#design a website
Explore tagged Tumblr posts
Text
some misc dividers :3






























#dividers#graphics#web graphics#2000s#old internet#myspace#spacehey#blinkies#gifs#neocities#geocities#website design#web design#pixel graphics#carrd resources#web resources#useful stuff#carrd decor#carrd stuff#old web graphics#internetcore#webcore
8K notes
·
View notes
Text





















RANDOM BUTTONS FOUND ON THE REMNANTS OF THE EARLY WEB DURING A SURFING SESH FROM EARLIER TODAY.... ENJOY?
(ko-fi)
#webcore#old web graphics#carrd graphics#web graphics#carrd resources#neocities#rentry decor#rentry graphics#carrd moodboard#carrd inspo#web resources#early web#old web#web design#web decor#web development#web stamps#web weaving#webdesign#webdevelopment#website#page decor#header#early internet#old internet#rentry inspo#inspiration#88x31 buttons#buttons#frames
8K notes
·
View notes
Text
How to Design a Website in 2024 | Step-by-Step Guide

Introduction
Designing a website in 2024 is more exciting than ever! With new trends, tools, and technologies, you can create a stunning online presence that captures your audience’s attention. This guide will walk you through the essential steps to design a website that not only looks great but also works perfectly. Whether you’re seeking advice from a website design company in Mumbai or looking for website design tips online, this guide will cover everything you need to know.
1. Understanding Modern Website Design
Website Design Trends: In 2024, website design is all about simplicity and functionality. Trends like minimalism focus on clean, uncluttered layouts with plenty of white space. Mobile-first design ensures your site looks amazing on smartphones and tablets. Dark mode is also popular, providing a sleek, modern look that’s easy on the eyes.
User Expectations: Today’s users expect fast, responsive websites that are easy to navigate. They want a seamless experience, whether they’re browsing on a computer or a phone. Keeping up with these expectations will make your site more engaging and user-friendly.
2. Planning Your Website Design
Define Your Goals: Start by identifying the main purpose of your website. Are you setting up an online store, a personal blog, or a portfolio? Knowing your goal will guide all your design decisions. This is a crucial step in any website design and development process.
Target Audience: Think about who will visit your website. What are their interests and needs? Designing with your audience in mind helps ensure your site resonates with them and meets their expectations.
Content Strategy: Plan out the content you want to feature. Organize it into clear sections and decide on the type of information you’ll provide. A well-thought-out content strategy helps keep your site focused and relevant.
3. Choosing the Right Platform
Website Builders: Platforms like WordPress, Wix, and Squarespace offer easy-to-use tools for creating a website. They come with templates and features that make design straightforward, even if you’re not tech-savvy. These platforms are often recommended by website design companies in Mumbai for their user-friendly features and flexibility.
Custom Development: If you need something unique or complex, custom development might be the way to go. This involves working with a web developer to create a tailor-made website from scratch. Companies like Site Invention specialize in this type of custom solution, providing bespoke designs to fit specific needs.
4. Designing the User Experience (UX)
Navigation: Your site’s navigation should be intuitive. Visitors should easily find what they’re looking for without getting frustrated. Clear menus and well-organized pages are key.
Responsive Design: Make sure your website looks great on all devices, from desktops to smart phones. Responsive design adjusts the layout to fit different screen sizes, ensuring a smooth experience for every visitor.
Accessibility: Design with everyone in mind. This means creating a site that’s accessible to people with disabilities. Use text descriptions for images, ensure good contrast, and provide keyboard navigation options.
5. Designing the User Interface (UI)
Layout: Choose a layout that highlights your content effectively. A balanced layout with clear sections helps visitors find information quickly and easily.
Typography: Choose fonts that are easy to read and fit your brand’s style. Good typography enhances readability and makes your site more attractive.
Color Scheme: Colors play a big role in how your site feels. Choose a color scheme that aligns with your brand and creates the right mood. Use contrasting colors to highlight important aspects.
6. Implementing Website Features
Essential Features: Include key features like search bars, contact forms, and social media links. These elements improve functionality and help users interact with your site more effectively.
Interactive Elements: Add features like sliders, buttons, and animations to make your site more engaging. Interactive elements can grab attention and make the browsing experience more enjoyable.
7. Testing and Launching Your Website
Pre-Launch Testing: Before your site goes live, test everything thoroughly. Check for broken links, slow loading times, and any design issues. Make sure everything works smoothly.
Optimization: Optimize your website to load quickly and perform well. Fast loading times are crucial for keeping visitors engaged and improving search engine rankings.
Launch Checklist: Follow a checklist to ensure you’ve covered all bases before launching. This includes final reviews, setting up analytics, and making sure your site is secure.
8. Post-Launch Considerations
Monitoring and Maintenance: After launching, keep an eye on your site’s performance. Establishing a secure and functional website requires regular updates and regular maintenance.
Analytics: Use analytics tools to track how visitors interact with your site. This data can provide valuable insights into what’s working well and what might need improvement.
Conclusion
Designing a website in 2024 is a fantastic opportunity to create something truly special. By following these steps, you’ll be well on your way to building a website that’s not only visually appealing but also functional and user-friendly. Whether you’re using a website builder or working with a website design company in Mumbai, these website design tips will help you create a site that stands out. Dive in, get creative, and watch your website come to life with this comprehensive website design guide!
0 notes
Text




here's my wonderful isopod child, handcrafted in leather
#art#leatherworking#isopod#marine life#he was super fun to make and i learned quite a bit#honestly id love to make another#id need to check the pattern designers website but i think im allowed to sell these as long as i repurchase the pattern every few sales#if thats the case i'd totally take commissions to make these#its a lot of work but its fun!#also yes he is a bag#there are attachments for a strap and a zipper on the bottom#ill reblog and link to the pattern i used if anyone wants to know where i got it
18K notes
·
View notes
Text
Best Website Designs Company in Zirakpur
In today’s fast-paced digital landscape, having a strong online presence is essential for every business. A website serves as the first point of contact for potential customers, and its design plays a critical role in shaping their perception of your brand. At Click Design Solutions, we understand that professional web design is more than just aesthetics; it’s about delivering a seamless user experience that drives results.
Why Web Design Matters
Your website is a digital storefront that operates 24/7. It’s not just a place for displaying information but a powerful marketing tool that influences customer behavior. An intuitive, visually appealing, and mobile-responsive design can significantly boost engagement, conversion rates, and overall business success.

Key Elements of Effective Web Design
User-Friendly Interface: Simplicity is key in web design. A clean, well-structured interface ensures that visitors can easily navigate your website and find the information they need without confusion.
Responsive Design: With mobile traffic accounting for more than half of global website visits, having a responsive design is crucial. We ensure your site looks great and functions flawlessly across all devices.
SEO Optimization: A well-designed website must also be search engine-friendly. At Click Design Solutions, we incorporate SEO best practices right from the start, including meta tags, keywords, and fast loading times.
Visual Appeal: A cohesive color scheme, high-quality images, and engaging content are essential for keeping users interested. We balance creativity with practicality, ensuring your website is both beautiful and effective.
Custom Web Design Tailored to Your Needs
At Click Design Solutions, we don’t believe in one-size-fits-all solutions. Every business has unique goals, and your website should reflect that. Our team of experienced designers works closely with you to create a website that aligns with your brand identity, target audience, and business objectives.

The Benefits of Choosing Click Design Solutions
Expertise and Experience: With years of experience in the industry, our team knows what it takes to create successful websites.
Comprehensive Services: From initial design concepts to development and maintenance, we handle everything so you can focus on growing your business.
Timely Delivery: We understand the importance of time in the business world. We work efficiently to deliver your project within the agreed timeframe.
Conclusion
Investing in professional web design is crucial for any business looking to thrive in the digital age. A well-crafted website not only attracts and retains customers but also builds credibility and drives growth. At Click Design Solutions, we are committed to delivering high-quality web design services that set you apart from the competition.
#seo website design#free web design software#marketing website#design a website#website design services#website development company#web design services
0 notes
Text
Premier Web Design and Development agency in Pune
In the ever-evolving digital landscape, having a captivating and functional website is crucial for businesses aiming to establish a strong online presence. At Srujan Infotech, a leading web design agency in Pune, we specialize in providing top-notch website design and development services that cater to diverse business needs.
Exceptional Web Design
Our web design team excels in creating visually stunning and highly functional websites. We focus on responsive design to ensure your website performs optimally on all devices. Whether you're looking for website design WordPress solutions or a custom-built site, we tailor our approach to align with your brand identity and business goals.
Comprehensive Website Development
At Srujan Infotech, we offer extensive website development services. Our developers are proficient in various programming languages and frameworks, enabling us to build robust and scalable websites. From informational sites to complex e-commerce platforms, we have the expertise to handle all aspects of website design and development.
WordPress Web Design
As specialists in WordPress web design, we provide customized solutions that make managing your website easy and efficient. Our WordPress website designers create user-friendly interfaces and integrate powerful features, ensuring your site is both attractive and functional. Whether you need a simple blog or a full-fledged e-commerce site, our WordPress solutions are tailored to meet your specific needs.
Marketing Website Design
Our marketing website design services are aimed at enhancing your online visibility and driving engagement. We incorporate SEO website design strategies to ensure your site ranks well on search engines, attracting more organic traffic. Our designs are not only visually appealing but also optimized for better performance and higher conversion rates.
Website Designing Services
At Srujan Infotech, we offer a range of website designing services to suit various business requirements. Our services include designing a website from scratch, revamping existing sites, and providing ongoing maintenance and support. We ensure that your website is always up-to-date, secure, and performing at its best.
SEO Website Design
Integrating SEO into website design is crucial for online success. Our team employs the latest SEO techniques to enhance your website’s search engine rankings. From keyword research to on-page optimization, we ensure that your site is easily discoverable by your target audience.
Why Choose Srujan Infotech?
Choosing Srujan Infotech for your website design and development service guarantees a partnership with a dedicated team of professionals. We prioritize understanding your business, target audience, and goals to deliver a website that truly represents your brand. Our collaborative approach ensures that your vision is brought to life, resulting in a website that stands out in today's competitive digital landscape.
In conclusion, a powerful online presence is essential for business success, and Srujan Infotech is your go-to partner for web design and development. Let us help you elevate your brand and engage your audience with a website that not only looks great but performs exceptionally. Discover the Srujan Infotech difference today.
#web design#web design and development#web design agency in pune#Keyword ideas#website design#website design wordpress#website development#website design website#website design and development#website design development#wordpress design#design a website#wordpress web design#wordpress website designers#marketing website design#website designing services#seo website design#website design and development service
0 notes
Text


I've been slowly obsessing more and more about asoiaf fashion in the past 6 month, and really developing in details how it would look in different regions, classes, etc (the North being the one I have the most complete picture on). And I wanted to put some of this to paper instead of endlessly turning it in my head before I go to sleep. Usually when I costume design it is confined to a specific character, I've never done like worldbuilding fashion design, but idk asoiaf really gets me going.
So here's the North ! I could have kept going and added more stuff, but if I try to spew all the shit that's in my head I'm never gonna finish this x) So I focused mostly on great houses/nobles fashion for this. Maybe I'll do a sheet for smallfolk or practical clothing like battle armour after I'm done with all the kindoms. I already have to continue the anti AI quest...
More asoiaf fashion
#my pinterest inspo board for this has grown sooo absurdly large - like nearly a thousand pics with 20 subfolders and so lol#I think I've seen every medieval/renaissance fashion pic on the website#like now I often recognize specific pinterest inspos on other people's asoiaf art lmao#asoiaf#a song of ice and fire#asoiaf fashion#valyrianscrolls#the north#house stark#fanart#my art#bear with me tho like I said I've never done worldbuilding costume design and I'm certainly not an expert in historical clothing#this is just for fun
3K notes
·
View notes
Text
RESOURCES FOR FONTS
KernClub

FREEFACES

FontShare

DirtyLineStudio

FontsGoogle

Velvetyne.FR

Dafont

FONTBA.SE

CALLIGRAPHR (to create your own fonts)

ADOBE FONTS

#reference#tutorial#art#art reference#concept art#illustration#artist#resources#web#websites#design#designer#fonts#font#typography
4K notes
·
View notes
Text
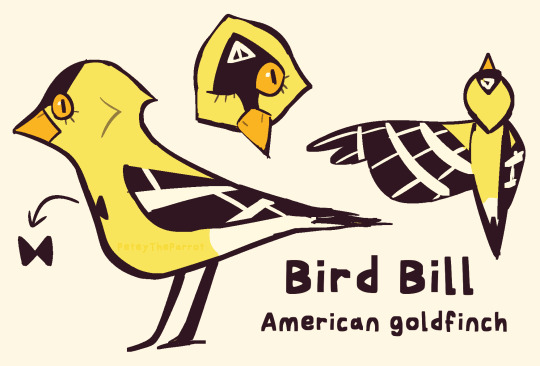
Why is no one talking about the fact that Bill is probably back as a bird? The last two pages in the book of bill show the statues eye not glowing, and the last page the eye is glowing with that looks like a bird on his hand. I would show pictures but I don’t have the book on me atm! Anyways bird bill…. I must draw him….

#I woke up with a vision bro /j I FELL ASLEEP AT 6PM WTF 😭😭😭😭😭 HOW DID I SLEEP SO LONG HELLOO#anyway#the book of bill#gravity falls#also I think the website is gonna update tomorrow#well technically today since it’s 5 am here#bill cipher#the book of bill spoilers#gf#doodle#doodles#myart#bird bill save me bird bill I made such a fire design for bro
2K notes
·
View notes
Text
GOLDFISHINABAG ONLINE SHOP GRAND OPENING
if you've been following along my merch journey, hello and welcome back!!! i'm very happy to announce that my shop is finally open for PREORDERS 🥳
🐠 MY SHOP LINK HERE 🐠



if sales do decently, i'll definitely continue making more merch ^^ it's been super fun and you all have been so insanely supportive. thank you all for coming along with me!
if there are any questions or concerns about anything, feel free to either send in an ask (privately or publicly), DM me on tumblr or twitter, or fill out the contact form in the shop. make sure you check out the FAQ before you send any questions over 🧡
#also be kind to me i'm not good at graphic design so the website and graphics are a little ugly#i did my best#goldfishinabag#dc#dc comics#dc fanart#dc merch#fan merch#merchandise#big cartel#online shop#keychain#stickers#preorders open#dc fan merch#i only have two things listed but i definitely want to make more and fill up the shop with a ton of things#i just didn't want to make a bunch of stuff too early if nobody is actually going to buy them lol#fingers crossed!!!
248 notes
·
View notes
Text











WEB BANNERS FOR U!!! ENJOY <333 THESE ARE SO RANDOM LOL
(ko-fi)
#webcore#old web graphics#web graphics#carrd graphics#neocities#carrd resources#captcha#rentry decor#rentry graphics#carrd moodboard#carrd inspo#window#early web#old web#web design#web decor#web development#web resources#web stamps#web weaving#webdevelopment#webdesign#writing#website#page decor#manga page#anime gif#anime banner#banner design#banners
3K notes
·
View notes
Text





















#tldr they're both menaces#stan pines#stanley pines#ford pines#stanford pines#happy birthday to these assholes!!!!#the best thing about the town to stan is probably the fact that he's allowed to traumatise kids twice a year#his tourist trap pranks actually ruining his competitors' business akshdkadha his actual lack of moderation#i don't think we see the log land owner revenge pranking stan back#probably because they don't have a design but also they were way less effected by a lil beaver vs the rest lol#wish we got to see stan's prank plans for the mystery mountain before he got distracted :///#the website showing that stan is encouraging ford to be a shithead too#a shame we dont actually get to see them doing pranks as kids tho :////#guessing stan's fave horror movie is alien#just a hunch considering he pulled the same trick twice in a row#(.....forever thinking about that post about ford watching it for the first time and reacting with 'haha wouldn't want to go through#that again!' and everyone is just staring at him in horror)
319 notes
·
View notes
Text







feeling funny after eating the big anchovy ⚠️⚠️
#art tag#hlvrai#melt together au#frenrey#oh boy get ready#hlvrai gordon#benrey hlvrai#hlvrai bubby#hlvrai tommy#tommy coolatta#hlvrai dr coomer#belley calhoun#<-my fem benry design#half live vr but the ai is self aware#cw blood#gordon feetman#comic plot explanation post soon…#i have to work out infographics and configure a website#shit is taking a while scratches sack
798 notes
·
View notes
Text
Meme edits I made to explain my thoughts on coding languages I’ve used (from the perspective of a beginner making a website):
HTML

CSS

JavaScript

4K notes
·
View notes