#fullscreen product showcase theme
Explore tagged Tumblr posts
Text
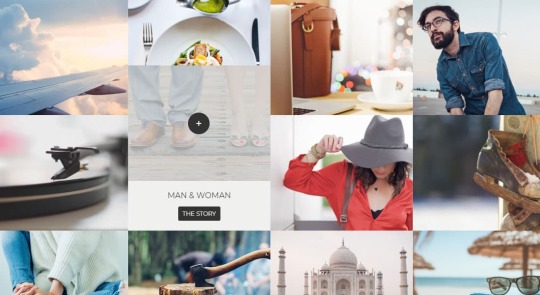
FullScreen WordPress Theme - Bold Design for Stunning Visual Impact
Let Your Work Speak with FullScreen WordPress Theme
For photographers, designers, artists, and creatives, presentation is everything. The FullScreen WordPress Theme offers a visually immersive experience that lets your work take center stage.
Top Features of FullScreen WordPress Theme
Full-Screen Layout
Create a visually dominant homepage that highlights your images or videos without distractions.
Mobile and Retina Ready
Your portfolio will look sharp and professional on all devices and screen sizes.
Easy Customization
Change colors, fonts, and layouts easily using the intuitive theme options panel.
Why FullScreen WordPress Theme is the Ideal Choice
A clutter-free, full-screen design immediately captures visitor attention. Whether you are a photographer, filmmaker, or designer, this theme provides the perfect canvas for your creativity.
Final Thought
If you want your portfolio to leave an impression, a full-screen website is the way to go. With FullScreen WordPress Theme, showcasing your work has never been easier or more elegant.
#fullscreen WordPress theme#full screen website template#fullscreen slider WordPress theme#one page fullscreen WordPress theme#portfolio fullscreen layout#creative fullscreen website#full screen parallax WordPress theme#responsive fullscreen website#fullscreen business WordPress theme#fullscreen photography template#modern fullscreen website theme#fullscreen video WordPress theme#minimal fullscreen WordPress theme#fullscreen WooCommerce theme#full screen landing page theme#fullscreen WordPress blog theme#fullscreen portfolio WordPress template#parallax fullscreen WordPress template#fullscreen scrolling website theme#fullscreen product showcase theme
0 notes
Text
Here are the top five plugins for converting PDFs into interactive flipbooks:
1. Flipbook
Flipbook is a powerful and widely-used WordPress plugin to create stunning interactive flipbooks from PDFs or images.
Key Features:
Converts PDFs into realistic flipbooks with page-flipping effects.
Supports responsive designs for mobile, tablet, and desktop devices.
Customizable themes and interactive elements like zoom, navigation, and annotations.
Easy integration via shortcodes.
Why Flipbook?: Its simplicity, rich feature set, and seamless integration make it a top choice for creating engaging flipbooks.
2. Real3D Flipbook
Real3D Flipbook is a versatile plugin that creates interactive 3D flipbooks.
Key Features:
Converts PDFs and images into realistic 3D flipbooks.
Fully responsive and works on all devices.
Supports lightbox and fullscreen modes.
Customizable design options for branding.
Best For: Users who want an immersive, 3D flipbook experience.
3. dFlip
dFlip is a lightweight plugin that focuses on creating simple yet visually appealing flipbooks.
Key Features:
Realistic 3D flipbook effects.
Easy-to-use shortcode generator for embedding flipbooks.
Mobile-friendly and responsive.
Supports single and double-page views.
Best For: Quick and easy PDF-to-flipbook conversion.
4. Flip PDF Pro
Flip PDF Pro is a feature-rich plugin designed for advanced flipbook creation.
Key Features:
Converts PDFs into flipbooks with multimedia elements like videos and links.
Supports both HTML5 and Flash formats.
Customizable templates and themes.
Integration with e-commerce platforms for digital product sales.
Best For: E-commerce and marketing-focused flipbooks.
5. Issuu Embed Plugin
Issuu Embed Plugin connects your WordPress site with the Issuu platform to showcase flipbooks.
Key Features:
Embeds flipbooks hosted on Issuu directly into WordPress posts or pages.
Customizable viewer options, including fullscreen mode.
Provides analytics for flipbook engagement.
Best For: Publishing professionals with existing Issuu accounts.
Conclusion
For the best overall experience, Flipbook is the top choice due to its balance of ease of use, responsive design, and customization options. For users seeking advanced features like 3D effects or e-commerce integration, Real3D Flipbook and Flip PDF Pro are excellent alternatives.
0 notes
Text
Frequently Asked Questions
What is a zine?
A zine, or in this case a fanzine, is an unofficial self-published publication containing fanart, fanfiction, or original articles from a group of contributors. Zines are produced by enthusiastic fans who want to share their love of a particular piece of media to other fans.
Zines can be exclusively PDFs or can include physical copies and/or merchandise. Zines can either be free or purchased depending on the group. If a zine is being sold, it is usually to donate the proceeds to a charity (non-profit) or to gain monetary profit for the contributors (for-profit).
For a zine with physical copies and/or merchandise, it is usually not free. At the very least, all proceeds will be used to pay for production and shipping expenses and reimburse the contributors by giving them a free copy of the zine and/or merchandise.
Because Amid Sun and Sea is a non-profit zine, contributors and mods will not gain any monetary profit. The mod team will also not donate the proceeds to a charity to comply with Chinese copyright laws.
How do you join a zine as a contributor?
The mod team will post a contributor application form where applicants can send in samples that meet the zine's listed requirements and showcase the potential contributor's skill. The team will then send out acceptance/rejection emails to those who applied. Some zines are "invite-only," meaning the mods will only accept individuals who they have privately contacted. This zine and most others will use the open application system.
The Amid Sun and Sea team will choose contributors by their skill level and not by their popularity (i.e. follower count). Everyone has an equal chance of being accepted.
Do contributors work alone or do they collaborate with other contributors?
It is up to the contributors’ discretion. Usually, some contributors choose to work independently while some choose to collaborate. For example, an artist and writer will collaborate so that a fanfiction or article in the zine has a matching illustration.
This zine will only allow writer/artist collaborations. Merch artists will not be able to collaborate nor will artist/artist or writer/writer collabs be allowed.
Are portrayals of genderbending/cisswapping okay for this zine?
The team prefers to keep characters true to their canon portrayals. If canon has shown the characters to be fluid in their gender expression, then the contributors are certainly free to choose which form they would like to use. Otherwise, if it was not portrayed in canon, then it is not allowed as the team wishes to avoid any hurtful stereotypes when it comes to genderbending/cisswapping.
If there is any confusion about these terms or this rule, the team is open to providing clarification and would certainly welcome any further information.
Artists
Can I sign up to be a merch artist and/or writer as well?
You can apply for multiple roles, but you will only be accepted for one role. For example, if you apply as an artist and merch artist, the team will only accept you as an artist or a merch artist. You cannot have multiple roles when accepted.
What will I draw for the zine?
The primary theme is modern summer activities. Artwork will feature various Scum Villain characters enjoying a fun summer.
The team does not have a prepared list of topics for contributors to adhere to, but there will be a claims list for regular artists and writers to fill out when they have decided on a topic so that there is no repetition. Merch artists do not have claims since a format will be assigned to them.
Contributors can choose to work independently or collaborate with another contributor. This zine will only allow writer/artist collaborations. Merch artists will not be able to collaborate nor will artist/artist or writer/writer collabs be allowed.
Merch Artist
What is a merch artist?
A merch artist is an artist focused on creating artwork for the merchandise. They will not be contributing to content in the zine.
Can I sign up to be a zine artist and/or writer as well?
You can apply for multiple roles, but you will only be accepted for one role. For example, if you apply as an artist and merch artist, the team will only accept you as an artist or a merch artist. You cannot have multiple roles when accepted.
What will I be making for the zine’s merchandise?
Stickers, charms, prints, and postcards are the most likely merch formats the mod team will use, especially stickers and charms based on the interest check results. However, these are not the final formats and the team may change which formats to include.
The primary theme is summer, but since the merchandise is separate from the zine, merch artists have more leeway because they are not constrained to the zine’s A4 format.
The team does not have a prepared list of topics for contributors to adhere to, but there will be a claims list for regular artists and writers to fill out when they have decided on a topic so that there is no repetition. Merch artists do not have claims since a format will be assigned to them.
Contributors can choose to work independently or collaborate with another contributor. This zine will only allow writer/artist collaborations. Merch artists will not be able to collaborate nor will artist/artist or writer/writer collabs be allowed.
Do I pay for the production cost of the merchandise myself?
No, the moderators will cover the production costs during the pre-order phase. Merch artists will receive instructions and specifications, though, of their assigned merch.
Writer
What will I be writing for the zine?
Writers accepted in the zine can write fics or articles with summer as the primary theme. For articles, this can mean either writing about the best summer food and drink, travel destination, entertainment, or other topics you can think of.
The team does not have a prepared list of topics for contributors to adhere to, but there will be a claims list for regular artists and writers to fill out when they have decided on a topic so that there is no repetition. Merch artists do not have claims on ideas since a format will be assigned to them.
Contributors can choose to work independently or collaborate with another contributor. This zine will only allow writer/artist collaborations. Merch artists will not be able to collaborate nor will artist/artist or writer/writer collabs be allowed.
Can I sign up to be an artist as well?
You can apply for multiple roles, but you will only be accepted for one role. If you apply as an artist and writer, the team will only accept you as an artist or a writer. You cannot have multiple roles when accepted.
Schedule
How do check-ins work?
Emails will be sent at the start of each check-in with a form to check progress levels. There will also be an announcement in the Discord server and on all social media. Please contact the team if you can’t complete or need an extension.
What if I miss a deadline?
As long as you feel like you can still complete your piece by the posting date, that is fine. There is no penalty for missing a deadline. If a deadline is missed, a moderator will contact you to get an update on your progress. If needed, the moderators can grant an extension on your work.
What are extensions and how do we obtain them?
Extensions are if you need extra time beyond the check-in dates and/or the final deadline. To get one, all you need to do is contact the team. The duration of the extension will depend on your circumstances.
18+ PDF Zine
What will the NSFW zine version be called?
The 18+ zine will be called Bottoms Up, Thot Time.
Will minors be able to contribute to the 18+ zine?
Minors are not allowed to contribute to the 18+ zine. All applicants for the 18+ zine must be 18 or older. If any minor is found to be lying about their age to be contributors in the 18+ zine, they will be kicked from the server and banned from the zine. The mods have taken several precautions to prevent any minors from accessing NSFW content on the Discord server.
How will minors be prevented from purchasing the 18+ zine?
Buyers must be 18 or older to purchase the 18+ zine. Unfortunately, the team cannot prevent nor verify if minors have purchased the pin-up bundle, especially if they use an adult’s credit card information. The team strongly discourages minors from buying the 18+ zine, and the team is not liable for a minor purchasing it without parental consent.
Will the 18+ zine have writing?
Yes, the 18+ zine will contain writing and artwork. The writing can be fics or articles.
How NSFW is the 18+ zine?
Graphic sexual situations can be in this bundle along with saucy pin-ups of characters. Various states of nudity for the pin-ups are allowed.
Visual Novel
What is a visual novel?
A visual novel is an interactive narrative-focused game using static or sprite-based visuals. Think of it as a Choose Your Own Adventure book! It is not necessarily a dating sim or otome game.
What does sprite, background, and CG mean?
A sprite is artwork of a character, usually from the waist-up, that is shown above the text box as they speak. There are usually a few versions of character sprites to show different emotions or poses.
A background is the environmental illustration shown behind the sprites to indicate the setting.
A CG is a special fullscreen illustration for important events in the visual novel, which is a much splashier effect than the usual background and standing sprite. Is a character making a daring rescue? Is a character confessing their undying love for the player? A CG will most certainly be used for these scenarios.
Is the Amid Sun and Sea visual novel SFW or NSFW and what will it be about?
The VN is SFW and the story is still in the planning stages. The team’s game designer is also a writer and will develop a short story for the VN when the creation phase begins in earnest. It will be a relatively small-scale project because the zine's creation process is estimated to be 6 months long. While that is ample time for a zine, it is not enough time for a large, sprawling VN.
What program is the game designer using to make the VN?
The game designer will be using Visual Novel Maker to create the VN.
Which characters will be in the visual novel?
Only 5 characters—Shen Qingqiu, Luo Binghe, Shang Qinghua, Liu Qingge, and Mobei-jun—will be in the VN. The VN will be in Shen Qingqiu’s POV.
What is expected of the Visual Novel artists?
Shen Qingqiu will be drawn from the bust up while the other four characters will be drawn from the waist up.
Currently, there will be 2-3 background artists and 4 character artists accepted for the VN. One character artist will draw Shen Qingqiu and one other character while the other three artists will draw one character each. Character artists may also need to draw a variety of expressions for their character(s). Background artists only need to draw one background.
Because the amount of needed assets for the visual novel may change as the game designer begins working on it in earnest, the numbers may be subject to change. The mod team will keep any changes within a reasonable margin.
Teasers and Previews
If chosen, can contributors share teasers outside of the Discord server?
The moderators ask contributors to not share teasers of their work outside of the Discord server. The team will announce when contributors can post previews and excerpts when the event nears its end. Usually, contributors are allowed to show cropped pieces of their artwork or a small excerpt of writing during pre-orders. When all pre-orders have been shipped out, the full piece can be shown.
Can I sell artwork that I created for the zine?
The team asks that you do not sell artwork you created for the zine, especially before the zine is up for sale. However, artists are free to do whatever they want to do with their zine piece only after all zine pre-orders are shipped and any leftover stock is cleared out.
Merchandise
Stickers, charms, prints, and postcards are the most likely merch formats this zine will use, especially stickers and charms based on interest check results. However, these are not the final formats and the team may change which formats to include. Further details will be announced when applicants are chosen.
Shipping and Packaging
The mod team will ship the zines and merchandise from the United States via USPS and will have tracking for all domestic and international orders. Weight will affect the price of shipping. Further details will be announced when the zine and merchandise are in production and better estimates can be given.
Contact
Email 📧: [email protected]
Tumblr 💻: amidsunandsea.tumblr.com
Twitter 🐦: @AmidSunandSea
Instagram 📷: @amidsunandsea
#svsss#svssszine#faq#shen qingqiu#luo binghe#Shang Qinghua#Mobei Jun#liu qingge#mxtx#zine#bingqiu#moshang#bingjiu#qijiu#liushen
2 notes
·
View notes
Text
The 14 Best Premium WordPress Portfolio & Gallery Plugins in 2018

If you are a designer, professional photographer, artist, and businessman if you want to show your work on your own website. So that your customers are attracted to your work and want to work with you. So you should create your own website, in which you can show your work very well. And for this, you do not need any kind of coding knowledge. While searching for a lot of WordPress Plugins we have collected the best WordPress Plugin for you, with the help of which you can show your work portfolio on your site and will also look at your portfolio and you will be able to deal with business to your customer. Now, in this case, We want to say that you should choose any plugin of your choice from the given portfolio and gallery plugins, and create your own beautiful portfolio website, which will make it easier for you to increase your business.
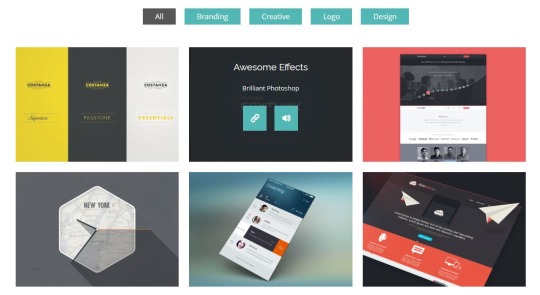
1. Go Portfolio

Go portfolio plugin is one of the famous portfolio WordPress plugins that offer you plenty of awesome features and assist you to produce stunning portfolio pages. You can also produce new custom post varieties or use your existing blog posts, custom post type posts, Video thumbnails, lightboxes or products. It’s very simple and quick to produce amazing portfolios and integrate them into your WordPress website exploitation Admin Panel. you'll sure notice the one most acceptable for you, which might be custom-made in an exceedingly few seconds. Advanced post query options to show posts, setting the limit and order of the posts, filtering by taxonomies and terms. This Go Portfolio Plugin is fully compatible with drag and drop plugin of Visual Composer. You can mix these two plugins to create a beautiful portfolio with drag and drop functionality. It comes with 35+ superb ready to use premade design with demo data which can assist you plugins start right away. It offers you a limiteless variety of colors to decide on from, 600+ Google fonts to vogue your portfolios. More Info / Download
2. GridKit Portfolio Gallery

GridKit Portfolio Gallery is one of the best multipurpose WordPress Gridkit Portfolio user-friendly plugin for Portfolio, Photo or Video Gallery creation. It can be mainly used for Photographers, designers, Online Image Sellers, Businessman, web developers etc. The Wordpress gallery plugin offers you to customize any portfolio & Gallery grid with custom style designs. This will helps you to create multiple gallery formats like Portfolio, Photo Gallery, eCommerce Product Gallery, Photo Album, Youtube Video Gallery, Vimeo Video Gallery Client & sponsors portfolio, Team members gallery, Popups/Lightbox, Social share buttons and much more. Now we would like to inform you that these Grikit portfolio gallery plugin will help you to make beautiful galleries and portfolios according to your need. You can also see the more demo. More Info / Download
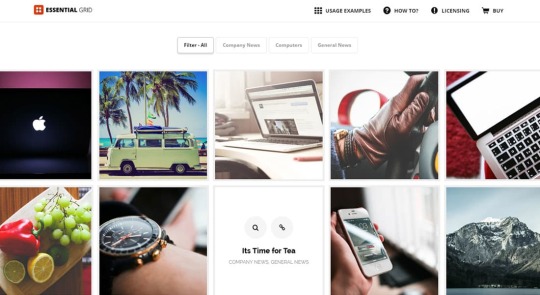
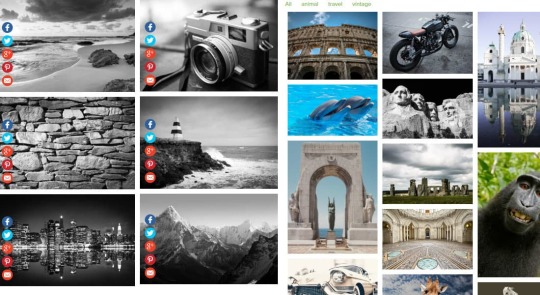
3. Essential Grid Gallery Plugin

Essential Grid Gallery could be a premium plugin for WordPress that provides you to display numerous content formats in an exceedingly extremely customizable gallery grid. This is a very powerful and extensive WordPress plugin that offers you tons of features which will assist you to create your stunning portfolio websites. Also, it provides you to create your own skins using a drag and drop visual editor. With Essential Grid, you can easily Import & Export your Grid, Skin, Meta Data for usage in WordPress Themes or for easily moving them to another WordPress Installation. The plugin offers Boxed, Full-Width, Full Screen Layouts, Adaptable Column/Spacings, WooCommerce products, blog posts, Images Youtube & Vimeo Video, iFrame Content or 20+ premade skins option and a lot more. More Info / Download
4. Ultra Portfolio

Ultra Portfolio is a Powerful WordPress plugin to build amazing portfolio layouts according to as per your requirement. it will offers you Grid, Masonry, Carousel Slider, Lightbox integration, Single slide, classic blog style, Full-width layout, outer content, Above media content and multipurpose portfolio can be easily built. Ultra Portfolio is a fully responsive gallery plugin. You can create any number of columns of gallery layouts. It is compatible for any device. This plugin comes withWoocommerce integration. Your portfolios can display price and add to cart button of your product allow ease. You will have unique & creative CSS effects for your portfolios to form them look even additional enticing. you furthermore may have Google Fonts with this plugin in order that you'll be able to vogue up the typography of the portfolios to form them look higher. More Info / Download
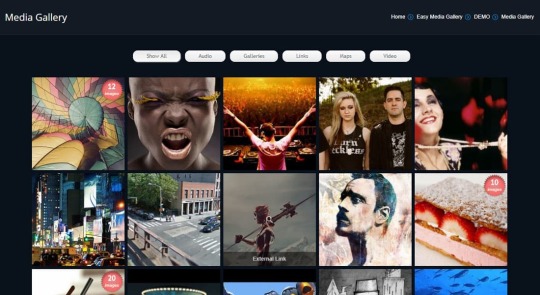
5. Easy Media Gallery Premium WordPress Plugin

Easy Media Gallery Pro is a completely unique and creative portfolio & Gallery plugin perfect for display multipurpose portfolio layouts. You can add galleries, Photo albums, image slider, images, video and audio to a portfolio layout. Easy Media Gallery plugin provide you to add items with a few clicks. It is also easy to use positioning, Unlimited color schemes and add special effects to items in your gallery. This plugin also supports various type of lightboxes. The plugin is fully responsive and compatible with any size of the screen. More Info / Download
6. Amazing Portfolio

Amazing Portfolio is a beautiful and fully responsive plugin for WordPress. You can create unlimited portfolio theme effect with this plugin. You can choose the number of columns you would like for the portfolio section and might choose the planning of the portfolios still. Easy to use filter choice can certify that the plugin is beneficial to your users also. The plugin offers unlimited colors, beautiful CSS & CSS3 effects, Images, video and audio support for portfolios, Responsive Portfolios, display Filterable portfolio with controllable animations and tons of more features. More Info / Download
7. Media Grid

Media Grid is a unique and versatile responsive premium portfolio Plugin that allows you to build beautiful, filterable, paginated portfolio, responsive grid columns layout using a visual grid builder you just have to add items, size and sort them. The plugin represent a powerful solution for any type of media Youtube, Vimeo, Dailymotion, self-hosted videos (lightbox and inline). Both if you need inline or lightbox contents. It's offers big product filter can be aligned on grid sides, a perfect solution for products filtering. You can also create grids using products. This plugin also compatible with WPML multilingual and Polylang plugin. You can also use Unlimited portfolio overlays using Overlay Manager add-on and Unlimited filters using Advanced Filters add-on. More Info / Download
8. Envira Gallery

Looking for the best Portfolio & Gallery plugin for your site? Envira Gallery is the most popular WordPress plugin to create great-looking and eye-catching galleries on your website. It's provides you Drag & Drop builder that you can create beautiful photo and video galleries with just a few clicks. The plugin has big pre-built templates to customize the appearance of your gallery, Photo Album, Video Gallery, Slideshow, Fullsreen Display, Pagination, Responsive Lightboxes, Social sharing, Image deep links SEO Friendly, Optimized for Speed and Responsive gallery. Envira Gallery plugin also provides Unlimited Add-ons (Albums Addon, Social Sharing Addon, Video Addon, Watermarking Addon, Slideshow Addon, Deeplinking Addon, Pagination Addon, Proofing Addon, WooCommerce Addon, Lightroom Addon, Tags Addon, Instagram Addon, Featured Content Addon, NextGEN Importer Addon, Fullscreen Addon, Dynamic Addon, CSS Addon, Zoom Addon, Printing Addon) so that the plugin addon will help you to create your beautiful stunning gallery page. More Info / Download
9. PhotoMosaic

PhotoMosaic is a very clean and intuitive WordPress photo gallery plugin. The plugin is perfect to create any type of portfolio & gallery pages. With PhotoMosaic, everything is possible. galleries can be made from a listing of pictures, photos attached to a post/page, and categories and tags in any taxonomy (default and custom), plugin alternatives web page to effortlessly configure all your image galleries, Fully Responsive, Masonry Layout, Customizable columns, width, padding, and much more! More Info / Download
10. Grid FX

Grid FX has a modern and creative gallery WordPress Plugin, Created to be gallery pages, It has helpful image galleries options, videos, product features, portfolios, Image Filters, Transition Effect, Image Effect, Different Grid Styles, Social integration, Mixed grid, unlimited color styles, Sort and search feature, Different Navigation Styles, light or dark color schemes, custom title animations, and effects. There are like 80+ options that may be custom designed effortlessly to provide you full manipulate of your gallery. You can display your product using a beautiful grid using the grid fx woocommerce help. It will also represent you Woocommerce Integration Unlimited theme Options, Flexible Layout style, Custom Effects, and Likes System. More Info / Download
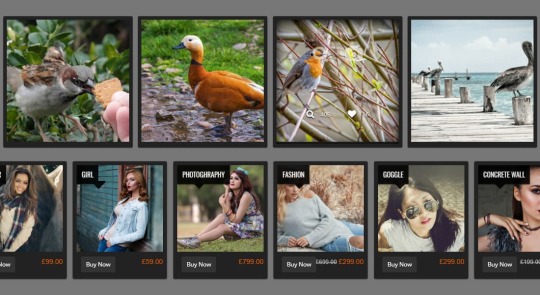
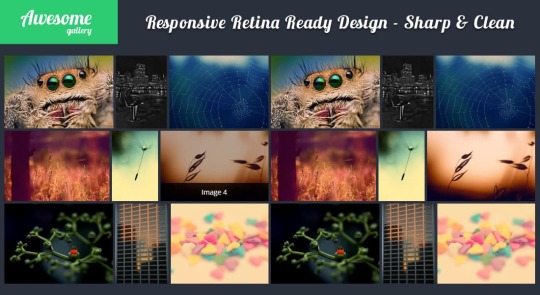
11. Awesome Gallery

Awesome Gallery is a Multipurpose WordPress Plugin to display Photo albums, exhibit Images, like posts, attachments, pages, custom post types including WooCommerce products. It uses flexible layout modes, easy to use admin interface, Unlimited Colors, powerful built-in lightbox, Light and dark lightbox themes, Customisable filters and CSS3 image effects. With this plugin, You can create Flickr Gallery, Instagram Gallery, Facebook GALLERY, NextGEN Gallery, and even Rss feed. Moreover, the plugin is responsive permitting easy animation on mobile gadgets too. More Info / Download
12. Wonder Portfolio Grid

The Wonder Portfolio Grid is a best WordPress Gallery Plugin. Like the help of this plugin, Gallery Effect and Features like Overlay on Portfolio Items Showcase different categories in the portfolio items, and can show all types of audio, video, and text on the image lightboxes. And you can also show a caption on the image. This plugin is completely responsive whenever you look at the mobile or any kind of device, it will show according to the any device. Click on the given button for more information. More Info / Download
13. WP Auto Grid

WP Auto Grid is a fully responsive WordPress Gallery plugin. But this is a slightly different gallery plugin. This is a Wordpress plugin that scans a folder in your Wordpress installation and its subfolders containing images. The subfolders are going to be the categories that may display at the top, and therefore the plugin can create a grid responsive gallery with the pictures. You only need to drag and drop images into the folder. And then you have to put a shortcode to post to the gallery and show it on the page. More Info / Download
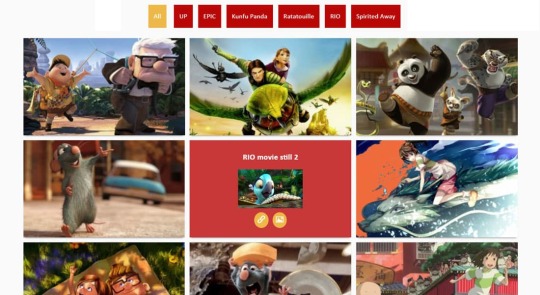
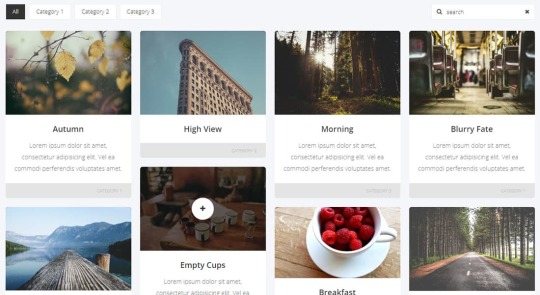
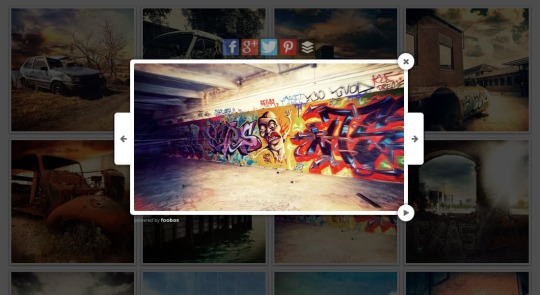
14. FooGallery

FooGallery is the very flexible and user-friendly gallery plugin ever made. This will allows you multiple features like Media Categories, Gallery filtering and sorting, advanced filtering, Drag & Drop Reordering features, big Gallery, options, Image Lightbox support, Visual editing Features, Video gallery option, One-click gallery page creation and so much more. While you'll change design each galleries and albums with CSS, you'll additionally like better to accompany the inbuilt gallery templates that area unit bundled with the plugin. More Info / Download Conclusion As the result! Our real motive was that you could easily make your favorite portal and gallery page your website without any technical knowledge and without any effort. That's why we have prepared the best gallery plugin collection for you after watching all the portfolio & gallery plugins. So you can easily show your beautiful work portfolio on your own website. Mainly designers, artists, web developers, and businessmen can create their beautiful portfolio with the help of the above portfolio and gallery plugins. Read the full article
1 note
·
View note
Video
youtube
Divi Theme Tips and Tricks: How to Create a Lightbox for Sections and Rows
How to popup a lightbox of any module, row or section with the Divi Theme. In this video we will be demonstrating how to create this feature using the Divi Button Module. We are going to create 2 buttons that will each pop up a different section when clicked. Today we will be demonstrating how to build this feature with the Divi Button Module and some pre written code from the Elegant Themes site (Link below!).
This is a very eye catching and a great interactive feature to have on your Divi site.
In this video we will cover:
Adding A Row, Adding A Divi Button Module, Adding A Class Name To The Section We Want To Popup, Adding A Scroll Shrink Size Effect To The Divi Text Module, Adding The CSS Code, Adding The JS Code, Adding A Class Name And Link To The Divi Button Module, Replicating With Another Button And Section.
We are going to be using the Divi theme to create some great effects in this series of videos. The Divi theme has some great modules and effects. With a little work you can achieve some great eye-catching effects to enhance the look and user experience of your website.
The Divi Theme is a popular website builder that offers a range of customization options, including various lightbox effects. Lightboxes are a common way to display images or other media on a website in a way that provides a more engaging and interactive user experience.
The Divi Theme offers several lightbox effects, including the standard Lightbox, Zoom, Fullscreen, and Slide-in effects. These effects can be used to display images, videos, and other media in a variety of ways, such as a gallery or a product showcase.
The Lightbox effect is the simplest of the effects, providing a standard overlay on the page that displays the media in a pop-up window. The Zoom effect allows the user to zoom in on the media, while the Fullscreen effect displays the media in a full-screen mode. The Slide-in effect is an animated effect that slides the media into view from the side of the screen.
All of these effects can be customized to suit the website's design and content, such as changing the background color or adding text captions. They can also be triggered by various user actions, such as clicking on an image or scrolling down the page.
Overall, the Divi Theme's lightbox effects provide an excellent way to enhance the user experience on a website, making it more interactive and engaging for visitors. So, follow along with the video and see how to popup a lightbox of any moduke, row or section, using the fantastic Divi Theme. For more information on the Divi theme, check out our Divi playlists below.
Get The Code Here: https://help.elegantthemes.com/en/articles/2730977-opening-divi-modules-in-a-lightbox
Try out the Divi theme: https://bit.ly/TryDiviNow
Divi Supreme Modules Pro Plugin 10% Off: https://bit.ly/DiviSupremeCoupon
Divi Supreme Modules Light Plugin: https://divisupreme.com/divi-plugins/?ref=6
Divi Supreme Modules Playlist: https://www.youtube.com/watch? v=ZAO2MH0dQtk&list=PLqabIl8dx2wo8rcs-fkk5tnBDyHthjiLw
Playlist page for more videos on this: https://www.youtube.com/c/System22Net/playlists
Full Ecommerce Site Build Playlist: https://www.youtube.com/watch? v=rNhjGUsnC3E&list=PLqabIl8dx2wq6ySkW_gPjiPrufojD4la9
Contact Form With File Upload Video: https://youtu.be/WDo07nurfUU
Divi 4 Theme Create An Ecommerce Store In One Hour: https://youtu.be/qP-ViPakoSw
My Blog : https://web-design-and-tech-tips.com
Check out our playlist page for more videos on this: https://www.youtube.com/c/System22Net/playlists
Sub: https://www.youtube.com/channel/UCYeyetu9B2QYrHAjJ5umN1Q?sub_confirmation=1
1 note
·
View note
Text
Wordpress motion fx

#WORDPRESS MOTION FX DOWNLOAD#
#WORDPRESS MOTION FX FREE#
Here are a few of the best video background WordPress plugins available on CodeCanyon for 2022. The Best WordPress Video Background Plugins on CodeCanyon WPBakery Mega Pack: Addons and TemplatesĪvailable on both Envato Elements and CodeCanyon, this best-selling WP Bakery mega pack of add-ons and templates includes video backgrounds, parallax backgrounds, slider backgrounds and over 200 effects. The plugin is available on both Envato Elements and CodeCanyon and comes with extensive online documentation. Video Clipping Mask for Elementor is fully responsive and compatible with all modern browsers.
customisable fonts, colours, borders, backgrounds, gradients, etc.
In addition, you can use it to add a video background for text or other blocks to help amplify your site’s message and engage visitors.įeatures of the Video Clipping Mask for Elementor: Video Clipping Mask for Elementor allows you to grab attention by applying any shape to your video using a clipping mask. Here are a few features that you can expect from this WordPress video background plugin: The combination of the countdown timer and the background video will help encourage your audience to take action and boost sales. You can display a counter over your background image to highlight a product or service that you are selling. Here are a few notable features of this versatile plugin:Īdd this plugin to your WordPress website today! 3. This powerful WordPress video background plugin allows you to display image background sliders, WordPress fullscreen video backgrounds, a multimedia gallery, and a video gallery. Image and Video FullScreen Background WordPress Plugin Video Player and Full-Screen Video Background can also be used as a video player on those webpages where you want to show video but don’t want to use a full-screen video background. The Video Player and Full-Screen Video Background plugin is an HTML5 video player that allows you to create full-screen video background pages for your WordPress site from videos hosted on YouTube, Vimeo, or other self-hosting sites.īest features of this video background plugin: Video Player and Full-Screen Video Background In the descriptions, I'll mention plugins that appear on both marketplaces.
#WORDPRESS MOTION FX DOWNLOAD#
Here's a hand-picked selection of the best-selling WordPress video background plugins that are available for you to download on Envato Elements and CodeCanyon. WordPress Video Background Plugins on Envato Elements and CodeCanyon Subscribe today and start creating, or learn more about why Envato Elements is Great for WordPress Developers! The licensing is future-proof, meaning even if you unsubscribe and can't download items from Envato Elements any more, any existing uses that you registered are still covered. The subscription is covered by simple commercial licensing that gives you the rights to use the item in a broad variety of projects, including those of a commercial nature. This includes premium WordPress themes and plugins, stock photography, royalty-free audio, stock video, and graphics.
#WORDPRESS MOTION FX FREE#
Envato Elements: Unlimited DownloadsĮnvato Elements is a service that provides an unlimited download subscription, meaning that you are free to download as many items as you like from millions of digital assets. Video Player and FullScreen Video Background is one of the many high-quality WordPress background video plugins on Envato Elements and CodeCanyon.īefore we look at the WordPress background video plugins, let's explore the benefits of a monthly subscription to Envato Elements. Whether you are promoting a product or service, showcasing your latest YouTube video, or adding a scenery montage to your travel website, the video background plugins available on Envato Elements and CodeCanyon will allow you to seamlessly integrate a video player into your WordPress website. With a premium plugin, you will be able to: These video background plugins are rich with features that will help you tell a compelling story to your audience directly on your WordPress website. Having trouble getting your website's message across? Need an interactive and eye-catching way to draw in more traffic?ĬodeCanyon and Envato Elements have many high-quality video background plugins available for you to add to your WordPress website and to help amplify your site’s message and engage visitors.

0 notes
Text
Story v1.9.14 Creative Responsive Multi Purpose Theme
Story v1.9.14 Creative Responsive Multi Purpose Theme
Story is a sharp, modern and clean WordPress theme. The theme is very flexible and it comes with some awesome features, such as a fullscreen slider, custom headers and custom background sections, which make it perfect for showcasing and selling your work and products. Demo:…

View On WordPress
0 notes
Text
10 Reasons Why You Are A Rookie In Web Design.
What is a CSS-Template? A CSS Template allows you to display images that the viewer has seen. These templates can be downloaded free of charge. Many of these templates are SEO friendly and can be customized if required. These templates will speed up the creation of your website. There are many options to choose the appropriate CSS template. Here are some of the most requested. Download a template and start building your site right away! An important fact about a CSS template, is that it is still in process. It is necessary to make changes frequently in order to improve the look of your CSS layout. A CSS template can help beginners learn web design basics. It is customizable and can be altered at any moment to meet your specific needs. You can also customize the site with images, fonts, or other options. CSS templates are already used extensively by many websites to create stunning websites. Simpleness is an important aspect of a CSS Template. You only need to make one change to a CSS template. The designer has the ability to change font and size, if needed. This allows visitors to see your website and not have to change it each time. You can modify the design to fit the needs of every user. This makes it perfect for companies who offer many products and services. The template can be used to showcase multiple services, or a variety of products. A CSS template is an assortment of elements that can all be customized to make a website look different. The layout is the primary component. The second component of the layout is the content. The third component is the text. CSS files should be available in different styles. This allows users to modify the layout. The theme of the template will be determined by the font. You can use different fonts, colors, and other elements. Or, you could create your own theme or design. Also, a CSS template can be used with any other Web editor and is 100% compatible. It uses blocks instead of tables. CSS code is faster and easier to understand. You can drag and drop elements onto a template. A CSS theme can be used easily and has an intuitive interface. You can download a CSS Template to improve the performance of your site. To market a bakery's products, you could use a site template. A CSS Template is an HTML document which is used to display and create the appearance of a page. A template can be made up of pages, as well an image. You can modify the template by adding images to the CSS element. This CSS grid can be edited as one HTML file. This HTML code has a simple editor and is customizable. It is possible for images and text to be added to the header. You can make unlimited columns with a CSS grid. A CSS template can be a web page that contains the CSS file. It is the code which makes a website visually appealing. While design is important and must be appealing, it should also function. In other words, the CSS template should be functional. A good template is easy to edit and use. It should include a full-screen banner, long homepage, and fullscreen banner. It should be easy for you to choose the best theme for your company. A CSS template can be described as a text file containing all the necessary code to create a website. It can be used to modify the appearance of a web site. This will give your website a professional look. The template is easy-to-customize and will meet all of your visitors' needs. Even though the template is quite complex, it's not impossible to change it. It is a great way of avoiding a messy template. There are many ways to create simple, elegant CSS templates. Manup is a great example. This template is modern and free. It has a minimalistic look. It can be modified easily despite having many elements (text and images). It is easy to use and flexible. It also has a clean and simple appearance. It's easy to alter any aspect, fonts or colors. It offers many functions.
0 notes
Text
You Will Never Think That Learning Web Design Could Be So Beneficial! But It Is!
What Is a CSS Template? A CSS Template is a website design that displays the images that a viewer has seen. These templates can be downloaded for free. A lot of these templates are SEO-friendly and are customizable should you require. Using one of these templates could speed up the creation process of the website. There are a variety of options for choosing a suitable CSS template. Here are some of the most popular ones So what do you have to lose? Get a template to build your site today! An important thing to know about an CSS template is that it's a work-in-progress. To make your CSS layout look more professional, you will require frequent changes. A CSS template can be a great tool for beginners to master the basics of web design. You can alter it at any time and personalize it according to your needs. You can also add images, fonts and other customizing options. Many websites already make use of CSS templates and have beautiful websites. A CSS template's simplicity is an important feature. The user only has to modify it only once. The designer can alter the font and size , if desired. This allows visitors to view your website without having to edit it every time. You can alter the design to meet the needs of each user. This makes it ideal for companies that offer a variety of products and services. You can also use the template to showcase multiple services or a range of products. A CSS template is a set of elements that can be customized to a website. The layout is the first. The content is the second component. The text is the third element. A CSS file should come with different styles, which allows a user to modify the layout. The font determines the theme of the template. You can use different font sizes, colors, or other elements. Alternatively, you can create a theme and design that is unique to you. Additionally it is true that a CSS template shows 100 percent compatibility with other Web editors. It makes use of blocks instead of tables. CSS code takes less time and is easier to understand. You can also drag and drop elements onto the template. A CSS theme is easy to use and has an easy-to-use interface. To improve the performance of your website, you can download a CSS template. For instance, a site template for a bakery could be used to market its products. A CSS template is a HTML document that is designed to display content and make it look like an actual page. A template may include pages, and also an image. The template can be modified and modified if the CSS element includes images. By default this CSS grid is one HTML file. This HTML code is easy-to-edit and customizable. It is possible to add images and texts to the header. You can create unlimited columns by using a CSS grid. A CSS template is a web page with the CSS file. It is the code that makes a website appear visually appealing. Design is important, however, it should also be functional. In other words the CSS template should be designed to be functional. A good template will be easy to modify and use. It should feature a full-screen banner and a long homepage and a fullscreen banner. However, it should be simple to locate a theme that best suits your business. A CSS template is a text file that contains all the required code for a website. It can also be used to style the appearance of a web page. This document will make your website appear professional. The theme is also easy to customize and will suit the needs of all your visitors. Although the template is a complicated template it does not mean it is difficult to modify it. It's a great way to avoid a messy template. There are many different styles of simple, elegant CSS templates. Manup is a good example. It is a modern free website template that has a minimalistic design. Although it has many elements, such as text and images it is simple to modify. It is flexible and simple to use, and has simple and clean appearance. It's simple to modify any aspect including colors and fonts. It also offers a wide variety of functions.
0 notes
Text
5 Secrets About Website Building That Has Never Been Revealed For The Past 50 Years.
What Is a CSS Template? A CSS Template is a website design that displays the images that a viewer has seen. These templates can be downloaded for free. A lot of these templates are SEO-friendly and are customizable should you require. Using one of these templates could speed up the creation process of the website. There are a variety of options for choosing a suitable CSS template. Here are some of the most popular ones So what do you have to lose? Get a template to build your site today! An important thing to know about an CSS template is that it's a work-in-progress. To make your CSS layout look more professional, you will require frequent changes. A CSS template can be a great tool for beginners to master the basics of web design. You can alter it at any time and personalize it according to your needs. You can also add images, fonts and other customizing options. Many websites already make use of CSS templates and have beautiful websites. A CSS template's simplicity is an important feature. The user only has to modify it only once. The designer can alter the font and size , if desired. This allows visitors to view your website without having to edit it every time. You can alter the design to meet the needs of each user. This makes it ideal for companies that offer a variety of products and services. You can also use the template to showcase multiple services or a range of products. A CSS template is a set of elements that can be customized to a website. The layout is the first. The content is the second component. The text is the third element. A CSS file should come with different styles, which allows a user to modify the layout. The font determines the theme of the template. You can use different font sizes, colors, or other elements. Alternatively, you can create a theme and design that is unique to you. Additionally it is true that a CSS template shows 100 percent compatibility with other Web editors. It makes use of blocks instead of tables. CSS code takes less time and is easier to understand. You can also drag and drop elements onto the template. A CSS theme is easy to use and has an easy-to-use interface. To improve the performance of your website, you can download a CSS template. For instance, a site template for a bakery could be used to market its products. A CSS template is a HTML document that is designed to display content and make it look like an actual page. A template may include pages, and also an image. The template can be modified and modified if the CSS element includes images. By default this CSS grid is one HTML file. This HTML code is easy-to-edit and customizable. It is possible to add images and texts to the header. You can create unlimited columns by using a CSS grid. A CSS template is a web page with the CSS file. It is the code that makes a website appear visually appealing. Design is important, however, it should also be functional. In other words the CSS template should be designed to be functional. A good template will be easy to modify and use. It should feature a full-screen banner and a long homepage and a fullscreen banner. However, it should be simple to locate a theme that best suits your business. A CSS template is a text file that contains all the required code for a website. It can also be used to style the appearance of a web page. This document will make your website appear professional. The theme is also easy to customize and will suit the needs of all your visitors. Although the template is a complicated template it does not mean it is difficult to modify it. It's a great way to avoid a messy template. There are many different styles of simple, elegant CSS templates. Manup is a good example. It is a modern free website template that has a minimalistic design. Although it has many elements, such as text and images it is simple to modify. It is flexible and simple to use, and has simple and clean appearance. It's simple to modify any aspect including colors and fonts. It also offers a wide variety of functions.
0 notes
Text
Fully Utilize Web Design To Enhance Your Business.
What is a CSS-Template? A CSS Template allows you to display images that the viewer has seen. These templates can be downloaded free of charge. Many of these templates are SEO friendly and can be customized if required. These templates will speed up the creation of your website. There are many options to choose the appropriate CSS template. Here are some of the most requested. Download a template and start building your site right away! An important fact about a CSS template, is that it is still in process. It is necessary to make changes frequently in order to improve the look of your CSS layout. A CSS template can help beginners learn web design basics. It is customizable and can be altered at any moment to meet your specific needs. You can also customize the site with images, fonts, or other options. CSS templates are already used extensively by many websites to create stunning websites. Simpleness is an important aspect of a CSS Template. You only need to make one change to a CSS template. The designer has the ability to change font and size, if needed. This allows visitors to see your website and not have to change it each time. You can modify the design to fit the needs of every user. This makes it perfect for companies who offer many products and services. The template can be used to showcase multiple services, or a variety of products. A CSS template is an assortment of elements that can all be customized to make a website look different. The layout is the primary component. The second component of the layout is the content. The third component is the text. CSS files should be available in different styles. This allows users to modify the layout. The theme of the template will be determined by the font. You can use different fonts, colors, and other elements. Or, you could create your own theme or design. Also, a CSS template can be used with any other Web editor and is 100% compatible. It uses blocks instead of tables. CSS code is faster and easier to understand. You can drag and drop elements onto a template. A CSS theme can be used easily and has an intuitive interface. You can download a CSS Template to improve the performance of your site. To market a bakery's products, you could use a site template. A CSS Template is an HTML document which is used to display and create the appearance of a page. A template can be made up of pages, as well an image. You can modify the template by adding images to the CSS element. This CSS grid can be edited as one HTML file. This HTML code has a simple editor and is customizable. It is possible for images and text to be added to the header. You can make unlimited columns with a CSS grid. A CSS template can be a web page that contains the CSS file. It is the code which makes a website visually appealing. While design is important and must be appealing, it should also function. In other words, the CSS template should be functional. A good template is easy to edit and use. It should include a full-screen banner, long homepage, and fullscreen banner. It should be easy for you to choose the best theme for your company. A CSS template can be described as a text file containing all the necessary code to create a website. It can be used to modify the appearance of a web site. This will give your website a professional look. The template is easy-to-customize and will meet all of your visitors' needs. Even though the template is quite complex, it's not impossible to change it. It is a great way of avoiding a messy template. There are many ways to create simple, elegant CSS templates. Manup is a great example. This template is modern and free. It has a minimalistic look. It can be modified easily despite having many elements (text and images). It is easy to use and flexible. It also has a clean and simple appearance. It's easy to alter any aspect, fonts or colors. It offers many functions.
0 notes
Text
top five plugins for converting PDFs into interactive flipbooks
1. Flipbook
Flipbook is a powerful and widely-used WordPress plugin to create stunning interactive flipbooks from PDFs or images.
Key Features:
Converts PDFs into realistic flipbooks with page-flipping effects.
Supports responsive designs for mobile, tablet, and desktop devices.
Customizable themes and interactive elements like zoom, navigation, and annotations.
Easy integration via shortcodes.
Why Flipbook?: Its simplicity, rich feature set, and seamless integration make it a top choice for creating engaging flipbooks.
2. Real3D Flipbook
Real3D Flipbook is a versatile plugin that creates interactive 3D flipbooks.
Key Features:
Converts PDFs and images into realistic 3D flipbooks.
Fully responsive and works on all devices.
Supports lightbox and fullscreen modes.
Customizable design options for branding.
Best For: Users who want an immersive, 3D flipbook experience.
3. dFlip
dFlip is a lightweight plugin that focuses on creating simple yet visually appealing flipbooks.
Key Features:
Realistic 3D flipbook effects.
Easy-to-use shortcode generator for embedding flipbooks.
Mobile-friendly and responsive.
Supports single and double-page views.
Best For: Quick and easy PDF-to-flipbook conversion.
4. Flip PDF Pro
Flip PDF Pro is a feature-rich plugin designed for advanced flipbook creation.
Key Features:
Converts PDFs into flipbooks with multimedia elements like videos and links.
Supports both HTML5 and Flash formats.
Customizable templates and themes.
Integration with e-commerce platforms for digital product sales.
Best For: E-commerce and marketing-focused flipbooks.
5. Issuu Embed Plugin
Issuu Embed Plugin connects your WordPress site with the Issuu platform to showcase flipbooks.
Key Features:
Embeds flipbooks hosted on Issuu directly into WordPress posts or pages.
Customizable viewer options, including fullscreen mode.
Provides analytics for flipbook engagement.
Best For: Publishing professionals with existing Issuu accounts.
0 notes
Text
Master The Skills Of Web Design And Be Successful.
What Is a CSS Template? A CSS Template is a website design that displays the images that a viewer has seen. These templates can be downloaded for free. A lot of these templates are SEO-friendly and are customizable should you require. Using one of these templates could speed up the creation process of the website. There are a variety of options for choosing a suitable CSS template. Here are some of the most popular ones So what do you have to lose? Get a template to build your site today! An important thing to know about an CSS template is that it's a work-in-progress. To make your CSS layout look more professional, you will require frequent changes. A CSS template can be a great tool for beginners to master the basics of web design. You can alter it at any time and personalize it according to your needs. You can also add images, fonts and other customizing options. Many websites already make use of CSS templates and have beautiful websites. A CSS template's simplicity is an important feature. The user only has to modify it only once. The designer can alter the font and size , if desired. This allows visitors to view your website without having to edit it every time. You can alter the design to meet the needs of each user. This makes it ideal for companies that offer a variety of products and services. You can also use the template to showcase multiple services or a range of products. A CSS template is a set of elements that can be customized to a website. The layout is the first. The content is the second component. The text is the third element. A CSS file should come with different styles, which allows a user to modify the layout. The font determines the theme of the template. You can use different font sizes, colors, or other elements. Alternatively, you can create a theme and design that is unique to you. Additionally it is true that a CSS template shows 100 percent compatibility with other Web editors. It makes use of blocks instead of tables. CSS code takes less time and is easier to understand. You can also drag and drop elements onto the template. A CSS theme is easy to use and has an easy-to-use interface. To improve the performance of your website, you can download a CSS template. For instance, a site template for a bakery could be used to market its products. A CSS template is a HTML document that is designed to display content and make it look like an actual page. A template may include pages, and also an image. The template can be modified and modified if the CSS element includes images. By default this CSS grid is one HTML file. This HTML code is easy-to-edit and customizable. It is possible to add images and texts to the header. You can create unlimited columns by using a CSS grid. A CSS template is a web page with the CSS file. It is the code that makes a website appear visually appealing. Design is important, however, it should also be functional. In other words the CSS template should be designed to be functional. A good template will be easy to modify and use. It should feature a full-screen banner and a long homepage and a fullscreen banner. However, it should be simple to locate a theme that best suits your business. A CSS template is a text file that contains all the required code for a website. It can also be used to style the appearance of a web page. This document will make your website appear professional. The theme is also easy to customize and will suit the needs of all your visitors. Although the template is a complicated template it does not mean it is difficult to modify it. It's a great way to avoid a messy template. There are many different styles of simple, elegant CSS templates. Manup is a good example. It is a modern free website template that has a minimalistic design. Although it has many elements, such as text and images it is simple to modify. It is flexible and simple to use, and has simple and clean appearance. It's simple to modify any aspect including colors and fonts. It also offers a wide variety of functions.
0 notes
Text
Reasons Why Website Building Is Getting More Popular In The Past Decade.
What Is a CSS Template? A CSS Template is a website design that displays the images that a viewer has seen. These templates can be downloaded for free. A lot of these templates are SEO-friendly and are customizable should you require. Using one of these templates could speed up the creation process of the website. There are a variety of options for choosing a suitable CSS template. Here are some of the most popular ones So what do you have to lose? Get a template to build your site today! An important thing to know about an CSS template is that it's a work-in-progress. To make your CSS layout look more professional, you will require frequent changes. A CSS template can be a great tool for beginners to master the basics of web design. You can alter it at any time and personalize it according to your needs. You can also add images, fonts and other customizing options. Many websites already make use of CSS templates and have beautiful websites. A CSS template's simplicity is an important feature. The user only has to modify it only once. The designer can alter the font and size , if desired. This allows visitors to view your website without having to edit it every time. You can alter the design to meet the needs of each user. This makes it ideal for companies that offer a variety of products and services. You can also use the template to showcase multiple services or a range of products. A CSS template is a set of elements that can be customized to a website. The layout is the first. The content is the second component. The text is the third element. A CSS file should come with different styles, which allows a user to modify the layout. The font determines the theme of the template. You can use different font sizes, colors, or other elements. Alternatively, you can create a theme and design that is unique to you. Additionally it is true that a CSS template shows 100 percent compatibility with other Web editors. It makes use of blocks instead of tables. CSS code takes less time and is easier to understand. You can also drag and drop elements onto the template. A CSS theme is easy to use and has an easy-to-use interface. To improve the performance of your website, you can download a CSS template. For instance, a site template for a bakery could be used to market its products. A CSS template is a HTML document that is designed to display content and make it look like an actual page. A template may include pages, and also an image. The template can be modified and modified if the CSS element includes images. By default this CSS grid is one HTML file. This HTML code is easy-to-edit and customizable. It is possible to add images and texts to the header. You can create unlimited columns by using a CSS grid. A CSS template is a web page with the CSS file. It is the code that makes a website appear visually appealing. Design is important, however, it should also be functional. In other words the CSS template should be designed to be functional. A good template will be easy to modify and use. It should feature a full-screen banner and a long homepage and a fullscreen banner. However, it should be simple to locate a theme that best suits your business. A CSS template is a text file that contains all the required code for a website. It can also be used to style the appearance of a web page. This document will make your website appear professional. The theme is also easy to customize and will suit the needs of all your visitors. Although the template is a complicated template it does not mean it is difficult to modify it. It's a great way to avoid a messy template. There are many different styles of simple, elegant CSS templates. Manup is a good example. It is a modern free website template that has a minimalistic design. Although it has many elements, such as text and images it is simple to modify. It is flexible and simple to use, and has simple and clean appearance. It's simple to modify any aspect including colors and fonts. It also offers a wide variety of functions.
0 notes
Text
5 Facts About Website Building That Will Make You Think Twice.
What Is a CSS Template? A CSS Template is a website design that displays the images that a viewer has seen. These templates can be downloaded for free. A lot of these templates are SEO-friendly and are customizable should you require. Using one of these templates could speed up the creation process of the website. There are a variety of options for choosing a suitable CSS template. Here are some of the most popular ones So what do you have to lose? Get a template to build your site today! An important thing to know about an CSS template is that it's a work-in-progress. To make your CSS layout look more professional, you will require frequent changes. A CSS template can be a great tool for beginners to master the basics of web design. You can alter it at any time and personalize it according to your needs. You can also add images, fonts and other customizing options. Many websites already make use of CSS templates and have beautiful websites. A CSS template's simplicity is an important feature. The user only has to modify it only once. The designer can alter the font and size , if desired. This allows visitors to view your website without having to edit it every time. You can alter the design to meet the needs of each user. This makes it ideal for companies that offer a variety of products and services. You can also use the template to showcase multiple services or a range of products. A CSS template is a set of elements that can be customized to a website. The layout is the first. The content is the second component. The text is the third element. A CSS file should come with different styles, which allows a user to modify the layout. The font determines the theme of the template. You can use different font sizes, colors, or other elements. Alternatively, you can create a theme and design that is unique to you. Additionally it is true that a CSS template shows 100 percent compatibility with other Web editors. It makes use of blocks instead of tables. CSS code takes less time and is easier to understand. You can also drag and drop elements onto the template. A CSS theme is easy to use and has an easy-to-use interface. To improve the performance of your website, you can download a CSS template. For instance, a site template for a bakery could be used to market its products. A CSS template is a HTML document that is designed to display content and make it look like an actual page. A template may include pages, and also an image. The template can be modified and modified if the CSS element includes images. By default this CSS grid is one HTML file. This HTML code is easy-to-edit and customizable. It is possible to add images and texts to the header. You can create unlimited columns by using a CSS grid. A CSS template is a web page with the CSS file. It is the code that makes a website appear visually appealing. Design is important, however, it should also be functional. In other words the CSS template should be designed to be functional. A good template will be easy to modify and use. It should feature a full-screen banner and a long homepage and a fullscreen banner. However, it should be simple to locate a theme that best suits your business. A CSS template is a text file that contains all the required code for a website. It can also be used to style the appearance of a web page. This document will make your website appear professional. The theme is also easy to customize and will suit the needs of all your visitors. Although the template is a complicated template it does not mean it is difficult to modify it. It's a great way to avoid a messy template. There are many different styles of simple, elegant CSS templates. Manup is a good example. It is a modern free website template that has a minimalistic design. Although it has many elements, such as text and images it is simple to modify. It is flexible and simple to use, and has simple and clean appearance. It's simple to modify any aspect including colors and fonts. It also offers a wide variety of functions.
0 notes
Text
This Is How Website Building Will Look Like In 10 Years Time.
Top 5 HTML website templates Porto is a HTML website template that provides more flexibility and control than WordPress. This theme comes with more than 60 reusable HTML pages and can be extended through the Porto admin panels. This theme is customizable and a great choice for any personal or business website. It offers many useful features such as a Mega Menu or newsletter pop-ups. The developers also offer free updates. This template can be used for almost any occasion and is highly flexible. Trizzy is an HTML website template designed for eCommerce shops. It is SEO optimized and contains 300+ web pages. Its carefully contrasting colors make it an ideal choice for eCommerce websites. It is also available in a wide variety of font and background colors. It can be used as an eCommerce website template and has SEO functionality. It comes with 26 header- and footer styles. Trizzy can be a great tool for businesses selling products online. It is not recommended for beginners. Tank is an HTML template designed for artists, designers and other creative agencies. Its versatile layout makes Tank a great choice for portfolios. With over 150 elegant elements, it is the most popular Bootstrap HTML theme. You won't be charged for any updates or support. It's responsive, making it ideal for many purposes. Rhythm is dynamic HTML template. It offers many useful features. This high-quality template won many awards, including the Awwwards award, the highest honors for online goods. With a Fullscreen Menu, Side Menu, or Fullscreen Menu, it's easy-to-customize and includes SEO optimized code. This responsive multipurpose template has many options and is SEO-friendly. This multipurpose HTML website template is also supported by extensive documentation. Its designers also designed a WordPress version. HTML Website Templates can be time- and money-saving, but they are also expensive. But they're a good option for beginners without any HTML knowledge. These are less expensive than custom websites and offer free updates. They also work better on mobile devices than the counterparts. An HTML Website Template requires little HTML knowledge to be able to help you create a website. A multipurpose template can be a multipurpose template with multiple uses. These templates can be used for many purposes, including business websites. Some templates have widgets or admin dashboards. The best multipurpose HTML website templates for mobile are multipurpose and mobile friendly. They can be used with almost all browsers. If you use a template which supports all of these standards, it will help you save money on your development time. For instance, the Canvas template allows for responsive design. HTML Website Templates can serve any purpose. A business-oriented HTML website templates is the best choice for a site with several pages. A single-purpose HTML template can be used on a business website or personal site. A multipurpose HTML template is suitable for business websites. There are also templates that can be used for personal websites. Zemez also offers a wide range of templates for multipurpose use. A Charity template can be used to benefit a non-profit website. This template is technologically superior and includes Parallax Background and premium slider. You can also customize the Mega Menu and social links. The Charity template is the best choice for you if you're looking to promote your non-profit or create a charity website. This HTML website template lets you showcase your aesthetic taste while allowing users easy uploading information. An HTML template can be used in many ways, not just for multipurpose. To make your website mobile-friendly, you can use a CMS. You can use it to build a blog and social networking websites. An HTML template is great for personal portfolios. It can be modified with a logo, contact form and other customizations. The same applies to a multipurpose template. It's responsive design makes the template compatible with various devices.
0 notes