#html 5 embed tag
Explore tagged Tumblr posts
Text
========================================================
[tutorial: build your own neocities/nekoweb page]
========================================================
a beginner's guide for making your very own home on the indie web—retro, personal, weird, and 100% yours.
this ain’t an average wix, squarespace, or tiktok aesthetic.
we’re talking full html/css with soul and attitude.
[ prerequisites ]
------------------
> an idea
> basic text editor (vscode, notepad++, or even notepad)
> account on https://neocities.org or https://nekoweb.org
> some gifs or tiles you love (dig deep or make your own)
> optional: image host or gif repo (or self-host everything)
[ feeling overwhelmed? read this. ]
-----------------------------------
you do *not* need to know everything.
html is not a mountain. it's a garden.
you plant one tag. then another. then a style. then a button.
you can build your site piece by piece.
and every piece is a portal to somewhere personal.
you are allowed to make broken pages.
you are allowed to use templates.
you are allowed to start over as many times as you want.
this is *your* world. you control the weird.
[ step 1: create an account ]
-----------------------------
> neocities: https://neocities.org
> nekoweb: https://nekoweb.org
register a name, log in, and enter your file manager.
this is where you upload your files and see your site live.
[ step 2: your first file - index.html ]
----------------------------------------
make a new file: `index.html`
basic starter:
<html>
<head>
<title>my weird little corner</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>welcome to the void</h1>
<p>this is my page. it’s strange. like me.</p>
<img src="mygif.gif">
</body>
</html>
> upload to the dashboard
> boom. you’re live at
https://yoursite.neocities.org
or https://nekoweb.org/u/yoursite
[ step 3: add a style sheet - style.css ]
-----------------------------------------
create a file called `style.css` and upload it.
here’s some nostalgic magic:
body {
background: url('tile.gif');
color: lime;
font-family: "Courier New", monospace;
text-shadow: 1px 1px 0 black;
}
img {
image-rendering: pixelated;
}
marquee {
font-size: 20px;
color: magenta;
}
link it in your html and the vibes activate.
[ step 4: decorate it like a haunted usb ]
------------------------------------------
> use <marquee> for chaos scrolls
> embed gifs from https://gifcities.org/
> steal buttons from https://cyber.dabamos.de/88x31/
> set up a guestbook at https://www.smartgb.com/
> loop audio with <audio autoplay loop>
> add fake errors, 90s web lore, random link lists
[ step 5: resources, themes, and comfort ]
------------------------------------------
> templates & layouts: https://numbpilled-themes.tumblr.com
> glitchy gifs & buttons: https://glitchcat.neocities.org/resources
> layout builder: https://sadgrl.online/projects/layout-builder/
> free tiled backgrounds: https://backgrounds.neocities.org/
> beginner html intro: https://www.w3schools.com/html/
> pixel fonts & cyber assets: https://fontstruct.com/
remember:
you don't need to know js. you don't need to be a coder.
you just need a mood, a direction, a dream.
the html will follow.
[ bonus concept: shrine pages ]
-------------------------------
> a page just for one character you love
> a room to house digital fragments of your identity
> embed quotes, music, images like altars
> call it shrine.html and link it from your homepage
[ closing mantra ]
------------------
you are not here to be optimized.
you are not a brand.
you are a ghost inside the machine,
carving your initials into the silicon void.
welcome to Your website.
========================================================
#webcore#old web graphics#neocities#web graphics#carrd graphics#carrd resources#rentry decor#rentry graphics#carrd moodboard#carrd inspo#neopets#indie#indie web#early web#webdevelopment#web development#web resources#web design#old internet#old web#oldweb#nekoweb#transparent gif#tiny pixels#pixel gif#moodboard#tutorial#html page#html theme#htmlcoding
501 notes
·
View notes
Note
Hi!! I wanted to say that I loved reading about your journey of creating a personal website. I'm still unsure between Vercel and Netlify. I have a small question to ask. See, one of the reasons I want to make a website is to archive drawings and journal/sketchbook. Would you have any tips for creating an area on my website just for the diary/journal, which has tags, files for each entry, etc.?
Bello!

Really happy to hear about your interest in websites! I want everyone to make their own site so I don't have to log into social media and get instant tummyaches ♥
Vercel vs Netlify: I think I settled on Vercel for absolutely no reason whatsoever. I just made a site on Netlify, then tested on Vercel, and now I have like 5 websites on Vercel so I just kept using it LOL. I'm sure a more tech-savvy person would know the difference - I think they have certain integrations with specific programs.
Creating a diary or journal with tags:
There's a couple of different ways you can do that, with different levels of work needed.
you got me yapping again:
This sadgrl tutorial might be outdated and may or may not work, but explains the process better than I can.
Easiest: make a journal on Dreamwidth, or another blogging site (wordpress??) that allows easy tags and RSS feed, and embed that RSS feed onto your site.
This requires almost no HTML set-up, and the easiest to organize tags, but you don't truly have the data on your own site since it's just embedded.
When I snuck into a web design class at college, this was one of the methods that the professor used for a blog within a portfolio site LOL.
Shit like wordpress is what a LOT of ~professional~ sites do for their blog section. They code it separately from the main site haha. It's the most popular thing, but not necessarily the best. And wait til you read on what the CEO of wordpress has been having meltdowns about... he owns tumblr too!
It's made with a tutorial for Neocities if that's what you use.
Medium: Set up zonelets.
It will require some HTML and JS editing, but will help automate making headers/footers for each page of a blog.
I've never used it myself, but I see other people speak highly of it.
HARD FOR ME CUZ I'M A GORILLA: I believe a lot of professional web devs will slap your face with their coding cock until you use a static site generator (SSG) to make your site.
You will need some coding knowledge to set up the tagging system since it doesn't come with it enabled by default. But it's made explicitly to be an alternative to big Static Site Generators which are...
It requires some more intimidating knowledge, because it's a lot of scripts that turn files that are not HTML/CSS/JS into plain HTML.
Also you have to use the command line, and that doesn't come with buttons that tell you what you can do. You have to copy/paste all that shit or memorize the code to 'dev build astro' and it all looks silly.
I've used Eleventy, and now am using Astro. Other people use Hugo or Jekyll or some other stuff with crazy names like Glup Shitto. I hate all these sites cuz none of the words mean anything to me. This is a common theme for me and tech. I don't know what NODES or CONTENT or ISLANDS are!!!
I had the most success attempting to learn how to use a SSG by downloading a template and altering it with github + VScodium. Here's the template page for Astro. You click on a theme you like, and it takes you to its github page. (If you don't want to use evil Microsoft stuff sorry. Skip this entire section.) Follow the instructions on the page for "forking" the glup shitto. When it tells you to run commands, I run those commands through the terminal window in VScodium. These tutorials never tell you what these commands do cuz they assume you already know. Usually those commands automatically install the files you need onto your computer, and create the final files.
You can see my wip here for a "tag system" that SHOULD show members of a web listing haha but I don't know what I'm doing and I have a reading disorder AND don't know cumputer good.
THEORETICALLY this will be the simplest and easiest way to maintain tags and files, because after you set it up you just have to write the "content" of the blog page. And you don't have to set up the header/footer ever again. I see the vision, and potential, but I am not there yet when it takes me 5 hours a day to figure out what any of the words in the documentation mean and I don't want to ask an actual tech person cuz they will be like 'obviously just press the Blip on the Repository and then Suck My Ass in the command line".
(side note I haven't updated fujofans in like a year cuz I'm struggling with this part to make updating easier).
Con: the final HTML/CSS code is really ugly if it's "minified", and a lot of themes use """"""professional"""""" CSS libraries like Bootstrap and Tailwind that I honestly think are ugly cuz that's what every fuckin' tech website uses to style their pages and make them look Professional and Minimalist with stupid code like style="500-w dark-gray-balls D-cup-bra" on every single element. Even Toyhouse uses Bootstrap. Eugh!
But maybe you're smarter than me and can wrangle these things better!
That was really long. Woops. I hope you can slug through this wall of text and find something helpful. Feel free to email me if you have any more specific questions. I may or may not be helpful.
If someone else sees this and has better suggestions for making BLOGS, please chime in. I'm begging you.
65 notes
·
View notes
Text
HTML Tags and Elements You Must Know
HTML, or Hypertext Markup Language, is the backbone of web development. Whether you're a beginner or an experienced developer, understanding HTML tags and elements is crucial for creating structured and accessible web content. This guide will explore essential HTML tags, including headings, paragraphs, images, links, lists, and tables, complete with examples to help you grasp their usage effectively.
HTML Code
Headings
Headings are used to define the structure and hierarchy of content on a web page. They range from <h1> to <h6>, with <h1> being the highest level of importance and <h6> the lowest.
Example:
<h1>Main Heading</h1> <h2>Subheading</h2> <h3>Sub-subheading</h3>
Headings help search engines understand the structure of your content and improve accessibility for screen readers.
Paragraphs
Paragraphs are used to separate blocks of text, making content more readable. The <p> tag is utilized for creating paragraphs.
Example:
<p>This is a paragraph of text that provides information to the reader.</p>
Using paragraphs effectively can greatly enhance the flow and readability of your content.
Images
Images are a vital part of web content, providing visual interest and information. The <img> tag is used to embed images, and it requires at least the src and alt attributes.
Example:
<img src="image.jpg" alt="Description of image">
The alt attribute is crucial for accessibility, as it describes the image to users who cannot see it.
Links
Links connect web pages and provide a way for users to navigate through content. The <a> tag is used to create hyperlinks.
Example:
<a href="https://www.example.com">Visit Example</a>
The href attribute specifies the URL of the page the link goes to. Including descriptive text within the link improves accessibility and user experience.
HTML Code
Lists
Lists are a great way to organize information. HTML supports ordered lists (<ol>) and unordered lists (<ul>), with list items marked by the <li> tag.
Ordered List Example:
<ol> <li>First Item</li> <li>Second Item</li> <li>Third Item</li> </ol>
Unordered List Example:
<ul> <li>Bullet Item One</li> <li>Bullet Item Two</li> <li>Bullet Item Three</li> </ul>
Ordered lists are ideal for step-by-step instructions, while unordered lists are perfect for bullet points.
Tables
Tables are used to display data in a structured format. They consist of the <table>, <tr>, <th>, and <td> tags.
Example:
<table> <tr> <th>Name</th> <th>Age</th> </tr> <tr> <td>John Doe</td> <td>30</td> </tr> <tr> <td>Jane Smith</td> <td>25</td> </tr> </table>
Tables are useful for organizing data but should be used sparingly as they can be less mobile-friendly than other elements.
HTML Code
Conclusion
Understanding these essential HTML tags and elements is the first step toward creating well-structured, accessible, and visually appealing webpages. Incorporating headings, paragraphs, images, links, lists, and tables into your HTML documents will significantly enhance your ability to communicate content effectively.
FAQs
1. What is the purpose of the alt attribute in an <img> tag?
The alt attribute provides a text alternative for images, improving accessibility for users who cannot see the image, such as those using screen readers.
2. Can headers be used for styling purposes in HTML?
While headers can affect the appearance of text, they should primarily be used for content hierarchy and structure. Styling should be handled with CSS.
3. Are tables still relevant in modern web design?
Yes, tables are relevant for displaying structured data but should be used judiciously, especially in responsive designs, where other layout techniques might be more appropriate.
4. How do you create a link that opens in a new tab?
To open a link in a new tab, use the target="_blank" attribute within the <a> tag.
5. What is the difference between ordered and unordered lists?
Ordered lists (<ol>) display items in a sequential order, often numbered, while unordered lists (<ul>) use bullet points without implying a specific sequence.
#HTMLBasics#LearnHTML#WebDevelopment#HTMLTags#FrontEndDevelopment#WebDesign#HTMLForBeginners#CodeNewbie#HTMLTutorial#AssignmentHelp#WebDevTips#AssignmentOnClick#machinelearning#techforstudents#aiforstudents#assignmentwriting#assignment service#assignmentexperts#assignment help#assignment
3 notes
·
View notes
Note
Hey so raaaaandom question but I've seen you talk a lot about podfics recently and I think it's super cool, and have considered doing one or two myself—can I ask howwww that works? Like do you put it on YouTube or something and then link it on ao3? 💜
I'm going to make a series of posts about it in the near future (once my multi-day headache goes away and I get caught up on homework) but basically you
1. Choose a fic and get permission to record it (or do your own)
2. Record it (I use audacity recording software cuz its free)
3. Edit it
4. Upload it on archive.org as a hosting site (it is a designated media archival site)
5. Copy-paste the "share" embed link for the audio file from archive.org into the html of the ao3 fic textbox.
6. Make sure that the fic has the appropriate podfic tags: "podfics and other podficced works" and "podfic length: [time]"
7. Post on ao3
8. Advertise on tumblr
16 notes
·
View notes
Text
Let's understand HTML

Cover these topics to complete your HTML journey.
HTML (HyperText Markup Language) is the standard language used to create web pages. Here's a comprehensive list of key topics in HTML:
1. Basics of HTML
Introduction to HTML
HTML Document Structure
HTML Tags and Elements
HTML Attributes
HTML Comments
HTML Doctype
2. HTML Text Formatting
Headings (<h1> to <h6>)
Paragraphs (<p>)
Line Breaks (<br>)
Horizontal Lines (<hr>)
Bold Text (<b>, <strong>)
Italic Text (<i>, <em>)
Underlined Text (<u>)
Superscript (<sup>) and Subscript (<sub>)
3. HTML Links
Hyperlinks (<a>)
Target Attribute
Creating Email Links
4. HTML Lists
Ordered Lists (<ol>)
Unordered Lists (<ul>)
Description Lists (<dl>)
Nesting Lists
5. HTML Tables
Table (<table>)
Table Rows (<tr>)
Table Data (<td>)
Table Headings (<th>)
Table Caption (<caption>)
Merging Cells (rowspan, colspan)
Table Borders and Styling
6. HTML Forms
Form (<form>)
Input Types (<input>)
Text Fields (<input type="text">)
Password Fields (<input type="password">)
Radio Buttons (<input type="radio">)
Checkboxes (<input type="checkbox">)
Drop-down Lists (<select>)
Textarea (<textarea>)
Buttons (<button>, <input type="submit">)
Labels (<label>)
Form Action and Method Attributes
7. HTML Media
Images (<img>)
Image Maps
Audio (<audio>)
Video (<video>)
Embedding Media (<embed>)
Object Element (<object>)
Iframes (<iframe>)
8. HTML Semantic Elements
Header (<header>)
Footer (<footer>)
Article (<article>)
Section (<section>)
Aside (<aside>)
Nav (<nav>)
Main (<main>)
Figure (<figure>), Figcaption (<figcaption>)
9. HTML5 New Elements
Canvas (<canvas>)
SVG (<svg>)
Data Attributes
Output Element (<output>)
Progress (<progress>)
Meter (<meter>)
Details (<details>)
Summary (<summary>)
10. HTML Graphics
Scalable Vector Graphics (SVG)
Canvas
Inline SVG
Path Element
11. HTML APIs
Geolocation API
Drag and Drop API
Web Storage API (localStorage and sessionStorage)
Web Workers
History API
12. HTML Entities
Character Entities
Symbol Entities
13. HTML Meta Information
Meta Tags (<meta>)
Setting Character Set (<meta charset="UTF-8">)
Responsive Web Design Meta Tag
SEO-related Meta Tags
14. HTML Best Practices
Accessibility (ARIA roles and attributes)
Semantic HTML
SEO (Search Engine Optimization) Basics
Mobile-Friendly HTML
15. HTML Integration with CSS and JavaScript
Linking CSS (<link>, <style>)
Adding JavaScript (<script>)
Inline CSS and JavaScript
External CSS and JavaScript Files
16. Advanced HTML Concepts
HTML Templates (<template>)
Custom Data Attributes (data-*)
HTML Imports (Deprecated in favor of JavaScript modules)
Web Components
These topics cover the breadth of HTML and will give you a strong foundation for web development.
Full course link for free: https://shorturl.at/igVyr
2 notes
·
View notes
Text
Exploring the Basics of HTML: A Journey into Web Development with an Online Compiler for HTML
In the vast universe of web development, HTML (Hypertext Markup Language) is the essential building block that transforms creative ideas into interactive web experiences. HTML provides the structural foundation for web content, allowing web developers to create well-organized and readable web pages. In this article, we will embark on a journey into the basics of HTML, exploring its core elements and their functions. Additionally, we will introduce you to a valuable resource: the Online Compiler for HTML, a tool that empowers aspiring web developers to experiment, test, and refine their HTML skills in a practical and user-friendly online environment.

HTML: The Language of the Web
HTML is the language of the web, serving as a markup language that defines the structure of web content. Its fundamental elements, or tags, are used to identify and format various aspects of a web page. Let's dive into some of the basic elements that form the foundation of HTML:
1. HTML Document Structure: An HTML document starts with the <!DOCTYPE html> declaration, which defines the document type. It is followed by the <html> element, which encapsulates the entire document. The document is divided into two main sections: the <head> and the <body>. The <head> contains metadata and information about the document, such as the page title, while the <body> contains the visible content.
2. Headings: Headings are essential for structuring content and providing hierarchy to text. HTML offers six levels of headings, from <h1> (the highest level) to <h6> (the lowest level). Headings help create a clear and organized content structure.
3. Paragraphs: To create paragraphs of text, the <p> element is used. This element defines blocks of text separated by blank lines and is a fundamental tool for organizing and formatting content.
4. Lists: HTML allows for the creation of both ordered (numbered) and unordered (bulleted) lists. Ordered lists are created with the <ol> element and list items with <li>. Unordered lists are created with the <ul> element, also with list items using `<li>.
5. Links: Hyperlinks are a crucial feature of the web. HTML provides the <a> (anchor) element for creating links. The href attribute within the <a> element specifies the URL of the page or resource to which the link should navigate.
6. Images: To embed images in a web page, HTML employs the <img> element. The src attribute within the <img> element points to the image file's location.
Introducing the Online Compiler for HTML
To practice and experiment with these basic HTML elements, there's a valuable resource at your disposal: the Online Compiler for HTML. This user-friendly online tool allows aspiring web developers to write, modify, and test HTML code in a practical environment. What sets it apart is its real-time rendering feature, enabling users to see immediate results as they make changes to their HTML code. It's an ideal platform for beginners and experienced developers alike to fine-tune their HTML skills and explore the language's capabilities.
Conclusion: The Journey Begins
Understanding the basics of HTML is the first step in your journey into the world of web development. HTML's fundamental elements serve as the building blocks upon which you'll construct your web pages. With the assistance of the Online Compiler for HTML, you have a practical and interactive resource to help you explore and master the language. As you become more proficient in HTML, you'll gain the ability to structure content, create links, and embed images, laying the foundation for the websites and web applications of the future. The journey into web development has just begun, and HTML is your trusty guide.
#coding#programming#webdevelopment#online learning#programming languages#html5#html#html website#webdev
5 notes
·
View notes
Text
Piovrandom 3.0!

1. Piovrandom ha 16 anni e ho deciso di creare una terza veste. L’ultima realizzata era ormai datata nel 2015, ai suoi 7 anni.
2. Doppia colonna per la versione desktop, monocolonna per i dispositivi mobili (>1024px), con menu a comparsa da sinistra.
3. La 3.0 l’ho battezzata come “Nuntemollo” perché era doveroso e necessario un intervento serio sia di abbellimento che di ordine, oltre che di pulizia. Tra le altre cose, recentemente sono apparsi problemi con i post sincronizzati con Instagram, da cui venivano condivise le foto e diciamo chiaramente che era "l'alimentatore" principale in questo lido. Purtroppo però, non per colpa mia, non è più possibile il sincronismo automatico e gli embed manuali risultano orripilanti per la grafica: in sostanza non è più possibile condividere la sola immagine, bensì l'intera porzione del post su ig che comprende anche il nickname con sfondo bianco: soluzione orripilante per la veste di questo sito. In termini tecnici, il post viene inserito come se fosse un iframe che include tutto il contenuto. Per quanto mi riguarda, tutto ciò comporterà che le prossime foto verranno pubblicate manualmente. Una bella seccatura, ma non posso fare diversamente. Ultimamente le politiche di Zuckerberg mi stanno allontanando spontaneamente da Instagram poiché ormai è tutto incentrato sui reels e sulle produzioni video. In sostanza, è diventato un secondo Tik Tok e ciò è il motivo per cui ho condiviso mooolto meno anche qui. Tumblr, dopotutto, è rappresentato il mio terzo lido per quanto concerne la blogosfera: la mia storia sulla blogsfera, difatti, è sintetizzabile con l’esordio su Splinder nel 2002/03, poi MSN Spaces (12/2024) infine WordPress. Tumblr è nato a cavallo tra gli MSN Spaces e Wordpress nel 2006 ed oggi è l'unico blog rimasto in vita dopo aver mandato Piovrablog in pensione due anni fa.
4. I Tumblr sono l’unico luogo dove sento così vicino il ricordo degli MSN Spaces, per quello che hanno rappresentato nella vita del sottoscritto. La soddisfazione di tirare su un proprio spazio graficamente, con solo codice HTML/CSS/JS è un qualcosa di indescrivibile. Cerco sempre di realizzare le cose come meglio dovrebbero rappresentarmi e ciò vale anche per questo luogo.
5. Elenco dunque le cose su cui ho lavorato principalmente:
Fix alla struttura mobile che aveva diversi bug, alcuni dei quali da impazzirci solo per individuarli. Ho anche fixato lo sfondo che ora rimane fisso;
Riordinato le info post spostando tutto sotto ogni post. In sede ho aggiunto anche i pulsanti di condivisione: Facebook, Whatsapp, X, Pinterest, Telegram e mail;
Aggiunti effetti ai bordi (ben visibili su desktop) e gli effetti slide alle due colonne.
Sistemate le immagini e i video adattandoli ad ogni schermata. Ho cercato quanto più possibile di ordinare la visualizzazione di un set di foto;
Aggiunte pagina "privacy policy" e "disclaimer", ricordando a tutti questo tumblr è monitorato da tempo da Google Analytics e che i dati prelevati sono in formato anonimo;
Sistemate le pagine di ricerca e tag;
Tornata visibile la lista dei like e reblog sotto ogni post. I pulsanti stessi di interazione per la Community sono stati spostati sulla sinistra.
Sembrano poche cose, ma in realtà mi hanno portato via diverse ore che ho sfruttato nel mio tempo libero. E' da Gennaio che ho iniziato a rimettere mani sul codice. Così, tanto per farvi capire. Conclusioni. Anche se ormai i social hanno letteralmente divorato il pubblico delle nostre blogsfere, non smetterò mai di ringraziare gli ormai pochissimi sopravvissuti che mi leggono e soprattutto tutti coloro che come il sottoscritto continuano ostinatamente a produrre contenuti alla vecchia maniera, che poi alla fine sono il modo migliore per descrivere i nostri mondi, più di qualunque altra cosa, immagini filtrate e ben selezionate comprese.
Grazie a tutti. ❤️
2 notes
·
View notes
Text
Langley On-Page SEO: Best Practices for Small Business Sites
In today’s competitive digital landscape, every small business in Langley needs more than just a good-looking website. If your site isn’t optimized for on-page SEO, you’re leaving money—and rankings—on the table.
At LangleySEO.ca, we help Langley-based businesses build websites that both look great and rank high on Google. This guide breaks down the best on-page SEO practices you should follow to improve visibility, attract local customers, and grow your business organically.

What Is On-Page SEO?
On-page SEO is everything you can control on your website itself to help search engines understand, rank, and deliver your content to the right people.
It includes:
Keywords
Page structure
Internal linking
Meta tags
Image optimization
Page speed and more
Think of on-page SEO as the foundation of your house—without it, nothing you build on top will last.
1. Use Langley-Specific Keywords
Your content should naturally include local keywords like:
"Langley SEO agency"
"Langley plumber"
"dentist in Langley BC"
Use these in:
Headings (H1, H2s)
First 100 words
Meta titles and descriptions
URL slugs
Image alt text
Example: On our Homepage, we target keywords like "Langley SEO" and “local digital marketing services.”
2. Optimize Title Tags & Meta Descriptions
Title tags appear on Google’s results page—they need to be clear, clickable, and keyword-rich.
Title Tag Example:
Affordable Plumbing Services in Langley | 24/7 Local Experts
Meta Description Example:
Need a plumber in Langley? Our licensed experts are available 24/7 for fast, affordable service. Call today!
Keep:
Title tags under 60 characters
Meta descriptions under 155 characters
3. Use One H1 Tag Per Page
The <h1> tag is your main page headline and should include your primary keyword.
Bad:
html
CopyEdit
<h1>Welcome to Our Website</h1>
Better:
html
CopyEdit
<h1>Trusted Langley SEO Agency for Local Business Growth</h1>
Use H2 and H3 tags to organize the rest of your content for better readability and structure.
4. Make Internal Linking a Habit
Linking to other pages on your website helps Google crawl your site and keeps users engaged.
Best practices:
Link naturally within text
Use descriptive anchor text
Don’t overdo it (3–4 internal links per 1000 words is ideal)
Example: This article naturally links to our Contact Page and Blog.
5. Add Schema Markup
Schema is structured data that tells Google more about your business.
Local businesses should use:
LocalBusiness schema
Review schema
Service schema
This helps enhance your listings with rich snippets like star ratings, hours, and more.
If you're unsure how, we offer Schema Implementation Services to help.
6. Optimize for Mobile & Speed
Google uses mobile-first indexing—which means if your site isn’t mobile-friendly, it won’t rank well.
Tips:
Use responsive design
Avoid pop-ups or elements that cover content
Compress images (use WebP)
Use fast hosting and caching tools
Test your site speed at PageSpeed Insights.
7. Improve Readability
Your site should be easy to read for real people—not just bots. Aim for Grade 5 readability using:
Short sentences
Clear headings
Bullet points
Simple words
Pro Tip: We use readability tools to optimize every article on our Langley SEO Blog.
8. Use SEO-Friendly URLs
Keep URLs clean, short, and keyword-rich.
Bad: www.yoursite.com/page?id=123
Good: www.yoursite.com/langley-seo-services
Avoid dates or unnecessary numbers in your URLs.
9. Add Calls to Action (CTAs)
Guide your visitors to take the next step—don’t make them guess.
Use buttons or links that say:
“Call Now”
“Get a Free Quote”
“Book a Consultation”
“Request a Website Audit”
And don’t forget to link back to your Homepage for easy navigation.
10. Create Localized Landing Pages
If you serve multiple areas around Langley (like Surrey, Aldergrove, or Abbotsford), create individual location pages for each.
Each page should have:
Unique content
Local images
Google Maps embed
Service details
This helps you rank for area-specific searches.
On-page SEO is the most controllable part of your website's search performance. With the right structure, content, and strategy, you’ll attract more local traffic and convert more visitors into customers.Need expert help implementing these best practices? Contact LangleySEO.ca to request a free site audit today.
0 notes
Text
HTML Interview Questions: Crack Your Web Developer Interview

HTML (HyperText Markup Language) is the foundation of every website you see on the internet. Whether you're a fresher stepping into the tech world or an experienced developer preparing for a job switch, mastering HTML interview questions is crucial for clearing any web developer interview.
In this guide, we’ll explore the most commonly asked HTML interview questions, along with clear explanations and examples. These questions are ideal for both beginners and intermediate developers aiming to showcase their front-end knowledge.
Why HTML is Important in Web Development Interviews
HTML is the standard markup language used to create the structure of web pages. It forms the base upon which CSS and JavaScript work. Employers test HTML skills in interviews to evaluate a candidate’s understanding of webpage structure, semantic elements, accessibility, and proper coding practices.
Basic HTML Interview Questions and Answers
1. What is HTML?
Answer: HTML stands for HyperText Markup Language. It is used to structure content on the web using elements like headings, paragraphs, links, lists, and images.
2. What are HTML tags and elements?
Answer: HTML tags are the building blocks used to create HTML elements. Tags are enclosed in angle brackets, like <p> for paragraphs. An element includes the start tag, content, and end tag, e.g., <p>This is a paragraph</p>.
3. What is the difference between HTML and HTML5?
Answer:
HTML5 is the latest version of HTML.
HTML5 supports semantic elements like <article>, <section>, and <nav>.
It introduces multimedia tags like <audio> and <video>.
HTML5 supports APIs for geolocation, local storage, and canvas graphics.
4. What is a semantic HTML element?
Answer: Semantic HTML elements clearly describe their meaning to both the browser and developer. Examples include <header>, <footer>, <article>, and <aside>. These improve SEO and accessibility.
5. What is the difference between <div> and <span>?
Answer:
<div> is a block-level element used for grouping content.
<span> is an inline element used for styling small pieces of text or elements.
Intermediate HTML Interview Questions
6. How do you create a hyperlink in HTML?
Answer: Use the <a> tag with the href attribute. Example: <a href="https://example.com">Visit Example</a>
7. How can you insert an image in HTML?
Answer: Use the <img> tag with the src and alt attributes. Example: <img src="image.jpg" alt="Description of image">
8. What is the purpose of the alt attribute in images?
Answer: The alt attribute provides alternative text if the image can't load and improves accessibility for screen readers.
9. What is the use of the <meta> tag?
Answer: <meta> provides metadata about the HTML document such as character encoding, page description, keywords, and author. It is placed inside the <head> tag.
10. What are void (self-closing) elements in HTML?
Answer: Void elements do not require a closing tag. Examples include <img>, <br>, <hr>, <input>, and <meta>.
Advanced HTML Interview Questions
11. What is the difference between id and class attributes in HTML?
Answer:
id is unique and used to target one specific element.
class can be used on multiple elements for grouping and styling.
12. How do you create a form in HTML?
Answer:<form action="/submit" method="post"> <input type="text" name="username"> <input type="password" name="password"> <input type="submit" value="Login"> </form>
This creates a form that takes input and submits data to a server.
13. What are some new input types in HTML5?
Answer: HTML5 introduced new input types such as:
email
date
time
number
range
color These enhance validation and user experience.
14. What is the use of <iframe> in HTML?
Answer: <iframe> is used to embed another HTML page or external content (like YouTube videos) within a current webpage.
Example:<iframe src="https://example.com" width="600" height="400"></iframe>
15. How does HTML handle accessibility?
Answer: HTML supports accessibility through:
Semantic tags
alt attributes for images
ARIA (Accessible Rich Internet Applications) roles
Proper use of forms and labels
These features make content more usable for screen readers and assistive technologies.
Bonus Tips to Crack HTML Interviews
Practice Real Code: Use platforms like CodePen or JSFiddle to experiment with HTML structures.
Understand Semantic HTML: Many companies focus on code that is SEO- and accessibility-friendly.
Be Clear with Fundamentals: Interviewers often focus on basic but important questions.
Combine with CSS & JavaScript: Know how HTML works in combination with styling and scripting.
Ask Clarifying Questions: If you're given a coding task, ask questions before you begin coding.
Final Thoughts
Cracking a web developer interview starts with having a strong grip on the basics, and HTML is at the core of front-end development. This guide — “HTML Interview Questions: Crack Your Web Developer Interview” — has walked you through a range of frequently asked questions from beginner to advanced levels.
By preparing these questions and practicing real-world HTML code, you’ll be well-equipped to confidently answer your interviewer and demonstrate your understanding of webpage structure, elements, and best practices.
So, keep coding, stay curious, and crack that web developer interview!
0 notes
Text
Step-by-Step Guide to Setting Up Odoo Learning Management System (LMS)
Odoo offers a powerful eLearning module that allows businesses, educators, and trainers to manage courses, lessons, quizzes, and certifications in one place. Whether you're setting up a training portal for employees or an online academy for learners, Odoo makes it easy to organize and deliver high-quality content. This step-by-step guide will walk you through how to set up your Odoo Learning Management System.
Step 1: Install the eLearning Module
To begin, you need to install the eLearning app in Odoo:
Log in to your Odoo backend with administrator rights.
Go to the Apps module.
Search for eLearning or a Learning Management System.
Click Install on the eLearning module.
Once installed, you will see a new menu called eLearning or Courses on your dashboard.
Step 2: Create a Course
After installing the module, the next step is to create your first course:
Navigate to the eLearning app.
Click Create to add a new course.
Fill in the basic course details:
Title: Name of your course.
Responsible: Assign a person or department.
Description: Write an overview of what the course covers.
Tags: Add categories to group similar courses.
Turn on or off features like Forums, Quizzes, and Certifications as needed.
Once done, click Save.
Step 3: Add Course Content (Lessons)
Courses in Odoo are structured with lessons or content blocks. Here's how to add them:
Open the course you created.
Scroll down to the Content tab.
Click Add Content.
Choose the type of content:
Document (PDF, Word files)
Video (YouTube or upload)
Quiz
Web Page (HTML content)
Enter a title, upload your content, and add any notes or instructions.
You can reorder lessons using drag and drop to match your preferred sequence.
Step 4: Create Quizzes
Quizzes help reinforce learning. To create one:
Go to the Content section of a course.
Click Add Content and select Quiz.
Name the quiz and add a short introduction if needed.
In the Questions tab, click Add a Question.
Choose question type:
Multiple choice
Single choice
Text input
Add answers and mark the correct one(s).
Quizzes can be scored, and you can define passing criteria.
Step 5: Set Up Certification (Optional)
You can provide certificates for course completion:
In the course form, enable the Certification option.
Define the criteria (e.g., complete all lessons or pass the final quiz).
Choose a certification template or create your own.
Certificates will be auto-generated and available for download in the learner's portal.
Step 6: Assign Courses to Users
You can assign users manually or allow them to enrol via the website.
Manual Assignment:
Go to the course.
Under the Participants tab, click Add.
Select users from the list.
Public Access:
Make the course Published.
Set the course as Free or Paid.
Share the link with users or embed it on your site.
Step 7: View Learner's Progress
Track how learners are engaging with your courses:
Go to the eLearning dashboard.
Click on Reports.
View:
Course completions
Quiz scores
Certification status
Time spent on lessons
You can also export reports in Excel or PDF for sharing.
Step 8: Customize the Learning Portal
Odoo allows customization of the portal interface:
Go to Website > eLearning.
Use Odoo's website builder tools to:
Customize fonts, colours, and banners
Organize course listings by categories
Add filters and search options
You can also add a blog, testimonials, or FAQ section to support learners.
Step 9: Enable Email Notifications
Keep learners informed with automated notifications:
Use Automated Actions or Marketing Automation to:
Send welcome emails
Notify learners of new content
Remind about upcoming quizzes or deadlines
Set the conditions and templates for each scenario.
Step 10: Monitor and Improve
After setup, continue improving your LMS:
Collect feedback using forms or surveys.
Analyze popular courses and content.
Update lessons regularly based on learner performance.
Offer new certifications or advanced training.
Conclusion
Odoo Learning Management System is a flexible and user-friendly tool to train employees, teach students, or deliver professional courses. With features like quizzes, certificates, progress tracking, and detailed reporting, you can build a complete learning platform that fits your business needs. Follow these steps to get started and make learning accessible, engaging, and effective for everyone involved.
#odoo learning#odoo learning software#odoo learning software management#Odoo eLearning management software#odoo#odoo app#odoo erp
1 note
·
View note
Text
The Importance of a Professional Email Header for Effective Communication
Email Banner Format: Common Queries Answered
1. How do you insert an email header?
To insert an email header, you typically need to access the email's source or raw message options in your email client. For most applications, this can be done through settings or by viewing the email's properties. You can then add or edit headers like "Subject," "From," or "To" as needed before sending the email.
2. How to make a professional email header?
To create a professional email header, include your name, job title, company name, and contact information. Use a clear and readable font and keep the design simple. You can add your company logo for branding. Ensure your header is aligned and visually appealing to maintain professionalism. Aim for a clean layout that enhances readability.
3. What should an email header look like?
An email header typically includes the following components: 1. **From: ** Sender's email address 2. **To: ** Recipient's email address 3. **Cc: ** Carbon copy recipients (optional) 4. **Bcc: ** Blind carbon copy recipients (optional) 5. **Subject: ** Brief description of the email's content 6. **Date: ** When the email was sent Additional fields may include "Reply-To" and "Message-ID."
4. What is a full email header?
A full email header contains detailed information about an email's journey. It includes the sender's and recipient's addresses, the subject line, date and time sent, message routing information (like IP addresses), and various metadata. This information helps identify the origin of the email, troubleshoot delivery issues, and verify authenticity, aiding in spam detection and email tracking.
5. How do I embed a banner in an email?
To embed a banner in an email, first create or obtain the banner image. Then, in your email client, insert the image using the "Insert Image" option. Make sure the image is correctly sized and optimized for email. Alternatively, you can use HTML code with the `<image>` tag if you're familiar with coding. Test the email before sending.

Visit: VS Website See: VS Portfolio
0 notes
Text
How an E-commerce SEO Agency and a Website Development Agency in India Drive End-to-End Growth
Traffic without uptime is pointless; speed without keyword alignment wastes potential. Blending technical builds with search strategy ensures every page not only looks sharp but ranks and sells. That’s why partnering with a specialist ecommerce SEO agency alongside a reliable website development agency in India delivers lasting gains.
1. SEO Begins at the Code Level
Clean HTML, structured headings, and schema lay the groundwork for crawler comprehension. Page-speed optimisation through lazy loading and asset compression supports user satisfaction and ranking signals. ecommerce SEO agency
2. Keyword Mapping to Information Architecture
Category pages target transactional phrases, while blogs capture informational intent. A sitemap that mirrors this journey helps visitors move from curiosity to checkout with minimal friction.
3. Technical Checkpoints
Canonical tags to prevent duplicate URL dilution.
XML sitemaps submitted through Search Console.
Robots.txt tuned to block staging areas, not core pages.
HTTPS everywhere for trust and security.
4. DI Infotech’s Integrated Framework
Developers and SEO analysts sit in the same scrum. A ticket for a new collection page includes design specs, meta tag guidelines, and internal linking paths. Weekly audits catch redirect loops or script bloat before they hurt rank.
5. Content That Converts and Ranks
Buying guides solving common pain points.
Comparison tables aiding decision making.
Video embeds increasing time on page.
Each asset earns backlinks naturally by offering depth rather than fluff.
6. Data-Driven Iteration
Use Search Console, GA 4, and Hotjar insights to refine on-page copy, adjust keyword focus, and test new CTA colours. Track revenue attributed to organic sessions to prove direct website development agency in India impact.
7. Managing International SEO
If your catalogue ships worldwide, handle Hreflang, local currency displays, and warehouse-specific delivery times. Indian agencies familiar with both domestic GST rules and global e-commerce taxation simplify compliance.
8. Budget Benchmarks
Allocate roughly one-third of total site build cost to SEO in the first year, with a maintenance slice covering content refresh, link earning, and tech tune-ups in subsequent years.
9. Red Flags When Choosing Partners
Reliance on outdated link-farm tactics.
Generic templates with no room for brand differentiation.
No clear SLA for uptime or bug fixes.
10. Conclusion Without Saying “Conclusion”
Growth happens when site architecture, content quality, and authority signals reinforce one another. An ecommerce SEO agency paired with a website development agency in India like DI Infotech unites those pillars under one strategy. Visit DI Infotech to start turning clicks into loyal customers.
0 notes
Text
Dovian Digital’s 2025 SEO Framework: A Digital Marketing Agency in New York Transforming Organic Discovery

SEO Isn’t Just Digital Real Estate—It’s Your Brand’s Front Door
In today’s crowded digital world, ranking on Google isn’t enough. At Dovian Digital, a top-tier digital marketing agency in New York, we craft SEO strategies that do more than generate clicks—they create meaningful brand experiences that convert. This is how we do SEO differently in 2025.
1. Search in 2025: Experience > Keywords
Search is now about intent, experience, and trust.
What’s Changed:
Google now ranks based on user signals more than ever
AI-generated responses are replacing traditional listings
Mobile and voice searches continue to grow
Featured snippets and zero-click searches dominate
We don’t chase traffic—we engineer discovery that aligns with behavior.
2. Infrastructure That Fuels SEO Performance
Search engines rank what they can understand and trust.
Our Technical Playbook:
Optimized site speed and mobile performance
Core Web Vitals perfection (LCP, FID, CLS)
Secure, schema-enabled HTML structure
Advanced internal linking for indexation
Our technical audits ensure your foundation is future-proof and frictionless.
3. User-Centric Keyword Strategies
Keywords still matter—but it’s about why people search, not just what they type.
We Focus On:
Intent-driven keyword segmentation
Content mapping to awareness, consideration, decision stages
Long-tail and semantic keywords for niche reach
Competitor audit and gap-fill strategy
Each keyword becomes a strategic entry point into your funnel.
4. On-Page UX Meets Algorithm Science
Google sees what your users experience.
We Optimize:
Hierarchical heading structure for readability
Meta titles and descriptions written for CTR
Media-rich content for retention and engagement
Alt-text and image compression for fast accessibility
At Dovian Digital, on-page SEO isn’t mechanical—it’s behavioral.
5. Content as a Conversion Ecosystem
We don’t write blog posts. We build thought leadership funnels.
Our Editorial Method:
Authority-driven pillar content
Supportive blog clusters interlinked with strategy
Infographics, explainer videos, audio embeds
Evergreen + trending topic mix
Our content generates not just rankings, but reputation.
6. Backlink Strategies for Modern Authority
Trust is earned, not bought.
Our Link Earning Tactics:
HARO and editorial PR submissions
Outreach to niche bloggers and journalists
Unlinked brand mention tracking and conversion
Strategic anchor text diversity and pacing
Backlinks with purpose, not just placement.
7. Geo-Focused SEO for Local Wins
Local doesn’t mean small—it means strategic.
Our Local Framework:
Review and listing optimization on Google Business
Structured data for geographic targeting
City-specific content and FAQ schema
Geo-tagged citations across key directories
We make sure you own your region—block by block.
8. Reporting that Makes You Smarter
We track more than traffic—we track business outcomes.
We Deliver:
Custom dashboards tied to KPIs
Monthly ranking movement and gap insights
UX and behavioral analysis overlays
Goal completion tracking by page and campaign
No fluff, no filler—just actionable data.
9. Future-Ready SEO: What’s Around the Corner
Dovian Digital stays on the cutting edge so our clients never fall behind.
What We’re Testing:
SGE readiness and search response optimization
Conversational content trained for AI interaction
AR-integrated results and 3D content previews
Predictive content planning using AI analytics
Our labs are your long-term edge.
10. Why Dovian Digital Is the SEO Partner of the Future
Trusted by enterprise brands, startups, and scale-ups alike
Transparent process with zero shortcuts
In-house teams for tech, content, and strategy
Proven increase in organic conversion value
We’re more than a digital marketing agency in New York—we’re a catalyst for growth.
Ready to Lead Organic in 2025?
If you want your brand to be seen, heard, and chosen—consistently—partner with Dovian Digital. Let’s build an SEO strategy that adapts, scales, and delivers.
📞 Call us: +1 (212) 555-0198 📧 Email: [email protected] 🌐 Visit: www.doviandigital.com
0 notes
Text
SEO for Developers: Technical Tips to Boost Your Website’s Ranking
As a developer, you might think SEO (Search Engine Optimization) is a marketer’s job. But the truth is, technical SEO is the backbone of every high-ranking website—and it’s your expertise that ensures search engines can crawl, index, and understand your site. At Coding Nectar (codingnectar.com), we’ve helped countless developers bridge the gap between code and visibility. Here’s how to optimize your website’s technical foundation for better rankings.
1. Start with a Lightning-Fast Website
Page speed isn’t just a ranking factor—it’s a user experience game-changer. Google prioritizes fast-loading sites, and studies show that 53% of users abandon pages that take longer than 3 seconds to load.
What to do:
Compress Images: Use modern formats like WebP and tools like Squoosh or ImageOptim.
Minify Code: Remove unnecessary characters from HTML, CSS, and JavaScript.
Leverage Caching: Implement browser and server-side caching (e.g., Redis, Varnish).
At Coding Nectar, we use automated build tools like Webpack to bundle and optimize assets during deployment. For example, lazy-loading images with <img loading="lazy"> can cut load times by 20-30%.
2. Master Mobile-First Indexing
Google now uses mobile-first indexing, meaning it primarily crawls the mobile version of your site. If your site isn’t responsive, you’re invisible to most search traffic.
What to do:
Test Responsiveness: Use Chrome DevTools or Google’s Mobile-Friendly Test.
Avoid CSS/JS Blockers: Ensure critical resources load first.
Use Fluid Layouts: Replace fixed pixels with rem, em, or % units.
Pro Tip: At codingnectar.com, we design all client projects with mobile-first frameworks like Tailwind CSS to ensure seamless responsiveness.
3. Fix Crawlability Issues
Search engines rely on crawlers to index your site. If they hit roadblocks, your content won’t rank.
What to check:
robots.txt: Ensure you’re not accidentally blocking critical pages.
XML Sitemap: Generate and submit a sitemap via Google Search Console.
HTTP Status Codes: Fix 404s (broken links) and 301-redirect old URLs.
Example: A client at Coding Nectar saw a 40% traffic boost after we fixed crawl errors caused by misconfigured rel=canonical tags.
4. Structure Data with Schema Markup
Schema markup helps search engines understand your content, increasing chances of earning rich snippets (e.g., star ratings, FAQs).
What to add:
JSON-LD: Embed structured data for articles, products, or events.
Breadcrumbs: Improve navigation and SEO with BreadcrumbList schema.
Tool Recommendation: Use Google’s Structured Data Testing Tool to validate your markup.
5. Optimize for Core Web Vitals
Google’s Core Web Vitals measure user experience through metrics like:
LCP (Largest Contentful Paint): Load time for the main content.
FID (First Input Delay): Time until the site becomes interactive.
CLS (Cumulative Layout Shift): Visual stability during loading.
What to do:
Prioritize above-the-fold content.
Defer non-critical JavaScript.
Use font-display: swap to prevent layout shifts from fonts.
Case Study: After optimizing Core Web Vitals for a SaaS platform, Coding Nectar reduced their CLS score by 75%, boosting organic traffic by 28% in 3 months.
6. Secure Your Site with HTTPS
HTTPS is a non-negotiable ranking signal. It encrypts data and builds user trust.
Steps:
Buy an SSL certificate (many hosts offer free Let’s Encrypt integration).
Force HTTPS by redirecting HTTP traffic via .htaccess or NGINX configs.
Update internal links to use https://.
7. Audit Regularly with SEO Tools
SEO isn’t a one-time task. Use tools like:
Google Search Console: Track performance and errors.
Ahrefs/Screaming Frog: Analyze backlinks and technical issues.
Lighthouse: Audit performance, accessibility, and SEO.
Pro Tip: Coding Nectar offers custom SEO audits (codingnectar.com/seo-audit) to identify hidden issues like duplicate meta tags or slow API calls.
Final Thoughts
Technical SEO isn’t about chasing algorithms—it’s about building websites that are fast, accessible, and easy for search engines to love. By focusing on speed, mobile optimization, structured data, and regular audits, you’ll create a foundation that drives organic growth.
At Coding Nectar (codingnectar.com), we blend cutting-edge development with SEO best practices to help businesses rank higher and convert better. Ready to optimize your site? Let’s turn your code into a traffic magnet.
1 note
·
View note
Text
take a shot every time an “alternative” to goodreads gets exposed for being absolute shit
tw rant after cut
Like the REASON I use goodreads is that it a utilitarian DATABASE of every book ever and an invaluable collection of quotes. Similar to ao3- if it ain’t broke don’t fix it! There’s no character limit in reviews, the tag sorting and batch editing can get really specific, learning basic html allows you to embed links, text, formatting, etc. It’s complex and maybe a bit unseemly but IT WORKS! imo goodreads one of the last vestiges of the old internet (besides ao3 and tumblr [and that’s doubtful now]) where everything was on a website, simple and not hidden behind layers of inaccessible app UI!
And every complaint about it is like “aah I can’t react to books with EMOJIS” or “why am I not getting algorithmically generated AI SLOP” or “it’s not aesthetic enough!” I mean there’s nothing wrong with wanting things to be pretty and easy to use but I think people’s brains have been so rotted by only using phone apps for everything— It broke my brain when I found out that Tiktok is used by 2 in 5 americans as a search engine over any site on the World Wide Web.
girl grow uppp
I think as gen-zers with living memory of the internet of a malleable, accesible, thing we have to retain our autonomy to simply work around the internet instead of apps and services working us! I don’t even have a background in cs or coding AT ALL but being able to utilize the internet not only from a software but a hardware perspective is incredibly useful. Learning function keys and keyboard shortcuts genuinely make life easier!
This is very similar to the insane cognitive dissonance I feel when I see people who have only found fic off of wattpad because ao3’s “too confusing.” They’ve never known the pleasure of tag searching or finding recommendations through their favorite author’s bookmarks, modified the reversi skin to be a serif font! We are not beholden to the limitations of apps in our internet use!!
1 note
·
View note
Text
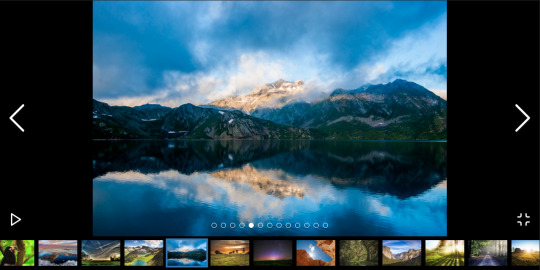
5 Easy Tips to Customize SharePoint Image Galleries
Adding an image gallery component to SharePoint can be a great way to showcase photos, graphics, or other visual media. However, the default SharePoint image gallery may only sometimes fit your specific needs.
In this article, we'll cover five helpful tips to customize the default image gallery component in SharePoint Online and adapt it to your requirements.

Whether you want to change branding colors, resize thumbnails, modify image spacing, or alter the overall layout, these tips will show you how.
1. Switch Between Gallery Layout Options
SharePoint offers three main layout options for image galleries:
Slideshow - Images display one at a time in full-size
Grid - Images display in an evenly-spaced grid pattern
Carousel - Images rotate through horizontally in a slideshow-style carousel
To change the layout:
Go to your SharePoint site and edit the page with the image gallery web part.
In the web part toolbar, click the ellipses (...) icon.
Select Gallery Layout and choose your desired option.
The carousel or slideshow styles work great for hero images or featured content. The grid layout makes better use of space for multiple smaller images.
2. Adjust Gallery Image Sizing and Spacing
In a SharePoint image gallery, you can customize the display of thumbnails in a grid layout:
Thumbnail Size - Pixel width/height of each thumbnail
Spacing - Amount of space between thumbnails
Columns - Number of columns to display per row
To modify these settings:
Edit the page and select the image gallery web part.
Open the web part toolbar and click Web Part Settings.
Under Images, adjust the values for Size, Spacing, and Columns.
Reducing spacing and columns allows you to fit more thumbnails without needing to shrink them too drastically.

3. Add Custom Branding Elements
You can introduce custom branding to your SharePoint image gallery to match company colors or themes:
Colors - Set background/text colors
Icons - Replace default icons
Logos - Add a header logo
To apply custom branding:
Download theme assets like images, CSS, etc.
Upload files to Site Contents document library.
Edit gallery web part > Web Part Appearance > Customize.
Adjust background, text colors, add CSS overrides.
Add element ID tags to insert logos/icons.
Even small branding tweaks make the gallery feel more integrated into your unique site.

4. Build Custom Galleries from Scratch
For full customization control, you can build your image gallery web part from scratch:
Create HTML image gallery markup yourself
Style it with custom CSS
Add any desired functionality with JavaScript
Embed gallery in web part HTML editor
Some key elements to include:
Container div for gallery
Image thumbnail grid layout
Lightbox plugin for overlays
Image titles/captions
Control buttons
Going fully custom allows unlimited adaptations but requires more effort. Great for advanced users with specific needs.
5. Use Third-Party Gallery Extensions
If you want robust gallery features but don't have coding expertise, gallery extensions are a great option:
Column Slider - Add image sliders in columns
Filter - Filter images by tags/categories
Lightbox - Expand images into full-screen overlays
Videos - Embed videos in your galleries
SEO - Optimize galleries for search engines
Learn how to customize SharePoint Online image galleries with 5 simple tips for modifying default layouts, adding custom branding, changing thumbnail sizes, and more.
0 notes