#javascriptsolutions
Explore tagged Tumblr posts
Text
How Web Development Can Help Build Stronger Brand Identity
In the contemporary era of the internet, a pleasing and functional website is the pillar of any business venture. Whether a startup, SME, or multinational, your online presence is the brand and audience outreach identity card. Ambientech Softwares is one of India's top web design companies that provides the best-in-class website design and development solutions to make businesses successful in the competitive cyber market. Placing emphasis on web development solutions in India, Ambientech fuses innovation, creativity, and professionalism to create and develop websites that attract and convert.

Why AmbienTech Software for Website Development?
Ambientech Softwares has developed its reputation as a reliable web development company through the delivery of customized solutions addressing varied business needs. Here's why companies all over India and the world rely on Ambientech for their web development software and design requirements:
1. Holistic Website Design and Development Solutions
Ambientech provides end-to-end website development and design services, from conceptualization to deployment and maintenance. Ambientech's master developers and designers design and develop stunning, user-friendly, and responsive websites that work perfectly on devices. Ambientech guarantees that your website will align with your brand and business objectives, regardless of the complexity of your project.
2. Expertise in Advanced Web Development Software
With the help of the latest web development technologies and tools, Ambientech designs scalable and sturdy websites. They specialize in:
Frontend Development: Using HTML, CSS, JavaScript, and frameworks such as React and Angular to create interactive and dynamic UIs.
Backend Development: Using Node.js, Python, PHP, and database management systems such as MySQL and MongoDB to perform server-side processing efficiently and securely.
CMS Platforms: Personalized solutions on WordPress, Drupal, and Joomla for streamlined content management.
E-commerce Solutions: Creating safe and secure online websites using WooCommerce, Shopify, and Magento.

All this technical ability means your site is not just good to look at but also well-performing and forward-looking.
3. Website Development Services India Customize
Being a leading web development company in India, Ambientech is aware of the Indian market's special requirements. They provide industry-specific solutions for healthcare, real estate, education, finance, and e-commerce. Their client-oriented process includes:
In-depth consultations to realize your vision and needs.
Designing wireframes, mockups, and prototypes for clarity and alignment.
Providing clean, optimized code with rigorous testing to ensure reliability.
This customized strategy renders Ambientech a top-of-mind selection among enterprises looking for localized but internationally competitive web solutions.
4. Identified as one of the Top Web Design Firms
Ambientech's quality- and innovation-focused commitment has made it one of the top web design firms in India. Their design ethos centers around
User-Centric Design: Developing intuitive UI/UX that drives user engagement.
Responsive Design: Making websites run optimally on desktops, tablets, and smartphones.
SEO Optimization: Building websites with SEO best practices to improve search engine visibility, like Google.

Their good looks are matched with functionality, and that is why they are the preferred partner for companies worldwide.
5. Cost-Effective and Timely Delivery
Ambientech Softwares is different on the grounds of the quality of website design and development services offered at affordable rates. Their effective project management enables them to deliver projects within planned timelines without sacrificing quality. They also offer support and maintenance to keep your website updated and secure.
6. Global Presence with a Local Touch
Based in India, the USA, the UK, the UAE, and Australia, Ambientech blends international expertise with local market insights. This enables them to emerge as the perfect solution for Indian businesses wishing to establish a strong web presence or enter international markets.
Industries We Serve
Ambientech's Indian website development solutions are offered across a variety of industries, including:
E-commerce: Creating secure, scalable online stores with payment gateway integration.
Healthcare: Creating HIPAA-compliant websites for clinics and hospitals.
Education: Developing e-learning platforms and institutional websites.
Real Estate: Designing portals with property listings and virtual tours.
Hospitality: Crafting booking platforms and promotional websites for hotels and restaurants.
Why Ambientech Stands Out in Web Development
Innovative Solutions: Using new technologies like Kubernetes, Docker, and cloud infrastructure for websites that scale.
A professional team of developers, designers, and QA testers with over ten years of experience.
Client Satisfaction: A track record of providing expectation-surpassing projects.
Post-Launch Support: Offering regular maintenance and updates to guarantee long-term success.
#WebDevelopmentCompanyindia#WebDevelopmentCompanyNearMe#WeebDevelopmentComany#WebDevelopmentSoftwaresSolutions#FullStackDevelopmentCompany#FullStackDevelopmentIndia#FullStackDeveloperSolutions#JavaScriptSolutions
0 notes
Text
Java Script Assignments
Level up your coding skills with our Java Script Assignments for beginners! Udaipur Web Designer provides a fun and interactive learning experience to master the basics of JavaScript. Get started today!
https://www.udaipurwebdesigner.com/java-script-assignment/
#UdaipurWebDesigner#LearnJavaScript#WebDevelopment#JavaScriptPractice#CodingAssignments#WebDevJourney#JavaScriptHelp#JavaScriptSolutions#JavaScriptForBeginners#FrontEndDev#CodeNewbie#Udaipur
0 notes
Text
Mastering Logo Visibility in Scrollable Hero Sections: A Comprehensive Guide

Introduction
Navigating the intricacies of web design often leads to unique challenges, and one such puzzle involves strategically hiding the logo in the menu until users scroll down to the hero section. This nuanced requirement adds a layer of sophistication to the user experience, aiming for a seamless transition as visitors explore the webpage. In this guide, we'll delve into the specifics of this challenge, addressing the need to keep the logo concealed in the initial scroll while ensuring it elegantly surfaces once users venture into the hero section. Let's unravel the solutions and techniques that transform this design goal into a reality, enhancing the visual appeal and functionality of your website.
Desired Scrolling Animation
As we embark on the journey of refining our website's design, one key aspiration is to implement a smooth scrolling animation from the captivating hero section to the menu. This animation serves as a visual bridge, offering users a seamless transition as they navigate through different sections of the webpage. The significance of a fluid scrolling animation cannot be overstated. It not only adds a touch of elegance to the user experience but also creates a sense of cohesion, making the navigation feel intuitive and engaging. In this section, we'll explore techniques to achieve this desired scrolling animation, ensuring that every scroll becomes a delightful journey for the user.
Challenges in Logo Visibility
Our quest for an aesthetically pleasing web design encountered a hurdle when attempting to hide the logo in the nav bar until users scroll down. Despite initial efforts, a challenge emerged – the premature visibility of the logo even with minimal scrolling. This deviation from the intended behavior necessitates a deeper exploration for a more refined solution. Drawing inspiration from the seamless design of (https://www.ribalta.pt/), where logo visibility unfolds precisely at the right moment, we recognize the need for a tailored approach. In this section, we'll dissect the challenges faced in concealing the logo and set the stage for implementing a solution that aligns with our design goals.
JavaScript Solution
To address the challenge of controlling logo visibility with precision, we turn to the dynamic capabilities of JavaScript. Our solution involves intelligently managing the logo's display based on the user's scroll position. This not only ensures a seamless transition but also allows for a tailored and responsive user experience. Let's dive into the implementation with the following JavaScript code snippet, which can be customized to suit your specific design requirements: JavaScript// Add an event listener to detect scroll events window.addEventListener('scroll', function() { // Define the scroll position where the logo should become visible const scrollThreshold = 200; // Get the current scroll position const scrollPosition = window.scrollY; // Select the logo element const logo = document.getElementById('your-logo-id'); // Toggle the logo's visibility based on the scroll position if (scrollPosition > scrollThreshold) { logo.style.display = 'block'; } else { logo.style.display = 'none'; } }); This JavaScript solution empowers you to dynamically control when the logo becomes visible, ensuring it seamlessly appears as users scroll down. Feel free to adapt the code to match your HTML structure and styling preferences.
CSS Transition Approach
As an alternative to JavaScript-based solutions, a CSS transition approach offers a lightweight and efficient way to control logo visibility during scrolling. By leveraging CSS classes and transitions, we can achieve a seamless fade-in effect as users explore the webpage. Begin by defining a CSS class for the logo, specifying the desired transition properties. Here's an example code snippet: CSS/* CSS */ .logo { opacity: 0; transition: opacity 0.5s ease; } /* Add a class to make the logo visible when scrolled */ .logo.visible { opacity: 1; } Now, enhance your HTML structure by applying this class dynamically using JavaScript: JavaScript// JavaScript window.addEventListener('scroll', function() { const logo = document.getElementById('your-logo-id'); const scrollThreshold = 200; const scrollPosition = window.scrollY; // Toggle the 'visible' class based on the scroll position if (scrollPosition > scrollThreshold) { logo.classList.add('visible'); } else { logo.classList.remove('visible'); } }); This CSS transition approach provides a smooth fade-in effect, enhancing the logo's visibility as users scroll through the hero section.
Intersection Observer Method
The Intersection Observer method introduces a powerful and efficient way to track the visibility of elements as they enter or exit the viewport. Leveraging this method, we can precisely manage the logo's visibility based on its intersection with the hero section, providing a seamless and performance-friendly solution. Let's delve into the implementation using the Intersection Observer. Begin by creating an observer and defining the target element (in this case, the hero section and logo): JavaScript// JavaScript const observer = new IntersectionObserver(entries => { entries.forEach(entry => { const logo = document.getElementById('your-logo-id'); // Toggle logo visibility based on intersection ratio if (entry.isIntersecting) { logo.style.opacity = '1'; } else { logo.style.opacity = '0'; } }); }, { threshold: 0.5 }); // Adjust the threshold as needed // Specify the target element (hero section) const heroSection = document.getElementById('your-hero-section-id'); // Start observing the hero section observer.observe(heroSection); This Intersection Observer method efficiently manages logo visibility changes based on the hero section's intersection with the viewport. Adjust the threshold parameter to control when the logo becomes visible. Enjoy a precise and responsive solution to enhance your website's scrolling experience.
Frequently Asked Questions
Q1: How can I hide the logo in the menu until users scroll to the hero section? A1: Achieving this effect requires a strategic approach. Consider using JavaScript to dynamically control the logo's visibility based on the user's scroll position. Explore our guide for detailed solutions. Q2: Are there alternative methods to control logo visibility during scrolling? A2: Yes, our guide explores multiple approaches. You can leverage CSS transitions for a lightweight solution or utilize the Intersection Observer method for precise visibility control. Choose the method that best suits your project requirements. Q3: Can I customize the logo visibility transition duration? A3: Absolutely. Depending on your design preferences, you can adjust the transition duration in both JavaScript and CSS solutions. Experiment with different durations to find the optimal visual effect. Q4: How can I adapt these solutions to fit my specific HTML structure? A4: The provided code examples are customizable. Feel free to tailor the JavaScript and CSS snippets to match your HTML structure and styling preferences. Experimentation is key to achieving the desired outcome. Q5: Are there performance considerations when using these methods? A5: Our solutions aim for efficiency, but it's essential to consider performance. Intersection Observer, for example, is designed with performance in mind. Monitor your webpage's performance and make adjustments as needed. If you have additional questions or need further assistance, don't hesitate to reach out. We're here to help you navigate the nuances of logo visibility in scrolling animations.
Conclusion
In conclusion, our exploration into concealing and revealing logos during scrolling has unveiled versatile solutions catering to different preferences and project requirements. Whether you choose the dynamic control offered by JavaScript, the elegance of CSS transitions, or the precision of the Intersection Observer method, the goal remains clear: to achieve a seamless and visually pleasing logo visibility transition. As you embark on implementing these solutions, remember that experimentation is your ally. Tailor the provided code snippets to align with your HTML structure, styling preferences, and overall design vision. Each project is unique, and finding the ideal solution involves a bit of creative exploration. The key takeaway is the importance of creating a polished and user-friendly experience for your audience. Whether it's the subtle fade-in of a logo or a precise reveal triggered by scrolling milestones, a well-executed logo visibility transition enhances the overall aesthetics and interactivity of your website. Happy coding, and may your logos seamlessly reveal themselves to the delight of your users! Read the full article
0 notes
Link
HackerRank day 2 conditional statements if else js 10 days of javascript solutions.
#HackerRank#alihasahackerrank#hackerrankjssolutions#javascriptsolutions#alihasanjs#HackerRanksolutions
0 notes
Text
JavaScript Full Stack Development : All Details About it
What is JavaScript?
JavaScript is a comprehensive and powerful programming language that is considered to be one of the most popular web development tools. Existing for almost 20 years till date, the platform was initially constrained to be a part of front end engineering. However, with the growing technology and popularity, it is now used on the server-side as well. From that point onwards, this concept has been consistently gaining immense popularity and is quite under the debate. Now, javascript for web development is quite popular in the global market.
In the section below, we will have an insight on the pros and cons associated with JavaScript Full Stack development technology along with a brief introduction to full-stack development.
Something about Full Stack Development
Note that it’s quite a challenging task to develop a software product by employing only a single technology. A process like this makes use of tech stacks that is basically a combination Of several programming languages and specific standard tools.
Every software product constitutes a client-side as well as a server-side, and therefore we require two different tech stacks to build up each layer. And in order to build mobile or web applications, we require certain approaches which are referred to as full-stack development.
Advantages of Full Stack JavaScript Development
With a lot of amazing features of this development, many of the top companies such as PayPal, Netflix, Groupon and Airbnb have already adopted the concept of Full Stack JavaScript web development for the creation of their products. Apart from these, small start-ups too are taking a keen interest in this approach mainly because of the pros of Full Stack JavaScript Development that are associated with it.
Better team efficiency, Common language, Lesser Resources
Making use of JavaScript for web applications can turn out to be quite beneficial since it ensures a proper understanding of the code and effective communication among the team members. This reduces the gap between front end JavaScript and back end development that could have otherwise lead to the working of two different teams while making use of separate technologies. With this approach, you can now work on your project along with a
single team for both back as well as front end. This ultimately results in a significant reduction in the efforts as well as the cost required to hire full-stack developers that are eligible for the position.
Extensive Code Reuse
Full-stack JavaScript development tools allow reusing of the same code and sharing. This greatly helps in reducing the time involved. And by also employing DRY – Don’t Repeat Yourself principle, you could also achieve a significant reduction in the efforts required through reusing of certain sections of the code. This can be carried out on both front as well back end. This implies that you no longer need to take into account any more equivalents of JavaScript utility such as Ruby or Python. This is because you can now deploy the same utility on the browser and server-side.
Apart from this, you are also capable of 40% reduction in code lines while maintaining the same source code.
High Performance and Speed
The Node JS framework makes use of a comprehensive model that is typically fast and lightweight in comparison to other technologies that are generally used.
This fact is also proved in the latest reports of PayPal that state the results they have achieved while transforming to Full-stack JavaScript from Java. The results showed that the company was successful in making the development process two times faster.
Full-stack JavaScript development services ensure improved performance, reduces the average response time, and also doubles the number of requests catered to per second.
You might also like
“Top 10 Amazing JavaScript Frameworks for every front-end development company“
Huge Talent Pool
As per the recent survey, JavaScript frameworks are considered to be the most used platforms, and it also showed that almost 62.5% of respondents used JavaScript indicating approximately 23,000 JavaScript full-stack developers for each website. All these statistics suggest that finding a talented engineer for the process of JavaScript web application development can be quite an easy task.
Extensive Knowledgebase
Maintained by the top players- Google and Facebook, JavaScript is overall, a rapidly evolving company that owns a sturdy community base. As per the Stack Overflow Survey of the year 2016, this comprehensive programming language has ruled the list of the most popular website technologies and secured about 62,588 votes.
Free Tool Set
In working with Full-stack JavaScript development, developers can use most of the tools for free as the tools are available as open-source. This indicates that you are going to be charged with subscription expenses or license costs. These open-source tools undergo regular updates and are quite fast to evolve mainly because of the prominent community contributions.
Cons of Full-Stack JavaScript Approach
Every technology is always accompanied with some flaws. Though they might not overpower the benefits, yet one needs to be aware of them while working on their projects.
Insufficiency with computation-heavy
Note that while dealing with heavy data processing and computation, Node.js might not exactly be the perfect option for the same. Conditions like these might require other technologies that are capable of dealing with such processes. These include algorithms, machine learning or even intense mathematical calculations.
Also, just with one CPU core and a single thread, that is known for catering to one process at one time might tend to block a single intensive computational task. When that thread will be caught up in checking the numbers, your application can fail to work along and process the other requests. This could result in severe delays. This limitation can be tackled by breaking down complicated tasks into simpler ones or by simply developing child processes.
Relatively young Technologies
JavaScript on the server-side as compared to Java or even PHP tends to be around for only a smaller time interval. As a result of which the integration capabilities are limited, and the knowledge base also tends to be smaller.
Jack of all Trades, Master of none?
Many experts feel that a developer-only needs to be a master of only a single domain of knowledge. With each new skill being gained, the expertise or quality of the developer tends to reduce.
However, in the case of JavaScript even though the grammar or the syntax tends to remain the same on both the sides server as well as client sides, a developer needs to know a few other details too. These include knowledge about HTTP, cookies, data storage fundamentals and lot more.
This is the reason why there are quite less true JavaScript full-stack developers that have skills set for both front as well as back
end.
Drawbacks of all the separate tools are combined in a stack
Just as in any another tech stack, here too all the weak sides of all the elements are combined. Most of these are relatively insignificant issues that could arise under given circumstances. However, for making use of technology stack, one needs to have prior knowledge about the limitations associated with every tool and prepare their business strategy accordingly.
Conclusion
These were some of the major pros and cons of Full stack JavaScript development that is required to be considered while employing the full-stack JavaScript approach. Make sure to go through the list of top full-stack development companies to come up with efficient business strategies and solutions for your projects.
Suggested Links: Javascript Development Company in USA Python Development Company in USA Kotlin Development Company in USA Golang Development Company in USA NodeJS Development Company in USA
0 notes
Text
Resizing Divs with Maintained Aspect Ratio: A JavaScript Solution

Introduction
Welcome to our project where we embark on the journey of creating a user-friendly web experience. The primary goal is to empower users to seamlessly resize and relocate div elements on the website. However, this task comes with a unique challenge – maintaining the aspect ratio of these divs during the resizing process. Picture a scenario where squares need to remain squares, rectangles should stay true to their proportions, and each div should gracefully adapt to user interactions while preserving its original shape. This requirement adds a layer of complexity to our project, prompting us to explore solutions that go beyond conventional resizing techniques. Throughout this endeavor, we will delve into the intricacies of handling divs in a way that ensures not only a dynamic and interactive user experience but also respects the inherent aspect ratios of the elements. Join us as we navigate the challenges and discover effective solutions to achieve this harmonious balance between user control and design integrity.
Challenges with Aspect Ratio in CSS
While CSS provides a wealth of styling capabilities, the aspect-ratio property, unfortunately, poses certain limitations when it comes to our specific goal of maintaining aspect ratios during div resizing. Understanding these challenges is crucial as we navigate the intricacies of our project. The aspect-ratio property in CSS is a powerful tool for defining the proportional relationship between an element's width and height. However, its effectiveness becomes limited when attempting to dynamically adjust these ratios during user-initiated resizing actions. Consider the scenario where squares and rectangles are at risk of losing their carefully defined aspect ratios as users resize the divs. The straightforward application of the aspect-ratio property may not suffice in preserving the original shapes, leading us to explore alternative solutions that leverage JavaScript for a more dynamic and adaptable approach. Join us as we navigate these challenges and delve into the intricacies of maintaining aspect ratios for divs, uncovering solutions that go beyond the conventional boundaries of CSS styling.
JavaScript Solution
To overcome the challenges posed by CSS in maintaining aspect ratios during div resizing, we turn to the dynamic capabilities of JavaScript. With JavaScript, we gain the flexibility to handle user-initiated resizing events and apply logic that ensures our divs retain their original proportions. Let's delve into a straightforward JavaScript approach to address this challenge. The key lies in capturing the resize events and dynamically adjusting the div dimensions while enforcing the desired aspect ratio. Below is an example implementation: JavaScript function handleResize(event) { // Your logic to maintain aspect ratio during resizing // Example: Calculate new width and height based on the desired aspect ratio const newWidth = event.target.clientWidth; const newHeight = newWidth * aspectRatio; // Apply the new dimensions to the div event.target.style.width = `${newWidth}px`; event.target.style.height = `${newHeight}px`; } // Attach the resize event listener to your draggable divs const draggableDivs = document.querySelectorAll('.draggable'); draggableDivs.forEach(div => { div.addEventListener('resize', handleResize); }); This code snippet captures the essence of our JavaScript solution, providing a foundation for maintaining aspect ratios during div resizing. As you integrate this approach into your project, feel free to customize the logic to match your specific requirements and design considerations. Join us on this JavaScript-powered journey as we empower our divs to dynamically respond to user interactions while upholding their original aspect ratios.
Example Divs
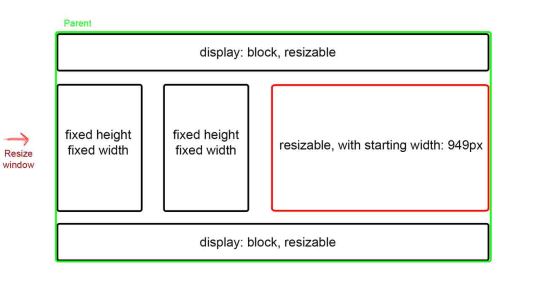
Let's bring our JavaScript solution to life by showcasing practical examples of draggable divs with resize functionality. In this demonstration, we emphasize the significance of maintaining aspect ratios, ensuring that squares remain squares and rectangles stay true to their proportions. Consider the following HTML markup representing draggable divs: HTML Apply the JavaScript solution we discussed earlier to these divs, and witness the seamless interaction where users can resize and relocate divs while the aspect ratios are diligently maintained. As you explore these examples, observe how our solution enhances the user experience by preserving the intended shapes of squares and rectangles, even in the face of dynamic resizing actions.
Alternative Solutions
While our JavaScript solution provides a robust approach to maintaining aspect ratios during div resizing, it's essential to explore alternative solutions and libraries that may offer additional functionalities or cater to specific project requirements. Let's delve into some alternatives and highlight community recommendations: 1. Aspect Ratio CSS Library Explore CSS libraries designed specifically for managing aspect ratios. Libraries like "aspect-ratio-box" offer pre-built solutions that simplify the process of maintaining proportions during resizing. Check the documentation for implementation details. 2. ResizeObserver API Leverage the ResizeObserver API, a modern JavaScript API that notifies you when an element's content rectangle is resized. This can be a powerful tool for dynamically adjusting dimensions while preserving aspect ratios. Be sure to review browser compatibility and usage guidelines. 3. Third-Party UI Frameworks Consider integrating third-party UI frameworks that inherently support responsive resizing with maintained aspect ratios. Frameworks like React, Vue, or Angular often provide components or directives that handle these scenarios out of the box. While our discussed JavaScript solution remains a solid foundation, exploring these alternatives allows you to choose the approach that best aligns with your project's specific needs. Stay informed about community recommendations and best practices to enhance your development toolkit.
Frequently Asked Questions
Q1: Is it possible to maintain aspect ratios with CSS alone? A1: While CSS provides the aspect-ratio property, its limitations become apparent when dynamically resizing divs. JavaScript solutions offer more flexibility in handling these scenarios effectively. Q2: Can I use the aspect-ratio property in combination with JavaScript? A2: Absolutely. While the aspect-ratio property may have limitations, combining it with JavaScript allows for a comprehensive solution that ensures divs maintain their aspect ratios during resizing. Q3: Are there specific JavaScript libraries for handling aspect ratios? A3: Yes, some JavaScript libraries, such as "aspect-ratio-box," specialize in managing aspect ratios during dynamic interactions. Explore these libraries for pre-built solutions. Q4: How does the ResizeObserver API contribute to maintaining aspect ratios? A4: The ResizeObserver API notifies you when an element's size changes, making it a valuable tool for dynamically adjusting dimensions while preserving aspect ratios. Ensure compatibility and explore its usage in your project. Q5: Are there alternative solutions that don't involve JavaScript? A5: While JavaScript provides dynamic solutions, exploring CSS libraries and frameworks that inherently support aspect ratios can offer alternatives. Consider your project's requirements and choose the approach that best fits your needs. If you have additional questions or seek further clarification, feel free to reach out, and we'll be happy to assist you in achieving your div resizing goals.
Conclusion
In conclusion, our exploration has unveiled the possibilities of achieving resizable divs with meticulously maintained aspect ratios through the power of JavaScript. By understanding the limitations of CSS and leveraging the dynamic capabilities of JavaScript, we've crafted a solution that empowers users to interact with divs while preserving their original proportions. The key takeaway is clear: with the right JavaScript implementation, div resizing becomes a seamless and user-friendly experience, ensuring that squares remain squares, rectangles keep their proportions, and the design integrity of your project remains intact. As you embark on your journey of implementing these solutions, we encourage you to further explore and experiment with the presented code examples. Tweak the logic, adapt it to your specific project requirements, and discover how this dynamic approach can elevate your web development endeavors. Cheers to a future where resizable divs harmoniously respond to user interactions, maintaining their aspect ratios with grace and precision. Happy coding! Read the full article
0 notes