#learn php and mysql
Explore tagged Tumblr posts
Text
Full stack development training
PHP Full Stack Developer Training | Learn Frontend & Backend Development
Enroll in our PHP Full Stack Developer Training to master HTML, CSS, JavaScript, PHP, MySQL, MERN, MEAN, Java, Python more. Build real-world projects and become job-ready.
Learn to build complete web applications with our PHP Full Stack Developer Training. Master both front-end and back-end technologies including HTML, CSS, JavaScript, PHP, MySQL, and frameworks like Laravel. Perfect for beginners and professionals and 100 job assistance and interview preparation.
For Full stack developer training visit our website : Full stack developer
#website development#web development#php full stack developer training#php developer course#full stack development with php#learn php and mysql#backend development with php#html css javascript training
0 notes
Photo
The loss of forums is also part of why you have to add "reddit" to the end of search queries on Google to find any human answers to your questions, instead of article and article of AI generated slop. Go and create your own forums for shit, and fight back against Discord

#discords good for interpersonal stuff sure#but like#i shouldnt have to have a full folder of servers on discord of stuff like programming things and unreal engine#sometimes having open source information where you can easily find it is good actually yknow#like. its applicable to so much stuff#i know im not giving many examples but i just woke up#thinking of the pokemon rom hack forums that taught me about hex editing as a kid#also is that mastodon???? i see it a lot in the notes#ive never actually been on the site. idk how it is#fight against tech monoliths#discord#forums#forum vs discord#discord vs forum#reddit#google searches are so wack anymore. they can inject stuff that you didnt search for just to try to get you to buy stuff#but my point still stands#also PHP and MySQL isnt too hard to work with#and you know where you can learn how to use them for free?#ON FUCKING FORUMS
118K notes
·
View notes
Text

Master Web Development & Programming – Build Websites Like a Pro!
Learn Web Development & Programming and kickstart your journey in the tech world! This course covers everything from front-end design to back-end development, equipping you with the latest industry-relevant skills needed to build dynamic and responsive websites.
📌 What You’ll Learn: ✅ HTML, CSS & JavaScript – The foundation of web development ✅ React & Angular – Modern front-end frameworks for dynamic websites ✅ PHP & Node.js – Back-end technologies to power web applications ✅ Database Management – MySQL & MongoDB for efficient data handling ✅ API Integration – Connect and enhance web functionality ✅ Web Security & Performance Optimization – Ensure fast & secure websites
💡 Why Learn Web Development? ✔️ High-demand skill with great career opportunities ✔️ Build websites, web apps, and e-commerce platforms ✔️ Work as a freelancer or with top IT companies
Visit Attitude Academy
📚 Learn web development & programming: Attitude Academy
📍 Visit Us: Yamuna Vihar | Uttam Nagar
📞 Call:
Yamuna Vihar +91 9654382235 | Uttam Nagar +91 9205122267
🌐 Website: www.attitudetallyacademy.com
📩 Email: [email protected]
📸 Follow us on: attitudeacademy4u
#web development course#programming course#learn web development#full-stack development#front-end development#back-end development#HTML CSS JavaScript#React JS#Node.js#PHP programming#web development skills#SEO-friendly websites#MySQL database
0 notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text
SysNotes devlog 1
Hiya! We're a web developer by trade and we wanted to build ourselves a web-app to manage our system and to get to know each other better. We thought it would be fun to make a sort of a devlog on this blog to show off the development! The working title of this project is SysNotes (but better ideas are welcome!)

What SysNotes is✅:
A place to store profiles of all of our parts
A tool to figure out who is in front
A way to explore our inner world
A private chat similar to PluralKit
A way to combine info about our system with info about our OCs etc as an all-encompassing "brain-world" management system
A personal and tailor-made tool made for our needs
What SysNotes is not❌:
A fronting tracker (we see no need for it in our system)
A social media where users can interact (but we're open to make it so if people are interested)
A public platform that can be used by others (we don't have much experience actually hosting web-apps, but will consider it if there is enough interest!)
An offline app
So if this sounds interesting to you, you can find the first devlog below the cut (it's a long one!):
(I have used word highlighting and emojis as it helps me read large chunks of text, I hope it's alright with y'all!)
Tech stack & setup (feel free to skip if you don't care!)
The project is set up using:
Database: MySQL 8.4.3
Language: PHP 8.3
Framework: Laravel 10 with Breeze (authentication and user accounts) and Livewire 3 (front end integration)
Styling: Tailwind v4
I tried to set up Laragon to easily run the backend, but I ran into issues so I'm just running "php artisan serve" for now and using Laragon to run the DB. Also I'm compiling styles in real time with "npm run dev". Speaking of the DB, I just migrated the default auth tables for now. I will be making app-related DB tables in the next devlog. The awesome thing about Laravel is its Breeze starter kit, which gives you fully functioning authentication and basic account management out of the box, as well as optional Livewire to integrate server-side processing into HTML in the sexiest way. This means that I could get all the boring stuff out of the way with one terminal command. Win!
Styling and layout (for the UI nerds - you can skip this too!)
I changed the default accent color from purple to orange (personal preference) and used an emoji as a placeholder for the logo. I actually kinda like the emoji AS a logo so I might keep it.
Laravel Breeze came with a basic dashboard page, which I expanded with a few containers for the different sections of the page. I made use of the components that come with Breeze to reuse code for buttons etc throughout the code, and made new components as the need arose. Man, I love clean code 😌
I liked the dotted default Laravel page background, so I added it to the dashboard to create the look of a bullet journal. I like the journal-type visuals for this project as it goes with the theme of a notebook/file. I found the code for it here.
I also added some placeholder menu items for the pages that I would like to have in the app - Profile, (Inner) World, Front Decider, and Chat.

i ran into an issue dynamically building Tailwind classes such as class="bg-{{$activeStatus['color']}}-400" - turns out dynamically-created classes aren't supported, even if they're constructed in the component rather than the blade file. You learn something new every day huh…

Also, coming from Tailwind v3, "ps-*" and "pe-*" were confusing to get used to since my muscle memory is "pl-*" and "pr-*" 😂
Feature 1: Profiles page - proof of concept
This is a page where each alter's profiles will be displayed. You can switch between the profiles by clicking on each person's name. The current profile is highlighted in the list using a pale orange colour.

The logic for the profiles functionality uses a Livewire component called Profiles, which loads profile data and passes it into the blade view to be displayed. It also handles logic such as switching between the profiles and formatting data. Currently, the data is hardcoded into the component using an associative array, but I will be converting it to use the database in the next devlog.

New profile (TBC)
You will be able to create new profiles on the same page (this is yet to be implemented). My vision is that the New Alter form will unfold under the button, and fold back up again once the form has been submitted.
Alter name, pronouns, status
The most interesting component here is the status, which is currently set to a hardcoded list of "active", "dormant", and "unknown". However, I envision this to be a customisable list where I can add new statuses to the list from a settings menu (yet to be implemented).




Alter image
I wanted the folder that contained alter images and other assets to be outside of my Laravel project, in the Pictures folder of my operating system. I wanted to do this so that I can back up the assets folder whenever I back up my Pictures folder lol (not for adding/deleting the files - this all happens through the app to maintain data integrity!). However, I learned that Laravel does not support that and it will not be able to see my files because they are external. I found a workaround by using symbolic links (symlinks) 🔗. Basically, they allow to have one folder of identical contents in more than one place. I ran "mklink /D [external path] [internal path]" to create the symlink between my Pictures folder and Laravel's internal assets folder, so that any files that I add to my Pictures folder automatically copy over to Laravel's folder. I changed a couple lines in filesystems.php to point to the symlinked folder:

And I was also getting a "404 file not found" error - I think the issue was because the port wasn't originally specified. I changed the base app URL to the localhost IP address in .env:

…And after all this messing around, it works!
(My Pictures folder)

(My Laravel storage)

(And here is Alice's photo displayed - dw I DO know Ibuki's actual name)

Alter description and history
The description and history fields support HTML, so I can format these fields however I like, and add custom features like tables and bullet point lists.

This is done by using blade's HTML preservation tags "{!! !!}" as opposed to the plain text tags "{{ }}".
(Here I define Alice's description contents)


(And here I insert them into the template)

Traits, likes, dislikes, front triggers
These are saved as separate lists and rendered as fun badges. These will be used in the Front Decider (anyone has a better name for it?? 🤔) tool to help me identify which alter "I" am as it's a big struggle for us. Front Decider will work similar to FlowCharty.

What next?
There's lots more things I want to do with SysNotes! But I will take it one step at a time - here is the plan for the next devlog:
Setting up database tables for the profile data
Adding the "New Profile" form so I can create alters from within the app
Adding ability to edit each field on the profile
I tried my best to explain my work process in a way that wold somewhat make sense to non-coders - if you have any feedback for the future format of these devlogs, let me know!
~~~~~~~~~~~~~~~~~~
Disclaimers:
I have not used AI in the making of this app and I do NOT support the Vibe Coding mind virus that is currently on the loose. Programming is a form of art, and I will defend manual coding until the day I die.
Any alter data found in the screenshots is dummy data that does not represent our actual system.
I will not be making the code publicly available until it is a bit more fleshed out, this so far is just a trial for a concept I had bouncing around my head over the weekend.
We are SYSCOURSE NEUTRAL! Please don't start fights under this post
#sysnotes devlog#plurality#plural system#did#osdd#programming#whoever is fronting is typing like a millenial i am so sorry#also when i say “i” its because i'm not sure who fronted this entire time!#our syskid came up with the idea but i can't feel them so who knows who actually coded it#this is why we need the front decider tool lol
40 notes
·
View notes
Note
how did you make your own website with tags and art? or rather, how did you learn to make it?
I coded it myself! I took web development in school, then kind of sat down and taught myself PHP and MySQL a few years ago. Video lessons were actually really useful for understanding a lot of that.
23 notes
·
View notes
Text
I'm a Web developer
Hello, my name is Bettina and i'm 27 years old. I live in Sweden 🇸🇪 but i'm born in Hungary 🇭🇺.
I'm currently studying web development focusing e-commerce. I've done it for a year now and i have one year left in school. I have not had my internship yet.
The languages i'm learning:
HTML
CSS
JavaScript, React.js, Node.js, expess.js,
MySQL, PHP.
I've even experience UX-design, web design, digital marketing, SEO and entrepreneurship. And i love talking about problem solving and accessibility 🪄🪲
Currently i'm developing wordpress with PHP, HTML and hierarchical CSS.
So, if you are into this stuff, especially wordpress and php, talk nerdy stuff with me! I would be so happy if i had more connections with people who are into this stuff, especially women. 🌸
My github:
My portfolio:
It is not done yet, i will update it soon 🫣🐢
🌦️ A weather app made in our Javascript course:
#web developer#webdeveloer#web developers#website#web design#web development#tiikiboo#frontenddevelopment#frontend#backend#php#phpdevelopment#php developers#php programming#php training#html css#javascript#reactjs#wordpress ecommerce#wordpress#wordpress php#wordpress development#portfolio#developer#juinor#women in tech#tech#codeblr#code#programming
36 notes
·
View notes
Text

WAMP, LAMP, MAMP and XAMP Difference - PHP Tutorial 04 🚀
► https://youtu.be/bqes6i4OQjo?si=i7yw50l81X51F2Kc ► Learn the differences between WAMP, LAMP, MAMP, and XAMP for setting up local web development environments. Discover how Apache, MySQL, and PHP combine to create a powerful platform for developing web applications using PHP and MySQL.
PHP Tutorials Playlist: ► https://www.youtube.com/playlist?list=PLdE8ESr9Th_s8zash4d8He_49QS_VVmAG
2 notes
·
View notes
Text
Introduction to SkillonIT Learning Hub- Empowering Rural Talent With World-Class IT Skills
SkillonIT provides IN-Demand IT courses, connecting Rural talent with rewarding IT skills through affordable, accessible and career-focused education. with Guaranteed pathways to internship and high paying jobs, start with us and step into Opportunities at top Tech-leading Companies. Skillonit Learning Hub, located in Buldhana, Maharashtra, is a leading institute dedicated to equipping individuals with cutting-edge technology skills. With a mission to bridge the digital divide, the institute provides high-quality education in various IT and professional development domains. Skillonit focuses on practical, industry-oriented training, ensuring students gain the expertise needed to thrive in today’s competitive job market. The hub is committed to empowering rural talent and shaping the next generation of skilled professionals.

Courses Offered Skillonit Learning Hub offers a diverse range of courses tailored to industry demands, enabling students to master both technical and professional skills.
Blockchain Development — Smart Contracts (Solidity, Rust, Web3.js, Hardhat) — Blockchain Protocols (Ethereum, Solana, Binance Smart Chain, Fantom) — Decentralized Applications (DApps) Development
Front-End Development — HTML, CSS, JavaScript — Frameworks: React.js, Vue.js, Angular — Responsive Web Design & UI Frameworks (Bootstrap, Tailwind CSS)
Back-End Development — Server-side Programming (Node.js, Python, PHP, Java, .NET) — Database Management (MySQL, MongoDB, Firebase, PostgreSQL) — API Development (RESTful APIs, GraphQL, WebSockets)
Full-Stack Development — Front-End + Back-End Integration — MERN Stack Development — Database, Deployment & DevOps Practice
Mobile App Development — Cross-Platform Development (Flutter, React Native)
Unity 3D Game Development — Game Mechanics & Physics — C# Programming for Game Development — Virtual Reality (VR) & Augmented Reality (AR) Integration
Professional UI/UX Design — User Interface Design (Adobe XD, Figma, Sketch) — User Experience Principles — Prototyping, Wireframing & Usability Testing
Professional Graphic Design — Adobe Photoshop, Illustrator, and CorelDraw — Branding & Logo Design — Digital Art & Visual Communication
Digital Marketing — SEO, SEM, and Social Media Marketing — Content Marketing & Copywriting — Google Ads, Facebook Ads & Analytics
Spoken English — Communication Skills & Public Speaking — Accent Training & Fluency Improvement
Personality Development — Business & Corporate Etiquette — Confidence Building & Interview Preparation — Leadership & Teamwork Skills
Location & Contact : Address : Chhatrapati Tower, Above Maratha Mahila Urban, 3rd Floor, Chikhali Road, Buldhana, Maharashtra, 443001.
Contact us
Conclusion : Skillonit Learning Hub is revolutionizing IT and professional education by making technology and essential career skills accessible to aspiring developers, designers, marketers, and professionals. With a strong emphasis on practical learning, industry exposure, and career opportunities, it stands as a beacon of growth for young talent in Buldhana and beyond. Whether you are looking to build a career in tech, marketing, design, or personal development, Skillonit provides the ideal platform to achieve your goals. Join Our Social Community
Skillonit #Education #ITCourses #Buldhana #Maharashtra #IT #Blockchain #Fullstack #Front-end #Back-end #MobileApp #Unity3d #UIUX #Graphicdesign #Digitalmarketing #SpokenEnglish #Personality #development
2 notes
·
View notes
Text
ADCA (Advanced Diploma in Computer Applications) Full Form, Eligibility, Duration, Syllabus, Scope
What is ADCA? ADCA full form is Advanced Diploma in Computer Applications. ADCA is a comprehensive diploma program designed to provide foundational and intermediate knowledge of computer applications. It typically covers areas such as:
Office productivity software (MS Word, Excel, PowerPoint)
Basic programming (often C, C++, or Python)
Database management
Accounting software (like Tally with GST)
Web design basics (HTML/CSS)
Internet and email use
Basic graphics and multimedia tools
The course usually spans 12 months, is divided into two semesters, and is available through various private institutes, training centers, and some state-affiliated education boards across India. ADCA course fee ranges between Rs. 10,000 to Rs. 15,000, depending on the institution’s quality and location.

Who Should Take This Course?
ADCA is ideal for:
Students (10th/12th pass) seeking a professional skill to enhance employability
Job seekers aiming for entry-level roles in IT support, data entry, or office administration
Small business owners want to manage their accounting, design, or office tasks.
Working professionals looking to upskill in computer usage and basic programming.
Beginners in IT who want a low-cost and practical entry point into the digital workforce
What is the use of ADCA?
In an era dominated by digital transformation, ADCA holds increasing relevance:
Digital Literacy: It builds foundational digital skills critical for nearly every job today.
Improves Workplace Efficiency
Learning office tools like MS Word, Excel, and email helps you work faster and smarter. These skills are helpful in many jobs—especially in schools, offices, shops, and banks—where digital work is a daily routine.
Boosts Employability
Today, most jobs—even non-technical ones—require basic computer knowledge. ADCA gives you the skills employers expect, like using a computer, typing, handling data, and doing simple digital tasks.
Helps Small Business Owners and Entrepreneurs
If you run a shop or business, ADCA helps you manage accounts, create invoices, design flyers, and even make a simple website. It gives you the digital tools to grow your business and save money by doing tasks yourself.
Bridging the Skill Gap: Helps youth in semi-urban and rural areas gain access to IT careers without needing a full degree.
Course Duration & Eligibility
Duration: 12 Months (Typically 2 Semesters)
Eligibility: 10th / 12th pass or equivalent
ADCA Computer Course Syllabus
1. Fundamentals of Computer
Introduction to Computers
Computer Architecture
Computer Peripherals
Computer Hardware and Software
2. Operating Systems (OS)
Windows
Linux/Unix
DOS
3. Programming Languages
C
C++
Java
Python
4. Web Technologies
HTML, CSS, and JavaScript
Web Development Tools
Server-side Scripting (PHP, ASP.NET, Node.js)
Database Connectivity (MySQL, SQL Server)
5. Database Management System (DBMS)
Introduction to DBMS
SQL and Database Design
Data Security and Integrity
6. Software Engineering
Software Development Life Cycle (SDLC)
Software Testing
Project Management
7. Networking Concepts
Basics of Networking
TCP/IP Protocol Suite
Network Security
8. Mobile App Development
Introduction to Mobile App Development
Android Development
iOS Development
9. Data Structures and Algorithms
Basic Data Structures (Arrays, Linked Lists, Trees)
Algorithm Design and Analysis
10. Cyber Security
Introduction to Cybersecurity
Security Threats and Countermeasures
11. Soft Skills and Communication
Effective Communication
Presentation Skills
Teamwork and Leadership
12. Project Work
Practical Application of Knowledge Acquired Throughout the Course
ADCA Course Module & Topics Covered:
The Detail for an Advanced Diploma in Computer Applications (ADCA) course includes topics such as: ModuleTopics CoveredFundamentals of ComputersBasic concepts, architecture, and peripheralsOperating SystemsWindows, Linux, and DOSProgramming LanguagesC, C++, Java, PythonWeb TechnologiesHTML, CSS, JavaScript, PHP, SQLDatabase ManagementSQL, database design, and securitySoftware EngineeringSDLC, testing, project managementNetworkingBasics of networking, TCP/IP, and network securityMobile App DevelopmentAndroid/iOS development basicsData Structures & AlgorithmsArrays, linked lists, trees, algorithmsCyber SecurityIntroduction to threats and countermeasuresSoft SkillsCommunication, presentation, teamworkProject WorkPractical applications
Why Choose ADCA?
The Advanced Diploma in Computer Application (ADCA) opens up numerous opportunities in the ever-growing field of IT. Here is a look at the scope and career prospects for individuals who complete this course:
Scope of ADCA
Wide Range of Skills: The ADCA course teaches students useful computer skills like using software, basic programming, managing data, building websites, and understanding online safety. These skills help students work in many different jobs.
High Job Demand: As more businesses use technology, the need for trained computer professionals is growing. ADCA graduates can find jobs in software, IT services, schools, banks, hospitals, and more.
Foundation for Advanced Studies: The ADCA course lays a solid foundation for further studies in IT. Graduates can pursue advanced diplomas and undergraduate and postgraduate degrees in computer science, information technology, and related fields.
Career Prospects
ADCA graduates have a wide range of career options available to them. Some of the common job roles include:
Software Developer: Develop and maintain software applications using programming languages learned during the course, such as C, C++, Java, and Python.
Web Developer: Design and develop websites and web applications using HTML, CSS, JavaScript, and server-side scripting languages.
Database Administrator: Manage and maintain databases, ensuring data security, integrity, and efficient performance.
IT Support Specialist: Provide technical support and troubleshooting assistance for computer systems, software, and networks.
Network Administrator: Oversee and manage an organization’s computer networks, ensuring smooth and secure operations.
Cybersecurity Analyst: Protect an organization’s computer systems and networks from cyber threats by implementing security measures and monitoring for vulnerabilities.
Mobile App Developer: Create and maintain mobile applications for Android and iOS platforms.
Project Manager: Manage IT projects, ensuring they are completed on time, within budget, and meet the desired quality standards.
Data Analyst: Analyze and interpret data to help organizations make informed decisions.
Educator/Trainer: Teach computer applications and IT courses in schools, colleges, or training centers.
Which is Better DCA or ADCA?
Course Level
Entry-Level Course: DCA is perfect for beginners who want to learn basic computer skills. It covers essential tools for office work, including MS Office, internet usage, and typing.
What You will Learn:
MS Word, Excel, PowerPoint
Internet basics & email
Typing and computer fundamentals
ADCA (Advanced Diploma in Computer Applications)
Intermediate-Level Course: ADCA builds on what you learned in DCA. It offers more in-depth training in IT skills, making it ideal for those wanting to enhance their programming, web design, and accounting knowledge.
What You will Learn:
Advanced MS Office
Programming basics (C/C++)
Web design (HTML, CSS)
Database management and Tally with GST
Syllabus: Includes everything from DCA plus programming (C/C++), web design (HTML/CSS), database management (MySQL), accounting software (Tally), and graphic design (Photoshop).
2. Course Duration
DCA:
Typically, it lasts 6 months (may vary depending on the institute or location).
ADCA:
Generally spans 12 months, divided into two semesters, offering more detailed training over a more extended period.
3. Eligibility
DCA:
Open to anyone with a 10th-grade pass or equivalent. It is ideal for individuals with minimal or no prior computer knowledge.
ADCA:
Typically requires a 10th/12th pass or a completed DCA. ADCA is more suitable for students who have a basic understanding of computers and wish to learn more advanced skills.
4. Skills Acquired
DCA:
Basic computer skills such as:
Microsoft Office (Word, Excel, PowerPoint)
Internet usage, email management
Typing skills
ADCA:
In addition to DCA skills, ADCA covers:
Programming (C/C++ or Python)
Web Design (HTML, CSS)
Database management (MySQL)
Tally with GST (Accounting Software)
Basic graphic design tools like Photoshop
Project work and real-world applications
5. Career Opportunities
DCA:
Ideal for entry-level roles like:
Data Entry Operator
Office Assistant
Computer Operator
Basic technical support
ADCA:
Opens up higher-level job opportunities, including:
Junior Programmer
Web Designer
Accounting Clerk (with Tally skills)
Junior Database Administrator
Graphic Designer (basic)
IT Support Specialist
6. Salary Expectations
DCA:
Entry-level salaries for DCA graduates typically range from ?8,000 to ?15,000 per month, depending on the job role and location.
ADCA:
Graduates of ADCA can expect higher starting salaries, generally ranging from ?15,000 to ?25,000+ per month, depending on the specialization (e.g., programming, web design).
7. Which One is Better?
DCA is suitable for:
Individuals who are new to computers
People looking for entry-level office jobs
Those on a limited budget and time
ADCA is suitable for:
People looking to specialize in IT and office-related work
Those interested in roles requiring programming, web design, or accounting skills
Individuals aiming for a broader skill set and higher-paying jobs
1 note
·
View note
Text
PHP full stack developer training
Learn to build complete web applications with our PHP Full Stack Developer Training. Master both front-end and back-end technologies including HTML, CSS, JavaScript, PHP, MySQL, and frameworks like Laravel. Perfect for beginners and professionals.
Enroll in our PHP Full Stack Developer Training to master HTML, CSS, JavaScript, PHP, MySQL, and more. Build real-world projects and become job-ready
For Full stack developer training visit our website : Full stack developer
#web development#php full stack developer training#php developer course#full stack development with php#learn php and mysql#backend development with php#php full stack course online#html css javascript training
1 note
·
View note
Text
Professional Magento 2 Installation and Setup Services for VPS Servers
Are you looking for a seamless and professional Magento 2 setup to get your online store up and running? I offer complete Magento 2 installation services, whether on a VPS server or shared hosting, ensuring that your eCommerce site is optimized for both performance and security.
Services I Provide:
Full Magento 2 Installation on VPS or Shared Hosting
Magento 2 Theme Installation & Configuration
Magento 2 Plugin (Extension) Installation
VPS Server Configuration for Optimal Speed
Error Troubleshooting & Ongoing Support
Magento Theme & Extension Integration
VPS Server Setup and Management (Ubuntu, CentOS, Linux)
Elasticsearch Configuration for Improved Search Functionality
phpMyAdmin Installation & Configuration
MYSQL Database Management
SSH/SFTP Setup and Security
PHP Versions: PHP7.4, PHP8.3
Magento 2 Ecommerce Optimization
Magento SEO for Increased Visibility
With my extensive experience in eCommerce development and server management, I ensure a smooth, fast, and reliable installation process. Let’s work together to build a Magento store that exceeds your expectations and drives your business forward!
Learn More and Get Started
1 note
·
View note
Text

Python: Known for its simplicity and readability, Python is widely used in various domains such as web development, data science, machine learning, artificial intelligence, and more.
JavaScript: Primarily used for web development, JavaScript is essential for creating interactive websites and dynamic web applications. It's supported by all major web browsers.
Java: Java is a versatile language used in enterprise software development, Android app development, web applications, and more. It's known for its platform independence due to the Java Virtual Machine (JVM).
C/C++: These are powerful languages commonly used in system programming, game development, operating systems, and performance-critical applications.
C#: Developed by Microsoft, C# is widely used for building Windows applications, web applications using ASP.NET, and game development with Unity.
Ruby: Known for its simplicity and productivity, Ruby is often used for web development, especially with the Ruby on Rails framework.
Swift: Developed by Apple, Swift is used for iOS, macOS, watch OS, and tv OS app development. It's designed to be fast, safe, and expressive.
Kotlin: A modern language that runs on the Java Virtual Machine (JVM), Kotlin is officially supported for Android app development and is also used for server-side development.
PHP: Mainly used for server-side web development, PHP is commonly used with databases like MySQL to create dynamic websites and web applications.
Rust: Known for its memory safety features, Rust is used in systems programming, game development, and for building high-performance software where security and concurrency are important.
6 notes
·
View notes
Text
anyway to make my searchable database I apparently need to learn MySQL and PHP lmaooo
2 notes
·
View notes
Text
25 Udemy Paid Courses for Free with Certification (Only for Limited Time)

2023 Complete SQL Bootcamp from Zero to Hero in SQL
Become an expert in SQL by learning through concept & Hands-on coding :)
What you'll learn
Use SQL to query a database Be comfortable putting SQL on their resume Replicate real-world situations and query reports Use SQL to perform data analysis Learn to perform GROUP BY statements Model real-world data and generate reports using SQL Learn Oracle SQL by Professionally Designed Content Step by Step! Solve any SQL-related Problems by Yourself Creating Analytical Solutions! Write, Read and Analyze Any SQL Queries Easily and Learn How to Play with Data! Become a Job-Ready SQL Developer by Learning All the Skills You will Need! Write complex SQL statements to query the database and gain critical insight on data Transition from the Very Basics to a Point Where You can Effortlessly Work with Large SQL Queries Learn Advanced Querying Techniques Understand the difference between the INNER JOIN, LEFT/RIGHT OUTER JOIN, and FULL OUTER JOIN Complete SQL statements that use aggregate functions Using joins, return columns from multiple tables in the same query
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Python Programming Complete Beginners Course Bootcamp 2023
2023 Complete Python Bootcamp || Python Beginners to advanced || Python Master Class || Mega Course
What you'll learn
Basics in Python programming Control structures, Containers, Functions & Modules OOPS in Python How python is used in the Space Sciences Working with lists in python Working with strings in python Application of Python in Mars Rovers sent by NASA
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Learn PHP and MySQL for Web Application and Web Development
Unlock the Power of PHP and MySQL: Level Up Your Web Development Skills Today
What you'll learn
Use of PHP Function Use of PHP Variables Use of MySql Use of Database
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
T-Shirt Design for Beginner to Advanced with Adobe Photoshop
Unleash Your Creativity: Master T-Shirt Design from Beginner to Advanced with Adobe Photoshop
What you'll learn
Function of Adobe Photoshop Tools of Adobe Photoshop T-Shirt Design Fundamentals T-Shirt Design Projects
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Complete Data Science BootCamp
Learn about Data Science, Machine Learning and Deep Learning and build 5 different projects.
What you'll learn
Learn about Libraries like Pandas and Numpy which are heavily used in Data Science. Build Impactful visualizations and charts using Matplotlib and Seaborn. Learn about Machine Learning LifeCycle and different ML algorithms and their implementation in sklearn. Learn about Deep Learning and Neural Networks with TensorFlow and Keras Build 5 complete projects based on the concepts covered in the course.
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Essentials User Experience Design Adobe XD UI UX Design
Learn UI Design, User Interface, User Experience design, UX design & Web Design
What you'll learn
How to become a UX designer Become a UI designer Full website design All the techniques used by UX professionals
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Build a Custom E-Commerce Site in React + JavaScript Basics
Build a Fully Customized E-Commerce Site with Product Categories, Shopping Cart, and Checkout Page in React.
What you'll learn
Introduction to the Document Object Model (DOM) The Foundations of JavaScript JavaScript Arithmetic Operations Working with Arrays, Functions, and Loops in JavaScript JavaScript Variables, Events, and Objects JavaScript Hands-On - Build a Photo Gallery and Background Color Changer Foundations of React How to Scaffold an Existing React Project Introduction to JSON Server Styling an E-Commerce Store in React and Building out the Shop Categories Introduction to Fetch API and React Router The concept of "Context" in React Building a Search Feature in React Validating Forms in React
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Complete Bootstrap & React Bootcamp with Hands-On Projects
Learn to Build Responsive, Interactive Web Apps using Bootstrap and React.
What you'll learn
Learn the Bootstrap Grid System Learn to work with Bootstrap Three Column Layouts Learn to Build Bootstrap Navigation Components Learn to Style Images using Bootstrap Build Advanced, Responsive Menus using Bootstrap Build Stunning Layouts using Bootstrap Themes Learn the Foundations of React Work with JSX, and Functional Components in React Build a Calculator in React Learn the React State Hook Debug React Projects Learn to Style React Components Build a Single and Multi-Player Connect-4 Clone with AI Learn React Lifecycle Events Learn React Conditional Rendering Build a Fully Custom E-Commerce Site in React Learn the Foundations of JSON Server Work with React Router
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Build an Amazon Affiliate E-Commerce Store from Scratch
Earn Passive Income by Building an Amazon Affiliate E-Commerce Store using WordPress, WooCommerce, WooZone, & Elementor
What you'll learn
Registering a Domain Name & Setting up Hosting Installing WordPress CMS on Your Hosting Account Navigating the WordPress Interface The Advantages of WordPress Securing a WordPress Installation with an SSL Certificate Installing Custom Themes for WordPress Installing WooCommerce, Elementor, & WooZone Plugins Creating an Amazon Affiliate Account Importing Products from Amazon to an E-Commerce Store using WooZone Plugin Building a Customized Shop with Menu's, Headers, Branding, & Sidebars Building WordPress Pages, such as Blogs, About Pages, and Contact Us Forms Customizing Product Pages on a WordPress Power E-Commerce Site Generating Traffic and Sales for Your Newly Published Amazon Affiliate Store
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
The Complete Beginner Course to Optimizing ChatGPT for Work
Learn how to make the most of ChatGPT's capabilities in efficiently aiding you with your tasks.
What you'll learn
Learn how to harness ChatGPT's functionalities to efficiently assist you in various tasks, maximizing productivity and effectiveness. Delve into the captivating fusion of product development and SEO, discovering effective strategies to identify challenges, create innovative tools, and expertly Understand how ChatGPT is a technological leap, akin to the impact of iconic tools like Photoshop and Excel, and how it can revolutionize work methodologies thr Showcase your learning by creating a transformative project, optimizing your approach to work by identifying tasks that can be streamlined with artificial intel
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
AWS, JavaScript, React | Deploy Web Apps on the Cloud
Cloud Computing | Linux Foundations | LAMP Stack | DBMS | Apache | NGINX | AWS IAM | Amazon EC2 | JavaScript | React
What you'll learn
Foundations of Cloud Computing on AWS and Linode Cloud Computing Service Models (IaaS, PaaS, SaaS) Deploying and Configuring a Virtual Instance on Linode and AWS Secure Remote Administration for Virtual Instances using SSH Working with SSH Key Pair Authentication The Foundations of Linux (Maintenance, Directory Commands, User Accounts, Filesystem) The Foundations of Web Servers (NGINX vs Apache) Foundations of Databases (SQL vs NoSQL), Database Transaction Standards (ACID vs CAP) Key Terminology for Full Stack Development and Cloud Administration Installing and Configuring LAMP Stack on Ubuntu (Linux, Apache, MariaDB, PHP) Server Security Foundations (Network vs Hosted Firewalls). Horizontal and Vertical Scaling of a virtual instance on Linode using NodeBalancers Creating Manual and Automated Server Images and Backups on Linode Understanding the Cloud Computing Phenomenon as Applicable to AWS The Characteristics of Cloud Computing as Applicable to AWS Cloud Deployment Models (Private, Community, Hybrid, VPC) Foundations of AWS (Registration, Global vs Regional Services, Billing Alerts, MFA) AWS Identity and Access Management (Mechanics, Users, Groups, Policies, Roles) Amazon Elastic Compute Cloud (EC2) - (AMIs, EC2 Users, Deployment, Elastic IP, Security Groups, Remote Admin) Foundations of the Document Object Model (DOM) Manipulating the DOM Foundations of JavaScript Coding (Variables, Objects, Functions, Loops, Arrays, Events) Foundations of ReactJS (Code Pen, JSX, Components, Props, Events, State Hook, Debugging) Intermediate React (Passing Props, Destrcuting, Styling, Key Property, AI, Conditional Rendering, Deployment) Building a Fully Customized E-Commerce Site in React Intermediate React Concepts (JSON Server, Fetch API, React Router, Styled Components, Refactoring, UseContext Hook, UseReducer, Form Validation)
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Run Multiple Sites on a Cloud Server: AWS & Digital Ocean
Server Deployment | Apache Configuration | MySQL | PHP | Virtual Hosts | NS Records | DNS | AWS Foundations | EC2
What you'll learn
A solid understanding of the fundamentals of remote server deployment and configuration, including network configuration and security. The ability to install and configure the LAMP stack, including the Apache web server, MySQL database server, and PHP scripting language. Expertise in hosting multiple domains on one virtual server, including setting up virtual hosts and managing domain names. Proficiency in virtual host file configuration, including creating and configuring virtual host files and understanding various directives and parameters. Mastery in DNS zone file configuration, including creating and managing DNS zone files and understanding various record types and their uses. A thorough understanding of AWS foundations, including the AWS global infrastructure, key AWS services, and features. A deep understanding of Amazon Elastic Compute Cloud (EC2) foundations, including creating and managing instances, configuring security groups, and networking. The ability to troubleshoot common issues related to remote server deployment, LAMP stack installation and configuration, virtual host file configuration, and D An understanding of best practices for remote server deployment and configuration, including security considerations and optimization for performance. Practical experience in working with remote servers and cloud-based solutions through hands-on labs and exercises. The ability to apply the knowledge gained from the course to real-world scenarios and challenges faced in the field of web hosting and cloud computing. A competitive edge in the job market, with the ability to pursue career opportunities in web hosting and cloud computing.
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Cloud-Powered Web App Development with AWS and PHP
AWS Foundations | IAM | Amazon EC2 | Load Balancing | Auto-Scaling Groups | Route 53 | PHP | MySQL | App Deployment
What you'll learn
Understanding of cloud computing and Amazon Web Services (AWS) Proficiency in creating and configuring AWS accounts and environments Knowledge of AWS pricing and billing models Mastery of Identity and Access Management (IAM) policies and permissions Ability to launch and configure Elastic Compute Cloud (EC2) instances Familiarity with security groups, key pairs, and Elastic IP addresses Competency in using AWS storage services, such as Elastic Block Store (EBS) and Simple Storage Service (S3) Expertise in creating and using Elastic Load Balancers (ELB) and Auto Scaling Groups (ASG) for load balancing and scaling web applications Knowledge of DNS management using Route 53 Proficiency in PHP programming language fundamentals Ability to interact with databases using PHP and execute SQL queries Understanding of PHP security best practices, including SQL injection prevention and user authentication Ability to design and implement a database schema for a web application Mastery of PHP scripting to interact with a database and implement user authentication using sessions and cookies Competency in creating a simple blog interface using HTML and CSS and protecting the blog content using PHP authentication. Students will gain practical experience in creating and deploying a member-only blog with user authentication using PHP and MySQL on AWS.
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
CSS, Bootstrap, JavaScript And PHP Stack Complete Course
CSS, Bootstrap And JavaScript And PHP Complete Frontend and Backend Course
What you'll learn
Introduction to Frontend and Backend technologies Introduction to CSS, Bootstrap And JavaScript concepts, PHP Programming Language Practically Getting Started With CSS Styles, CSS 2D Transform, CSS 3D Transform Bootstrap Crash course with bootstrap concepts Bootstrap Grid system,Forms, Badges And Alerts Getting Started With Javascript Variables,Values and Data Types, Operators and Operands Write JavaScript scripts and Gain knowledge in regard to general javaScript programming concepts PHP Section Introduction to PHP, Various Operator types , PHP Arrays, PHP Conditional statements Getting Started with PHP Function Statements And PHP Decision Making PHP 7 concepts PHP CSPRNG And PHP Scalar Declaration
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Learn HTML - For Beginners
Lean how to create web pages using HTML
What you'll learn
How to Code in HTML Structure of an HTML Page Text Formatting in HTML Embedding Videos Creating Links Anchor Tags Tables & Nested Tables Building Forms Embedding Iframes Inserting Images
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Learn Bootstrap - For Beginners
Learn to create mobile-responsive web pages using Bootstrap
What you'll learn
Bootstrap Page Structure Bootstrap Grid System Bootstrap Layouts Bootstrap Typography Styling Images Bootstrap Tables, Buttons, Badges, & Progress Bars Bootstrap Pagination Bootstrap Panels Bootstrap Menus & Navigation Bars Bootstrap Carousel & Modals Bootstrap Scrollspy Bootstrap Themes
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
JavaScript, Bootstrap, & PHP - Certification for Beginners
A Comprehensive Guide for Beginners interested in learning JavaScript, Bootstrap, & PHP
What you'll learn
Master Client-Side and Server-Side Interactivity using JavaScript, Bootstrap, & PHP Learn to create mobile responsive webpages using Bootstrap Learn to create client and server-side validated input forms Learn to interact with a MySQL Database using PHP
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Linode: Build and Deploy Responsive Websites on the Cloud
Cloud Computing | IaaS | Linux Foundations | Apache + DBMS | LAMP Stack | Server Security | Backups | HTML | CSS
What you'll learn
Understand the fundamental concepts and benefits of Cloud Computing and its service models. Learn how to create, configure, and manage virtual servers in the cloud using Linode. Understand the basic concepts of Linux operating system, including file system structure, command-line interface, and basic Linux commands. Learn how to manage users and permissions, configure network settings, and use package managers in Linux. Learn about the basic concepts of web servers, including Apache and Nginx, and databases such as MySQL and MariaDB. Learn how to install and configure web servers and databases on Linux servers. Learn how to install and configure LAMP stack to set up a web server and database for hosting dynamic websites and web applications. Understand server security concepts such as firewalls, access control, and SSL certificates. Learn how to secure servers using firewalls, manage user access, and configure SSL certificates for secure communication. Learn how to scale servers to handle increasing traffic and load. Learn about load balancing, clustering, and auto-scaling techniques. Learn how to create and manage server images. Understand the basic structure and syntax of HTML, including tags, attributes, and elements. Understand how to apply CSS styles to HTML elements, create layouts, and use CSS frameworks.
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
PHP & MySQL - Certification Course for Beginners
Learn to Build Database Driven Web Applications using PHP & MySQL
What you'll learn
PHP Variables, Syntax, Variable Scope, Keywords Echo vs. Print and Data Output PHP Strings, Constants, Operators PHP Conditional Statements PHP Elseif, Switch, Statements PHP Loops - While, For PHP Functions PHP Arrays, Multidimensional Arrays, Sorting Arrays Working with Forms - Post vs. Get PHP Server Side - Form Validation Creating MySQL Databases Database Administration with PhpMyAdmin Administering Database Users, and Defining User Roles SQL Statements - Select, Where, And, Or, Insert, Get Last ID MySQL Prepared Statements and Multiple Record Insertion PHP Isset MySQL - Updating Records
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Linode: Deploy Scalable React Web Apps on the Cloud
Cloud Computing | IaaS | Server Configuration | Linux Foundations | Database Servers | LAMP Stack | Server Security
What you'll learn
Introduction to Cloud Computing Cloud Computing Service Models (IaaS, PaaS, SaaS) Cloud Server Deployment and Configuration (TFA, SSH) Linux Foundations (File System, Commands, User Accounts) Web Server Foundations (NGINX vs Apache, SQL vs NoSQL, Key Terms) LAMP Stack Installation and Configuration (Linux, Apache, MariaDB, PHP) Server Security (Software & Hardware Firewall Configuration) Server Scaling (Vertical vs Horizontal Scaling, IP Swaps, Load Balancers) React Foundations (Setup) Building a Calculator in React (Code Pen, JSX, Components, Props, Events, State Hook) Building a Connect-4 Clone in React (Passing Arguments, Styling, Callbacks, Key Property) Building an E-Commerce Site in React (JSON Server, Fetch API, Refactoring)
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Internet and Web Development Fundamentals
Learn how the Internet Works and Setup a Testing & Production Web Server
What you'll learn
How the Internet Works Internet Protocols (HTTP, HTTPS, SMTP) The Web Development Process Planning a Web Application Types of Web Hosting (Shared, Dedicated, VPS, Cloud) Domain Name Registration and Administration Nameserver Configuration Deploying a Testing Server using WAMP & MAMP Deploying a Production Server on Linode, Digital Ocean, or AWS Executing Server Commands through a Command Console Server Configuration on Ubuntu Remote Desktop Connection and VNC SSH Server Authentication FTP Client Installation FTP Uploading
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Linode: Web Server and Database Foundations
Cloud Computing | Instance Deployment and Config | Apache | NGINX | Database Management Systems (DBMS)
What you'll learn
Introduction to Cloud Computing (Cloud Service Models) Navigating the Linode Cloud Interface Remote Administration using PuTTY, Terminal, SSH Foundations of Web Servers (Apache vs. NGINX) SQL vs NoSQL Databases Database Transaction Standards (ACID vs. CAP Theorem) Key Terms relevant to Cloud Computing, Web Servers, and Database Systems
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Java Training Complete Course 2022
Learn Java Programming language with Java Complete Training Course 2022 for Beginners
What you'll learn
You will learn how to write a complete Java program that takes user input, processes and outputs the results You will learn OOPS concepts in Java You will learn java concepts such as console output, Java Variables and Data Types, Java Operators And more You will be able to use Java for Selenium in testing and development
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Learn To Create AI Assistant (JARVIS) With Python
How To Create AI Assistant (JARVIS) With Python Like the One from Marvel's Iron Man Movie
What you'll learn
how to create an personalized artificial intelligence assistant how to create JARVIS AI how to create ai assistant
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Keyword Research, Free Backlinks, Improve SEO -Long Tail Pro
LongTailPro is the keyword research service we at Coursenvy use for ALL our clients! In this course, find SEO keywords,
What you'll learn
Learn everything Long Tail Pro has to offer from A to Z! Optimize keywords in your page/post titles, meta descriptions, social media bios, article content, and more! Create content that caters to the NEW Search Engine Algorithms and find endless keywords to rank for in ALL the search engines! Learn how to use ALL of the top-rated Keyword Research software online! Master analyzing your COMPETITIONS Keywords! Get High-Quality Backlinks that will ACTUALLY Help your Page Rank!
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
#udemy#free course#paid course for free#design#development#ux ui#xd#figma#web development#python#javascript#php#java#cloud
2 notes
·
View notes
Text
The Future of Full Stack Development: Envisioning Cutting-edge Trends and Innovations
In the rapidly evolving digital era, the concept of full stack development has emerged as a critical component for modern businesses. Embracing full stack development means embracing the ability to handle both frontend and backend development tasks, effortlessly bridging the gap between different layers of technology. By having a holistic understanding of all aspects of software development, full stack developers hold the key to unlocking innovation, efficiency, and adaptability in the tech industry.
Staying ahead of the curve is imperative for any developer, and full stack development plays a vital role in enabling professionals to do just that. In this article, we will explore the realm of full stack development, its evolution over time, and the cutting-edge trends and innovations that are shaping its future.

II. Understanding Full Stack Development
Defining full stack development and its evolution over time
Full stack development refers to the practice of handling both frontend and backend development tasks, making developers proficient in multiple technologies. While the term "full stack" was initially coined to describe web development, its scope has expanded to encompass a broader variety of technologies and platforms, including mobile applications.
Throughout its evolution, full stack development has transformed from being focused on traditional web development stacks to embracing modern and versatile frameworks. This shift has allowed developers to have a more comprehensive understanding of the entire software development process.
Importance of full stack developers in today's tech industry
The demand for full stack developers has soared in recent years, primarily due to their ability to handle various development tasks efficiently. Full stack developers possess a unique skill set that allows them to contribute to different stages of the development lifecycle, making them highly sought after by organizations looking to streamline their processes.
By being capable of working on both the frontend and backend, full stack developers bring synergy to teams, facilitating seamless collaboration and reducing the need for heavy dependencies on specialized roles. Their versatility empowers organizations to innovate rapidly and respond effectively to changing market demands.
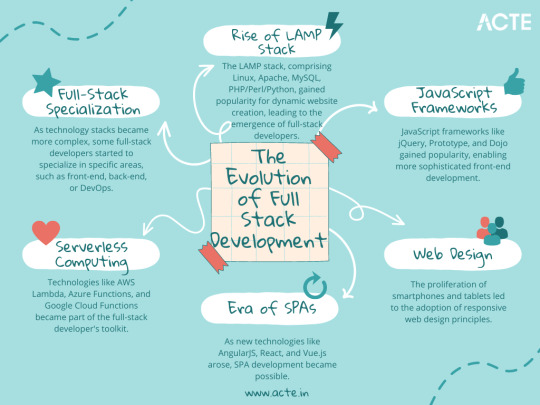
III. The Evolution of Full Stack Development
Early days: Traditional web development stacks
In the early days of full stack development, traditional web development stacks like LAMP (Linux, Apache, MySQL, PHP) and WAMP (Windows, Apache, MySQL, PHP) dominated the scene. These stacks provided developers with the foundations to build dynamic and interactive websites, integrating various frontend elements with backend functionalities.
Shifting to modern stacks: MEAN, MERN, and more
As web technologies evolved, modern full stack development stacks like MEAN (MongoDB, Express.js, Angular, Node.js) and MERN (MongoDB, Express.js, React, Node.js) emerged. These stacks capitalized on the power of JavaScript to provide developers with a unified language for both frontend and backend development. These modern stacks enable rapid development and enhance code reusability and maintainability.
The rise of versatile frameworks and libraries
The continuous innovation in the tech industry has given rise to versatile frameworks and libraries that augment the capabilities of full stack developers. Frameworks like Laravel, Ruby on Rails, and Django simplify backend development, while frontend frameworks like React, Angular, and Vue.js provide efficient solutions for creating dynamic user interfaces. These frameworks, combined with powerful libraries like Redux and Bootstrap, empower full stack developers to create robust, user-friendly, and visually appealing applications.

IV. Key Technologies Shaping the Future of Full Stack Development
Artificial Intelligence and Machine Learning integration
Artificial Intelligence (AI) and Machine Learning (ML) are revolutionizing full stack development by enabling developers to create intelligent and data-driven applications. Integration of AI and ML technologies into full stack development empowers applications to analyze vast amounts of data, make informed decisions, and provide personalized experiences to users.
Blockchain technology and its impact on full stack development
Blockchain technology is another key innovation that is transforming the landscape of full stack development. Its decentralized and immutable nature brings enhanced security, transparency, and traceability to applications. Full stack developers are leveraging blockchain to build secure and trustless applications for various industries, such as finance, supply chain, and healthcare.
Augmented Reality/Virtual Reality and its potential applications
Augmented Reality (AR) and Virtual Reality (VR) are emerging technologies that hold immense potential for full stack development. These technologies offer unique opportunities to create immersive and engaging user experiences. Full stack developers can harness AR and VR to build applications for gaming, training simulations, virtual tours, and other interactive experiences.
V. Exploring Advanced Front-end Development
Progressive Web Apps and their advantages
Progressive Web Apps (PWAs) are a cutting-edge advancement in full stack development that combines the best features of web and mobile applications. PWAs offer fast and reliable performance, offline capabilities, and push notifications, providing users with an app-like experience directly from their browsers. Full stack developers can leverage frameworks like React and Angular to build PWAs that support cross-platform compatibility and deliver seamless user experiences.
The role of JavaScript frameworks: React, Angular, Vue.js
React, Angular, and Vue.js are a few examples of JavaScript frameworks that have completely changed front-end development.These frameworks provide developers with the tools and components necessary to build interactive and responsive user interfaces. Full stack developers proficient in these frameworks can create dynamic web applications and enhance user experiences with ease.
WebAssembly: Unlocking high-performance web applications
WebAssembly (WASM) is an innovative technology that allows full stack developers to run high-performance applications directly in the browser. With WebAssembly, developers can compile languages like C, C++, and Rust into a binary format that can execute at near-native speeds. This capability enhances the performance and versatility of web applications, opening up new possibilities for full stack development.
VI. Innovative Back-end Developments
Serverless architecture and its benefits
Serverless architecture is transforming the way backend development is approached. With serverless computing, full stack developers can focus more on the core functionality of their applications, without the need to manage the infrastructure. Serverless platforms like AWS Lambda and Azure Functions provide scalability, cost efficiency, and ease of deployment, allowing developers to build and deploy applications more rapidly.
Microservices: Enhancing scalability and flexibility
Microservices architecture is gaining popularity in full stack development due to its ability to enhance scalability and flexibility. By breaking down applications into smaller, modular services, full stack developers can independently develop, test, deploy, and scale different components of the application. Microservices enable teams to collaborate more effectively, improve fault tolerance, and achieve faster time-to-market.
Containerization: Docker and Kubernetes revolution
Containerization has revolutionized the deployment and management of applications. Docker, combined with orchestration tools like Kubernetes, allows full stack developers to package applications along with their dependencies into lightweight and portable containers. This approach enables seamless deployment across different environments and simplifies scaling and maintenance, making it a preferred choice for modern full stack development.
VII. The Convergence of DevOps and Full Stack Development
Understanding the collaboration between developers and operations
DevOps has emerged as a crucial discipline that emphasizes seamless collaboration between development and operations teams. In the context of full stack development, this collaboration becomes even more critical, as developers are responsible for both frontend and backend operations. By adopting DevOps principles, full stack developers can streamline processes, accelerate delivery, and maintain a high level of quality in their applications.
Continuous Integration and Continuous Delivery (CI/CD) pipelines
Continuous Integration (CI) and Continuous Delivery (CD) pipelines are fundamental practices for full stack development teams. CI/CD pipelines automate the process of integrating code changes, running tests, and delivering applications to production environments. By embracing CI/CD pipelines, full stack developers can ensure faster, more frequent releases while maintaining the stability and quality of their applications.
Infrastructure as Code (IaC) practices
Infrastructure as Code (IaC) is a key practice that enables full stack developers to manage infrastructure programmatically, treating it as code. Using tools like Terraform and CloudFormation, developers can define and provision infrastructure resources declaratively. This approach enhances scalability, reproducibility, and consistency, and reduces the chances of manual errors, making infrastructure management more efficient and reliable.
VIII. The Impact of Cloud Computing on Full Stack Development
Cloud-native development: Advantages and challenges
Cloud computing has transformed the landscape of full stack development. Full stack developers can leverage cloud platforms like AWS, Azure, and Google Cloud to build scalable, reliable, and cost-effective applications. Cloud-native development allows developers to take advantage of cloud services, such as storage, databases, and machine learning, without the need for extensive infrastructure management. However, challenges related to security, vendor lock-in, and latency must be carefully addressed when adopting cloud-native approaches.
Leveraging Platform-as-a-Service (PaaS) solutions
Platform-as-a-Service (PaaS) solutions offer full stack developers a simplified and streamlined environment to develop, deploy, and manage applications. PaaS platforms, like Heroku, Cloud Foundry, and Google App Engine, abstract away the underlying infrastructure, allowing developers to focus solely on application logic. PaaS solutions accelerate development cycles, remove the burden of infrastructure management, and enable developers to iterate quickly.
Serverless computing and its implications
Serverless computing, offered by cloud providers such as AWS Lambda and Azure Functions, has gained significant attention in recent years. With serverless computing, full stack developers can focus on writing small, event-driven functions that automatically scale based on demand. This approach significantly reduces operational overhead, improves resource utilization, and allows developers to build highly scalable and cost-efficient applications.
IX. Full Stack Development for Mobile Applications
Native vs. Cross-platform development
When it comes to mobile application development, full stack developers face the choice between native and cross-platform development. Native development involves building applications specifically for a particular platform, such as iOS or Android, using platform-specific programming languages. Cross-platform development, on the other hand, allows developers to write code once and deploy it on multiple platforms. While native development offers maximum performance and access to platform-specific features, cross-platform development provides greater code reusability and faster development cycles.
Mobile frameworks: React Native and Flutter
React Native and Flutter are two popular mobile frameworks that have gained significant traction in the full stack development community. React Native, based on JavaScript, and Flutter, based on Dart, provide the ability to build high-quality native mobile applications using a single codebase. These frameworks offer reusable components, hot reloading, and a rich ecosystem of libraries and tools, empowering full stack developers to create stunning and performant mobile apps rapidly.
Mobile web development: Challenges and opportunities
Mobile web development enables full stack developers to create web applications optimized for mobile devices. While this approach provides the advantage of platform independence and ease of maintenance, it poses challenges like limited access to device features and potential performance limitations. However, leveraging responsive design, progressive enhancements, and caching mechanisms, full stack developers can overcome these challenges and deliver seamless mobile experiences through web applications.
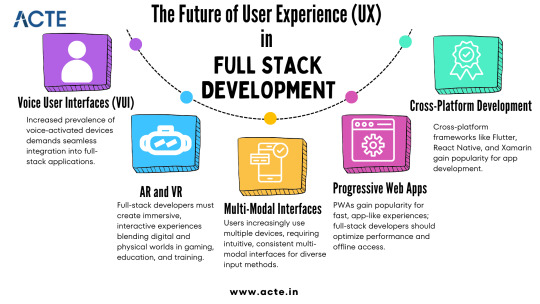
X. The Future of User Experience (UX) in Full Stack Development
Voice User Interfaces (VUIs) and Natural Language Processing (NLP)
Voice User Interfaces (VUIs) and Natural Language Processing (NLP) are transforming the way users interact with applications. With advancements in technologies like Speech Recognition and Natural Language Understanding, full stack developers can build applications that respond to voice commands and understand natural language. By integrating VUIs and NLP, developers can provide intuitive, hands-free user experiences, enabling better accessibility and increased user engagement.
Augmented Reality (AR) and User Interface (UI) integration
Augmented Reality (AR) is reshaping the user experience landscape by overlaying virtual content onto the physical world. Full stack developers can fuse AR technology with user interfaces, creating interactive and immersive experiences. By integrating AR into applications, developers can enhance visualization, spatial awareness, and engagement, opening up new possibilities in areas such as gaming, retail, and education.
Intelligent chatbots and personalized user experiences
Intelligent chatbots powered by Artificial Intelligence (AI) are becoming increasingly prevalent in applications. Full stack developers can leverage AI technologies like Natural Language Processing and Machine Learning to create chatbots capable of understanding user intents and providing personalized responses. By incorporating chatbots into applications, developers can automate customer support, improve user interactions, and deliver tailored experiences at scale.

XI. Security Considerations in Full Stack Development
Protecting applications against data breaches and cyberattacks
The most important consideration in full stack development is security. Developers that work across the entire stack must be well-versed in secure coding techniques and have a solid grasp of typical vulnerabilities and attack vectors. Developers may safeguard apps against data breaches and cyberattacks, protecting user information and preserving the integrity of the systems they create, by integrating secure authentication mechanisms, input validation, encryption methods, and routine security audits.
Implementing secure coding practices
Secure coding practices are essential to mitigate security risks in full stack development. Developers must adhere to industry best practices, such as validating user inputs, using parameterized queries to prevent SQL injection, and employing access control mechanisms to ensure proper authorization. By following secure coding principles, full stack developers can minimize the likelihood of introducing vulnerabilities and maintain the confidentiality, integrity, and availability of applications.
Incorporating encryption and authentication mechanisms
Encryption and authentication mechanisms play a critical role in securing full stack applications. Full stack developers should implement encryption protocols like SSL/TLS to protect data transmission and storage. Additionally, robust authentication mechanisms, such as multi-factor authentication and OAuth, should be utilized to ensure that only authorized users can access sensitive resources. By incorporating these security measures, developers can fortify applications against unauthorized access and data breaches.
XII. Scaling Full Stack Applications for the Modern Era
Horizontal and vertical scaling: Pros and cons
Scaling is a fundamental aspect of full stack development to ensure applications can handle increased user demand. Full stack developers can choose between horizontal scaling, which involves adding more instances of servers to distribute the workload, and vertical scaling, which involves increasing the resources of existing servers. Horizontal scaling provides better fault tolerance and can handle rapid spikes in traffic, while vertical scaling offers better performance and reduced overhead. Choosing the appropriate scaling strategy depends on the unique requirements and architecture of the application.
Optimizing performance with caching and load balancing
Optimizing performance is crucial in full stack development. By implementing caching mechanisms, such as Content Delivery Networks (CDNs) and in-memory caching, full stack developers can minimize server response times and reduce the load on the backend infrastructure. Additionally, load balancing techniques distribute traffic across multiple servers, preventing overload and ensuring optimal performance. By leveraging caching and load balancing strategies, developers can improve scalability, reliability, and user experience.
Monitoring and error handling strategies
The vitality and stability of full stack applications depend on monitoring and error management. Full stack developers should use reliable monitoring tools that offer in-the-moment visibility into the performance, resource usage, and any problems of the application. Developers can proactively discover and address issues by utilizing logging, alerting, and automated error handling techniques, which reduces downtime and improves the user experience overall.
XIII. Learning Resources
Given that there is so much to learn and comprehend, staying current with the most recent full stack development trends and breakthroughs can be a challenging undertaking. Fortunately, there are many tools at their disposal to assist developers in keeping up with the most recent developments and technology. These sources include blogs, books, tutorials, and Full Stack Developer courses.

In conclusion, any software developer must stay current with the most recent trends and advances because full stack development is a field that is continuously changing in order to produce better, more effective solutions. We have examined some of the most recent full stack development trends and innovations in this blog, including low-code/no-code development, automation, artificial intelligence, open source platforms, cloud-based solutions, cross-platform development, containers, blockchain development, GraphQL, data-driven solutions, augmented reality, and virtual reality applications. There are several resources accessible for those who want to learn more about full stack development, including online courses, tutorials, books, and blogs.
6 notes
·
View notes