#react js development services new york
Explore tagged Tumblr posts
Text
Choosing the Right Website Developer NJ: What Every Business Should Know
The digital landscape is dynamic, and organizations based in New Jersey require a professional website developer to remain competitive. Professional NJ website developer makes your site look and function great on every device. When you are looking to make a strong online presence, nothing can help better than a professional web design company NJ. This article explores why you should hire the right developer, common web development jobs, and NJ latest & greatest trending websites.
What to Look for in a Website Developer in NJ
So, when it comes to finding a website developer NJ, you want to ensure you know exactly what they need to be able to bring to the table. A developer snadwich to be both bandwith front-end and back-end Dveler. A developer must also be fully versed in languages like PHP, Javascript, HTML, and CSS. This knowledge helps ensure that the final product doesn’t just work, but looks good as well.
Experience in ecommerce platforms such as Shopify is especially beneficial for developers if you’re looking for someone who can grow your online business. A great developer also tracks the trends regularly which keeps your site up to date. If you are a business in NJ, you can benefit from choosing a local developer because project completion is faster and communication is easy.
In conclusion, identifying a qualified web developer in NJ is key to creating a site that stands out and serves your business needs effectively.
Benefits of Working with a Web Design Company NJ
By partnering with a web design company in nj, business gets a strategic edge. These companies have a team of different domains like web development, graphic design, and user experience (UX). Having designed for a range of industries, they know what is needed to help your website nail your brand’s essence while engaging users. There are many web design companies in NJ that provide SEO and digital marketing services as well, ensuring your site is as beautiful as it is effective at ranking. These companies also have knowledge of local trending market, so they prove to be a great assets for NJ businesses.
To summarize, working with a professional web design company in NJ can lead to a well-rounded online presence that supports business growth.
Web Developer Jobs and Opportunities in NJ and NYC
Web developers (JS, HTML, CSS) are in high demand in both NJ & NYC so many opportunities are available. Website developer jobs particularly in New York city pay good salaries and offer employment with leading market players. There is a wide variety of jobs available in the web development industry from junior web developers to senior developer positions. Most companies will want developers who can use different technologies, such as JavaScript, Python, and frameworks, such as React and Angular. If you’re one of the web developer joe on new york city then you have to keep yourself up-to-date with technology changes and also know a little bit more than your competitors.
Web Developer Salary Insights: What to Expect in NJ and NYC
Web developer pay structures vary by experience, skill level and location. Web developers in NJ are well-compensated, particularly for Shopify web development and other sought-after technologies. Particularly for the location if a lot of Tech companies are lined up in NYC the salaries of web developer commands in NYC also tend to be higher. Recent industry figures suggest that web developer salaries in NYC are above the national average. Developers based in NJ will find this salary competitive, though somewhat less than what you would earn in NYC. Skills like ecommerce or custom web design are examples of how a well-rounded skillset can boost a developer’s earning potential.
In conclusion, pursuing a career as a web developer in NJ or NYC provides lucrative financial rewards, especially for those with in-demand skills.
The Importance of Regular Website Updates
A website, if really it to be successful should always be regularly updated. They need to refresh their content and security aspects, design features, and other functionalities to remain up to date. A stale website may seem behind the times to users, and could also be more prone to data breaches. It is also important for improving the site’s SEO ranking to regularly update the content. Google is always changing up its algorithms, so keeping your site up to date with content and pertinent keywords will send it up the rankings. And the fact is, through continuous updates, your website is always available on the latest technology and devices.
In conclusion, updating your website regularly is essential for maintaining its functionality, security, and relevance in a competitive digital landscape.
FAQ
How many web developer jobs are available?
The demand for web developers is consistently high, with thousands of positions available in cities like NJ and NYC. The growth of e-commerce and tech startups has contributed to an increase in available positions for web developers at all experience levels.
How often do software developers work?
Software developers typically work full-time, with regular business hours. However, some projects may require overtime, especially when deadlines are approaching. Freelance and contract positions offer more flexibility in working hours.
How often are websites updated?
Websites should be updated regularly to keep content fresh, improve functionality, and maintain security. At least quarterly updates are recommended, but high-traffic sites may require updates more frequently.
How often do websites go down?
Websites generally go down due to server issues, maintenance, or technical glitches. Downtime can vary from a few minutes to several hours, but modern hosting services strive for maximum uptime and quick recovery.
How often do websites need to be updated?
Websites should be updated regularly to stay competitive. Content updates, security patches, and technological upgrades should happen at least quarterly, while design refreshes may occur annually.
How many web developer jobs are there?
There are countless web developer jobs globally, particularly in areas with tech hubs like NJ, NYC, and Los Angeles. The demand for web developers is expected to keep growing as more businesses embrace digital transformation.
How often should website content be updated?
Website content should be updated as often as necessary, especially for businesses that offer services or products. Content should be reviewed and updated every few months to ensure accuracy and relevancy.
How many web developers are there?
There are millions of web developers worldwide, with a large concentration in tech-centric areas like NJ, NYC, and other major US cities. The growing digital economy continues to increase the demand for skilled developers.
Read More
1 note
·
View note
Link
Get the best react js development services in san diego. They create powerful and robust web solutions with reusable code. Hire react js developers who can help you to leverage all advantages of ReactJS and create winning solutions. To know more about services visit the website call at 619-349-4911 or mail at [email protected]
#react js development services san diego#react js development company san diego#hire react js developers in san diego#react js development solutions and services san diego#web solution with react js technology#hire react js experts#react js web development#react js consulting services san diego#reactjs web development services san diego#react software development services san diego#react js for mobile app development san diego#react js development services orange county#react development service orange county#react js development service orange county#react js development in orange county#react js developers orange county#react js development#react js development services#react js developers#react development in new york#react js development in new york#react js development services new york
0 notes
Text
Web Development | Custom Web Designing | CMS Development Service
Web DevelopmentA good website isn’t only about the “About Us” or “Contact” page. Those pages of a website certainly matter but there’s a lot more which you need to think about before you can make something that is targeted to your specific audience or niche. K2 Digital Solution can provide you with the top website development and design services catered to your specific needs. This will help you to not only fulfil your business’ primary agenda, but it will appeal to your audience and they’ll want to do more business with you.Web DevelopmentExpand your business outreach by making use of our web development services. We help you to improve your CX (customer experience) as well as customer journey by providing web development services using modern frameworks such as Angular JS, React JS, ASAP.NET, PHP, Zend and many more. Our highly experienced team of website designers have vast knowledge and experience in constructing cross-browser compatible and responsive websites.
0 notes
Text
Why Reactjs Framework Is Beneficial For Modern Web & App Development?
Be it web or mobile development, creating interactive interfaces is turning out to be a necessity for today's business world. It needs a unique emphasis and also untiring efforts to get close to perfection. ReactJS, being a JavaScript framework, makes it simple for businesses to build interactive and appealing web and mobile applications without a glitch. ReactJS development services are also the most in-demand alternative for developing captivating and user-friendly solutions.
ReactJS quickly becomes accustomed to any app development and can achieve results that exceed the client's expectations. Enhance your app development and engagement with our ReactJS development services. Our mobile app development team can help create extremely interactive business solutions tailored to meet your specific needs.
Here's A Look At Few Salient Features of ReactJS:
Easy to Use – It offers a remarkable level of interactive layout in the user interface. It offers enterprises a quality assured application that can save a lot of time for both customers and developers.
Components Re-usage – Developers can reuse the components with the ReactJS framework and decrease the development efforts while making sure of flawless application performance.
Easy to Declare – user interface updations with ReactJS development are effortless due to the advanced data change functionality. It allows automatic selection and modifying the selected sections within the user interface.
The success behind ReactJS Development Services
It provides efficient integration by using the lightweight Document, Object Model (DOM). The DOM is implemented flawlessly to automatically improve the app performance by letting the developers control the current DOM present in the memory.
The Java Library: The combination of both JavaScript and HTML syntax shortens your projects' code writing. The JS library provides specific functions that convert the HTML components into the desired features by making the whole project easily understandable.
Improved Data Binding – React.JS provides one-way data binding to track the changes in the data segment. Additionally, JS coding is made easier and is highly efficient while offering excellent cross-platform assistance.
Excellent Component Support: The ReactJS framework also provides a great combo of JS and HTML tags. These tags make it simple to handle DOM's vast data set. It behaves like an intermediary on behalf of the DOM and helps produce the right results by recognizing the necessary changes for the particular component.
SEO Friendly–Traditionally, JavaScript-based projects were not so SEO friendly but with the improvements put forth by Facebook, the new ReactJS development, presently provides improved search engine compatibility.
Which Companies Use React
React JS technology offers businesses the simplicity of development to the developers, which is a significant reason for learning ReactJS in less time. Developers can do code reusability with trouble-free addition/modification of functionalities in the current system. Thus it needs less time for allocation and helps development within your budget and creating larger teams, respectively.
Top companies love React's capabilities from a business standpoint. A comprehensive list of companies is utilizing React in production. Facebook, Netflix, Instagram, Whatsapp, Uber, Salesforce, CNN, The New York Times, Dropbox, IMDB, DailyMotion, Reddit, and Venmo are among the major league companies, excluding the remaining 100+ other medium to large scale companies.
ReactJs primary features facilitate the creation of high-performance agile applications. It is among the significant reasons businesses converge towards this technology or seek mobile app development agency well-versed in ReactJS development projects.
Ways to Upgrade Your Technological Assets
Combine technologies for more significant Impact - React utilizes HTML and JavaScript frameworks together. When these two technologies are extended onto CSS, it facilitates easy designing of advanced and complicated web-interfaces. React library is very much API friendly and is extendable through several frameworks. Google's Material Design and SemanticUI frameworks work seamlessly with ReactJS to power up user interface development.
Rapidly Debug Errors - Facebook has an out-and-out debugging mechanism that finds the exact component causing UI errors and cuts it off. The browser by itself offers relevant data about the error occurring in which line of code, web page, or section to do the necessary correction, thus making the lives of developers very much more comfortable.
Test and Improve Code Stability - Businesses that wish to build a fault free user interface will find that their go-to choice to be ReactJS. React's library's central component creation aspect permits developers to do unit testing efficiently, ensuring that no system crashes happen. Code reuse allows for decreasing time executing redundant tests. Addition of such tests advances standards in code quality; and, therefore, the entire platform stability.
Final thoughts
Nowadays, enterprises are looking out for top mobile app development agencies that can help them boost their business with an unproblematic engagement through a tough UI. Feature-rich mobile web software products are in demand, and it needs an advanced and stern software development process.
0 notes
Photo

Everything you should know about React JS. Here are the 5 Myths about React. If are you looking for the React JS development company in New York then you are in the right place. Fortunesoftit provides the best react js development services for enterprises and startups.
0 notes
Text
Beyond the Outsourcing Stereotype: Krakow’s Software Houses

From the fertile ground of Krakow's tech innovation and development, rose Codete, Miquido, and Railsware. They are the 3 Krakow software houses for whom the IT outsourcing business seems like a cakewalk.
Krakow seems like a genuine promise for a better Polish future.
A future built around growth and technology.
That’s why in this blog posts series we’ll analyze Krakow’s resilient software houses, with their digital marketing strategies, and branding efforts.
You’ll find inspiration and realize that your ship hasn’t yet sailed.
Just watch, learn and apply the knowledge to your own business.
Krakow's Software Houses
With the rise of new technologies: robotics, artificial intelligence, big data, blockchain, the outsourcing industry has been shaken at the core.
Big industry leaders are lining up to face the speed and scale of digital transformation. In Krakow, the digital revolution is at its peak.
Our quest now is to analyze some of the finest game-changers of this revolution.
Lots of software houses thrive in Krakow, from multinationals to local companies.
But, because we are Inbound evangelists, we’ve picked for our research successful companies that leverage content strategy in their marketing stack.
Come out, come out wherever you are: the content marketing, the social media strategies, the branding efforts!
Everything will come to light in the following blog articles. So, stay tuned for more!
But first, let's dig a bit into the Krakow IT success story.
Krakow’s IT Environment
First things first.
Let’s see which are Krakow’s assets in the IT outsourcing market:
Income tax exemptions: the amount of tax exemption varies according to the value of the investment, its location and the size of the company
The largest Polish market for BPO, R&D and IT, considering players employing at least 1000 persons

Top cities of the future: Krakow ranks 9 in FDI’s report European Cities and Regions of the Future 2018/19. FDI is a service developed by the Financial Times, providing industry-leading insight and analysis, mostly investment-related.

Business-friendliness - Krakow ranks second in FDI’s report European Cities and Regions of the Future 2018/19

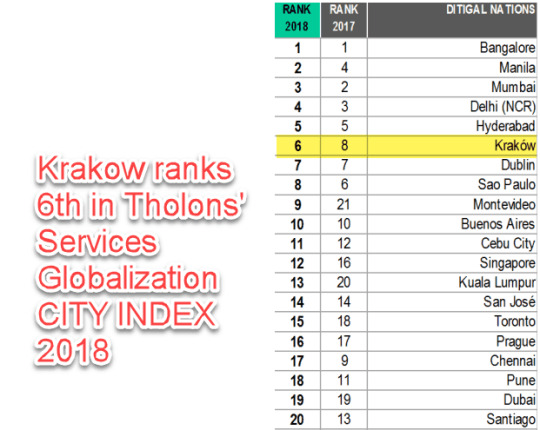
Krakow ranks 6th in Tholon’s Services Globalization Index. The index analyses the performance of a city based on talent skills, business catalyst, cost, quality of life, digital and innovation

Globalization city index
Local talent pool: the second-highest talent pool in Poland according to McKinsey's report "Poland 2025: Europe’s new growth engine"
High-quality university education. In the QS EECA University Rankings 2018, the Jagiellonian University came in 14th among 200 of the best universities in Emerging Europe and Central Asia region

Krakow Technology Park: one of the most innovative R&D centers of its kind. It provides an industrial base for Krakow’s 15 higher education institutions and over 140 research centers. By 2017 the Krakow Technology Park managed to sign up 250 ventures which created 14,700 jobs.
Incubators and accelerators that bring together startups, mentors and investors: Hub:raum by Deutsche Telekom, KPT Scale Up
Important tech conferences are held in Krakow:
ACE! largest regional conference in Central Europe for building software
Digital Dragons, the leading game industry event in Europe
Cloud Developer Days
Devoxx, a developer community event
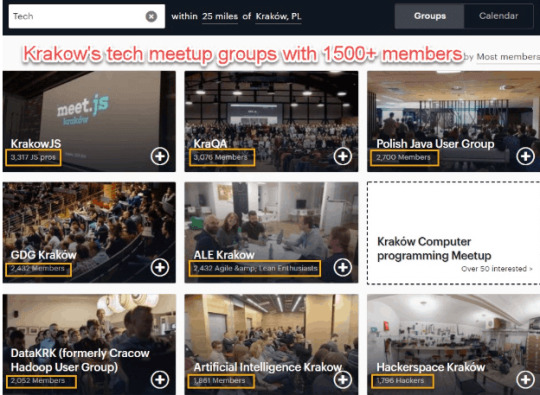
100+ tech meetup groups, with more than 100 members

Now that we've got the Krakow IT story covered, we can move on to our software houses.
Codete - IT consulting and software development for digital business

Website: https://codete.com/
No. employees: 120+
Technologies: Java, Scala, AI, Blockchain
Services: DevOps, cloud computing, blockchain, big data, quality assurance, data security
Verticals: e-commerce and retail, travel, health, advertising, automotive, logistics, media, entertainment, fintech, crypto
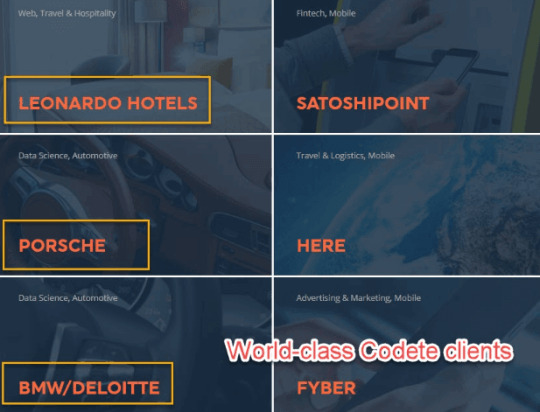
Key clients: Leonardo Hotels, BMW, Home24.de, Wells Fargo, Total Fyber, KIA Motors, Probooking, Prosieben, Deloitte, Cisco
Offices: Krakow, Lublin, Berlin (HQ)
Managing Director: Artur Olechowski
Based in Berlin, but with Polish roots, it’s no wonder that Codete has among its clients, lots of German companies.
While many software houses in Poland go for North-American, Canadian, Scandinavian contracts, Codete doesn’t shy away from other markets.

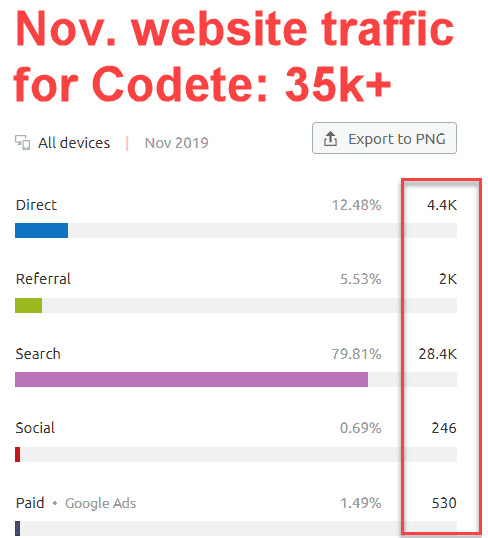
With a portfolio with world-renowned clients, a continuously growing website traffic and being the host of a plethora of tech events, Codete can be an inspiration for every Polish software house.

Sharing IT knowledge is at the core of Codete’s existence: from CodeteCON, the tech conference, to meetups and workshop hosting, Codete understands how leadership is born.
It’s all about building trust and a thriving community around you, educating the stakeholders.
But, if you want to find out more, you’ll have to keep an eye on our next blog post.
Miquido - Building AI-powered digital products supported by data science

Website: https://www.miquido.com/
No. employees: 150+
Technologies: Java, Angular, Flutter, Swift, Kotlin, React Native, Angular, Golang, AWS, Kubernetes, Azure, Machine Learning
Services: software development, quality assurance, UX/UI wireframing, product design
Verticals: business, fintech, consumer goods, tourism, healthcare, social media
Key clients: Skyscanner, TUI, Aviva, Nestle, Herbalife, Santander
Offices: Krakow (HQ), London, Berlin
Reviews: 4.7 - Clutch (14 reviews)
CEO: Krzysztof Kogutkiewicz
One of the youngest companies we’ve analyzed so far, Miquido has been on the market since 2011 and has delivered 90+ apps. And to name just a few of their clients: Skyscanner, TUI, Nestle...

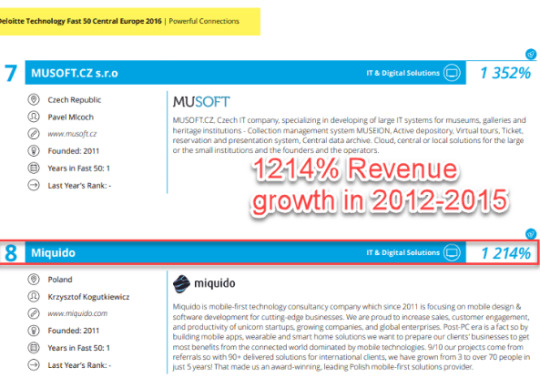
Awarded by Deloitte in 2016 in its Top 50 Fast Technology in CEE (2016 edition), Miquido has an inspirational growth story.

To know their story you’ll have to follow us in our next blog post, where we’ll tackle how Miquido does its inbound marketing, how it builds brand awareness and its social media presence.
Railsware - Great Products, Great Code

Website: https://railsware.com/
No. employees: 60+
Technologies: Ruby on Rails, Node.js, Angular
Services: mobile development, web development, AI and machine learning services
Verticals: business, fintech, finance
Key clients: Sendgrid, Calendly, Brightbytes, Quorso, Google
Offices: Krakow (HQ), Kiew, New York, Dubai
Reviews: 4.9 - Clutch (10 reviews), 4.9 - Glassdoor (11 reviews)
CEO: Yaroslav Lazor
12 years, projects for 60+ organizations, in 12 countries, collaborations with big names such as SendGrid, Google and Calendly - meet Railsware.

Nominated by The Manifest as a top player in Ruby on Rails development, Railsware is a software house with an inspiring growth story.

To know their story you’ll have to follow us in our next blog post, where we’ll tackle how Railsware does its inbound marketing, how it builds brand awareness and its social media presence.
Wrap up
This was just a glimpse of our 4 blog post series on the thriving Krakow IT outsourcing market.
This is part of a bigger playground, a playground where the rivalry between software houses in Poznan, Warsaw, Wroclaw, and Krakow gives birth to innovation and a strong tech community. It’s a rivalry that is shaping cities and mentalities.
But, before getting to the core of the subject, let me give you some spoiler alerts from my research. In short, these are some of my findings:
On the long-term, trying to find new business models from developing one’s own product, might be the best choice. Simply put, outsourcing does not scale. Companies such as Railsware (see Mailtrap) try to move the outsourcing stereotype having more like a SaaS approach. This comes natural, when you have 5+ years history of product development, right?
The power of open-source: you can open up to a whole new audience. Railsware seems to be good at it.
Embrace other types of management. Railsware just went for holacracy, a structure where every employee is involved in the decision-making process
Be all-in for events: from hackathons (the case for Miquido), meetups and workshops (Codete), conferences (Miquido is organizing Mobiconf), be where your stakeholders are: future employees and clients. Don’t forget that real-life connections are really valuable.
Scarce talent pool? Go abroad and hire. As projects come pouring in, why not? (Codete is offering relocation packages for developers from Ukraine)
Employer branding - take it to a whole new level when the competition is fierce. Hire an employer branding specialist if need be, like in the Miquido case.
Are you hooked already?
You can find out more software houses stories about it in our ebook: The Growth Marketing Secrets of Top European Software Houses - Poland Edition 2019
if(window.strchfSettings === undefined) window.strchfSettings = {}; window.strchfSettings.stats = {url: "https://man-digital.storychief.io/krakow-software-houses?id=344473290&type=12",title: "Beyond the Outsourcing Stereotype: Krakow’s Software Houses",id: "4f08255c-5e51-436c-99aa-71482a308009"}; (function(d, s, id) { var js, sjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {window.strchf.update(); return;} js = d.createElement(s); js.id = id; js.src = "https://d37oebn0w9ir6a.cloudfront.net/scripts/v0/strchf.js"; js.async = true; sjs.parentNode.insertBefore(js, sjs); }(document, 'script', 'storychief-jssdk')) from Digital Marketing Automation Consulting | MAN Digital https://mandigitalblog.blogspot.com/2019/12/beyond-outsourcing-stereotype-krakows.html via https://mandigitalblog.blogspot.com/ Read more on our blog MAN Digital MAN Digital Blogger
0 notes
Photo

Mithril 2, and some practical ways to write better JavaScript
#447 — July 26, 2019
Read on the Web
JavaScript Weekly

▶ Creating JavaScript: The Story of JavaScript's Birth — A very highly produced narrative podcast episode that digs into the history of JavaScript over the course of 27 minutes. One to listen to on your commute.
Command Line Heroes podcast
Mithril.js 2: A JavaScript Framework for Building Brilliant Applications — Mithril is a really neat alternative to things like Vue, React or Angular. It’s very compact and fast (so ideal for mobile), runs a bit closer to vanilla JS than the alternatives, and is great for tying together vanilla JS libraries rather than needing its own alternatives. 2.0 is a big release so congratulations.
Mithril
Image & Video Management Made for Developers — Simplify and automate the process of uploading, manipulating, optimizing, and delivering images and videos across every device at any bandwidth. Try Cloudinary. See how easy media management can be. Get your own free account today.
Cloudinary sponsor
Practical Ways to Write Better JavaScript — You’re not necessarily going to agree with all of them (e.g. “Use TypeScript”!) but this is a reasonably solid batch of points to think about overall.
Ryland Goldstein
Optional Chaining and Nullish Coalescing Now at Stage 3 — New JavaScript features go through various stages before they become official and this ?. operator to let you make chained property or function calls optional is now on the brink of making the standard. Also now at stage 3? Nullish Coalescing!
Ecma TC39
Announcing TypeScript 3.6 Beta — Feature complete, with the final release due in a few weeks.
Daniel Rosenwasser (Microsoft)
💻 Jobs
Sr. Front End Engineer - New York — Our mission is to fix finance. Join our engineering team to create a platform for robust and powerful financial apps.
Addepar
Full-Stack Senior Software & Marketing Engineer — Bring your engineering prowess to the brand helping athletes and coaches around the world analyze and plan their training.
TrainingPeaks
Find a Job Through Vettery — Vettery matches top tech talent with growing companies. Create a profile to get started.
Vettery
📘 Tutorials, Opinions, and Videos

Dissecting a Mini Black Hole Implemented in 139 Bytes of JavaScript — This is a really neat exploration of a tiny bit of (admittedly ultra compact) JavaScript code.
Frank Force
The Fundamentals of React — An evergreen, one-stop-shop introductory guide to React that covers all of the fundamental concepts you need to know. P.S. We also have a React newsletter where we focus on all things React!
Samer Buna
Immediate JavaScript/TypeScript Test Feedback in Your IDE As-You-Type — Wallaby.js is a developer productivity tool that runs tests immediately as you type, highlighting results in your editor beside your code.
Wallaby.js sponsor
▶ On the New Awesomeness Coming in Vue.js 3.0 — An hour long chat with Vue.js core team member Chris Fritz on what’s coming in the next major version of Vue.
devmode.fm podcast
When A Rewrite Isn’t: Rebuilding Slack on the Desktop — A brief look behind the scenes at how chat service Slack has made significant architectural improvements to their Electron-based client.
Mark Christian and Johnny Rodgers (Slack)
Why You Should Definitely Learn How to Use CSS-in-JS
Brent Jackson
🔧 Code and Tools

Tabulator: An Interactive Table and Data Grid Library — Supports all major browsers and can be used with Angular, Vue, and React if you wish.
Oli Folkerd
CesiumJS: A Geospatial 3D Mapping and Virtual Globe Library — It’s been around a few years (we first linked it in 2016!) but with lots of releases under its belt and near universal support for WebGL nowadays, it’s worth checking again if you need to render globes or maps. GitHub repo. The demos are all quite striking.
Cesium Consortium
Browser Automation Experience Made Reliable and Less Flaky — Taiko is a free/open source browser automation tool that addresses the last mile to reliable testing.
ThoughtWorks - Taiko sponsor
json-complete: A JSON Alternative That Retains References, Handles Circular Dependencies, and More — Provides an interesting way to encode and store state and supports ‘almost every data type’ available in JavaScript.
CiereLabs
Vuetify 2.0 Released: A Material Component Framework for Vue.js — A framework that provides clean, reusable components for Vue apps that adhere to Google Material Design principles. Here’s how to get started.
Vuetify.js
Moveable: A Library to Make Elements Easier to Manipulate — Add moving, dragging, resizing, and rotation functionality to elements with this.
Daybrush (Younkue Choi)
Jay: A 'Supercharged' JavaScript REPL — An interesting alternative to Node’s built-in REPL that adds features like loading modules directly from the npm registry, eager evaluation, colored input, bracket completion, typeahead completion and more.
Maciej Łaszcz
Automated Code Reviews for JavaScript, Directly from Your Git Workflow
Codacy sponsor
A Collection of Classic Computer Science Paradigms and Algorithms in JavaScript — Including 7 data structures and 5 sorting approaches.
Nicholas C. Zakas
Treat: Themeable, Statically Extracted CSS-in-JS
SEEK
⚡️ Quick Releases
ESLint 6.1 — the tool that makes you better at JavaScript for free.
Node 12.7.0 — still our favorite server-side JS platform.
Anime 3.1 — the lightweight animation library.
Lighthouse 5.2 — powerful performance insights into your pages.
P.S. Did you know we're on Twitter as well? Follow us @JavaScriptDaily
by via JavaScript Weekly https://ift.tt/2ygUSPH
0 notes
Text
UX/UI Designer
Title: UX UI Designer Location: Brooklyn, NY Duration: 6+ months Start Date: Immediately Interview Mode:In-Peron LOCAL Candidates ONLY Please note the following: ? Telecommuting is not available for our positions. ? All candidates will be required to perform an in-person interview at their own expense. ? We do not work with OPT-EAD and H4-EAD candidates Required Skills ? Minimum 7 Years HTML/HTML5, CSS/CSS3, LESS, JavaScript, JSON, AJAX, C#.Net, ASP.Net ? Minimum 7 Years Angular JS, React JS,Jquery, HTML/HTML5, CSS/CSS3 ? Minimum 7 Years Developing Tools: WebStorm, Sublime Text, Plunker, Notepad++, Brackets ? Minimum 7 Years Adobe Suite (Photoshop CS5, Fireworks CS5, Illustrator CS5, Flex Builder CS5) Tasks & Duties ? Develop Web Design specifications ? Analyze design specifications and work side by side with the business and back end developers ? Implement web site design, graphics, layout, with query capabilities ? Utilize broad front end skill sets and tools to handle and solve design problems of ALL scale · Should be able to modify, design and review modern web designs on web and mobile. · Expertise in application design rather than pure graphic design. Experience and Skill Sets needed: · 5+ years? experience in UX and if possible, basic UI skills · Fluent in Sketch, Invision and Axsure · Experience in Agile methodology and JIRA · Experience in Enterprise-Level Service Design · Mobile and Responsive Design Please submit portfolio with resume and be prepared to discuss during interview. This role is for no specific project, some sample projects are outlined below. Streamlined POS 3.0 PROJECT DESCRIPTION: The Streamlined POS project aims to modernize and improve the interview, change actions and processing for the users of the Paperless Office System (POS) in the Supplemental Nutrition Assistance Program (SNAP). By ensuring that activities in the SNAP classic POS are redesigned, integrated, or automated in subsequent phases of SPOS, this project will increase worker efficiency by ensuring full functionality, provide application stability and ensure best use. HomeStat PROJECT DESCRIPTION: The application connects existing homeless response and prevention programs with new innovative approaches to better identify, engage, support, and transition street homeless New Yorkers to appropriate services and, ultimately, permanent housing. Enterprise Reporting PROJECT DESCRIPTION: The Enterprise Reporting (ER) application is a modern, comprehensive, and agency-wide business intelligence system that will empower and enable DHS to spot trends in homelessness and opportunities to mitigate homelessness in New York City. HOME-VET PROJECT DESCRIPTION: The Home Permanency Application (HOME) is part of a multi-agency mayoral initiative led by the New York City Department of Homeless Services (DHS) and the NYC Department of Social Services (DSS) to meet NYC Mayor's Challenge to End Homelessness. The application is the centralized system of record for complex case management and housing support Crime Prevention System PROJECT DESCRIPTION: Crime Prevention System tracks all the critical incidents across shelters, helps digitize police service reports & helps to monitor the Risk score for Shelters based on the type of incidents reported (critical, violent, etc.) Reference : UX/UI Designer jobs Source: http://jobrealtime.com/jobs/technology/uxui-designer_i3390
0 notes
Text
JavaScript rendering and the problems for SEO in 2020
30-second summary:
Anyone working in enterprise SEO in 2020 will have encountered this web architecture scenario with a client at some point. Frameworks like React, Vue, and Angular make web development more simply expedited.
There are tons of case studies but one business Croud encountered migrated to a hybrid Shopify / JS framework with internal links and content rendered via JS. They proceeded to lose traffic worth an estimated $8,000 per day over the next 6 months… about $1.5m USD.
The experienced readers amongst us will soon start to get the feeling that they’re encountering familiar territory.
Croud’s VP Strategic Partnerships, Anthony Lavall discusses JavaScript frameworks that deal with the most critical SEO elements.
While running the SEO team at Croud in New York over the last three years, 60% of our clients have been through some form of migration. Another ~30% have either moved from or to a SPA (Single Page Application) often utilizing an AJAX (Asynchronous Javascript and XML) framework to varying degrees.
Anyone working in enterprise SEO in 2020 will have encountered this web architecture scenario with a client at some point. Frameworks like React, Vue, and Angular make web development more simply expedited. This is especially true when creating dynamic web applications which offer relatively quick new request interactivity (once the initial libraries powering them have loaded – Gmail is a good example) by utilizing the power of the modern browser to render the client-side code (the JavaScript). Then using web workers to offer network request functionality that doesn’t require a traditional server-based URL call.
With the increased functionality and deployment capabilities comes a cost – the question of SEO performance. I doubt any SEO reading this is a stranger to that question. However, you may be still in the dark regarding an answer.
Why is it a problem?
Revenue, in the form of lost organic traffic via lost organic rankings. It’s as simple as this. Web developers who recommended JavaScript (JS) frameworks are not typically directly responsible for long-term commercial performance. One of the main reasons SEOs exist in 2020 should be to mitigate strategic mistakes that could arise from this. Organic traffic is often taken as a given and not considered as important (or controllable), and this is where massive problems take place. There are tons of case studies but one business we encountered migrated to a hybrid Shopify / JS framework with internal links and content rendered via JS. They proceeded to lose traffic worth an estimated $8,000 per day over the next 6 months… about $1.5m USD.
What’s the problem?
There are many problems. SEOs are already trying to deal with a huge number of signals from the most heavily invested commercial algorithm ever created (Google… just in case). Moving away from a traditional server-rendered website (think Wikipedia) to a contemporary framework is potentially riddled with SEO challenges. Some of which are:
Search engine bot crawling, rendering, and indexing – search engine crawlers like Googlebot have adapted their crawling process to include the rendering of JavaScript (starting as far back as 2010) in order to be able to fully comprehend the code on AJAX web pages. We know Google is getting better at understanding complex JavaScript. Other search crawlers might not be. But this isn’t simply a question of comprehension. Crawling the entire web is no simple task and even Google’s resources are limited. They have to decide if a site is worth crawling and rendering based on assumptions that take place long before JS may have been encountered and rendered (metrics such as an estimated number of total pages, domain history, WhoIs data, domain authority, etc.).
Google’s Crawling and Rendering Process – The 2nd Render / Indexing Phase (announced at Google I/O 2018)
Speed – one of the biggest hurdles for AJAX applications. Google crawls web pages un-cached so those cumbersome first loads of single page applications can be problematic. Speed can be defined in a number of ways, but in this instance, we’re talking about the length of time it takes to execute and critically render all the resources on a JavaScript heavy page compared to a less resource intensive HTML page.
Resources and rendering – with traditional server-side code, the DOM (Document Object Model) is essentially rendered once the CSSOM (CSS Object Model) is formed or to put it more simply, the DOM doesn’t require too much further manipulation following the fetch of the source code. There are caveats to this but it is safe to say that client-side code (and the multiple libraries/resources that code might be derived from) adds increased complexity to the finalized DOM which means more CPU resources required by both search crawlers and client devices. This is one of the most significant reasons why a complex JS framework would not be preferred. However, it is so frequently overlooked.
Now, everything prior to this sentence has made the assumption that these AJAX pages have been built with no consideration for SEO. This is slightly unfair to the modern web design agency or in-house developer. There is usually some type of consideration to mitigate the negative impact on SEO (we will be looking at these in more detail). The experienced readers amongst us will now start to get the feeling that they are encountering familiar territory. A territory which has resulted in many an email discussion between the client, development, design, and SEO teams related to whether or not said migration is going to tank organic rankings (sadly, it often does).
The problem is that solutions to creating AJAX applications that work more like server-based HTML for SEO purposes are themselves mired in contention; primarily related to their efficacy. How do we test the efficacy of anything for SEO? We have to deploy and analyze SERP changes. And the results for migrations to JavaScript frameworks are repeatedly associated with drops in traffic. Take a look at the weekly stories pouring into the “JS sites in search working group” hosted by John Mueller if you want some proof.
Let’s take a look at some of the most common mitigation tactics for SEO in relation to AJAX.
The different solutions for AJAX SEO mitigation
1. Universal/Isomorphic JS
Isomorphic JavaScript, AKA Universal JavaScript, describes JS applications which run both on the client and the server, as in, the client or server can execute the <script> and other code delivered, not just the client (or server). Typically, complex JavaScript applications would only be ready to execute on the client (typically a browser). Isomorphic Javascript mitigates this. One of the best explanations I’ve seen (specifically related to Angular JS) is from Andres Rutnik on Medium:
The client makes a request for a particular URL to your application server.
The server proxies the request to a rendering service which is your Angular application running in a Node.js container. This service could be (but is not necessarily) on the same machine as the application server.
The server version of the application renders the complete HTML and CSS for the path and query requested, including <script> tags to download the client Angular application.
The browser receives the page and can show the content immediately. The client application loads asynchronously and once ready, re-renders the current page and replaces the static HTML with the server rendered. Now the web site behaves like an SPA for any interaction moving forwards. This process should be seamless to a user browsing the site.
Source: Medium
To reiterate, following the request, the server renders the JS and the full DOM/CSSOM is formed and served to the client. This means that Googlebot and users have been served a pre-rendered version of the page. The difference for users is that the HTML and CSS just served is then re-rendered to replace it with the dynamic JS so it can behave like the SPA it was always intended to be.
The problems with building isomorphic web pages/applications appear to be just that… actually building the thing isn’t easy. There’s a decent series here from Matheus Marsiglio who documents his experience.
2. Dynamic rendering
Dynamic rendering is a more simple concept to understand; it is the process of detecting the user-agent making the server request and routing the correct response code based on that request being from a validated bot or a user.
This is Google’s recommended method of handling JavaScript for search. It is well illustrated here:
The Dynamic Rendering Process explained by Google
The output is a pre-rendered iteration of your code for search crawlers and the same AJAX that would have always been served to users. Google recommends a solution such as prerender.io to achieve this. It’s a reverse proxy service that pre-renders and caches your pages. There are some pitfalls with dynamic rendering, however, that must be understood:
Cloaking – In a world wide web dominated primarily by HTML and CSS, cloaking was a huge negative as far as Google was concerned. There was little reason for detecting and serving different code to Googlebot aside from trying to game search results. This is not the case in the world of JavaScript. Google’s dynamic rendering process is a direct recommendation for cloaking. They are explicitly saying, “serve users one thing and serve us another”. Why is this a problem? Google says, “As long as your dynamic rendering produces similar content, Googlebot won’t view dynamic rendering as cloaking.” But what is similar? How easy could it be to inject more content to Googlebot than is shown to users or using JS with a delay to remove text for users or manipulate the page in another way that Googlebot is unlikely to see (because it is delayed in the DOM for example).
Caching – For sites that change frequently such as large news publishers who require their content to be indexed as quickly as possible, a pre-render solution may just not cut it. Constantly adding and changing pages need to be almost immediately pre-rendered in order to be immediate and effective. The minimum caching time on prerender.io is in days, not minutes.
Frameworks vary massively – Every tech stack is different, every library adds new complexity, and every CMS will handle this all differently. Pre-render solutions such as prerender.io are not a one-stop solution for optimal SEO performance.
3. CDNs yield additional complexities… (or any reverse proxy for that matter)
Content delivery networks (such as Cloudflare) can create additional testing complexities by adding another layer to the reverse proxy network. Testing a dynamic rendering solution can be difficult as Cloudflare blocks non-validated Googlebot requests via reverse DNS lookup. Troubleshooting dynamic rendering issues therefore takes time. Time for Googlebot to re-crawl the page and then a combination of Google’s cache and a buggy new Search Console to be able to interpret those changes. The mobile-friendly testing tool from Google is a decent stop-gap but you can only analyze a page at a time.
This is a minefield! So what do I do for optimal SEO performance?
Think smart and plan effectively. Luckily only a relative handful of design elements are critical for SEO when considering the arena of web design and many of these are elements in the <head> and/or metadata. They are:
Anything in the <head> – <link> tags and <meta> tags
Header tags, e.g. <h1>, <h2>, etc.
<p> tags and all other copy / text
<table>, <ul>, <ol>, and all other crawl-able HTML elements
Links (must be <a> tags with href attributes)
Images
Every element above should be served without any JS rendering required by the client. As soon as you require JS to be rendered to yield one of the above elements you put search performance in jeopardy. JavaScript can, and should be used to enhance the user experience on your site. But if it’s used to inject the above elements into the DOM then you have got a problem that needs mitigating.
Internal links often provide the biggest SEO issues within Javascript frameworks. This is because onclick events are sometimes used in place of <a> tags, so it’s not only an issue of Googlebot rendering the JS to form the links in the DOM. Even after the JS is rendered there is still no <a> tag to crawl because it’s not used at all – the onclick event is used instead.
Every internal link needs to be the <a> tag with an href attribute containing the value of the link destination in order to be considered valid. This was confirmed at Google’s I/O event last year.
To conclude
Be wary of the statement, “we can use React / Angular because we’ve got next.js / Angular Universal so there’s no problem”. Everything needs to be tested and that testing process can be tricky in itself. Factors are again myriad. To give an extreme example, what if the client is moving from a simple HTML website to an AJAX framework? The additional processing and possible issues with client-side rendering critical elements could cause huge SEO problems. What if that same website currently generates $10m per month in organic revenue? Even the smallest drop in crawling, indexing, and performance capability could result in the loss of significant revenues.
There is no avoiding modern JS frameworks and that shouldn’t be the goal – the time saved in development hours could be worth thousands in itself – but as SEOs, it’s our responsibility to vehemently protect the most critical SEO elements and ensure they are always server-side rendered in one form or another. Make Googlebot do as little leg-work as possible in order to comprehend your content. That should be the goal.
Anthony Lavall is VP Strategic Partnerships at digital agency Croud. He can be found on Twitter @AnthonyLavall.
The post JavaScript rendering and the problems for SEO in 2020 appeared first on Search Engine Watch.
from Digital Marketing News https://www.searchenginewatch.com/2020/05/06/javascript-rendering-and-the-problems-for-seo-in-2020/
0 notes
Text
Top 8 Advantages of using ReactJS
The front-end ecosystem is constantly evolving and changing. The past few years have witnessed a massive growth in modern web and mobile applications. Powered by lightweight and sophisticated JavaScript libraries.
React is a JavaScript library used for building a user interface. It can be easily labeled as a best seller. This JavaScript was launched back in 2013.
Today ReactJS is maintained by Facebook, together with the developer community. React JS has achieved massive popularity because of its great looking user interfaces (UI).
In React JS, HTML and JavaScript are bound to collaborate side by side, it leverages faster web page load speed, it is SEO friendly and it also offers code re-usability by combining the two technologies.
The reason behind the popularity of React JS is its simplicity. Businesses were quick to grasp this technology. With ReactJS, it is easy to reap the benefits of code re-usability with hassle-free addition/modification of functionalities in the existing system.
Many companies at the top of their fields have identified the benefits of ReactJS in their business. The list of companies utilizing React in production include heavy weights like Facebook, Instagram, Netflix, Whatsapp, Salesforce, Uber, The New York Times, CNN,
Dropbox, DailyMotion, IMDB, Venmo, Paypal and Reddit, besides hundreds of other medium to large scale companies. To understand why business is converging towards the ReactJS, we need to know its primary features. Features that facilitate the creation of high performance and agile applications. In this article, we’ll cover all the advantages of using React JS.
8 Major advantage of using ReactJS
It facilitates the overall process of writing components
It boosts productivity and facilitates further maintenance
It ensures faster rendering
It guarantees stable code
SEO friendly
It comes with a helpful developer toolset
There is React Native for mobile app development
It is backed by a strong community
It facilitates the overall process of writing components
JavaScript has an optional syntax extension called JSX. JSX makes writing your own components much easier. It quotes HTML and makes a sub component rendering easier. In fact, it is a set of shortcuts for writing React. You can create elements with a few rules to make your source cleaner and simpler.
JSX has proven its benefits in building up of high-volume apps or custom components, excluding typos in large tree structures, and making it easier to convert from HTML mockups to ReactElement trees. Besides that, JSX provides information, warning and error message to React developers and it also helps to prevent code injections.
It boosts productivity and facilitates further maintenance
Often, updates turn into a headache because change in one component of the application can affect other components.
Just to solve this issue React was supplemented with the ability to reuse system components. Experts define this new component as one of the best features of React JS.
Designers appreciate the feature re-use, as it helps them to typically reemploy the same digital objects. Re-use ensures consistent app look and facilitates code base maintenance and growth.
It ensures faster rendering
Before building any high load application, it is essential to consider how the structure will impact the overall app performance.
To resolve this issue Facebook development team has introduced a Virtual Document Object Model (DOM). This is one the benefit of using React for heavy loaded and dynamic software solution.
As the name suggests “Virtual”, it is the virtual representation of the document object model, so all the changes are applied to the virtual DOM first and then, using the diff algorithm, the minimal scope of necessary DOM operations is calculated, later the real DOM tree is updated. The updation of the real DOM tree is to ensure that minimum time is consumed while rendering. This method guarantees a better user experience and higher app performance.
It guarantees stable code
ReactJS makes sure that the small changes taking place in the child structures won’t affect their parents, that’s why it uses only downward data flow. To ensure code stability in changing an object, developers just modify its state, make changes, and, after that, only particular components will be updated, this also ensures continuous app performance.
SEO friendly
ReactJS has the ability to deal with a common search engine failure to read JavaScript-heavy apps. To do this, React run on the server, rendering and returning the virtual DOM to the browser as a regular web page.
It comes with a helpful developer toolset
One of the important advantages of ReactJS is its coverage with debugging and design tools. React Developer Tools is a browser extension which is available for both the Chrome and Firefox. This browser extension enables developers to find the child and parent components, it helps to observe reactive component hierarchies and inspect their current state and props.
There is React Native for mobile app development
React follows same design pattern and it facilitates the same transition process on the web and mobile application development. You can build a rich UI for native apps supported by both iOS and Android platforms with plain JavaScript and React .
Some other advantages of ReachJS in mobile app development are its portability and ability to reuse components ,real-time reload and modular architecture,supported by an open source, and generous ecosystem.
It is backed by a strong community
Currently, the React library is supported by Facebook and Instagram engineering teams, along with some external experts and users can ask their questions on Stack Overflow, Discussion forum, Reactiflux Chart, Freenode IRC, social media platforms and many others.
At Tandem NZ, we have a well-qualified team of JavaScript experts. We are React core contributors, open source supporters, and creative thinkers. We believe in contributing towards improving the modern web. One of the ways we use to push your business forward is through our excellent ReactJS, NodeJS, NextJS, RedUX, and Reactive Native services. To avail these services please contact us now.
0 notes
Text
UX/UI Designer
Title: UX UI Designer Location: Brooklyn, NY Duration: 6+ months Start Date: Immediately Interview Mode:In-Peron LOCAL Candidates ONLY Please note the following: ? Telecommuting is not available for our positions. ? All candidates will be required to perform an in-person interview at their own expense. ? We do not work with OPT-EAD and H4-EAD candidates Required Skills ? Minimum 7 Years HTML/HTML5, CSS/CSS3, LESS, JavaScript, JSON, AJAX, C#.Net, ASP.Net ? Minimum 7 Years Angular JS, React JS,Jquery, HTML/HTML5, CSS/CSS3 ? Minimum 7 Years Developing Tools: WebStorm, Sublime Text, Plunker, Notepad++, Brackets ? Minimum 7 Years Adobe Suite (Photoshop CS5, Fireworks CS5, Illustrator CS5, Flex Builder CS5) Tasks & Duties ? Develop Web Design specifications ? Analyze design specifications and work side by side with the business and back end developers ? Implement web site design, graphics, layout, with query capabilities ? Utilize broad front end skill sets and tools to handle and solve design problems of ALL scale · Should be able to modify, design and review modern web designs on web and mobile. · Expertise in application design rather than pure graphic design. Experience and Skill Sets needed: · 5+ years? experience in UX and if possible, basic UI skills · Fluent in Sketch, Invision and Axsure · Experience in Agile methodology and JIRA · Experience in Enterprise-Level Service Design · Mobile and Responsive Design Please submit portfolio with resume and be prepared to discuss during interview. This role is for no specific project, some sample projects are outlined below. Streamlined POS 3.0 PROJECT DESCRIPTION: The Streamlined POS project aims to modernize and improve the interview, change actions and processing for the users of the Paperless Office System (POS) in the Supplemental Nutrition Assistance Program (SNAP). By ensuring that activities in the SNAP classic POS are redesigned, integrated, or automated in subsequent phases of SPOS, this project will increase worker efficiency by ensuring full functionality, provide application stability and ensure best use. HomeStat PROJECT DESCRIPTION: The application connects existing homeless response and prevention programs with new innovative approaches to better identify, engage, support, and transition street homeless New Yorkers to appropriate services and, ultimately, permanent housing. Enterprise Reporting PROJECT DESCRIPTION: The Enterprise Reporting (ER) application is a modern, comprehensive, and agency-wide business intelligence system that will empower and enable DHS to spot trends in homelessness and opportunities to mitigate homelessness in New York City. HOME-VET PROJECT DESCRIPTION: The Home Permanency Application (HOME) is part of a multi-agency mayoral initiative led by the New York City Department of Homeless Services (DHS) and the NYC Department of Social Services (DSS) to meet NYC Mayor's Challenge to End Homelessness. The application is the centralized system of record for complex case management and housing support Crime Prevention System PROJECT DESCRIPTION: Crime Prevention System tracks all the critical incidents across shelters, helps digitize police service reports & helps to monitor the Risk score for Shelters based on the type of incidents reported (critical, violent, etc.) Reference : UX/UI Designer jobs source http://www.qoholic.com/jobs/technology/uxui-designer_i4983
0 notes
Text
UX/UI Designer
Title: UX UI Designer Location: Brooklyn, NY Duration: 6+ months Start Date: Immediately Interview Mode:In-Peron LOCAL Candidates ONLY Please note the following: ? Telecommuting is not available for our positions. ? All candidates will be required to perform an in-person interview at their own expense. ? We do not work with OPT-EAD and H4-EAD candidates Required Skills ? Minimum 7 Years HTML/HTML5, CSS/CSS3, LESS, JavaScript, JSON, AJAX, C#.Net, ASP.Net ? Minimum 7 Years Angular JS, React JS,Jquery, HTML/HTML5, CSS/CSS3 ? Minimum 7 Years Developing Tools: WebStorm, Sublime Text, Plunker, Notepad++, Brackets ? Minimum 7 Years Adobe Suite (Photoshop CS5, Fireworks CS5, Illustrator CS5, Flex Builder CS5) Tasks & Duties ? Develop Web Design specifications ? Analyze design specifications and work side by side with the business and back end developers ? Implement web site design, graphics, layout, with query capabilities ? Utilize broad front end skill sets and tools to handle and solve design problems of ALL scale · Should be able to modify, design and review modern web designs on web and mobile. · Expertise in application design rather than pure graphic design. Experience and Skill Sets needed: · 5+ years? experience in UX and if possible, basic UI skills · Fluent in Sketch, Invision and Axsure · Experience in Agile methodology and JIRA · Experience in Enterprise-Level Service Design · Mobile and Responsive Design Please submit portfolio with resume and be prepared to discuss during interview. This role is for no specific project, some sample projects are outlined below. Streamlined POS 3.0 PROJECT DESCRIPTION: The Streamlined POS project aims to modernize and improve the interview, change actions and processing for the users of the Paperless Office System (POS) in the Supplemental Nutrition Assistance Program (SNAP). By ensuring that activities in the SNAP classic POS are redesigned, integrated, or automated in subsequent phases of SPOS, this project will increase worker efficiency by ensuring full functionality, provide application stability and ensure best use. HomeStat PROJECT DESCRIPTION: The application connects existing homeless response and prevention programs with new innovative approaches to better identify, engage, support, and transition street homeless New Yorkers to appropriate services and, ultimately, permanent housing. Enterprise Reporting PROJECT DESCRIPTION: The Enterprise Reporting (ER) application is a modern, comprehensive, and agency-wide business intelligence system that will empower and enable DHS to spot trends in homelessness and opportunities to mitigate homelessness in New York City. HOME-VET PROJECT DESCRIPTION: The Home Permanency Application (HOME) is part of a multi-agency mayoral initiative led by the New York City Department of Homeless Services (DHS) and the NYC Department of Social Services (DSS) to meet NYC Mayor's Challenge to End Homelessness. The application is the centralized system of record for complex case management and housing support Crime Prevention System PROJECT DESCRIPTION: Crime Prevention System tracks all the critical incidents across shelters, helps digitize police service reports & helps to monitor the Risk score for Shelters based on the type of incidents reported (critical, violent, etc.) Reference : UX/UI Designer jobs source http://ebagg.com/jobs/technology/uxui-designer_i3432
0 notes
Text
Web Development | Custom Web Designing | CMS Development Service
Web Development
A good website isn’t only about the “About Us” or “Contact” page. Those pages of a website certainly matter but there’s a lot more which you need to think about before you can make something that is targeted to your specific audience or niche. K2 Digital Solution can provide you with the top website development and design services catered to your specific needs. This will help you to not only fulfil your business’ primary agenda, but it will appeal to your audience and they’ll want to do more business with you.
Web Development
Expand your business outreach by making use of our web development services. We help you to improve your CX (customer experience) as well as customer journey by providing web development services using modern frameworks such as Angular JS, React JS, ASAP.NET, PHP, Zend and many more. Our highly experienced team of website designers have vast knowledge and experience in constructing cross-browser compatible and responsive websites.
0 notes
Text
UX/UI Designer
Title: UX UI Designer Location: Brooklyn, NY Duration: 6+ months Start Date: Immediately Interview Mode:In-Peron LOCAL Candidates ONLY Please note the following: ? Telecommuting is not available for our positions. ? All candidates will be required to perform an in-person interview at their own expense. ? We do not work with OPT-EAD and H4-EAD candidates Required Skills ? Minimum 7 Years HTML/HTML5, CSS/CSS3, LESS, JavaScript, JSON, AJAX, C#.Net, ASP.Net ? Minimum 7 Years Angular JS, React JS,Jquery, HTML/HTML5, CSS/CSS3 ? Minimum 7 Years Developing Tools: WebStorm, Sublime Text, Plunker, Notepad++, Brackets ? Minimum 7 Years Adobe Suite (Photoshop CS5, Fireworks CS5, Illustrator CS5, Flex Builder CS5) Tasks & Duties ? Develop Web Design specifications ? Analyze design specifications and work side by side with the business and back end developers ? Implement web site design, graphics, layout, with query capabilities ? Utilize broad front end skill sets and tools to handle and solve design problems of ALL scale · Should be able to modify, design and review modern web designs on web and mobile. · Expertise in application design rather than pure graphic design. Experience and Skill Sets needed: · 5+ years? experience in UX and if possible, basic UI skills · Fluent in Sketch, Invision and Axsure · Experience in Agile methodology and JIRA · Experience in Enterprise-Level Service Design · Mobile and Responsive Design Please submit portfolio with resume and be prepared to discuss during interview. This role is for no specific project, some sample projects are outlined below. Streamlined POS 3.0 PROJECT DESCRIPTION: The Streamlined POS project aims to modernize and improve the interview, change actions and processing for the users of the Paperless Office System (POS) in the Supplemental Nutrition Assistance Program (SNAP). By ensuring that activities in the SNAP classic POS are redesigned, integrated, or automated in subsequent phases of SPOS, this project will increase worker efficiency by ensuring full functionality, provide application stability and ensure best use. HomeStat PROJECT DESCRIPTION: The application connects existing homeless response and prevention programs with new innovative approaches to better identify, engage, support, and transition street homeless New Yorkers to appropriate services and, ultimately, permanent housing. Enterprise Reporting PROJECT DESCRIPTION: The Enterprise Reporting (ER) application is a modern, comprehensive, and agency-wide business intelligence system that will empower and enable DHS to spot trends in homelessness and opportunities to mitigate homelessness in New York City. HOME-VET PROJECT DESCRIPTION: The Home Permanency Application (HOME) is part of a multi-agency mayoral initiative led by the New York City Department of Homeless Services (DHS) and the NYC Department of Social Services (DSS) to meet NYC Mayor's Challenge to End Homelessness. The application is the centralized system of record for complex case management and housing support Crime Prevention System PROJECT DESCRIPTION: Crime Prevention System tracks all the critical incidents across shelters, helps digitize police service reports & helps to monitor the Risk score for Shelters based on the type of incidents reported (critical, violent, etc.) Reference : UX/UI Designer jobs source http://jobsaggregation.com/jobs/technology/uxui-designer_i3390
0 notes
Link
2020 has witnessed a tremendous technical shift around the globe. This year it was all about the immense growth of web and mobile app development. With the new normal, customers are in need of interactive and intuitive interfaces for an optimal user experience. Thus, startups are looking for digital solutions that empathize well with their target audiences.
Any web and mobile app development starts by planning on the perfect tech stack. The initial requirement to find a perfect match is a tech stack that will address all the requirements for the project. Every web and mobile app has separate performance needs. So, it is mandatory to opt for a tech stack that ensures a smooth development process and later, a seamless user experience.
User-experience is the key to the success and failure of any application. As users are concentrating on a particular technology and intend to use the same, startups need to strive harder to achieve better scalability. There is a frequent need for a capable framework that your web and mobile apps will be developed on, making the decision to select the right framework a tedious task.
For a startup, it is more of a business decision to choose the right framework out of the plethora of frameworks available in the market.
Today, ReactJS is one of the most popular front-end frameworks. Thanks to its capability for creating rich and engaging web apps with minimal coding. One of the biggest reasons ReactJS is preferred over other frameworks is its potential to offer better and faster performance. Therefore, it is the first choice of businesses aiming to have intuitive and engaging mobile apps.
Why ReactJS for development needs?
ReactJS, an open-source, JavaScript library helps businesses to create interactive, intuitive, and engaging web and mobile apps. ReactJS provides fast and interactive UI for websites and mobile applications. It offers developers the capability of creating efficient and dynamic web and mobile apps for businesses.
ReactJS can provide high-performance ReactJS applications with minimal coding. Moreover, ReactJS is immensely popular for offering attractive and user-friendly solutions for large-scale and small-scale industries.
Facts and figures
ReactJS is one of the most popular and favored web frameworks among the developers. A research by statista shows that 35.9% share of respondents uses ReactJS for front-end development.
Source: Statista
Fig. Most used web frameworks among developers worldwide in early 2020
Today, ReactJS is winning every competition and making it one of the popular choices for web framework. Let’s dive into the details and find out why ReactJS will be an ideal choice for the startups in 2021.
Top 9 reasons why ReactJS is the most preferred front-end framework for startups in 2021
As a startup, it is obvious to be a bit skeptical about using ReactJS as a front-end framework due to the presence of various technologies in the market. Some of the market giants like Facebook, LinkedIn, Netflix, The New York Times, are using the ReactJS components for their applications. So is it worth using ReactJS for startups in 2021? Here are some reasons to say a big yes!
Easy to Use
With a simple structure, ReactJS offers minimal coding and contributes in crafting interactive and engaging UI for web and mobile apps. This further helps in scaling up your business with high quality web and mobile applications.
2Code Reusability
Another notable feature of ReactJS is its code reusability. It allows the developer to reuse the components, thus reducing the efforts of the ReactJS development company to deliver a high-performance app without compromising the quality.
3.Easy to Declare
ReactJS is an open-source library that offers the developers with the ease to modify any particular section quite faster and seamlessly.
4.Code Stability
With ReactJS, you can experience code stability as it works on a single-way data flow. This kind of flow ensures a simplified and sorted modification process where the changes don’t affect the parent structure. Thus, consistent app performance is a result of ReactJS that allows changing a single component without affecting the rest of the code.
5.SEO Friendly
As a startup, it is crucial for your business to mark your online presence by ranking on Google. Thanks to ReactJS for its SEO-friendly nature as it reduces the page load time through fast rendering. To boost the user traffic, SEO is the key and ReactJS drives this by allowing search engines to crawl JavaScript-heavy apps, increasing the online visibility.
6.Developer toolkit
ReactJS includes some of the best debugging and designing tools. ReactJS has browser extensions for both Chrome and Firefox. It is in the name of “React Developer Tools,” which is easy to download and use. This extension is a boon for the React web and mobile developers as it makes coding seamless and easy. ReactJS offers the React web developers to monitor the reactive component hierarchies, find out the child and parent components, and check their current state and props.
7.Compatible with React Native
If you are planning to get a mobile app for your startup and want to expand your business, React Native will be an ideal choice. It’s capability to seamlessly migrate all the React components, helps to build a mobile app effortlessly and quickly. React Native is a popular mobile app framework as it can help in developing both simple and cross-platform apps with the feel of native apps. To develop a mobile app, you can hire a React Native mobile app developer or can consult a ReactJS web development company for your requirements.
8.Enhancing performance
If you want to experience an efficient web app development, libraries of ReactJS will address your requirement. The virtual DOM helps in eliminating the use of substantial codes unlike JQuery and other bootstrapping libraries. This helps in making the process smoother. So, if you want to develop an amazing ReactJS web app with some attractive front-end designs, ReactJS will serve all your purpose with its quick rendering capabilities.
9.Easy Migration
If you want to migrate your old technology to a new one, there are numerous migration challenges one has to be aware of and be prepared for the same. Sometimes, the whole code has to be re-written. Thus, migration often creates hassles with a lot of investment of time and effort. With React, you can add your code into the existing infrastructure at any instance.You don’t have to worry about the performances while doing the process. You can check out the ReactJS development services of a leading React development company for migrating your old technology infrastructure.
In a nutshell
As a startup, you always want solutions that would help you to increase your customer base. With ReactJS, you get to avail intuitive and engaging user interface, hassle-less migration, access to multiple tools, and high-performance apps driving higher ranks in Google. With the top 9 reasons mentioned above, ReactJS has many advantages over other frameworks making it an ideal choice for your web app development and making sense for your startup in 2021.
0 notes
Text
UX/UI Designer
Title: UX UI Designer Location: Brooklyn, NY Duration: 6+ months Start Date: Immediately Interview Mode:In-Peron LOCAL Candidates ONLY Please note the following: ? Telecommuting is not available for our positions. ? All candidates will be required to perform an in-person interview at their own expense. ? We do not work with OPT-EAD and H4-EAD candidates Required Skills ? Minimum 7 Years HTML/HTML5, CSS/CSS3, LESS, JavaScript, JSON, AJAX, C#.Net, ASP.Net ? Minimum 7 Years Angular JS, React JS,Jquery, HTML/HTML5, CSS/CSS3 ? Minimum 7 Years Developing Tools: WebStorm, Sublime Text, Plunker, Notepad++, Brackets ? Minimum 7 Years Adobe Suite (Photoshop CS5, Fireworks CS5, Illustrator CS5, Flex Builder CS5) Tasks & Duties ? Develop Web Design specifications ? Analyze design specifications and work side by side with the business and back end developers ? Implement web site design, graphics, layout, with query capabilities ? Utilize broad front end skill sets and tools to handle and solve design problems of ALL scale · Should be able to modify, design and review modern web designs on web and mobile. · Expertise in application design rather than pure graphic design. Experience and Skill Sets needed: · 5+ years? experience in UX and if possible, basic UI skills · Fluent in Sketch, Invision and Axsure · Experience in Agile methodology and JIRA · Experience in Enterprise-Level Service Design · Mobile and Responsive Design Please submit portfolio with resume and be prepared to discuss during interview. This role is for no specific project, some sample projects are outlined below. Streamlined POS 3.0 PROJECT DESCRIPTION: The Streamlined POS project aims to modernize and improve the interview, change actions and processing for the users of the Paperless Office System (POS) in the Supplemental Nutrition Assistance Program (SNAP). By ensuring that activities in the SNAP classic POS are redesigned, integrated, or automated in subsequent phases of SPOS, this project will increase worker efficiency by ensuring full functionality, provide application stability and ensure best use. HomeStat PROJECT DESCRIPTION: The application connects existing homeless response and prevention programs with new innovative approaches to better identify, engage, support, and transition street homeless New Yorkers to appropriate services and, ultimately, permanent housing. Enterprise Reporting PROJECT DESCRIPTION: The Enterprise Reporting (ER) application is a modern, comprehensive, and agency-wide business intelligence system that will empower and enable DHS to spot trends in homelessness and opportunities to mitigate homelessness in New York City. HOME-VET PROJECT DESCRIPTION: The Home Permanency Application (HOME) is part of a multi-agency mayoral initiative led by the New York City Department of Homeless Services (DHS) and the NYC Department of Social Services (DSS) to meet NYC Mayor's Challenge to End Homelessness. The application is the centralized system of record for complex case management and housing support Crime Prevention System PROJECT DESCRIPTION: Crime Prevention System tracks all the critical incidents across shelters, helps digitize police service reports & helps to monitor the Risk score for Shelters based on the type of incidents reported (critical, violent, etc.) Reference : UX/UI Designer jobs source http://cvwing.com/jobs/technology/uxui-designer_i4178
0 notes