#responsiveWebsite
Explore tagged Tumblr posts
Text
📍 Web Designer in Thane West – YCCINDIA.COM 💡 It’s Time to Have a Website!
Your website is more than just a presence—it's your digital business card. At YCCINDIA, we specialize in crafting websites that don’t just look great, but drive results.
🚀 What We Offer: ✅ Customized Website Design ✅ Responsive Web Development ✅ Rich Content Integration ✅ Lead-Optimized Layouts ✅ Business-Focused UX/UI ✅ SEO-Ready Platforms
📈 We create websites that convert visitors into customers.
🔗 Learn more: webdesignthane.wordpress.com 🌐 YCCINDIA.COM
#WebDesignerThaneWest#YCCINDIA#WebDesignThane#CustomWebDesign#ResponsiveWebsite#LeadGenerationWebsite#DigitalBusinessCard#WebsiteForBusiness#WebDevelopmentThane#UXUIDesign
4 notes
·
View notes
Text
Web Design Trends Shaping 2025
The evolution of web design in 2025 is explored, highlighting the trends that are shaping the digital landscape and influencing user experiences. Key themes like immersive 3D, holographic elements, and interactive design are analyzed to inspire creativity and provide valuable insights for web designers.

Get Free website designing course 2025 👈
Clear Purpose and Goals: Define the primary objective of the website. Ensure that every element on the site supports this goal.
User-Friendly Design: Prioritize intuitive navigation and clean layout. Make sure the design is accessible and easy to use for all users.
Responsive and Mobile-First Design: Ensure the website works well on all screen sizes. Start with mobile design as more users access websites on mobile devices.
5 Important ways to develop responsive website
Fast Load Time and Performance
Optimize images and code for faster loading.
Use caching, a good hosting provider, and efficient coding practices.
Strong SEO and Content Strategy
Use relevant keywords, proper headings, and metadata.
Create valuable, high-quality content that helps your audience and ranks well on search engines.
#us school system#education system#high school education#3d image design#3d designing tools#3d banner design#3d vector design#3d model#responsive web design#responsivewebsite#responsive website#responsive wordpress template#well designed website#html css#react native#react development
3 notes
·
View notes
Text
Do you need to fix any html, css, javascript, wordpress, php errors, website bugs or issues fast ?

#webdevelopers#responsivewebsite#websitedesign#psdtohtml#websitedevelopment#landingpage#HTML#CSS#customwebsite#buildwebsite#staticwebsite#issues#bugfix#html#css#javascript#bootstrap#php#WordPress#frontenddeveloper#wordpressfixes#phpbugfixing#copywebsite#redesignwebsite#clonewebsite#duplicatewebsite#wordpressoptimize#wordpresspagespeed#websitespeed#wordpressspeed
2 notes
·
View notes
Text
Web Development Company In Bhubaneswar
Celebrate Utkal Divas with Lexmetech – Your Premier Web Development Partner in Bhubaneswar! 🎉 This Utkal Divas, unlock exclusive discounts on cutting-edge web solutions from Lexmetech, the leading Web Development Company in Bhubaneswar!
🔥 Limited-Time Offers:
Dynamic Website: Originally ₹15,000 → Now @₹7,999
E-Commerce Website: Originally ₹25,000 → Now @₹14,999
At Lexmetech, we craft responsive, SEO-friendly websites that drive traffic, engagement, and sales. Whether you’re a startup or an enterprise, our tailored solutions blend creativity with technical excellence.
Looking for Custom Software Development in DLF Bhubaneswar? We also specialize in bespoke software, ERP systems, and AI tools to streamline your business operations.
Why Lexmetech? ✅ Agile development & 24/7 support ✅ Mobile-first, user-centric designs ✅ Secure, scalable, and budget-friendly
Act Fast – Limited period Offer! Visit lexmetech.com or call +91 91785 21173 to grab your Utkal Divas deal!
#utkal dibasa#web design#web development#custom web development#website#tech#responsivewebsite#dynamic website development
1 note
·
View note
Text

I’m excited to share that I’ve just wrapped up a fantastic project in the restaurantwebsite niche, built on wordpress platform! 🎉
Working on this project allowed me to combine my passion for web development with the goal of creating a website that promotes delicious culinary offerings. From user-friendly design to seamless functionality, I ensured that every detail on Wordpress website contributed to a positive user experience.
𝗞𝗲𝘆 𝗛𝗶𝗴𝗵𝗹𝗶𝗴𝗵𝘁𝘀💡 📌Developed a responsive and visually appealing website on wordpress 📌Integrated features like online reservations, menu showcases, and customer reviews 📌Ensured easy navigation for users to explore our menu, learn about our story, and book a table
I’m excited to have been part of this journey, helping my client bring her vision to life. If you’re in the restaurant industry and looking to elevate your online presence, let’s connect! 🍽️✨
#restaurant#wordpressdesign#webdesign#websitedesign#wordpresswebsite#food Whatsapp : +234 814 456 5452 Behance : JUBILEE DIGITALZ
4 notes
·
View notes
Text
Website designing company in Janakpuri
If you are searching for the best website designing company in Janakpuri, you’ve come to the right place. Our company is dedicated to creating visually appealing, SEO-friendly website designs that are not only easy to navigate but also optimized for top search engine rankings.
Why Choose a Professional Website Design?
A well-designed website is your company’s first impression. Choosing an experienced website designing company in Janakpuri ensures your site is crafted to reflect your brand identity and engage your audience effectively. We offer tailor-made solutions that cater to your business needs.
Key Features of Our Website Designing Services
SEO-Optimized Designs Our websites are designed with SEO in mind, helping your business rank higher on search engines. We use the latest strategies, ensuring that your website performs well in search results, increasing visibility and attracting more traffic.
Mobile-Responsive Layouts In today’s mobile-driven world, having a responsive website is essential. Our designs adapt seamlessly to any screen size, ensuring your customers have a flawless experience on all devices.
User-Friendly Interface The user experience is key to retaining visitors. Our websites feature easy navigation, fast load times, and engaging visuals that keep visitors on your site longer.
Custom Designs Tailored to Your Brand We understand that every business is unique. That’s why we offer custom website designs that are built around your brand identity, ensuring your site stands out from the competition.
Affordable Pricing Our services are competitively priced, making high-quality website design accessible to businesses of all sizes. We offer various packages to meet different needs and budgets.
How Our Website Design Boosts Your Business

Better Search Engine Rankings: We implement the latest SEO techniques, including proper keyword placement, meta tags, and content optimization.
Increased Traffic: With a higher search engine ranking, your website attracts more organic traffic, giving your business more opportunities to convert visitors into customers.
Enhanced User Engagement: Our design elements are aimed at keeping users engaged, encouraging them to explore more of your site, thus increasing conversion rates.
Expert Support and Maintenance
Beyond website designing company in Janakpuri, we provide continuous support to ensure your site remains up to date with the latest technologies and trends. Our maintenance services include regular updates, performance checks, and troubleshooting, so your website always runs smoothly.
Why Janakpuri Businesses Trust Us
As a leading website designing company in Janakpuri, we have helped numerous local businesses establish a strong online presence. Our team consists of experienced professionals who are dedicated to delivering high-quality results that align with your business goals. Whether you’re a small startup or an established company, we can help take your online presence to the next level.
Get Started Today
If you’re looking for a reliable website designing company in Janakpuri, contact us today. Let us help you create a website design that not only looks great but also performs exceptionally well on search engines. Your journey to online success starts with a professionally designed website.
#website design#website development#website#responsivewebsite#web development#web developers#website optimization#wordpress
3 notes
·
View notes
Text

Responsive Animated Website Layout
#animated web layout#responsive web design#html css#frontenddevelopment#learn to code#divinector#html#css3#divinectorweb#css#webdesign#responsivewebsite#html5 css3
4 notes
·
View notes
Text
✔Boost Conversions with a Stunning WordPress Landing Page!
A high-converting landing page acts as a digital sales funnel, guiding visitors through the customer journey and transforming them into loyal customers. By focusing on a specific goal, offering a clear value proposition, and providing a seamless user experience, landing pages are essential tools for any entrepreneur looking to grow their business. 🚀Get a Free Quote Today! 📩Contact: [email protected] Fiverr: https://www.fiverr.com/s/9904RLD

#wordpresslandingpage#landingpage#wordpresswebsite#landingpagedesign#businesswebsite#onepagewebsite#salespage#leadpage#responsivewebsite
2 notes
·
View notes
Text
Responsive Design in India: Meeting the Mobile-First Demand

In an era where mobile internet usage has overtaken desktop browsing, the importance of responsive India web design has never been more critical. As one of the fastest-growing internet markets in the world, India exemplifies this shift towards a mobile-first paradigm. Businesses, both large and small, are recognizing the necessity of adopting responsive design to cater to the vast and diverse mobile user base.
The Rise of Mobile Internet in India
India’s internet landscape has experienced explosive growth over the past decade. With affordable smartphones and widespread 4G connectivity, the number of mobile internet users in the country has surged dramatically. According to recent statistics, over 75% of internet users in India access the web via mobile devices. This mobile-first trend necessitates websites that provide a seamless experience across all screen sizes, from desktops to smartphones and tablets.
What is Responsive Design?
Responsive web design India is an approach to web development that ensures websites function optimally on various devices and screen sizes. It involves flexible layouts, fluid grids, and media queries that adjust the content and design elements based on the device's screen size. This approach eliminates the need for separate mobile and desktop sites, providing a consistent and user-friendly experience regardless of the device being used.
Benefits of Responsive Design
Improved User Experience: A responsive website adapts to the user’s device, offering an optimal viewing experience. This reduces the need for zooming or scrolling and ensures that navigation is intuitive, which is crucial for retaining visitors.
SEO Advantages: Search engines like Google prioritize mobile-friendly websites in their rankings. Responsive design enhances SEO efforts by providing a single URL and HTML code for all devices, making it easier for search engines to crawl and index the site.
Cost-Effective: Maintaining one responsive website is more cost-effective than managing separate sites for desktop and mobile. It also simplifies content management, as updates need to be made only once.
Increased Mobile Traffic: With more people accessing the internet via mobile devices, a responsive design ensures that a larger audience can access and interact with the website, leading to increased traffic and engagement.
The Indian Market: A Case Study in Responsive Design
Indian web design companies are at the forefront of implementing responsive design principles to meet the unique demands of the local market. Businesses across various sectors—from e-commerce to education—are leveraging responsive design to enhance their digital presence.
E-commerce
In the competitive e-commerce sector, a seamless mobile shopping experience is crucial. Companies like Flipkart and Amazon India have adopted responsive design to ensure that their platforms are accessible and user-friendly on all devices. This approach has significantly contributed to the growth of mobile shopping in India.
Education
Educational institutions and e-learning platforms in India are also embracing responsive design. Websites like BYJU'S and Khan Academy India provide mobile-friendly interfaces, allowing students to access learning resources on-the-go, thereby supporting the mobile-first learning trend.
Challenges and Future Directions
While the benefits of responsive design are clear, there are challenges that businesses in India face, such as:
Diverse Device Ecosystem: India’s market is characterized by a wide range of devices with varying screen sizes and capabilities. Designing for this diversity requires thorough testing and optimization.
Connectivity Issues: Despite advancements, some regions still experience inconsistent internet connectivity, necessitating designs that are optimized for performance even on slower networks.
Looking ahead, the future of responsive website design in India involves integrating emerging technologies like Progressive Web Apps (PWAs) and Accelerated Mobile Pages (AMP) to further enhance mobile experiences. These technologies promise faster load times and better performance, which are critical in a mobile-first world.
Conclusion
Responsive design is no longer a luxury but a necessity in India's mobile-first digital landscape. By ensuring websites are accessible and user-friendly across all devices, businesses can meet the demands of the growing mobile internet population. As Indian web design companies continue to innovate and adapt to this trend, the future of web development in India looks promising, with responsive design playing a pivotal role in shaping a mobile-first digital economy.
#web design#website#web design india#website design india#india web design#responsivedesign#responsivewebsite
2 notes
·
View notes
Text







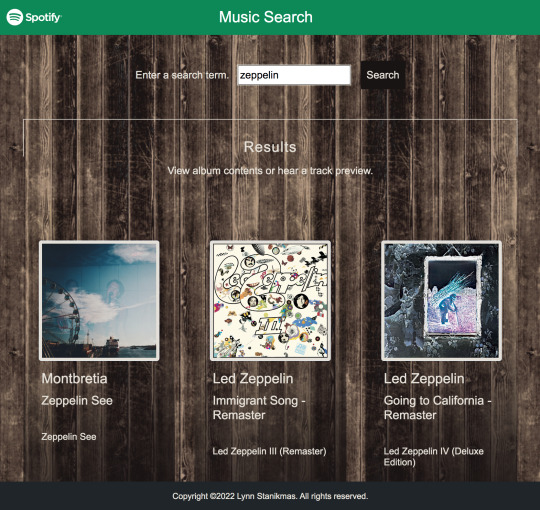
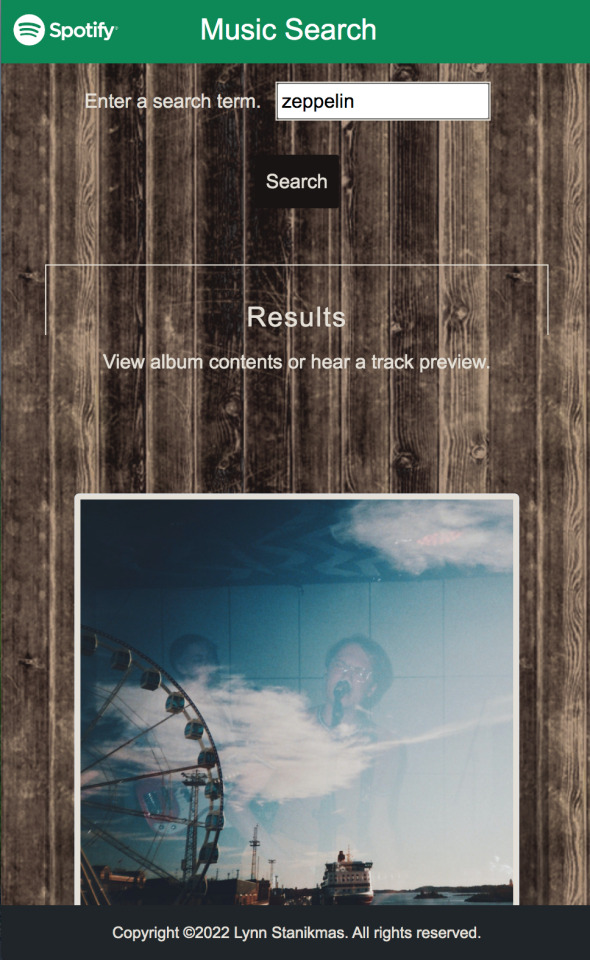
Angular SPA integrated with the Spotify Web API returns JSON metadata about music artists, albums, and tracks, directly from the Spotify Data Catalogue.
#angular#spotify#my music#firebase#firestore#data#database#backend#html5#frontend#coding#responsive web design company#responsivewebsite#responsivedesign#responsive web development#web development#web developers#software development#software#development#information technology#developer#technology#engineering#ui ux development services#ui#ui ux design#uidesign#ux#user interface
2 notes
·
View notes
Text
Thiết kế website chuẩn Responsive hay Responsive Web là gì?
Trong thời đại bùng nổ công nghệ thông tin, điện thoại là thiết bị chiếm đa số người sử dụng. Không ai là không sở hữu 1 chiếc điện thoại. Trước kia website chỉ cần chú trọng đến việc hiển thị tốt trên máy tính. Tuy nhiên, với đời sống xã hội thay đổi như ngày nay, việc website hiển thị tốt trên điện thoại đã chiếm ưu thế hơn. Responsive Web là thứ giúp các nhà thiết kế web thực hiện được điều đó. Cùng Puramu tìm hiểu "Responsive Web là gì" trong bài viết này nhé!
#business#design#web series#website#công ty thiết kế website#software#thiết kế web#thiết kế website#userexperience#web design#webcore#websites#old web#tools#technology#websitedesign#web serial#mobile responsiveness#responsibility#responsivewebsite#responsabilidad social#responsivedesign#responsive web design company#responsive web development
1 note
·
View note
Text
Web Design Trends Shaping 2025
The evolution of web design in 2025 is explored, highlighting the trends that are shaping the digital landscape and influencing user experiences. Key themes like immersive 3D, holographic elements, and interactive design are analyzed to inspire creativity and provide valuable insights for web designers.

Get Free website designing course 2025 👈
Clear Purpose and Goals: Define the primary objective of the website. Ensure that every element on the site supports this goal.
User-Friendly Design: Prioritize intuitive navigation and clean layout. Make sure the design is accessible and easy to use for all users.
Responsive and Mobile-First Design: Ensure the website works well on all screen sizes. Start with mobile design as more users access websites on mobile devices.
5 Important ways to develop responsive website
Fast Load Time and Performance
Optimize images and code for faster loading.
Use caching, a good hosting provider, and efficient coding practices.
Strong SEO and Content Strategy
Use relevant keywords, proper headings, and metadata.
Create valuable, high-quality content that helps your audience and ranks well on search engines.
#us school system#education system#high school education#responsivedesign#responsivewebsite#website development#web development#web design#web graphics#html css#bootstrap#hydrozen framework#reactjs#3d banner design#3d website
3 notes
·
View notes
Text
Do you need wordpress site speedy and well optimized with excellent a grade performance ?

#webdevelopers#responsivewebsite#websitedesign#psdtohtml#websitedevelopment#landingpage#HTML#CSS#customwebsite#buildwebsite#staticwebsite#issues#bugfix#html#css#javascript#bootstrap#php#WordPress#frontenddeveloper#wordpressfixes#phpbugfixing#copywebsite#redesignwebsite#clonewebsite#duplicatewebsite#wordpressoptimize#wordpresspagespeed#websitespeed#wordpressspeed
2 notes
·
View notes
Text
Responsive Website Design: All Coding Blueprint for development
5 Important Coding Tutorial about REACT JS, NODE JS

Design Multi Vendor E-Commerce Site
A multi-vendor e-commerce website is a digital marketplace where multiple independent sellers can list and sell their products or services to customers through a single platform. Think of it like an online shopping mall, where various businesses set up their individual "stores" within the larger marketplace.
0 notes
Text
Top Things to Know Before Hiring a Website Development Solution in Chennai
Building a website is more than just design – it's about creating a platform that speaks to your audience. Whether you need an online shop, a blog, or a service website, the first step is choosing a trusted website development solution in Chennai. This blog will guide you on what to check before hiring.
What Makes a Good Web Development Partner?
Before hiring any company, ask these questions:
Do they have experience in your industry?
Can they show live website examples?
Do they offer post-launch support?
What technologies do they use (HTML, WordPress, Shopify)?
Will the site be mobile and SEO-friendly?
Common Mistakes to Avoid
Choosing only based on price
Not asking about website ownership
Ignoring SEO during development
Not checking the portfolio
Top Technologies Used by Chennai Web Developers
HTML5, CSS3, JavaScript
WordPress, Joomla, Drupal
Shopify, WooCommerce
PHP, Laravel, React.js, Node.js
Why Local Support Matters
Chennai-based companies understand:
Regional markets
Customer behavior
Local language and preferences
They also offer fast support in case of issues
Conclusion
Your website is your digital identity. Choose your website development solution in Chennai wisely. Look beyond just cost — focus on quality, support, and experience.
Testimonial
“They understood my business and delivered exactly what I needed. I’d recommend this Chennai team to anyone.” – Divya, Freelance Consultant
FAQs
Q: What if I want to make changes after the website is live? A: Most companies offer maintenance plans or admin access to make basic changes.
Q: Will my website show up on Google? A: Yes, if SEO is implemented properly during development.
#WebsiteDevelopmentSolutionInChennai#WebDesignChennai#WebDevelopmentServices#ChennaiWebDevelopment#ResponsiveWebsite#CustomWebSolutions#ChennaiDevelopers#EcommerceWebsiteChennai#SEOWebsiteDesign#AffordableWebDevelopment#MobileFriendlyWebsite#WebsiteMaintenance#WebDevelopmentExperts#BusinessWebsiteChennai#DynamicWebsiteChennai
0 notes
Text

Responsive Website Layout
#responsive webdesign#frontenddevelopment#html css#divinector#webdesign#html#css#css3#code#responsivedesign#responsivewebsite#create a website#make a website
4 notes
·
View notes