#make a website
Explore tagged Tumblr posts
Text

illustration i finished a couple days about neocities, the indie web, and fostering genuine human interaction online. images for this were collected by starting on my own neocities, and following links from sites to other sites to 'map' the 'personal web.' screenprinting it onto shirts next week
2K notes
·
View notes
Text

Responsive Website Design
#responsive web design#responsive website#html css#divinector#css#html#webdesign#css3#frontenddevelopment#learn to code#create a website#make a website
5 notes
·
View notes
Text

HTML CSS Website Layout
#website design#webdesign#codingflicks#html css#frontend#css#html#css3#frontenddevelopment#learn to code#code#create a website#make a website
6 notes
·
View notes
Text

Responsive Website Layout
#responsive website layout#codenewbies#html css#frontenddevelopment#html5 css3#webdesign#css#css tricks#responsive web design#css tutorial#create a website#make a website
4 notes
·
View notes
Text
Creating a Captivating Blog Website: A Step-by-Step Guide
In the digital age, a blog website serves as a powerful platform for sharing your thoughts, expertise, and creativity with the world. Whether you're a seasoned writer, an aspiring influencer, or someone with a passion for a specific niche, creating your own blog website can be an exciting endeavor. This step-by-step guide will walk you through the process of crafting a captivating blog website that not only engages your audience but also reflects your unique style.
Step 1: Define Your Niche and Audience
Before you start building your blog website, it's crucial to identify your niche and target audience. What topics or subjects will your blog cover? Defining your niche helps you create focused, relevant content that resonates with your readers. Understanding your audience's demographics, preferences, and needs will enable you to tailor your content to their interests.
Step 2: Choose a Domain Name and Hosting
Your domain name is your blog's online identity, so choose a name that represents your niche and is easy to remember. Look for a domain name that's unique, concise, and aligned with your brand. Once you've decided on a domain name, you'll need to choose a web hosting service. Popular hosting providers include Bluehost, Site Ground, and HostGator. Select a plan that suits your needs and offers reliable performance.
Step 3: Select a Content Management System (CMS)
A content management system (CMS) is a platform that allows you to create, manage, and publish content on your blog. WordPress is one of the most popular CMS options due to its user-friendly interface and extensive customization possibilities. Install WordPress or Blogger on your chosen hosting platform and you're ready to start building your blog.
Step 4: Choose a Theme
The visual design of your blog plays a significant role in attracting and retaining visitors. Choose a theme that aligns with your content and provides a pleasing user experience. WordPress offers a wide range of free and premium themes that can be customized to match your brand colors, fonts, and overall aesthetic.
Step 5: Customize Your Website
Personalize your blog website by customizing the chosen theme. Add a logo, customize the header and footer, and arrange widgets that display recent posts, categories, and social media links. Ensure that your website's layout is clean, intuitive, and mobile-responsive, as an increasing number of users access websites from their smartphones and tablets.
Step 6: Install Essential Plugins
Plugins are extensions that enhance the functionality of your blog. Some essential plugins include:
**Yoast SEO:** Helps optimize your content for search engines.
**Akismet:** Protects your blog from spam comments.
-**Social Media Sharing:** Allows readers to easily share your content on social platforms.
**Contact Form:** Provides a way for readers to get in touch with you.
**Google Analytics:** Tracks your website's performance and visitor statistics.
Step 7: Create Compelling Content
Content is the heart of your blog. Craft well-researched, engaging, and valuable posts that cater to your audience's interests. Use a mix of text, images, and possibly videos to convey your message effectively. Maintain a consistent posting schedule to keep your readers engaged and coming back for more.
Step 8: Implement SEO Strategies
Search engine optimization (SEO) is essential for driving organic traffic to your blog. Incorporate relevant keywords naturally into your content, optimize your images with descriptive alt text, and create internal and external links. This helps search engines understand your content and rank it higher in search results.
Step 9: Engage with Your Audience
Interact with your readers by responding to comments, encouraging discussions, and addressing their questions or feedback. Consider creating a mailing list to notify subscribers about new posts, updates, or exclusive content.
Step 10: Promote Your Blog
Promotion is key to expanding your blog's reach. Share your content on social media platforms, collaborate with other bloggers or influencers in your niche, and participate in online communities relevant to your topic. The more you promote your blog, the wider your audience will grow.
Step 11: Monitor and Analyze
Regularly review your website's performance using tools like Google Analytics. Monitor metrics such as page views, bounce rates, and engagement to understand what's working and what needs improvement. Use this data to refine your content strategy and make informed decisions.
Step 12: Stay Consistent and Evolve
Consistency is key to building a successful blog. Keep publishing high-quality content, adapting to industry trends, and evolving your strategies based on audience feedback and changing algorithms. As your blog grows, you might consider monetization options such as affiliate marketing, sponsored posts, or selling digital products.
Creating a captivating blog website takes time, dedication, and continuous learning. By following these steps and staying true to your passion, you can create a blog that not only resonates with your target audience but also becomes a valuable resource in your chosen niche.
Extra:High Quality Backlinks Using Blog Comments
#youtube#google#twitter#search engiene optimization#SEO#Creating a Captivating Blog Website: A Step-by-Step Guide#analytics#how to breate blogger#Digital Marketing#Search Engine Optimization (SEO)#Off-Page SEO#high quality backlinks#website#ghostwriter#make a website#blog#make youtube video
8 notes
·
View notes
Text
ended up spending my whole day learning how to code html and css which was fun!! the website is like half done though bc ive only ever made one before in school LMAO!
BUT ITS ACTUALLY REALLY FUN! GO LEARN HTML RN! MAKE A SILLY WEBSITE!

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again? try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words: "we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!! building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !! here are some cool example sites to inspire you: recently updated neocities sites | it can be fun to just look through these and browse people's content! space bar | local interstellar dive bar creature feature | halloween & monsters big gulp supreme peanutbuttaz | personal site dragodiluna linwood | personal site patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating web design in 4 minutes | good for learning coding basics w3schools | html tutorials templaterr | demo & html for basic web elements eggramen test pages | css page templates to get started with sadgrl background tiles | bg tiles rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe) gificities | internet archive of 90s/00s web gifs internet bumper stickers | web bumper stickers momg | gif gallery 99 gif shop | 3d gifs 123 guestbook | add a guestbook for people to leave messages cbox | add a live chat box moon phases | track the phases of the moon gifypet | a little clickable page pet adopt a shroom | mushroom page pet tamaNOTchi | virtual pet crossword puzzle | daily crossword imood | track your mood neko | cute cat that chases your mouse pollcode | custom poll maker website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web! melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum melonland intro to web revival | what is web revival? melonking manifesto | status cafe | share your current status nightfall city | online community onio.cafe | leave a message and enjoy the ambiance sadgrl internet manifesto | yesterweb internet manifesto | sadly defunct, still a great resource reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :) say hi to me on neocities

#coding#go do it#trust#its fun#make a website#for ANYTHING#like literally ANYTHING you can put ur interests on there or ur ocs or ur art or WHATEVER YOU WANT!!
89K notes
·
View notes
Text
one of the most infuriating things about becoming an adult is when you realize that it actually is 10x easier to solve problems by making a phone call vs literally any other communication method
#I was forced to get over my hatred of making phone calls bc of this#one 15 minute phone call is the equivalent of 5 back and forth emails#also if you don't know exactly what you need help with you can just ask and you can get real help#instead of just desperately clawing at faqs on websites#it's infuriating that it works so well#ramblings
128K notes
·
View notes
Text
classicists will make the ugliest least functional website in the history of html and it will contain the entire library of fragmentary papyri of the works of aeschylus. for free
#it's the website equivalent of a shitty pdf scan and it makes me so happy#tagamemnon#queueusque tandem abutere catilina patientia nostra
12K notes
·
View notes
Text
AND ALSO


117K notes
·
View notes
Text
Create a Stunning and Functional Website with Elementor – Meriablog
1 note
·
View note
Text

Responsive Web Design
#responsive web design#html css#divinector#css#frontenddevelopment#webdesign#css3#html#responsive web layout#landing page#create a website#make a website
5 notes
·
View notes
Text















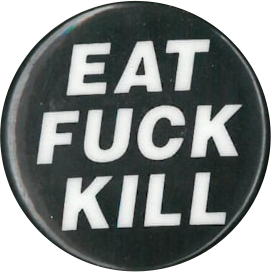
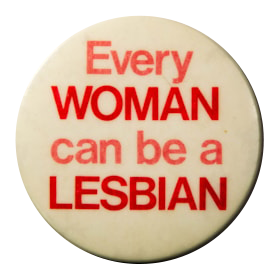
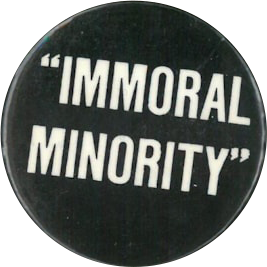
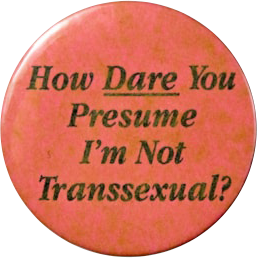
Transparent pins taken from the Arquives' button collection!
#my posts#lgbt#trans#transgender#f slur#buttons#yayyyy these were really fun to make#i made these for my website but feel free to take these!
46K notes
·
View notes
Text
*pushes this video across the table*
youtube
In the wake of the TikTok ban and revival as a mouthpiece for fascist propaganda, as well as the downfall of Twitter and Facebook/Facebook-owned platforms to the same evils, I think now is a better time than ever to say LEARN HTML!!! FREE YOURSELVES FROM THE SHACKLES OF MAJOR SOCIAL MEDIA PLATFORMS AND EMBRACE THE INDIE WEB!!!
You can host a website on Neocities for free as long as it's under 1GB (which is a LOT more than it sounds like let me tell you) but if that's not enough you can get 50GB of space (and a variety of other perks) for only $5 a month.
And if you can't/don't want to pay for the extra space, sites like File Garden and Catbox let you host files for free that you can easily link into NeoCities pages (I do this to host videos on mine!) (It also lets you share files NeoCities wouldn't let you upload for free anyways, this is how I upload the .zip files for my 3DS themes on my site.)
Don't know how to write HTML/CSS? No problem. W3schools is an invaluable resource with free lessons on HTML, CSS, JavaScript, PHP, and a whole slew of other programming languages, both for web development and otherwise.
Want a more traditional social media experience? SpaceHey is a platform that mimics the experience of 2000s MySpace
Struggling to find independent web pages that cater to your interests via major search engines? I've got you covered. Marginalia and Wiby are search engines that specifically prioritize non-commercial content. Marginalia also has filters that let you search for more specific categories of website, like wikis, blogs, academia, forums, and vintage sites.
Maybe you wanna log off the modern internet landscape altogether and step back into the pre-social media web altogether, well, Protoweb lets you do just that. It's a proxy service for older browsers (or really just any browser that supports HTTP, but that's mostly old browsers now anyways) that lets you visit restored snapshots of vintage websites.
Protoweb has a lot of Geocities content archived, but if you're interested in that you can find even more old Geocities sites over on the Geocities Gallery
And really this is just general tip-of-the-iceberg stuff. If you dig a little deeper you can find loads more interesting stuff out there. The internet doesn't have to be a miserable place full of nothing but doomposting and targeted ads. The first step to making it less miserable is for YOU, yes YOU, to quit spending all your time on it looking at the handful of miserable websites big tech wants you to spend all your time on.
11K notes
·
View notes
Text




here's my wonderful isopod child, handcrafted in leather
#art#leatherworking#isopod#marine life#he was super fun to make and i learned quite a bit#honestly id love to make another#id need to check the pattern designers website but i think im allowed to sell these as long as i repurchase the pattern every few sales#if thats the case i'd totally take commissions to make these#its a lot of work but its fun!#also yes he is a bag#there are attachments for a strap and a zipper on the bottom#ill reblog and link to the pattern i used if anyone wants to know where i got it
18K notes
·
View notes
Text
Incredible artist Julia Stoess makes these giant 100:1 insect models, I have never seen something more beautiful !



Definition of mastering your craft, they are PERFECT
#this would be my dream job fr#entomology#bugblr#model making#art#natural history#insects#think i cried a little when I found her website because I loved them so much oops#coleoptera#beetles#bees
17K notes
·
View notes