#template website
Explore tagged Tumblr posts
Text
Neskaya

Adorable old FTU web templates and assets!
Content warnings: unverified downloads, archived website
10 notes
·
View notes
Text
Custom Vs. Template WordPress Websites: What Sydney Businesses Should Know?
Having a strong online presence is crucial. Businesses or brands with professional website design can stand out from digital chaos. There are 2 types of websites: custom v/s templated. Custom websites have competitive edge over templated ones. In this blog, we will dive into custom v/s templated WordPress websites.
#custom website#template website#wordpress design#website comparison#seo benefits#design flexibility#branding strategy#website security#business scalability#performance optimisation
0 notes
Text
5 Desain Money Site yang Menarik dan Sukses
Mengapa Desain Money Site Penting? Desain money site yang menarik tidak hanya membuat pengunjung betah, tetapi juga meningkatkan konversi dan pendapatan. Desain yang baik harus responsif, mudah dinavigasi, dan mendukung optimasi SEO.
Jika kamu tertarik membangun money site PBN yang optimal, cek juga strategi PBN terbaik dari Spuluh.com.
LSI Keywords: desain responsif, navigasi mudah, optimasi SEO.
5 Contoh Desain Money Site yang Sukses
1. NerdWallet NerdWallet adalah contoh money site dengan desain bersih dan profesional. Keunggulannya:
Tampilan minimalis yang fokus pada konten.
Navigasi mudah dengan menu yang terorganisir.
Konten berkualitas yang membantu pengunjung membuat keputusan keuangan.
Gambar: Screenshot tampilan NerdWallet. Alt Text: "Desain money site NerdWallet yang menarik."
2. TechCrunch TechCrunch menggunakan desain modern dengan fokus pada berita terbaru. Kelebihannya:
Tampilan dinamis yang menarik perhatian.
Iklan yang tidak mengganggu pengalaman pengguna.
Konten selalu update dan relevan.
Gambar: Screenshot tampilan TechCrunch. Alt Text: "Desain money site TechCrunch yang sukses."
3. The Points Guy The Points Guy memiliki desain visual yang menarik dengan banyak gambar berkualitas tinggi. Keunggulannya:
Fokus pada niche travel dan kartu kredit.
Konten berbasis pengalaman nyata.
Monetisasi melalui affiliate marketing.
Gambar: Screenshot tampilan The Points Guy. Alt Text: "Desain money site The Points Guy yang menarik."
4. Forbes Forbes adalah contoh money site dengan desain profesional dan konten berkualitas tinggi. Kelebihannya:
Tampilan elegan dan mudah dinavigasi.
Fokus pada berita bisnis dan keuangan.
Monetisasi melalui iklan dan sponsored content.
Gambar: Screenshot tampilan Forbes. Alt Text: "Desain money site Forbes yang sukses."
5. Healthline Healthline menggunakan desain yang ramah pengguna dengan fokus pada konten kesehatan. Keunggulannya:
Tampilan bersih dan informatif.
Konten medis yang terpercaya.
Monetisasi melalui iklan dan affiliate marketing.
Gambar: Screenshot tampilan Healthline. Alt Text: "Desain money site Healthline yang menarik."
Tips Memilih Desain Money Site yang Tepat 1. Pilih Template Responsif Pastikan template yang Anda pilih responsif dan ramah di semua perangkat, termasuk desktop, tablet, dan smartphone.
LSI Keywords: template responsif, desain ramah mobile.
2. Fokus pada Navigasi yang Mudah Navigasi yang mudah akan meningkatkan pengalaman pengguna dan membuat mereka betah berlama-lama di situs Anda.
LSI Keywords: navigasi mudah, pengalaman pengguna.
3. Gunakan Warna dan Font yang Sesuai Pilih kombinasi warna dan font yang nyaman dibaca dan sesuai dengan niche Anda.
LSI Keywords: kombinasi warna, font yang nyaman.
4. Optimalkan untuk SEO Pastikan desain Anda mendukung optimasi SEO, seperti penggunaan heading (H1, H2, H3) dan alt text pada gambar.
LSI Keywords: optimasi SEO, alt text gambar.
Kesimpulan Memilih desain money site yang tepat adalah langkah penting dalam membangun website yang sukses. Dengan mengikuti tips di atas, Anda bisa menciptakan money site yang tidak hanya menarik, tetapi juga menghasilkan pendapatan yang stabil.
#Desain Responsif#Navigasi Mudah#Optimasi SEO#Template Website#Pengalaman Pengguna#Affiliate Marketing#Sponsored Content#Monetisasi Digital#Tips Website Bisnis.
0 notes
Text
are you an artist who wants to get away from big site-builders like squarespace & have a place to put your work that isn't social media? i threw together a super basic portfolio code template you can use to make your own website!
it should be easy enough to customize if you have a basic understanding of what html and css are. features include:
responsive to fit on different screen sizes
fairly compact — less than 300 lines of css, and you never have to look at anything after line 30 if you don't want to
customizable fonts, colors, image sizes, and decorations right at the top of the css
image gallery with a lightbox function (clicking an image to make it bigger)
free to customize to your heart's content!
enjoy! if you end up using it, please let me know; i'd love to see what you do with it!
blog post ✷ live preview & code ✷ tip jar
#kaylee.html#portfolio code#portfolio theme#neocities#artist website#neocities theme#neocities template#website template#note: i probably won't be able to answer too many questions about this since i have a lot of comic pages to do right now#but if you have questions that aren't answered in the code leave a reply & i'll try to help!#(please don't send asks with code questions though - i don't want to clog up my blog haha)
1K notes
·
View notes
Text





if twitter was cool 🌐🫧🐠
Preview + F2U template
#my art#carrd#my carrd#site#website#old web#neocities#geocities#template#frutiger aero#00s#y2k#10s#resources#blue#cybercore#webcore#nostalgia
403 notes
·
View notes
Text


Old Web/Windown 98 Style HIGHLY CUSTOMIZABLE Neocities/Nekoweb Template

LIVE PREVIEW DOWNLOAD FOR FREE

FOLLOW ME ON KO-FI!
#old web graphics#css#cybercore#html#html css#htmlcoding#web graphics#web resources#neocities#neocities template#nekoweb#web development#temple os#free template#template#rentry template#blog theme#tumblr theme#themes#theme#neocities theme#neocities themes#neocities website#neopets#old tech#old internet#old web#oldweb#techcore#webcore
613 notes
·
View notes
Text
I wanted In Stars and Time as a physical game I could put on my shelf so I made it!



#I've been working on this for a couple months!#I used Steam Game Covers for the DVD case and disc templates.#The computer requirements were made using the ISAT Dialogue Maker.#Everything else was from official In Stars and Time things like the website#game files#or press kit.#in stars and time#isat#isat siffrin#siffrin isat#in stars and time siffrin#in stars and time isabeau#in stars and time mirabelle#in stars and time Bonnie#in stars and time odile#in stars and time game#atlas crafts#adding on#I made this before the official release was made
794 notes
·
View notes
Note
Anything shark related?











chompchomp
#favicons ⊹#dividers#pixel art#cute pixels#pixels#web graphics#decome#carrd material#web decor#website#web resources#old web graphics#emotes#rentry#rentry graphics#rentry template#rentry gif#rentry decor#old internet#icons#shark pixels#ocean pixels#pixel#pixel graphics#pixel stuff#pixel gif
1K notes
·
View notes
Note
could you make a non-pro carrd in blue? (any / multiple shades)also just wanted to say how nice your carrds are, they look so good!
Non-pro Toilet-bound Hanako-kun themed carrd<3 Lmk if theres any other ones you'd like (reqs are open!) and if you'd like something better/more detailed dm me on discord ; kitk8te for my commissions.
Template : https://carrd.co/build/0b871292c66da5e5
#carrd commissions#aesthetic#carrd stuff#carrd templates#carrd icons#carrd inspo#carrd moodboard#carrd theme#carrd material#carrd packs#carrd req#blue#website#yashiro nene#hanako x yashiro#toilet bound hanako kun#tbhk hanako#hanako kun
2K notes
·
View notes
Text




✩ CARRD INSPO by LOVJBINI // © crdais
like or reblog if you useㅤෆㅤ2024.
✎﹏ please, put “ © crdais – tutorial by @lovjbini ” in the description if you use our tutorial!
CLICK HERE FOR TUTORIAL
#lovjbini#carrd#carrd.co#carrd co#carrd inspo#carrd tutorial#carrd template#carrd layout#carrd tutorials#carrd templates#carrd layouts#carrd theme#carrd themes#carrd design#carrd designs#carrd stuff#aesthetic#simple#website#blue#white#wonyoung#jang wonyoung#ive wonyoung#izone wonyoung#izone#ive#ive moodboard#izone moodboard#wonyoung moodboard
660 notes
·
View notes
Text




NIGHTSKY
🌑ˎˊ˗ ౨ৎ⋆˚。⋆ [ preview ] ⋆˚。⋆ [ purchase ]
an introductory carrd template ft. a minimalist aesthetic. pages include about, extended about, interests, socialls, a BYF/DNI section and more. decently customizable. this template requires pro lite or higher.
price: pay what you want, minimum of $0
just like and repost to use , please !
⋆ terms of service: DO NOT claim as your own, steal, or redistribute. DO NOT remove credit. you are free to edit as needed, but don't claim to have made by hand.
Send a DM if you'd like a carrd commission!
Send an ask if you have questions about my work(s)!
Optimized for desktop and mobile use.
Can be used in light/dark palettes.
#editblr#carrd resources#carrd template#rentryblr#simply plural#carrd commissions#carrd templates#carrd bios#carrd stuff#carrd decor#carrd graphics#rp carrd#carrd layouts#rentry resources#rentry decor#website#web design#web resources#aesthetic#minimalist#rentry commissions#actually did#did system#did osdd#did community
104 notes
·
View notes
Text


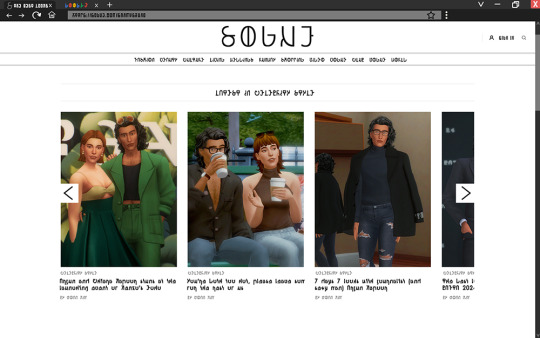
SOGUE - a customizable Vogue webpage mockup template in simlish + empty web browser template
Fake screenshots are fun as hell, fight me.
psd
need this font (regular and black)
3 different versions (article - main page - category search) + 3 different image size option for the article layout
I suggest resizing them down before saving them as png for more crispiness
DOWNLOAD (sogue) (web browser)
The google logo is copied from @folkbreeze really cool templates
Go ham with it, edit it as much as you want, tag me if you use it, I'd love to see !
(pictures of the other layouts under the read more)




#ts4 psd#ts4 template#ts4 resources#mycc#there's probably some french in the files I'm sorry#those layouts look really good in edits but the Vogue website is a mess to use irl#has someone tell them that web design is clearly not their passion ?#*mine
183 notes
·
View notes
Text

꒰Carrd Template꒱🍪 Discord-Themed 🍪
— A simple, one page carrd based upon the social media application Discord! ✿
꒰🍓 • Details꒱
It features one-page website.
F2U: ko-fi.com/s/21e2c0ae33
Artist Support Version: VGen Shop
Preview here: carrd.co/templates/a1162572f1eda342
Commissions: vgen.co/WispyBun
If you ever want to upgrade your Carrd plan, please feel free to use my referral code: WISPYBUN (Thank you so much!)
TIPS ARE GREATLY APPRECIATED! THANK YOU!
꒰🍫 • T.O.S꒱
Do not redistribute.
Editing is allowed.
Do not remove the footer featuring my username
Non-Refundable.
Do not use my work for NFTs or A.I.
Do not use my work for any hate or discrimination.
This includes any language or behavior that is, though not limited to: racism, sexism, homophobia, transphobia, ableism, zionism, islamophobia, antisemitism, fatphobia, or any other form of discrimination.
Do not use my work for harmful depictions of minors, lolis/sho, or anything pedophilic or zoophilic.
78 notes
·
View notes
Text



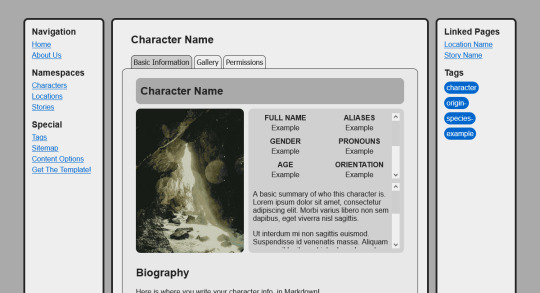
portfiend's oc directory template
three weeks ago i began work on a little Eleventy-based website template for storing character information akin to Toyhou.se. it's been in a releasable state for about a week, but i've also been pushing updates to it near daily!
i also wrote up a quick tutorial for setting up the project on its download page, but i plan to improve it in the future.
click here to preview this template: NeoCities click here to get the code: GitHub
features:
built-in "namespaces" for characters, locations, and stories, with their own page templates and information card formats
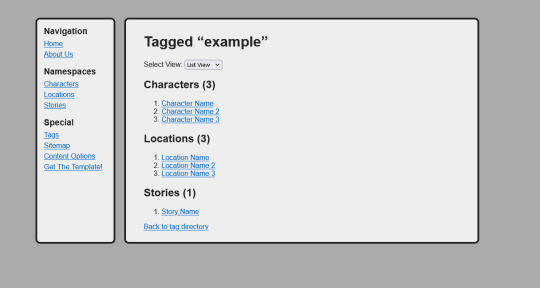
uses eleventy's tagging system to allow you to tag pages for fine categorization
a big focus on linking to other pages. each "creative" page lets you navigate between the previous/next item in the category. pages have a "linked pages" list that allow you to navigate to related pages, including "what links here"
a content filtering system allowing developers to hide/blur certain content from people who have not opted into it. optionally supports needing to click an "i am 18+" box before entering the site
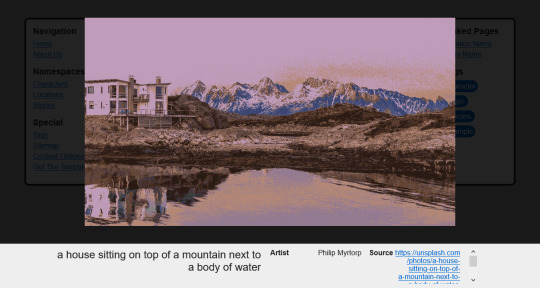
lightbox images; clickable image links that can reveal metadata such as captions and artist credits
tabbed views allow you to view specific sections of content at a time, used in the various creative pages
SASS wrapper for optional better-formatted stylesheets. don't know how to use SASS syntax? SASS also supports regular CSS!
this project is licensed under MIT License.
#neocities#neocities template#website template#web resources#webdev#indie web#indieweb#character directory#original character#worldbuilding#worldbuilding resources
519 notes
·
View notes
Note
hiya. looks like your comms are closed, but for future reference, do you have any more examples of your websites? thanks in advance
Actually they're open, and yes, i do have more examples, I love making websites as well ... so i been wanting people to do something or req for a comm like this,


these are two of my other examples!
i adore making them, so I'm surprised no one has req it :-)
#⠀⠀ ⠀⠀— art ? or other#old web#2000s#old internet#2000s web#anime#2000s anime#webdesign#graphics#web graphics#art#website#web site#site#code#coding#HTML#CSS#neocities#html css#template#f2u#theme#my themes#f2u base#00s#clover#clovers#neocities stamps#website commission
42 notes
·
View notes
Text
neocities layout template
DRAGGABLE WINDOWS WITH TASKBAR


#neocities#website#website layout#html#webpage template#code#2000s web#webcore#pixel art#scenecore#myspace#emo kid#beelzebabelayout#featured#webdesign#websitegraphics#webdev#uidesign#ui#buttons#webbuttons#interface#graphicdesign#icon#icons#pixelicons
153 notes
·
View notes