#web development toronto
Explore tagged Tumblr posts
Text
AI, Voice, and Web3: What the Next Website Era Means for You

The internet isn’t standing still and neither should your business. Over the next five years, web development will go through one of its most dramatic shifts yet. AI isn’t just helping developers it’s driving the ship. Immersive experiences are becoming the norm. And traditional websites? They’re evolving into dynamic, intelligent ecosystems.
If you think your current website is “good enough,” now’s the time to rethink that. This isn’t about chasing hype it’s about staying relevant in a rapidly changing digital world.
Key Takeaways: What Smart Businesses Need to Know Now
AI is taking over the heavy lifting. From building sites to improving them in real time, AI is no longer optional it’s foundational.
Your site needs to go beyond screens. Immersive features like AR, voice, and 3D navigation are becoming expectations, not experiments.
Web3 is less about crypto, more about trust. Think loyalty tokens, transparency, and customer ownership not coins and NFTs.
No-code tools are giving teams the power to build fast. Don’t let your innovation get stuck in a development backlog.
Answer-first content wins. Voice search and AI summaries reward websites that answer questions clearly, quickly, and with authority.
Speed, simplicity, and security are the new SEO. If your site doesn’t load fast, feel intuitive, or protect user data it’s already behind.

AI Is Building the Next Generation of Websites
Web development is now AI-enhanced at every layer. From code creation and error detection to layout testing and personalized user experiences, AI helps build sites that adapt in real time.
Even customer service is evolving. Chatbots are no longer basic scripts they’re advanced, conversational agents handling inquiries, resolving issues, and even closing sales while you sleep.
The Web Is Becoming an Experience Not Just a Page
Websites are no longer just destinations they’re becoming environments.
Picture your customers:
Viewing your product in their own space using AR
Walking through your virtual storefront via 3D browser experiences
Speaking commands aloud to navigate your website
This is the new standard for engagement, and it’s already in motion. Businesses that embrace interactivity will stand out and win attention.

Web3: Don’t Fear It Understand It
Web3 isn’t just for crypto startups. It’s about decentralization, transparency, and digital ownership.
Imagine:
Loyalty points that your customers can actually own
Transactions that are fully verifiable and tamper-proof
Limited-edition digital promotions that build exclusivity and buzz
You don’t need to dive into blockchain development, but understanding Web3 gives you a strategic advantage as consumer expectations evolve.
Your Dev Team Needs to Evolve (And So Do Your Expectations)
Modern websites demand more than code. Your developers now need to:
Integrate AI tools that automate and optimize
Create seamless, intuitive user experiences
Secure your data and comply with evolving privacy laws
Think strategically about business goals not just technical specs
Your dev team isn’t just a task force anymore they’re your transformation partners.
Speed, Security, and Simplicity: Your Website’s New Baseline
No matter how smart your tech is, users won’t wait.
To stay competitive, your site must be:
Fast across all devices
Secure and privacy-compliant
Simple to use with clean navigation and zero friction
Even AI-driven search engines like Google’s Overviews prioritize these elements when recommending results.

No-Code & Low-Code Platforms Are Changing the Game
Today, you don’t need a full dev team to get things done.
No-code and low-code tools let your marketing or operations team build landing pages, automation, and workflows in hours not weeks.
This unlocks:
Faster launches
More internal innovation
Fewer bottlenecks and lower costs
Developers still matter but they can now focus on big-picture architecture while your in-house team handles quick wins.
What Smart Businesses Need to Do Starting Now
You don’t have to do everything at once. Start with small shifts that lead to big results:
Test AI tools now. Use chatbots, voice search integrations, or AI content assistants.
Prioritize UX. Fast-loading, mobile-optimized sites with smooth navigation win both users and algorithms.
Experiment with immersive features. AR previews or interactive elements add instant impact.
Understand Web3 trends. Especially if your business relies on loyalty, community, or limited-edition offers.
Upgrade your dev partnerships. Choose developers who think like digital strategists.
Write content that answers. Clear, structured, helpful writing helps you appear in AI-powered search results.

Additional Resources:
Beyond Your Site: The Real Keys to Google’s Top Spot.
Will Web Development Die in 10 Years? Here’s Why the Answer is No
Website Migration: Move Your Site, Keep Your Google Rank!
Your First Website, One Step at a Time: A Beginner’s Guide to Web Development
FAQs: Answering What Business Owners Ask the Most
Will AI replace developers? No but it will replace repetitive tasks, giving developers more time to focus on strategic, user-driven solutions.
Should I be investing in Web3? Not necessarily today, but you should understand its impact on branding, loyalty, and user trust.
Is design still important? Yes, but performance, clarity, and speed are more important than ever. A beautiful site that frustrates users won’t convert.
Can I compete with bigger companies online? Absolutely. With the right tools and agility, local and mid-sized businesses can outperform slower, less adaptive brands.
Will I need to rebuild my website every year? No, but you do need to continuously optimize. Think updates, not total overhauls.
Final Thoughts: Ride the Shift or Get Swept Away
Web development isn’t what it used to be and that’s a good thing.
With AI, immersive experiences, and customer-centric technologies, your website can become your hardest-working asset. But only if you evolve with the times.
The future isn’t waiting. Your business shouldn’t either.
“Bio:Maede is a content curator at UnlimitedExposure, a company dedicated to providing a wide range of digital marketing resources. Their expertly curated content helps both beginners and seasoned professionals stay ahead of industry trends. Whether you need beginner-friendly tutorials or in-depth analyses, UnlimitedExposure equips you with the knowledge to grow and succeed in today’s fast-paced digital world. Explore their collection to enhance your skills and stay competitive.
UnlimitedExposure Online is also recognized a Professional Website Development Toronto”
#Website Development Toronto#web development firm#web development toronto#web development company#website designer
0 notes
Text
Build a Powerful Online Presence with Web Development Toronto Experts
: Upgrade your digital footprint with top-tier web development Toronto services. From custom websites and e-commerce platforms to responsive design and performance optimization, find developers who turn your vision into a high-performing website.
0 notes
Text
The Importance of Mobile-Friendly Website Design for Toronto Companies

In a fast-paced, digital-first world, your website is often the first impression potential customers have of your business. But if that impression involves pinching the screen, zooming in to read text, or struggling with slow load times on a smartphone, they’re gone—probably forever. That’s why mobile-friendly website design isn’t just a nice-to-have anymore; it’s a business necessity, especially for Toronto companies competing in one of Canada’s most dynamic markets.
Why Mobile Matters More Than Ever
More than 60% of web traffic now comes from mobile devices, and in a major metropolitan area like Toronto, that number is likely even higher. Whether it’s a consumer searching for local restaurants, a homeowner looking for renovation services, or a client browsing portfolios, they’re likely doing it on their phone.
If your website isn’t optimized for mobile, you’re not just losing visitors—you’re losing potential business. A poorly designed mobile experience reflects badly on your brand, regardless of how great your products or services may be.
The Rise of Mobile-First Indexing
In 2019, Google officially switched to mobile-first indexing, meaning it primarily uses the mobile version of your website for ranking and indexing. This is crucial for search visibility. If your mobile site is lacking in functionality or content compared to the desktop version, your rankings may suffer, especially in competitive local searches like “digital marketing Toronto” or “Toronto web design company.”
For Toronto businesses trying to get noticed online, this change means that responsive web design—which adapts to various screen sizes and devices—is not just recommended, it’s mandatory for SEO.
Better User Experience = Better Engagement
User experience (UX) on mobile plays a huge role in engagement. A responsive and well-structured design ensures that users can navigate effortlessly, read content clearly, and interact with key features like contact forms or product pages. Toronto users are tech-savvy and used to high standards; if your site feels outdated or difficult to use, they’ll likely head to a competitor.
Boosting Local Conversions
Local businesses in Toronto—whether in retail, hospitality, health services, or consulting—rely heavily on local search visibility and user trust. Features like click-to-call, mobile maps integration, and easy-to-read reviews on mobile can significantly increase conversions.
Imagine someone searching for “best hair salon near Yonge and Bloor” or “emergency plumber in Etobicoke.” If they land on your website but can’t tap the phone number or read your services clearly, you’ve just lost a lead.
Fast Loading Times = Lower Bounce Rates
A mobile-optimized site isn’t just about layout. Speed matters too. Mobile users expect pages to load in under 3 seconds. Anything longer, and bounce rates go up dramatically. Factors like compressed images, streamlined code, and mobile-first frameworks can drastically improve your site speed and user retention.
Google even considers page speed a ranking factor—and slower mobile sites often fall behind. For businesses in Toronto competing in highly saturated sectors like legal, finance, or real estate, every second counts.
Competitive Edge in the Toronto Market
Toronto’s digital landscape is vibrant and highly competitive. Whether you’re a boutique retailer in Queen West or a tech startup in Liberty Village, you’re likely competing with dozens—if not hundreds—of other businesses online. A mobile-optimized website design can be the edge that sets you apart in local search rankings and customer experience.
Plus, it reflects that your brand is modern, accessible, and professional—an essential message to communicate in a city where reputation and perception matter.
Ready to Make Your Website Mobile-Friendly?
In a city as digitally progressive as Toronto, having a mobile-friendly website is no longer optional—it’s the standard. From improved SEO rankings and higher engagement to better conversion rates and stronger user trust, the benefits are undeniable. Whether you're launching a new business or looking to modernize your existing digital presence, investing in responsive web design is a strategic move that will pay off in both the short and long term.
If you're a business owner looking to upgrade your online experience, Pat’s Marketing can help ensure your website is optimized for mobile performance, speed, and SEO success. To learn more about how a mobile-friendly website design for Toronto companies can drive real results, give us a call at 437-826-9333 or visit our website.
Make your first impression count—on every device. Call today to get started.
#website design Toronto#mobile friendly website#responsive web design#Toronto business tips#digital marketing Toronto#local SEO Toronto#mobile website design#web development Toronto#small business Toronto#Pat’s Marketing
1 note
·
View note
Text

Canada’s Leading Web Development Company | Haya Solutions
Haya Solutions is Canada’s trusted name for professional web development services. We specialize in creating tailored digital solutions that meet your business goals. Our team combines creativity and technical expertise to develop websites that are responsive, secure, and optimized for performance. With Haya Solutions, you get a partner dedicated to delivering top-quality web development solutions across Canada. Let us transform your online presence and help your business thrive.
#Custom Web Application Development Company#Custom Web Development Services#Web Development Company Canada#Web Development Mississauga#Toronto Web Development Company#Web Development Toronto#Web Development Company In Toronto#Web Development Company Toronto
0 notes
Text
Discover expert Web Development Toronto services tailored for small businesses. From custom designs and responsive solutions to e-commerce platforms and SEO optimization, we help you build a strong online presence that drives growth and engagement. Call 4164770594
0 notes
Text
How students will have successful careers studying Web Design and Development Program at ABM College Toronto Campus
Are you interested in pursuing a career in the fast-paced world of digital marketing and web design? Look no further than ABM College's Toronto campus, where you can enroll in our comprehensive Web Design and Development Program. With a focus on both technical skills and creative design, this program will prepare you for a successful career in the ever-evolving field of web design and development.
Hands-On Learning At ABM College, we believe in a hands-on approach to learning. That's why our Web Design and Development Program includes practical, real-world projects that will allow you to apply your skills and knowledge in a professional setting. Our experienced instructors will guide you through the process, providing valuable feedback and support along the way.
Cutting-Edge Technology
In the world of web design and development, technology is constantly evolving. That's why our program is designed to keep up with the latest trends and tools in the industry. You will have access to state-of-the-art software and equipment, allowing you to develop your skills and stay ahead of the curve.
Specialized Courses Our program offers a variety of specialized courses that will give you a well-rounded education in web design and development. From graphic design to coding and programming, you will gain a comprehensive understanding of all aspects of web design. This will not only make you a more versatile and valuable employee, but it will also allow you to explore different areas of interest within the field.
Industry Connections At ABM College, we understand the importance of networking and building connections in the industry. That's why we offer opportunities for students to connect with professionals in the field through guest lectures, workshops, and networking events. These connections can lead to valuable job opportunities and mentorship opportunities, giving you a head start in your career.
Internship Program
As part of our Web Design and Development Program, you will have the opportunity to participate in an internship program. This will give you hands-on experience in a professional setting, allowing you to apply your skills and knowledge in a real-world environment. This experience will not only enhance your resume, but it will also give you a taste of what it's like to work in the industry.
Don't miss out on the opportunity to have a successful career in web design and development. Enroll in ABM College's Web Design and Development Program at our Toronto campus today!
#Diploma in Web Development#Web Development Diploma#Web Developer Course Ontario#Web Design Courses Calgary#Web Development Toronto
0 notes
Text

Perron Marketing Group Ltd
Enhance your online presence with our top-notch strategies. At Perron Marketing Group Ltd, we specialize in SEO and web development/design. Dominate search engines with our expert SEO techniques and get a stunning, user-friendly website. Our customer-centric approach ensures measurable results and transparent communication. Partner with us today for digital success.
Address: 100 King St W, Suite 5700, Toronto, ON M5X 1C7, Canada Phone: 514-688-3876 Website: https://www.perronmarketinggroup.com
#SEO Agency#SEO Agency Toronto#Web Development#Web Development Toronto#Digital Marketing Agency Toronto
0 notes
Text
The Ant Firm - Your One Stop Solution!

We can be your one-stop shop where creativity thrives. As we, The Ant Firm, can take your brand from blah to wow! From stunning designs to making your competitors squirm, we've got you covered!
Why not have a look at us here?
#Web Agency Toronto#Web Development in Toronto#Website Design in Toronto#Web Design in Toronto#Mobile App Design in Toronto#Mobile Friendly Website#Responsive Website#Responsive Website Toronto#Design company Toronto#Development company Toronto#WordPress Development#WordPress Development Toronto#Ecommerce Development#Ecommerce Development Toronto#Web Development Toronto#The Ant Firm#Web Agency The Ant Frim#theantfirm
0 notes
Text
Graphic Design in Toronto - Eccentric Business Intelligence
At Eccentric Business Intelligence, we specialize in custom web design, UI/UX development, and cutting-edge graphic design to help brands establish a powerful digital presence. As a trusted web and graphic design firm in Toronto, we create visually stunning, user-friendly, and conversion-driven designs tailored to your business needs. For more information about Graphic Design in Toronto, please contact us at (888) 669-4220.
#Website Developers Toronto#Website Development Toronto#Web Design Firm Toronto#Web Design Agency Toronto#Graphic Design Toronto#Website Designers Toronto#Toronto Web Design Agency#Web Design Company Toronto#Website Design Toronto#Web Design Toronto#Website Design Agency Toronto#Web Design Firm Toronto Development#Graphic Design Toronto Agency
1 note
·
View note
Text
Your First Website, One Step at a Time: A Beginner’s Guide to Web Development

Building a website might seem like something only tech pros or coders can do—but the truth is, getting started is easier than you think. Whether you’re launching a small business, creating a personal portfolio, or just exploring something new, you don’t need to be a programming wizard to take the first steps.
This guide is written for beginners—no jargon, no fluff. Just the essentials you need to confidently build your first website.
What Is Web Development, really?
Let’s strip away the buzzwords. At its core, web development is about building and maintaining websites. That’s it. Think of it as constructing a digital home.
There are two main sides:
Front-end development – What visitors see and interact with (buttons, menus, layouts)
Back-end development – The behind-the-scenes logic that makes the site function (servers, databases, etc.)
As a beginner, your focus will be mostly on the front-end. It’s where you can get hands-on quickly and see instant results.
Meet Your Building Blocks: HTML, CSS, and JavaScript
Just like you’d build a house with wood, nails, and insulation, websites are built with three core materials:
HTML (HyperText Markup Language): This is your website’s skeleton. It tells browsers what content is on your page—headings, paragraphs, images, and links.
CSS (Cascading Style Sheets): This gives your site style—colors, fonts, spacing, and layout. It turns your skeleton into something that looks polished and professional.
JavaScript: Want a button that shows a message when clicked? Or a menu that drops down? JavaScript adds interactivity and behavior.
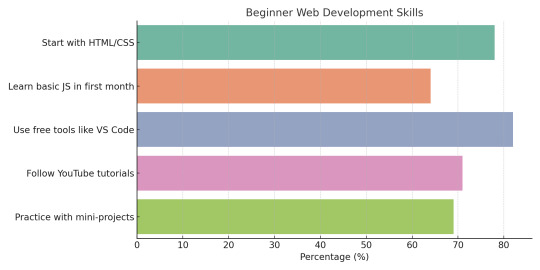
These three tools work together—and the best part? You can start using them in less than an hour. Curious how others start? Here’s what most beginners do first when learning web development:

Tools You Already Have (and Free Ones to Try!)
You don’t need expensive software to build a website. In fact, you already have what you need:
Text Editor: Your computer has Notepad (Windows) or TextEdit (Mac). But free editors like VS Code or Sublime Text offer more helpful features for beginners.
Web Browser: Chrome, Firefox, or Safari will work perfectly for viewing your site and testing changes.
Free Learning Platforms: Websites like freeCodeCamp, W3Schools, and MDN Web Docs are loaded with beginner-friendly tutorials.
The key is not to overthink it. Pick a tool and get comfortable. You’ll learn faster by doing.
Create Your First Web Page (Yes, You Can!)
Here’s the moment you take the leap.
Step 1: Choose Your Text Editor
Open VS Code or Notepad. Create a new file called index.html.
Step 2: Add Basic HTML
Copy and paste this into your file:
<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
<h1>Hello, world! </h1>
<p>Welcome to my very first website. </p>
</body>
</html>
Save it. Then double-click the file to open it in your browser. Boom—you’ve made a website.
Step 3: Add Some Style
Now create a file called style.css and link it in your HTML like this:
<head>
<link rel="stylesheet" href="style.css">
</head>
In style.css, add this:
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
text-align: center;
}
Step 4: A Touch of JavaScript
Create a script.js file and link it just before the </body> tag:
<script src="script.js"></script>
In script.js, try:
alert ("Thanks for visiting!");
You’ve just built a functioning, styled web page—with interaction.
Now What? Where to Go After Your First Page
So, you’ve built a page. What’s next?
Learn to Code at Your Own Pace
Start small with mini projects—like a to-do list or digital business card. Use platforms like CodePen, Replit, or Glitch to experiment online.
Understand Domains and Hosting
To make your website public, you’ll need:
A domain name (yourwebsite.com)
A hosting provider (like Bluehost, Netlify, or GitHub Pages)
Many beginners start with GitHub Pages because it’s free and doesn’t require advanced setup.
Try a CMS Like WordPress
If you want to build more without coding, platforms like WordPress or Wix let you design websites visually while still learning the ropes underneath.
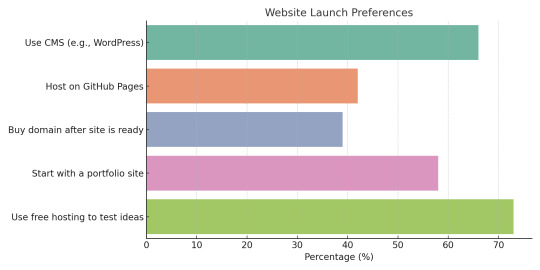
Wondering where to host or what platform to use next? Here’s what most first-time web builders decide:

Common Mistakes Beginners Make—and How to Avoid Them
Learning web development comes with a few bumps. Here are some common hurdles—and how to overcome them:
Overcomplicating too early Stick with HTML, CSS, and small JavaScript snippets until you’re comfortable.
Trying to learn everything at once Master one concept at a time. You don’t need to learn React or server-side code right away.
Ignoring practice Build small things regularly. Progress doesn’t come from watching videos—it comes from doing.
Giving up on errors Mistakes are part of the process. Use Google and developer communities like Stack Overflow to find answers.
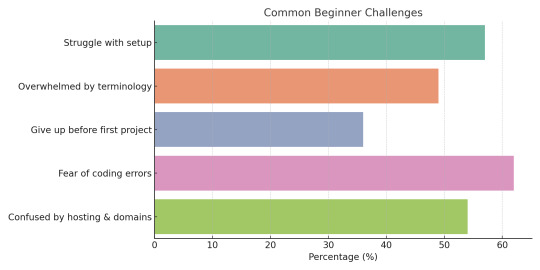
You're not alone. Here’s a look at the most common roadblocks new web developers face—so you know what to expect (and how to beat them):

Additional Resources:
Will Web Development Die in 10 Years? Here’s Why the Answer is No
Your Next Website Might Live in Your Glasses: The Rise of AR-Ready Web Design
The Cost of a Slow Website: Speed vs. Bottom Line
Affordable Website Design: A Startup’s Guide to Building a Strong Online Presence
Beginner Questions About Web Development, Answered Simply
1. Do I need to know coding to build a website?
No! Platforms like WordPress allow for visual building. But learning a bit of HTML and CSS gives you way more control.
2. How long does it take to build a basic site?
In a few hours, you can have a simple site with your name, info, and photos. With practice, you’ll get faster.
3. Is web development expensive to start?
Not at all. Most tools are free. You can learn and build for $0. When ready, domains and hosting cost under $100/year.
4. What’s the best language to start with?
Start with HTML and CSS. Then add JavaScript for interaction. That trio forms the front-end foundation.
5. Can I build a site on my phone?
It’s possible, but clunky. A computer makes editing easier and gives access to better tools.
6. What’s the difference between a website and a blog?
A website is a broad term—blogs are just one type. A blog focuses on articles; a site can do much more.
7. Will I need to update my website often?
That depends on the purpose. A portfolio may stay static. A business site should be updated regularly to stay relevant.
Final Thoughts: You’ve Already Started
If you’ve read this far, you’re no longer “thinking” about building a website—you’ve already started. You’ve seen how websites are made, tried a few simple lines of code, and explored where to go next.
The digital world isn’t closed off to non-coders. With the right mindset and resources, you can absolutely build something real, useful, and even beautiful. Start small, stay consistent, and don’t be afraid to experiment.
Who knows—today it’s a personal page. Tomorrow, it could be your business, your brand, or your new career.
“Bio:Maede is a content curator at UnlimitedExposure, a company dedicated to providing a wide range of digital marketing resources. Their expertly curated content helps both beginners and seasoned professionals stay ahead of industry trends. Whether you need beginner-friendly tutorials or in-depth analyses, UnlimitedExposure equips you with the knowledge to grow and succeed in today’s fast-paced digital world. Explore their collection to enhance your skills and stay competitive.
UnlimitedExposure Online is also recognized an Website Design Agency Toronto”
#web development services near me#web development firm#web development toronto#web development company#web development#Website Design Agency Toronto#Learn Web Design#Mississauga#Scarborough
0 notes
Text
Web Development in Toronto That Works—Beyond Just Aesthetics
Your website should be more than just pretty—it should perform! Pat’s Marketing offers data-driven web development in Toronto, ensuring speed, SEO, and conversions. Turn clicks into customers—book a consultation today.
1 note
·
View note
Text
Top Digital Marketing Agency in Toronto
#digital marketing#social media marketing#toronto#search engine optimization#emailmarketing#web development#best digital marketing company
3 notes
·
View notes
Text

Your Trusted Partner for Web Development in Toronto
Haya Solutions offers comprehensive web development services as a top Toronto Web Development Company. From design to deployment, we ensure your business thrives in the competitive digital space.
#Web Development Company Toronto#Toronto Web Development Company#Web Development Toronto#Web Development Company In Toronto
0 notes
Text

Unlimited Exposure provides comprehensive Web Development Toronto, creating custom, user-friendly websites that enhance your online presence. Their team specializes in responsive design, e-commerce solutions, and seamless integration, ensuring your site is optimized for performance and usability. Transform your vision into a functional website that drives engagement and conversions. Call Now 416-477-0594
0 notes
Text
How to Improve User Experience & Conversions from Your Website?

These days, having a visually pleasing website is insufficient. Companies have to make sure their websites have a flawless user experience (UX) and are convert-oriented. Whether you operate a national brand across Canada or a local company in Calgary, your online success will be much enhanced by making expert web development investments.
Specializing in Professional Web Development Services in Calgary, Website Design Services Canada, and Best Web design services in Canada, A Square V Solutions guarantees companies have exceptional digital experiences. We will discuss important techniques to maximize your website for more user involvement and higher conversion in this blog.
1. Give Mobile-First Design top priority
Ensuring a mobile-friendly website is not optional given more than half of web traffic origin from mobile devices; it is rather necessary. Web Development Agency Toronto can assist you to use a responsive design that fits several screen sizes, so guaranteeing a flawless browsing experience.
How to Optimize for Mobile:
- Use a responsive design framework like Bootstrap or CSS Flexbox
- Optimize pictures and media assets for faster loading
- Ensure buttons and links are easily tappable
- Implement a mobile-friendly navigation structure
By delivering a smooth mobile experience, you enhance user retention and conversions, since visitors are more inclined to engage with a site that is easy to use on their smartphones.
2. Improve Website Speed & Performance

A sluggish website is one of the biggest reasons users abandon a page. Studies suggest that even a one-second delay in loading time can impact conversions by 7%. Professional web development services in Calgary can help you optimize your site speed and performance.
Tips to Boost Site Speed:
- Enable browser caching and use a Content Delivery Network (CDN)
- Compress pictures without compromising quality
- Minimize HTTP requests by merging CSS and JavaScript files
- Optimize your web hosting provider for improved performance
A fast-loading website boosts user experience and keeps potential consumers interested long enough to take action.
3. Optimize Website Navigation
Your website’s navigation plays a key function in guiding visitors to important sections. If users struggle to find what they need, they are likely to depart without converting.
Best Practices for Smooth Navigation:
- Keep the navigation menu basic and intuitive
- Use clear call-to-action (CTA) buttons
- Implement breadcrumb navigation for easy tracking
- Ensure all links are functioning and route users to important pages
By streamlining navigation, you boost usability, making it easier for visitors to engage with your content and move toward conversions.
4. Optimize Website Navigation
Content is king, but only when it’s presented in a user-friendly manner. Your information should be easy to read, visually appealing, and arranged efficiently.
Content Optimization Tips:
- Use short paragraphs and bullet points for enhanced readability
- Include relevant headings (H1, H2, H3) for structured content
- Incorporate captivating visuals like infographics and movies
- Ensure text contrast and font size are adjusted for all devices
Well-structured content not only enhances user experience but also boosts your website’s SEO rankings.
5. Implement Strong Calls-to-Action (CTAs)
CTAs drive visitors toward conversions—whether it’s signing up for a subscription, completing a purchase, or contacting your business. Best Web Designing Services in Canada focus on strategically putting CTAs to improve user interaction.
How to Create Effective CTAs:
- Use action-driven language (e.g., "Get Started Today," "Book a Free Consultation")
- Place CTAs in high-visibility spots (above the fold, end of blog posts, sidebar)
- Make buttons stand out with contrasting colors
- Test different CTA placements and styles to enhance conversions
An optimal CTA ensures that visitors know the following steps, improving the likelihood of a successful conversion.
6. Enhance Website Security & Trust Signals

Security is a significant priority for users when engaging with websites. If visitors don’t feel safe, they will depart instantly, resulting to significant bounce rates.
How to Build Trust on Your Website:
- Install an SSL certificate for secure HTTPS browsing
- Display trust badges, certifications, and customer testimonials
- Ensure your checkout procedure (for e-commerce sites) is secured
- Provide transparent contact details and privacy policies
A secure website reassures users and encourages them to conduct transactions without fear.
7. Leverage SEO for Better Visibility & Traffic

A beautifully designed website won’t convert if consumers can’t discover it. Website Design Services Canada should contain search engine optimization (SEO) best practices to increase your site’s ranks.
SEO Optimization Strategies:
- Conduct keyword research to target relevant search terms
- Optimize title tags, meta descriptions, and URLs
- Implement internal linking to optimize website structure
- Publish high-quality blog content frequently
By combining SEO strategies, you bring more organic visitors to your website, boosting the odds of conversions.
8. Use A/B Testing for Continuous Improvement

Website optimization is a constant activity. A/B testing allows you to compare alternative versions of web elements (headlines, pictures, CTAs) to identify what performs best.
Elements to A/B Test:
- Different CTA locations and colors
- Page layouts and design elements
- Form lengths and button sizes
- Headlines and product descriptions
By regularly tweaking your website, you may improve user experience and boost conversion rates over time.
Conclusion
A well-optimized website is the key to enhancing user engagement and driving conversions. From Professional Web Development Services in Calgary to Website Design Services in Canada, having the proper team to build and maintain your website is vital.
At A Square V Solutions, we specialize in designing high-performance websites that not only look fantastic but also offer measurable results. Whether you require a Web Development Agency in Toronto or Best Web Designing Services in Canada, we have the knowledge to enhance your online presence. Ready to take your website to the next level? Contact A Square V Solutions today for a free consultation and let’s develop a website that converts!
#Professional Web Development Services in Calgary#Website Design Services Canada#Web Development Agency Toronto#Best Web Designing Services in Canada
1 note
·
View note