a blog where i can test themes and collect themes that i may use in the future, and also show my appreciation for tumblr’s talented theme creators. untagged posts are themes i might use on my main blog, while themes i might use for this blog or another sideblog are tagged #theme for sideblog.
Don't wanna be here? Send us removal request.
Text
Redirect your old tumblr links to your new url--the correct way!
A quick Google search told me that apparently no one knows how to do this properly :P You can redirect all your links from your old tumblr url to the same respective links on your new tumblr url (as long as you have your old url saved i.e. on a sideblog). This doesn’t just always redirect old links to your new tumblr’s homepage.
This is like going to: http://oddhouredproductivity.tumblr.com/tagged/tips (try it!)
and the URL automatically changes to: http://oddhour.tumblr.com/tagged/tips
If you’ve ever tried to find a post from someone’s old url on their new url, you know how annoying it can be.
How to use: Add this script either before your end body tag (</body>) or in the head section (<head></head>) of the tumblr where you saved your old URL. Change oddhour.tumblr.com to whatever your new URL is.
<script> /* redirect to new blog :: questions? ask oddhour on tumblr */ location.replace('http://oddhour.tumblr.com' + location.pathname); </script>
To add a delay before redirecting, refer to this post.
For a simple redirect theme like mine or for an example of this script in use (with delay), see the code here.
Have a question? First check the #redirect code tag.
17K notes
·
View notes
Photo

AUTOMATIC REDIRECT URL THEME preview // download
UPDATE (13. 2. 2014): fixed a problem if your tumblr blog gets redirected to .co.vu domain
Please do not copy, take and/or redistribute parts of the code
I am serious, I will recognize my code.
All questions regarding functionality and/or troubleshooting please refer here.
Like/reblog if you’re using, I am thirsty for notes.
Features:
Optional image: 128px wide - wil be resized
All colours can be customized, as well as other things
Theme will automatically redirect to new url.
Why is this theme so awesome and should definitely be used instead of other redirect url themes:
When I say AUTOMATIC REDIRECT, I literally mean fully automatic. Let me explain: Most of the times someone types is your old url and they get to the main page of your blog, then they get redirected to the main page of your old blog. Yes, I know, nothing groundbreaking. What is, however, groundbreaking, is that when that someone clicks a link that’s a permalink to one of your posts on your old blog, they don’t want to end up on the main page of your new blog. They want that one post. This theme will get them there (if that particular post/subpage still exists on your new blog, that is). And that’s why you should use it the next time you change your url.
If the post/subpage doesn’t exist on your new blog anymore (because you deleted it or remade blogs or whatever), they will see the Not found page on your new blog.
997 notes
·
View notes
Text

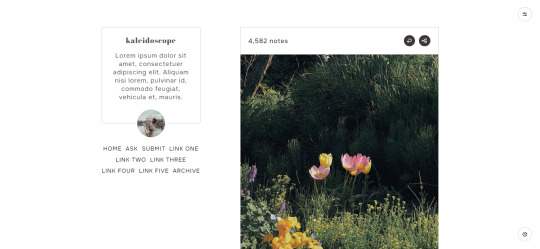
Theme — Kaleidoscope by tanaka-drew Preview/Download
This is a responsive theme.
Features:
70x70px icon image
custom blog title
five custom links
option for 450/500*/540px blog posts
option for multiple font families for heading and body
option for 1/0.9*/0.8rem body font size
option for 0.9/0.8*rem uppercase font size
option for hide tags*
option for show tags
back to top*
Notes:
* denotes default features.
This theme is NPF posts friendly. :D
Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
98 notes
·
View notes
Text


Theme 15: 12 Years by enbythemes preview | code
Thank you for 12 fantastic years. We truly went through so much together. It was an honor to grow up with you. ❤
What started out (over 3 years ago...) as a silly little idea turned into a somewhat therapeutic release during my grieving process earlier this year.
features and options:
100px icon with customizable shape: circle, rounded, or squared
Posts Sizes: 400px / 450px / 500px / 540px
Dropdown navigation with three custom links + endless with tumblr pages
Responsive
Light/Dark toggle
NPF support
Optional dark mode image filter(s) that slightly takes down the brightness
Optional rounded corners for a more softer look
notes:
the tumblr customization page is buggy. be sure to save and view on your blog before sending me any message about problems
disclaimer: this was never meant to be a "serious" theme and it still isn't. I obviously tried to make it a fully working theme but I have a feeling some things (particularly videos) might be wonky.
full credits in the code
137 notes
·
View notes
Text


theme 13 - daydreamin by @gloriapritchetts ♡
previews
static
features
read the pinned post on the preview!
guidelines
full rules and credits are listed here
please like/reblog if you like this theme!
message me if you have any issues or questions
tips ☕️ code + alt 📝
151 notes
·
View notes
Text


Theme — My Kink Is Karma by tanaka-drew Preview/Download
Features:
250x250px sidebar image
400x548px about image
custom blog title
custom blog subtitle
five custom links
search bar
about section with about title, about content, about info left, about info right**
option for 450/500/540*px blog posts
option for multiple font families for heading and body
option for 1/0.9*/0.8rem body font size
option for 0.9/0.8*rem uppercase font size
option for hide tags*
option for show tags
option for back to top*
Notes:
Inspired from my computer layout lmao.
* denotes default features.
** denotes default features that you have to edit directly into the code.
This theme is NPF posts friendly. :D
Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
67 notes
·
View notes
Text


theme 14 - birds of a feather by @gloriapritchetts ♡
previews
static
features
read the pinned post on the preview!
guidelines
full rules and credits are listed here
please like/reblog if you like this theme!
message me if you have any issues or questions
tips ☕️ code + alt 📝
165 notes
·
View notes
Text

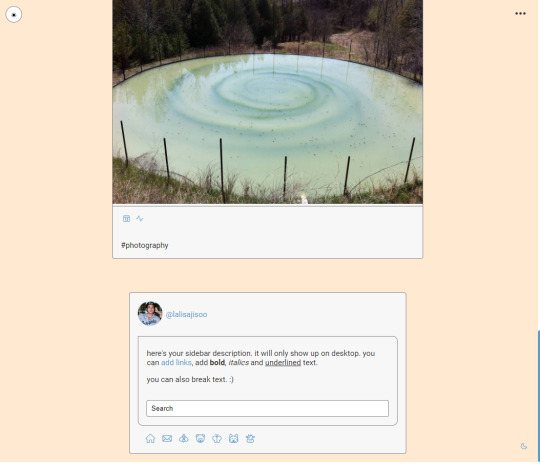
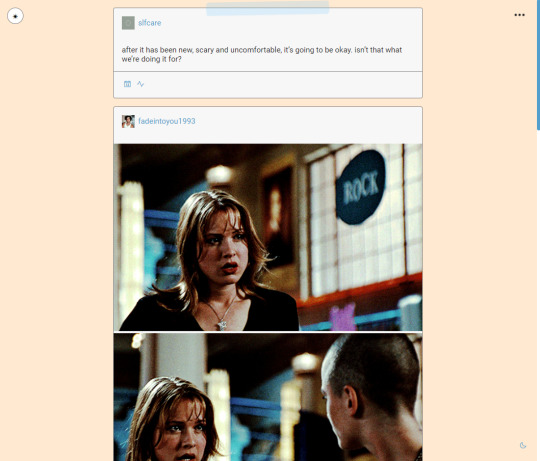
theme thirty-one ♡ by userbru live preview | code | support me on ko-fi?
pretty minimal & simple theme, not a lot of customizations necessary <3
540px posts
300px sidebar
5 sidebar links
optional title
custom desktop description
made with the npf based template by @eggdesign
+ credits on code
if you want to change the sidebar links icons, head to cappuccicons.com, find the icon you want, and on the HTML (under ), ctrl+f, find the icon you want to replace, and on the line of code replace the name of the icon with the new one you want (keep the hyphens).
recommend doing a theme reset before installing this theme!
I am accepting theme commissions. for more information, DM me here or on my main (@fadeintoyou1993) here is a master list of all my themes with the npf fix.
393 notes
·
View notes
Text


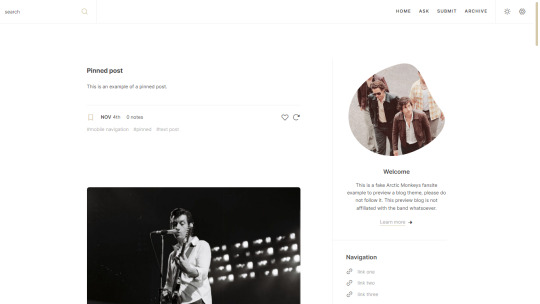
Brasch— a responsive, single-column fansite theme
Static previews: - Preview (1) - Preview (2)
Download code: GitHub
This fansite theme, is a single-column Tumblr theme with a left or right sidebar), and a Google font of your choosing. Full support of npf posts. to edit affiliate links you will need very basic html knowledge, but all is explained below and in the code. Everything else can be changed directly in the customization panel!
Read features and notes below the cut - please read through thoroughly before sending me a message with a question.
Basics:
Customize colours for dark and light mode
Customizable post margin
Custom about title box
Custom about description box
Custom read more link in about section.
Select font-size (11-18px)
Select Post-width (350-540px)
Select photoset gutter (1-4px)
Select displayed tags or upon a toggle
Select post info displayed as text or icons
Toggle between sharp or round corners on content and/or photos
Note: Everything can be changed in the customization panel - EXCEPT for affiliates. You can toggle off/on each section of boxes
Navigation: An unlimited display of native Tumblr pages in the sidebar. Learn how they work in my FAQ here. Custom home archive + ask + submit titles in the top bar.
Sidebar Image: Choose between the sizes 100px,150px, 200px or 255px. Choose a shape between square, rounded, circle or blob.
Dark Mode: If you decide to offer dark mode, it detects if visitor’s operating system is on dark mode, and displays that choice at the first visit - of course with the option to toggle the other mode on/off.
Change icons: in updates box / events box / social media in the footer, you can change the icons . Go to phosphoricons.com and simply copy the name of the icon like so, (into the in the corresponding text box)


Members box: Will update automatically as you add or remove members. To hide the apply-icon link, simply remove the text in the Members Apply URL text box.
Updates box: 4 updates, to hide one, simply delete the text in the field corresponding. To change the icons please see above.
Events box: 4 events, to hide one simply delete the text in the description box, ie. Event 1 Description. To change the icons please see above.
Projects box: 3 projects, with the ability to add more manually if desired. To do so, search for *PROJECT BOX TEMPLATE* in the code. To hide a project delete the text in the project title. An optional image for each project can be uploaded right at the top of the customization panel below Sidebar Image.
Affiliates box: To hide the apply-icon link, simply remove the text in the Affiliates Apply URL text box. To edit the affiliates, search for *AFFILLIATE SECTION* in the code and follow the instructions.
Quote box: the source text box is optional. and you can of course toggle off the entire quote section as well.
Site info box: the established date, founder and tracked tag is all optional.
Footer disclaimer: your disclaimer about the blog is placed in the footer of the site. alongside with the search bar, it isn't optional so please do fill out some information.
Footer social links: Upt to five links. To change the icons please see above under change icons.
Custom /submit page text: Here you can write about members/affiliate applications and such. Will only appear on /submit page. html and links allowed. Can be hidden if you simply delete the text in the corresponding fields.
Custom /ask page text: Here you can write a note for people sending asks. Will only appear on /ask page. html and links allowed. Can be hidden if you simply delete the text in the corresponding fields.
Other:
Via/source links are on permalink pages
author of who posted/reblogged the post is on permalink pages
to hide the archive link, simply delete the text in the field.
Submit-link and ask-link only shows if toggled on in your blog’s settings.
Credits
591 notes
·
View notes
Text


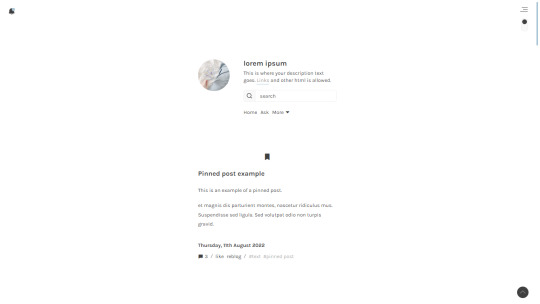
Sevens — a minimalistic and responsive, single-column theme
Static previews: - Preview (1) - Preview (2)
Download code: GitHub
This is a single-column Tumblr theme with a sidebar (header or right or left positioning), with a Google fonts of your choosing. Full support of npf posts. Optional dark/light mode toggle available.
Read features and notes below the cut
Customize colours for dark and light mode
Customizable post margin
Custom title
Custom description
Select font-size (11-18px)
Select Post-width (350-540px)
Select photoset gutter (1-4px)
Select post info displayed as text or icons
Toggle tags hidden behind a toggle
Toggle to hide tumblr controls behind icon
Toggle between sharp or round corners on content and/or photos
Toggle between displaying or hiding Tumblr controls behind an icon.
Toggle optional update tab
Navigation: An unlimited display of native Tumblr pages within a dropdown.Learn how they work in my FAQ here. Custom home archive + ask titles. If you wish to just display all links, delete the text in the toggle label text field.
Search bar: The search bar will automatically be hidden if you have the option to discourage searching your blog from search results enabled. Go to your blog’s settings to do so.
Sidebar Image: Choose between the sizes 60px, 80px or 100px. Choose a shape between shapes square, rounded, circle or blob. Separate icons for light and dark mode! But If you want the same icon, simply upload it twice.
Dark Mode: If you decide to offer dark mode, it detects if visitor’s operating system is on dark mode, and displays that choice at the first visit - of course with the option to toggle the other mode on/off.
Update tab icon change: To change the icons in the update tab, go to phosphoricons.com and simply copy the name of the icon like so:

Into the corresponding field:

Notes:
Via/source links are on permalink pages
to hide the archive link, simply delete the text in the field.
Submit-link and ask-link only shows if toggled on in your blog's settings.
Credits
484 notes
·
View notes
Text



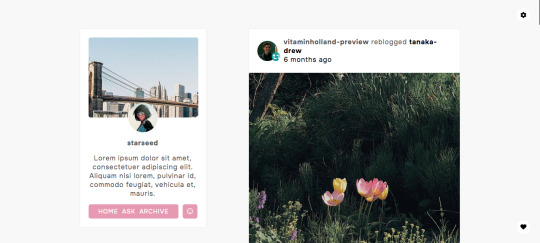
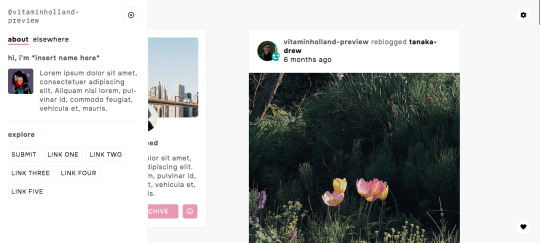
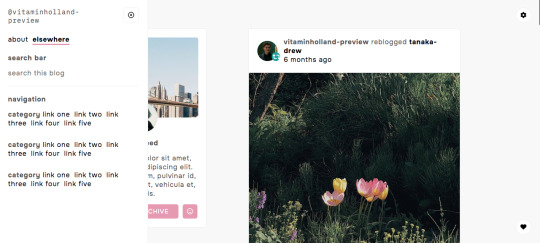
Theme — Starseed by tanaka-drew Preview/Download
A responsive theme.
Features:
260x190px sidebar image
70x70 icon image
custom blog title
five custom links
about section (with 60x60px about image)**
tags section**
search bar
option for 450/500*/540px blog posts
option for multiple font families for heading and body
option for 1/0.9*/0.8rem body font size
option for 0.9*/0.8rem uppercase font size
option for hide tags*
option for show tags
back to top*
Notes:
This is my gift for you all this coming holidays. <3
* denotes default features.
** denotes sections where you have to go into the code to edit.
This theme is NPF posts friendly. :D
Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
Support me on Ko-Fi.
313 notes
·
View notes
Text


Theme — Holiday by tanaka-drew Preview/Download
A revamp of an old theme called Bittersweet.
Features:
220px x auto height sidebar image
custom blog title
five custom links
search bar
option for 450/500*/540px blog posts
option for multiple font families for heading and body
option for 1/0.9*/0.8rem body font size
option for 0.9*/0.8rem uppercase font size
option for hide tags*
option for show tags
back to top*
Notes:
This is my gift for you all this coming holidays. <3
* denotes default features.
This theme is NPF posts friendly. :D
Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
Support me on Ko-Fi.
52 notes
·
View notes
Text




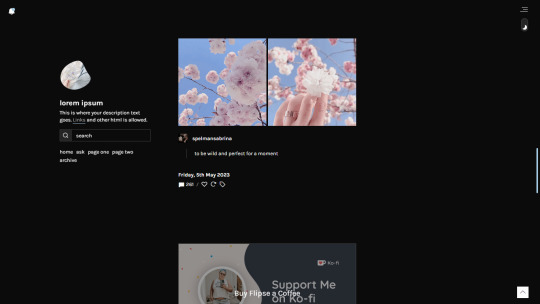
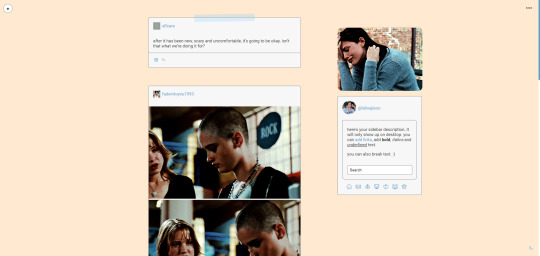
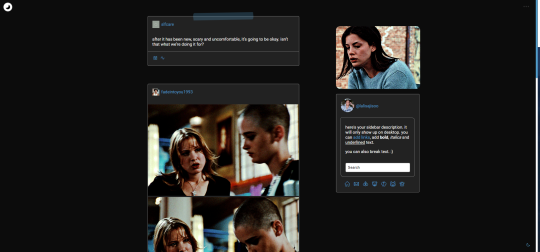
theme thirty-two ♡ by userbru live preview | code | support me on ko-fi?
minimal responsive theme with night mode (bottom two screenshots show the layout on smaller screens)
540px posts
300px sidebar
7 sidebar links
custom desktop description
very few color customizations needed
base code made using @eggdesign's buildatheme :)
+ credits on code
if you want to change the sidebar links icons, head to cappuccicons.com, find the icon you want, and on the HTML (under ), ctrl+f, find the icon you want to replace, and on the line of code replace the name of the icon with the new one you want (keep the hyphens).
recommend doing a theme reset before installing this theme!
I am accepting theme commissions. for more information, DM me here or on my main (@fadeintoyou1993) here is a master list of all my themes with the npf fix.
402 notes
·
View notes
Text


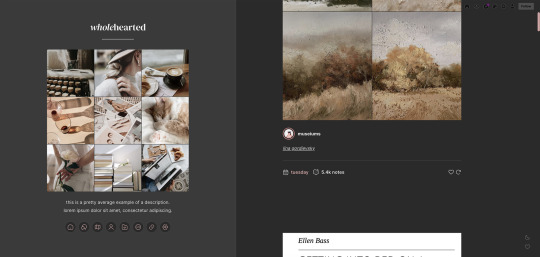
moodboard by @softcodes
preview / code
single column theme with a sidebar featuring a moodboard! there are nine 125px images. i suggest using a website like unsplash (free to use) to find images and crop them into squares. you can upload images that aesthetically go together, or there is a "pale images" option which will take some of the saturation out of the photos and make them match a little bit more, aesthetically.
five post sizes, any google font for the body text and title text, five custom sidebar links. custom title and description. this theme uses the iconsax icon font, and you can find more icons for the sidebar links here.
some aspects of this theme might look wonky in the tumblr preview but will look fine on the actual blog! all sidebar images in preview via unsplash. (full list of credits here.)
pls let me know if you find any bugs! would appreciate a like/reblog if you use :)
647 notes
·
View notes
Text




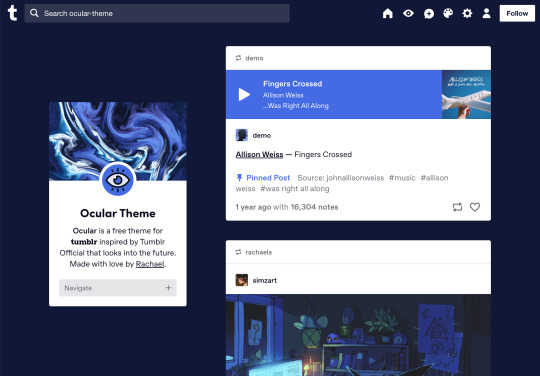
Ocular — Version 3
Preview // User Guide // More Info & Install
your favorite sidebar theme just got an upgrade, babeyyy
I went to update Ocular to make it NPF post-compliant and then my hand slipped and I redesigned the whole thing lmao. here's a brief update about Ocular 3; if you're looking for a full list of changes between versions 2 and 3, click the "Read More" below)
Ocular comes with the following features:
Colors: easily change the color scheme of your sidebar and posts using any colors you want
Post sizes: 400px, 500px, 540px, 600px, 700px
Sidebar: can be on the left, right, or above the posts. pick from a list of sidebar sizes, header image heights, and avatar shapes
Fonts: 20 different fonts, sizes 13px to 18px
Background: solid, gradient, full-size image or repeating image
Links: choose either regular navigation or drop-down navigation. unlimited custom links (visit the help desk FAQ for a tutorial) and ability to rename home, ask, submit, and archive links
Endless scroll, custom ask box text, Tumblr's full-width controls and search bar, optional header, avatar, and favicon images
if you already have Ocular installed, version 3 should be coming at you as soon as the update passes the theme garden. if you installed this theme with GitHub, you'll have to re-install manually.
now let's get to the fun stuff. what's new in version 3?
wow, do I have some updates for you!
1. goodbye color schemes, hello post background and text colors
you can now directly control the color of the posts rather than relying on color schemes to do it. want your posts to be a very specific shade of navy? all yours, buddy. go wild (make sure it's readable tho)
2. hello, color schemes! wait I thought we got rid of that guy
a lot of the color schemes I made became redundant now that the new post background/text color options exist. if you were married to the old color schemes, all of them can be recreated using those options. so the new color scheme options are as follows:
"My colors" — uses the colors you picked for post background/text
"Light preset" and "dark preset" — sets the posts to white with black text, or off-black with white text
"Translucent" — uses the colors you choose for post background/text, but makes the post backgrounds semi-transparent. there are NINE different translucent color schemes, ranging from 90% (only slightly see-through) to 10% (VERY see through)
3. navigation dropdown option
you can either use the sidebar links like they were before, or you can turn them into a cute little dropdown (helpful if you have lots of links or links with long titles!) you can enable this using the "use dropdown navigation" setting. you can also customize the label for the dropdown using the "dropdown menu label" setting. for instance, the dropdown on my blog currently says "oooh you wanna click me"
4. RIP google fonts I always hated your load times
decided to stop using Google Fonts and instead I'm providing the font files directly in the code. this will help speed up load times drastically when using custom fonts, plus I don't have to use Google. win-win! there's quite a bit of coverage overlap with the old fonts, but some of them that were too similar to each other got the ax. I also added all of the system fonts as options (hit classics like Arial, Georgia, and Comic Sans MS are now available TO YOU!)
5. more layout, sizing, and spacing options
the sidebar used to be either on the center-left, center-right, or above the posts; now it can go in the top-left or top-right! you can now control the border radius on the posts and sidebar. the header height, sidebar width, and post spacing all have additional options.
6. some options have been renamed for additional clarity
"background color 1" -> "background color"
"background color 2" -> "gradient background color"
"background" -> "background style"
"font override" -> "use body font everywhere"
"title" -> "sidebar title"
"description" -> "sidebar description"
"ask box text" -> "custom HTML above ask box"
7. removed some options
you win some, you lose some. I removed the uppercase sidebar links, theme credit, and inline media spacing options, mostly for redundancy reasons or because they produced unclear results.
8. as previously stated, now NPF-compliant
Ocular was ALMOST compliant with Tumblr's new post format, but had a few tweaks that needed to be ironed out. they're now ironed.
9: now user-friendly right out of the box
I updated the default color and content options, so new users installing this theme will have a much easier time using and customizing it immediately. no more ugly ass green background!
10. and finally, new JS
I had to rewrite some of the javascript for this theme, which turned into me rewriting ALL of the javascript. doing so meant that I could eliminate dependencies on third-party JS libraries and run the whole thing on plain JS. that should improve load times!!
bonus: custom CSS can do some nifty stuff now
want to change the size of your avatar? you can do that now! just do this to your Advanced > Add custom CSS section


super helpful if you're using the Avatar shape: Uncropped setting and you need your image to be a specific size (like a pixelated GIF)
for more info, check out the Ocular user guide. thanks for reading my updates!! hope you all have a fantastic start to your 2024 ❤️
595 notes
·
View notes
Text


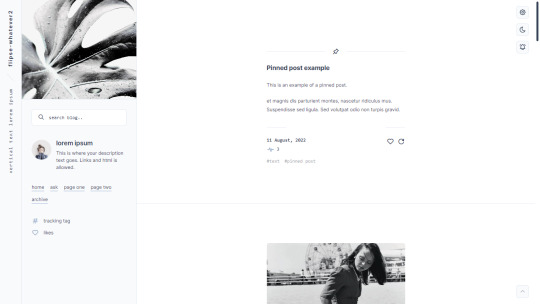
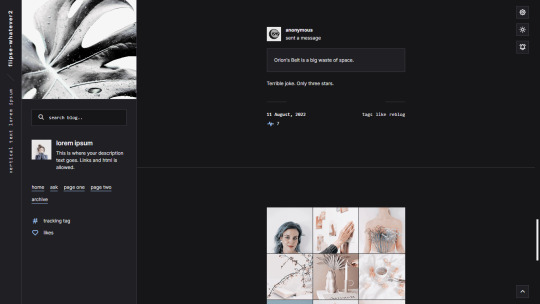
Suburban— a responsive, single-column theme with a full-length sidebar
Static previews: - Preview (1) - Preview (2)
Download code: GitHub
This is a single-column Tumblr theme with a full-length left sidebar and two Google fonts of your choosing. Full support of npf posts. Optional dark/light mode toggle and update tab available.
Read features and notes below the cut
Customize colours for dark and light mode
Customizable post margin
Custom vertical text
Custom title
Custom description
Custom statistics (in sidebar)
Select font-size
Select Post-width (350-540px)
Select photoset gutter (1-4px)
Select post info displayed as text or icons
Toggle to hide Tumblr controls behind icon
Toggle between sharp or rounded corners on content
Toggle between sharp or rounded corners on photo(sets)
Toggle optional update tab
Navigation: An unlimited display of native Tumblr pages.. Learn how they work in my helpdesk here. Custom home + ask + archive link labels.
Search bar: The search bar will automatically be hidden if you have the option to discourage searching your blog from search results enabled. Go to your blog’s settings to do so.
Sidebar header image: 290x250px. This header image is also optional. Separate image for light and dark mode, but If you want the same photo, simply upload it twice.
Sidebar Image icon: 50x50px. Choose a shape between shapes square, rounded, circle or blob. Separate icons for light and dark mode! But If you want the same icon, simply upload it twice.
Dark Mode: If you decide to offer dark mode, it detects if the visitor’s operating system is on dark mode, and displays that choice at the first visit - of course with the option to toggle the other mode on/off.
Icon change for update tab and sidebar statistics: To change the icons, go to https://tabler.io/icons and simply copy the name of the icon like so:

Into the corresponding field:

Notes:
Via/source links are on permalink pages
to hide the archive link, simply delete the text in the field.
Submit-link and ask-link only shows if toggled on in your blog's settings.
Credits
960 notes
·
View notes
Text




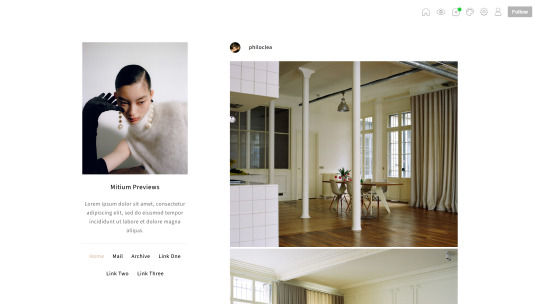
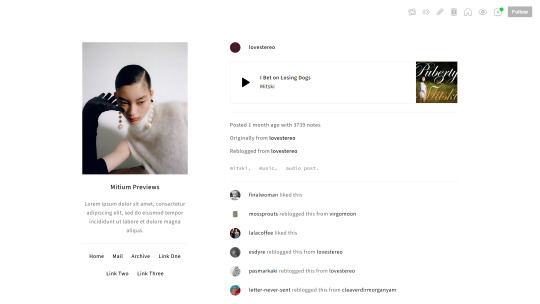
Amethyst 2.0 by Mitium
Preview Download (Ko-fi)
A minimalist and responsive one-column Tumblr theme, designed to fully support NPF and provide complete customization options.
Please reblog or like if you use 😊
357 notes
·
View notes