Practice - Context - FMP - D&AD - Craft - Clerkenwell - Unheard Voices - Mumedi - Final Summary
Don't wanna be here? Send us removal request.
Text
FMP Final Summary
Concise description of the project
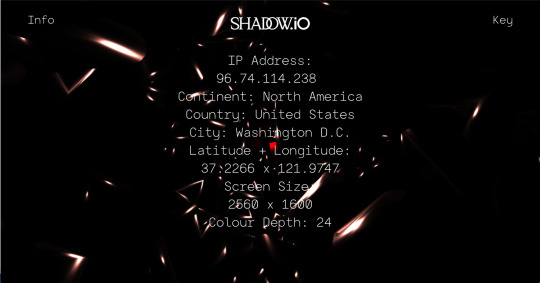
A tool to encourage mindfulness and awareness when using the internet.
A list of your submission elements
A website - www.alexleeder.co.uk/shadowio
Two typefaces with specimens, one that was created for the logotype, the other for the website itself.
Key things you learned from doing the project
Coding for web development, HTML, CSS, PHP, Javascript, jQuery, three.js, a bit of webGL.
Making a website work across multiple devices.
My type design skills definitely improved.
Asking a lot of different people (especially non-designers) for feedback, something I usually avoided before.
Any opportunities you had to liaise or show your work to other designers, thinkers, professional bodies
I got some good feedback from Matt and Joel of Array.
Any opportunities you had to test your work, and/or elicit feedback from your audience
As my website relies on the data from the users phone or laptop it was really important for me to get a load of people to try it out. This included people from uni, but also people from outside who were in other countries, to make sure all the location-based variations were working well, as well as to make sure the site looked good on different phone screens.
Ways in which your project might influence your future, career or ongoing learning
I definitely see type as a major part of my practice, so designing at least one typeface for my FMP was something that was really important to me. I really like having coding/web stuff as a tool that I can use, even if I don’t really want to become a proper web developer or anything. I like seeing code on a similar level to Illustrator or Glyphs, where it’s just a method for making what I want to make, but not something I necessarily want to base my practice around. Making predominantly digital work this year has made me want to do some more print now.

0 notes
Text
Revised FMP Proposal
Project Summary
Creating a tool to promote mindfulness when using the internet.
Context
People are starting to worry about how their reliance on the internet is affecting their lives. There’s a lot of talk about the way social media impacts our world view and mental health etc. There is worry about how moodboarding sites and blogs impact creativity. Issues like data leaks and the recent Facebook scandal have also made people more aware about the way companies collect their data. It seems like people want to be more aware of what data they’re putting out, and what data websites and companies might have about them.
Research Focus
Data and code. What information is available to the websites we visit? What is our relationship to these tools we use everyday? How can we be more aware of it?
Audience
Anyone who uses the internet.
Media
Code, HTML/CSS/Javascript/Three.js/webGL
Outcome
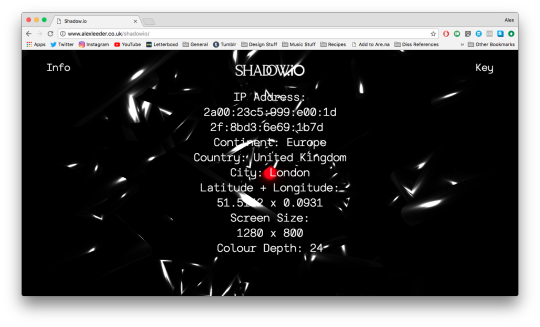
A website that feeds the information that your phone or laptop makes available to the website you visit back to you. The background generates live based on this information so is individual to the user. Two typefaces have also been designed, one for the logotype, one for the text on the site itself.
Professional Practice
Joel and Matt of Array
0 notes
Text
FMP: Getting the Data
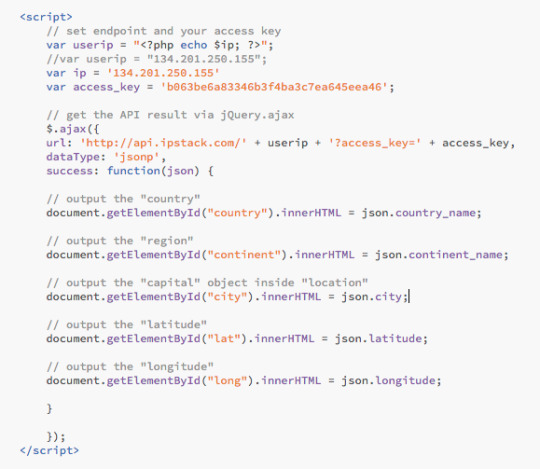
This is all my code for fetching the users data. This top part uses PHP to echo (just repeat basically) the users IP, so that it can be turned into a Javascript variable called “userip”. That variable is then sent through the API I’m using called IPStack, which can return a bunch of information regarding the users IP.

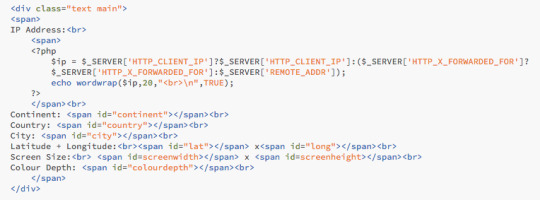
This second part is the HTML of the text itself. It also includes the original bit of PHP that is used to fetch the users IP to begin with. You can see that the text is generated within all these spans based on what the Javascript says the values are.

0 notes
Text
FMP: Are.na Channel
At the beginning of the Easter holidays I made an Are.na channel to keep track of all my links and references for my FMP, so I thought I’d link it here.
https://www.are.na/alex-leeder/fmp-research
Early on I was using it for visual research but towards the end it was mostly a place to keep all the technical stuff and tutorials etc to make sure I could always access them. There’s a lot of like github and stack overflow etc as they’re usually the best place to find answers to coding questions.
0 notes
Text
FMP: Sending It Around
I’ve sent my site to a few people to make sure all the code works. It turned out that I’d had the City bit set to feedback the Capital City of the country they were in, but I’d only sent it to people in Capital Cities so it hadn’t come up. I then sent it to someone who is in San Francisco, but the website said they were in Washington DC, this was how I knew there was an issue. It was easy to fix though so it’s fine.
It was described as “pretty cool” and a “nice idea”.

0 notes
Text
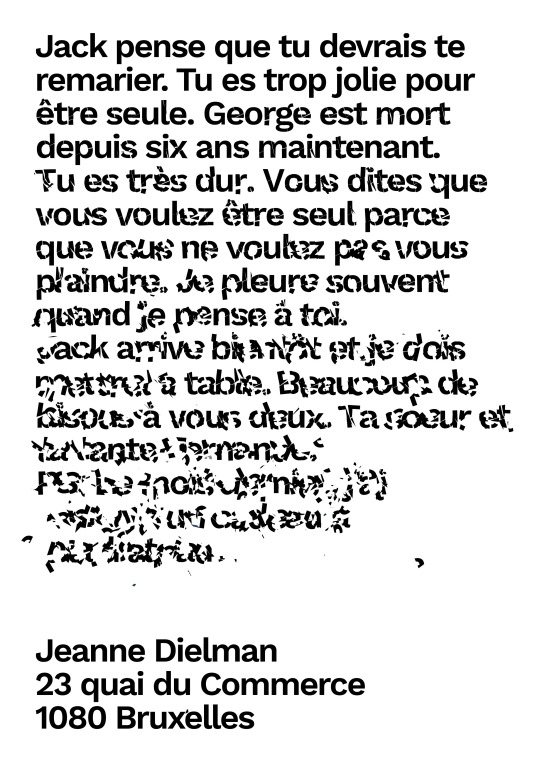
Unheard Voices: Further Changes
After originally finishing my Unheard Voices project I felt that the sense of time and the action of the fracturing could be better communicated using motion. In the feedback from tutors and from other people who saw it, it seemed people would have liked to see the letters breaking apart, rather than seeing still images of them at various stages of breaking, as was put in the poster. I’m still pleased with the poster, I think that the text slowly shattering through the paragraph communicates the sense of time well, but I did think a short video would accompany the poster well.
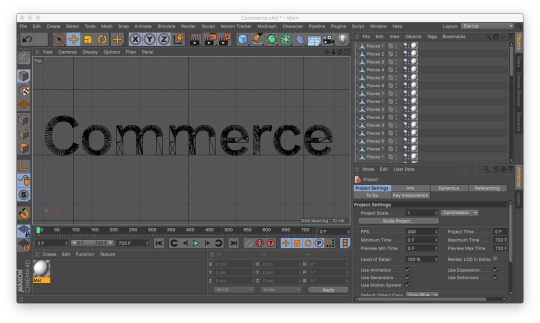
I decided to use some of the Cinema 4D experiments I’d made when creating the letterforms seen in the poster to make a short video showing the letters fracturing. I made a bit of a soundtrack using some nice moody ambient sounds as well as some of the noises from one of the kitchen scenes from the film.



I did originally have some nice close ups of the letters, but because I’d done this by just rendering a very large version of the original shot out of Cinema 4D, so that I could zoom into it, the version with these close ups just wouldn’t render out of After Effects. I should have really predicted that my 2013 minimum spec macbook wouldn’t be able to handle 16000x9000 pixel footage, but anyway.


This turned out well I think. I would have preferred it with the close ups, but I think having longish single shots suits the tone of the film, which is made up of many long shots. There are shots where the white on black shattering thing is actually quite striking, the one with the 23 being my favourite I think. Giving the letters plenty of black space around them was a good shout as well I think, gives a nice sense of the void.
0 notes
Text
Clerkenwell: The Design
This is the final design, made up of all the letters. It had to be this pink colour to fit in with the festival’s brand guidelines. I think the grid works, the squares are as far apart as they should be.


1 note
·
View note
Text
Clerkenwell: The Cs
After my day out in Clerkenwell I took my 8 favourite letter Cs and recreated them in Illustrator. I think I got some nice variety in levels of contrast, dimensions and proportions. They cover a pretty large range of styles and time periods, from the old stone carved stuff to the modern blackletter from a sticker on a lamp post.








0 notes
Text
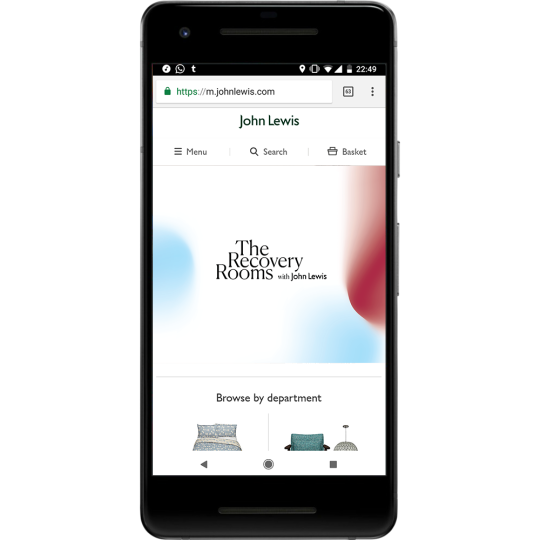
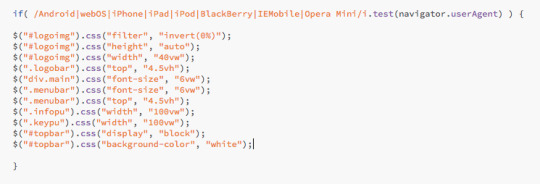
FMP: Other Phones Fix
To address the issue of the website looking weird on other phones, I changed the code so that it was based on the viewport width, rather than the height. This seemed to work better, it looked good on my phone, and on the friends phone who originally sent me the screenshot that had the logo and the “info” and “key” buttons clashing, all too big.

0 notes
Text
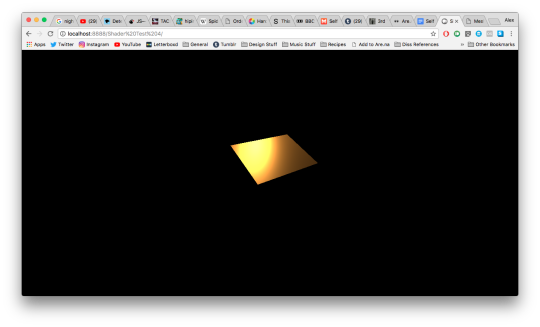
FMP: Three.JS First Attempts
I’ve been messing around with Three.js, which is a Javascript that uses webGL, perfect for this project. I’m mostly just getting to grips with how you build shapes, and then what you can do with them. Similarly to the two kinds of shaders in proper webGL, you have two parts in three.js when building a shape. You have the mesh, which is essentially a wireframe, made up of various points, forming various triangles in classic computer graphics style, and then you have your material, which is what you put over that mesh so that it’s visible.
Below I’ve made a couple different box meshes, and then experimented with the different materials you can put on top of them. There’s a load of different kinds of materials and then various attributes that you can change and apply to that material to get it to react differently to light. There’s a type of material that I really like called a toon material, which basically makes your object react to light in a kind of cel shading way, hence the “toon”.







0 notes