Photo

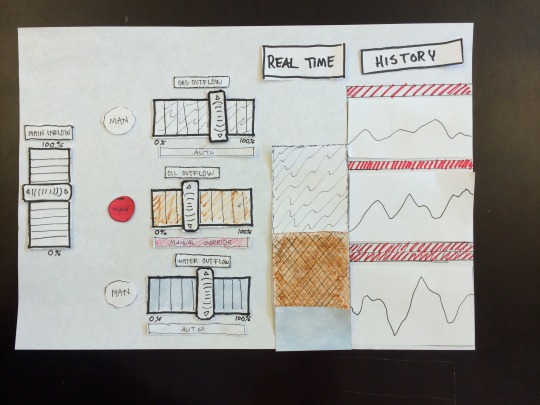
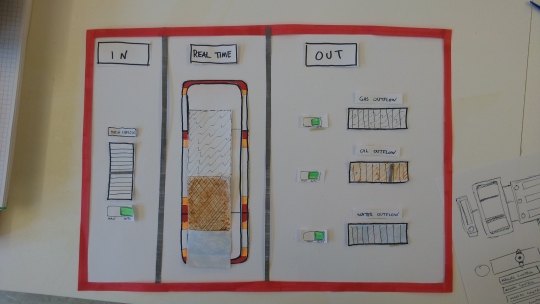
Hei bloggen! Første papirprototype av styrings- og overvåkningssystem av oljeseparatortank <3
0 notes
Text
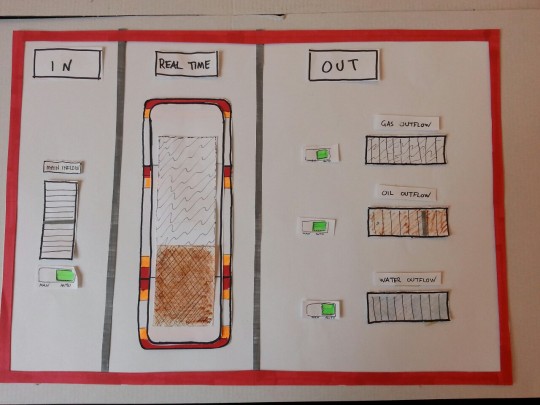
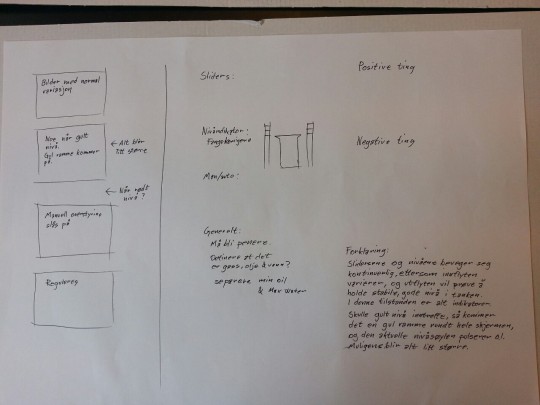
Forklaring av første papirprototyp
Hei bloggen!
Ok, så vi ønsket å finne en lett forståelig måte å visuelt fremstille innholdet i oljeseparatortanken, for bedre å kunne ta gode avgjørelser i en kritisk og stressende situasjon.
Nivåindikator, nåtid
Søylen med blått, brunt og grått representerer henholdsvis vannivå, oljenivå og gasstrykk. Dette forholdet vil styres automatisk til vanlig, og nivåene vil gå litt opp og ned. Nivåene logges i grafen til høyre. Dette er nyttig informasjon for å kunne lære seg hvordan de tre faktorene (vann, olje og gasstrykk) påvirker hverandre, og med litt trening vil man etter hvert kanskje kunne forutsi problemer.
Vi valgte å representere gass på samme måte som vann og olje, til tross for at væske og gass har to forskjellige naturer. Dette gjør at vi lettere kan se sammenhengen mellom de tre, i og med at de alle påvirker hverandre. Økt veskemengde vil for eksempel øke gasstrykket. Dette tilsier også at en for eksempel kan redusere gasstrykket ved å redusere vannmengden.
På historiegrafene til høyre vises også faresonene og topp- og/eller bunngrensen til de tre. Vi har lagt inn toppgrense for gass og olje som egne streker med egne faresoner. Maksnivå for vann sammenfaller med minimumsnivået for olje. Men de to har forskjellig faresone, henholdsvis under og over.
Når et av nivåene nærmer seg kritisk nivå vil det aktuelle nivået blinke i skravert rødt (ikke for flashy og forstyrrende), og det er på tide å overstyre automatikken.
Regulering
For å stabilisere nivået igjen, må operatøren åpne eller lukke ventiler manuelt. Det gjøres med sliderne (outflowregulatorene) til venstre. Fargekoding gjør at man tydelig ser hvilke slidere som påvirker hva. Sliderene vil også kontinuerlig bevege seg ettersom det automatiske systemet regulerer dem. Så ved en overstyring så må en trykke av automatikken på en slider, og justere den manuelt.
Når man trykker på overstyringsknappen for en regulator, så vil knappen lyse rødt, og under slideren vil det stå at den er på manuell. Dette har vi gjort litt overtydelig for at en skal huske å sette den tilbake på auto når en er ferdig. Vi valgte å ha en knapp til denne overstyringen i stedet for å bare regulere den direkte, fordi da ville det bli vanskelig å kontrollere når det automatiske systemet ville slå inn igjen.
Sliderene har vi satt til å regulere utstrømmning/utpumping i prosent. Det vil si at 0% er helt lukket ventil, og 100% er helt åpen. For å unngå problemer i en stressende situasjon har vi valgt å plassere sliderne horisontalt. I en vertikal possisjon så vi større mulighet for mistolking av om f.eks. oppover på slideren betyr øking av nivå, eller øking av utstrømmning. Med liggende sliders slipper vi det problemet, og utnytter i tillegg den etablerte (vestlige) måten å tenke at en bevegelse fra venstre mot høyre betyr noe positivt/økning. Med tydelig labeling av sliderne (OUTFLOW) eliminerer vi ytterligere sjansen for misforståelser. Uten label kunne 100% blitt tolket som 100% stengt. En Outflow på 100% derimot kan vanskelig tolkes som en stengt ventil. (I kulturer der bevegelse mot venstre forbindes med økning kan slidergrensesnittet enkelt endres til å fungere motsatt.)
Hovedinnstrømningsregulatoren er tenkt ganske lik som de tre andre sliderne. Men her reguleres innstrømmning og ikke utstrømmning, derfor har vi valgt å plassere den vertikal for å vise at det er forskjell.
0 notes
Photo

Hei bloggen!
I dag fikk vi et nytt gruppemedlem. Ole Torjus heter han. Han studerer musikkteknologi, og tilfører sweet tverrfaglihet i gruppa. Vi brukertestet grensesnittet vårt på ham, og han hadde mange gode innspill. F.eks:
Outflowregulatorene var ikke så intuitive som vi håpte. Det hadde kanskje noe å gjøre med at labelen over regulator-sliderne ikke ble registrert av testeren.
Faresonene ble ikke oppfattet som faresoner, men som skillelinjer.
Den runde, røde knappen for manuell overstyring ble registrert som en “panikknapp”, og testeren vegret seg for å bruke den.
Vi modifiserte grensesnittet på bakgrunn av disse observasjonene: Vi forandret den manuelle overstyringsknappen, til å bli en toggle-knapp, og faresone-grafikken forlengte vi ut til tanknivågrafikken. Vi prøvde med forskjellige navn på outflowregulatorene. Dette for å se om det hjalp på mappingen av sliderne opp mot tanknivågrafikken.
Under brukertesting ute i gangen med randoms fra IPD, fant vi ut at det var utfordringer med leseretningen i grensesnittet. Vi justerte det slik at innflodsregulatoren ble helt til høyre, så tanknivågrafikken, deretter outflowregulatorene. “Inn —> tank —> ut”. Dessuten fjernet vi history-området. Leseretningsmessig burde det stå helt til venstre, men da ble det veldig langt unna tanknivågrafikken som faktisk logger nivået, og sammenhengen ble ikke like god. Historikken kan eventuelt plasseres på en annen skjerm
Vi så dessuten at mange ønsket å regulere outflow uten å gå via manuell overstyring. Vi tenker derfor å la manuell overstyring aktiveres i det man (dobbel?)klikker på regulatoren, og så stille den tilbake til auto ved å dobbelklikke på den igjen.
Nå gjenstår det å digitalisere herligheten. <3 <3 <3333
0 notes
Photo


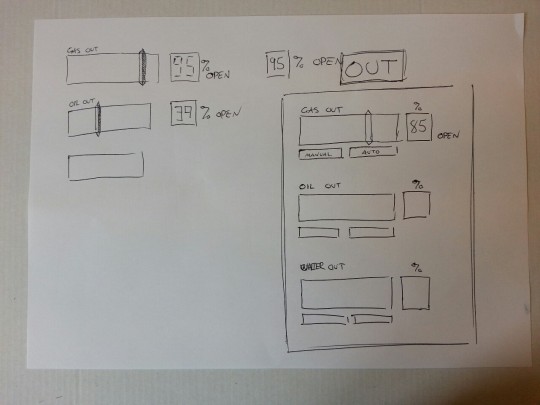
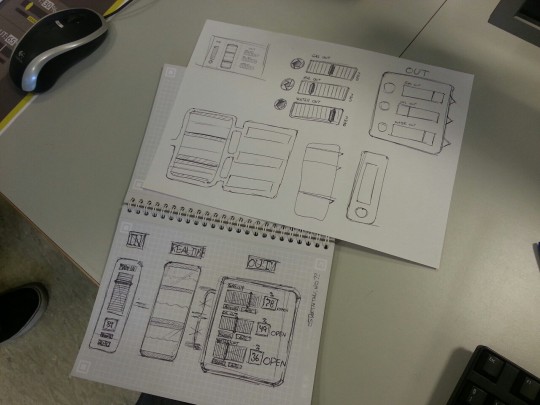
Litt rådata og notater fra brukertestinga i dag.
Vi ser at flere av de samme problemene går igjen hos de forskjellige testene:
1. Hvilken retning skal man skru på sliderene for å justere outflow? Flere blir forvirret og vi får tilsynelatende breakdown her, noe som er veldig negativt i en slik hastig situasjon. Hvordan kan vi gjøre dette enklere?
Også vanskelig å forstå konseptet med manuell eller automatisk styring av outflow.
2. Koblet til samme problemet er også den observasjonen som går på at testerne ikke leser på labelsene vi har satt opp for hva de forskjellige kontrollerene gjør.
"Ååja, det var outflow!" - brukertester.
3. Faresonene på "realtime"-oversikten av forholdene blir mistolket som dekorasjon og ikke faresoner man skal ta hensyn til. De ble også sett på som "optimalnivå".
Generelt vil også brukertesterne bare justere sliderene direkte ved å flytte på dem og ikke skru over på manuell overstyring for å kunne gjøre det, gjennomgående tendens.
Nå er det tid for å ta disse observasjonene til betraktning og gå tilbake for å redesigne og finne bedre løsninger som fjerner disse misforståelsene!
0 notes
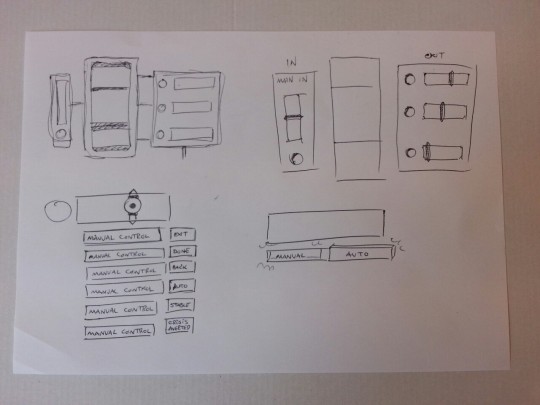
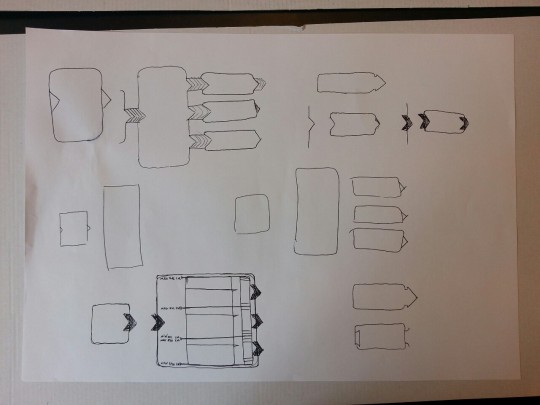
Photo

Grensesnittet etter brukertesting.
0 notes
Photo

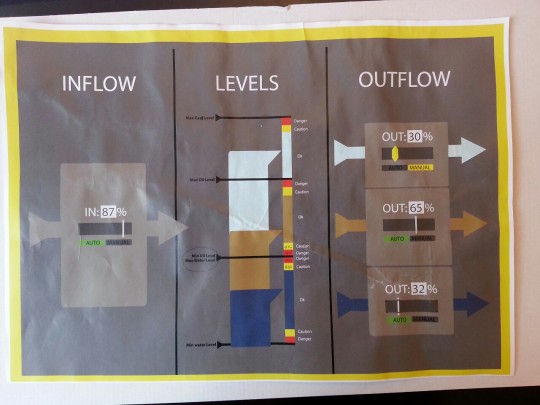
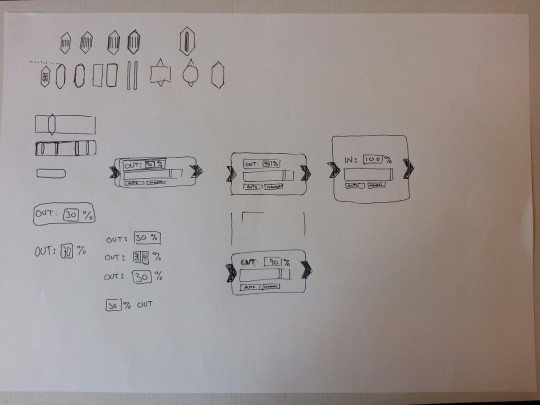
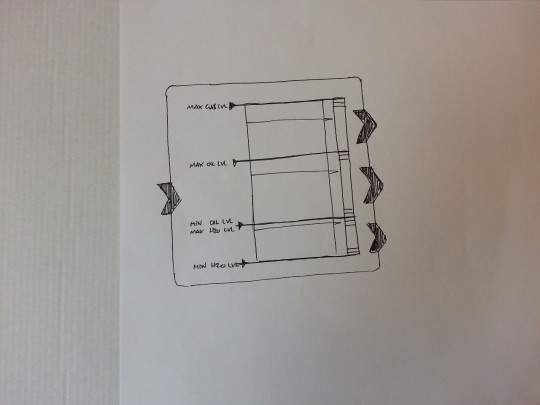
Hei bloggen!
Litt skissearbeid før digitalisering. Har gruppert kontroller som er i familie. Fortsatt “inn - tank - ut”-leseretning. Har inkludert tall som angir outflow i prosent av maks outflowkapasitet (/innløp i prosent av maks innløpskapasitet).
Vurderer også ikon ved slider som illustrerer åpning på ventil. Tar den ikke med. Streber heller etter å få helheten til å kommunisere hvordan slideren må beveges.
Next up: Digitalisering!
…igjen…
0 notes
Photo

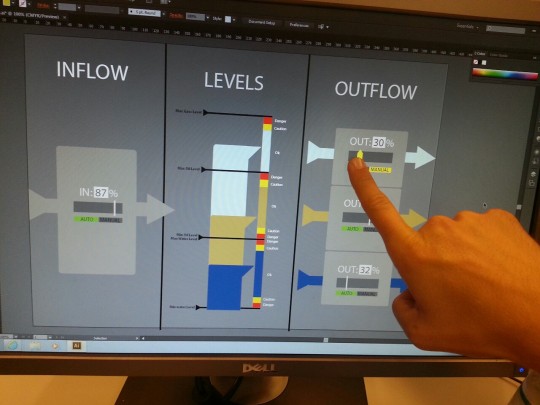
Wow! Dat graphics!
Nå jobber vi med å utforme en digital skisse for brukergrensesnittet i Photoshop! Det er foreløpig ganske grovkornet, men konseptet er vi derimot ganske trygge på. Vi tror at ved hjelp av pilene så klarer vi å fjerne all tvetydighet med tanke på hvilken vei sliderne må dras for å tømme tanken.
Endel av brukertestingen vår viste problemer som vi tenkte at i utgangspunktet kunne løses ved det enkle grep å overføre grensesnittet til det digitale domenet, så det blir spennende å se om vi hadde rett!
Men det må brukertestes først, før vi raffinerer olje… Jeg mener raffinerer brukergrensesnittet.
Hadet bloggen
0 notes
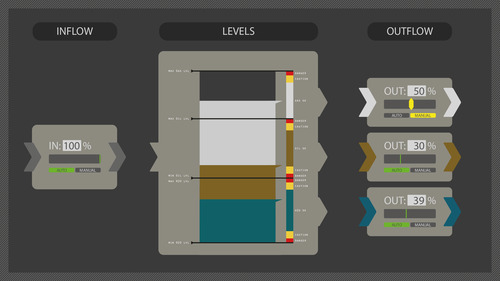
Photo


Så, litt brukertest og ui-design før vi raffinerer den digitale versjonen og animerer den. Pincus (brukertesteren) sølte te på skjermen. Den overlevde. Hun dro også sliderne instinktivt i riktig retning. BRA!!
Hadet bloggen
0 notes
Video
Hei bloggen!
Her er videoen vi brukte på eyetrackingen. Optimalt skulle tallverdiene variert sammen med sliderne, og de aktuelle nivåindikatorene skulle ha pulsert e.l. når de når kritisk nivå.
Vi gjennomførte eyetracking på tre testpersoner med varierende hell. Selve testen i seg selv oppfattes tildels kunstig og ikke nødvendigvis veldig nyttig. I en relevant kontekst ville ikke operatoren sitte og stirre på skjermen, men det ville vært ett av mange vindu som ikke ville hatt operatorens oppmerksomhet med mindre applikasjonen ba om det, gjennom varsling. Vi kan likevel dra nytte av et par observasjoner vi gjorde i analyse av videoene eyetrackerprogrammet lagret:
1. Det tar overraskende lang tid før testperson fokuserer på "Inflow" -modulen, tilsynelatende. En testperson så ikke på denne før varsel-rammen begynte å lyse. Vi tenker at det er merkverdig i og med at den ligger først i leseretningen, men det er samtidig naturlig at den midstilte, store "Levels"-modulen får først oppmerksomhet, og også ganske lenge i og med at den beveger seg. Denne refererer også til "Outfow"-modulen og derfor gir det mening å fokusere på denne kort etter "Levels".
2. Når varselrammen begynner å blinke, flakker blikket frem og tilbake mellom de tre modulene og det kan se ut som det oppstår forvirring og tilløp til mild panikk. Dette kan dog bli mer kontrollert når grensesnittet fungerer slik det skal, da det aktuelle kritiske nivået også skal blinke - hvis gass er i faresonen blinker gass mellom den grå fargen den har og en mørkere nyanse av av grått, slik at man ser hvilket nivå som setter varselen igang.
<3 <3 <3333
0 notes
Text
Wrap-up separatortankdisplay
Da var vi ferdig med oljeseparatortankoppgaven. Sluttresultatet er en animasjon av et grensesnitt som er ment å bli kontrollert av en musepeker. Styringen er normalt allokert til et automatisert system. Dersom systemet svikter, må operatøren ta manuell kontroll over tanken.
Vi antar at operatøren har opplæring i systemet. Siden systemet normalt skal fungere på automatikk vil operatøren ideelt sett sjelden måtte regulere tanken manuelt. Ved en eventuell krise må operatøren kunne handle raskt og riktig til tross for at det kanskje er lenge siden han har operert systemet. Det stiller krav til intuitivitet:

Vi har en layout som speiler flyten av olje gjennom tanken. Råolje kommer inn, den separeres i tanken, og de ulike stoffene skilles ut. Leser man layouten vår fra venstre til høyre ser man først innflytskontroll som regulerer råolje inn, deretter en representasjon av tanken, og til slutt, helt til høyre, er utflytskontrollene gruppert sammen. Leseretningen tydeliggjøres av pilene. Denne kronologiske layouten tror vi krever mindre informasjonsprosessering enn om alle flytkontrollerne (formerly known as inn-/utflytsregulatorne) var gruppert på samme sted. I tillegg: Av hensyn til viktighet og brukshyppighet er det også hensiktsmesig at nivåindikatoren er størst og plassert i midten.

Under brukertesting erfarte vi at mange hadde utfordringer med mappingen på utflytskontrollerne. Testerne var usikre på hvilken retning kontrollene skulle skyves for å oppnå ønsket virkning, og ble mer oppmerksomme på verktøyet enn oppgaven - De opplevde en oppmerksomhets-breakdown.
Når systemet må kontrolleres manuelt må operatøren føre musen opp til den aktuelle flytkontrolleren og dra i slideren for å justere den. Da kan han enten velge mellom å først klikke inn på manuell modus, og så dra i slideren - eller dra direkte i slideren. Systemet slår automatisk over til manuell når man begynner å dra i slideren. Vi har valgt å ha funksjonen såpass lett tilgjengelig, uten constraints, til tross for at det er en potensielt ganske alvorlig handling man utfører. Kontroll-respons-forholdet er med andre ord kanskje litt ute av balanse, men skjermbildet skal normalt kun brukes passivt, til overvåkning, og det skal i dermed ikke være noen stor fare for utilsiktet aktivering. Ved en krise påkalles oppmerksomheten til operatøren gjennom en alarm, og han kan raskt gjøre nødvendige justeringer.
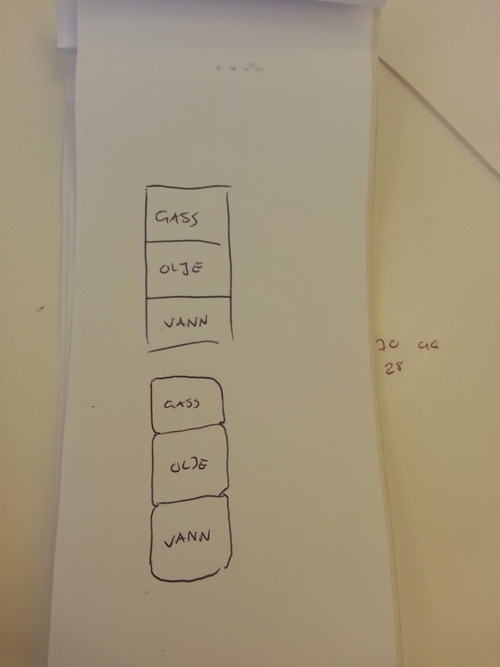
Nivåindikatorene er ment for å vise nivåene for de ulike stoffene, og samtidig illustrere samspillet mellom dem - og hvordan de påvirker hverandre. I retrospekt ser vi at måten vi har presentert informasjonen på har en tvetydighet i seg. Vi ønsket å formidle at stigende vann impliserer stigende olje, men rent grafisk er det ingenting som tilsier at dette er tilfelle. Rent grafisk ser det ut som at vannet like gjerne kunne steget mens oljenivået står i ro. Den riktige kausaliteten må læres. Vi tenker at avrundede kanter på hvert felt kunne illustrert det bedre (se bildet under)

Under eyetracking så vi at testeren fokuserte på sliderne og nivåindikatorene. Blikket flakket en del når alarmen begynte å blinke, men alarmen slutter å blinke etter tre blink. Vi synes dog eyetrackingsekvensen virket ganske kunstig og lite relevant. Her ble testeren utsatt for en film han måtte følge med på. I et reellt tilfelle måtte operatøren interagert med systemet selv. Operatøren ville sannsynligvis ikke sett på skjermen idet alarmen begynte. Han måtte også ha funnet korrekt slider å justere, fremfor å bare følge med på hvilken som blir justert. Dessuten hadde ikke eyetrackertesterne noen som helst tidligere kjennskap til systemet, hvilket ikke er et reellt scenario. En operatør ville hatt opplæring og fartstid med det.
0 notes
Text
Cultural probe

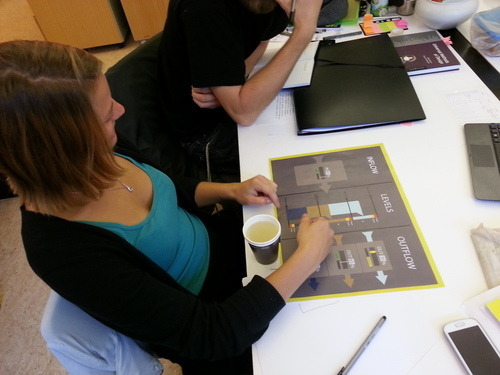
Vi utviklet to "cultural probes", en til kunder og en til ansatte. Vi ville lage noe som ikke skulle være så veldig skremmende for testpersonene våre, og satset derfor på oppgaver som baserer seg avkrysning, foto og skriving i stikkordsform. Vi satte alt inn i en litt leken utforming, for at de lettere skulle skrive fritt.
Vi startet med en introduksjon der vi kort presenterte oppgaven vår, og da hvorfor og hvordan vi ønsker at de skal utføre oppgaven deres.
Videre har vi en side der testpersonen skal fylle ut litt om alder, bosituasjon, favorittbutikk og lignende - folk liker å skrive om seg selv. Vi plasserte denne siden først for å aktivere dem litt, og håper at lettere får dem til å fylle ut resten. I tillegg så gir denne informasjonen oss et innblikk i hvor mye og hvor ofte testpersonen handler.

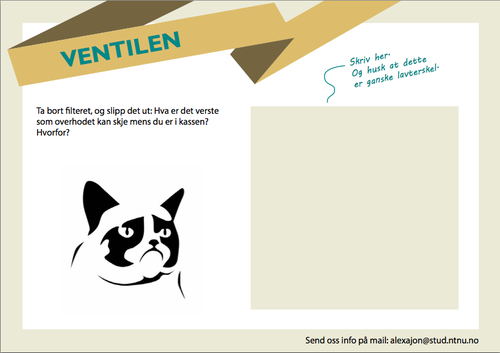
Neste side har vi kalt "Ventilen", og vi spør her om hva som er det verste testpersonen kan oppleve i kassen. Her står de ganske frie til å skrive hva de vil, og vi håper vi får belyst noen negative punkter ved kassadisken som vi forhåpentligvis kan forbedre.
Etter dette så har vi en side vi kaller "Din Kassadisk". Her ønsker vi at testpersonen skal ta bilde av kassen, samt skrive litt positive og negative ting om den. Vi vil dyrke det gode, og luke bort det uønskede.
Disse første sidene er så å si like for begge brosjyrene, mens de neste er forskjellige:
I kundebrosjyren er de tre siste sidene ganske like hverandre. De er alle tre tidslinjer som vi ønsker at testpersonene skal fylle ut. Tidslinjene omhandler det vi anser som sentrale punkt rundt kassen. Det første er kø, neste er stabling av varer på båndet, etter det er det møte med betjeningen, så skanning, betaling, pakking og til slutt turen hjem. Det siste punktet har ikke direkte med kassen å gjøre, men vi anså det som relevant i og med at det som skjer i kassen kan påvirke turen på flere mulige måter. På de to siste tidslinjene ber vi også testpersonen om å sammenligne litt med de forrige turene.
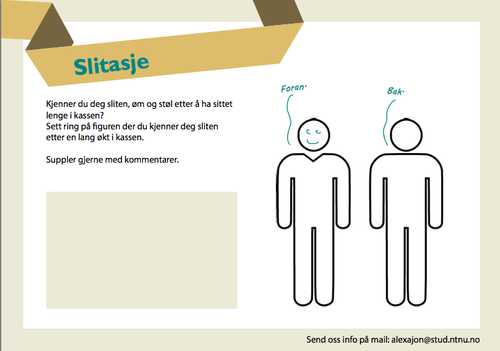
I ansattbrosjyren har vi et litt annet fokus. Her omhandler den fjerde siden slitasje og ergonomiske aspekter. Vi ber her testpersonen om å sette fingeren på hvor personen føler seg sliten etter en dag på jobb. Dette gjør vi for å sette litt lys på om det burde bli gjort noe med arbeidsstillingen til de ansatte.
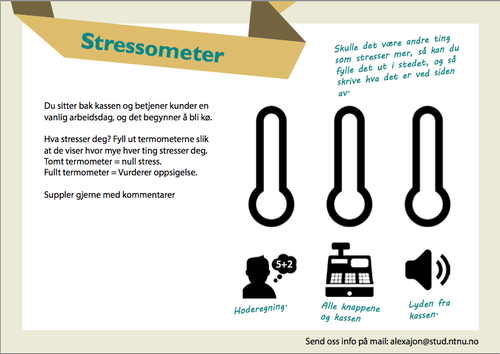
Neste punkt i ansattbrosjyren har vi kalt "Stressometer", og her vil vi at testpersonen skal fylle ut hvor mye ting stresser i løpet av en dag. Dette er informasjon vi håper å kunne bruke til blant annet å fokusere oppgaven vår med.
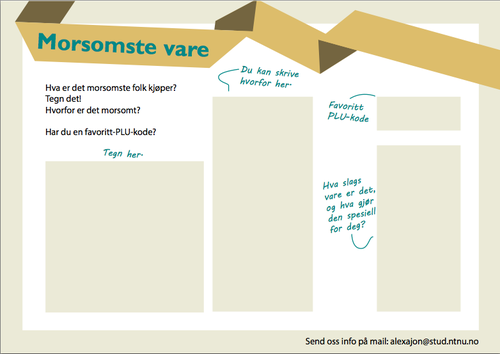
Siste side har vi kalt "Morsomste vare", og vi ønsker her at testpersonen skal tegne varen som personen anser som morsomst, og da gjerne supplere med noen kommentarer. I tillegg til det, så spør vi også om de har en favoritt PLU-kode, og da hvorfor. Dette er oppgaver som er ment å være morsomme, men som samtidig også skal kunne gi oss et lite innblikk i hvordan de opplever det å sitte i kassen.
Under ses proben som ble utgitt til ansatte i butikk:







Proben som ble gitt til handlende kunder var som allerede nevnt nesten tilsvarende, men med tre tidslinjer i stedet for "Slitasje", "Stressometer" og "Morsomste vare":

0 notes
Text
Analyse av avsluttet Cultural Probe
Hei bloggen <3
Nå har vi gjennomført vår cultural probe,som ble sendt ut mandag 22.9. med innleveringsfrist lørdag 26.9.
Vi delte ut utprintede probes i form av et lite hefte som vist i tidligere innlegg. Testerne (ansatte og handlende) ble bedt om å ta bilde av proben og sende dem, sammen med bildene vi ba dem ta i forbindelse med noen oppgaver, til oss på mail som svarmetode, eventuelt levere dem tilbake og sende bildene på mail.
Resultatet av proben var forholdsvis skuffende, da vi kun fikk en svar-ratio på 17%. Vi var heller ikke særlig fornøyd med de svarene vi fikk, da de var ganske lite gjennomførte og det virket ikke som at vi hadde klart å lage en probe som engasjerte brukerne til å svare ordentlig. Det var stort sett korte svar med lite substans, og ofte tullete og useriøse svar.
Vårt generelle intrykk er vel at folk var lite engasjerte og tydeligvis glemte bort proben.
Når vi analyserer proben og resultatet kommer vi frem til følgende tanker:
1. De som svarte svarte dårlig på proben generelt svarte godt på første spørsmålsark som gikk på veldig spesifikke spørsmål om personalia osv. Resten av spørsmålene som var mer åpne fungerte desto dårligere. Kanskje vi burde prøvd å spisse spørsmålene våre ytterligere for å gjøre det lettere for deltagerne å svare? Vi valgte bevisst å ha litt åpne spørsmål for ikke å lede deltagerne for mye slik at vi kunne få informasjon vi ikke allerede tenkte på, i stedet for å kun bekrefte våre eventuelle forhåndsdømte tanker - men denne taktikken fungerte tilsynelatende heller dårlig. Mer spesifikke spørsmål ville nok senket terskelen endel og gjort det enklere for deltageren å svare.
2. Det var vanskelig for folk å ta bilder. Ikke spesielt lavterskel å be deltakeren om å ta et bilde av kassen i butikken de jobbet i. Heller ikke spesielt enkelt å kunne si noe spesifikt om bildene som ble tatt, da disse jo gjerne blir tatt i hastverk og uten særlige detaljer.
3. Det kan ha vært vanskelig for deltagerne å huske å gjennomføre aktivitetene i proben, da disse var situasjonsbaserte. Vi hadde noen oppgaver som gikk på å huske på spesifikke ting når de var i butikken, men de gangene de var i butikken var det nok lett å glemme proben da de hadde andre ting å tenke på, som handling, at de var slitne og sultne, etc. Dette var ikke en probe som de bare kunne sette seg ned hjemme og "gjøre", noe som setter terskelen forholdsvis høyt.
4. De intervjuene vi gjorde med folk i samme periode var dog mye mer innholdsrike og gav oss mer informasjon; fungerte tydeligvis bedre.
Vi konkluderte i noen tankevekkere ut fra proben:
1. Folk liker skjermen hvor du ser i real time summeringen av alle varene og hva varene koster.
2. Folk er ikke alltid klare til å betale når de skal betale for varene sine og bruker endel tid på å finne frem penger og kort etc.
3. Noen irriterer seg over tempoet på rullebåndet, så rullebåndets tempo kan være gjennomtenkt hvis man skal ha et rullebånd i sin kasse.
4. Folk blir stresset, flaue og føler at de skaper kø når de skal pakke varene sine, nesten uansett. Folk vil unødig skape kø på pakkebåndet og føler press på dette punktet.
5. Folk irriterer seg over handlekurver som er i veien når de skal pakke ut varene sine og legge dem på båndet.
0 notes
Text
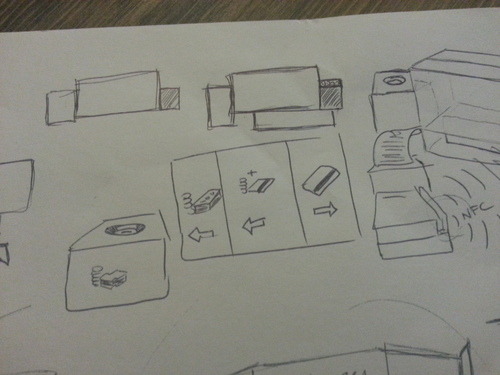
Første konsept - Kassedisk
Etter laber respons på de kulturelle probene våre har vi kun personlige erfaringer, observasjoner, et intervju med en butikkarbeider og generell ergonomiteori å basere et nytt design på. Å finne et kassekonsept viste seg å bli veldig utfordrende, da SiT-kiosk og brustadbu er to ganske ulike brukere. Brustadbuer har liten plass, men SiT-kiosken har ekstremt liten plass, samt et til tider ekstremt kundetrykk. Problematikk med f.eks. kurver og skillepinner er noe vi kunne adressert i et konsept til en brustadbu, men verken skillepinner eller kurver brukes på SiT-kiosken. Vi synes derimot det er vanskelig å se bort fra problemstillingene som kun gjelder brustadbuer, da vi oppfordres til å designe noe som kan brukes utenfor SiT-kiosken. Så det har vært mye "fram og tilbake" og usikkerhet på hva vi egentlig skulle fokusere på.
La oss gå gjennom noen av tankene våre (disse dreier seg både om SiT-kiosk og brustadbu):
Fruktkort burde kunne scannes uten å gå via kassen. Det bidrar til å lage kø slik det er organisert i dag.
Vi ønsker å sentrere kontaktpunktene kunden har med kassen. Display, betalingsterminal, cashguard, poser(?) etc. En kundesone om du vil.

Vi ønsker å bedre ergonomien i kassen for den ansatte, både i utforming, layout av apparater, og mulighet for personlig tilpasning.
Vi vurderer selvbetjent kvitteringsautomat, som et alternativ til at folk må be om kvittering fra personalet som på mange butikker (bl.a. REMA 1000) har sluttet å spørre om man vil ha den. Vurderer også SMS-kvittering, og at man kan skrive inn mobilnummeret sitt på en skjerm mens varene ens scannes. Vi likte ideen, men gikk ikke i detalj på gjennomføringen av dette konseptet.

Vi vil flytte skillepinnen fra bak tyggisveggen til fremsiden av kassen, for økt tilgjengelighet og oppfordring til bruk. Måte for personal for å returnere disse til fronten uten å strekke seg gjenstår å finne en løsning på.
Modulbasert løsning, for enklere å kunne tilpasse kapasiteten til alt fra bittesmå kiosker til de største brustadbuene
Plassere plastposer bak kassen(?), ikke nede ved pakkeområdet, med tanke på plassbesparelse i pakkeområdet.
Vi vurderer måter å løse problemet med kurvkaos rundt kassen. Vurderer bærenett i stedet for poser, og et slags "bowlingkulesystem", som tar unna kurver, men vurderer disse som henholdsvis uhygienisk og for plasskrevende. Det som dog bør gjøres er å holde seg til én type kurv, slik at alle kurver kan stables i én stabel.
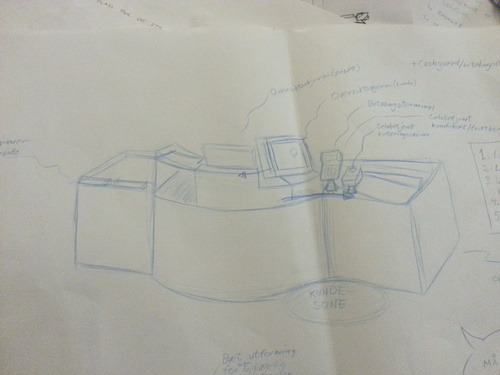
Vi har funnet noen utfordringer i kassen som vi ønsker å adressere i konseptet vårt, uten å egentlig tenke for mye på SiT-kiosken. Vi tenkte vel i retning "få et konsept på plass - komprimer det til SiT", til tross for at SiT er oppdragsgiver. Dette er det foreløpige konseptet vårt:
Konseptet vårt fokuserer på ergonomi for ansatt, og en intuitiv kundesone. Sett fra et SiT-kioskansattperspektiv trengs et forenklet kasseoppsett, mer plass og justerbar arbeidshøyde. Sett i et brustadbuansattperspektiv tenker vi bedre layout av nødvendige apparater, og god rekkeavstand til alt kassereren trenger. Dette håper vi å løse bl.a. med en buet disk, som følger kroppens bevegelser bedre. Sett i et brustadbukundeperspektiv ønsker vi å samle kvitteringspreview og kvitteringsknapp på en skjerm, like ved betalingsterminalen. Her vil vi også flytte skillepinnen til fremsiden av kassen, for å gjøre dem mer tilgjengelige for kundene, og forhåpentligvis mer hyppig brukt. I en Sit-kasse vil nok ikke en skjerm med kvitteringspreview være hensiktsmessig, da kjøpsvolumene i hovedsak er veldig små.
Med tanke på de problemstillingene vi har adressert over vil vi etter hvert utvikle personas og scenario som skal hjelpe oss med å komme opp med gode ideer og løsninger.

PS: Skissen illustrerer delene av konseptet, og er i utgangspunktet ikke et forslag til ferdig design. Det bør krympes og moduliseres.
0 notes
Text
Kort brief med SiT-Kioskansvarlig
Hei bloggen!
Vi er nå godt i gang med det avsluttende prosjektet i Design 3; utforming av kassadisk beregnet for SiT-kiosken på Gløs, brustadbuer og andre små butikker. I dag har vi presentert foreløpige ideer for SiT-kioskansvarlig Bjørn. Han kom med tilbakemeldinger på konseptet, og ga oss nye innspill å jobbe videre med - blant annet ble vi presentert for SiT-kioskens faktiske utfordringer.
Bjørn kunne fortelle at hovedutfordringen ligger i lange køer i forelesningspausene, og at dette fører til tap av potensielle kunder.
Han fortalte videre at oppsettet i kassadisken per idag står fast slik at det ikke er noen mulighet for den ansatte å flytte på noe, og at det heller burde legges til rette for individuell ergonomisk tilpasning, da dette var helsemessig et stort problem for bedriften og de ansatte. Videre kunne Bjørn opplyse om at de ønsker å ha fremtidens løsninger i mente, og nevnte blant annet NFC-betaling og selvbetjening som mulige installeringer kanskje allerede innen 5 år.
Fremover vil vi vurdere flere kassapunkt versus fokus på økt effektivitet gjennom kassapunktene, selvom kanskje en kombinasjon av de to vil være den beste løsningen.
0 notes
Photo


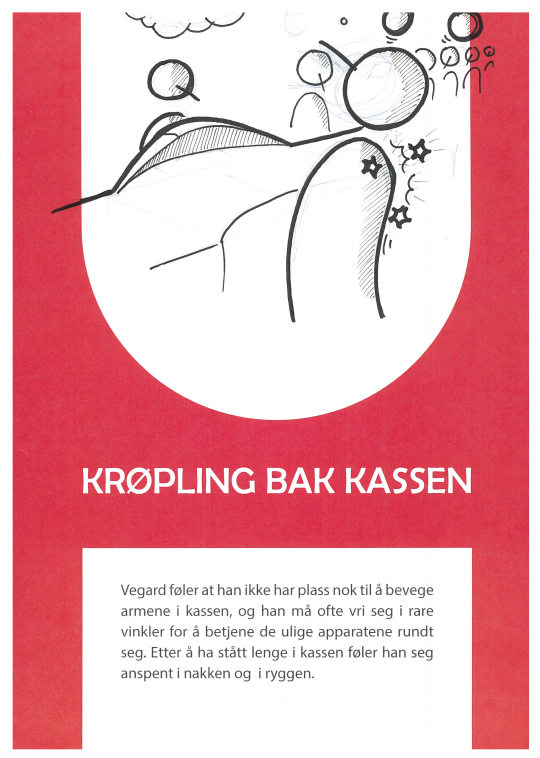
Vegard Jacobsen
Vegard Jacobsen er til forskjell fra Live Stjerneblomst og Per Hansen et personas som er relevant både for SiT-kiosk og mindre butikker som brudstadbu, og er en anvendelig personas i og med at han arbeider i en kasse. Det at han er ny i jobben og opplever stress og anspenthet er også relevant.
Scenarioet er bedre enn de andre fordi det peker på en viktig problemstilling i oppgaven som handler om ergonomi for den ansatte.
Oppsummert ser vi at vi hadde problemer med de to første personasene Per og Live, som virker noe irrelevante, mens Vegard er mer situasjonsaktuell og kan være nyttig med tanke på å løse oppgaven. Vi tror kanskje noe av grunnen til at vi ikke laget gode nok personas og scenarios til å begynne med var fordi vi ikke helt visste hvordan vi ville konkretisere oppgaven. Dersom vi tidligere hadde innsnevret oppgaven til å handle kun om SiT-kiosken hadde det nok vært enklere å lage bedre personas og scenarios.
0 notes
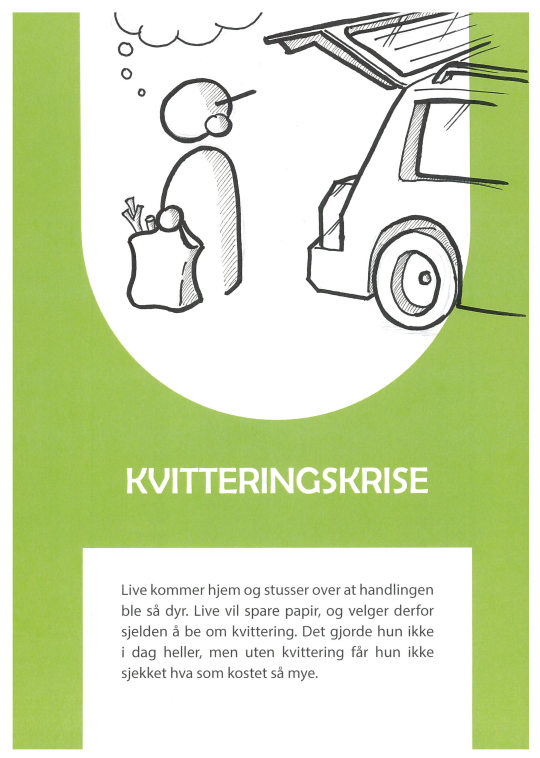
Photo


Live Stjerneblomst
Igjen samme problematikk som Per Hansen med tanke på relevans. Litt mer om handlevaner, men fortsatt ikke kjemperelevant. Personasen i seg selv er ikke helt optimal av samme grunner som Per Hansen, men selve scenarioet vi har satt henne inn i er også ganske merkelig. I etterkant sliter vi med å se helt hvordan det er både interessant og relevant for oppgaven, det er rett og slett et litt «søkt» scenario. Det å glemme kvitteringen kan dog være et interessant scenario, f.eks å fokusere på hva som skjer med kø-flyten når man har glemt å be om kvittering, og må avbryte kassapersonalet som er i gang med neste kunde for å be han/henne om å skrive ut ny kvittering.
0 notes