Photo

About Page [16]: Ephemeral by glenthemes
► STATIC PREVIEW | CODE
Features:
sidebar: icon image in the form of a speech bubble; navlinks
main text: title, paragraph, info bullet points, text in brackets
music player: circular/radial progress indicator; 1 song only
Credits:
feathericons by Cole Bemis
css clip-path maker by Bennett Feely
music: “Headspace” by Corentin Brasart
(( This page is inspired by Night Call, a visual novel where you are an ex-criminal who’s been given a second chance as a cab driver and are going undercover to catch a serial killer who spared your life. ))
1K notes
·
View notes
Photo

About Page [06]: Outcast by glenthemes
An about page made to go with my Sparrow theme; both featuring Genji Shimada from Overwatch. A modified version of my blog’s about section.
► PREVIEW | CODE | MORE INFO
Features:
custom links: top & bottom rows
sidebar image: 180px by 282px
info labels: recommended qty: 3
main about section: title, info table (rec. qty.: 3 on each column), quote label, biography text space
music player: please use a valid audio file URL (e.g. .mp3)
Credits:
sidebar image & ability icon divider: official artwork from Overwatch
Silkscreen font
music: “This Silence is Mine” Chiptune cover by Emily Music
An editing guide can be found in the above link; instructions can also be found within the code. Be sure to follow the terms of use and like/reblog if you’re using this page! Please contact me if you have any questions/problems with the coding and I’ll try to help you as much as I can! ♥
1K notes
·
View notes
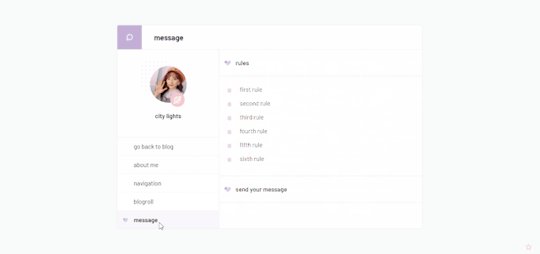
Photo


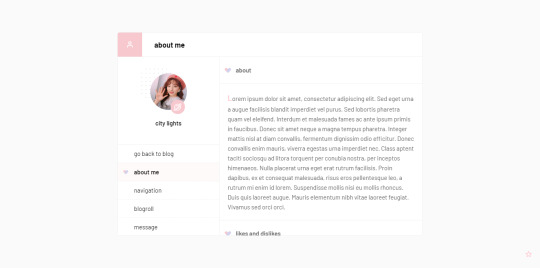
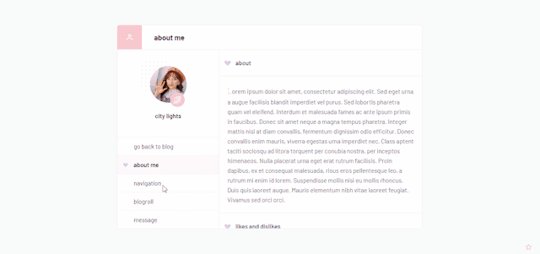
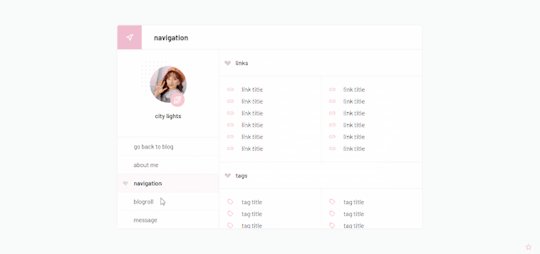
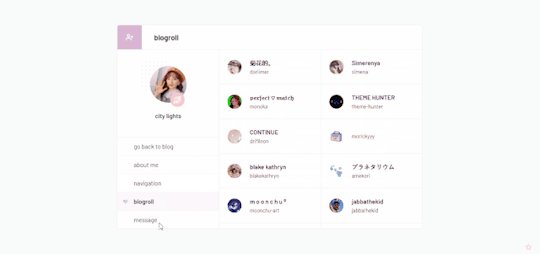
netuno: a page with multiple sections to edit.
preview // code
features
4 sections: about, navigation, blogroll and message
custom sidebar icon and mini icon
navigation section with 12 custom links + 12 custom tags
space for favorite song
full credits list here
991 notes
·
View notes
Photo


thyme : preview one / preview two / code
an old theme of mine that I’m finally getting around to publish–hopefully it works for writing-heavy blogs, as that was my intention!
features:
10 post widths from 250px to 540px
3 custom links
optional popup with space for blurb and links (all labeled in the code)
caption display options (inline / default / hidden)
optional tags on index page, optional hover info
customizable font and font size
infinitescroll / manual load / pagination
notes:
video resizing script by @shythemes
manual load works only if ‘infinite scroll’ is selected as well
let me know if there are any glitches! feedback is awesome
3K notes
·
View notes
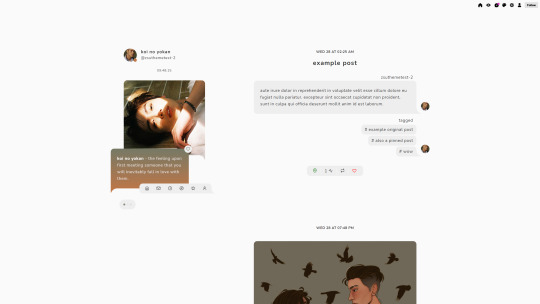
Photo

koi no yokan: blog theme by @taezs
blog theme inspired by various messaging platforms. responsive for smaller screens and mobile devices, and fairly npf-compatible (but not perfect). options: post size, post margin, hide tags on index, popup with more info, sidebar image, colours.
credits: base code by @seyche, npf photosets by @glenthemes (and also heaps of assistance using it tysm), css photosets by @annasthms and @eggdesign. feather icons also used and a bunch of codepen scripts credited in the code. full list of creds on @creatre/creds
preview / download
2K notes
·
View notes
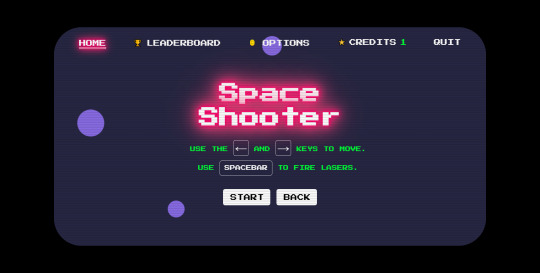
Photo




iii | retro arcade by undeadmagikarp
preview - code
Do blogroll pages still exist? Anyways, this is a retro-themed blogroll page with a built-in space shooter game
Yeah I did it I put a mini space shooter game in a Tumblr page
To enable blogroll pages, make sure to turn on Following > Share the Tumblrs you’re following in your blog settings
1 custom link
NOTES: Clearly, I got really extra with this. Code for space shooter game was ripped off of Andrew Rubin. As always, please reblog or like if you are using, and general theme rules apply. Thank you!
2K notes
·
View notes
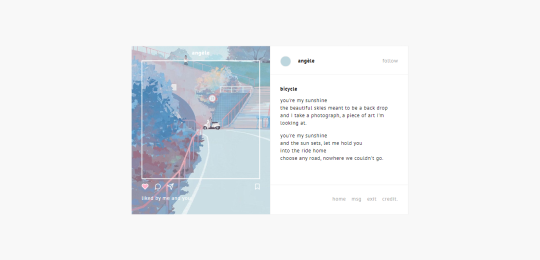
Photo

angèle : preview / download
a simple page inspired by instagram and sunmi’s teaser images for her single noir.
the code includes indications that should help you with the very basics of customization, it is still recommended for you to know your way around html.
don’t (re) move credit please, hope you like it!
2K notes
·
View notes
Photo

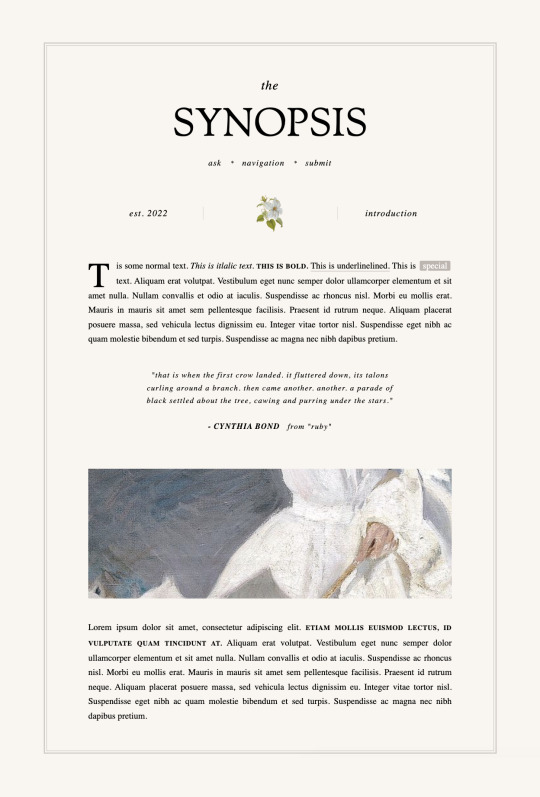
NO EXIT / synopsis page
preview / code
features
a light academia synopsis page
small icon ( 60 x 60 )
medium image ( 560 x 200 )
quote section
header section
3 links with hover effects
easy customization of font & colors
notes
full credits & instructions are inside the code
do not remove credit, or take portions of my code for your own page
do not claim as your own
do not use my code as a base
you may edit the formatting to your heart’s content
Please consider ( supporting me ) if you found this resource useful
If you have general questions please feel free to send me an ask, or find me in the notoriousgraphics server !
LIKE or REBLOG if you use it please!
2K notes
·
View notes
Photo


Flake — a responsive custom about me-page.
preview | download code (GitHub)
A simple custom page with a quote, description and link section alongside a 180px sidebar icon that has a hover effect. Dark mode integrated. pairs well with most of my themes!
Please note: Basic HTML/CSS knowledge is preferred if you’re going to be using this. Instructions are all in the code. Please read my terms before using.
654 notes
·
View notes
Photo



Brass — a free, responsive, single-column theme
Preview: Static preview
Download code: GitHub
This is a single-column Tumblr theme with an option between a sidebar (left or right) or a header, with a Google font of your choosing, as well as a separate choice of font for the custom title. Optional dark mode and update tab is included. Supports NPF posts.
Features and notes below the cut.
Keep reading
555 notes
·
View notes
Photo


Autumn — a responsive, single-column theme
Static previews: Header, left sidebar, right sidebar
Download code: GitHub
This is a (hopefully) cosy, single-column Tumblr theme with an option between a header, left or right sidebar, with two Google fonts of your choosing. Optional dark mode and update tab is included. Supports NPF posts. Features and notes below the cut.
Keep reading
1K notes
·
View notes
Photo






Taylor Swift lockscreens + The Eras Tour (requested by anonymous)
six lockscreens, 1284x2778
click to load full size
please like and reblog if using
please message me if you’d like a different color
DO NOT re-edit, repost, or claim as your own
960 notes
·
View notes
Photo


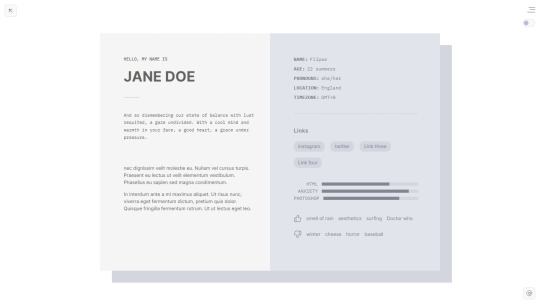
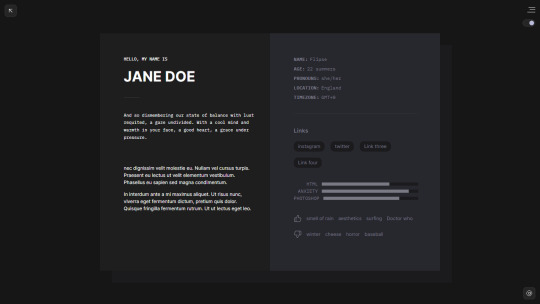
Malaga— a responsive about page
preview | download code (GitHub)
A simple custom page with sections for you to customize yourself. Links section, dislike/likes, stats and a bio section and a quote.
Please note: HTML/CSS knowledge is preferred if you’re going to be using this. Instructions are all in the code. Terms of use applies.
Please consider supporting me on ko-fi ♥
721 notes
·
View notes
Text


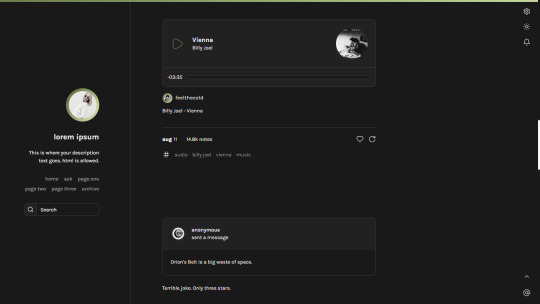
Amber — a responsive, single-column theme
Static previews:
- left sidebar
- right sidebar
Download code: GitHub
This is a single-column Tumblr theme with an option between a sidebar (left or right), with a body font family (Google font) as well as a sidebar title font of your choosing. Optional dark mode and update tab included. Supports NPF posts.
Read features and notes below the cut
Keep reading
303 notes
·
View notes
Photo



Fey — a responsive, single-column theme
Static previews:
- left sidebar
- right sidebar
Download code: GitHub
This is a single-column Tumblr theme with an an accordion-like sidebar (left or right option), with a body font family (Google font) of your choosing. Optional dark mode and update tab included. Supports NPF posts.
Read features and notes below the cut
Keep reading
765 notes
·
View notes
Text



Bruges — a responsive, single-column theme
Static previews:
- left sidebar
- right sidebar
Download code: GitHub
This is a single-column Tumblr theme with an sidebar (left or right option), and a body font family (Google font) of your choosing. Optional dark mode and update tab included. Supports NPF posts.
Read features and notes below the cut
You agree to my terms of use by using this theme.
Features:
Customize colours for dark and light mode.
Font-size (11-18px)
Post-width (350-540px)
Photoset gutter (1-8px)
Customizable post margin
Custom title box
Custom description box
Toggle between sharp or round corners on content
Toggle between sharp or round corners on photo posts
Toggle on an accented pinned post box
Toggle on center post column
Toggle between displaying or hiding tumblr controls behind an icon
Choose between displayed tags or upon click
Choose to display post info as text or icons (reblog, like, etc.)
Optional sidebar icon image
Optional update tab
Optional dark/light mode
Search bar: The search bar will be automatically hidden if you have the option to hide your blog from search results enabled. Go to your blog's settings to do so.
Navigation: Custom home + ask + archive link titles. An unlimited display of native Tumblr pages. When creating a page, choose link instead of standard layout if you want to link to a tag or edits-page or to elsewhere on the internet. Remember to give it a title:

Sidebar Icon: a minimum of size 70x70px icon image with shapes square, rounded, circle or blob. Separate icons for light and dark mode! But If you want the same icon, simply upload it twice.
Dark Mode: detects if visitor’s operating system is on dark mode, and displays that choice at the first visit - of course with the option to toggle the other mode on/off.
Via/source links are on permalink pages
to hide the archive link, simply delete the text in the field.
Submit-link and ask-link only shows if toggled on in your blog settings.
Credits
961 notes
·
View notes
Photo










taylor swift (eras themed) lockscreens
like or reblog if you save
494 notes
·
View notes