Text
Brief #9: Interaktive læringsmidler UKE 50

Week five is done! Through all the research and all the user testing we have done, we have constantly worked towards making an app for 8th graders, to help them become more aware and reflected with an ethical view regarding social media. Although one always should believe in ones’ projects, it is important to note that we didn’t want to say that we thought our product could solve the issues regarding children and teenagers' use of social media. We wanted to make a tool that could help guide them, but at the same time contribute to a more fun and exploring classroom environment, and function as a tool for the teachers in addition to the students.

Disku is an app that helps navigate the students thorugh a discussion, letting everyone speak, and challenge them to speek for just a few moments more than normal, or if you don’t even usually speak at all during discussions, to do so. We believe that discussion promotes reflection, and that is our goal - to make these kids more aware. Here is a quote from our presentation, where we tried to ask ourselves how we could bring the teacher into the discussion but still make the students lead and take charge, and give the teacher a more observant role:
“Undervisningsappen DISKU har som mål å fremme refleksjon hos elever på 8. trinn, gjennom å fasilitere for aktiv og inkluderende klasseromsdiskusjon ved hjelp av IGP-metoden og verktøy som styrker både elever og lærers rolle.”

By the IGP-method, we mean the individual - group - plenum method. And we have also added four roles to give the students an additional purpose to speaking their mind - one of them needs to track the time, another has to read everything aloud, a third one has to motivate the others and ask them follow-up questions provided by the app, and the forth one has accdes to different articles that the teachers has added to the app, which they can use to find info regarding the theme - with all these tools, the conversation never stops.

The thought is to first have each student talk for a however long the teacher has decided though the app, e.g. a minute or so, then to have the students discuss within their group, and then in the end they’re going to talk in plenum with the whole class. This gives everyone a chance to speak their mind, because the teacher has made room for everyone to speak on their own first, and also it might be more safe and encouraged to speak in a group of only four, if you are not usually tempted to do so. When the class speaks in plenum, the students who don’t want to participate, don’t have to. They have already contributed in the individual, and maybe the group state. After each question, before the plenum discussion, you can write a few words or sentances to the question you just discussed.

When the class discusses together after, there is also word clouds that belongs to each question, that is randomly generated from the students notes and answers. The teachers can edit these word clouds, and remove any nonsense. The appearance of the word cloud is disassociated from the typical wordclouds, which blows up commonly used words. We want to show the students that no word is less important than the others, and the colors are just there to make it easier to tell your classmate which word from where in the word cloud you are talking about.

Our app is not recolutionary, it might not even be necessary. One can even say it’s ironical to use our phones in order to implement a classroom discussion where the topic is just this, the use of our telephones. But, both the teachers and the kids themselves, who we talked to, told us that technology, and especially their phones, is something they’re very comfortable with at this age, and also very used to - they understand both the phone and the possibilities well - so why not use this to our advantage? One of our teachers that we talked to throughout this project told us “Technology has come to stay. What we can contribute is helping the kids understand how to handle it in a good way.” We share this point of view, and we find it very exciting and inspirational.
We find our concept Disku, to hold potential to assist the youth to make reflected choices when using social media. Disku motivates to classroom discussion as a tool to strengthen both the students, as well as the teacher.

I also want to mention that this semester has been so much more fun than I had anticipated, and that I feel more inspired and more lucrative than ever, but I also feel more exhausted than ever. These past months have flown away so fast, and my ‘learning curve’ has been steep. I’m very thankful for this past semester, and I hope to work a lot more with interaction design in the future, now that I’ve gained all this knowledge and put so much time and effort into this field. Thanks for reading my blog this semester, writing about my products have made me much more reflected and aware of my impact as a designer, and I hope this shows through… GK3, au revoir!
1 note
·
View note
Video
undefined
tumblr
Our vending machine in action! Tested out by out school newest addition of designers.
1 note
·
View note
Text
Brief 1: Vending Machine
Looking back on my tumblr, I realised I hadn’t written about this very fun and engaging project! It was the very first project we had this semester, and to me it was a transition from the previous semester where we had product design, over to this semester where we have interaction design. I made together with Hanne, Ema and Eline A!

I don’t want to say too much about it, because I want this tumblr to stay true to the story that has been written between the lines here. I want people to see the increase in motivation- and interest throughout the semester. ‘So I’ll give me while the game is good’, as we say in Norway. Check out the pics and vids for yourself, and thanks for reading my posts this semester!
0 notes
Text
Brief #9: Interaktive læringsmidler UKE 49
Week four is over, and we now only have one more week to go! This week we took all of our feedback from the week before, which I wrote in the previous tumblr post, and tried to make it come to life. After user testing our app on the pupils, we asked them some questions on both how they experienced the interactions in the prototype, but also which type of design they liked, and which apps they used that they found easy to use and navigate in, and which apps they used that had an appearance that they liked.

We made an entire new prototype, and started the week focusing extra much on the teacher part of the prototype. A part of our solution to making the pupils more reflected and learning as much as possible, starts with making a tool that helps the teacher help the kids. The most important factor to good learning is in most cases, having a good tutor. We wanted to make an app that was directed at the students, but we also wanted to include the teacher, and give the app an even greater purpose.


Our plan was to show this part to the group of teachers once more, but they seemed very busy with their own students this time, and so we tested on our four 16 year olds this week as well. This time, we didn't give the lecture that we did last time, where we pretended we had a class where we were the teachers. We testet out some changes we had made in the scheme within the app, and then we showed out prototype, and some more moodboards to see how we could make the apperance even better.

They really liked the changes we had done to the appearance, and they felt like they still understood it, as it was developed from the previous prototype we had shown them. We did not give them roles this time, but we gave them each a minute each to speek, two minutes to discuss togheter, and some time after each question to write down their thoughs. We had originally planned to give them three questions, but saw a clear pattern after only two questions. The changes we had made, worked out great! The changes were the following:
We removed the role ‘ordstyrer’ and added ‘oppleser’ instead.
Instead of giving the group a collective timeframe to answer questions and to have the ‘ordstyrer’ lead the discussion, the ‘tidtaker’’ now gets to decide and time the different people in his group.
The ‘tidtaker’ has a timer on his app that nobody else on the group has, and decides who goes first, second, and so on. This includes himself, and he also has to give himself time to speak. He can only start and stop the timer, how many seconds and/or minutes is in the timer is decided by the teacher.
The teacher can set up the discussion minute by minute, and she can make diskus’ in advance and save to her drafts, for easy and quick access in the classroom.
No word will look more or less important in the word clouds.

On request/encouragement from our teachers, this time we also tracked what the students wrote down after answering questions and discussing them together. The prototype is made out of frames, which don’t allow the users to actually write their thoughts in there, and there is a lot of information we’re missing out on, in the user testing. This time we told them to write something down by themselves, since we once more were testing over zoom, and have them send it to us afterwards. It looked a little something like this:

One of them wrote one or two words, another a sentence, and a third one wrote small sections. The boys also liked the idéa of having the chance to speak without getting interrupted. We were a bit nervous about the full minute, if some of them maybe only spoke for 20 seconds or would say that they felt it had all been said, but it actually turned out great! This was a result of testing both on teachers and pupils separately - the teachers were the ones that told us the students needed enough time, more than we would think of, and they were also the ones that suggested the save function after the class, so that the children would get acces to all of the information and all they had talked about that day.

At the end of the week, we showed our findings and the appearance of the app, and got mostly feedback on our way of presenting the product, rather than the product. I feel like we have listened to the feedback from our teachers, our pupils and the teachers we have been user testing on, and that our product has gotten way better week by week due to this. Our problem statement also had a little change along the way:

Thanks for reading! Come back next week to see the final result!
2 notes
·
View notes
Video
undefined
tumblr
Here is a little video of the prototype we used for the first user test with the pupils. We have made a new and much better one by now, which I really want to show to you, but I’ll save that for the final week!
2 notes
·
View notes
Text
Brief #9: Interaktive læringsmidler UKE 48
After usertesting our concept on teachers last week, we felt we were ready to test on children.With the feedback we got from our teachers who were test subjects, and also from our own teachers in this class, we started making a prototype in figma. We made seperate moodboards and showed each other to see if we had the same vibe when it came to the graphical design bit of the app - how many buttons, how many taps would it take to get to good stuff, real-like illustrations or playful and abstract illustrations, and so on. We agreed on a colour scheme and a font, and we started sketching in figma. We had our result ready for our first user test with our pupils. We told the kids that this was only a prototype/mockup, and we emphasized this by not adding to many functions like frames sliding in and out, and loading screens, and so on. We’ve learned earlier in the study that if you show something that is too far developed in its state in the project, that the feedback you get will be much more focused on the appearance of the project and how you can add the finishing touches, whether than showing you which bits and bobs you need to take apart and or reconstruct, or even do all over again. We wanted to see how they interacted with out prototype, and how we could make the interaction even better.


We tested our prototype on four 16 year old boys. Though they are a couple of years older than what we are aiming the product at, our competence goal reaches across all grades from 8th to 10th grade, and so we felt we could ask the boys anyways. But, of course, doing user testing on a children who are both a couple of years older than what you ideally would have wanted to ask, who are also a group of friends, brings with it a whole bunch of potential sources of error. For example, due to their age and possibly also one of the test subjects being a family member of mine, the boys were on their best behaviour. This of course makes it easier for us, but it also makes it harder for them to show what we could approve with the app and interaction as a whole through body language. Maybe the app was really boring? Well, we couldn’t see, as the whole group was always smiling, waiting their turn, and never asked for bathroom breaks. Maybe the app was super confusing? we wouldn't know if we didn’t ask - the boys wouldn’t dare to press a button we didn’t tell them to press. Doing user testing over zoom is hard enough as it is, but the biggest advantage we lost though doing so was not being able to read the boys. We knew only what they told us. We tried to tell them to tell us everything, be raw, slaughter us if they wanted to, no hard feelings, and the boys tried their best.

What we really wanted to try out and get feedback on in the user test were among other things: How do they interact when being handed a role they have to play as? We want them to speak as freely as possible, but we also want to give them a chance to do good and take more part in the discussion not only with their own opinions, but also though doing tasks - not all kids want to speak as much, or dares to speak out. How do we include them? This also takes us to the other thing we wanted to test out - how do they respond when given a question and a time frame to speak within? The teachers told us the kids needed enough time to speak, and that this often made the kids who didn’t speak as much, also speak their mind more freely, instead of just saying “What she said,”.
Some things we discovered from the first user testing with pupils were:
Good:
The app was easy to understand, it reminded them of ‘kahoot’, with the difference being that in kahoot they’d often just press the first and best answer to get to the next question. Here you had to reflect, and there were no external motivation which affected how you answered the question - the motivation was simply the internal motivation of understanding something and seeing that you’re growing.
They liked the idea that we got from the teachers of having a saving function, so that they could use both their own quotes and others when writing papers later which included this theme. They also liked that it was supposed to be anonymous, and that it could discover thoughts from others in the class that they hadn’t thought of themselves.
They liked that they each had some time first to speak, and that no one interrupted them, and they liked the thought of first discussing in their groups and then with the rest of the class afterwards. They also told us that they would have preferred to be in groups with people they didn’t know that well, and that it would contribute to the workflow, rather than grouping up with their friends - they wouldn’t be as focused or learn as much.
Bad:
They did not get sufficient information regarding their roles. Some roles were easier to understand than others, but all in all they felt a little bit confused. Especially the boy who got the role as ‘ordstyrer’, who were supposed to choose who speaks when. There is also a role called ‘tidtaker’, which times everyone when they’re speaking. They felt this could be one role, and that we needed to come up with an additional role. The ordstyrer didn’t quite understand if he were allowed to share his opinions, and only spoke when the other boys had already spoken and he wanted to add something, or if there were long bits of silence. This was an important find for us. They recommended we made a role called ‘oppleser’, which would act as the source of information, and read every question, and so on, and emphasize that this role is as much aloud to speak their opinions as the other roles.
This one is from out teachers, more than from the pupils - when we presented our prototype we showed some pages with ‘word clouds’, which takes words that the students have used when writing their answers, and creates a visual myriad of thoughts that the students have written down. Words that have been repeated, or that have been mentioned by more than one student, gets blown up in size. The teachers told us that if we wanted to go with this visualisation, that some words should not be more emphasized than others. Our goal is to make these kids more reflective and understanding of others and themselves, and if we blow up more common words, and shadowcast less mentioned words, we’re basivally telling the kids: This is normal, and this is not. If the blown up word is ‘Happy’, and the smaller word is ‘Sad’, this could potentially do more damage than good. This was also a very important find to us.

All in all we are very happy with week number 3, and are ready to start the next week with improving our first prototype, and taking our findings with us to make it even better. Thanks for reading! C U soon.
3 notes
·
View notes
Text
Brief #9: Interaktive læringsmidler UKE 47
Week two of five has ended, and our project looks completely different this friday than it did last friday… lets have a look:
Due to another big project having to be turned in on monday, we focused a little less on this brief this monday. We met on zoom after lunch sometime, and decided that we should seek some guidance. We did a little research and concept development on our own, and when we met on friday, we talked to one of the teachers. We had hoped to get some clues on how to take what we had already found, and bring it further, but we didn’t get that response. While the teachers want us to succeed and want to motivate us, they also let us know when we have to take it down a notch or try to look at things from a different perspective. We ended up feeling a little discouraged after getting counseling, but actually realised he had had some valid points. He asked us to go back to the research fase, and try to figure out: How can we make this easier for ourselves? How can we build a better framework and make this more narrow?
The first thing we decided upon, was that it was really hard for us to find users to test our projects on during these five weeks because of the ongoing pandemic - none of us really knew anyone in the age group we had decided on, and even though Kari Anne knows a couple of teachers and I have worked as a substitute teacher at a junior high school myself, that didn’t really help us more than for one more week. We also understood that, if we do find someone in this age group to have as a user throughout this project, how likely are they to willingly ask questions about sex, and also their own sexuality? We needed to change our course.

While doing research and looking up curriculum objectives that looked interesting, we stumbled upon one that we found very interesting:
Ha evne til etisk refleksjon og kunne vurdere internett og sosiale medier som kommunikasjons- og informasjonskanal.
While still staying within the subject samfunnsfag, and focusing on mental health and ethics, we could change the aspect of sexual education over to social media and the effects of the use of SoMe as a child. This also fit very well to the age-group issue, which we changed from 7th grade to 8th grade, because you are either 13 or 14 in the 8th grade, and the age limit to get on the most used SoMe today is usually 13 (and because the curriculum objective is for 8th-10th graders).

We took the research a little bit further, and started exploring the most common platforms, which all have a 13 year age limit: Snapchat, Instagram, Tiktok and Facebook. We also checked out ‘sex og politikk’, who have released free, approved cirriculum, and who in 2018 released “SOSIALE MEDIER - temamateriell for 8.-10.trinn”. A PDF-file consisting of 50 pages with very good and relatable content.
We put together a list of around 20 questions, which I passed on to some of my family members. A girl and a boy in 1.vgs (We asked them since they had just graduated from junior high), and a boy in 8th grade. We also put together a list of questions together with a user journey, and showed this to some teachers that Kari Anne knew, and this was our user test for the week.

The results were great, and we got alot of useful information. Our key findings from out usertest, based on the research and interviews we had done earlier went like this:
In primary school the use of cellphones was not a big problem, they told them to put their phones in their backpacks and the kids usually did. In Junior high, this was not the case. The teachers told of bullying and unrest linked to cell phones and social media, and they described their attitude towards SoMe as uncritical.
Interactive teaching methods that engage the students are well liked from both teachers and students, such as kahoot. Students like to have the chance to be active while they learn
We were also told of the IGP aspect: Individ, Gruppe, Plenum. The teacher could hand out different roles to the different students, depending on their social skills and their grades, and see if they could fulfill their tasks on their own level.
The teachers also suggested a saving function, so that the students could keep it as notes after the class, in case they needed it later in the semester.
With all of this new information and new findings after the user test, our new problem statement was made:
“Hvordan kan en interaktiv plattform styrke unge til å ta etisk reflekterte valg knyttet til sosiale medier?”

We presented it all to our teachers and classmates on friday, and felt it was well received. The teachers were happy with our change of path, and looked forward to seeing what we would present next time. Moving forward in this project, we will:
Explore IGP and have a closer look into groups and how this can strengthen our product.
Check out products that look similar to what we want to make, like e.g. LearnLab.
Further develop out consept and prototype.
Do user testing on our students.
Thanks for reading, see you next week!
2 notes
·
View notes
Text
Brief #9: Interaktive læringsmidler UKE 46
On Monday, November 9th, we started our 9th and also final brief of the semester. This brief lasts for five weeks, from week 46-50. The brief is a cooperation/partnership with Aschehoug, the largest publishing group here in Norway. The brief goes a little something like this:
“In groups of 3, you will design interactive learning aids for students in primary or secondary school.
The project will be developed iteratively, through testing and prototyping.
The result will be interactive prototypes with the aim of increasing learning outcomes through good experiences.”
We are also asked to pick the age group, a subject and a learning/teaching situation early in the project, which will help us set the framework for the project.
So, the first week, week 46, mainly consists of research and making choices based on the research we’ve done. We started exploring existing digital platforms of learning that were relevant today, like Dragonbox and Khan Academy, but we also tried searching locally like asking the Deichmanske Bibliotek about our case, and we or course got to reading in Aschehougs’ publishings and ‘den nye fagfornyelsen’ which was released in 2020 and revised all curricula on the primary and secondary school.

While doing a lot of research on our own, we tried to have zoom-meetings regularly to tell each other what we had found and what remained to be investigated. We met on zoom all week, but found that this was very cumbersome, and decided to meet up every other day in the following weeks. Not only was it exhausting for your brain to sit in front of a screen by yourself for a whole week, but at the end of the week, leading into the start of the following week, we felt as if we were relatively lost. We had chosen to go down a slightly different path than many others, and we wanted to focus on sex education. We made a whole lot of research on the subject, and decided we wanted to pick the 7th grade to focus on, even though sex ed is usually most talked about when children get to the 8th grade. We wanted to choose 7th grade because we felt, both from our own experiences, but also confirmed from out research, that sex ed focuses almost exclusively on the biology of out bodies, of sexually transmittable diseases, on putting on a condom, etc. All the theoretics regarding sex, but very little about our feelings and emotions that come along with the subject. Learning about preferences, to love your body as it is, about consent from all parts, liking girls or boys or both, and also, emphasizing learning boys to ask for consent, instead of emphasizing learning girls how to act when boundaries have been broken.
When it came to choice of learning mode, we wanted the subject to be introduced by the teacher, but then have it be available for the student wherever the student may be. We wanted to make a product that the student could use at any time, when the time might be right for them to read and learn, in the classroom, with friends or by themselves. Therefore, our problem statement by the end of the week had become:
“Utvikle en interaktiv plattform som formidler informasjon om psykisk helse og seksualitet på en trygg og informativ måte, som elevene kan benytte seg av der de er. “

We then went on and made thumbnails, big and small, and we discussed which ten thumbnails we wanted to bring forward. A lot of them involved making apps that the students could use both during their classes and elsewhere, and we also learned that we wanted to make something that encouraged conversation and activity in the classroom, and had a more informative role if used outside of the classroom.
All of these choices and key-findings from our research, we put together in our presentation for friday. Each friday for the following five weeks, we’ll have a small presentation to show our findings and thoughts, and receive guidance to work from for the week to come. We got to presenting, and this was our feedback:

We understood that som changes would have to be done, but we didn’t think more of it right away, ‘cause we were all busy thinking: Thank God it’s Friday…
C U next week!
0 notes
Text
Brief 7d: Pick a Sensor Day
Today were given carte blanche, and were asked to experiment with a sensor of our choice and make an outcome of our choice. I again paired up with Anja, because I knew I wanted to work with servos, and was inspired from several others who had paired up and used multiple servos on Wednesday. We sketched up som e ideas, and after some time, we decided to make a baby. A baby made out of cardboard and electronics, which was gonna be programmed to be quite irritating.

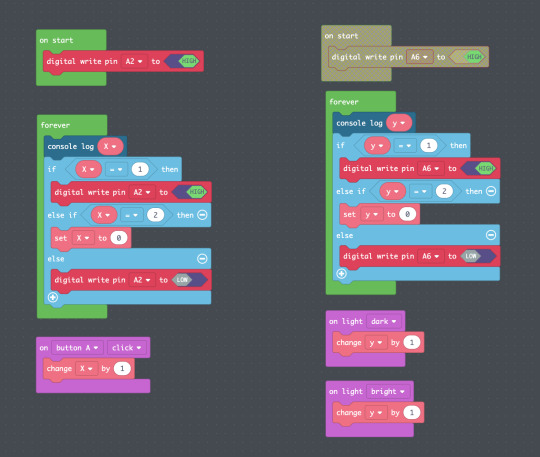
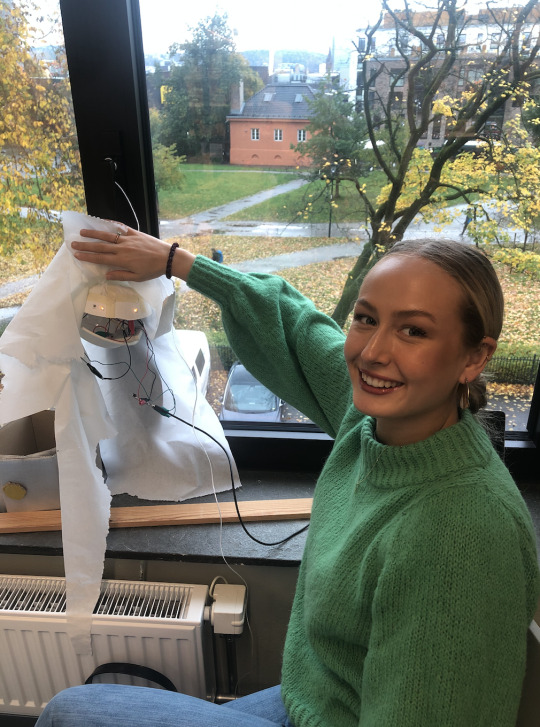
To accomplish this, we wanted to make something that could be seen as a baby simulator, and we wanted the sensors to reflect on that. We incorporated our two servos to the arms and legs, one servo to a pair of arms, and one to a pair of legs. We made the baby out of cardboard, and Anja did an amazing job decorating it to look like a baby, but not too much alike. We programmed to servos to move at a 40 degree radius back and forth, and made them opposite directions, as you’ll see in the video underneath. We also added sound, and wanted to make it sound like a babys cry, but found it challenging with the limited sounds the CPX board can produce. We decided on a high pitch, very irritating sound, which became our mechanical baby cry.
Our idea was that the baby would be of the uneasy type, as many babies are, and we wanted to make a prototype where you would have to calm the baby down to stop its tantrums. The tantrums were the consisting high pitch sound, combined with the arms waving and legs kicking. First we wanted to make it so that the baby always cried when laying flat, demanding attention, and stopped when it was picked up and soothed. To sooth the baby you had to rock the baby in your arms. When we programmed the baby, which we later named Egil, we made it start and stop by shaking the CPX board. We tapet the board down inside the baby, and with a subtle but a little forceful shake, it actually worked out really well. We actually totally forgot to add another code to make the baby start crying before our show and tell, and had to visualize this by shaking Egil a little bit before we put it down. When we went around and saw the other projects, and there was constant applause, we realized what we should have done to make Egil an even more lifelike baby simulator - the baby should start crying and moving by loud noises! Well, as we say in Norway: It’s easy to be afterwards-smart, and sometimes the most obvious choices pass you by when working with the best possible solutions.
Anyways! This is the baby that Anja and I made. Hope you enjoyed reading about my week!
3 notes
·
View notes
Text
Brief 7c: Script and Solder it!
Thursday this week we learned how to set up Neon-pixel LED strips to our CPX board. This was basically just an extension of the already incorporated lights in the CPX board, like the little LED light bulbs I used on Tuesday. For this one I teamed up with Anja, so that we had double the amount of the handed out LED strips.

Before we decided on that we wanted to make, we thought it was best to solder some wires to the strips first, because none of us had done it before. As it is with most things that you haven’t done before, soldering was just a thing to add to the list of ‘things that I surprisingly don’t master right away’, and the soldering took its sweet time. After a good 30-40 minutes of trying for ourselves and managing to only solder two(!?) wires, we asked a good friend for help, and we could finally move on to the next step. (Before we went on we actually glued down the wires as well because we understood that if a wire caught loose, it would be a big setback for the two of us. I advice you all to do the same, as it worked really well and didn’t harm the wires nor the strips!)


We started sketching, and landed on making a waterfall, where the LED strips would make it look like magical water was pouring down the waterfall. We made a construction out of styrofoam, and added a whole bunch of tinfoil to make the inside reflective. We taped down the strips and actually curled up a see through plastic bag over them, to diffuse the lights. We then added a plate of see through acrylic, which we drew on with blue and purple markers to make look more like a waterfall.

For the programming itself we made a combo of an existing light-show and also went in and put colors of out own on each of the individual lights, varying from white, to different shades of blue and purple. We added pauses where the lights would turn off, and made it so that the lights went out one by one in a downward pattern, and then switching back on again. Quite easy, but also wuite mesmerizing. Here is what we made:
3 notes
·
View notes
Text
Brief 7b: Make it Move
New day, new things to learn! Today we played around with really small servos, and the task was to make something move on its own using at least one servo. We learned how to set it up in adafruit, and what I really liked with the given servos was that it was actually really simple and easy to learn how to use. It could only move from 0 to 180 degrees, but you could program it to to so constantly, or from e.g. 47 to 159 degrees if that was what you wanted. You could also change the pace by adding pauses of different duration, and different commands for how to start and stop your servo.
I made two files before I decided what I wanted to make. I was tempted to make a pocket knife which popped in and out by pressing the same button, and because of the materials and the low quality finish that I aimed for with the time limit, I decided it was gonna be a prison pocket knife, or a so called «shank». I also made a file where the servo started and stopped by the same button, instead of moving to one side each time I pressed a button, because I wanted to make two small people who’s task was to saw a piece of wood forever and ever. Because this was a little funnier to me, I went with this one, as I tend to be more engaged and motivated by making products incorporated with silliness.
The difficult part of this assignment was actually the making of the little ‘scene’. I used scraps from the different workshops, and made most of it out of styrofoam. I found it quite difficult to cut because the pieces I had picked out were quite porous, and so I drew the two men instead. I tried to make joints, so that there would be a synchronized flow of movement throughout the prototype that could be powered by just one servo. It was easier said than done, and one of the two guys I made ended up with som sick muscles - which is understandable anyways when your one task in life is to was at a continuous pace for your entire life, so I kept the muscly arms instead of making new ones. I tied it all together with some tread and needles, and voilà:
3 notes
·
View notes
Text
Bried 7a: Make it Glow
Today was the first day of using adafruit and a CPX board to make different gadgets with different outputs, and we learned something different everyday. Each day consist of a brief in the morning at 9 am, and a show and tell of what everyone has done at 3 pm. Few rules, endless possibilities!
Since today was the first day, the only task was to make your CPX board glow somehow. Many people incorporated sound, which I didn’t, but instead I incorporated some small LED lightbulbs. To do this, I had to connect my CPX board to a connection board, and make a full coupling from the CPX board, which led power through my computer and also held the different commands. In addition to electricity I also had to connect the additional board to the ground and I had to connect the action (of turning on the lightbulb) itself. Once I had understud how to do this, I started thinking of what I wanted to make.
Since we had about five hours a day to make a concept, I went with the ‘first and best’ principal for this day as well as the other days, and what quickly came to mind was: Make a halloweenlamp. The two LED lights were gonna be the eyes, and then I just had to make a construction to hold all the wires and co., and cover it all with something. And for covering it I think I speak for all of us when I say: It’s obvious, make a ghost! Covering with just a white sheet is super easy - and since we made such small gadgets, this could be achieved through simply using paper towels!

So, I made the construction on the inside using two paper bowls, a cup, a string, and a lot of superglue. I draped the whole thing with paper towels, which gave easy access to the CPX board and the other wires and such, if I needed to adjust something. Since this was a halloweenlamp, I adjusted the light switch to make the eyes glow when there is no light in the room, and switching the eyes off when there is light. This way, if it were a real lamp hanging on someones porch, it would automatically turn on when the sun went down, and get turnet off then the sun rises again. Here is my final product:


2 notes
·
View notes
Photo



DESIGNING WITH API’s
This week was like most others - it contained unexpected events. As I wrote in the previous post, this week the focus was on reading APIs rather than making a functioning HTML like we did last week. I teamed up with Tora and Tiril, and the first days of the week I was quarantined and had to contribute through zoom. Tirl and Tora were at school and worked from there. In the middle of the week, Tiril also spent a day home, and though we tried to communicate and get going early, we spent the two first days mostly finding out what we wanted to focus on, collecting data and making thumbnails for how we wanted our page to look like.
As I wrote earlier, we collected data through checking in every 30 minutes on Bysykkels APIs and tracking the station we wanted to focus on. This, together with sketching out what we wanted, took up all of wednesday where it was me and Tora working over zoom. After collecting data and trying really hard to be creative with our concept and how we wanted to display the data, it was a great relief to have Tiril back on board the next day. She reminded us that the only actual requirement for the html was that it needed to be informative, but the information itself could be as useless as white crayon. She also quickly got us on the right path design-wise, and we started a new, much more efficient round of sketching of what the page should look like. We switched out view over to ‘abstract’, and tried to make the appearance with less signs and less sense, and in the end we wanted to make a page full of floating bubbles. When there are many bubbles, there are many available bikes. When there are few bubbles, there are few bikes, and so on. If a bubble pops while you are on the website, someone is unlocking a bicycle from the station at that very moment.
When working in a pair of three, and working with programming, of course the distribution of work is to some degree uneven, if not in workload, it will be in the different types of work. Our MVP in this group is Tiril, who spent the most time in ATOM designing the werbsite, so big shoutout to her!!! All in all I was very lucky to work with two pretty good designers, who both provide different skills and knowledge to the table.
We programmed a couple of bubbles with different paces and patterns, and made the background color the blue/green AHO color, and when the station is out of bikes the background switches to the orange AHO color. This way you can within the first second of entering the page already comprehend whether there are available bikes at all or not. If the page is blue, then you can see if there is high or low bubble activity pretty fast, and decide whether you can take your sweet time and chill, or if you have to run to the station to make sure that last bike has your name on it. We want the page to be visible in the AHO students’ workspace, for example being projected onto a wall or a screen, like the ones hanging over the reception.
This week's project has been challenging, and I am very happy to have been in the group that I have. I feel that I’ve learned to read APIs to some degree, especially when using Json View as a reading tool. There is a lot of useful information there that I’m sure people would love to have available, and actually start using if the data is presented in a good and practical way. Learning to read APIs is a big part of programming, and understanding it helps you help others. See you next week!
1 note
·
View note