Text
Redes
Gravatar: Un servicio que permite a los usuarios asociar una imagen (avatar) y texto a su dirección de correo electrónico. Esta información se muestra en varios sitios web cuando un usuario ingresa la misma dirección de correo electrónico asociada a su cuenta de Gravatar. Sirve como tarjeta.
Gráfico:
Plataformas en línea donde los diseñadores pueden mostrar sus portfolios y compartir su trabajo creativo con otros profesionales y clientes potenciales. Estas plataformas son especialmente populares en la industria del diseño gráfico y del diseño de productos.
Behance: es una plataforma en línea utilizada principalmente por profesionales creativos para mostrar y promocionar su trabajo. Es especialmente popular entre los diseñadores gráficos, diseñadores de productos, ilustradores, fotógrafos y otros artistas visuales. Los usuarios pueden crear perfiles donde pueden exhibir sus proyectos, compartir su proceso creativo y recibir comentarios de otros profesionales de la industria. Behance también sirve como una herramienta de búsqueda para reclutadores y empresas que buscan talento creativo. Dribbble: es una plataforma en línea utilizada por diseñadores y creativos para mostrar y compartir sus proyectos de diseño. Se centra específicamente en el diseño gráfico, el diseño de productos, la ilustración y la animación. Los usuarios pueden cargar capturas de pantalla de sus trabajos en curso o completados, lo que les permite obtener retroalimentación de la comunidad y promocionar su trabajo. Dribbble también es utilizado por empresas y equipos de diseño para reclutar talento y encontrar inspiración para proyectos.
Galería
Instagram: es una plataforma centrada en compartir fotos y videos. Los usuarios pueden publicar imágenes y clips de vídeo, aplicar filtros y efectos, y compartirlos con sus seguidores. Instagram es muy popular entre los usuarios que desean compartir momentos de su vida diaria, como viajes, comidas, actividades y experiencias. Además, Instagram es utilizado por empresas, marcas y creadores de contenido para promocionar productos, servicios y contenido visualmente atractivo. Pinterest: es una plataforma de descubrimiento visual que permite a los usuarios guardar y organizar imágenes, videos y otros contenidos visuales en tableros temáticos. Los usuarios pueden navegar por una amplia variedad de categorías, desde moda y belleza hasta hogar y jardinería, y guardar ideas e inspiración para proyectos futuros. Pinterest es muy utilizado como herramienta de planificación y organización para proyectos creativos, como planificación de bodas, diseño de interiores, recetas de cocina, ideas de bricolaje y mucho más. Además, Pinterest es una fuente de inspiración para descubrir nuevas tendencias, productos y estilos.
Código y repositorios:
Plataformas relacionadas con el desarrollo de software y la programación.
GitHub: es una plataforma de alojamiento de código y colaboración para proyectos de desarrollo de software. CodePen: es una comunidad en línea para probar y mostrar código HTML, CSS y JavaScript Replit: es una plataforma en línea para escribir y ejecutar código en varios lenguajes de programación directamente en el navegador.
Organización
Trello: Una herramienta de gestión de proyectos basada en tableros que permite a los equipos colaborar, organizar tareas y seguir el progreso de los proyectos en tiempo real.
Blog
Wordpress.com: Una plataforma de blogging que permite a los usuarios crear y alojar blogs de forma gratuita o mediante suscripción. Ofrece una variedad de temas y complementos para personalizar el aspecto y la funcionalidad de los blogs. Tumblr: es una plataforma de microblogging que permite a los usuarios publicar una variedad de contenido, como texto, imágenes, enlaces, citas, audio y video. Es conocido por su diversidad de contenido y su enfoque en la expresión creativa y la comunidad. Los usuarios pueden seguir otros blogs y rebloguear contenido que les interese, lo que fomenta la interacción y el descubrimiento de nuevas ideas.
Social
Facebook: es una red social que permite a los usuarios conectarse con amigos, familiares y personas de todo el mundo. Los usuarios pueden compartir actualizaciones de estado, fotos, videos, enlaces y otros contenidos, así como interactuar con publicaciones de otros usuarios a través de comentarios, likes y mensajes privados. Además, Facebook ofrece funcionalidades como eventos, grupos y páginas que permiten a los usuarios conectar con otros con intereses similares, organizar eventos y promocionar negocios o causas. X: es una plataforma de redes sociales que permite a los usuarios compartir y descubrir información, noticias, opiniones y otros contenidos de forma rápida y concisa a través de "tweets". Con un límite de caracteres de 280 por tweet, Twitter ofrece una manera eficiente de comunicarse y estar al tanto de las últimas tendencias y eventos en tiempo real. Además de ser una fuente de noticias y entretenimiento, Twitter facilita la conexión y el intercambio de ideas entre personas de todo el mundo, convirtiéndola en una herramienta valiosa tanto para el consumo de contenido como para la participación activa en conversaciones sobre una amplia gama de temas. LinkedIn: es una red social orientada a las conexiones profesionales. Se utiliza principalmente para establecer y mantener contactos laborales, buscar oportunidades laborales, reclutar talento, y compartir contenido relacionado con el ámbito profesional. Los usuarios pueden crear perfiles que detallan su experiencia laboral, educación, habilidades y logros profesionales, y conectarse con otros profesionales en sus industrias o campos de interés. Además, LinkedIn ofrece características como grupos, noticias y artículos relacionados con el mundo laboral.
Freepik: Un recurso en línea para descargar gráficos, vectores, fotos e iconos gratuitos para uso personal y comercial, así como plantillas y recursos de diseño.
0 notes
Text
INSPO 9
Sarah Drasner
Seb Lee-Delisle
Lea Verou
Remy Sharp
Jenn Shiffer
Sacha Greif
Hakim El Hattab
0 notes
Text
Recursos básicos para desarrollo web
HTML5 Boilerplate Nos proporciona todos los archivos básicos para comenzar un proyecto HTML con el reset de CSS Normalize (Un Stylesheet que reduce las inconsistencias de estilos entre navegadores).
Initializr Nos proporciona todos los archivos básicos para comenzar un proyecto HTML adaptable, basado en HTML5 Boilerplate y con la opción de que esté preparada para usar el framework de Bootstrap.
Meyerweb Reset de CSS (como Normalize) Reduce las inconsistencias de estilos entre navegadores.
HTML5 Shiv Nos permite usar elementos de HTML5 y que se ejecute el codigo correctamente en navegadores no compatibles con HTML5.
Modernizr Librería Javascript para la detección de capacidades de los navegadores, que tiene como objetivo el desarrollo de aplicaciones web con HTML5 y CSS3 que funcionen en cualquier dispositivo. Incluye HTML5 Shiv. (Manual)
Bootstrap Framework para el desarrollo front-end. Es una biblioteca multiplataforma o conjunto de herramientas de código abierto que prioriza el diseño responsive.
jQuery Biblioteca de JavaScript.
Typescale Calcula el tamaño de las fuentes del texto y previsualiza como quedarían.
Drupal CMS para profesionales
Wordpess.org CMS para principiantes
Can I Use Proporciona información actualizada sobre la compatibilidad de los navegadores con HTML5 y CSS3.
AOS Biblioteca de javascript de transiciones al hacer scroll
Slick Slider Biblioteca de javascript para sliders
DummyImage | Lorem Picsum | PlaceKitten | Lorem Space
Trinchera Dev Servidor gratuito para WordPress.
Infinityfree Hosting gratuito
0 notes
Text
Aprende CSS
https://desarrolladoresweb.org/curso-css-css3-completo-desde-0
0 notes
Text
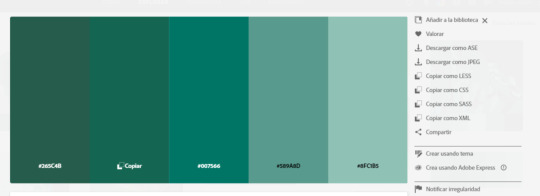
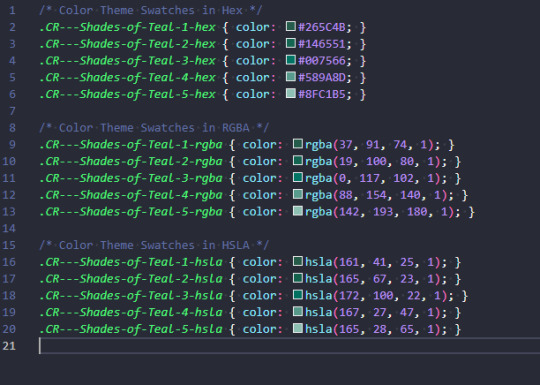
Paletas de color: de adobe color a CSS

-Copiar como css.
-En nuestro archivo de estilos "style.css" pegamos.

0 notes
Text
Sobre el color
"El color es un medio para ejercer una influencia directa sobre el alma. El color es el teclado. El alma es el piano con muchas cuerdas. El artista es la mano que por esta o aquella tecla, hace vibrar adecuadamente el alma humana", escribió Vasili Kandinsky en De lo espiritual en el arte, publicado en 1911.
“Es el ojo de la ignorancia el que asigna un color fijo e inmutable a cada objeto, tenga cuidado con esta piedra para no tropezar.” Paul Gauguin
“Los colores son las idea primordiales” [libro PDF] Carlotta Chariolla
"El color es vida, porque un mundo sin color se nos presenta como muerto. Los colores son las ideas primordiales, los hijos de la luz". Johannes Itten

Arte del Color [libro PDF] Johannes Itten
El color rosa no existe Artículo
¿Por qué muchas civilizaciones antiguas no reconocían el color azul? Artículo
Psicología Teórica: Neuropsicología del Color [libro PDF]
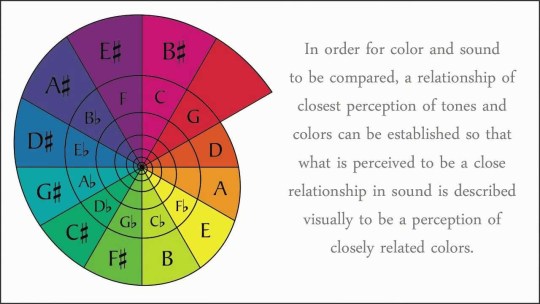
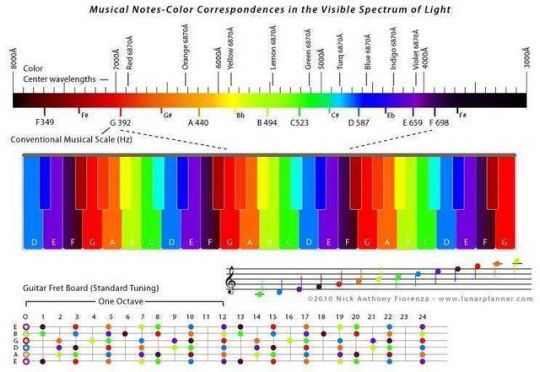
“Sinestesia: música y color” [libro PDF]


La regla 60 – 30 – 10: Si no tienes muy claro cómo combinar colores y en qué medida, deberías conocer esta regla.
Juego
0 notes
Text
Blog de diseño editorial: Rayitas azules
Artículos sobre Indesign
0 notes
Text
Método de depuración del patito de goma
El método de depuración del patito de goma es un término informal utilizado en ingeniería de software para describir un método de revisión de código. El nombre es una referencia a una historia del libro The Pragmatic Programmer en donde un programador toma un patito de goma y revisa su código forzándose a sí mismo a explicarlo, línea por línea, al pato. Existen otros muchos términos para esta técnica, que a menudo tienen que ver con objetos inanimados.
Muchos programadores han tenido la experiencia de explicar un problema de programación a alguien más, posiblemente a alguien que no sabe nada sobre programación, y encontrar la solución en el proceso de explicar el problema. Al comparar lo que supuestamente hace el código con lo que hace en realidad, cualquier incongruencia resulta evidente. Usando un objeto inanimado, el programador puede tratar de lograr el mismo efecto sin tener que hablar con otra persona.
fuente: Wikipedia
El código HTML no es un lenguaje de programación, es un lenguaje de marcado, pero el método de depuración del patito puede ser útil para resolver problemas en nuestro código.

Rubber Duck Debugging is the method of working through a problem by verbalizing the problem at hand. There is something that happens once you verbalize your problem that makes your brain skirt around the log jam, and jump over to the solution. No really, it works! It turns out, it doesn't matter who you're talking to, the solution follows the action; you might as well be talking to a rubber duck. Try it out if you want: ask any person "what are you stuck on?". While they are describing the problem, 50% of the time you'll see them pause, and then regroup as they realize a solution to the issue they just described. You've been made into a rubber duck. Congrats!
The SparkFun Debugging Duck is a flexible, exceedingly buoyant, clearly fabricated, cognitive device for hardware debugging. Guaranteed to reduce debugging times and increase productivity and conversation. Before you ask your coworker, ask your Debugging Duck "Can I bother you for a minute?".
This is a product that is 50% tongue in cheek, and 50% legit. Ask any engineer and they'll tell you similar stories.
8 notes
·
View notes
Text
Recursos Diseño Gráfico
Color:
Adobe Color Paletton
Imáganes:
Unsplash Pexels Pixabay Freepik Rawpixel Stockvault Life of Pix Gratisography Vecteezy Morguefile pngFind vhv Imageafter
Quitar Fondos:
Adobe Express: Remove Background Remove BG
Patrones:
Create a Hexagon Pattern in Adobe Illustrator
Plug-ins:
IN-5 para Indesign
Otros:
Photopea (photoshop desde tu navegador) Resources [link] Más páginas de imágenes [link]
Referencias dibujo:
Animal Photo Art References Search Human Reference Angle
0 notes
Text
Primeros pasos: organización (HTML y CSS)
Este es un ejemplo de como podemos organizar nuestros archivos cuando hacemos ejercicios de HTML y CSS.
Lo primero será crear nuestra carpeta raíz donde se encontrarán todos los archivos necesarios para que el navegador nos cargue nuestra página.
Creamos una carpeta y le ponemos nombre desde el explorador de archivos (win) o finder (mac).
Ejemplo: "raiz"

2. Abrimos VSCode y en el panel de EXPLORADOR seleccionamos "Abrir carpeta". Seleccionamos nuestra carpeta raíz.
También podemos abrir nuestra carpeta desde el menú archivo > abrir carpeta.

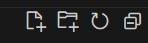
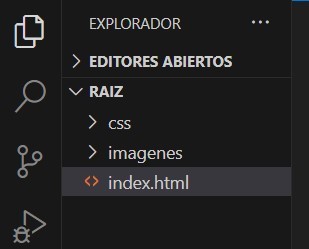
3. En la barra de actividad seleccionamos el panel de EXPLORADOR y localizamos los iconos que nos permitiran crear el resto de archivos que nos hacen falta.

-Nuevo archivo -Nueva carpeta -Actualizar explorador -Contraer carpetas en el Explorador.
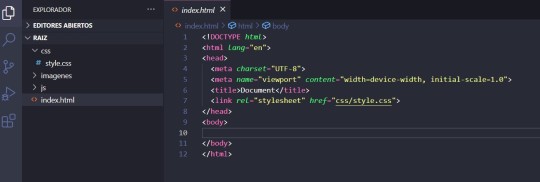
4. Seleccionamos "Nuevo archivo" y lo llamamos "index". En la esquina inferior derecha podemos observar que nuestro nuevo archivo es un texto sin formato. Para cambiar el modo de lenguaje seleccionamos "texto sin formato" y elegimos el modo de lenguaje HTML.
Por último seleccionamos el menú archivo > guardar como > tipo: HTML.

ATAJO: Podemos escribir directamente el nombre con la extensión: "index.html" cuando creamos un nuevo archivo y no hará falta cambiar el "modo de lenguaje" ni "guardar como".
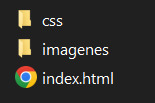
5. Seleccionamos en el panel de EXPLORADOR "Nueva carpeta" y nos creará una nueva carpeta dentro de "raiz" a la que llamaremos por ejemplo "css". Esta carpeta contendrá todas nuestras hojas de estilo. (segundo icono)

6. Seleccionamos la carpeta "css" desde el panel EXPLORADOR y repetimos el paso 4 pero en vez de llamar a nuestro archivo "index" lo llamaremos "style" y en vez de seleccionar el modo de lenguaje HTML elegiremos CSS.
Recordemos que tambien podemos llamar al archivo directamente "style.css".
Con esta organización ya tendremos los archivos y carpetas básicos para comenzar a escribir nuestro código HTML junto a su CSS.
Resumiendo, tendremos nuestra carpeta raíz que dentro tendrá su archivo "index.html" y la carpeta "css".


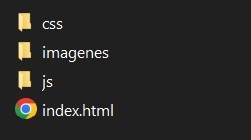
Podemos añadir más carpetas para organizar otros recursos que vayamos a utilizar en nuestro código. Por ejemplo: carpetas para las imagenes, el javascript, o las fuentes.

7. Seleccionamos nuestro archivo "index.html" en el panel de EXPLORADOR en VSCode y escribimos nuestro código.


Como se puede observar en la segunda captura dentro de la etiqueta <head> podemos ver la etiqueta <link rel="stylesheet" href="css/style.css"> que sería necesaria para vincular nuestro archivo "style.css" a nuestro "index.html". Esta forma de aplicar estilo recordemos que es CSS Externo y es la forma más usada y recomendada de usar CSS.
El atributo rel="stylesheet" nos indica el tipo de relación entre "index.html" y la etiqueta "link", en este caso es "stylesheet", es decir, que la relación es de hoja de estilo. El segundo atributo, href="css/style.css" , nos indica la ubicación, es decir que el archivo de la hoja de estilo "style.css" esta dento de la carpeta "css".
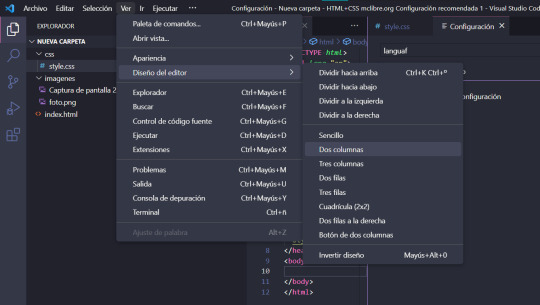
8. Una vez que hayamos añadido contenido a nuestro código podemos ver como se ejecutaria en el navegador. Entraremos al panel de EJECUCIÓN Y DEPURACIÓN, seleccionaremos el botón ejecución y depuración y escojemos la aplicación web que prefiramos (es recomendable usar chrome).
También podemos copiar la ruta de acceso dando click derecho sobre "index.html", seleccionando "Copiar ruta de acceso" y pegando la dirección en el navegador. Ejemplo:

No olvidemos que para poder ver como se ejecuta nuestro código en el navegador debemos tener guardados los cambios.
Trabajar a dos columnas.

0 notes
Text
INSPO 5
Bauhaus

Mark Rothko

Vasili Kandinski

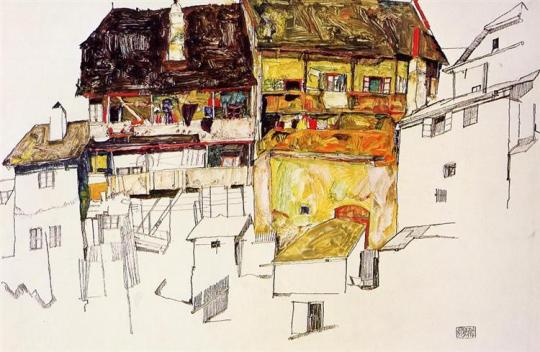
Egon Schiele

Aykut Aydoğdu

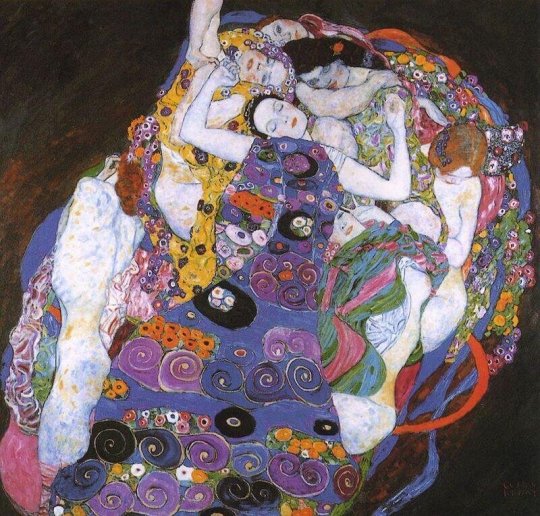
Gustav Klimt

Kazimir Malévich

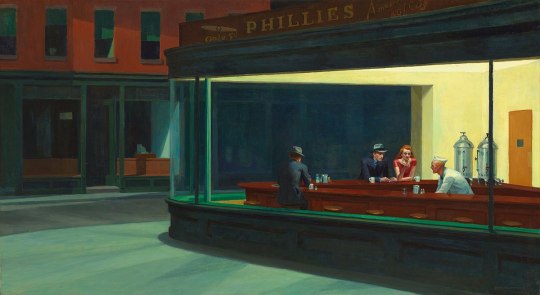
Edward Hopper

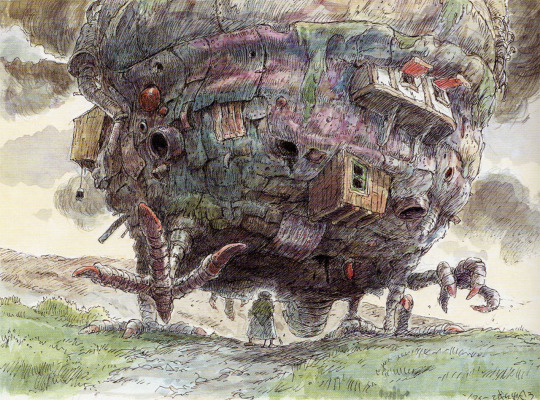
Hayao Miyazaki

Ad Reinhardt

Yayoi Kusama

1 note
·
View note