semi selective indie smut All muses are 18+, mun is 18+ and the same applies to you.
Don't wanna be here? Send us removal request.
Link
38 notes
·
View notes
Link
38 notes
·
View notes
Link
38 notes
·
View notes
Link
38 notes
·
View notes
Link
38 notes
·
View notes
Photo



Algee Smith and Sydney Sweeney in Euphoria (2019—)
200 notes
·
View notes
Note
Why don't you just ask guys out?
If I wanted to get my self-esteem crushed by a man I'd just have a conversation with my father
6K notes
·
View notes
Photo





837 notes
·
View notes
Photo

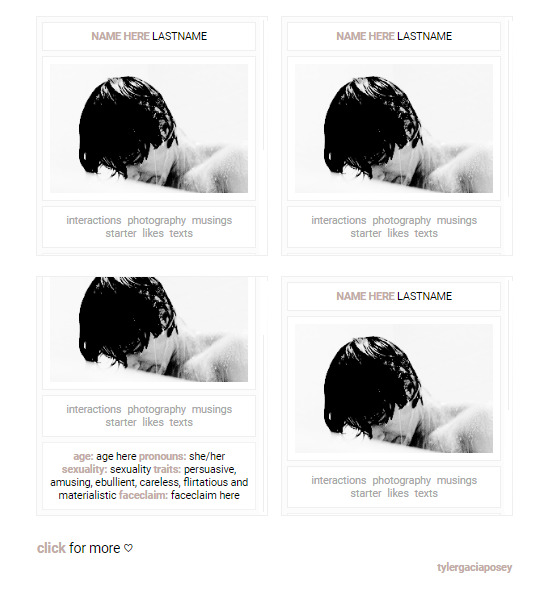
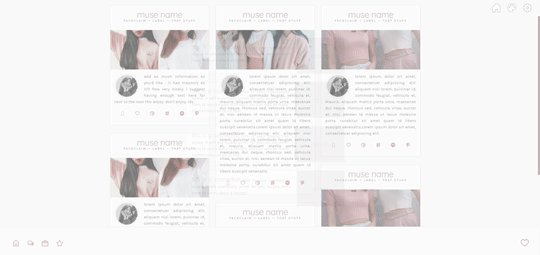
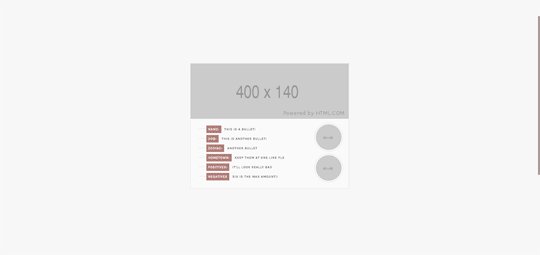
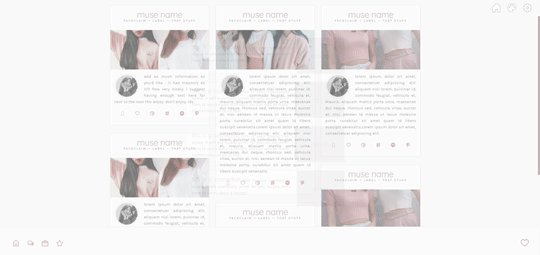
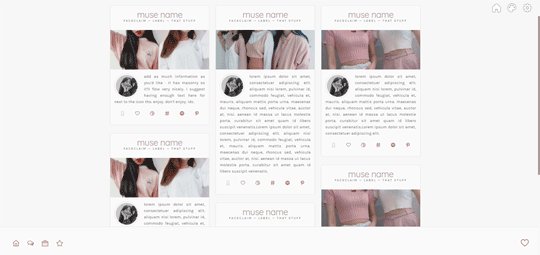
theme 199 for 500px post size static preview standard layout version. meaning it will show as any regular page on your theme (example). you have to create a new page, select the type as standard layout to paste the html part
IMPORTANT !! bold and link colors, font and text size, and scrollbar style will automatically match the settings in your theme unless you know what you’re doing you can change the style in the css (part two). but to edit the content like image, name, links, description is all in the html (part three)
how to use:
part one (script): copy this code (or google docs) and paste above <style>. or where your scripts go, some are at the end of the theme too
part two (css): copy this code (or google docs) and paste anywhere between <style> </style> in your html
part three (html): copy this code (or google docs), create a new page and select the type as standard layout. press the html and paste the code there
you can add hidden muses (that’s why the script part), as many muses as you want
there are 6 links, you can add as many as you need
image size is 198x130. you can use others with different widths, like 268px and different heights, but be careful because it will resize and some might not look good. feel free to delete the max-height in .musesimage {
the more information part is optional, in case you need to add more stuff
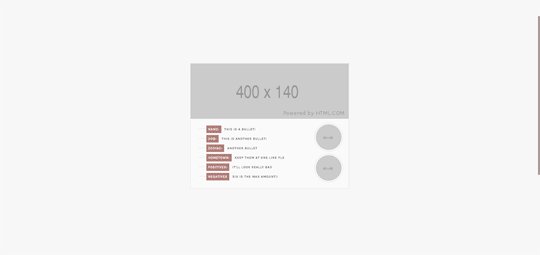
version for 400px post size static preview
use the same way as the other:
add the part one (script) if you haven’t
then will only need the css part to change the size of the content
part two (css): code (or google docs)
if you need help or anything else you can send me an ask or message and i will gladly help you !!
511 notes
·
View notes
Photo




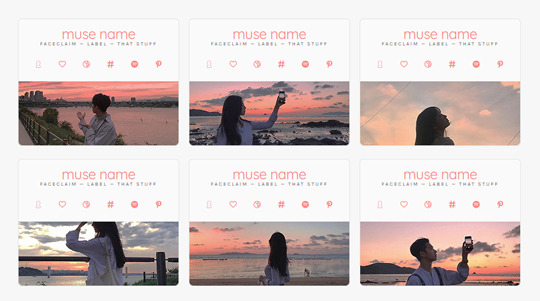
joy by @scftlcves
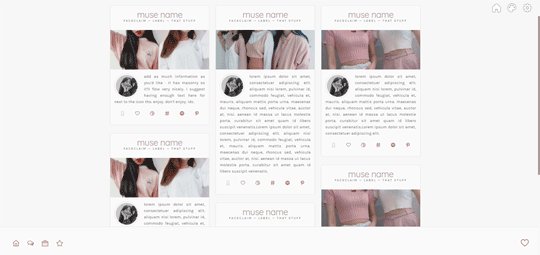
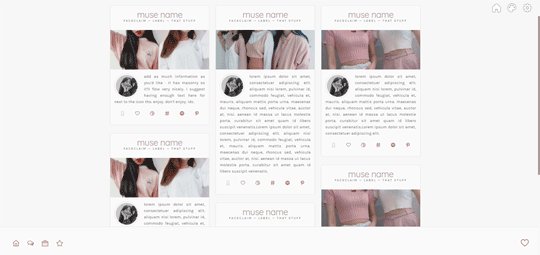
preview :::: pastebin (raw) - version one preview :::: pastebin (raw) - version two created with multi-muse pages in mind!
two versions! version one includes a description and an icon. they both have two pop-ups. one “connections” and another for “about”. i’ve left instruction within the coding to assist with adding additional muses. if you have any other questions/need further instruction then please feel free to IM or message me.
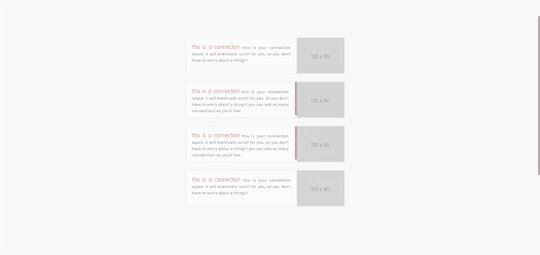
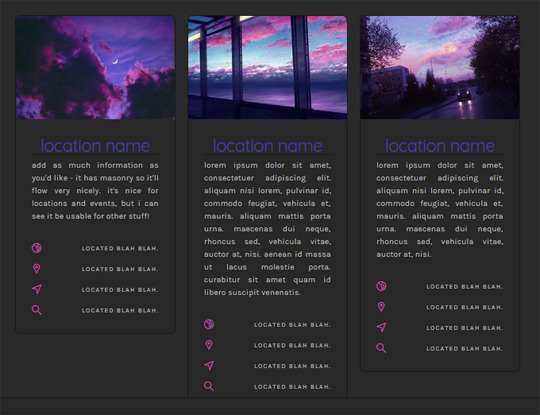
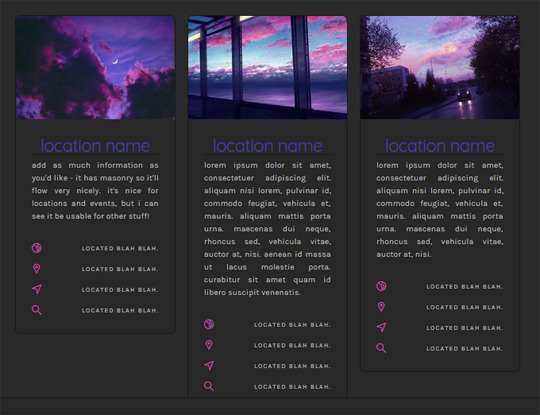
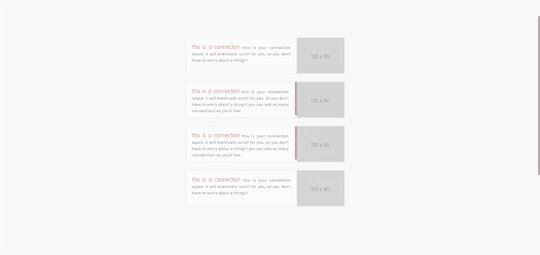
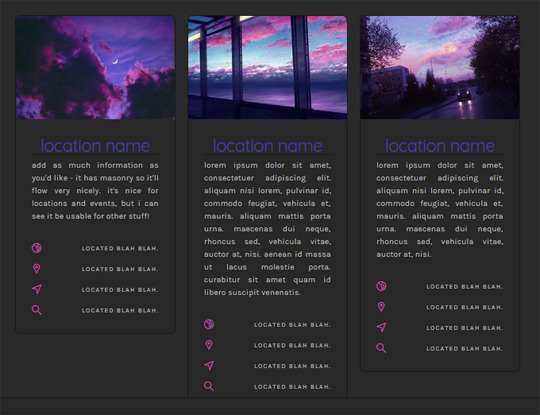
circles by @scftlcves
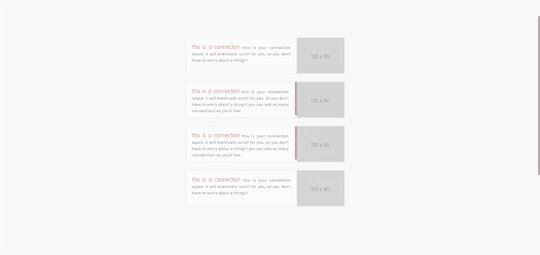
preview :::: pastebin (raw) created with location pages in mind!
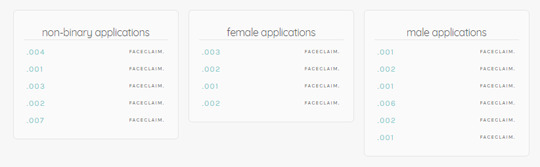
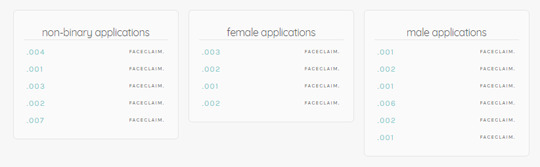
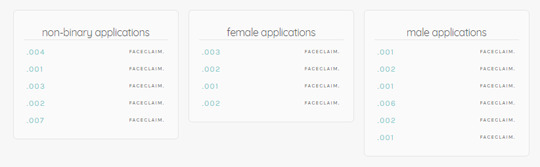
young by @scftlcves
preview :::: pastebin (raw) created with app count pages in mind!
credits & terms of use
fonts: themehive & google fonts pop-ups: str-wrs/acuite masonry: desandro & suiomi image hover rotate: stackoverflow < ADDITIONAL CREDITS >
> don’t redistribute, remove or move the credit in ANY way. > don’t use it as a base code. edit as much as you want, though. > don’t claim the theme as your own regardless of the amount of editing you do. > be a decent person and all is well, basically!
any glitches or things i missed? let me know! but i suggest trying to google any questions you may have before asking me! it’s much easier to do that than wait days for me to answer.
1K notes
·
View notes
Text
She's not afraid of all the attention!!!!! She's not afraid of running wild!!!!! How come she's so afraid of falling in love ??????
7K notes
·
View notes
Photo

Tim Tharp, The Spectacular Now
8K notes
·
View notes
Photo

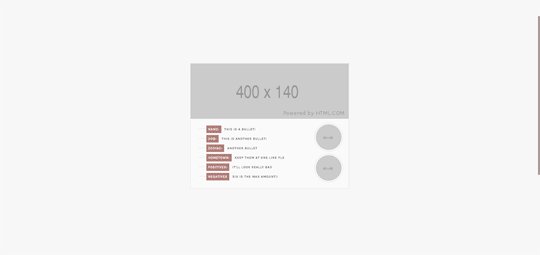
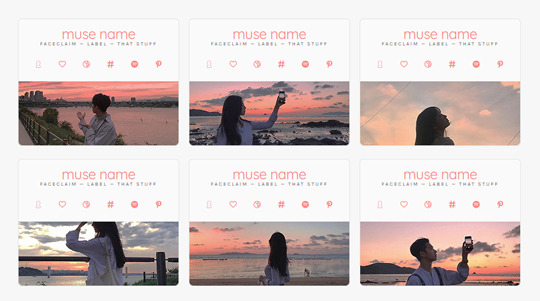
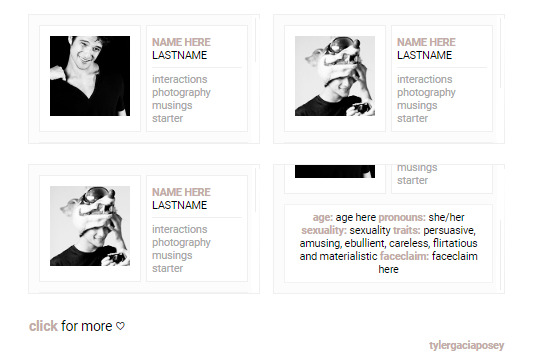
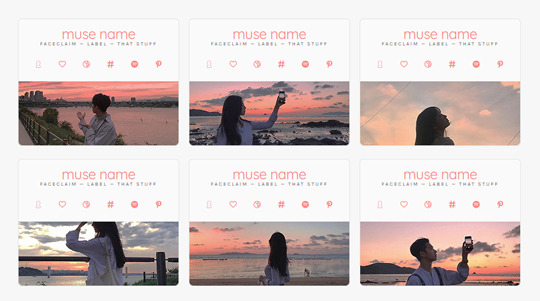
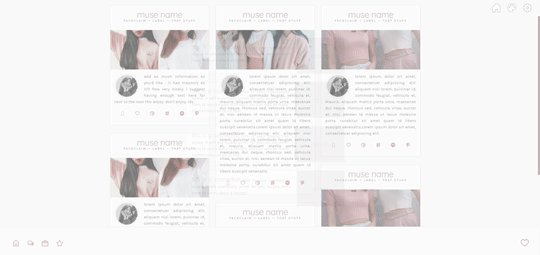
theme 198 for 500px post size static preview standard layout version. meaning it will show as any regular page on your theme (example). you have to create a new page, select the type as standard layout to paste the html part
IMPORTANT !! bold and link colors, font and text size, and scrollbar style will automatically match the settings in your theme unless you know what you’re doing you can change the style in the css (part two). but to edit the content like image, name, links, description is all in the html (part three)
how to use:
part one (script): copy this code (or google docs) and paste above <style>. or where your scripts go, some are at the end of the theme too
part two (css): copy this code (or google docs) and paste anywhere between <style> </style> in your html
part three (html): copy this code (or google docs), create a new page and select the type as standard layout. press the html and paste the code there
you can add hidden muses (that’s why the script part), as many muses as you want
there are 4 links, i recommend you not use more than that because it won’t show
icons size 80px, but it will resize if you use 100px or any other where the width and height are the same
the more information part is optional, in case you need to add more stuff
version for 400px post size static preview (it didn’t look so good ‘cause small space)
use the same way as the other:
add the part one (script) if you haven’t
part two (css): code (or google docs)
part three (html): code (or google docs)
if you need help or anything else you can send me an ask or message and i will gladly help you !!
467 notes
·
View notes
Photo




joy by @scftlcves
preview :::: pastebin (raw) - version one preview :::: pastebin (raw) - version two created with multi-muse pages in mind!
two versions! version one includes a description and an icon. they both have two pop-ups. one “connections” and another for “about”. i’ve left instruction within the coding to assist with adding additional muses. if you have any other questions/need further instruction then please feel free to IM or message me.
circles by @scftlcves
preview :::: pastebin (raw) created with location pages in mind!
young by @scftlcves
preview :::: pastebin (raw) created with app count pages in mind!
credits & terms of use
fonts: themehive & google fonts pop-ups: str-wrs/acuite masonry: desandro & suiomi image hover rotate: stackoverflow < ADDITIONAL CREDITS >
> don’t redistribute, remove or move the credit in ANY way. > don’t use it as a base code. edit as much as you want, though. > don’t claim the theme as your own regardless of the amount of editing you do. > be a decent person and all is well, basically!
any glitches or things i missed? let me know! but i suggest trying to google any questions you may have before asking me! it’s much easier to do that than wait days for me to answer.
1K notes
·
View notes
Photo




joy by @scftlcves
preview :::: pastebin (raw) - version one preview :::: pastebin (raw) - version two created with multi-muse pages in mind!
two versions! version one includes a description and an icon. they both have two pop-ups. one “connections” and another for “about”. i’ve left instruction within the coding to assist with adding additional muses. if you have any other questions/need further instruction then please feel free to IM or message me.
circles by @scftlcves
preview :::: pastebin (raw) created with location pages in mind!
young by @scftlcves
preview :::: pastebin (raw) created with app count pages in mind!
credits & terms of use
fonts: themehive & google fonts pop-ups: str-wrs/acuite masonry: desandro & suiomi image hover rotate: stackoverflow < ADDITIONAL CREDITS >
> don’t redistribute, remove or move the credit in ANY way. > don’t use it as a base code. edit as much as you want, though. > don’t claim the theme as your own regardless of the amount of editing you do. > be a decent person and all is well, basically!
any glitches or things i missed? let me know! but i suggest trying to google any questions you may have before asking me! it’s much easier to do that than wait days for me to answer.
1K notes
·
View notes
