Don't wanna be here? Send us removal request.
Text
Oh yeah, I exist.
I'm still hella sleep on social media (it's been so nice!), but trust me I've been hard grinding on the game, and I'll be sure to let y'all know when the demo drops, because it's going to be a LARGE demo, with a ton of replayability, and hopefully I'll see about getting multiplayer to work.
Until them, I'm peaced out!✌️
18 notes
·
View notes
Text
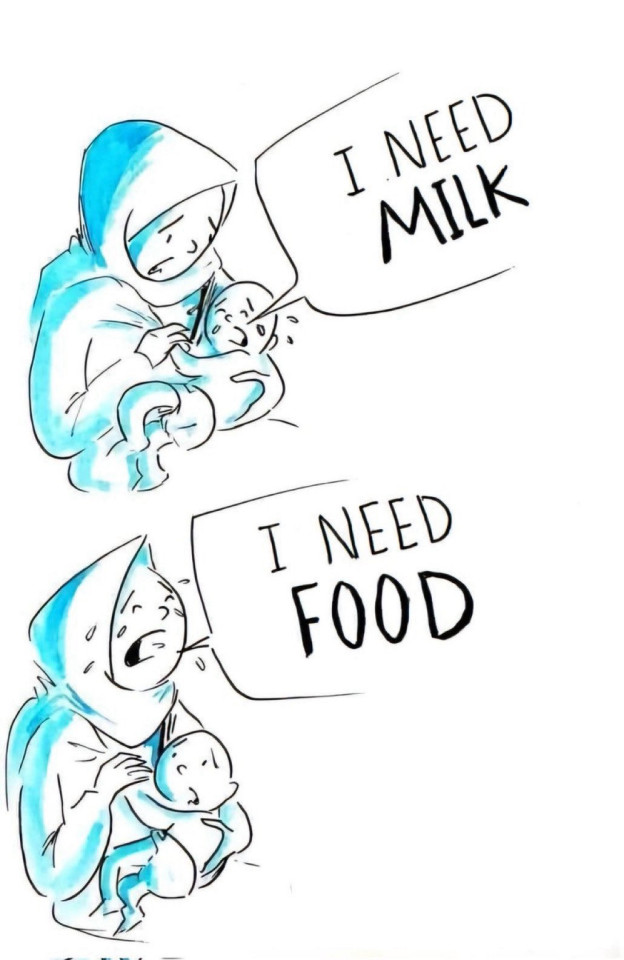
‼️🚨Urgent appeal, very IMPORTANT 🚨‼️
The crossings are closed again‼️
We need your help, the situation is unsuitable and dangerous, we need your help, you are our last hope... Food, clothes, milk, and everything else has become expensive, and we are in the holy month of Ramadan...😭😔🤲
We want food to eat after fasting for 15 hours, nothing is like before... The prices are very expensive...😞

The elderly, our children, us... we all need food, drink, medicine, milk and winter clothes... We live in tents that do not protect us from the cold of winter. 🥶
Please help us... Any donation will save our lives and the lives of our children.🙏😭👶
Campaign Link ⬇️⬇️⬇️
26K notes
·
View notes
Text

please at least reblog this if you see it. don't pass it by. i need help
happy pride. im a gay trans person stuck in a shit situation that i've been begging for help to get out of for months. we're already halfway through 2025 and i've been begging for help to get out of here this whole time.
i'm trying to keep my job through the stress of wondering every day that i'm about to get a call telling me my mother just died to a blood clot doctors refused to take care of. then wondering how much time after that do i have until i'm booted onto the streets.
even if nothing were going to happen, i still can't stay. it's not safe here. if not for constant abuse and gaslighting between everyone involved, things i can't keep going into detail about for my own safety (I ALREADY FEEL LIKE IM BEING STALKED 😅) the house is rotting. it's fucking disgusting, there's mold. the floors are rotting out. i'm more dizzy when i'm here than anywhere else. this place has been making me sick for a long time
i shouldn't have to keep exposing these details about my situation that could be used by my abusers to identify me. god please just help. i'm not making enough at my job to get over the initial hump of just getting the fuck out of here.
please, i've found a place to go, i just need to get there.
even making half of this goal would get me out of here & take care of a few months rent. 4,000 US dollars. that's: 800 people donating $5, or 400 people donating $10, or 200 people donating $20. or 80 people donating $50. please don't think you can't make a difference.
PLEASE
everyone reblogging this gets it seen by people who can afford to donate.
reblog if you see this post
171 notes
·
View notes
Note
I found your webpage via wiby (an independent search engine) tonight when I clicked the "surprise me" option. Thought you might like to know fate conspired to bring us to this moment, where I have come to your tumblr to tell you your webpage is sick as hell. Love the design. Have a nice day!
tyty
2 notes
·
View notes
Text

Mid-Career Artist, Deluxe Paint IV, 2025. Made on the day of the GIF's 38th birthday.
205 notes
·
View notes
Text
my new short film Homemade Gatorade is out now
click here to watch
5K notes
·
View notes