Photo



seven [ Theme 96 ]
PREVIEW || DOWNLOAD
Features - —
large container theme
400px posts
post fade in on page refresh
sidebar image - 150 x 450px ( will resize to fit )
post info background image/gif - 400 x 30px ( preview gif included )
seven icon images - 50 x 50px ( will resize to fit )
optional greyscale images ( hover for colour )
6 extra links
any length description - will auto scroll
easily editable font size for posts/description/tags
customisable colours
5 update sections
5 to-do / list sections
Any glitches, or questions, hit up my ask. Thanks :3 DON’T REMOVE CREDIT, a like or reblog would be appreciated! *please make sure to view all available options in the basic editor!
CREDITS: unnested captions by neothm and magnusthemes // hover controls by cyantists
1K notes
·
View notes
Photo

cake [Theme 64]
STATIC PREVIEW || DOWNLOAD
Features - —
centered container
post width 350px
optional hover tags
optional show/hide captions
optional show/hide portrait in description
optional archive link
images; optional sidebar background image size - 270px wide by 470px tall
images; optional full inner container background image size - 700px wide by 500px tall
adjustable background positioning ( on all 3 backgrounds )
customisable colours ( 32 customise options in the basic editor )
up to 5 additional links
Any glitches, or questions, hit up my ask. Thanks :3 DON’T REMOVE CREDIT, a like or reblog would be appreciated! *please make sure to view all available options in the basic editor!
credits;
photo and video resize by shythemes
background & sidebar image by me ( not included/not for public use )
1K notes
·
View notes
Photo

cat in a box [Theme 71]
STATIC PREVIEW || DOWNLOAD
Features - —
400px posts only
up to 5 additional main links
up to 20 additional links on nav tab
askbox tab ( please add your blog name into the basic editor to activate )
gradient features ( background/links/small titles/asks ) - if you don’t want a gradient, just set both to the same colour!
3 small portraits ( optional - show one, two or all three images )
header image - 870px wide by 80px high
sidebar image - 150px wide by 360px high
main title + subtitle on header
container background ( for pattern/texture, set to repeat )
optional full background ( automatically centers around container )
optional show/hide captions
optional rounded corners on all blocks
customisable colours
Any glitches, or questions, hit up my ask. Thanks :3 DON’T REMOVE CREDIT, a like or reblog would be appreciated! preview images made by me for demonstration only - please do not take - thank you! *please make sure to view all available options in the basic editor!
2K notes
·
View notes
Photo

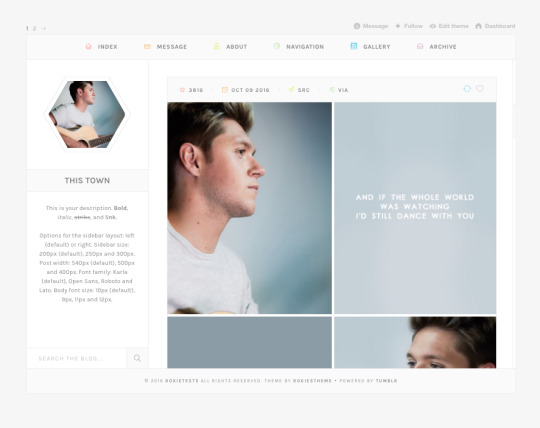
Theme 56: This Town by roxiestheme
Preview | Download 1 | Download 2
Features:
Responsive container that fits different screen size
Sidebar with 2 layout options (left/right)
Hexagon styled image
Search bar
6 custom navigation links with Linearicons icons
Multiple font family options (Karla, Open Sans, Roboto, Lato)
Multiple font size options (9px, 10px, 11px, 12px)
Multiple sidebar width options (200px, 250px, 300px)
Multiple post width options (540px, 500px, 400px)
Like/Reblog buttons
Footer with copyright information
Important notes (please check before installing/asking):
Theme glitch when installing? Change “Layout” for “Left Sidebar” to “Right Sidebar” multiple times and it will work
Best view on Google Chrome
Your link(s) won’t show up if you didn’t type in the link title(s)
Check the Linearicons cheat sheet to change your icons. (ex. “home”, “picture”)
The default title is your blog title
The default sidebar image is your icon
You can edit the theme all you want but please DO NOT remove the credit or even republish it
Credits & tutorials:
Extended tumblr photoset
Polygon image shapes
Resizing videos by shythemes
Custom like buttons by cubthemes
Colored blockquote by magistramagi
Check also:
Commission | Donate | Other themes
If you have any problem please message me
4K notes
·
View notes
Photo


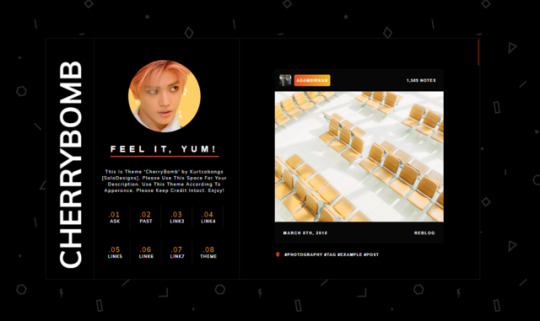
Theme: Cherry Bomb // Preview | Preview w/ Borders | Code
A Contained Theme
Optional Hide or Show Borders [ Color with Accent Colors ]
Post Widths: 350px Only
Sidebar Icon: 150px x 150px
5 Custom Links
Sideways Title & Blog Title Input
Lots of Visible Post Info + tags
Via/Src Links Show On Permalink Page
Optional Hide or Show Captions
Pagination At Bottom of Posts
Keep Credit Intact
Two Accent Colors: Optional Borders, Post Source Background, Gradient Numbered Navigation, Tooltips, Blog Title Bottom Border
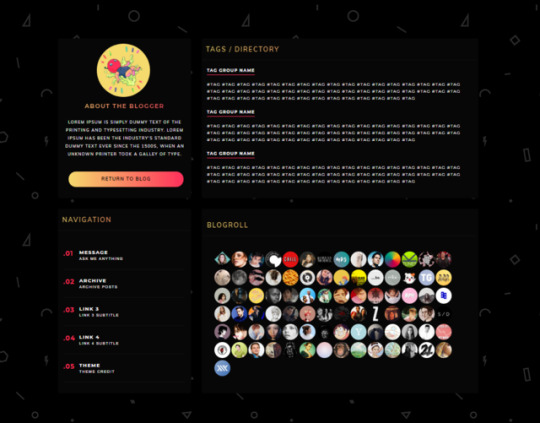
Page [ All In One Page ] : Cold // Preview | Code
About, Tags, Navigation & Blogroll Sections
100px Sidebar Icon
2 Custom Links
Gradient Titles, Gradient Tooltips & “Return To Blog” Link
Links [ Add More If You’d Like ]
Sidebar Icon: 100px x 100px
Everything is labeled to help you color code/customize
Keep Credit Intact
Theme Blog | Faq, Help, Theme Commissions & Premium Themes! Themes are optimized for Google Chrome!
Screen Resolution: 1366 x 768, will optimize for all screens! Credits | PXU Photosets, Material Icons | Transparent Backgrounds
Please LIKE/REBLOG if you use or/and are using Keep Credit Intact, No using as base or redistributing
2K notes
·
View notes
Photo



toska** (#44/contained) :::: pastebin (raw), google docs / preview
image sizes: 100 x 430 for left sidebar. 170 x 170 for top sidebar. post size+370 x 490 for container.
6 different post sizes (ranges from 250px to 500px).
4 links - two are set to home & ask. the other two are in the customize.
7 different font options! they’re all google fonts but load easily.
you can customize post titles, body, navigation and small text size.
there is an additional toggle for grayscale posts.
you can customize your opacity settings from 100% to 60%.
a drop down list for your borders! radius options are 0, 3, 5 & 8.
you can also toggle borders on and off now.
want uppercase tags instead of the body font size? there’s a toggle for that.
another drop down list to choose either uppercase or lowercase titles.
the option of 10 different bullet styles to choose from.
option for either tumblr default description or a text input for your description.
two toggles for uppercase and small caps descriptions. deselecting both will revert to normal.
**v2 (non-contained): pastebin (raw), google docs / preview
kalon (#4/page) :::: pastebin (raw), google docs / preview
made for either a character directory in a roleplay or indie accounts.
title and four top links. top links are set to home, ask and submit. the fourth is meant for your navigation.
there will be three total character spots when installed. all you need to do is copy and paste a single box if you need additional spots. i suggest adding them in groups of three.
“initial” spot for two letters/numbers/whatever you wish.
a description. it will scroll when you get to a certain point, so length isn’t an issue.
four bullets. please don’t let these overflow because it will mess up the entire thing.
a single square image for your character portrait. it is 180x180 but all square images will resize.
tristful (#5/page) :::: pastebin (raw), google docs / preview
made for either a character directory in a roleplay or indie accounts.
title and four top links. top links are set to home, ask and submit. the fourth is meant for your navigation.
there will be three total character spots when installed. all you need to do is copy and paste a single box if you need additional spots.
“initial” spot for two letters/numbers/whatever you wish.
a description. it will scroll when you get to a certain point, so length isn’t an issue.
four bullets. please don’t let these overflow because it will mess up the entire thing.
a single square image for your character portrait. it is 130x130 but all square images will resize.
credits & terms
fonts: themehive & google fonts. tumblr controls: cyantists. audio player: octomoosey. photoset gutters: shythemes.
all i’m asking is that you don’t redistribute ANY of my themes. don’t remove the credit or claim the theme as your own. editing is obviously okay as long as you don’t remove my credit in the corner. any glitches or things i missed? let me know! but i suggest trying to google any questions you may have before asking me! it’s much easier to do that than wait days for me to answer, trust me.
1K notes
·
View notes
Photo

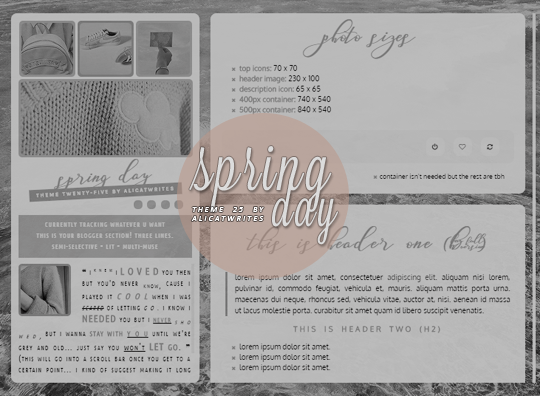
theme 25 - spring day
LIVE PREVIEW + PASTEBIN / RAW / GOOGLE DOCS
five sidebar images and the option of a container image.
five different opacity options (100%-60%).
you have the option of either 400px or 500px posts.
eight different google fonts to use for body font.
five hosted fonts to use for the title font.
you can customize side title, body, small and post title sizes.
the option of small caps for your description.
four total links (two for your links. the other two are for home & ask).
notes: all i’m asking is that you don’t redistribute ANY of my themes. don’t remove the credit or claim the theme as your own. editing is obviously okay as long as you don’t remove my credit in the corner. any glitches or things i missed? let me know! but i suggest trying to google any questions you may have before asking me! it’s much easier to do that than wait days for me to answer, trust me.
955 notes
·
View notes
Photo

Base code/theme: Khruseos (Live Preview) | (In Use/Action) | Code Download. White/light variant of this theme can be found here
This is a fully functioning base code that simultaneously functions as its own standalone minimalist theme. Like the two previous themes, it is made specifically to be extremely non-coder friendly because of meta tag usage, which allows all of the work (including popup pages) to be done in the customization without ever needing to go into the code.
Features:
Meta tags: For your convenience, these include dimensions for the height and width of the post content, description box and popup pages. Giving you incredibly easy opportunity to fit them all into even preset boxes within big graphical backgrounds. Recoloring: Very easy through, again, meta tags; full and detailed control. Responsive/fluid design: Interested in changing the width of the post content? Not a single worry, everything will scale accordingly, even the animated features. Sidebar images: Two at the top and two at the bottom, or prefer only the top row or bottom one or neither? You have those options with a single flip of a switch. Boxed blockquotes: One of the recognizable aspects of my themes, the ability to encase entire blockquotes with a box is included in this base code as well. Text-wrapping: Due to popular demand, text/icon wrapping has once made its return. Capital letter styling: To make use of this in posts and replies on top of the various locations you’ll find it already preset in the theme, you need to only underline the first letter of your post. To edit the font of these, find the tutorial here. Expanding and scrollable tags/asks: Hover over either and see the effect!
Popup pages not working?
Go into your blog’s settings and make sure that the option ‘Always serve blog over SSL‘ is turned off, in other words, it needs to be grayed out, like so. This option has the tendency to interfere with a lot of coding, including popup pages and music players.
If you intend on using the theme, please like or reblog this post. You’re under no obligation whatsoever to do so, but I’d immensely appreciate it! Enjoy. <3
2K notes
·
View notes
Photo

ali makes a theme pack.
27 (all i wanna do): live preview + pastebin / raw / google docs
28 (me like yuh): live preview + pastebin / raw / google docs
29 (mommae): live preview + pastebin / raw / google docs
30 (alone tonight): live preview + pastebin / raw / google docs
general features.
all themes incude at least icons but three include a sidebar as well.
there is the option of a container image (see preview for dimensions).
five different opacity options (100%-60%).
you have the option of either 400px or 500px posts.
eight different google fonts to use for body font.
eight hosted fonts to use for the title font.
you can customize side title, body, small and post title sizes.
the option of small caps for your description.
four total links (two for your links. the other two are for home & ask).
notes: all i’m asking is that you don’t redistribute ANY of my themes. don’t remove the credit or claim the theme as your own. editing is obviously okay as long as you don’t remove my credit in the corner. any glitches or things i missed? let me know! but i suggest trying to google any questions you may have before asking me! it’s much easier to do that than wait days for me to answer, trust me.
1K notes
·
View notes
Photo

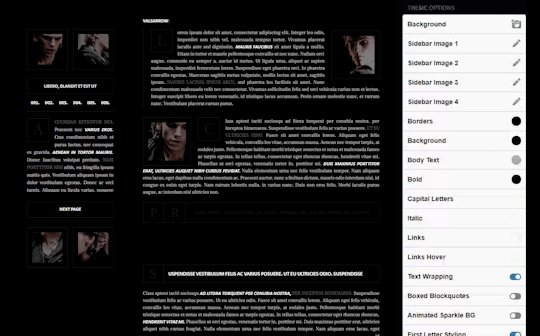
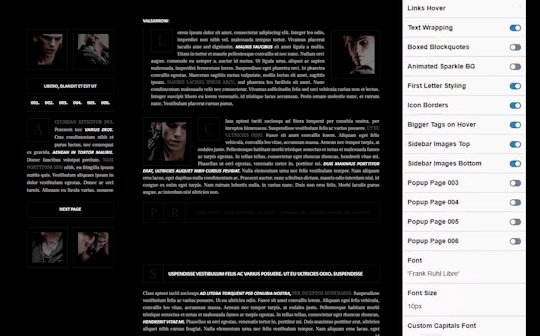
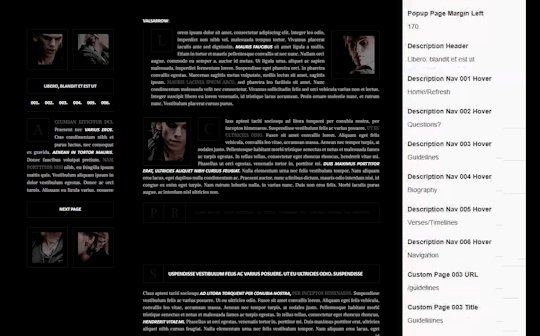
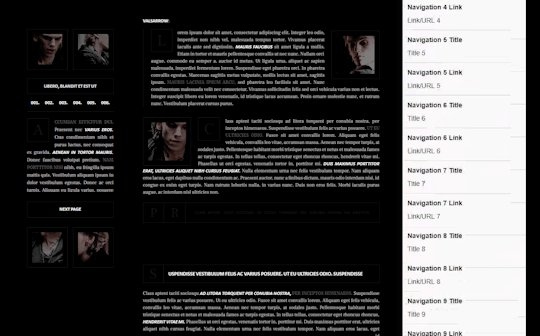
Base code/theme: Leuthros (Live Preview) | Code Download. Light variant of the Khruseos theme, which can be found here
This is a fully functioning base code that simultaneously functions as its own standalone minimalist theme. Like the two previous themes, it is made specifically to be extremely non-coder friendly because of meta tag usage, which allows all of the work (including popup pages) to be done in the customization without ever needing to go into the code.
Features:
Meta tags: For your convenience, these include dimensions for the height and width of the post content, description box and popup pages. Giving you incredibly easy opportunity to fit them all into even preset boxes within big graphical backgrounds. Recoloring: Very easy through, again, meta tags; full and detailed control. Responsive/fluid design: Interested in changing the width of the post content? Not a single worry, everything will scale accordingly, even the animated features. Sidebar images: Two at the top and two at the bottom, or prefer only the top row or bottom one or neither? You have those options with a single flip of a switch. Boxed blockquotes: One of the recognizable aspects of my themes, the ability to encase entire blockquotes with a box is included in this base code as well. Text-wrapping: Due to popular demand, text/icon wrapping has once made its return. Capital letter styling: To make use of this in posts and replies on top of the various locations you’ll find it already preset in the theme, you need to only underline the first letter of your post. To edit the font of these, find the tutorial here. Expanding and scrollable tags/asks: Hover over either and see the effect!
If you intend on using the theme, please like or reblog this post. You’re under no obligation whatsoever to do so, but I’d immensely appreciate it! Enjoy. <3
1K notes
·
View notes
Photo

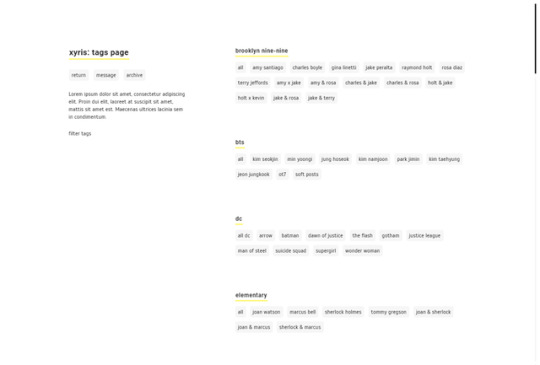
Xyris by cyantists [ preview / code / terms ]
A simple, responsive and easy to use tags page.
Search for categories and search within categories*.
*Hover over symbol in top left of preview for search suggestions to see how this works.
Please like/reblog this post if using.
credits / commission
2K notes
·
View notes
Photo

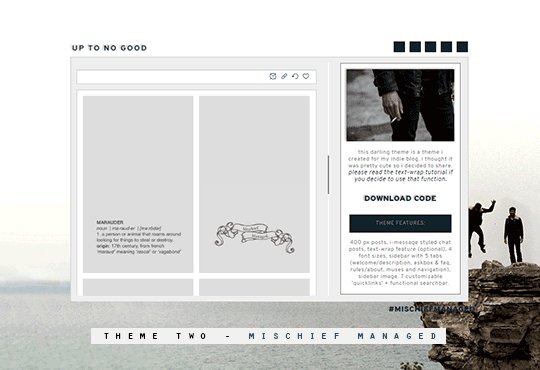
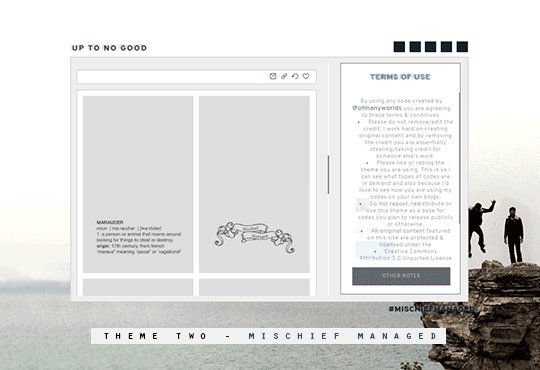
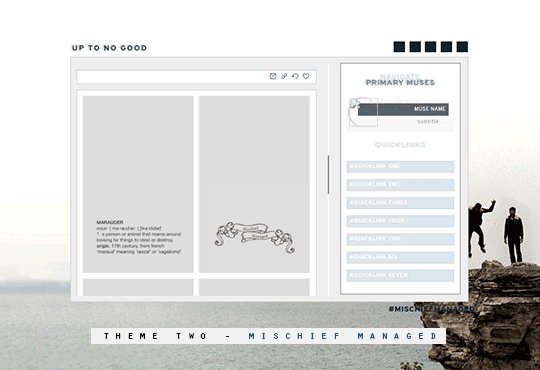
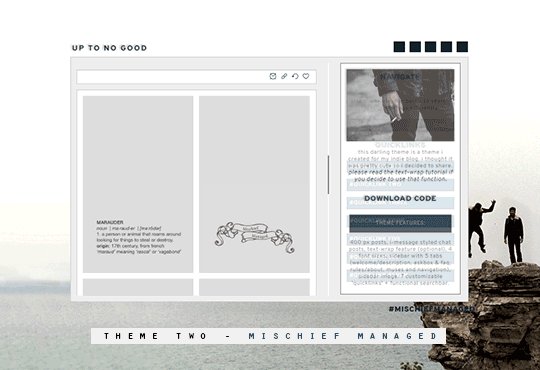
@ofmanyworlds presents; theme 002 - mischief managed
this darling theme is a theme i created for my indie blog. i thought it was pretty cute so i decided to share. please read the text-wrap tutorial if you decide to use that function.
theme features.
400 px posts size.
i-message style chat posts.
sidebar with 5 customizable tabs [description/about (with sidebar image option), askbox (with FAQ option), rules/about tab, navigation tab (with functional searchbar + 7 customizable ‘quicklinks’]
option for background image.
text wrap feature (for indie/roleplay blogs) - see under the cut for further information/instructions on how to use
4 font size options; 9 - 12px
supports all post types.
best viewed & formatted for chrome browsers
terms of use.
do not remove credit.
do not use as a base.
do not redistribute/repost theme.
likes/reblogs appreciated.
enjoy!
preview & download
Keep reading
855 notes
·
View notes
Photo



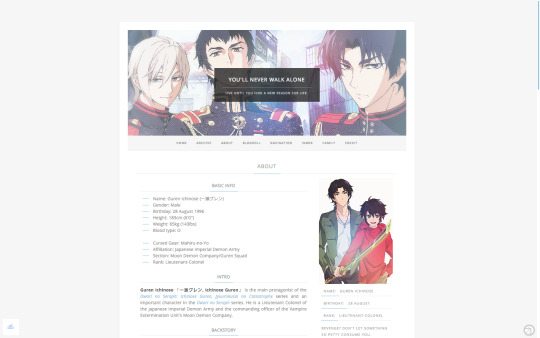
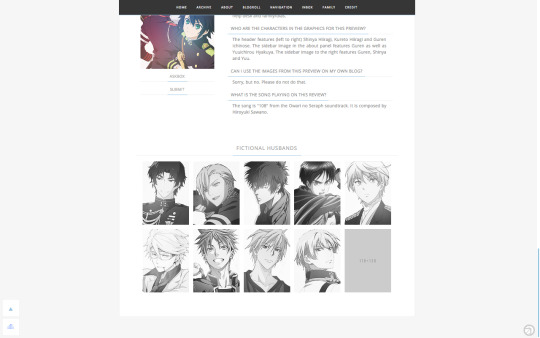
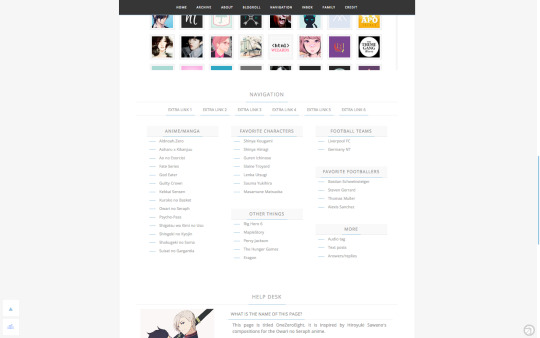
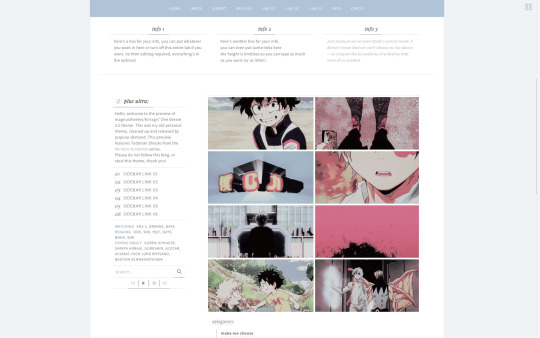
Page - OneZeroEight; [preview] [code] [magnusthemes]
All-in-One page, inspired by Hiroyuki Sawano’s compositions for the animes Seraph of the End and Seraph of the End: Battle in Nagoya.
Features 5 panels - about, blogroll, navigation, help desk and family/network/bias. You can delete those you don’t want. Also comes with a music player that you can delete if it’s not needed.
Please like and/or reblog if you use or plan to use this page, or just if you like it! Feel free to message me if you have any questions or problems with it, too. Lastly, please don’t touch the credits and follow all my terms of use (also please don’t use the graphics I made for your own blogs)! Enjoy (:
2K notes
·
View notes
Photo




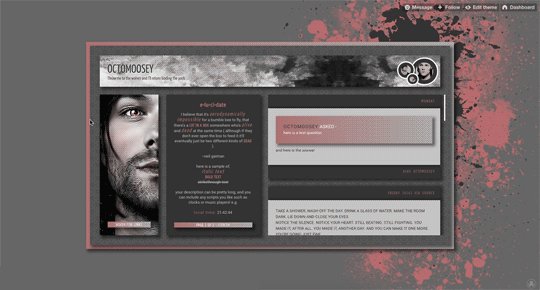
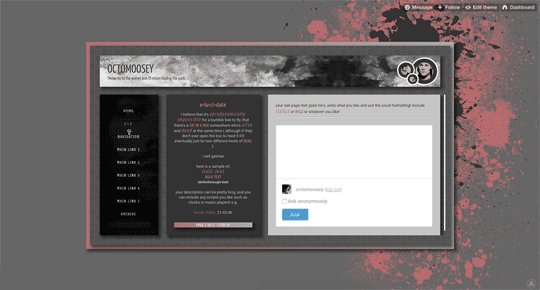
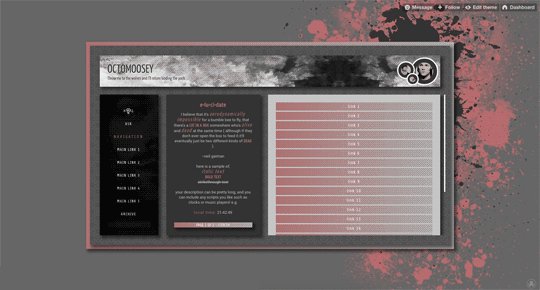
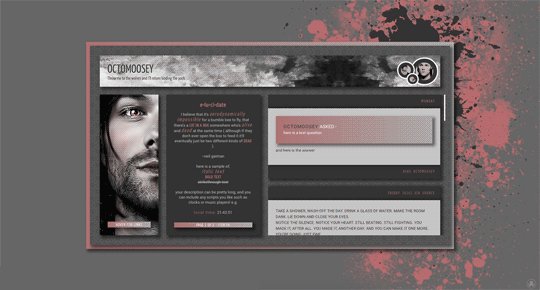
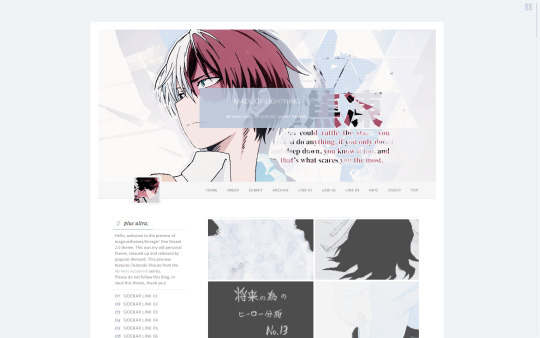
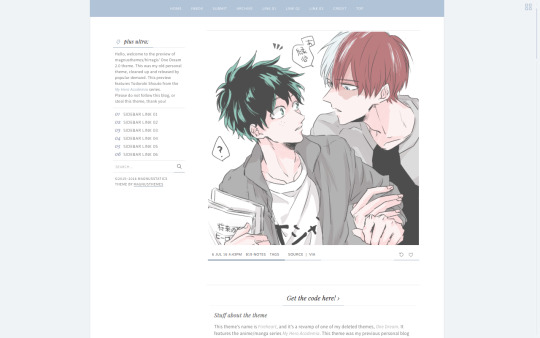
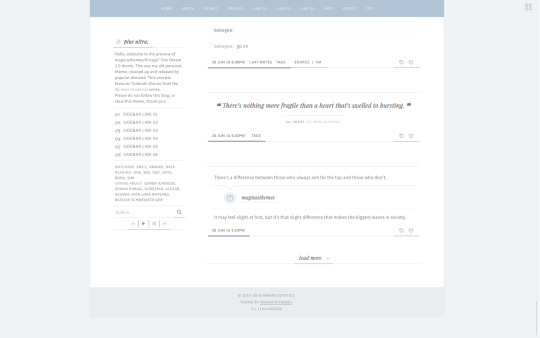
Theme - One Dream 2.0 (Fireheart); [preview] [code] [magnusthemes]
Revamp of One Dream. Sleek and flexible header theme that I used on my personal blog for a while.
Features:
1 column 500px or 540px posts, do not ask me how to change the size
Pagination or infinite scrolling with optional manual load
Optional show captions
Optional show tags and option to have tags show on click
Optional fading/(semi-)monochrome images
Optional built-in music player
Optional search box
Optional updates widget
Optional spaces for online users/hit counters
Optional dropdown panel with 3 extra information spaces
Optional extra navigation widget with 6 custom links
Optional hover tumblr controls
3 custom links, 9 if you have the extra navigation widget
Notes:
The header resizes to 800px width, it can be any height.
The optional sidebar image resizes to 170px width.
The optional header icon resizes to 60px by 60px.
For the music player, to have multiple URLs, separate them with a | (shift + backslash).
To change colours of music player, enter hex colour codes without the # into the appropriate text boxes.
Please do not use the graphics in the preview for your own blogs.
PixelUnion photosets tutorial, soundcloud script, hover tumblr controls and video resizing credits go to shythemes.
Do not edit the credit. Do not remove the credit. Do not touch the credit at all.
Please like and/or reblog this post if you use or plan or using this theme, or just if you like it (: Thank you for your support!
4K notes
·
View notes
Photo





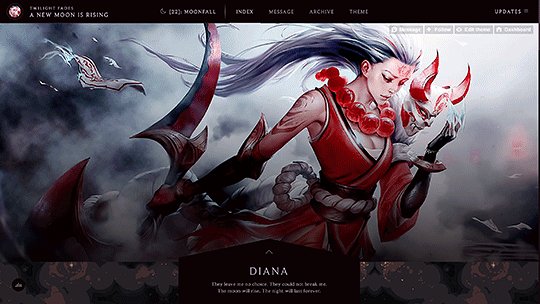
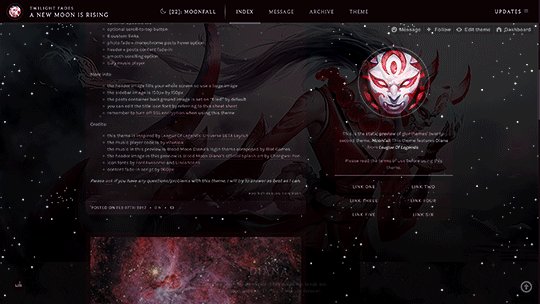
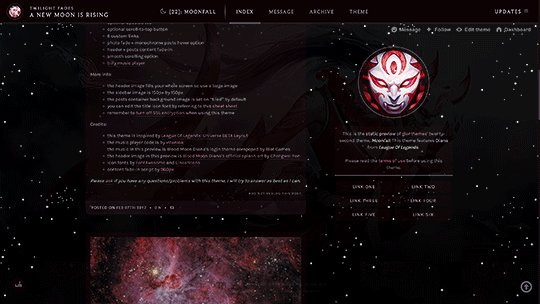
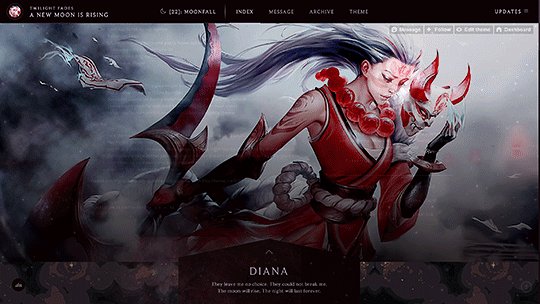
LUNAR CODE PACK by glenthemes
One theme & one page made in celebration of (finally) Diana’s Blood Moon Diana skin release. Inspired by League Of Legends’ Universe BETA Layout. Happy belated Lunar New Year’s to everyone as well!
Theme [22]: MOONFALL
► STATIC PREVIEW | CODE | MORE INFO
500px posts (1 column)
21 color options
optional full-sized header background + normal background
optional header image gradient
optional customizable updates tab
sticky sidebar + sidebar image (150px by 150px)
photo fade + monochrome hover option
optional posts transparency
header + posts fade-in
6 custom links
billy music player
About Page [02]: NIGHT’S KISS
► STATIC PREVIEW | CODE | MORE INFO
main biography section
side image icon (120px by 120px)
full-sized background
6 custom links
Respective credits and more information about the codes can be found in the above links. Be sure to follow the terms of use and like/reblog if you’re using this theme! Please contact me if you have any questions/problems with the coding and I’ll try to help you as much as I can! ♥
3K notes
·
View notes
Photo

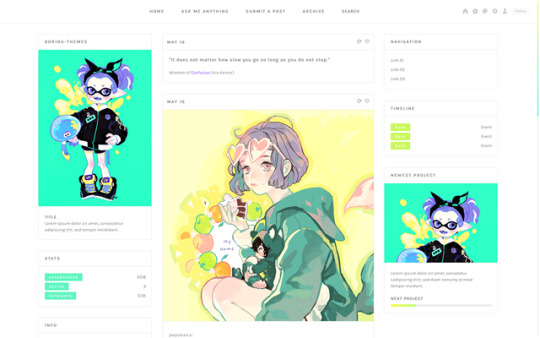
Theme 06: Oblivious
static preview // code
Features:
multiple fonts to choose from
only one post size (450/500px)
like and reblog buttons
3 custom links
supports only english
only pagination
search bar
lots of colors
To edit the timeline you need to go into your code, if the instructions inside the code are not clear just ask me :)
Please follow the terms of use and contact me if you have any questions/problems.
Credits:
Keep reading
2K notes
·
View notes
Text
consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
consequentson / consequentson
0 notes