here you can find psds, actions, tutorials and html resources // [tutorials tag] [resources tag] [html tag] [answered questions]
Don't wanna be here? Send us removal request.
Photo

SPECTRUM is a super simple swatch template. das it. like two people asked for it, so here it is. spectrum is so darn simple, bro. all you gotta do is drag your psd into the designated folder, and shazam bro that shit will show you what your psd looks like on a whole spectrum of colors. so now y'all can’t complain about not being able to test on different skin tones. also, fucking around with this helped me learn a bit more on manipulating colors to get the desired effects, so have fun!
a nice credit somewhere in the tags or something like that is nice, but not really required. i did not invent the colors or this concept lol. i just want to be helpful ok.
downloadable psd file is for the low, low price of free, and in the got darn source.
please give this a like or reblog if you found this useful.
356 notes
·
View notes
Text








mean girls gif.psd — free.
by clicking the source, you can find the following psd that has been made to color scenes from the 2024 musical remake of mean girls. a blue color correcting psd included as well. please don't claim as your own and do me a favor and like/reblog if use. if you like please consider buying me a ko-fi.
22 notes
·
View notes
Text

Theme - Maverick; [preview] [code] [magnusthemes] [buy me a coffee?]
Minimal, high-contrast sidebar theme built from the ground up for compatibility.
Features:
Full support for NPF posts
Theme is responsive!
Like/reblog buttons
Custom post size from 250px to 540px
Option for the sidebar to be on the left or right
Optional infinite scroll with optional manual load
Optional monochrome images
Optional sidebar image
Optional panning effect for sidebar image
Optional stats in the sidebar and updates box
Optional search bar
Notes:
Built with JSON - thanks to @eggdesign's base code!
To insert links into the menu, simply create a page and check “show a link to this page”.
Please turn off the default mobile theme in Advanced Options if you want to use the mobile version!
Icons cheatsheet: here
Full list of credits: here
Please like and/or reblog this post if you use or plan or using this theme, and consider buying a coffee to support me! Thank you :D
734 notes
·
View notes
Photo





How to recolor black & white images (& remove logos) based on this edit for anon This tutorial uses adjustment layers and the colorize function in hue/saturation on Photoshop to recolor B&W images.
1K notes
·
View notes
Photo









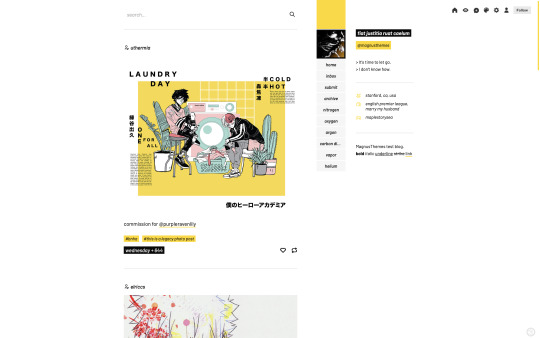
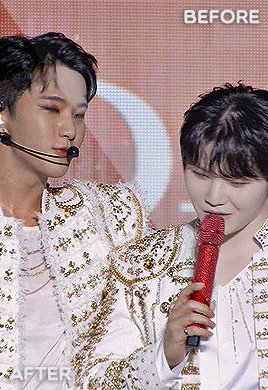
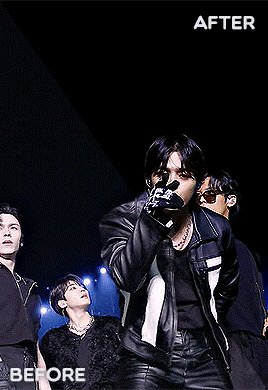
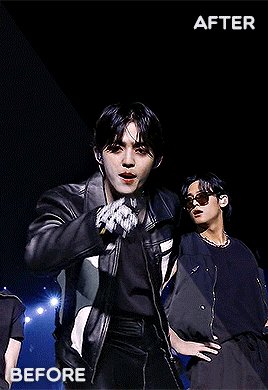
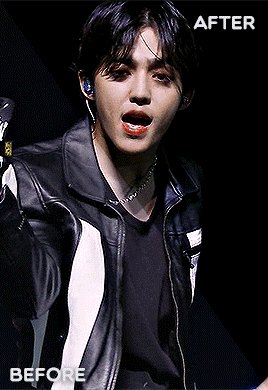
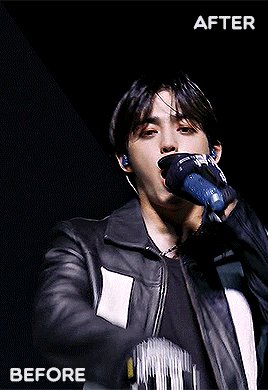
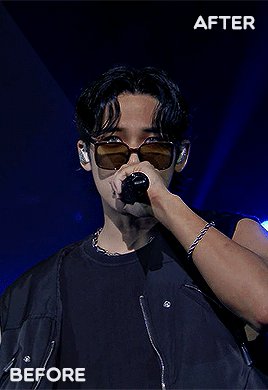
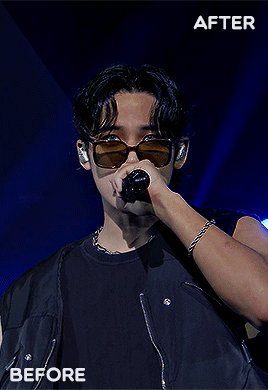
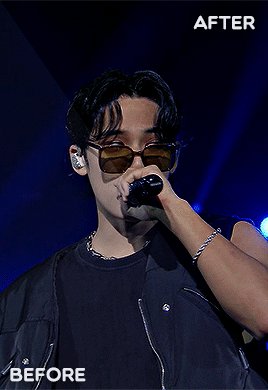
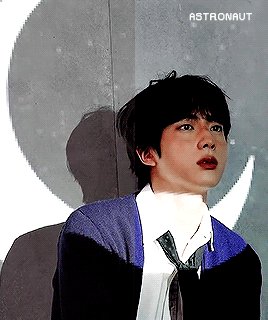
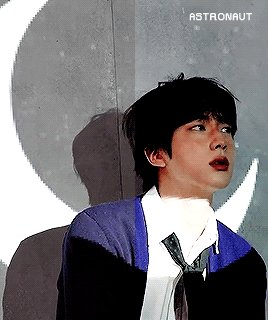
#BE THE SUN.PSD 💎 a base psd file for washed-out lighting in concerts — and more!
☆ a basic psd that i initially made for the really washed out pale footage of seventeen’s be the sun concert but it’s pretty versatile and simple to use anywhere! ☆ contains an optional levels layer for a matte finish! it can be easily tweaked to adjust to the brightness levels (such as under stage lights) 💡
PSD HERE.
509 notes
·
View notes
Text






ANA'S BOBA SHOP >> servin' up COLORING PSDs >> 008
Will need brightening adjustments depending on original scene
POC friendly
Free to download on GOOGLE DRIVE >>
Please LIKE/REBLOG if using! Credit isn't necessary, but always nice. If you like my work, please consider buying me a ko-fi or checking out my commissions!
32 notes
·
View notes
Text




love under the full moon psds by heldisrps please like/reblog if you found these useful. click the source link for the download
28 notes
·
View notes
Text
Minitorial: Block Tumblr Live
If you have uBlock Origin installed, you can block Tumblr Live from your dashboard by using the following filters:
www.tumblr.com##.hGGuX.wQ2Ma www.tumblr.com##.gM9qK > li.g8SYn.IYrO9:nth-of-type(4) > .tDT48
Have fun!
295 notes
·
View notes
Text

NEW EDITOR 101: A GUIDE FOR GIFMAKERS by v @shangs
Hi friends! I know I said I would do this way back in April/May when this change was announced but I've been massively busy lately so thank you all for being patient with me :)
Based on the results of this poll, I will be trying my level best to help make a guide for gifmakers to best deal with any problems that have been present with the new editor. However, it's worth noting that I have personally not experienced any of these problems myself and I have no record of any problems from other people that I could send to staff and get guidance on, so for some of these issues I will unfortunately be a broken record.
That being said, I have been using the new editor for a few months now and it hasn't been too bad. So don't be discouraged by the new editor if you still love to make gifs and share them. You may need to adapt a bit, but it's doable!
This is meant to be comprehensive and will be explanation and image heavy. Full guide under the cut.
CONTENTS:
What is the new editor?
Steps to take before posting
Making a post
Troubleshooting
01. WHAT IS THE NEW EDITOR?
Some of you may be asking yourselves what the point of the new editor even is and why it's being implemented in the first place when we already had a (mostly) functional editor. My very limited understanding of it as a CS student is app compatibility and flexibility. I'm not totally clear on the details nor am I 100% certain this is the case, but NPF posts (basically, posts made with the "new editor") first started with the mobile app. I'm unsure if the different post types were simply too unwieldy to transfer to the app - having to make a whole bunch of post types when with the new editor you can now have posts with any elements you want without the rigidity of a set post type - or if it was simply not able to be implemented, but the apps have always used NPF. The majority of Tumblr users are coming from the mobile apps. Then it became a case of having the legacy editor for the web users (which were fewer in number) and the new NPF editor for everyone else. That takes resources to keep around and it's pretty inefficient. Naturally the older editor that was used by less people was going to get the axe, especially since you couldn't tell on mobile that there was even a difference between NPF or legacy posts.
So now here we are and the posts are NPF. This means they're in "Neue Post Format." Basically, every post you make is by default a text post, containing "blocks" of other media - as gifmakers we will primarily be dealing with photos.
I understand that it's frustrating to many to see "our gifs are now rendered as text posts" and ask WHY it's happening when photos should logically be rendered as photo posts - but the fact is, there's now no real delineation between a "text post" and a "photo post." The reason NPF posts are now "text posts" is because that's how they are rendered for desktop themes, not because everyone is going to see your post as text and your gifs are going to be compressed into the quality of a potato (though I know some have seen this issue - more on that later.)
02. STEPS TO TAKE BEFORE POSTING
The long and short of it is that you may have to update your theme. More detail here for those who are interested, but check that your theme supports "new editor posts" or "NPF posts" AND that this is true for original posts (you can read more about why in this ask and, although this may be a bit time-consuming, test it out on your blog). I can say with certainty that my second theme Cygnus supports original NPF posts. This is NOT true of my first theme, though.
You can try to add the NPF Fix by @glenthemes to your own theme (beware if you don't know HTML/CSS) or try this tip by @burningblake for original posts.
Feel free to add theme makers with fully NPF-compatible themes in the notes! I have been happily using my own theme so I can't say to what degree others' themes are NPF-friendly.
03. MAKING A POST
If you're sticking around to post on the new editor and you have trouble ordering your gifs around, here's a little guide on how to post.
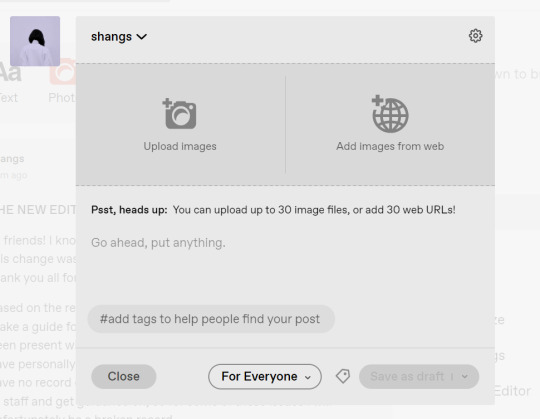
If I click on "Photo" from web and open up the editor, here's how it looks:

I went ahead and added three full-width gifs and the editor put them in like so:

You'll most likely also have to order your gifs around in the way you want them. You can go ahead and hover over your gifs to see the button to orient them (the four dots in the top left corner) and the button for an image description (the three dots in the bottom right corner). I've attached images of all three below:



If you hold the orientation button, move your gif around until you see the blue line that shows where your gif will end up in the spot that you want it. For example, I wanted to move the second gif below the first one, so I oriented it so that the blue line would show the marker between the two gifs:

Now my gifs are oriented nicely! Of course, this is a simpler layout, but the principles still hold.
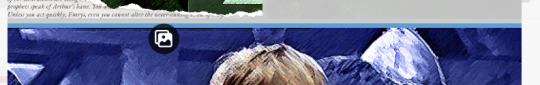
If you save your gifs as a draft and reopen them or you just notice a large gap like this in between your gifs when you're in the editor, don't worry.

This will not show up in dash view or on a desktop theme that supports original NPF posts. For example, this is how the gifs' gap (without modification) looked in my desktop theme:

With your gifs ordered, the final step is to add alt text. You can read more about alt text and why you should use it here. (Feel free to ignore the sections about the captions on the legacy editor since it is no longer relevant. It's also unnecessary to clearly mark descriptions if they're not in the caption of your post because they will clearly show up under "ALT" on Tumblr.)
If you click the three dots in the bottom right corner as seen above, and click "update image description:"

You can add the description you like and click "update." Your photos' alt text will show up under the "ALT" bubble on Tumblr. This is generally a good practice to get into to make your content more accessible, so I hope you guys will consider using alt text regularly :)
Also, I've noticed that in the editor, if you go back and edit something it will take some time to show up. You may have to refresh the page or load it again after some time, but your edits should be there. I would not go back and edit posts again if you see your posts haven't shown up. I also advise against editing your posts on mobile because it's easier to make a mistake.
And there you go, you've successfully made a post with the new editor!
04. TROUBLESHOOTING
I'm sure you've all been waiting for this. Unfortunately I am probably going to be extremely unhelpful if the editor hasn't been refined in the last few months for those experiencing issues. I'm going to go in the categories that I listed out in my original poll, but keep in mind that I haven't personally seen any of these issues on my end so I haven't been able to contact staff with any evidence that this happened other than my poll.
Dashboard view quality issues: I haven't noticed this issue. I'm not sure if this has been fixed since the original poll was posted. If you're experiencing this issue, this is not something I know how to fix so I would contact staff with screenshots of the issue.
Desktop theme side padding: As noted before, this is a theme issue. If you change themes to something that is NPF-compatible with original posts, there shouldn't be any more issues here.
Small gifs on mobile: In my experience this was happening regardless of what editor was used; it's a bug that seems to have been fixed since this poll was created. If you're still experiencing it, at the risk of sounding like a broken record, I would advise contacting staff.
New editor doesn't accept gifs of size 9.8MB < x < 10MB: I haven't experienced this issue so I would say the only workaround would be to either trim the size of your gif so that it is under 9.8MB or whatever threshold seems to be the cutoff or contact staff (I am so sorry for constantly having to suggest this 😭 unfortunately there's no trick I can offer because the new editor has been taking all my gifs just fine)
Logistical issues ordering gifsets: I hope this guide has been able to answer the majority of questions and shed some light on some of the more buggy behaviors of the new editor, but if you have any more specific questions you can feel free to shoot me an ask!
HTML issues / colored text: Unfortunately it seems colored text may be deprecated entirely? This could be for accessibility purposes because I believe screen readers would read out every single letter of gradient text in captions which I imagine can get quite frustrating for users of this technology. I recommend just using the normal rich text editor. If you want small text, you can highlight and click the <s> button!
Other: If it seems like something I may be able to answer, please feel free to ask me. Otherwise... hound staff 😭
Here's where you can hound staff, btw. If you're having major issues I would advise you guys to submit support tickets. That way if there are any widespread bugs, staff will hopefully be able to fix them.
I hope this guide was helpful to you guys in dealing with the new editor, and happy giffing <3
560 notes
·
View notes
Text

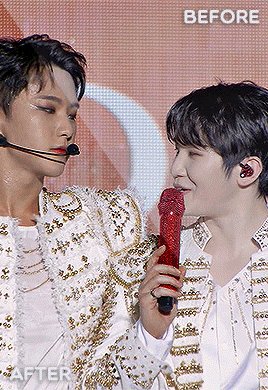
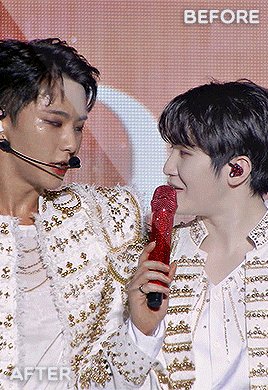
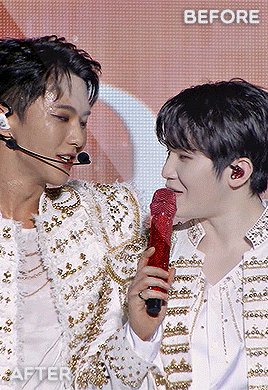
— what’s up guys 😭 i just wanted to share my own little two cents on some colouring trends i’ve seen lately (particularly for kpop gifs!) which includes really distorted pink/red hues for skintones or oversaturated yellows so maybe i could give some tips that also helped me in the past!!
and of course because i love to talk a lot — this is a very long and image heavy tutorial…

❓ why is it an issue? i think its a very clear given that whitewashing is wrong and problematic for a vast number of reasons (with a history steeped in colourism and racism) and how there’s no excuse for changing the skintone of a person-of-colour.
— but with that said i want to make it clear that this is not an accusatory post! i’m not jumping on any one content creator or tumblr user to call them racist or colourist or a bigot 😭 and i don’t want to accuse anyone of having bad intentions with their gifs or images that they post! i really just want this to be a helpful post for anyone who is struggling to colour their gifs properly and more of a learning step instead of a call-out!
Seguir leyendo
561 notes
·
View notes
Photo






agustd3′s 4k followers celebration psd pack!! i’m so thankful for everyone who follows and interacts with my posts so i wanted to post a little gift ♡ you can download it here!
now, these psds are quite simple but i tend to go all in with colors so adjusting is likely to be needed! hope you enjoy! if you have any questions feel free to send me a message ♡
68 notes
·
View notes
Text






romance of the little forest psds by heldisrps please like/reblog if you found these useful. click the source link for the download
55 notes
·
View notes
Text








all american psds by heldisrps please like/reblog if you found these useful. click the source link for the download
40 notes
·
View notes
Text
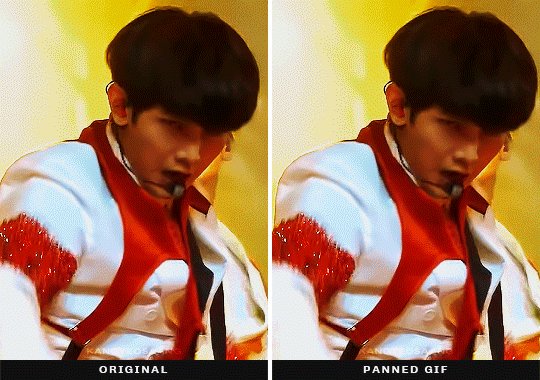
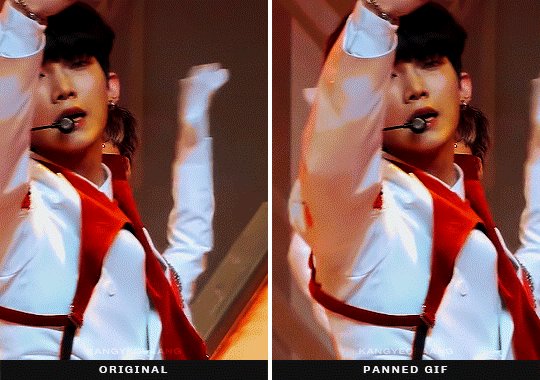
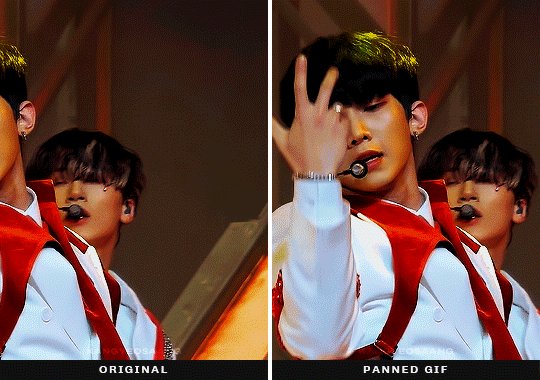
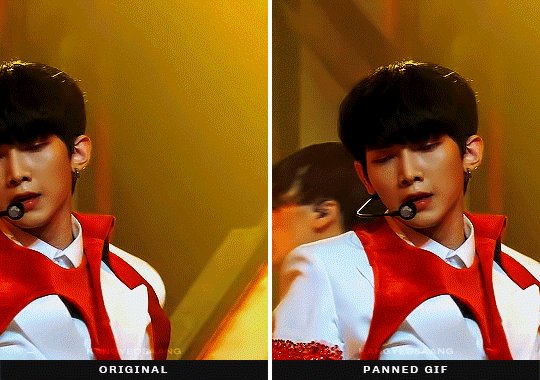
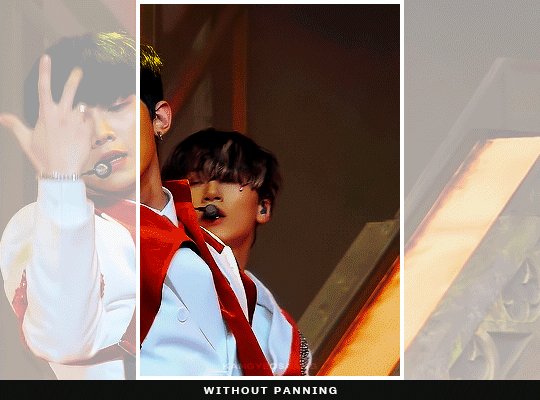
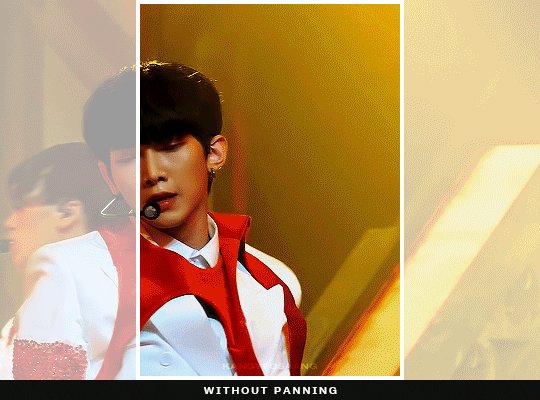
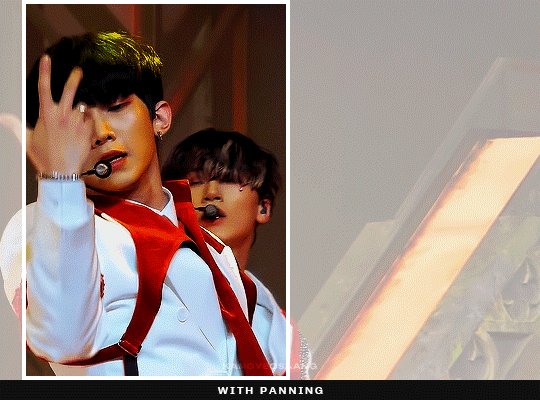
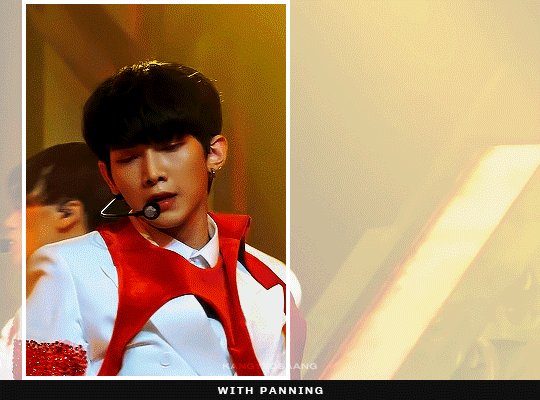
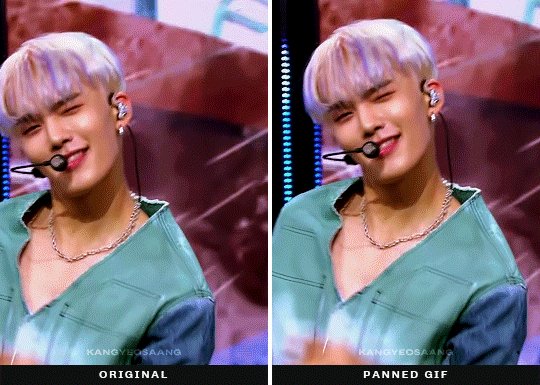
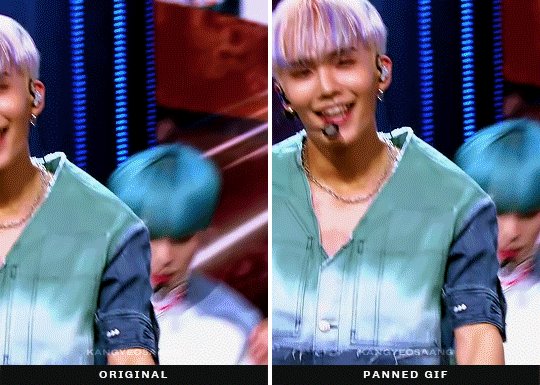
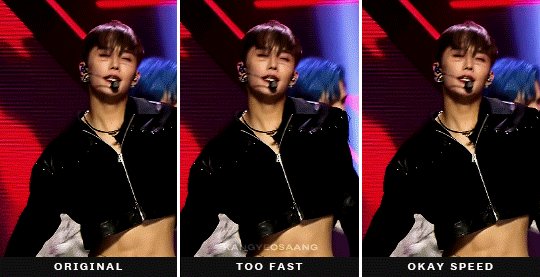
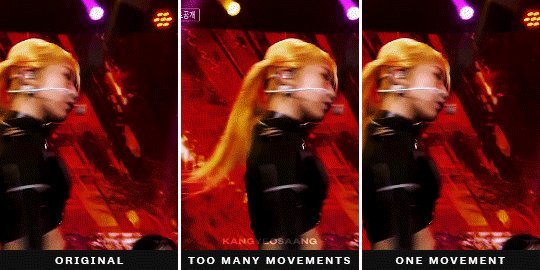
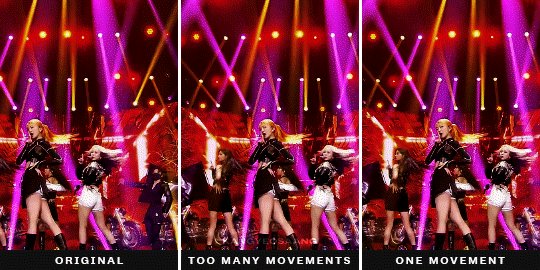
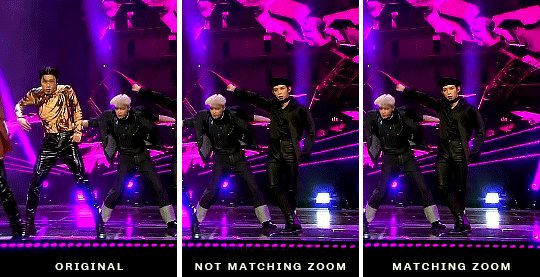
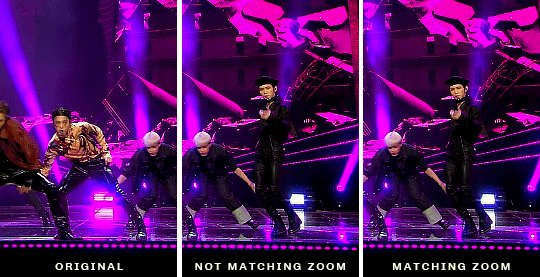
how to pan gifs
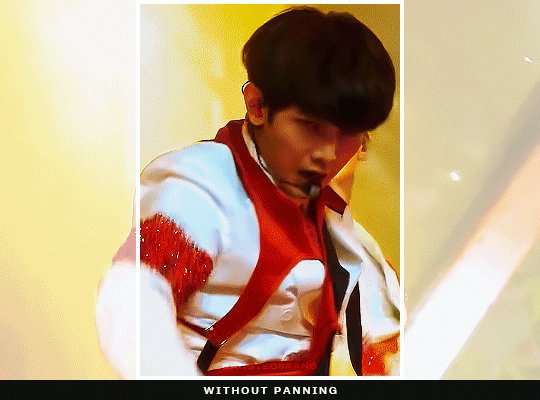
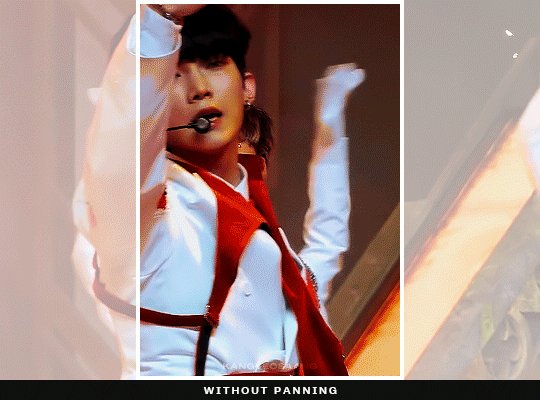
were u ever like gahd these camerapeople again making yet another stage ungiffable. yeah me too.
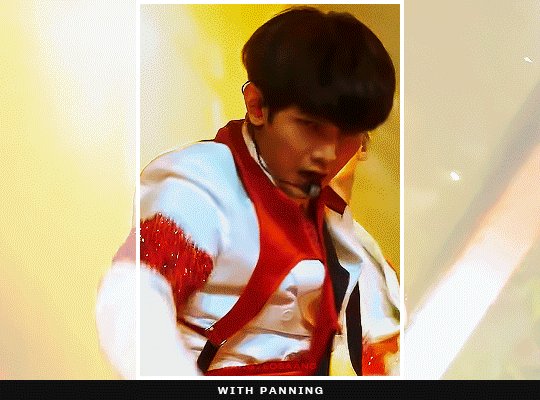
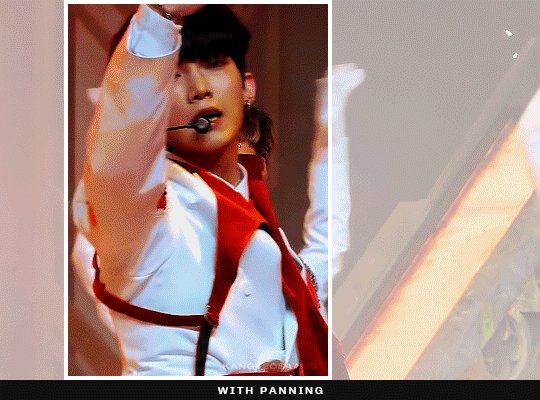
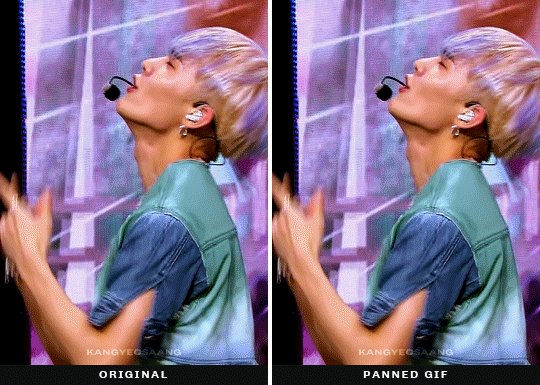
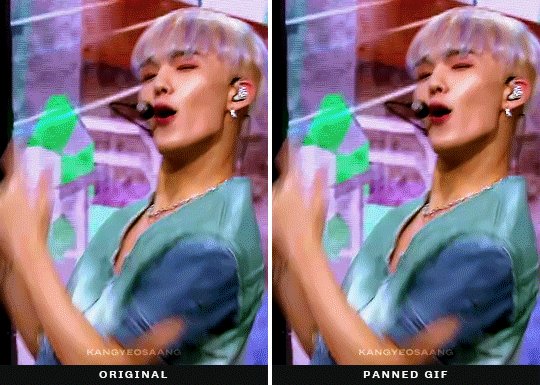
sooo here in this tutorial i'm gonna try to explain how to pan gifs so ur subject can remain centered or at least not be out of frame, sth like this:

this is a more advanced tutorial, in a sense that i'll assume you know how to make gifs, not in a sense that this is complicated lmao, okay let's gooo:
essentially this is what's happening and what we gonna do:


before we dive into the how tho, it must be said that photoshop's timeline can only do linear movements so no easing. at times it can look unnatural or choppy or... frankly both. (if you want to know more about this look up ease-in-out animation curve, or easing curves)
part 01 · prepping gifs
as i wrote in my gif making process post i usually crop my gifs bigger than they usually will be. e.g. a 268px gif will be cropped to anything between 468-540px. sometimes because i want to have the opportunity to position the gif a bit differently but most of the time because i know 268px is a reeeaaalllyyy tight place and i need to make some movement adjustments especially for weekend music shows where the camerapeople seem to be on crack or just very into experimenting
part 02 · let the keyframe madness begin
whichever way you are making gifs just open up your gif and crop it to the final size, colour it and whatever else you fancy. once you have everything ready just open your video layer on your timeline (if you don't know where you will be able to see it in the video later)
you will see 3 tracks, transform, opacity and style. for this we will use the transform because it contains movements (but also resizing if that's what you fancy).
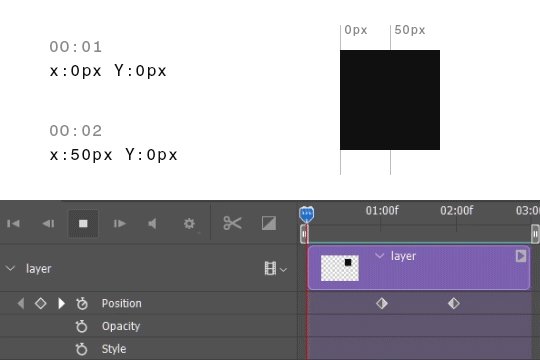
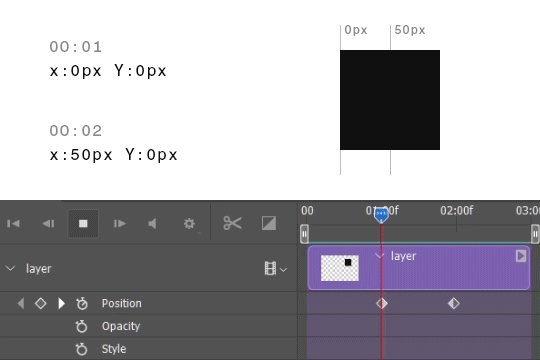
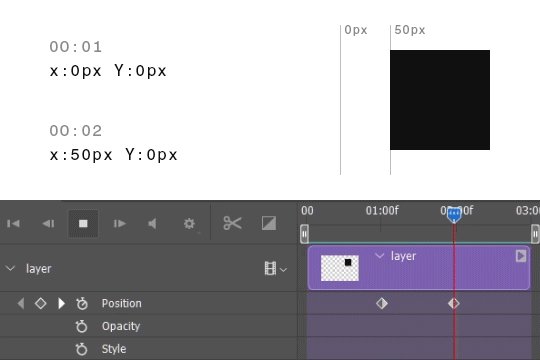
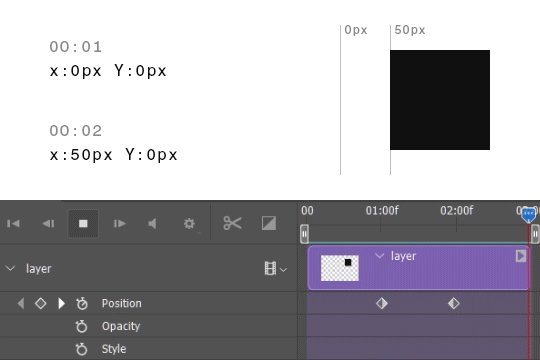
all we need to do is create keyframes which will define what is the position of the video layer at a certain time. so e.g. here we are moving this box to the right by 50px in 1 second.

to create keyframes click on the timer icon in front of the position label and photoshop will create you one. the active one will always be yellow. if you move on the timeline with your playhead (that thing that is moving) and you resize/move your layer photoshop will create yet another keyframe for you without you needing to click on it, because it will recognise the change. so all you need to figure out is when the movement starts and which position your layer should be, and the same for the end and ps will take care of the rest.

part 03 · some things to consider when panning gifs
now this is the part where it gets subjective and less tutorial like. so all i can provide is some explanation how i go about it and what i pay attention to.
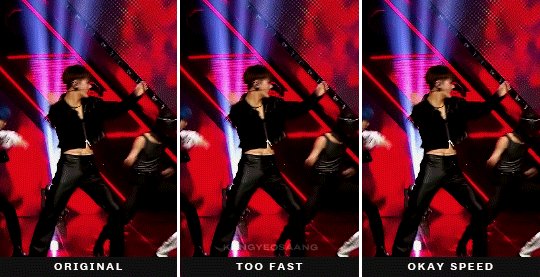
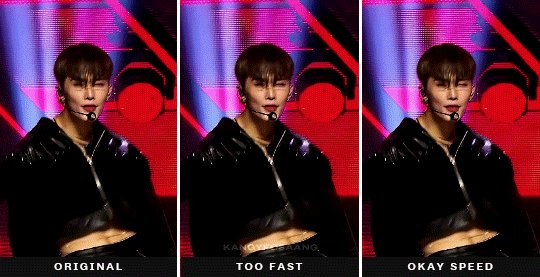
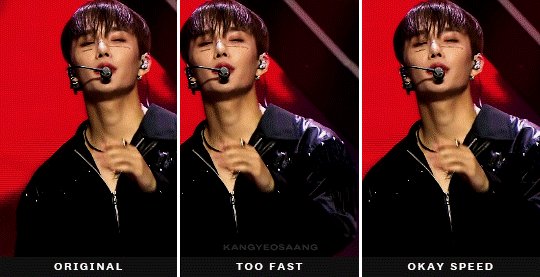
tip #1: match the movement speed to the gif
whenever you are panning a gif it may result in the gif being choppy bc the framerate and your movements are not matching up, so it's either too fast and photoshop needs to move your image by too many pixels frame by frame or it's too slow resulting in basically the same thing but kinda reversed, either way it won't look smooth. this mostly happens when the original footage is moving (there is a quick camera pan/movement) and you are trying to keep it in place, less when the original is kinda still and the subject is moving. this is kind of a trial and error process: try moving your keyframes closer to each other or maybe further, add more/less movement between two keyframes and just see which results in a smoother gif.

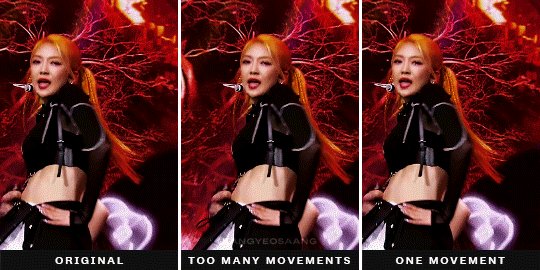
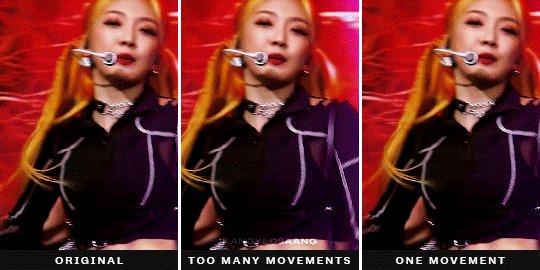
tip #2: try moving your gif once in one direction
there are times when your subject might go out of frame multiple times and you have the urge to keyframe the whole gif and keep them in center the whole time. however, as we do not have easing curves in photoshop the switch between moving something from one direction to the other one will be very visible. so try placing your subject in a way that you'll only need to make one movement and it's kinda okay all the way thru or pick the most annoying 'placement' you want to correct. here in this example it mostly bugged me that the gif was not centered at the end, but onda kinda remained in frame.

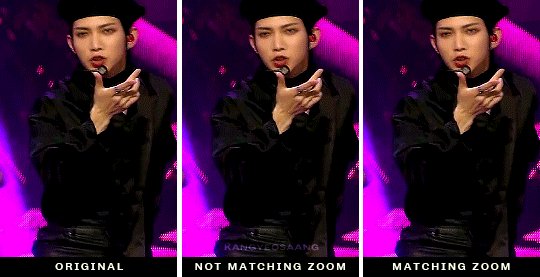
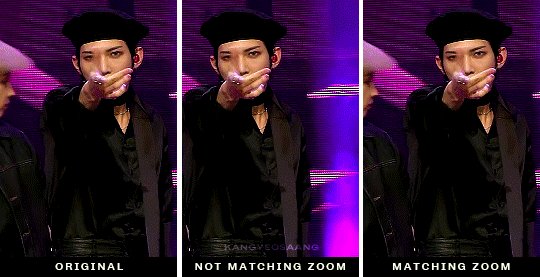
tip #3: pan your gifs when there is a quick zoom/movement
sometimes whatever i do the gif will look choppy regardless one movement or not. in these moments, and these moments ONLY we can be thankful for the sometimes unnecessary zooming that's happening and reposition our gifs while the zooming is happening. since there is already a drastic movement you can get away with basically anything, as long as you time the beginning and the end where the zoom begins and ends. also i must add that you can pan stage gifs way more and more drastically bc there is a lot of things happening in the background, so adding a bit of movement on top of all the other movements is less noticeable than... moving footage where e.g. the background is static.

✨something extra✨ · panning/moving other things
so what we looked at is moving the whole gif to fit into the frame we have, but with this technique obviously you can move all sorts of stuff, text, texture whatever you fancy. you can apply this process to the layer you wanna move and this is when you get these:

a sidenote: the fade effect is literally the same keyframe business but instead of playing with position keyframes you change the opacity keyframes.
aaand that is all, if you have any questions my askbox is always open so hmu <3
tagging @sanhwalynight bc of requesting reasons hehe
2K notes
·
View notes
Text

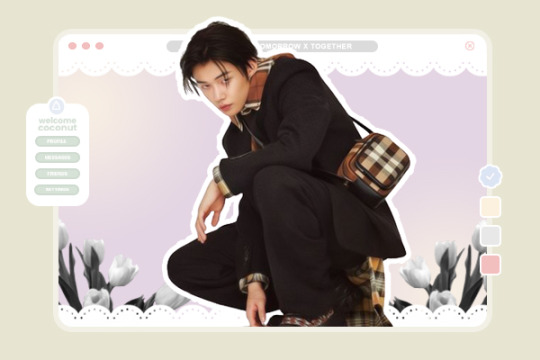
ପ( ໊๑˃̶͈⌔˂̶͈)੭ ✶⠀𝑠𝑛𝑎𝑝𝒔𝒉𝒐𝒐𝒕 / 𝐕𝐄𝐑. 𝟐⠀!

introducing snapshoot version two , the latest template by tinytowns ! rather than a gif based template like version one, this is more geared toward being as creative as possible & dressing the template up . the charming frills & flowers were inspired by a personal friend's original template ! permission was granted for this & please kindly excuse the bare - bones decoration . . . download link is in source & under the cut. credit somewhere on ur blog is unfortunately necessary for this creation , if you please !
❀ CREDITS.
exit icon - cross icons created by Ilham Fitrotul Hayat - Flaticon
notification icon - notification icons created by Freepik - Flaticon
❀ DOWNLOAD.
here - mediafire
175 notes
·
View notes
Photo


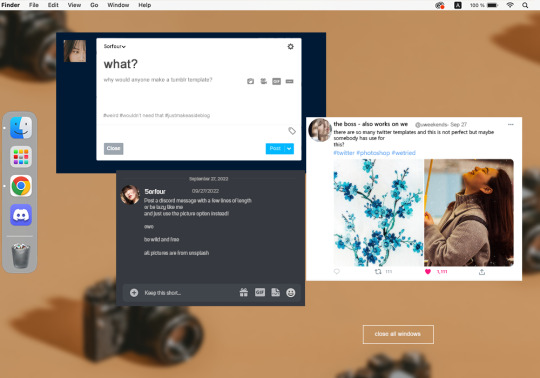
MAC Desktop with Apps - Photoshop Template (Package)
I made this template for a roleplay anniversary and thought to share it. This is inspired by the macbook option to minimize all windows to a small view. This is a package which includes the template you can see in the preview, as well as a single psd file for the twitter / discord / tumblr post.
Font: please read the texts in the template Size: different sizes Uses: Clipping Masks, Smart Object, Retangle (Tutorial)
Rules: - Edit it as much as you’d like, you can also use them in your own edits with credit. However, do not mix them with CCs templates who stated for them not to be mixed! - Do not claim it as yours. - Please like/reblog this post if using! - Do not use this template to fake real youtube channels / edits of real people!
Picture Credits - all used photos are from unsplash
[ Click the Source Link to access the download on Deviantart ]
76 notes
·
View notes
Photo

WINDOWS 95 dash icon template — by notxkahlo
simple dash icon template/psd made by me. it’s highly customizable, you can change the colors and the backgound color.
the download link is on the source,
you don’t need to give me credits. plase like or reblog if you use!!
178 notes
·
View notes