Text
Love how tumblr has its own folk stories. Yeah the God of Arepo we’ve all heard the story and we all still cry about it. Yeah that one about the woman locked up for centuries finally getting free. That one about the witch who would marry anyone who could get her house key from her cat and it’s revealed she IS the cat after the narrator befriends the cat.
326K notes
·
View notes
Text

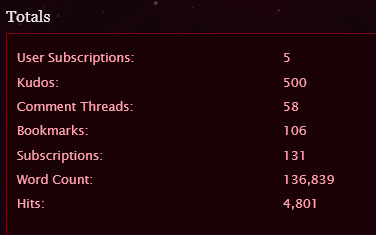
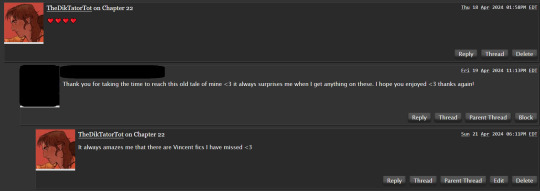
Just so you all realize and see it in action:
This fic was finished in 2015 and the author hadn't had a comment since 2016. They appreciated the comment even though it was just emoji hearts, they were happy and surprised to receive love on their older fic.
Don't stop commenting just because it's an old piece or because you think you can't come up with something smart, witty or thoughtful to say.
Just say anything. Just put an emoji. Just let them know you appreciate their work.
6K notes
·
View notes
Text
I am once again thinking about digging holes

It's so fucked up that digging a bunch of holes works so well at reversing desertification

I hate that so much discourse into fighting climate change is talking about bioenginerring a special kind of seaweed that removes microplastics or whatever other venture-capital-viable startup idea when we have known for forever about shit like digging crescent shaped holes to catch rainwater and turning barren land hospitable
82K notes
·
View notes
Text

anyone who's talking about how some naruto charactter is "serving cunt" let me just say to you get the fuck out of here NO ONE serves more cunt than sai. the crop top, the way he absolutely humiliates the fuck out of kabuto here, the TINY ASS BACKPACK......and, of course, the autistic swag. unparalleled.
12 notes
·
View notes
Text
I agree, I have to give it to Vivinos, she knows how to write her tragedies quite well. ROUND 6 was heartbreaking good.
oh and DONT GET ME STARTED on how selfish ivan had to be to do what he did
one thing is certain is that for one reason or another, till wanted to die during round 6, or at least intended to. he stopped singing deliberately, he was trying to lose to ivan. and it was when he stopped singing that ivan went into panic mode and did... that
see i dont think ivan planned that at all. he was definitely planning to go the same way as sua, deliberately lose while not making it look intentional. he didnt expect till to throw like that and so he panicked
and obviously the kiss was selfish. there were surely other ways to lose points rather than forcing himself onto till (and ivan didnt even look like he enjoyed it either fwiw, neither of them looked happy) but maybe a part of ivan saw a chance to get that affection he had always wanted?
BUT ALSO, what does he expect till to do now? he has to go up against luka next, and ill be honest, short of literally beating him to death, i dont think till has what it takes. ivan was the prime candidate for beating luka, but now hes gone and left till to go up against him, all because he couldnt bear to see him die. for all he knows, till will still die, he just didnt want to have to be around to see it. how fucked up is that.
and they were SO CLOSE to being saved!! mizi and hyuna were in the building, they could have saved them they were so! close!! godammit!!!
istg if i get autistic enough i start writing entire essays, i am losing my goddamn mind rn AUGH
74 notes
·
View notes
Text
hey uh. you know the scene where till is singing in the club for his (assumedly) owner and sponsors?

they’re making him sing MY CLEMATIS. those lyrics are for MY CLEMATIS.
bonus: we know ivan is also somewhere in there-is this the canon explanation for the ivantill MY CLEMATIS anniversary duo?
367 notes
·
View notes
Text
I'm not okay.

happy unheterosexuality day
4K notes
·
View notes
Text
my favourite genre of fanfiction is 'i agree that canon made a decision but since it was a stupid-ass decision i have elected to ignore it'
74 notes
·
View notes
Text
full offense but none of you would have ever survived fanfiction.net in 2009
536K notes
·
View notes
Text
not to be That Person but when people are like “why isn’t there a big fandom culture anymore?” umm…

maybe this is why???? That an author can spend hours (if not days or weeks or months) on something, have 1,800 people read it, and only have THREE people willing to take a few extra seconds out of their day to comment. Not even something as simple as “thanks for sharing” or “second kudos” or “❤️”
I’m not the internet police. You decide what you do with your time. Just don’t be surprised if the result is that creators leave your fandoms. I’m not writing to scream into the void. If that’s what I wanted, I wouldn’t bother posting. Fandom is a community. It’s an exchange of enthusiasm over this thing we all love. And who’s gonna keep showing up at your house with a goodie basket if all you do is take the basket, slam the door, and leave them outside to watch through the window while you eat?
2K notes
·
View notes
Text

Morphological differences between thorns, spines, and prickles
64K notes
·
View notes
Text

1 note
·
View note
Note
How do you do the drop down menu thingy?? In your a/n on your fic??? It's cool b/c it lets people check on their triggers without spoiling the rest of the chappy for everyone else. I was thinking of borrowing (stealing) the idea for my own fic. Can I and can you teach my how pls?!! Thnx!!!
Excellent question! You can totally use it; I don't have a copyright claim on it or anything. Lol.
Disclaimer: I am a CSS/HTML n00b. I'm sure there's an easier/better way to do this; this is just how I figured it out on my own.
The Menu Itself
It's basic HTML, pretty easy to use. Open your document on AO3, go to the "notes" text box and type or copy-and-paste from here. There are several ways to go about this, and it depends entirely on your wants and needs.
Here's the easiest way:
<details>
<summary>
Chapter Warnings (Spoilers)
</summary>
- Warning<br />
- Warning<br />
- Warning
</details>
Note: The spacing here isn't necessary, but it makes it easier to visualize. You can really just type it all with no spaces, and AO3 will figure out exactly what you want.
<details> encompasses everything within your warning note. Everything inside <summary> is the text that will be visible even while the dropdown menu is closed, while everything outside will remain hidden until it's clicked on.
<br /> is a line break, sending you to the next text line down.
Note: AO3 will automatically add the <br /> if you click the "enter"/"return" button while typing, but I added these into the HTML on here for the sake of showing where the breaks need to be.
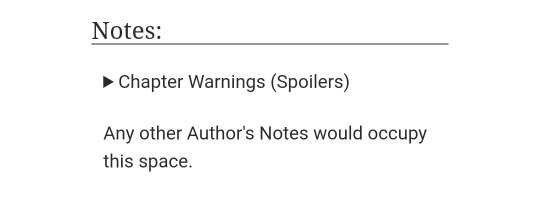
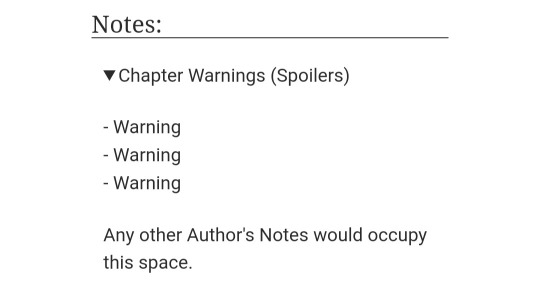
It SHOULD look like this closed/open:


If you want to be fancy, you can make it into an unordered or ordered list. For an unordered list, here is the HTML:
<details>
<summary>
Chapter Warnings (Spoilers)
</summary>
<ul>
<li>Warning</li>
<li>Warning</li>
<li>Warning</li>
</ul>
</details>
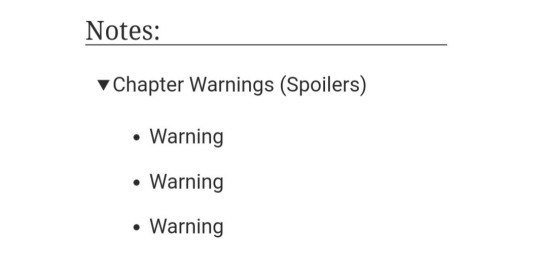
Which looks like this:

The <ul> signifies the type of list, being unordered, while <li> marks each individual list item. To do an ordered list, replace <ul> with <ol>. When replaced, the list will change to this:

There's no point in doing this, though, since it's extra work. If I want it numbered, I'd rather manually label. Much easier.
Utilizing Your Warnings
If you want to go the extra mile, the dropdown menu is a great way to signify where in the story the potentially triggering content will be, as well. You can add numbers or symbols to distinguish which passages have which content so that your audience can avoid them.
<details>
<summary>
Chapter Warnings (Spoilers)
</summary>
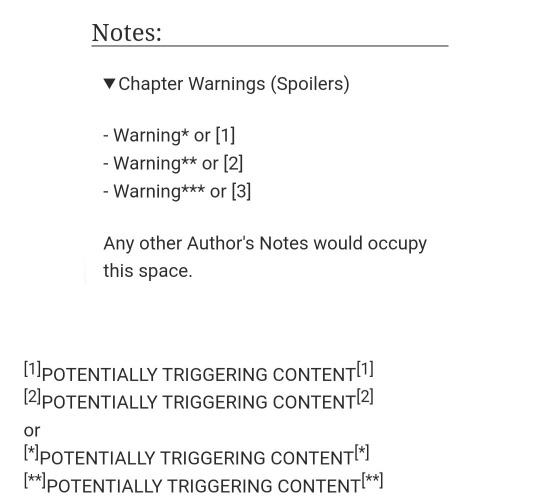
- Warning* or [1]<br />
- Warning** or [2]<br />
- Warning*** or [3]
</details>
To create an area-specific trigger warning, consider using superscript. In the "work text" text box of your draft, type:
<sup>[1]</sup>POTENTIALLY TRIGGERING CONTENT<sup>[1]</sup>
<sup>[2]</sup>POTENTIALLY TRIGGERING CONTENT<sup>[2]</sup>
or
<sup>[*]</sup>POTENTIALLY TRIGGERING CONTENT<sup>[*]</sup>
<sup>[**]</sup>POTENTIALLY TRIGGERING CONTENT<sup>[**]</sup>
The <sup> just makes whatever's inside of it small and top-aligned. Which does this:

That about does it for the dropdown menu itself. But there's more!
Making It Distinct
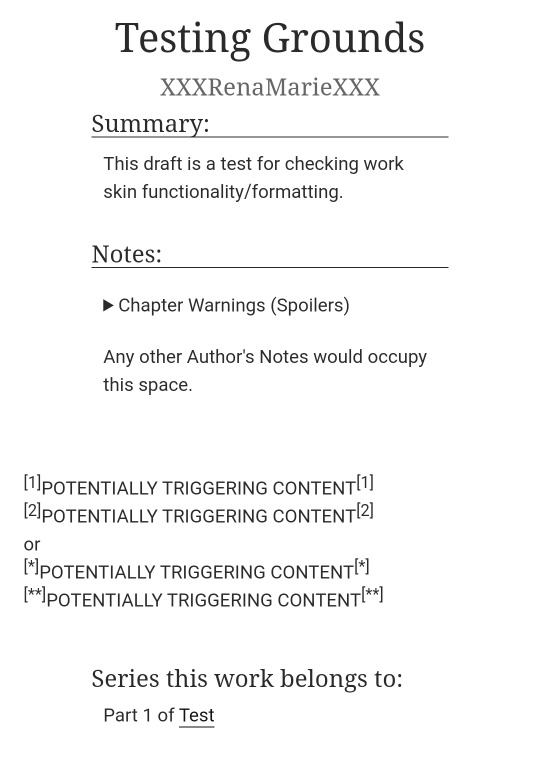
The page currently looks like this:

You'll see that the above dropdown menu can be kind of hard to notice, especially if you have other text within your A/N . It's not readily apparent to most people that it's something that is user-interactive.
You can fix this issue and make your warning menu more discernable by using a work skin.
Go to your user profile -> "Skins" -> "My Work Skins" -> "Create Work Skin"
Note: When you update a skin, it will also automatically change any works that use that skin. Sometimes coding is finnicky, and what you want doesn't go as planned the first time. I usually keep a skin labeled "Tester" to ensure that nothing terrible happens to my formatting while I'm playing around in the code. And I'll apply the Tester to a draft to make sure everything is working properly before copy-pasting the tested CSS to the skin I plan on using.
Name your skin; it has to be named in order to save. In the CSS text box, you'll be able to customize your work.
Starting off, I have my preface boxes surrounded by a border. For no reason other than that I find it more visually appealing. I think it helps, but this isn't necessary, by any means.
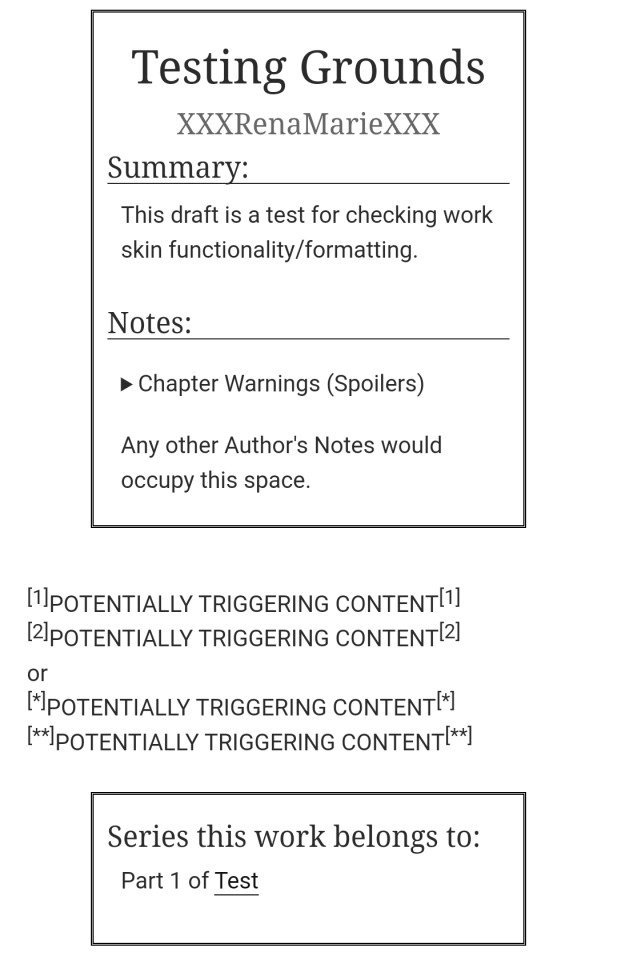
If you want to do this, type/copy-paste the following into your CSS box:
div.preface {
border: 2px double #000000;
}
Which should yield this result:

To further distinguish the dropdown menu, I'll customize it further using:
details {
color: #000000;
background-color: #ffffff;
border: dashed 1px #000000;
}
workskin details > summary {
text-align: center;
color: #ff0000;
background-color: #eeeeee;
text-decoration: underline;
padding: 2px;
border: dashed 1px #000000;
font-weight: bold;
}
workskin details[open] > summary {
color: #000000;
background-color: #eeeeee;
}
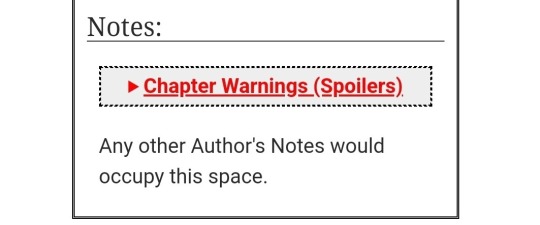
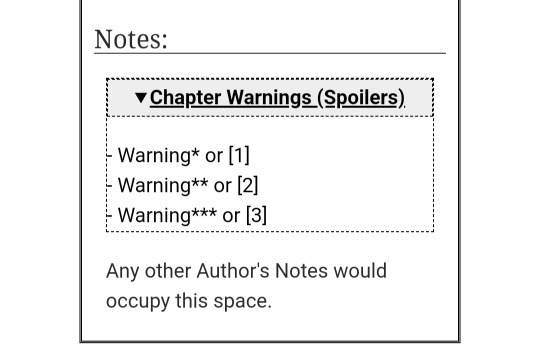
Dropdown menu closed/open:


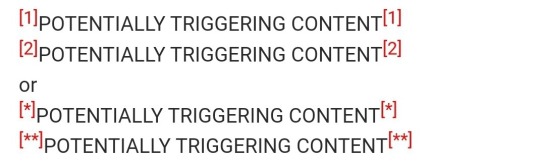
If you want to make use of the in-text warning symbols using the <sup> feature, consider also changing them to be more visible.
Like so:
sup {
color: #ff0000;
}
Which looks like:

When used in conjunction with each other, you should get a nice and cohesive system to help readers know which content is right for them.
I think that covers everything?
I hope this helped! This is a neat way to keep the chapter warnings spoiler-free without putting them in the end notes (which cuts down on the link-clicking). And it's also accessible for people who have real-life traumas, but still want to read a fic.
Also very sorry if I rambled a bit. I have the ADHD bad, and it compels me to word-vomit.
(There are people experienced in CSS that are crying because of this post, right now; I guarantee it.)
11 notes
·
View notes