Photo

TumblrからWordPressブログへ移転のお知らせ
2年間Tumblrでブログ運営してきましたが下記のWordPressブログへ移転する予定です。
http://designlabo-mika.com/blog1/
今後はこちらでブログ更新していく予定です。
来年からは自サイトコンテンツ運営に力を入れていきデザイナー・イラストレーターとしての営業活動を積極的にしていきます。
イラスト制作に力を入れていきブログで発信していきます。
Tumblrでフォローしてくださった130人の皆様には感謝しています。
これからもどうそよろしくお願いいたしますm(_ _)m
2 notes
·
View notes
Photo

クリスマスフラットアイコンセット/クリスマス背景イラスト素材販売【AdobeStock】
クリスマスのアイコンセットと背景イラストを販売しました。
Illustrator(ベクター)素材なので印刷でもWebでも用途は広いです。
クリスマス背景イラストの方は自分のTwitterで背景カバーにしています。

→AdobeStock販売ページ
→Fotolia販売ページ

→AdobeStock販売ページ
→Fotolia販売ページ
▼AdobeStock素材の使い方についての記事を書きました。スマホで素材の購入の仕方がわからない人は参考にしてください。 AdobeStock素材はスマホで購入できるのか?の質問について記事にしました
0 notes
Photo

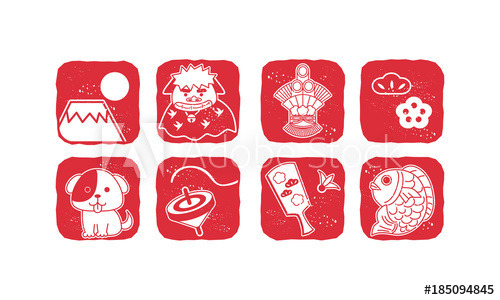
年賀状はんこイラスト(赤)(Adobe Stock販売)
AdobeStock販売用にお正月向けにも年賀状向けにも使えそうなハンコ風イラストを描きました。
→Adobe Stock販売ページ
→Fotolia販売ページ
ハンコ風なイラストの描き方は下記サイトが参考になりました。
Illustratorでオリジナルの消しゴムハンコ風デザインを作成しよう
https://liginc.co.jp/web/design/photoshop/119426
実はハンコ風なイラストを描くきっかけになったのは年賀状のプリンタのインク切れでした。
今からだとネットでインク買うのが間に合わない‥。 う〜ん。どうしよう?と悩んだところハンコ風なイラストにすれば赤一色でも違和感がないことに気づきました。
ごまかす方法がパッと浮かんでよかったです。
プリンタのインクが切れたので赤一色の年賀状イラストに描き変えた🖨🎍
Illustratorで消しゴムはんこ風なイラストに挑戦。
ハンコ風なイラストだと一色しかなくても違和感がない。
今年の年賀状はスヌーピーが売り切れ寸前だった。 pic.twitter.com/VyCcyxA7y8
— Mika@webデザイン+イラスト (@design_lb_mika)
2017年12月16日
▼AdobeStock素材の使い方についての記事を書きました。スマホで素材の購入の仕方がわからない人は参考にしてください。 AdobeStock素材はスマホで購入できるのか?の質問について記事にしました
0 notes
Photo

だらけて寝てるポーズの漫画キャラクターイラスト2枚更新【AdobeStock販売】
11月に仕事でダラけて寝てるポーズの女性イラストを依頼されたのでAdobeStock販売用に別バージョンを描いてみました。
日常的な生活シーンをコミカルな漫画イラストで描くことも可能です。

→AdobeStock販売ページ
→Fotolia販売ページ

→AdobeStock販売ページ
→Fotolia販売ページ
▼AdobeStock素材の使い方についてスマホで素材の購入の仕方がわからない人は参考にしてください。 AdobeStock素材はスマホで購入できるのか?の質問について記事にしました
0 notes
Photo

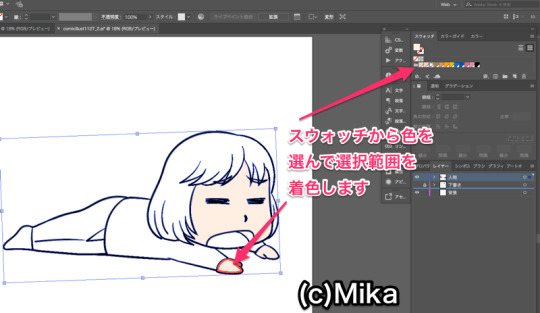
Illustrator(イラストレーター)の絵の描き方-ライブペイントツールで素早く色塗りする方法
アニメ塗りに近いけど、私がよくIllustratorで人物キャラクターを着色するときに色塗りする方法です。
Illustratorはライブペイントツールを使用すると境界線ごとに色分けして着色することができます。
当たり前ですがアナログと違って全くムラが出ないし、後から色の変更もIllustratorだと簡単にできるので便利です。
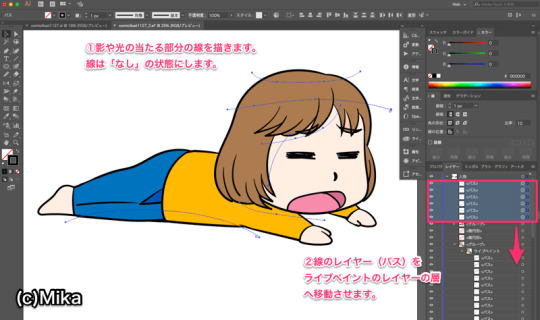
(1)まず下記画像のようにIllustratorで線画を描きます。

(2)線画を選択してからライブペイントツールを選択します。

(3)イラストの着色したい部分を選んでスウォッチから着色します。

(4)ペンツールか鉛筆ツールなどで線を引き、影や光の当たる部分の描き込みをします。

(5)影や光の当たる部分に色塗りすると完成です。

4 notes
·
View notes
Photo

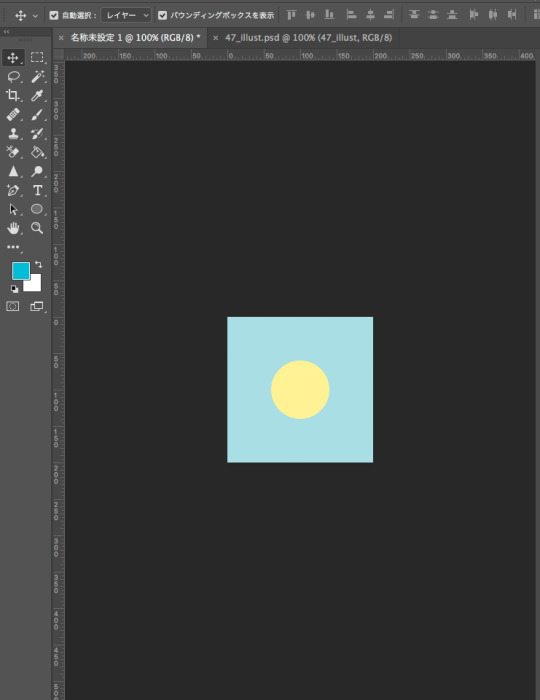
Photoshopでドット柄のパターンを作る時のメモ
Photoshopでテキストや図形にドットのパターン柄を適用させる方法を紹介します。
(1)楕円形ツールでドットの丸を描きます。 背景にレイヤースタイルからカラーオーバーレイで好みの配色にします。

(2)「編集」から「ブラシを定義」して名前をつけて保存します。

(3)「レイヤースタイル」から「パターンオーバーレイ」でドッドパターンを選び「OK」で適用させれば完成です。

バナー制作でタイトル部分や背景がドット柄だと女の子らしさが増して可愛い雰囲気になります。
Illustratorのパターン作る方法は知ってましたがPhotoshopは知らなかったのでメモしました。
0 notes
Photo

Adobe XDでチーム内のデザイン共有をもっと簡単に!デザインスペック公開を使ってみた
イラスト制作が多いけど、webデザインの新しい技術も気になるデザイナーMika(@design_lb_mika)です。
Adobe XDで作成したデザインの仕様を共有出来る新機能が追加されました。
もうすぐAdobe XDで作成したデザインデータをエンジニア・コーダーへ渡すことができる日も近そうです。
Adobe XD で生成されたデザインスペックを使用する
https://helpx.adobe.com/jp/xd/help/design-specs-for-developers.html
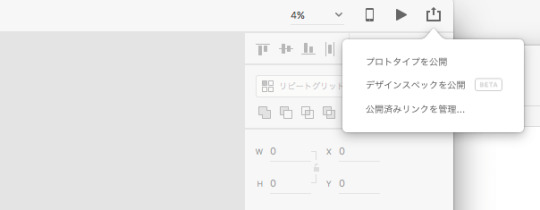
(1)共有ボタンから「デザインスペックを公開」をクリックします。

(2)公開されたリンクを開くと作成した画面を全て開くことができます。
開いたページでデザインのカラーやフォントの種類、コンテンツやパーツの位置の距離が表示されます。
こういった位置情報とカラーがわかるとコーディング時に便利です。

(3)コピーしたい情報はデザインをクリックするだけでコピーできます。

使った感想としてはコーディングする側にしたらCSSの状態でデザイン情報をコピーできる方がありがたいかな?と思います。
今のままだとカラーは#000000というカラー名称しかコピーできないので‥。 フォントも種類名しか表示されないです。
IllustratorのCSSプロパティだとcolor:#000000;という感じでCSSも書き出してくれるから機能的にそっちの方が便利かなと思いました。
Photoshopの場合だとエクストラクトというPSDデータから画像書き出しやCSS情報をコピーできる機能があります。
今回のアップデートで期待してたAdobe XDのデザインスペック機能でしたがPhotoshopやIllustratorのようにCSS情報をコピーできるようにしてほしいなと思いました。
(ちなみにブログで使用した画像は先月納品したデザインの一部です)
0 notes
Photo

戌年(いぬ)の年賀状イラスト販売(Adobe Stock)
Illustratorでデザインもイラストも漫画も制作するデザイナーMika(@design_lb_mika)です。
Adobe StockとFotoliaで新しい素材をアップしました。
1番好きな犬種のウェルシュ・コーギーをモチーフに犬の年賀状イラストを作成しました。
この犬が1番可愛い部分は丸いハートのような形のお尻だろうなと思いました。 このイラストのような尻尾の短いペンブローグがコーギーの中では人気です。
昔、子供の頃に飼っていた犬がコーギーのミックス犬だったので愛着があって好きな犬種です。
自宅の年賀状用に作成したイラストです。 ひらがな文字はしあさってフォント、漢字はKFひま字を使用しています。
ほのぼのとしたイラストにはよく合うフォントなので気に入っています。

Adobe Stockに年賀状のイラストも暇があれば追加していきたいです。
今回、掛け軸のパターンもIllustratorで自作しました。
実はイラストよりも作りにくかったのは和柄のパターンです。

→Adobe Stock販売ページ
→Fotolia販売ページ
■Illustratorでグラフィック素材作る時に参考になった書籍

Illustratorデザインメソッド
posted with カエレバ
井上 のきあ エムディエヌコーポレーション 2010-04-09
Amazon
楽天市場

絵を描く仕事を始めたい! Illustratorキャラクター制作の教科書
posted with カエレバ
廣 まさき 技術評論社 2014-01-25
Amazon
楽天市場
▼AdobeStock素材の使い方についてスマホで素材の購入の仕方がわからない人は参考にしてください。 AdobeStock素材はスマホで購入できるのか?の質問について記事にしました
0 notes
Photo

Illustratorでジッパー素材を作ってみた【Adobe Stock販売素材】
Illustrator(イラストレーター)でデザインもイラストも漫画も制作するデザイナーMika(@design_lb_mika)です。
Adobe StockとFotoliaで新しい素材を販売しました。

Adobe Stockのサイト https://stock.adobe.com/jp/stock-photo/gold-zipper/179936198?prev_url=detail
Fotoliaのサイト https://jp.fotolia.com/id/179936198
衣服のジッパー素材として使えるかと思います。 ジッパーから文字や写真をのぞかせたりしてバナー素材や見出しの素材として使えそうです。
▼AdobeStock素材の使い方についてスマホで素材の購入の仕方がわからない人は参考にしてください。 AdobeStock素材はスマホで購入できるのか?の質問について記事にしました
0 notes
Photo

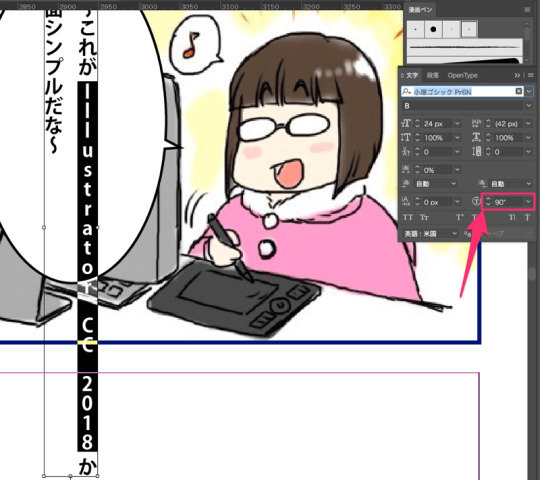
【Illustrator】Illustrator(イラストレーター)で英語を縦書きのテキストにする方法
Illustrator(イラストレーター)でデザインもイラストも漫画も制作するデザイナーMika(@design_lb_mika)です。
漫画の吹き出しの文字は縦文字にすることが多いと思います。英数字を縦書きの設定にする方法を紹介します。
縦にしたい英語をマウスで選択して文字パネルの「文字回転」の部分を90度に設定するとちゃんと英語も縦文字になります。

DTPの印刷業をしていた人にはお馴染みのIllustratorのテクニックなのでしょうが、私はWEBからデザインに入った人間なので知りませんでした。。
漫画もイラストもチラシもWebデザインも作れるIllustratorってある意味最強だと思います。 できない事は写真の加工くらいで‥。他はどんなデザイン・イラストにも対応できます。
0 notes
Photo

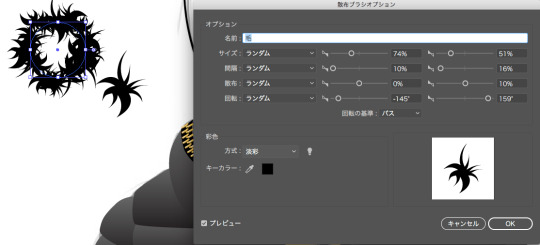
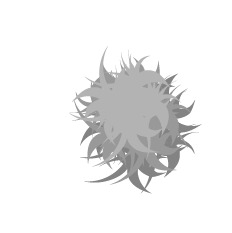
【Illustrator】衣服のファーの毛をIllustrator(イラストレーター)で作る方法
Illustrator(イラストレーター)でデザインもイラストも漫画も制作するデザイナーMika(@design_lb_mika)です。
(1)散布ブラシオプションで毛の素材になるオブジェクトを作ります。 散布ブラシオプションをランダムで下記のように設定、彩色を淡彩に設定します。

(2)円ツール、線ツールで線に毛の散布ブラシを適用させます。
大きさを変えて重ねていきます。グラデーションをかけると立体的になります。
ふわふわ感のあるファー素材は人物の衣服の素材感を出すことができるので表現のバリエーションが増えるので覚えておくと何かと役に立つと思います。

1 note
·
View note
Photo

【らくがき漫画日記】Illustrator CC 2018になって気づいたこと

10月にリリースされたIllustrator CC 2018を最近インストールしました。
Illustrator(イラストレーター)でデザインもイラストも漫画も制作するデザイナーMika(@design_lb_mika)です。
https://helpx.adobe.com/jp/illustrator/using/whats-new.html
レイヤーが層という表示になったことにも驚きましたが、それ以上に画像を保存した時に自動的に1x、2x、3xという名前のサブフォルダーが作成されるのには驚きました。
新機能のアートボードの整列されるのはIllustrator派のWebデザイナーには嬉しい機能でした。
バリアブルフォント、パペットワープツールの機能も使い方によっては面白そうです。
パペットワープツールはまるでAdobe Animate CCのボーンツールのようにイラストに関節をつなぐと動かせるんですよね。イラストのアニメーション制作に役立ちそうな機能です。
唐突にアイディアが浮かんだので日常ネタを4コマ漫画にしてみました。
1 note
·
View note
Photo

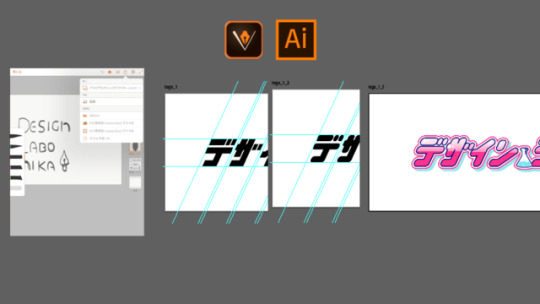
自サイトのロゴデザインを作る過程を公開【Illustrator/Illustrator Draw】
Illustrator(イラストレーター)でデザインもイラストも漫画も制作するデザイナーMika(@design_lb_mika)です。
ロゴ制作に使用したアプリと道具
Illustrator Draw(iPadアプリ)
Illustrator
iPad
スタイラスペン
スタイラスペンは下書き程度なら下記のような安いものでもOKだと思います。 普段のイラスト制作でも下書きは下記のスタイラスペンで描いています。

ワコム Bamboo Stylus duo 書き味を増した新素材のペン先にボールペンを追加 グレー CS170K
posted with カエレバ
ワコム 2014-09-12
下書きはAdobe Illustrator Drawを使う
ロゴの下書きには下記のAdobe Illustrator Drawを使いました。 思いついたアイディアをiPadやスマホで描いた後すぐにパソコンのIllustratorで清書することもできるので便利です。

http://www.adobe.com/jp/products/draw.html
下記のように下書きが描けたら「アドビデスクトップアプリケーション」を選ぶとパソコンのIllustratorが開いてラフの下書きを開くことができます。 Illustrator使いの人にはオススメなアプリです。
思いつくままiPadでラフスケッチを何枚か描きます。

ラフスケッチ完成後はパソコンのIllustratorで清書する
下書きはラフイメージで描いたのでパソコンの方のIllustratorで線が綺麗になるように四角形ツールを使って整えていきます。英語よりカタカナを採用しました。

四角形ツールで文字を作ったカタカナ文字を「変形→シアー→25度」にして斜めにしました。
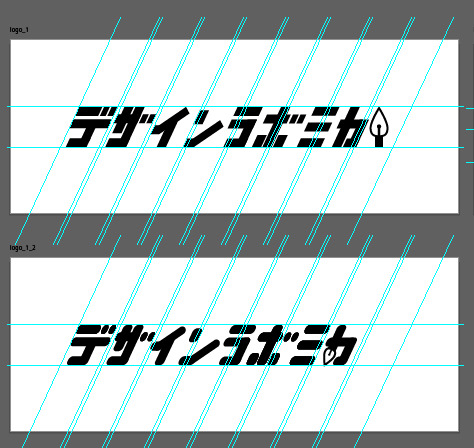
文字に柔らかさが足りないと思ったのでアートボードを下にコピーして増やして「効果→スタライズ→角を丸くする」の効果をかけました。

最終的にはイラストやグラデーションを追加して下記のようなロゴになりました。

私のサイトは漫画風なサイトキャラクターがいるので、そちらの世界に合わせようと漫画やゲーム風なロゴにしています。アニメやゲームのタイトルをイメージしてるので立体的で存在感を濃くしてます。
サイトタイトルの「ラボ」の「ラボラトリー(LABORATORY)」は「実験室、研究室」という意味で名づけたので実験をイメージするフラスコのイラストを置いてみました。
事業用の屋号の由来はデザイン研究所という意味でつけました。
リニューアル前のポートフォリオデザインはこんな感じですが現在の漫画デザインの世界観を引き継ぎたいと思っています。
現在は自サイトのWordPressテーマを作成中です。

0 notes
Photo

デジハリのAdobeマスター講座がリニューアル!今だけAdobe CCコンプリートプランが29,800円で購入できる!10/31まで
デジハリで毎年Adobe CCのマスター講座を受講してAdobe CCコンプリート年間プランを34,000円程度で購入してます。通常価格の半額くらいです。
今だけ2017年10月31日まで税込29,800円とお安くAdobe CCコンプリートプランを契約できます。
▼申し込みのサイトはこちら
http://online.dhw.co.jp/lp/adobe_new/
私もあと3ヶ月待てばこのプランで契約できたのに‥残念です。
何が新しくなったのかというと、今まではお支払い完了確認後に郵送でソフトが届いていました。
新Adobeマスター講座ではお支払い完了後にシリアル番号がメールで送られてくるという内容に変わりました。Amazonでも購入後にすぐにシリアル番号が発行されるサービスありましたがそんな感じなのかなと。

今までソフトが届くまで郵送で3〜6日待たされることが多かったのですが、いつでも気軽に契約できるようになりましたね。
あと、新Adobeマスター講座では銀行振込とクレジットカード支払いだったのがコンビニ支払いにも対応したようです。
ゼロからAdobeソフトの勉強したい人にとっても動画授業がついてくるのでいいんじゃないでしょうか。
社会人でも学割でAdobeソフトの購入ができるのでオススメです。
デジハリAdobeマスター講座で2年は受講してるのに仕事が忙しい時期と動画授業期間が重なるので動画を最後まで観れてなかったりします。
Adobe CCのソフトはデザイン・イラストの仕事で使い倒してます。 Adobeの新製品のソフトを何種類使っても年間3万円程度ならお得だと思っています。
フリーランスや個人が安くAdobe CCと契約するには現状このサービスくらいかなと。 他に何かあれば教えて欲しいくらいですが。
商用利用可ですし、仕事で使う場合も問題ありません。
▼Adobe CCに関する記事はこちら
2016年10月22日
Adobe CCをデジハリ・オンラインスクールで48%OFFで格安で購入してみた
2017年6月22日
今年もAdobe CCの購入先はデジハリのAdobeマスター講座を選んでみた
2017年10月20日
デジハリのAdobeマスター講座がリニューアル!今だけAdobe CCコンプリートプランが29,800円で購入できる!10/31まで
0 notes
Photo

Adobe XDをWebデザイン案件で使ってみた感想とAI・PSDヘ書き出す方法
Adobe XDをWeb/UIデザイン案件で使い始めました。
複数ページのデザインが作りやすくて気に入りました。
去年から使ってはみていたのですが今年に何度もアップデートされて使いやすくなりました。
共通デザイン(ヘッダー、フッター、レフトナビ、パンくずリスト、ボタン)はシンボル化しておくと変更修正が素早く行えるのが良かったです。
Adobe XDの共有URLを発行できる機能のおかげで、Photoshopで不採用だったTOPページデザイン制作もAdobe XDだとすんなりデザインが通りました。
Webデザインカンプというものはインブラウザコーディングと同じく、Webブラウザで直接デザイン見せた方が伝わりやすいと感じました。
デザイン制作後は共有リンクでチャット、メールで送信できるのでスピーディーに制作進行できています。
20ページ以上あるサイトのデザインカンプをPSDで1枚1枚書き出してクライアントに確認を取るという作業は途中で時間かかりそうだしスタミナ切れしそう‥という気がしたので途中でツールをAdobe XDに切り替えました。
現在進行中の案件ですが、今の所はやり取りでは問題なさそうです。
使ってみた感想としてはAdobe XDが新機能追加されて便利になるとPhotoshop使う人が減るかも‥ということでした。
それだけデザインに関しては不便だと感じる所が少ないです。 動作が速くてサクサクと下層ページが10ページ以上作れたりできますし。
重たくてレイアウトしにくいPhotoshopを今後UIデザイナー/Webデザイナーが選ぶとは思えません。
今後Adobe XDに希望する機能はデザインからCSSをコピーできる機能です。現状の機能だとコーダーに渡す際はPSDかAIで書き出してデータ渡すしかありません。
Adobe XDの書き出し機能にAI,PSD形式が追加されたら便利だろうなと思います。
私は元からIllustrator派のデザイナーなのでPSD納品の場合は最後の納品時にPSDデータへ書き出せれば問題ないと思いました。デザイン自体は慣れたソフトでやる方が効率いいです。
IllustratorとAdobe XDはSVGデータの共有がしやすいと感じました。Illustratorで作成したSVGアイコンをAdobe XDに直接貼り付けることもできます。
これからのWebデザイナーは色々なツールを適材適所で使える人が求められている気はします。
Adobe XDのデザインデータをPSDに変換する方法も調べてみた
Illustrator使いであればお馴染みのPSD書き出しでPSDデータに変換できます。
Adobe XDのデザインデータをPDFで書き出す
書き出されたPDFをIllustratorで開く
グループになってる画像の上を右クリック→グループの解除
Illustratorの上部メニューからファイル→書き出し→書き出し形式にPhotoshop形式を選んで保存
IllustratorのPSD保存の方法では結合するレイヤーも多かったり、Adobe XDのデータだとテキストが途切れて散り散りになってしまうので後で手直しが必要でした。
レイヤーが複雑ではないアプリのデザインだと書き出しは成功しやすいのかなと思いました。
▼下記サイトが参考になりました。
Adobe XD で作成したカンプデータをPSDにする方法
http://arribux.co.jp/devlog/web_design/193/
WEBデザインをFw→Ps→Ai→Xdへ Xdからのデザイン書き出し方法
https://blog.mudora.jp/?p=4276
1 note
·
View note
Photo

MacでiPhone・iPadの動作確認ができるiOSシュミレーターの使い方
Xcodeをダウンロードする
現行バージョンのXcodeは、Mac App Storeから無料でダウンロードができます。
ちなみに他の方の記事を読んだ所、MacのOSが古いと新しいXcodeのバージョンはダウンロードできないそうです。
Apple公式のサポートページにダウンロードの仕方が詳しく書いてあります。
https://developer.apple.com/support/xcode/jp/
iPhoneとiPadでサイト表示や動作をチェックする方法
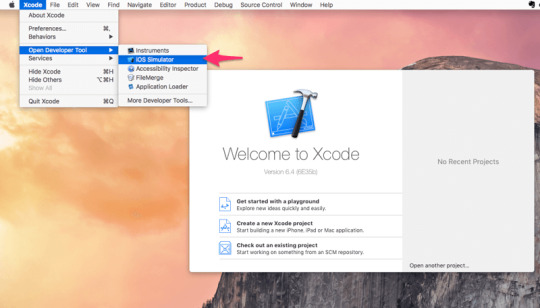
(1)メニューのXcodeからOpen Developer ToolのiOS Simulatorを開きます。

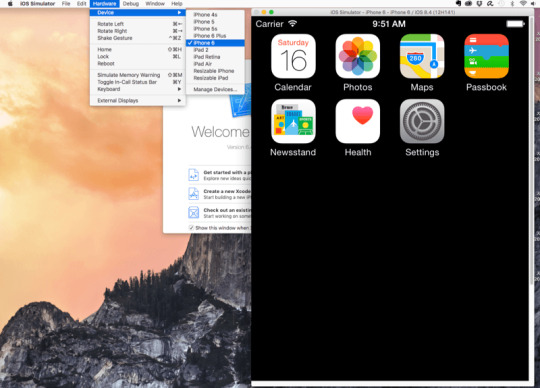
(2)メニューのHardwareから表示確認したいDevice(デバイス)を開きます。

(3)サイトを表示したい場合は下部のSafariアイコンをクリックします。

(4)下記の画像の①と②の手順でURLをシュミレーターへコピー&ペーストします。

(5)iOSシュミレーターのiPhoneのウィンドウが大きすぎるのでメニューのWindow→Scaleで75%程度にします。

XcodeはMac純正のアプリなので動作は快適です。
Webサイトのコーディングする際にiPhoneの古い機種や新しい機種で動作確認する必要がある時に役立ちます。
フロントエンド側がコスト的にスマホの実機を全て用意するわけにはいかないのでシュミレーター使うのが一番いいと思います。

絶対に挫折しない iPhoneアプリ開発「超」入門 増補改訂第5版【Swift 3 & iOS 10.1以降】完全対応
posted with カエレバ
高橋 京介 SBクリエイティブ 2016-11-30
Amazon
5 notes
·
View notes
Photo

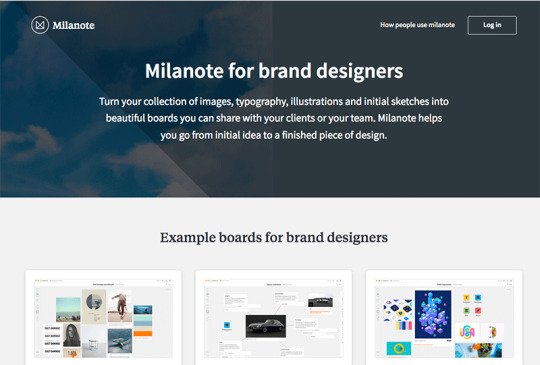
クリエイティブなノートアプリはMilanoteがおすすめ!
デザイナー、クリエイターの皆さんノートアプリは普段何をお使いでしょうか?
私は定番ですが会社員時代からフリーランスで開業するまでずっとEvernote(エバノート)を使い続けています。
Evernoteも便利ですが難点は基本的にテキストベースのノートしか扱えない点です。
他者とビジュアル的なデザインについて意識を共有する場面では使い辛い時もあると思います。
そんな時、デザインのアイディア出しの場面で意識共有したい場合は直感的なクリエイティブなノートアプリ「Milanote」を試してみてはいかがでしょうか?
このノートアプリで覚えることはたった6つのツールだけです。
Note、Image、Link、Column、Board、Lineのツールパネルをドラッグ&ドロップで配置します。

新しいアプリに乗り換えることによって操作を覚えるストレスを感じることはありません。
クリエイター向きということもあってUI画面が洗練されていて直感的にわかりやすいです。
画面の操作感はUIデザインソフトのSketchにも似ています。
Adobe XDやSketchを触ったことがある人ならすぐに覚えられると思います。
私は1時間程度で基本的な操作ができるようになりました。
Milanote アカウント登録
https://www.milanote.com/
Milanote登録からデスクトップアプリを使用するまでの流れ
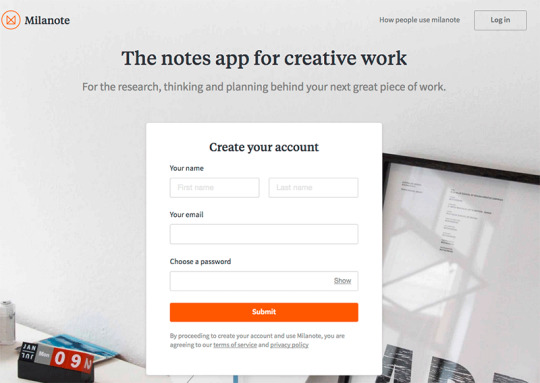
(1)「Sign up for free」をクリックしてアカウント登録
名前とメールアドレス、パスワードを入力します。

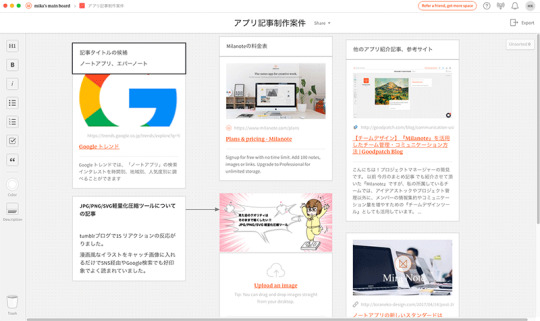
(2)アカウント登録した後はMilanoteの管理画面からボードを作り新しいノートを作成する
Webから登録してすぐにMilanoteの管理画面が開きますが 私はデスクトップのMacアプリから起動したいので下記サイトからMacアプリをダウンロードしました。
Milanote デスクトップ用Macアプリダウンロード https://www.milanote.com/download-mac-app
Milanoteの使いやすくおすすめな機能
1.Web制作、デザイン制作などでリサーチした資料、サイトURL、アイディアをカードで配置してボード(画面)に並べることができる

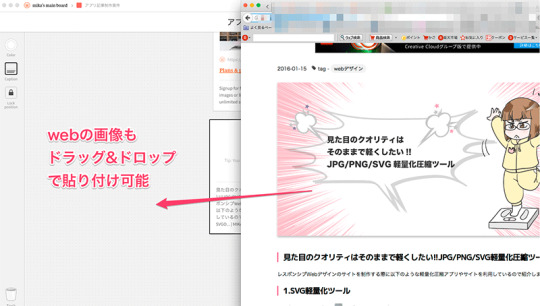
2.資料集めでサイト画像も簡単にドラッグ&ドロップでボードに貼り付けることができる
画像の他にもサイトのテキスト記事の引用、サイトのURLも貼りつけることができます。

3.プロジェクトごとに資料をBoardから作成できる
案件ごとにBoardを作成して好きな場所に配置できます。アイコンやカラーも好きに自由に変更可能です。


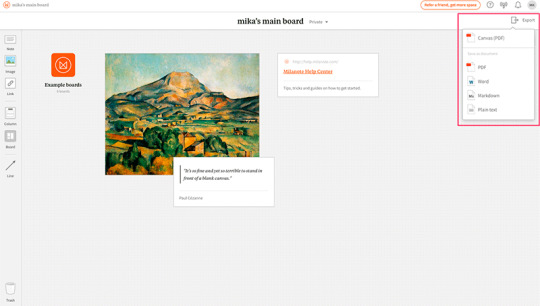
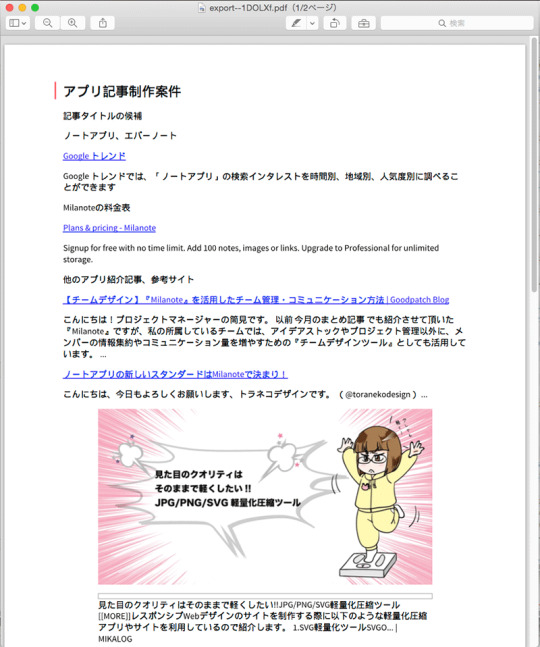
4.作ったボードはPDFやWordで書き出すことができる
書き出されたPDFとWordは日本語に対応されています。

PDFで写真もリンク先も保存されていました。

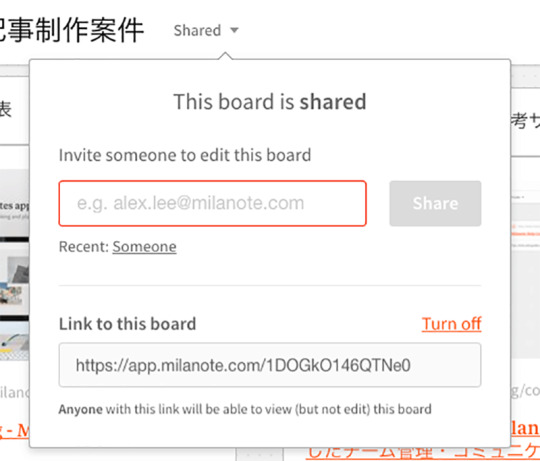
5.Sharedで他の人とリンクを共有できる
シェアしたい人のメールアドレスを入力してメールでボードを共有したり、ボードの共有URLが発行される機能があります。

Adobe XDやSketchと同じような共有機能です。メールで資料のファイルを送り合う手間が省けます。
試しに私が作成したボードのURLを下記に貼っています。アプリでどういった事ができるかイメージできると思います。
https://app.milanote.com/1DOGkO146QTNe0
6.チャット機能がある
他、有料版の機能だと思いますがチーム内でチャット機能が使えるようです。複数人のチームで共同開発するのに便利だと思います。
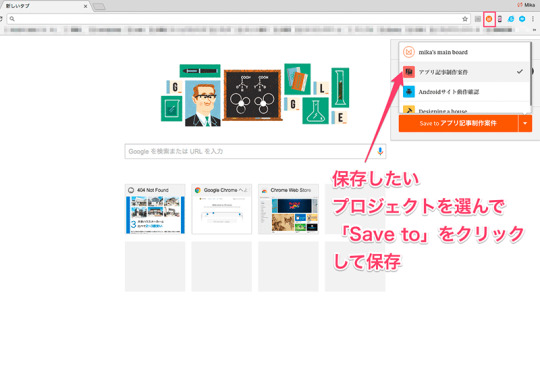
7.web clipper(ウェブクリッパー)の機能がある
Evernoteと同じようにwebクリッパーの機能があります。
Google Chromeの拡張機能で下記からダウンロード可能です。
https://www.milanote.com/download-web-clipper
WEB上にあるサイトURLを自由にクリップ保存でき、Milanoteへ保存できます。


8.クリエイターの使用例が紹介されたサイト「Inspiration section」
Milanoteの使い方のインスピレーションを得たい方用に公開されているサイトです。
他の人の構成、ラフは見る機会が少ないので貴重かもしれません。
クリエイティブ作業においてMilanoteの使い方のイメージが湧かない方はこちらのサイトが参考になるでしょう。
https://www.milanote.com/inspiration

使ってみた感想
感想としてはめちゃくちゃ使いやすい!画面が見やすい!!に限ります。
UIデザインソフトならAdobe XDやSketch並にアプリの起動が軽いのでサクサク軽快に動きます。
Web版も動作が軽かったです。
ビジュアル的な資料作りにはEvernoteよりはMilanoteの方が向いていると感じました。
作成したボードのアイコンをクリックするだけで見たいボードが開きます。
Evernoteように古い記事が埋もれてしまってタグで検索する必要はなさそうです。
非常に簡単に使える上に画像やURLを貼り付けて直感的にボードにまとめることができるので 企画する人の資料作りにもいいかもしれません。
間違いなくWordやExcelよりはデザインの資料作りは捗るかと思います。
Web制作でもワイヤーフレーム作りに使用することもできそうです。
個人でアイディアをまとめるツールとして使用するのはもちろん、チームの意識共有ツールとしてAppleやGoogle、dropboxなど大手企業でも導入されています。
現在はMacアプリとWebでMilanoteを使用できます。
iOS、Android、Windows用のネイティブアプリは現在開発中とのことです。
フリー版は100ノート、有料版だと無制限にノートを作成することができます。
今後の開発が期待できそうなアプリでクリエイティブな仕事をする人に超おすすめです。
Milanote
https://www.milanote.com/
1 note
·
View note