Design, Ciência e Arte — Blog da disciplina DSG1411 Design e Expansão dos Sentidos por J. G. Nantes
Don't wanna be here? Send us removal request.
Text
G2 || Abecedário Digital

Por fim, nosso projeto, o Abecedário Digital, consiste em um app de Realidade Aumentada e um AR Card. Ele possuiria um banco de dados prévio com desenhos simples associados a palavras que, juntos, representam conceitos simples e amplamente conhecidos pelas crianças (animais, alimentos, objetos do dia-a-dia etc.). O usuário teria então o poder de adicionar novos conceitos, associando estes também a palavras e desenhos que ficariam salvos.
No momento de apreciação das bibliotecas de palavras/desenhos, o usuário pode também recorrer a um recurso de cruzamento de dados. Ele desmembra uma palavra em letras e, ao selecionar uma letra diferente, esta abre uma nova biblioteca. Isto facilita a visualização da informação pela criança, que por sua vez terá mais facilidade em associar as letras no momento de escrever palavras com as quais nunca teve contato.
Um outro modo de apreciar o sistema é a possibilidade de montar cenários em AR utilizando os desenhos que preenchem as bibliotecas. Neste caso, o AR Card tem a função de especificar a inclinação da câmera do celular em relação à superfície onde os desenhos irão se apoiar. Isto reforça a ideia anterior de relação entre os conceitos, tangibilizando o aprendizado da alfabetização em imagens e possibilitando que o usuário explore sua criatividade e salve fotos de suas criações.
youtube
0 notes
Text
Alfabetização em Realidade Aumentada
Após pesquisas mais minuciosas, nós optamos por explorar a tecnologia de Realidade Aumentada (ou AR, do inglês Augmented Reality) em detrimento do nosso partido anterior, voltado para o campo da Realidade Virtual. Isto se deve a uma série de fatores, dentre eles questões de ergonomia e usabilidade, contexto de uso e até saúde. Neste último caso, uma vez que se trata de um produto para crianças em fase de alfabetização (de 5 a 7 anos), preferimos evitar o VR por ser uma mídia desconfortável e possivelmente causadora de efeitos colaterais negativos em pessoas muito jovens.

Crianças de até 7 anos não costumam ter sua visão completamente formada e podem desenvolver problemas oculares com o uso excessivo de softwares em VR
Outro detalhe que nos levou a optar por AR é a maior facilidade de promover interações pessoais entre as crianças quando elas não estão usando headsets. Em uma versão ideal de nosso sistema, os usuários poderiam colaborar uns com os outros na criação de ambientes em AR enquanto associam elementos e formas com letras, sílabas e palavras, da mesma forma que as interfaces tradicionais fazem.

Muitos métodos mais tradicionais usam a associação com elementos conhecidos como forma de promover a alfabetização, como por exemplo em livros e jogos infantis
Um exemplo de aplicação deste tipo de método em AR é o sistema Alfabeto 4Dmais Reino Animal. Desenvolvido por brasileiros e lançado durante uma feira de educação em São Paulo, em 2017, o sistema conta com um aplicativo e 23 cartas, cada uma associando um animal com a letra do começo de seu nome (T de tartaruga, C de coelho, G de girafa etc.). A criança, ao usar o aplicativo, pode mirar a câmera para as cartas e ver surgir animações em Realidade Aumentada, bem como escutar a pronúncia dos nomes ao apontar a câmera para o verso.

Referências
https://skarredghost.com/2018/03/14/what-is-the-right-age-to-let-kids-play-in-vr-the-debate-continues/
http://porvir.org/startup-brasileira-cria-jogo-de-realidade-aumentada-para-alfabetizacao/
0 notes
Text
Realidade Virtual na educação
Uma das tecnologias mais vanguardistas dos últimos anos é a chamada Realidade Virtual (ou VR, pela sigla em inglês). Junto com sua conterrânea Realidade Aumentada, as duas têm por objetivo trazer uma experiência mais imersiva no uso das tecnologias digitais. As diferenças são simples, porém sutis: VR se trata da criação de um ambiente 100% virtual onde, por meio de ilusões sensoriais, o usuário tem a impressão de estar inserido; AR, por outro lado, é a fusão de elementos virtuais com o mundo real.

Exemplos de experiências em VR e AR
Ambas as tecnologias possuem uma série infinita de aplicações, que vão desde o entretenimento até saúde e bem-estar. Como o título já sugere, vamos focar na tecnologia de VR e em suas aplicações na educação, de forma a entendermos por que ela tem sido cada vez mais usada como uma alternativa mais lúdica, palatável e até mais acessível do que as formas tradicionais.
Um grande desafio dos professores hoje em dia é a necessidade de ensinar conceitos abstratos e a dificuldade dos alunos em entendê-los de forma simplificada. Quanto menos “palpável” for uma informação, mais árduo será o entendimento das aplicações, significados e funcionalidades dela. Segundo um estudo da Universidade de Glasgow, a dimensão visual da VR unida à sua experiência extrassensorial lhe tornam uma ótima ferramenta no ensino deste tipo de conteúdo. Em um mundo completamente virtual, tudo pode ser representado e experimentado. Uma fração pode ser uma pizza cortada em pedaços, uma molécula de clorofila pode ser uma bolinha verde e a empatia pode ser duas pessoas que, em dado momento, se tornam uma só.

O aplicativo Namoo é um sistema de realidade virtual que ensina biologia vegetal aos usuários, mostrando o crescimento das plantas, fazendo uma tour interativa pelo interior de uma célula e muito mais.
Partido adotado: Abecedário virtual interativo
Tendo em mente a etapa da alfabetização, pensamos em um ambiente em VR que permitisse à criança associar palavras a elementos que ela mesma desenha, construindo um ambiente próprio. Cada palavra pode ser desmembrada em letras que, individualmente, mostram novos leques de possibilidade. A realidade virtual tem papel fundamental na imersão da criança em um ambiente autoral, bem como possibilita que ela experimente de forma livre e criativa. Além de auxiliar na alfabetização, a ferramenta serve também como plataforma de brainstorm, criação de mapas mentais ou apenas espaço de criatividade.
O usuário seleciona uma letra das 24 disponíveis (por exemplo, “A”) e a partir da escolha surgem elementos em volta associados a ela: água, abacaxi, amor etc. Seleciona-se então a palavra “água” e ela é desmembrada em A - G - U - A. O usuário pode então escolher outra letra e mais uma vez outros elementos aparecem no entorno.
Haverá também um banco de dados de palavras e formas para cada letra, personalizável pelo usuário E com um mecanismo de cruzamento de dados que mostra formas parecidas que a criança poderá usar para criar suas próprias associações.
Referências:
https://pdfs.semanticscholar.org/7a7b/1ef5d0a8d85a2347bc192a52a4fb448438fa.pdf
http://crayonfriends.com/namoo/
https://literacystudio.wordpress.com/2016/09/13/look-around-a-learning-framework-for-vr/
http://www.gettingsmart.com/placebasededucation/
0 notes
Text
Resenha do projeto HyperCubes

Primeiros passos
O projeto começou com o intuito de inserir o ensino de informática e pensamento computacional na educação infantil e, ao mesmo tempo, fugir dos formatos e mídias tradicionais que se restringem a telas 2D. Os HyperCubes criam um ambiente tridimensional em realidade aumentada que mescla estes conceitos com o mundo espacial tridimensional. A autora do trabalho, Anna Fusté, propõe o conceito de Embodied Spatial Programming, ou “programação espacial incorporada”, baseado no uso de objetos e símbolos analógicos para criar e desenvolver interações digitais. Ela parte do pressuposto de que a experiência 3D é básica e crucial para o desenvolvimento cognitivo e psicológico durante o processo de aprendizagem, e ainda insinua que seu uso deve ser mais explorado nas novas ferramentas educacionais.
Em termos pedagógicos e metodológicos, o projeto tem como base o construtivismo de Piaget e o construcionismo de Papert. Grosso modo, ambas as teorias advogam a favor da ideia de que o conhecimento é construído individualmente, e não absorvido ou “apreendido” a partir das palavras de um terceiro. Com base nisso, o trabalho se inspira em um método de ensino por projetos, onde os usuários são estimulados a desenvolver suas próprias interações entre objetos e elementos do ambiente virtual.

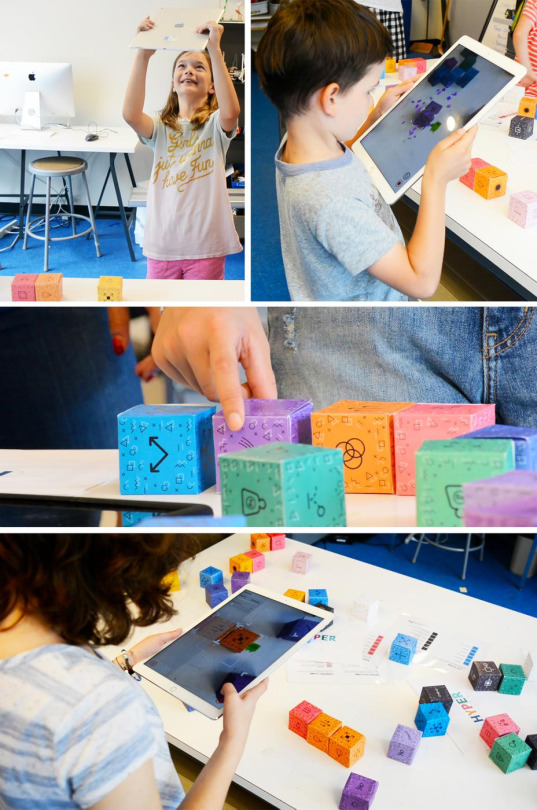
Teste piloto do projeto, no Reino Unido, onde crianças cortaram e produziram seus próprios cubos de papel
Desenvolvimento
Resumidamente, os HyperCubes são uma plataforma de realidade aumentada que ensina computação por meio do controle de objetos virtuais no espaço tridimensional, necessitando apenas de cubos que podem ser feitos em casa com papel e cola. Cada cubo se relaciona com um conceito diferente na programação e possui uma série específica de outputs dependendo da configuração de suas seis faces. Ao detectar os cubos pelo aplicativo, o usuário é capaz de criar objetos que variam desde formas geométricas até animais ou pessoas.
São oito cubos diferentes, cada um com seis comportamentos ligados à criação ou interação de objetos virtuais. Há também a possibilidade de configurar alguns parâmetros dentro desses comportamentos, como a cor ou a velocidade de um objeto. O usuário deve deixar o cubo em uma superfície com a face desejada virada para cima. Uma vez detectada face, o app envia um feedback visual. Ao tocar na imagem do cubo, abre-se uma interface digital que permite a configuração dos parâmetros.

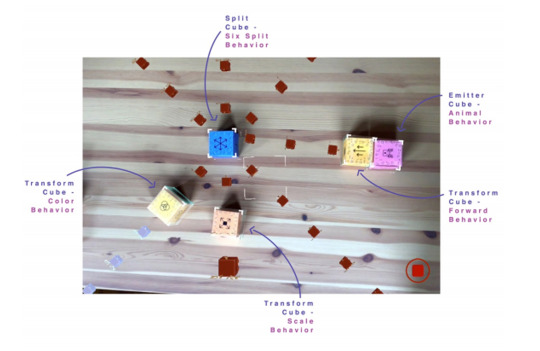
Exemplo de funcionamento
Os cubos
São, ao todo oito: Emitter, responsável pela criação de objetos; Transform, que altera objetos já existentes; Split, que replica objetos e faz eles seguirem direções pré-estabelecidas; Logic, que relaciona os objetos e as interações com conceitos de matemática e lógica booleana; Physics, que promove interações baseadas em conceitos da física, como gravidade e elasticidade; Effects, que produz efeitos visuais e sonoros; Gaming, que cria uma cenário gamificado onde a criança pode interagir com a própria criação; e o Hyper cube, que salva e carrega objetos e interações anteriormente usadas, sendo também o único cubo que não varia de comportamento conforme a face.

Alguns exemplos de cubos e comportamentos
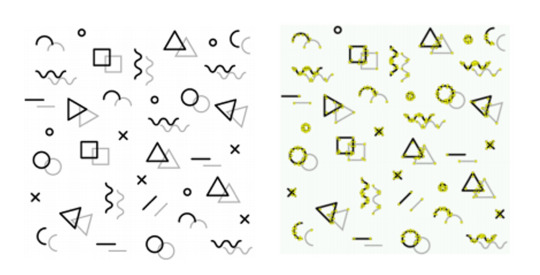
As interfaces físicas, os cubos de papel, possuem um código cromático e iconográfico simples em termos visuais para auxiliar tanto os usuários como o próprio sistema no reconhecimento das formas analógicas.


Paleta de cores e iconografia dos cubos
Análise e sugestões de modificação
O projeto foi testado em dois momentos e mostrou feedbacks esperados. As crianças gostam de interagir com os cubos e ele, de fato, facilita o aprendizado dos conteúdos que se propõe a apresentar. Alguns pequenos problemas foram apontados, como a complexidade de alguns comportamentos ou o peso dos tablets, indicando que algumas necessidades do público-alvo passaram despercebidas durante o processo. Mas isto são apenas detalhes e não se enquadram como uma sugestão real de mudança.
O projeto HyperCubes é uma das poucas iniciativas que conheço que trazem a Realidade Aumentada para um campo tangível e aplicável. Ela é necessária para a existência do trabalho e se integra com os objetivos e funções do app. Não é apenas uma tecnologia a mais, usada só pelo experimento. E sua utilidade pode ser estendida para muitas outras aplicações.

Segundo teste, em Massachusetts
Por ter um público infantil, a simplicidade é um parâmetro de extrema relevância. O sistema precisa ser fácil de entender, em termos visuais e funcionais, para uma criança de no mínimo oito anos. No entanto, versões mais complexas do projeto podem existir, sem ter necessariamente uma preocupação pedagógica, mas sim criativa e artística.
Não tenho a menor dúvida de que eu, com 19 anos, ficaria tão ou mais empolgados do que aqueles meninos e meninas ao me deparar com algo assim. Esse tipo de interface tem um potencial incrível de servir como ferramenta de desenvolvimento. Talvez não seja a mais prática e possa precisar de alguns ajustes ergonômicos, mas aproveitar o espaço 3D no desenvolvimento de jogos, animações e outros softwares é algo nunca experimentado antes e que pode abrir novos horizontes no design e na tecnologia. Por isso, minha proposta de “modificação” não está no projeto em si, mas sim na sugestão de uso de sua tecnologia com outros fins.

Referências
https://dam-prod.media.mit.edu/uuid/a77ea629-2ff5-4704-98dc-1b30aebe8c09
0 notes
Text
Três exemplos do que a mídia digital pode proporcionar
Como parte da avaliação de G1, selecionei três projetos de mídia digital (não necessariamente desenvolvidos por designers) que explorassem os sentidos humanos em algum grau. Tentei fugir do tradicional “visão e audição” e busquei projetos que focassem em outros sentidos ou explorassem estes de forma inovadora e digna de nota.

O primeiro foi desenvolvido pelo engenheiro biomédico David Sengeh. Depois de anos desenvolvendo trabalhos sobre vacinas, Sengeh começou a pesquisar próteses para pessoas amputadas como projeto de doutorado no MIT Media Lab. Sua busca é por produtos confortáveis o bastante para poderem ser utilizados por longos períodos de tempo. Além de toda a pesquisa por materiais macios, que não machuquem ou incomodem as regiões sensíveis dos usuários, ele também desenvolve um software que mapeia a região amputada para identificar onde o material pode se instalar sem causar dor.
A inspiração veio de sua infância em Serra Leoa, onde ele corriqueiramente via pessoas com membros amputados como consequência da Guerra Civil que foi instaurada no país na década de 90. Hoje, ele é parte do grupo de pesquisa em biomecatrônica do MIT Media Lab e busca acessibilizar em escala global o uso de suas próteses.
Apesar de não possuir uma abordagem poética do assunto, este projeto explora de forma bastante peculiar o tato, uma vez que os feedbacks nervosos do usuário são responsáveis por indicar à prótese onde ela deve ou não se apoiar.
youtube
O segundo projeto é o HyperCubes, também do MIT Media Lab, e desenvolvido por Anna Fusté. A ideia era explorar ao máximo as possibilidades da realidade aumentada, e ao mesmo tempo facilitar o contato de crianças com a computação. Aparelhos tradicionais costumam conter informação demais para crianças aprenderem a usar de forma intuitiva e rápida. Com os HyperCubes, meninos e meninas podem recortar seus próprios cubos de papel e assistir a animações interativas que explicam conceitos de informática e outros assuntos em tempo real.

O segundo projeto é o HyperCubes, também do MIT Media Lab, e desenvolvido por Anna Fusté. A ideia era explorar ao máximo as possibilidades da realidade aumentada, e ao mesmo tempo facilitar o contato de crianças com a computação. Aparelhos tradicionais costumam conter informação demais para crianças aprenderem a usar de forma intuitiva e rápida. Com os HyperCubes, meninos e meninas podem recortar seus próprios cubos de papel e assistir a animações interativas que explicam conceitos de informática e outros assuntos em tempo real.
O projeto possui uma gama enorme de possibilidades em termos de aprendizado, uma vez que possui oito tipos diferentes de cubos com seis comportamentos padrão cada (um para cada lado). A partir disso, a criança pode criar objetos virtuais, efeitos visuais e animações, jogos, músicas e muito mais.
Apesar de explorar, basicamente, apenas os sentidos da visão e audição, o projeto se destaca por se apropriar dessas capacidades humanas de forma extremamente inovadora. Possui um código de cores e iconografia extremamente complexo, o que possibilita uma diversidade de materiais a serem usados na sala de aula e nas oficinas de apresentação do produto. E, segundo os relatos, as crianças que experimentaram tiveram uma ótima experiência!

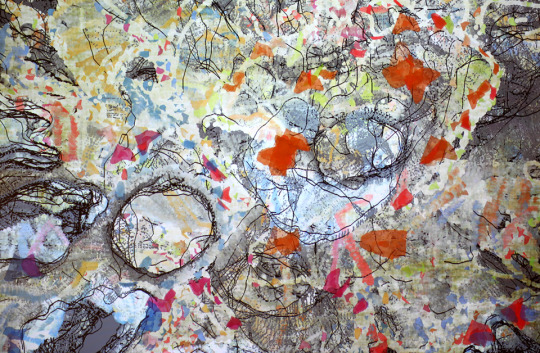
O terceiro e último projeto, Precarious, se trata de uma instalação artística desenvolvida pela renomada Camille Utterback, famosa por seus projetos de instalações interativas. Este exemplo foi exibido em maio de 2018 na exposição Black Out: Silhouettes Then and Now, na National Portrait Gallery, Londres. Nele, câmeras no teto captam o movimento das pessoas e reproduzem desenhos de seus corpos se movendo. Dessa forma, o traço não se mantém estático como no desenho tradicional, mas sim dinâmico e interativos, construindo uma linguagem gráfica trêmula e instável que renderiza novas formas constantemente.


Bem como os HyperCubes, este projeto não se destaca por sair da zona de conforto dos sentidos, uma vez que explora apenas a visão dos usuários. Seu aspecto inovador se dá pela leitura poética deste sentido. A partir dela, torna-se possível fazermos uma interpretação sinestésica do movimento humano, costruindo composições inovadoras a partir de uma nova visão sobre ritmo visual, cores, traço e outros elementos da imagem gráfica.
Referências
http://camilleutterback.com/projects/precarious/
https://www.media.mit.edu/projects/hypercubes/overview/
https://dam-prod.media.mit.edu/uuid/a77ea629-2ff5-4704-98dc-1b30aebe8c09
https://www.youtube.com/watch?v=2-6anyWQAME
https://www.forbes.com/sites/techonomy/2014/12/04/cyborgs-from-sierra-leone-polymath-david-sengeh-brings-prosthetics-to-the-people/#18cde64819bc
https://vimeo.com/269681611
0 notes
Text
Plantduino Greenhouse

O projeto Plantduino Greenhouse se trata de uma estufa desenvolvida por uma estudante de biologia estadunidense chamada Clover. Surgiu da necessidade da universitária de manter seu pomar vivo e nutrido durante o período de aulas, no qual ela estaria longe de sua casa e não teria ninguém de confiança para tomar conta de suas plantas. Segundo a própria, foi um projeto que nasceu com a união de suas duas paixões: botânica e tecnologia.
É importante ressaltar como a interdisciplinaridade é um conceito importantíssimo na concepção de projetos como este. Clover não é designer e supostamente não tem domínio sobre metodologias processuais, mas isso não a impediu de conceber a estufa do início ao fim. Da mesma forma, um designer que quisesse botar em prática um projeto desse porte precisaria se empenhar igualmente para ter as noções necessárias de bioquímica, física e botânica. Logo, é indispensável que nós, profissionais do desenho industrial, nos dediquemos a entender outros campos de atuação quando necessário para otimizar os processos e integrar conhecimentos.

O projeto começou com um pequeno jardim no estilo canteiro levantado, que é quando cobre-se uma camada de grama com a terra de sua preferência. É uma opção para quem mora em regiões de solo pobre, como o caso de Clover na região de New England. Para a estufa, foram usados materiais simples, como tubos de PVC, fita isolante, folhas de plástico translúcido e velcro, uma vez que era importante tornar todo o sistema impermeável e hermético. Além disso, ela também cavou pequenas “trincheiras” ao redor e as preencheu com pedrinhas para auxiliar na impermeabilidade e diminuir o contato do pomar com a grama externa.
O sistema de regagem foi o que se apropriou do uso do Arduino. A partir de sensores de umidade e temperatura, ele recebe inputs para designar ações e regular as condições ambientais da estufa. Clover também salienta a importância das curvas da mangueira para que as plantas sejam irrigadas homogeneamente. Além disso, ela montou também uma casa-de-passarinho para servir de proteção para a placa-mãe e fonte de energia para o sistema como um todo.


Todas as informações do processo de montagem, inclusive o código usado no Arduino, estão disponíveis nas referências deste post. Clover as descreve em sua publicação no site Instructables, uma plataforma digital onde inventores compartilham suas criações. Desta forma, qualquer um pode se aventurar na construção de seu próprio pomar inteligente.
Referências:
https://www.instructables.com/id/Backyard-Automated-Greenhouse/
0 notes
Text
O Design como ferramenta de colaboração
O texto que escolhi analisar é o 18º capítulo do livro Sistemas Colaborativos, intitulado Mobilidade e Ubiquidade para Colaboração. E a primeira coisa que me chamou atenção na leitura foi a linguagem utilizada pelos autores. A julgar pela natureza do texto, imaginei que fosse ser bastante tecnicista e voltado para um público de engenheiros e programadores. Me enganei; na verdade, ele é escrito para um público de “desenvolvedores” de diversos campos de atuação, e cita vários exemplos perfeitamente palatáveis para um designer. Fiquei levemente surpreso com o grau de humanidade dos exemplos. Talvez eu só deva perder esse preconceito de que engenheiro não entende de gente.

Nós designers precisamos colaborar inclusive com nossos amigos engenheiros.
Logo na primeira página já vemos um desenho muito interessante daquilo que seria um outdoor interativo. Ele oferece uma promoção a um motorista na estrada ao perceber a bicicleta que ele carregava no teto do carro. Não vemos esse tipo de tecnologia nos dias de hoje a começar pelo fato de que outdoors não costumam “perceber” quem passa por eles, mas a ideia me chamou muito a atenção por carregar consigo o conceito de design centrado no humano. Buchanan (2001) descreve esse método de design como o desenvolvimento de soluções em consonância com o acesso, dignidade e habilidades humanas de seu público. E que forma melhor de dar acesso do que desenvolvendo anúncios que mudam de acordo com quem passa por perto, de forma que toda mensagem transmitida é personalizada e adaptada às necessidades do usuário?
Não é a mesma coisa, mas um projeto parecido foi desenvolvido por uma agência publicitária canadense com o intuito de estimular pessoas a seguirem carreira na área da saúde pública. Nele, um outdoor se encontra em pontos de ônibus mostrando a imagem de uma pessoa em um leito de hospital, aparentemente morrendo. Ao encostar as duas mãos na tela, o usuário tem o poder de “salvá-la”.
youtube
Mas o design não colabora apenas proporcionando experiências comoventes a seus consumidores. No próprio texto encontramos o exemplo das Filipinas, onde, em 2001, manifestações foram promovidas por meio de SMS. Até hoje é comum notarmos a participação marcante das redes sociais e tecnologias de comunicação móvel em iniciativas políticas. E, por trás destas tecnologias, existe o design.
O designer Matheus Moura explica, em seu artigo para a Medium, como a preocupação com princípios básicos do design, como legibilidade e harmonia, ajudou na promoção e divulgação de ideais políticos das mais diversas esferas ideológicas no Brasil na última década. Nesses casos, nem foi necessário o uso de tecnologias muito avançadas. O design gráfico e a impressão em papel foram mais do que o suficiente para que pessoas colaborassem e mostrassem suas insatisfações.

Apesar de minha clara (e levemente orgulhosa) preferência pelo design digital, não posso deixar de reconhecer a influência e importância das tecnologias mais rudimentares ainda nos dias de hoje. Elas nunca deixaram de cumprir com suas funções e ainda são uma ferramenta de manifestação.
Muitos outros exemplos podem ser citados nas áreas de entretenimento, moda, saúde e até alimentação. As tecnologias de colaboração e comunicação, sejam elas quais forem, estão em todo lugar. E nós não queremos fugir delas.

Alguém falou em tecnologias colaborativas no entretenimento?
Referências
Buchanan, R. (2001). Human dignity and human rights: Thoughts on the principles of human-centered design. Design issues, 17(3), 35-39.
https://www.adsoftheworld.com/media/outdoor/asss_bring_the_billboard_to_life
https://medium.com/neworder/o-design-gr%C3%A1fico-nas-manifesta%C3%A7%C3%B5es-9a076ad963fb
https://www.b9.com.br/90684/estudio-responsavel-por-pokemon-go-quer-criar-mapa-mundial-de-realidade-aumentada/
0 notes
Text
Os Sentidos do Design
Logo que entrei para a faculdade, comecei a me perguntar se um curso artístico e criativo como o design era lugar para alguém como eu. Quando criança, preferia joguinhos de invasão alienígena e livros sobre dinossauros em detrimento do tradicional papel e lápis de cor. Via meus colegas de turma empolgadíssimos com seus trabalhos de desenho, escultura, bordado etc. enquanto eu ainda tinha dificuldade de fazer uma linha reta. Sempre segui muito mais o perfil “cientista maluco” do que artista visual. E por muito tempo mantive esse questionamento, em maior ou menor grau, sempre que algum trabalho meu não contemplava o que eu entendia como “bom design”.
Besteira. É verdade que os primeiros pensadores – se é que podemos chamar assim – do design começaram com o objetivo de inserir as artes plásticas na indústria, então é natural associarmos artes e todas as suas variações com a prática do design. Mas não é só isso. No livro O Futuro do Design no Brasil, de Paschoarelli e outros autores, o design é definido como um “processo de sobreposição, no qual tudo que é desenvolvido modifica ou acrescenta novas funcionalidades ao existente”. Ou seja, espaço perfeito para um cientista maluco como eu que, desde sempre, questionei os comos e os porquês de as coisas serem como elas são.

Ninguém nunca pensou em inventar um sistema de locomoção ultrassônico igual ao dos morcegos? Ajudaria muitas pessoas que não enxergam ou que frequentemente andam no escuro.
Hoje, um ano e meio depois de minhas primeiras experiências, gosto de entender o designer como aquele amigo meio inconveniente que se intromete nos assuntos pra sugerir formas melhores de fazer coisas que nós já fazemos há muito tempo. Nem sempre a sugestão é realmente melhor (existe o “mau design”), mas pelo menos ela costuma esclarecer algo sobre essa coisa que antes talvez fosse desconhecido ou ignorado. O design factualmente funciona como uma constante reavaliação daquilo que o ser humano usa e consome. Apropriando-se de técnicas e ferramentas de outras áreas (desenho, artesanato, programação), desenvolveram-se metodologias com o intuito de estudar e, então, refazer e melhorar as atividades humanas. E essa abordagem, tradicionalmente, se limita ao sentido da visão.

Nem sempre a sugestão é realmente melhor...
Mas não precisa ser assim. O Design Thinking, por exemplo, é entendido como a aplicação de metodologias de design em outros campos de atuação, na maioria das vezes marketing e negócios. O melhor exemplo de disrupção nesse sentido é o uso de aromas para dar um maior sentido de imersão em estabelecimentos comerciais, como lojas e restaurantes. Muitas marcas de roupa, como a Mixed e a Aquamar, desenvolvem uma identidade olfativa para si. Lanchonetes fast food constantemente usam o cheiro de seus produtos para atrair fregueses ou tornar a experiência mais única.
Outra área do design (ou advinda dele) que extrapola qualquer limite sensorial é a realidade virtual. Com o objetivo de reproduzir a realidade em um ambiente sintético, muitos pesquisadores e desenvolvedores da área optam por explorar audição, tato, paladar e olfato em seus projetos. Um exemplo é o Scent Collar, projeto estadunidense que, junto de outros aparelhos de VR, simula diversos odores para tornar a experiência de realidade virtual mais… real!

Scent Collar
O design é, além de várias coisas, um estudo de mudanças. A função dele é literalmente inovar, alterar a forma como as pessoas fazem e entendem as coisas. Seria irônico e talvez até hipócrita se nós, profissionais da área, tentássemos mantê-lo preso às suas raízes na indústria e nas artes (puramente) visuais. E, por mais que a maior parte das tecnologias que de fato conseguem explorar essa subversão das tradições ainda sejam muito experimentais e pouco aplicáveis, ainda há muito caminho para este lindo campo de conhecimento percorrer.
E, só pra constar, na verdade já inventaram sim o sistema de locomoção ultrassônico dos morcegos.
Referências
https://epocanegocios.globo.com/Marketing/noticia/2017/02/epoca-negocios-para-conquistar-clientes-marcas-investem-em-cheirinho-de-loja.html
http://designculture.com.br/qual-o-impacto-social-do-designer
https://super.abril.com.br/tecnologia/realidade-virtual-e-tudo-verdade/
https://www.theguardian.com/society/2018/feb/28/echolocation-could-help-blind-people-learn-to-navigate-like-bats
0 notes