Don't wanna be here? Send us removal request.
Text
SPECIFICS
You may use design elements in any way you wish, but must be within these (flexible) formats
ENGAGE >POSTER: THIS MUST BE AT LEAST A2.
This may be a broader interpretation of a poster, an insitu communication. The poster must include a title for your conference, strapline, introduction, speakers dates, venue and logos.
INFORM >BROCHURE: 12 PAGE, SIZE A5 130MM X 185MM, APPROX 1000 - 2500 WORD COUNT.
This may be a web-based ‘brochure’ if more appropriate within your design strategy. The brochure must include an introduction paragraph explaining the conference theme, and a short biographical text and image for each of the 5 speakers (at least 1 New Zealander, and wouldn't it be nice to see a woman or two), and a timetable of the speaker sessions (text supplied in week 3), plus the a title for your conference, strapline, introduction, speakers dates, venue and logos.
EXPERIENCE >ENVIRONMENTAL OPEN FORMAT:
A design response appropriate for your rhetorical design strategy that utilises interaction, 2-way dialogue, moving image or other media site within the conference venue Te Ara Hihiko.
0 notes
Text
Finalised Theme
My conference is going to be referred to as an ‘experience’
Entitled: Participate, as it’s about experience design within workplaces.
Subline: Transforming your workplace through co-design
0 notes
Text
Cool Workplaces
https://www.boredpanda.com/coolest-offices-in-the-world/?utm_source=google&utm_medium=organic&utm_campaign=organic
0 notes
Text
Design Inspiration
https://www.behance.net/gallery/72267399/Join-the-Revolution-Booklet?tracking_source=search%7Cconference
https://www.behance.net/gallery/58454817/CTA-Conf
0 notes
Text
Service Design Research
What is Service Design?
Service design is a process in which the designer focuses on creating optimal service experiences. This requires taking a holistic view of all the related actors, their interactions, and supporting materials and infrastructures. Service design often involves the use of customer journey maps, which tell the story of different customers’ interactions with a brand, thus offering deep insights.
Marc Stickdorn and Jakob Schneider, authors of the bestselling book This is Service Design Thinking, provide five basic principles that underlie service design:
User-centred, through understanding the user by doing qualitative research
Co-creative, by involving all relevant stakeholders in the design process
Sequencing, by partitioning a complex service into separate processes
Evidencing, by visualizing service experiences and making them tangible
Holistic, by considering touchpoints in a network of interactions and users
To employ a service design process, a designer uses a wide range of design tools for exploration and creation. Qualitative research methods for service design are similar to general user-centred research methods: observations, contextual interviewing, etc. Using such methods, designers can envision a spectrum of situations in which users may interact with brands, from discovery to conversion and attendant issues such as customer reengagement.
The design process includes the creation of personas, customer journey maps, stakeholder maps, and value network maps—based on the insights from qualitative research. For example, the development of personas carries the vital benefit of allowing designers to consider characteristics of their target audiences that they may otherwise overlook. A heavyweight issue is an accessibility. This is why including personas of would-be users with disabilities (such as colour blindness) is instrumental in helping to filter through the elements that will make a better design overall. Finally, co-creation sessions result in service prototypes and advertisements, which are further developed in an iterative design process.
0 notes
Text
Experience Design Research
Experience Designers is about making technology easy to use.
Technology is embedded in our lives. For many people, they’re literally connected from the time they wake up ‘til the time they go to bed.
And it’s easy to understand why. Technology enables people to do things they may never be able to do otherwise.
Unfortunately using technology can be difficult and frustrating, especially if it’s a new technology.
Our ultimate goal is to make using technology not only usable but also fun and enjoyable.
We do this by understanding how humans interact with technology so we can empathize with their pains and figure out how we can make the experience more useful, usable and compelling.
To generate a better understanding we might keep it as simple as interviews, personas and user journeys or as advanced as full-blown prototypes and behavioural observations.
Often our methods include a mix of research techniques because humans usually aren’t the best at saying what they really mean, so observing their behaviour is incredibly valuable.
What’s your process like?
That’s a loaded question. We do a lot, so there are a lot of things we might produce in order to get our job done. But the core of what we do is in discovering how people use and interact with technology. Here is a very general outline of what an experience designer’s process might look like:
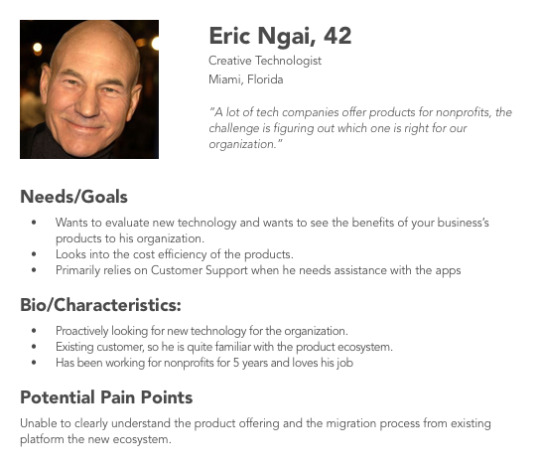
User Personas
User personas are the personification of our research.

User personas allow us to get into the mind of the people using our products so that we can employ empathy while creating experiences.
In client negotiations, user personas help us keep analytics-driven clients focused on humans driving their revenue.
Nothing sells better than something built with its users in mind.
User Journeys
User journeys visually demonstrate the experience our users are having with our product.
User journeys allow us to understand where our users are coming from, how they’re using our product, where the pain points are, and where we can improve.
In client negotiations, user journeys help us remove ourselves from the experience and, instead, experience it from our user’s perspective.
When we understand where the experience breaks and how that makes people feel it’s much easier to fix our product in a meaningful way.
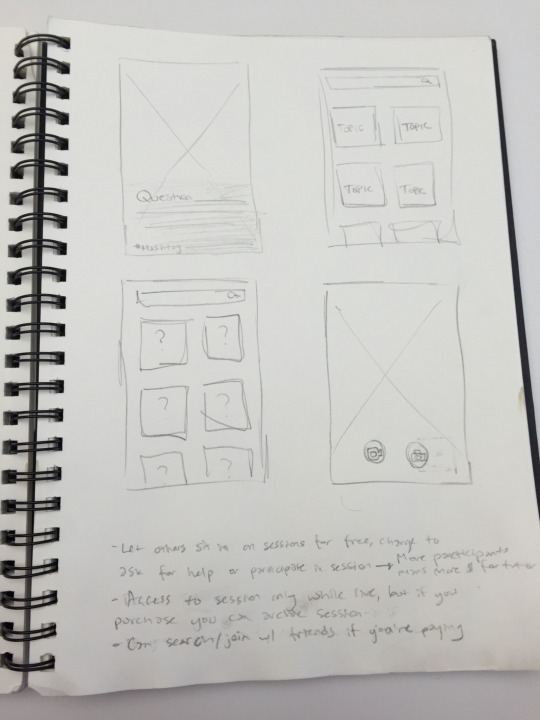
Sketching/Whiteboarding
After doing research and creating a plan to solve our user’s problems, we can then begin to design. The best Experience Designers start by sketching or whiteboarding ideas first.

While doing something at such a low fidelity often sounds counter-intuitive, sketching and whiteboarding often leads to the most creative solutions because it makes us focus on solving the problem instead of focusing on beautiful aesthetic.
By keeping it low fidelity we also exponentially increase the speed of our iterations and keep ourselves from getting too attached to something pretty.
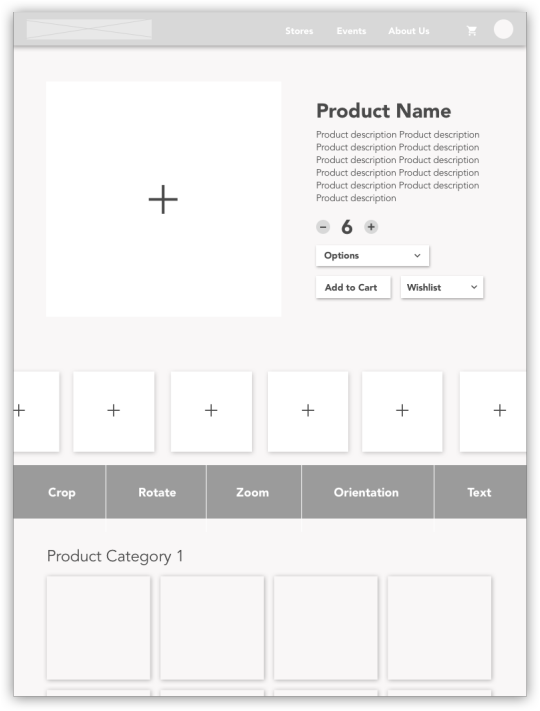
Wireframes
Wireframes are the next step in bringing our designs to life. Wireframes are the product blueprint. They’re not pretty but they’re not supposed to be.

Wireframes allow teams to get a better understanding of the experience at a high level. Done well they allow development teams to build the foundation of the product so that when it comes time to bring it to life, all they need to do is fill in content.
For clients, wireframes are a tangible representation of what’s in our creative minds. Sure, they’re not pretty to look at, but by seeing the structure clients feel more comfortable that we’re making strides toward our end goal.
Unfortunately, wireframes often leave clients and most everyone else feeling underwhelmed because of their fidelity. Don’t say we didn’t warn you!
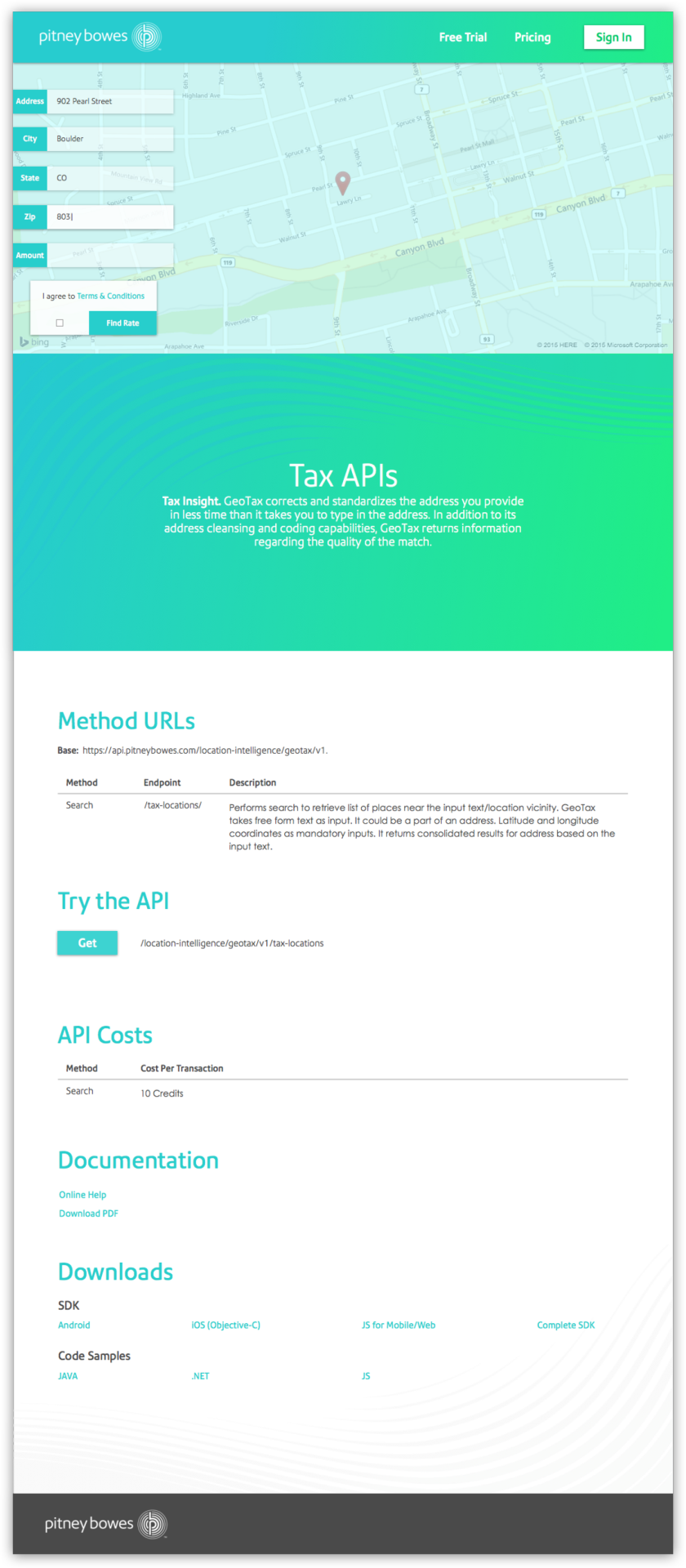
High Fidelity Mock-ups
High Fidelity mock-ups typically follow wireframes. They are everything you think of when you hear the term design.

Depending on the size of the team, sometimes Experience Designers will do these but sometimes they’re left for Visual Design to work on.
High Fidelity mock-ups are the deliverables that get people excited. They’re filled with colour, beautiful stock photography and content. They’re provocative. They get the people going!
Prototypes
Prototypes are almost-real versions of our product. They’re not the full product and they never will be, but to anyone that uses them they look and feel as if they’re real.
Prototypes allow us to test our products on users to see where we’ve succeeded and where we’ve failed. They also help us see what we might have forgotten in the design process. It’s usually easier to catch errors when you are using the product than it is while you’re designing from 10,000 feet.
To clients, and most people, prototypes are magic. They’re basically real but not quite. Most clients are ecstatic when they see a prototype because they have something to show off to their team, and that’s exciting!
User Testing
User Testing is where we see if everything we’ve been working on holds up to its merit.
User testing allows us to watch people interact with our product before it goes public, which gives us meaningful and actionable feedback to improve our product.
For clients, this allows us to validate our research or fail and iterate quickly before the rest of the world sees it. This saves lots of time and money for everyone in the long run.
After testing we take our learnings, throw away everything we don’t need and get back to work making improvements based on the feedback we received.
https://uxdesign.cc/wtf-is-experience-design-7888d6edf44a
0 notes
Text
User-Centered Design Research
What is User-Centered Design?
User-centred design is an iterative design process in which designers focus on the users and their needs in each phase of the design process. UCD calls for involving users throughout the design process via a variety of research and design techniques so as to create highly usable and accessible products for them.
UCD is an Iterative Process
User-centered design demands that designers employ a mixture of investigative (e.g., surveys and interviews) and generative (e.g., brainstorming) methods and tools to develop an understanding of user needs.
Generally, each iteration of the UCD approach involves four distinct phases. First, designers attempt to understand the context in which users may use a system. Subsequently, we identify and specify the users’ requirements. A design phase follows, wherein the design team develops solutions. The team then proceed to an evaluation phase, and assess the outcomes of the evaluation against the users’ context and requirements so as to check how well a design is performing—namely, how close it is to a level that matches the users’ specific context and satisfies all of their relevant needs. From here, the team makes further iterations of these four phases, continuing until the evaluation results are satisfactory.

UCD Considers the Whole User Experience
In UCD, designers base their projects upon an explicit understanding of the users, tasks and environments. The process aims to capture and address the whole user experience; therefore, the design team must include professionals from across multiple disciplines (e.g., ethnographers, psychologists, software and hardware engineers), as well as domain experts, stakeholders and the users themselves. Experts may carry out evaluations of the produced designs, using design guidelines and criteria. However, a crucial point is this – in order to span the entire user experience, designers must involve the users for evaluation, and UCD also demands long-term monitoring of use.

0 notes
Text
Possible Speakers
1. Chief of Defence Force, Air Marshal Kevin Short
2. Karl Kane, Massey University Lecturer
0 notes
Text
Design Thinking Research
What is Design Thinking?
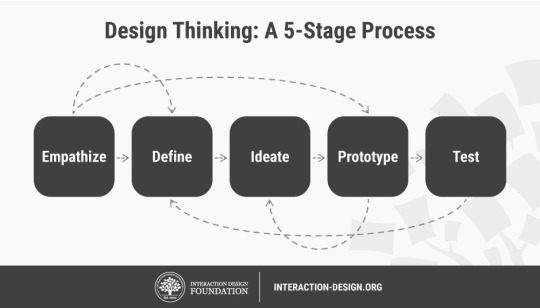
Design thinking is a non-linear, iterative process which seeks to understand users, challenge assumptions, redefine problems and create innovative solutions to prototype and test. The method consists of 5 phases—Empathize, Define, Ideate, Prototype and Test and is most useful when you want to tackle problems that are ill-defined or unknown.

Why Is Design Thinking so Important in Today’s World?
Over recent decades, it has become crucial to develop and refine skills which allow us to understand and act on rapid changes in our environment and behaviour. The world has become increasingly interconnected and complex, and design thinking offers a means to grapple with all this change in a more human-centric manner.
Design teams use design thinking to tackle ill-defined or unknown problems (otherwise known as wicked problems) because the process reframes these problems in human-centric ways, and allows designers to focus on what’s most important for users. Design thinking offers us a means to think outside the box and also dig that bit deeper into problem-solving. It helps designers carry out the right kind of research, create prototypes and test out products and services to uncover new ways to meet users’ needs.
The design thinking process has become increasingly popular over the last few decades because it was key to the success of many high-profile, global organizations—companies such as Google, Apple and Airbnb have wielded it to notable effect, for example. This outside the box thinking is now taught at leading universities across the world and is encouraged at every level of business.
Design thinking improves the world around us every day because of its ability to generate ground-breaking solutions in a disruptive and innovative way. Design thinking is more than just a process, it opens up an entirely new way to think, and offers a collection of hands-on methods to help you apply this new mindset.

The Five Stages of Design Thinking
The Hasso Plattner Institute of Design at Stanford, commonly known as the d.school, describes design thinking as a five-stage process. It’s important to note these stages are not always sequential and designers can often run the stages in parallel, out of order and repeat them in an iterative fashion.
The various stages of design thinking should be understood as different modes which contribute to the entire design project, rather than sequential steps. The ultimate goal throughout is to derive as deep an understanding of the product and its users as possible.
1. The first stage of the design thinking process allows you to gain an empathetic understanding of the problem you’re trying to solve, typically through user research. Empathy is crucial to a human-centred design process like design thinking because it allows you to set aside your own assumptions about the world and gain real insight into users and their needs.
2. In the Define stage, you accumulate the information you created and gathered during the Empathize stage. You analyze your observations and synthesize them to define the core problems you and your team have identified so far. You should always seek to define the problem statement in a human-centred manner as you do this.
3. are ready to generate ideas as they reach the third stage of design thinking. The solid background of knowledge from the first two phases means you can start to “think outside the box”, look for alternative ways to view the problem and identify innovative solutions to the problem statement you’ve created.
4. This is an experimental phase, and the aim is to identify the best possible solution for each of the problems identified during the first three stages. Design teams will produce a number of inexpensive, scaled-down versions of the product (or specific features found within the product) to investigate the problem solutions generated in the previous stage.
5. Designers or evaluators rigorously test the complete product using the best solutions identified in the Prototype phase. This is the final phase of the model but, in an iterative process such as design thinking, the results generated are often used to redefine one or further problems. Designers can then choose to return to previous stages in the process to make further iterations, alterations and refinements to rule out alternative solutions.
0 notes
Text
Week 1 - Homework
Complete the readings provided and highlight areas for exploring as conference topic themes > make notes to share and discuss in next class.
What areas of design interest you as a Conference theme?
Research design, designers, the design life (in-jokes, the reality of design processes and life) possible speakers, authenticity, philosophies, the conference experience, client/professional practice, audience/user.
Collect visual material; possible speakers, visual communication design and forms that may reflect your area of interest, may feed into your visual language/interpretation of your conference topic, or work that you find pleasing/inspiring.
There are many ways into your subject matter, many pathways for your process. Explore words, design imagery, design writing, designers and their work. Go wild, go broad, don't hold back
0 notes
Text
Week 1 - Tuesday
RESEARCH CONTEXTUAL FOUNDATION, DESIGN AND DESIGNERS.
Briefing + topic discussion in relation to the contextual framework.
Research and identify the topic theme. Explore speakers/design precedents, begin to generate a range of design directions.
Ideation strategies and initial rhetorical concepts.
Day 1
IN CLASS ACTIONS AND EXERCISES
Explore design: In small groups share your initial design conference ideas, what areas of design interest you the most? Use the books provided as starting points for discussion. Collect and discuss these and share with another group.
Initial rhetorical concepts: In pairs choose 1 x area of design from this wide collection to work with. Now spend 15 minutes brainstorming and fleshing out a list of elements of this theme. Now spend 15 minutes making quick thumbnail rhetorical concept visuals to express your theme. Now in 15 minutes choose the best one and render on an A3 page as a poster. Use imagery and a short 4-word statement to communicate your idea. last 15 minutes pin-up for class critique.
0 notes
Text
CONTEXTUAL FRAMEWORK (FROM KARLS LECTURE ON DAY 2)
TANGIBLE EXPERIENCES
immersion, tangible benefits, proof, facts, the senses: touch, see, taste, hear, feel, think, act
INDIVIDUAL TRANSFORMATION
the customer is the product, how will this change/transform the user, facilitating transformation. Being individually guided to personal outcomes
RHETORIC OF AUTHENTICITY
facts, truth, genuineness, honesty, transparency, directness, uncontrived, unaffected, sincere, earnest (even uncool), natural–naked, raw, visceral, organic
TWO WAY DIALOGUE
listening, conversation, dialogue, talk, debate, you, we, join, partnership, feedback loop, responsive, accountability, relationship, share, give and take
SOCIAL RESPONSIBILITY
triple bottom line > planet, people, profit; causes/effects, concern, care, mindfulness, worthiness
PROVENANCE
local vs international, trust, the vernacular, power and knowledge to make choices
CONSUMER CITIZEN
social, communal, conscious choices
0 notes
Text
PROJECT BRIEF
Your task is to design a ‘provocation’ for a Designers Institute of New Zealand (dinz) one-day conference on the topic of authenticity and communication design. The conference will be held at Massey University Wellington Campus and is aimed at attracting national and international speakers as well as design students, teachers and practitioners. The programme information will be rolled out via transmedia (3 x touchpoints – Engage, Inform, Experience) and needs to be designed so as to be provocative and compelling.
Building on the topics covered in the contextual foundation in week one, you will research design and designers in order to develop a suitable theme for your conference. To communicate this theme, you will develop a transmedia strategy that uses a rhetorical approach, semiotic theory, and macro/micro design. In addition to exploring the allocation of information, a key challenge will be to explore the transformation of content into knowledge (Mareis, 2006). Your iterative process should therefore investigate various modes of concept generation that aim to transform mundane information so as to attract and inform.
0 notes














