Photo

Image of the in-class presentation. I was somewhat disappointed with how it ended up looking in person. I was offered a larger projector but I refused as I didn��t want my presentation to take up too much space. I have attached images on Miro and on this blog for a better idea as to how I intended the code to be used.
0 notes
Photo

Screenshot of my Miro board, going into further depth about my code and process when developing.
0 notes
Photo

Screenshot of the final presentation. Taking the advice I got from Joel on Miro, I added in a rainy background. I was unable to insert an MP3 into processing, however if I had the ability I absolutely would do so.
https://youtu.be/P7CBLT4w-a8 - Linked is a video of my code with the rain sound effect, as I would have preferred it to be. Rain sound would be quieter if actually used however.
I initially struggled with how to properly integrate my sleep data into the assignment. I integrated it very simply but for my own personal understanding of processing I think that was a good move as it kept it simple and allowed me to further focus on learning how to code and get a better understanding of how the code works.
FINAL CODE
int x = 100; int dx = 1;
int y = 100; int dy = 1;
PImage bg; int i;
//rem sleep balls Bouncy_lad ball = new Bouncy_lad(1300, 100, 2, 2, 158); Bouncy_lad ball2 = new Bouncy_lad(400, 400, 2, 2, 158); //light sleep balls Bouncy_lad ball3 = new Bouncy_lad(550, 800, 1, 1, 358); Bouncy_lad ball4 = new Bouncy_lad(200, 200, 1, 1, 358); Bouncy_lad ball5 = new Bouncy_lad(750, 650, 1, 1, 358); Bouncy_lad ball6 = new Bouncy_lad(1200, 900, 1, 1, 358); Bouncy_lad ball7 = new Bouncy_lad(1600, 500, 1, 1, 358);
void setup() { size(1920, 1080); background(155, 100); bg = loadImage("rainfall.jpg"); } //REM void draw() {; background(bg); fill(20, 38, 100, 200); noStroke();
ball.display(); ball.move();
if (ball.getY()+78 > height || ball.getY()-78 <0) { ball.setdy(ball.getdy() *-1); } if (ball.getX()+78 > width || ball.getX()-78 <0) { ball.setdx(ball.getdx() *-1); }
ball2.display(); ball2.move();
if (ball2.getY()+78 > height || ball2.getY()-78 <0) { ball2.setdy(ball2.getdy() *-1); } if (ball2.getX()+78 > width || ball2.getX()-78 <0) { ball2.setdx(ball2.getdx() *-1); }
//LIGHT
ball3.display(); ball3.move();
if (ball3.getY()+179 > height || ball3.getY()-179 <0) { ball3.setdy(ball3.getdy() *-1); } if (ball3.getX()+179 > width || ball3.getX()-179 <0) { ball3.setdx(ball3.getdx() *-1); }
// ball4.display(); ball4.move();
if (ball4.getY()+179 > height || ball4.getY()-179 <0) { ball4.setdy(ball4.getdy() *-1); } if (ball4.getX()+179 > width || ball4.getX()-179 <0) { ball4.setdx(ball4.getdx() *-1); } // ball5.display(); ball5.move();
if (ball5.getY()+179 > height || ball5.getY()-179 <0) { ball5.setdy(ball5.getdy() *-1); } if (ball5.getX()+179 > width || ball5.getX()-179 <0) { ball5.setdx(ball5.getdx() *-1); } // ball6.display(); ball6.move();
if (ball6.getY()+179 > height || ball6.getY()-179 <0) { ball6.setdy(ball6.getdy() *-1); } if (ball6.getX()+179 > width || ball6.getX()-179 <0) { ball6.setdx(ball6.getdx() *-1); } // ball7.display(); ball7.move();
if (ball7.getY()+179 > height || ball7.getY()-179 <0) { ball7.setdy(ball7.getdy() *-1); } if (ball7.getX()+179 > width || ball7.getX()-179 <0) { ball7.setdx(ball7.getdx() *-1); } }
2ND TAB NAMED Bouncy_lad
public class Bouncy_lad {
private int y = 150; private int x = 500; private int dy = 1; private int dx = 0; private int size = 158;
public Bouncy_lad(int x, int y, int dx, int dy, int size){ this.x = x; this.y = y; this.dx = dx; this.dy = dy; this.size = size; }
public void move() { y += dy; x += dx; } public void setdy(int dy) { this.dy = dy; }
public void setdx(int dx) { this.dx = dx; }
public int getdy() { return this.dy; } public int getdx() { return this.dx; } public int getX() { return this.x; } public int getY() { return this.y; }
public void display() { ellipse(x, y, size, size); } }
0 notes
Photo



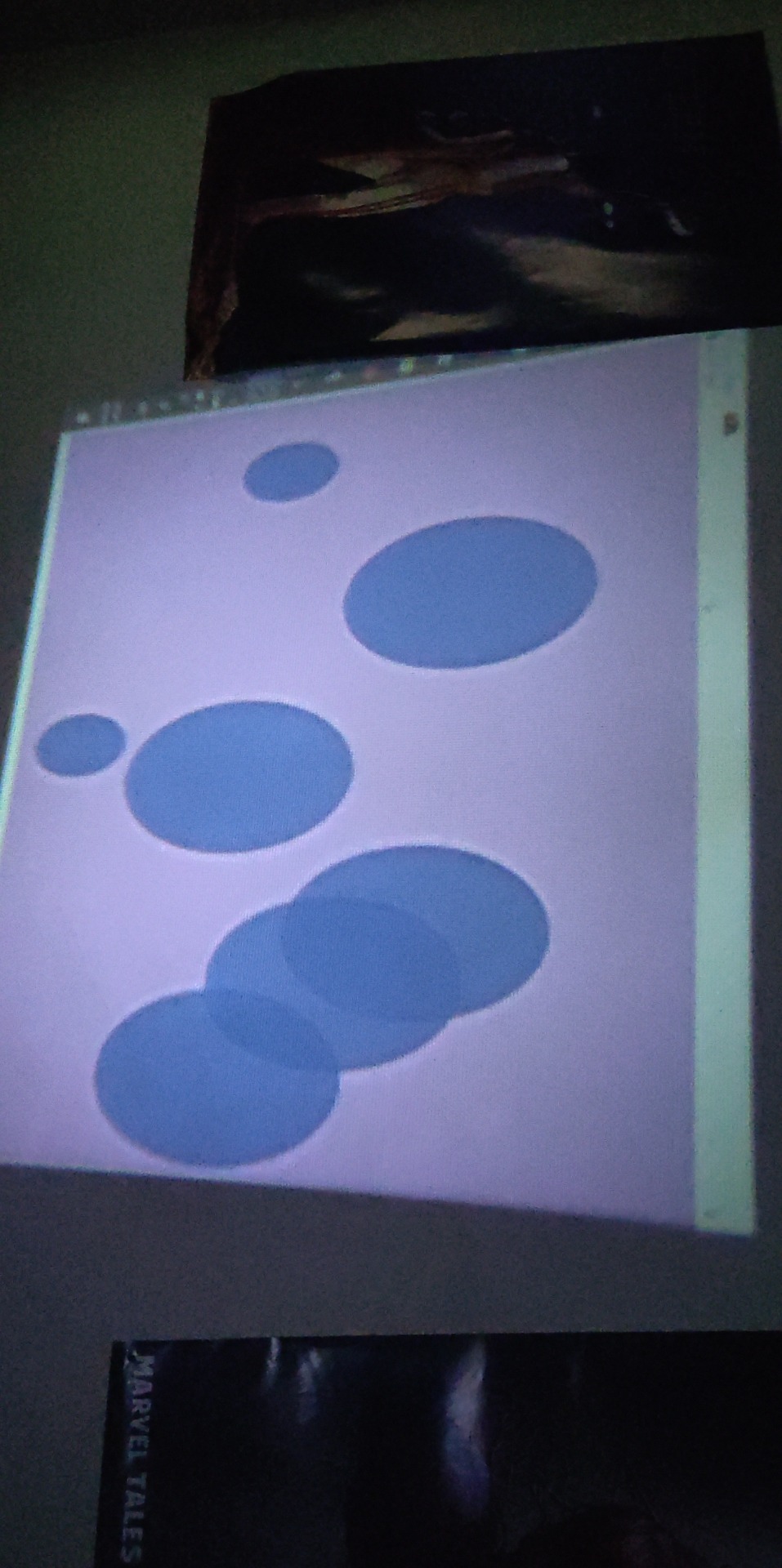
Here is an image of the projector I sourced, and the preferred situation for it to work in. (Myself for scale as to how large the projection can be). EDIT: In class, the projection was very small, I took these photos as a precaution incase the classroom was too bright.
0 notes
Photo

This screenshot was taken during my testing phases, I used a tutorial from teclado, to aid me in making the balls move and rebound on their own without physical inputs, as processing is not something I am very strong in. I have added a transparency to the balls, by adding a 4th set of digits at the end of the colour selection code.
0 notes
Photo


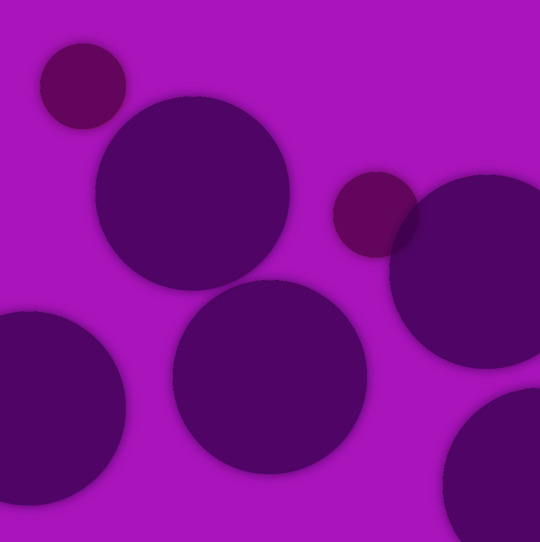
This is a mockup I designed in photoshop to display the opacity I want to add to the balls as well, so that if they overlap there will be some sense of depth, perspective and a sense of complexity.
https://youtu.be/345q3p19-mw - This link is a test of how I want the balls to move.
EDIT: I have decided I instead want the balls to bounce off the sides of the screen, similar to a DVD standby screen.
0 notes
Photo

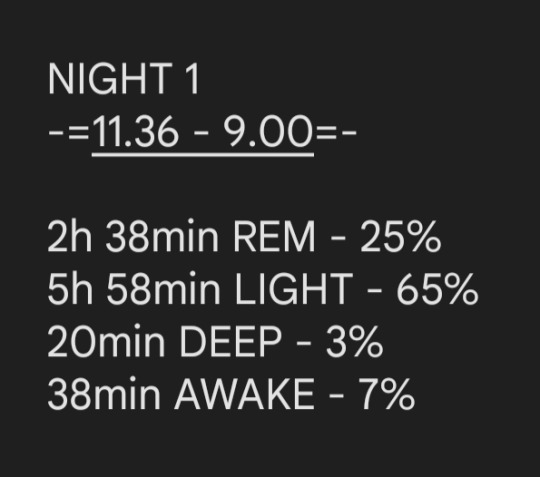
Taking the data into processing, I converted the hours into minutes and chose to make that the sizing, for example, my REM sleep data was 2 hours and 38 minutes. This equals 158 minutes, which I used as the size for the smaller dots. Light sleep being the bigger dots, and the amount of Deep sleep and how long I was awake during the night contributed to the colour. My goal is to attempt to learn how to make the balls move around the screen freely and slowly, as a way to convert someone's sleep data into a potential tool they can use to help relax themselves before bed.
0 notes
Photo

For the second assignment, I am looking at creating a holographic projection using the data of someone's sleep. This is my own sleep data, taken from my Samsung Smartwatch, and the data I will be using. I will be using the various types of sleep and the amount of time spent in them to dictate potential colours and sizes for my design.
0 notes
Photo

My example of a physical instruction based coding is this line art by Sol LeWitt. LeWitt did not make this himself however. Instead he left a set of instructions for passerby's in museums, and let them make his creation come to life.
“A six-inch (15 cm) grid covering the walls. Lines from corners, sides, and center of the walls to random points on the grid.
1st wall: Red lines from the midpoints of four sides;
2nd wall: Blue lines from four corners;
3rd wall: Yellow lines from the center;
4th wall: Red lines from the midpoints of four sides, blue lines from four corners;
5th wall: Red lines from the midpoints of four sides, yellow lines from the center;
6th wall: Blue lines from four corners, yellow lines from the center;
7th wall: Red lines from the midpoints of four sides, blue lines from four corners, yellow lines from the center.
Each wall has an equal number of lines. (The number of lines and their length are determined by the draftsman.)”
These instructions leave a vast amount of different formations for the art. LeWitt could set up this canvas and set of instructions anywhere, and expect to see various different outcomes from the same concept. This partially inspired my own set of instructions relating to the circles and overlaps, as I wanted something that would be simple to understand, be easily replicated, however look different every single time its done.
Website found:
https://jlzych.com/2017/01/08/sol-lewitt-wall-drawing-273/
1 note
·
View note
Video
tumblr
This is my example of Processing, by Haje Jan Kamps, who created “Digital Spirographs”, which appear and change in real time in processing, as seen in the video above. I copy pasted the code into processing and recorded it to display how it looks and works. This was a partial inspiration for my previous post about making something more dynamic rather than a still image.
Website:
https://haje.medium.com/from-code-to-pretty-pictures-it-s-processing-a26eb4041cbe
CODE:
int filecounter; float cocounter; float cocountermultiplier; float counter; float drawresolution; int pointsize; float scale; int rotationIterator; int rotation; int lastfunction; String function; String analytics; float x; float y; void setup() { background(255); size(800, 800); smooth(); filecounter = 0; cocounter = 0.002; } void draw() { if (filecounter > 999) { return; } if (lastfunction == 4) { lastfunction = 1; } else {lastfunction++;} translate(width/2, height/2); cocounter = cocounter + 0.0005; cocounter = cocounter*10000; cocounter = round(cocounter); cocounter = cocounter/10000; println("Cocounter = ", cocounter); filecounter++; println("A total of ", filecounter, " file(s) saved now."); background(255); counter = 0; drawresolution = 0.001; // 0.0001 is super high res pointsize = 2; // 1 for points, larger integers for ellipses scale = 0.95; // How much of the screen should it take up? // generate one of each of rotations, then swap things around if (rotationIterator > 5) { rotationIterator = 1; } else { rotationIterator++; } rotation = rotationIterator * 15; scale = height * scale / 2; for (float loop = 0; loop < (1/drawresolution*TWO_PI*rotation); loop++) // If this line is uncommented, the sketch runs faster { rotate(radians(rotation)); counter = counter + drawresolution; x = sin(counter)*scale; y = sin(counter+HALF_PI)*scale; if (lastfunction == 1) { x = x * sq(cos(cocounter*y)); function = "SQCOS"; } else if (lastfunction == 2) { x = x * sq(sin(cocounter*y)); function = "SQSIN"; } else if (lastfunction == 3) { x = x * sqrt(sin(cocounter*y)); function = "RTSIN"; } else { x = x * sqrt(cos(cocounter*y)); function = "RTCOS"; } if (pointsize == 1) { point(x, y); } else { ellipse(x, y, pointsize, pointsize); } } // end fastloop analytics = "Saved Files/Spirograph " + filecounter + " (Rot " + rotation + " - Coc " + cocounter + " " + function + ")" + ".png"; saveFrame(analytics); } // end draw
0 notes
Video
tumblr
This is my 3rd Processing creation called “Rebound”. Processing was a form of coding that I personally struggled with, and was unable to properly wrap my head around. I tried my best to execute the simple concept I had in my mind - Something interactive, that can move somewhat on its own. I did this by making the object change colour when either of the mouse buttons are pressed (Black to Red). And when the mouse moves, the object not only moves but the line connecting them also moves with a form of stretch and momentum. The faster the mouse moves, the further the line stretches (Rebounds), similar to a string wrapped around 2 objects.
CODE:
void setup() {
size(1200, 1000);
strokeWeight(20);
frameRate(120);
}
void draw() {
background(20,190,100);
line(mouseX+0, mouseY-250, pmouseX, pmouseY);
line(mouseX-0, mouseY+250, pmouseX, pmouseY);
ellipse(mouseX+0, mouseY-250, 160, 160);
ellipse(mouseX-0, mouseY+250, 160, 160);
if (mousePressed) {
stroke(200, 50, 30);
} else {
stroke(40);
}
}
0 notes
Video
tumblr
My chosen example of Three Js JavaScript coding is Google Gravity by Mr Doob. When looking at snippets for code I saw comments from Mr Doob underneath where he was cleaning and simplifying existing code snippets. This reminded me of a website he made many years ago called Google Gravity, which functions as just an older Google page fallen to the ground due to gravity. Google Gravity was my go to online ‘game’ when off task in High School.
https://mrdoob.com/projects/chromeexperiments/google-gravity/
0 notes
Video
tumblr
This is another experiment I created in Three Js, and will be using as my ‘main’ piece. This is a fork of my previous code, which I have named “Wacky Cereal 2″. I changed the shape of the moving object to a ring, and placed the camera in the middle of the spinning ring. This creates a black curve that crosses the screen when the ring rotates. it kept the dragging colours, as the ring resets them whenever it crosses over. It was heavily inspired by my fork of Jimin’s Three Js work, which is seen below, however I think I differentiated it enough to make it worthy of being its own separate thing, due to the smoothness of the movement, and the dragging colours making it looks very other-worldly.
http://threejsplaygnd.brangerbriz.com/editor/editor.html?id=id9011&data=nVdtb9s4DP6c/Aquw2HumiruS3a7JC3QtV17wIYr1t4Vh2EfFJuOtfntJDkvLfLfj5LsJF7SYZ3RxIpEPpT4kBQ7fHHx1/ndvzeXEOs0OW0P3as1jJGH9G4NU9QcgphLhfpkp9TR/tsdu6D0PEEzao3ycA6PZtQa8eDbWOZlFu4HeZLLPryM7DOwyymXY5H1wXc/8wnKKMmnfYhFGGJmZxcGvFujD7vVTobGijFnbQdSFBqUDE52Yq2LfrerY4n4VRUJn4+zkI0kz8YoR1I8sAx196tyEiwVGfuqdk7JhAU5/WW8C9QY6Fw+BXfaNscREXjwApbCUxyNE9hdTfAwvEJ9j6OrDx9RKT5Gb9c6wnwmXELAU5S8AyrADDsgMQtRohzU62PMiSQ570DKNUrBExqhigfWflRmgRZ5BsRfWXi7RJT1vdG8hxOYiizMp0xkGcp7Eeq4A9ffTV+jGMfaUVZbJ5EMp3B3/enyktnNf6pWPHiEQqJCOcELyQlo/K6MIqRY0LJEWIA5Xo3DeKnz8wS5PDfxQrARTxQO2lA9DauMDnErHtCDe7NN56dWmAdliplmJkQYLwqSPo9FEnpLZ7EwTy8TNFJGy6o5vzYOcoNSFUSLmOC5XfWg53fgvnvdgQP68+mprTp1VuRKGP+yB0Lq+X4FbslqYN+amYra1uqr24WCK40wz0viOg8RIpmnoGNcMnv1958Q0zGMQj3XwL7LZamuqhXv+C077nXg8JD1fu/Ase8+f7DjQ7Jex0hDnwIvfseVCD5Wq96jinlI1PUrifcJ17duqgNVavsz3z4LA0sIG5DeZmiSqHWNCXvPKFUOMUOmAp4gmxHO2s9586dx85Hx8gZMezSmtWYw2DIyoBW2qkwk9OpldOj7b45ekVbbFZ1GroQUtzZV1ohO8vzbmbbGlqSvs9lYsIcgZ9KuRebBBZ2eZbnBfA0+8/0DMKOePzABbjVlrvkyjjbk/d5gmbVapPgjGcODB0dvfJr34ID5sOd0duE3O70LXfOuS7IjhllSTYJd337wgMqAz3r2qw74gkstggTVaq/zrfuoN/KrbiFqBlXiP8M1W+Rn2+QP/ME22a1HeUJ26z4OKoe2q4r1X4lKn2UitTrvJUWRZwML1qOG0h9nBTFgS9NU6Pi7GqAyQQVNK8qBrHRVoFkS3cCrr4eqqlVFzsV1Vfqt2YiKrAcmjgSdghwtYLgsNIwuZOKYKE4wG+vYrO7tQZ0JNvxqEdL+/MWdZA104kAnPwSdNEBby/WipJqxqfeZFL6wIMlN/ay9V92sZO/khHa5QmutqTUNwz4cENAMXp/A4eBnxefPE39oiC/a66/lydJcFvEdNUNEbHXqR8iIuT7saDu9Q0krOksb/ZXbF7UHFk9eB8uboJJ09KzxTfeU/xS3OGtg/WO7lKMaquVEbGqZ65CC3+YztUd0xRI9++4SXJedP0P24WdkNyPL+bDa/rp/Wlvvu5uqlDXvPOJAUXPRB6p7ZnCmNeWcTd++a0s61MLwTFElpGxt9DPbKynOPLolo8j3o2ijjG7d0e2ceoHU29LUbZZhlUt9s4ZmtjNYdR/2boSVOafvrjbXYLpOe9m3mm7bddnUdZv/A/4H
0 notes
Video
tumblr
This is my third attempt at Three Js, I recently began to understand the appropriate places to put the snippets to allow them to function properly, which allowed me to create something that looks much more purposeful, and less chaotic than my prior works. I added in particles, had the hues change, and made them move, leaving a trail that covers the screen in multiple colours. I chose to make the background red to help somewhat hide certain spots of the canvas that may not have been covered by the trail. I named it “Wacky Cereal”, I can’t recall why.
http://threejsplaygnd.brangerbriz.com/editor/?id=id8978#B/nVZtc9M4EP6c/oqlzA0upIpDm3KXpJ2BtrTMwF2Hcte5Yfig2OtYYEs+SUmbdvrfbyXZSUwKA2RaW5Z2n13t+/jRyV/HH/69OIXclsXR1ji8OuMceUrvzrhEyyHJuTZoD7dnNtv9fdsfGLso0K06E5Uu4M6tOhOefJlqNZPpbqIKpYfwOPO/kT8uuZ4KOYQ4fKo56qxQ10PIRZqi9Lv3DrzXoI97tSZjJ8WJ87ITLSoLRieH27m11bDXs7lG/Gyqgi+mMmUTzeUU9USLWybR9j6bQMFKIdlns31EIjzI0S/jnaDFxCr9LbijLXcdkUEEj2BJfI2TaQE7qw2epmdor3By9vYdGsOnGO14Q7j/OdeQ8BI174JJUGIXNMoUNepRcz5FRU7Siy6U3KIWvKAVmnzk5WczmVihJJD/ZlW0Q47ytnecV3AI10Km6poJKVFfidTmXTj/avscxTS3wWWNdCKReA0fzt+fnjKv/Pv6JII7qDQa1HM80ZyApq9mWYYUC1bPEO7BXa/BYXxm1XGBXB+7eCHYjBcGR1tQ/1pSGV3iUtxiBFdOzWCnTqqSWYnSMhcijFcVUR/nokijpbFYqsrTAh2V4/Jswa6ti1ygNhW5Rczx2J9GMIi7cNU770Kf/mL6NVIDO6uUEc6+7JaQBnFcg3tntbAv3U7t2s7q0etBxY1FWKgZ+VqlCJlWJdgcl549+/sN5HQNz9BstsDfJMrwHFOt5Fl9HvWd6jEJbMKixUGxlv+pdMmLd/VxdGdynpK7hjXJ64Lby7B172CIYwMi2oy+mpSZhBfIbohl7XPR/nRGi9nBi5plaUxH1h+w/f36QCvL/YGD22f9wdf7DmiP/fGiNq83v0utyJE5j0+mRNGOFF9jRnTCVmWLiJ48zp7H8cHeE+LaChWplUgpBbXPI1/RWmo77cicdDshIzghgzCpHPFTumUc98GtBvHIhfWm/hv08WC0zFUrSvwejXNNBHsHMe1H0GcxPAs8O/Cb396Bnns3hTj4ivkq7dLq/PJtBJT8MRv4RxPmFddWJAWala6LB/VoFPlVs5DNR3W6/4RpwqMuEv/N0NiXUpSe8bWmDI28u2A97Sjj8Kai6/tqcC1s/lXaGSmohlhDgSpnIfHaVSgsoqYi14WkrishWupq68VmVNcicE4ULtxH9Bovc5tRDyQDk30LlFObu9Nnz6CJL+/7hoS4P34KN1kDnQfQ+XdB5y3QzvK8mlEOb/J9JIZPLCmUK1mN9epmRvIOD0nLFVpnja0tGHahT0A38PQQno9+lHzxc+S3LfL7rfXX8mal0lX+geYPcmx96zuQ5LkhbFu/vU0ZI7pLGcOV2e8bC3jQBwvwsurWlME9a/6m1hB/y7d408L6xw8Gew1UJ5D4LHIdiDLAJxNNJNTVyD27oe+s0y5+gvb2R2g3IyvYsFZ/3T6dB/vNRV1HXnEjkmXLIR8Y6udDoKLjFi+tpZzz6TsMk0CXpgYuDZUhytbWCPFwGcObCOKbLIvjLNuoYQ9qdLmg9ltGD8xRmzXQKG0v1tCcOqNVw/cdB1biAn9oGGGmC8PtclR0A24YbGnQdaP3/w==
0 notes
Video
tumblr
This is my edit of Jimin’s Three Js code. I moved the camera so it is only focusing on one of the moving circles, as I thought the windshield wiper look would be cool, and I added particles in the background. Could look similar to something flying around in space, however I attributed it to looking similar to a windshield wiper on a rainy day. I used snippets from Three Js to add in the “rain drops”.
http://threejsplaygnd.brangerbriz.com/editor/?id=id8900#B/nVZtb9s2EP7s/Ipr+qFK69Bq2qCb7QTIkiwesG5Bky3YR1o6SUwlUiOp2E6Q/74jKfkt7rDVgCWKd/cceXfPkeNXF7+f3/51fQmFrcrTvXF49cYF8pTevXGFlkNScG3Qnuw3Njv8Yd8LjF2U6Ea9qUoX8ORGvSlPvuZaNTI9TFSp9BBeZ/438uKK61zIIcThUz2gzko1G0Ih0hSln3124IMOfTxoVzJ2Xpw77zvRorZgdHKyX1hbDwcDW2jEe1OXfJHLlE01lznqqRaPTKId3JugwSoh2b3ZPyUXHuT0u/Eu0GJilf4W3Ome247IIIJXsFSe4TQv4WA1wdP0Cu0dTq9+/YzG8ByjAx8I93/gGhJeoeZ9MAlK7INGmaJGPerkOSpKkl70oeIWteAljdAUI+8/a2RihZJA+Wvq6IAS5WPvLO/gBGZCpmrGhJSo70Rqiz5MtqYnKPLChpR13klF4gxuJ18uL5lf/JdW0q5+qcnI8Y14xAjuHHQrTVXSVCgtc2llvK5J+7wQZRotN8hSVV2W6LSclTcLsdhwfo3a1BRK8YDnXhrBpzjuw91g0of3sfvHcec22LNaGeGCwh4JyslbeB/iDfQbN9NtafUYDKDmxiIsVEMZUilCplUFtsBlPq7++AUK2og3yJSmOnBBF4Qfj+g1Js/u/e4dHLT0cbge0eUvwEYvcIGADyBXaFbwvaVwffG3SjfmqpVEP8ZxCMiRG3z0j0/s/RFtriucDWuqxuI3pStefm7F0ZMpeCpkPuyiUylli5sw+eyA3Lq3QaKXFdqqMpPwEtmcTNY+F5ufPkcs/hhy0POSZQKdLi2vYMRPqheq77cu/XAIH+J4p8X83y18CThSRs6sTfzzVvrDY2+aE9ZmJfu+NSIJW7VCUnrzOva/N1Roe6HLbZAz1Xy24qbGvxs09kwKiheJf9ZUtpFXgvVSpGrBeU0B9RyZCVtslaKRgphlDYVTNqtq+SYVfFyMkBFcUKKYVDMfnpjF8RG40XEX1G3rxfdYl0p9PbPRRn62qNaGa9VNwiDqumHbENr+EKLadrowtZMYS0603gI715h57HrCFjcdeenAsjjfwPrTt/EPHVQvqPgy853n7Va1Ha7C0Oku/ofu43/R7TbNnJFI0LC6IR52y9+o6p3cv+bOrsSfuBHJkv7wBIY6+RCO+35wZi3VlS/RIWS8NJQQSwsyNac02SF9NAjPnb/OE/NXA3cuTHAeQTzPsjjOsk6tbn2bnSu6WVDbraIdp94Le2aUttdraG45o1Wj9yyHlbtgH6gYTuBwFVke7O46Eq4hdC1xF6V/AA==
0 notes
Video
tumblr
This is Jimin’s original Three Js work, depicting a set of multiple circles overlapping each other, with a rapidly swinging camera. I made a fork of this work, changing angles and adding effects.
http://threejsplaygnd.brangerbriz.com/editor/?id=id8850#B/nVXfU9s4EH4Of8WWPtS5BsVw7dBJAjMd4KAzba9TuMn0UbE2lqgt+SSZEDr8711JTkJS+lJPYsna3W+lb39o8uL837Obb18uQPq6Ot2bpKE3kcgFjb1JjZ5DIbl16E/2Wz8/eLcfBc4vKwyz3syIJfwIs96MF99La1otDgpTGTuCl/P4jKO45rZUegR5+jR3aOeVWYxAKiFQx9XHAD5coU+G3U4mwUtwF30XVjUenC1O9qX3zWg49NIi3rqm4stSCzazXJdoZ1Y9MI1+eOuSBquVZrdu/5RcRJDTP8Y7R4+FN/Z3cKd74ThqDhm8gLXyAmdlBf3NAhfiEv0UZ5cfP6FzvMSsH4kI/ztuoeA1Wj4AV6DGAVjUAi3a8UpeoqEg2eUAau7RKl7RDJ0cR//zVhdeGQ0Uv7bJ+hSoyH2wnMIJLJQWZsGU1minSng5gKud5StUpfQpZCvvpKJxATdXXy8uWNz8107S7X6tycjxtXrADKYBupMKU7Q1as9CWBlvGtI+k6oS2fqATJj6osKgFayiWeJiy/kXtK4hKtUdnkVpBm/zfADT4dUADumX07Nym+xZY5wKpLAHgiLtvIOPFG+hX4eV1ZE2r+EQGu48wtK0FCEjEObW1OAlruNx+d8HkHSQaDA3lvIgkK4IPx/TMKGthfH1a+h35RNwI2KIX4LNfsEFAu5DadBt4Htr4dPN3xjbustOkh0HVt5EQgbw93H4OGaHR3S2Vd5sGVMyys/G1rz61ImzH05yoXQ5WpFTG+PldVp8DEBh27sg2a8J2qkyV/AK2T2ZPPlcbn+GEB2y/E0KQS9K1vELurQ9yag8KV0ovf8K54MDOMrzZy3un7F4u7GIGRBqMgtmXdwfd6KfXnuzkrC2Ezm2rTFJ2KYTktKrl3l8XlGe7aUmt1WbwvLFpjQt/t+i8++1Ir5I/I+lrM2iEjzNREoWvG+I0FgiC+XlTiY6raiwvCM6dbtJlt9WQuTFKZ3BOQWKabOI9OQsz4+gI+r5Olr+iXVlzPf3PtuKz06ldXRtmkmaZKtm2PWDrj0kVrtGF4ESsamdpntl3aXD3ZLuFLpjwq33Ew==
0 notes
Video
tumblr
This is a fork of my original creation made by Otis Hungerford, using my original code as a base. He used my swift camera movements and made something similar to windmills, while keeping the colours form the large mass. He managed to figure out how to make them move, which I could not. An interesting addition to Otis’ fork is that the rotating colours change every time the fork is opened, in the example above I got pink.
http://threejsplaygnd.brangerbriz.com/editor/?id=id8888#B/1Vdtb9s2EP7s/IprhgFy4siyM6+b7QRonTQp0G5B0y3YR1o6WUolUiWpJE7g/74jKdlWor6g64dOgCyavDfePXdHTp+d/Dl7/8/FKSQ6z453pu7TmSbIIvp2pjlqBmHCpEJ9tFvq+OC3Xbug9DJDM+rMRbSEBzPqzFn4YSFFyaODUGRCjuGn2D4Tu5wzuUj5GAL3V9ygjDNxO4YkjSLkdnZlhPdr6dN+ZcnUaDHqrO5QpoUGJcOj3UTrYtzv60QiXqsiY8sFj/y5ZHyBci7Te5+j7l8rR+HnKfev1e4xqbBCjr9Z3glqDLWQnxJ3vGO2k8bgwTNYE9/ifJFBdzPBougM9RXOz968RaXYAr2udYR5b5iEkOUoWQ9UiBx7IJFHKFFO6vUFCgqSXPYgZxplyjIaoUomVn9c8lCnggPFryy8LgXK+t5wXsER3KY8Erd+yjnKqzTSSQ/OH02fY7pItAtZrZ1ION7C+/N3p6e+Nf5dteLBAxQSFcobPJGMBC1elnGMhAUtS4QVmO3VcnxWajHLkMmZwQuJjVmmsKnMJ9sv03v04MpY59zTiURY5si1b5Dhs6Ig6lmSZpG39pEfifw0Q0NluCybc2fD/guUqqBopDc4s6sePA+CHlz1z3sw6MEooKdW6/j9QqjU+NW/J1GHtF6Jt1FqSL80M1VMO5uffh8KpjTCUpQUZBEhxFLkoBNch/Tsr9eQ0EZ2YnKNByZmKckOJvSZGq1msL9PcHqoWRqqX4dCsQQjKfhZte4NRrSzAZkjGqSEveQPIXOWva1Q5D2ohEUUvnFF8ipj+tJNrYjfYOyJCO8pGqudmwcciA3mPcPenax26pzvNOEaEXQcWs2udZobp56QSJ8Ls7AHgU9eHznhxhAPDn8NaN6DgR/AvuPpws92ugt9863LkLPMtzXKoOv88o0HBP3AH9kf2A6XxI8lKv2Cp8RItr2SBAHPWtiga0MGOTPxVcq9NtvBDEdBO67uvsA9sNyDoMmeCfHhhbbOXYuqkb/OCjfw6opSZURFZmPRiqZZOcc1jGBInnJvzVlVmMknBayZK685VG8h2iTaBtIONib81Cc03jVk/W2r52EtquNIrNcGJlv3nPOobFMNIK8drB1dky4/R/qI9v5raOs9+4YpDVH5RUkZUVtfWbpqQLBZh5jhy/AlU2m4TkOqp4qK3xiGPTt4oTXy0iJx7Kpljyor46pgFFjdKLPtYMc7D4K7OB4O47gmKyrdqtWiyyVVqtxr6TVP+H0lpL7YkmbMmWxqo01+2Kgz4DGrLuEnULe+HxJB/3cIjb43hILgB4HQ1oHpPzaLR73CVNL2htHSLzZbkEJb/1qMPDWlsqVRp79U8gdVvyCAU5ZY1rWW+zYto+0kqQ8PoypThi2Z8jVl/7k5PvxO72h9JOpkLJ+jpEPW4+PAExhWt4JGBuwZIJlng7hO++GiBTw1w6YNr74TDr750NAM6vKzQR3amP7ietP2JcJcfdyVh65A5lL2Lw==
0 notes