Video
tumblr
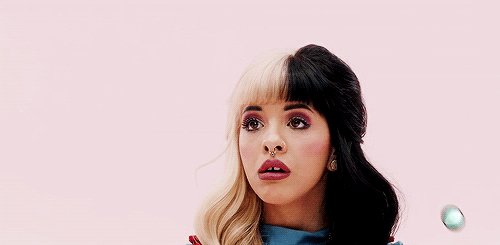
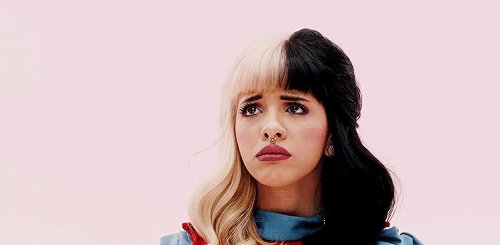
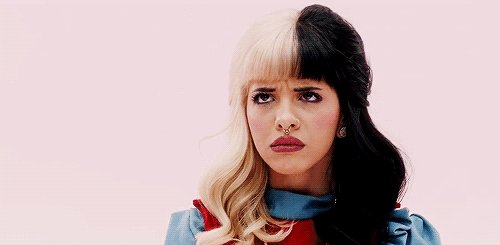
FINAL ANIMATION ! ☺
(i also submitted a physical version!)
(also sad because for some reason it wont upload as a GIF, despite being the appropriate dimensions.. enjoy!)
0 notes
Text
☺♡ ☹ EVALUATION ☹ ♡☺
At the start of this project, I felt a bit worried as I’ve never made a proper flipbook before and I haven’t had any prior lessons in animation so this was all very new to me! However, in the end, I’m very proud of myself as I’ve managed to experiment a lot to produce a very successful outcome.
The ‘I Want! I Want’ exhibition is bursting with creativity and sensory experiences, but I chose to focus on Rachel Maclean’s film ‘Feed Me’ for this project. The film is an hour long and has a lot of very interesting scenes so I felt it would be the most exciting option to explore, especially as it presents a confusing mix of cute visuals and dark, twisted undertones. I enjoyed watching interviews with Rachel Maclean as she’s clearly got a very creative mind, but also very aware of how she puts so much effort into small details having deep meanings which make a comment on our society and warnings about the potential dangers of technology. I love the idea of some of the work in the exhibition, particularly Feed Me, acting as a caution to the viewer about the dangers of anonymous online chats and our increasing dependency on our phones and the digital world to aid us in every move we make. Technology also seems to have become able to dictate how we are feeling, through our increasing use of emojis and like buttons, something I wanted to present in my work.
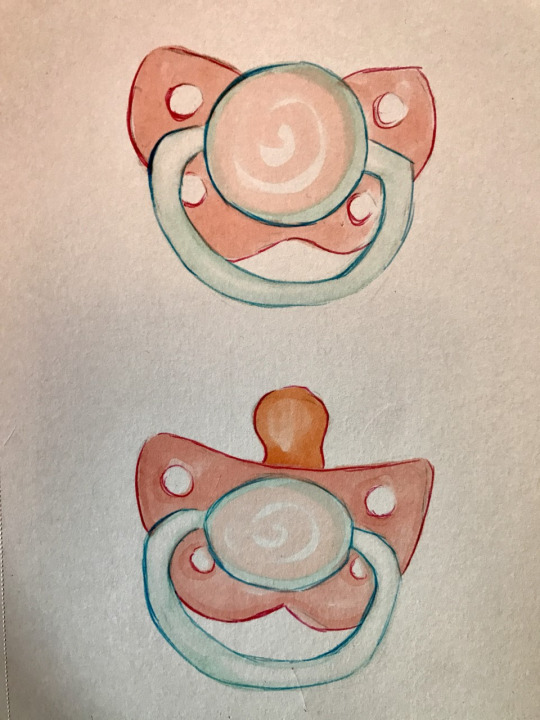
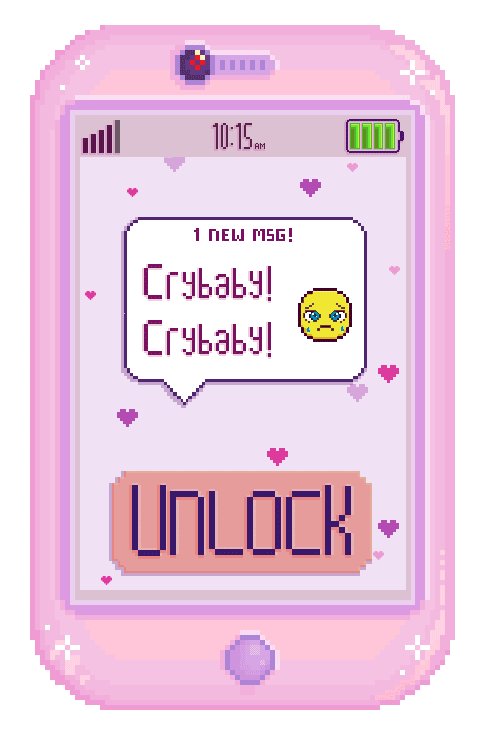
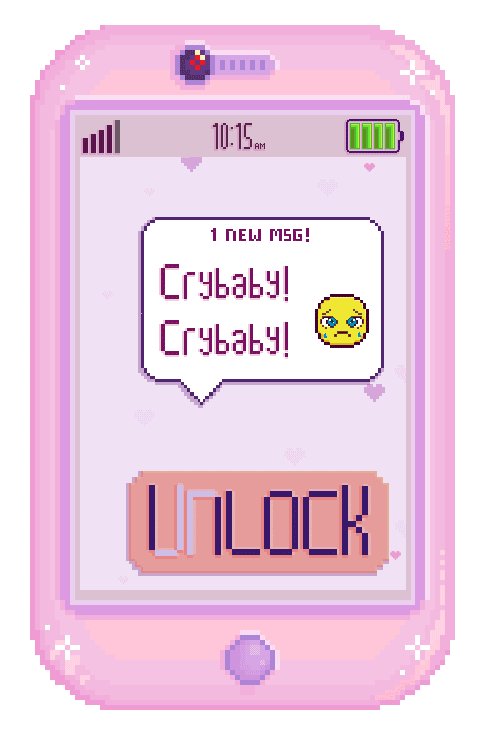
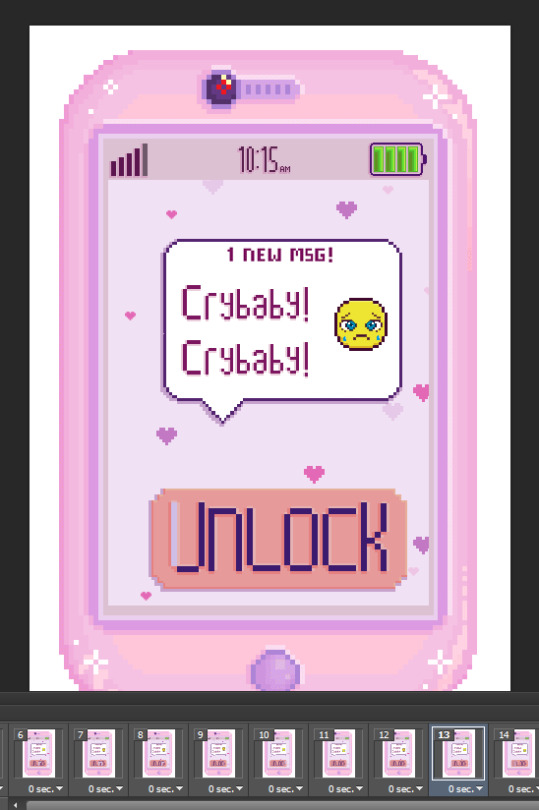
The main idea from ‘Feed Me’ that I wanted to focus on, is the appearance of the cute ‘toy’-like phones throughout the film. I really like them because of how cutesy and sickly sweet they appear, full of smiley faces and hearts, but on second glance they represent the sinister reality of society’s use of phones. We never really know who we are talking to or what to believe when we browse the web and get notifications which now run our lives. I also tied this in with the use of emojis and the inclusion of messages like the ones in Feed Me, asking how the reader is ‘feeling’ and only giving 2 options; HAPPY FACE or SAD FACE.
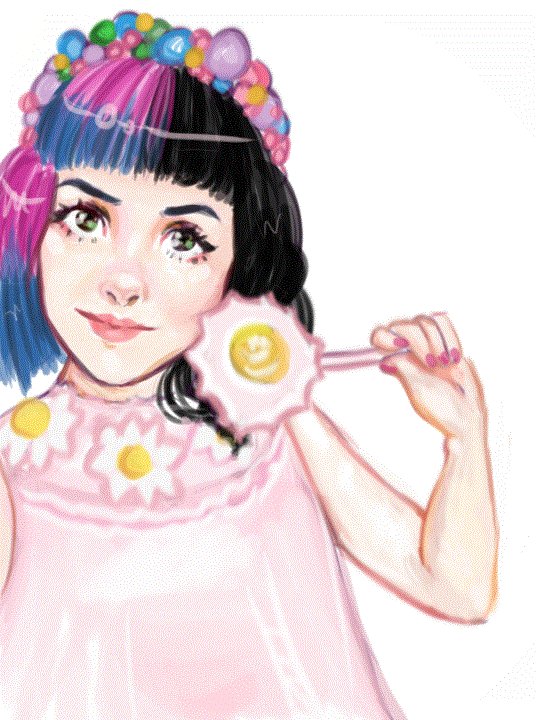
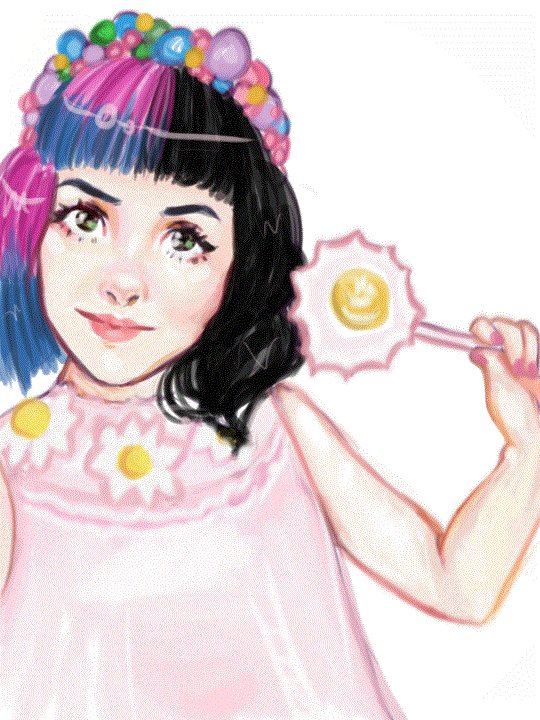
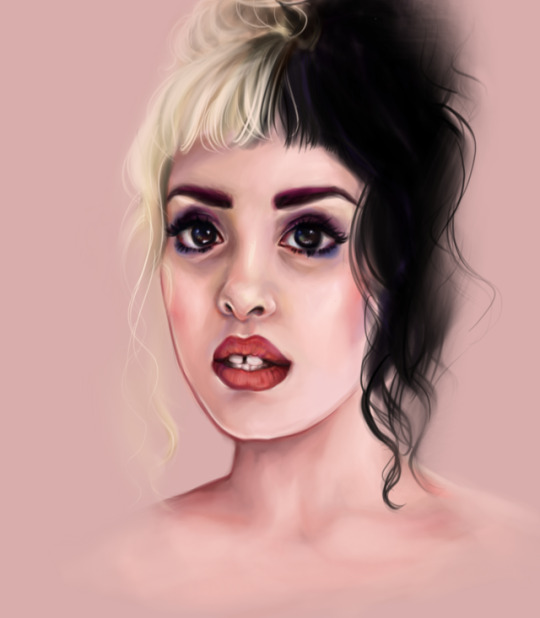
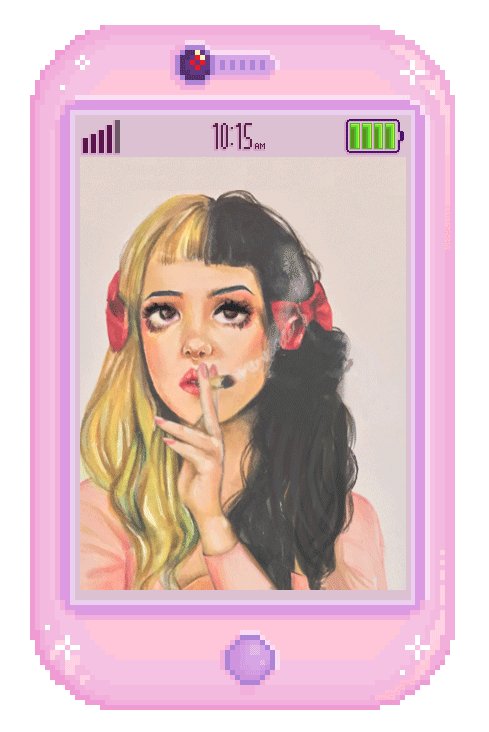
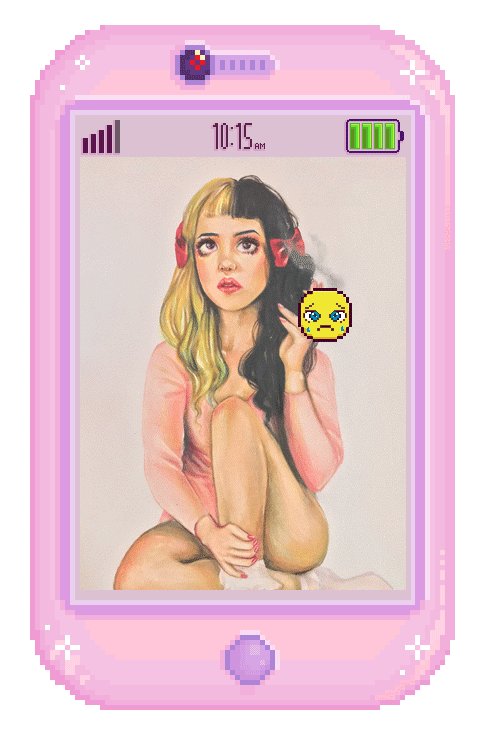
I also decided to tie Melanie Martinez into my work as the main character in Feed Me really reminds me of Melanie with her childlike appearance, but also her dark personality and storylines. I found it difficult for a while to decide how I would illustrate my ideas. I started drawing portraits of Melanie and items found in the film in a quite realistic, detailed way, but I was stuck on how I was going to combine these images with my ideas concerning mobile phone screens with flashing notifications. I then decided to use pixel art to draw the phones and incorporate the realistic drawings onto the screen, as a strange twist in which the phone is pixelated but the display is detailed and realistic.
In terms of media used for my images in this project, the more detailed portraits and objects were drawn using markers, pencils and pens, which I then scanned in and edited digitally in Sketchbook Pro and Photoshop. I used Microsoft Paint to draw the pixelated phones, which worked extremely well due to its simplicity and ease of use. I feel like the combination of digital and traditional worked really well! I animated my images using the timeline frame tools in Photoshop CS6, which you can see in my posts showing my progress.
When I printed out a practise flipbook of one of my animations, I realised that because some of the elements that I animated are very small and subtle (some even moving by only a couple of pixels in each frame..) my animations didn’t quite translate well enough into a physical flipbook. I showed a few other people and they agreed that perhaps my final should remain as a digital animation to really show the movement in the best light. However, I did end up printing out my final animation frames and turning them into a flipbook, binded with smiley face tape, which I have submitted into the gallery.
I’m really happy with my final animation, and my blog, as I’ve successfully managed to produce lots of animations which flash and contain a lot of subtle movement which is really interesting to look at. It has also been an amazing experience being able to become inspired and work alongside the work of artists whose names were already familiar to me, and having my flipbook displayed in the gallery with their work is a great bonus!
0 notes
Photo



Here are some pictures of a light display I took last year in the ‘Colour and Vision’ exhibition at the Natural History Museum in London. In the second picture, a glitch effect formed as i moved my phone as i took the picture. I really love the colours in these images and they came to mind when I began considering including glitches in my animations.
My last upload, which shows my animation looping at a REALLY fast pace made me consider including glitches because of how fast and hectic it is with so much movement going on at once.
Here is one frame which appears very quickly during my gif when Melanie blinks. I created this frame by collaging together some zoomed in sections from my photos of the lights, and some rectangles and blended shaped created in photoshop. I like the range of colours and shapes, it really breaks up my gif a bit so it isn’t so predictable and straightforward.

0 notes
Text
Todays Progress!
Here’s a sneak peak at my final animation. I’m a bit confused as I didn’t realise it would be this fast when i uploaded it, but it gives a glimpse into where I am so far!
TO DO;
Figure out how to play around with delays and frame rate (SLOW IT DOWN)
Animate the ‘sparkles’ on the phone
Animate the battery dying (red flashing)
Add some animated notification pop-ups and things to the smoking gifs
Error screen?
Make sure it’s very busy with colours, shapes and movement
Perhaps another Melanie gif..? (something cutesy but provocative)

0 notes
Text
Working on Final Animation!
During my last personal tutorial, I had a few concerns about how I was going to successfully translate my digital animations into a physical flipbook. It became apparent from my flipbook printed tests that the style and pace of my animations works a lot better on a screen, as opposed to a physical flipbook. It also adds another element of digital technology to my project. So my final outcome will be an animation!

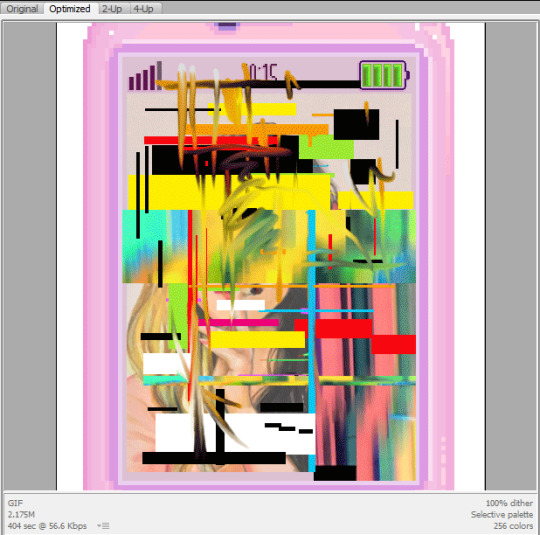
I’m currently working on the design of this phone display for my GIF. It’s taking a while to mess about with all the different layers and frames as pixel art needs to be very exact and clean to give the right effect.
0 notes
Text
current mood.

Today, I spent all my time figuring out photoshop and working on a short part of my final animation.. only to realise I had accidently left some errors in half of the frames due to me focusing too hard on only one part of the image..
Obviously this has left me frustrated and sad... but I realise that this is all part of the learning process and I am learning from each mistake I make and my animations in the future will continue to get more and more successful !
0 notes
Text
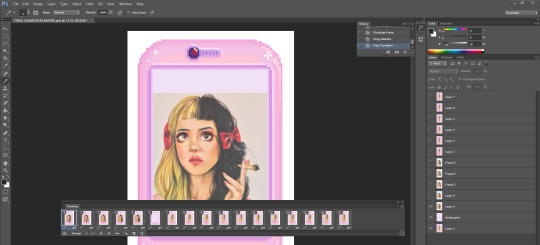
Photoshop Process..
I’m currently playing around with Photoshop to see what will work best as i begin to piece together my final animation. As you can see, I have A LOT of frames and layers open as I’ve had to juggle my work around a lot to figure out how to make my images move smoothly.. Photoshop is a really new experience for me so I have struggled a bit to get to grips with the layering and frame system and the features which unify the layers across each frame....


As I actually animated/drew the images of Melanie in my favourite drawing app Sketchbook, I’ve had to import each frame of the animation into the pixelated phone in Photoshop. This is a long process but considering this project is based on flipbooks, this method is much like the large amount of pages required to produce a flipbook.
0 notes
Photo

Taking a break from animation as it's a long stressful process trying to get things right.. I found this smiley face tape online and felt that it would be perfect to use somehow within this project. I drew out this girl with pencil and a black brush pen, and used the tape to fill in her clothing. ''I feel so fake happy.''
0 notes
Photo

I printed out the frames for this gif onto paper that I could stack and use as a physical flipbook. it was partially successful, but I feel like with the detail and subtle movements in my animations and drawings, it doesn't transfer as clear in a physical flipbook as it does on a screen.

0 notes
Text
Bubble Bullets

It’s a little bit too fast to see the details - but i like the playful concept behind the gun shooting out.. bubbles!
0 notes
Text

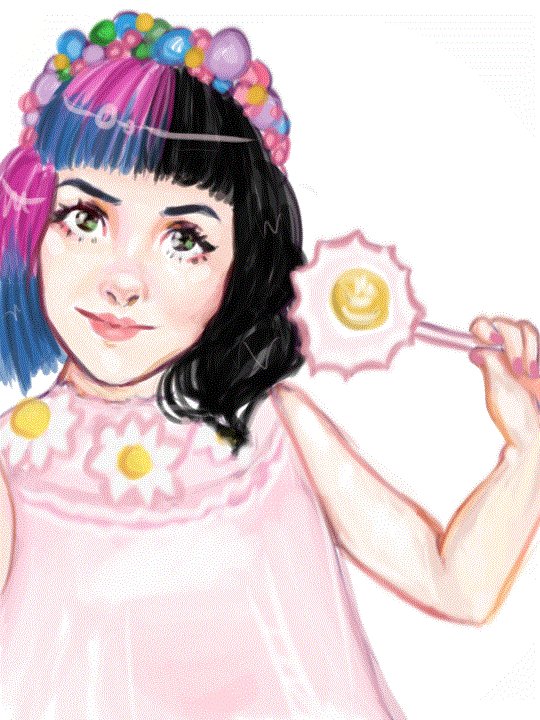
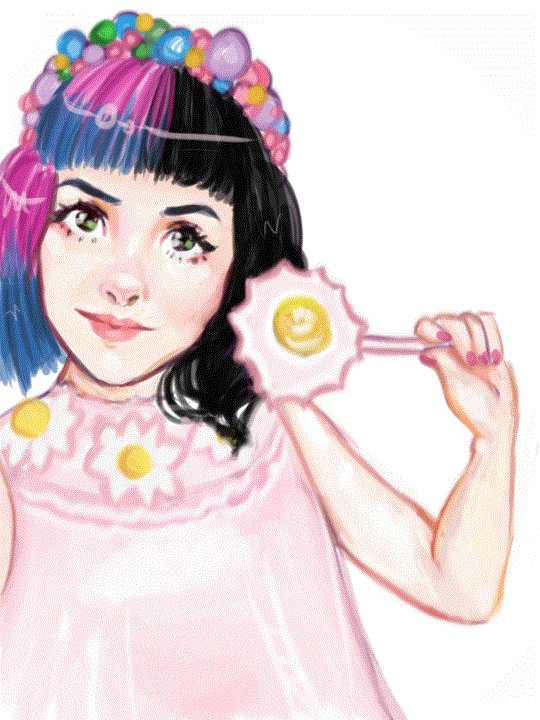
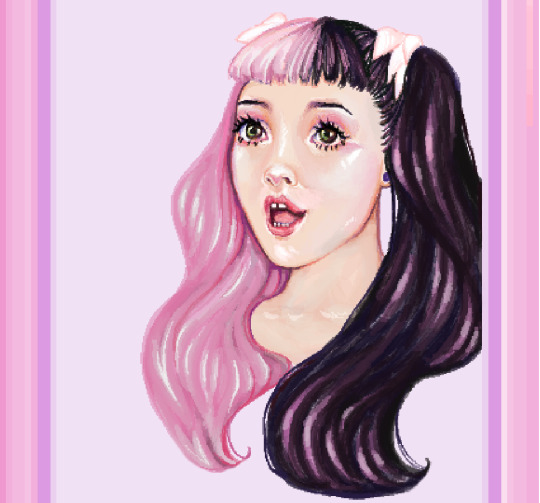
FINALLY finished this pixelly drawing of Melanie. I’m really pleased with how sweet and innocent looking this turned out with all the shades of pink and her expression. However, this took a long time to draw and colour in the pixelated style. I also wanted to animate this onto a phone screen but I’m having a few issues making it look right with the size of the pixels compared to the phone..
0 notes
Photo

I’ve found that making Boomerangs is really quite interesting and really helps to liven up my blog with a lot of movement !
This is my cat, Malibu.
0 notes