Link
0 notes
Video
Ik heb de muziek op de achtergrond wat zachter gezet. De korte geluidjes vallen zo beter op en het leest rustiger. Het einde heb ik aan gepast, zoals ik dat in de tekening heb aangegeven.
0 notes
Photo

Aangepaste styleguide.
Ik heb er voor gekozen om voor ronde vormen en voornamelijk afgeronde hoeken te gaan. Hierdoor wordt de beleving aangenamer en zachter om naar te kijken.
Het lettertype in het keuzemenu heb ik simpel gelaten omdat ik dat duidelijk en overzichtelijk vond. Als ik hier hetzelfde lettertype als in de tekstballon voor zou gebruiken, zou het er rommelig uit zien.
0 notes
Photo

Het einde wil in wat minder abrupt maken en het mag wat afwijken van de rest van het filmpje. Ik wil sterretjes animeren en een duimpje omhoog er bij als afsluiter.
0 notes
Video
Gezichtsuitdrukkingen zijn nu toegevoegd aan het filmpje en deze houd ik er in, omdat er zo meer variatie een speelsheid in zit.
0 notes
Photo



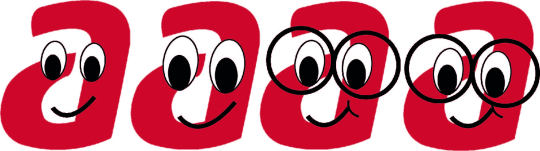
Om wat meer variatie toe te voegen wil ik verschillende gezichtsuitdrukkingen toevoegen.
0 notes
Video
Alle informatie staat er nu in. Ik wil nu gaan kijken hoe ik sommige stukken nog interessanter of leuker kan maken.
0 notes
Video
Andere geluiden toegevoegd en een stuk er bij gemaakt. Het gedeelte waarbij ik de website uitleg heb ik nagemaakt in illustrator.
Afkomstig van avans.mycampusprint.nl
Geluiden zijn allemaal zelf opgenomen.
0 notes
Photo

Proces niet volledig bijgehouden. Nieuwe concept. Guidecharacter leidt je door het filmpje heen. Nieuw begin en nieuwe opzet.
0 notes
Video
Geluiden toegevoegd en verder uitgewerkt. Ook het keuzemenu weer aangepast. Ik vond de rood/roze kleur beter passen in het geheel.
Met een witte achtergrond viel het extra op dat ik twee verschillende lettertypes gebruikte. Het oogt nu een stuk netter en overzichtelijker.
0 notes
Video
Ik vond de computer niet langer iets toevoegen en heb dit geschrapt. De witte achtergrond vond ik saai en heb dit ook aangepast.
Het keuzemenu is ook veranderd. Ik vind de ronde vorm beter passen bij het geheel. Ook is de plaatsing wat speelser, doordat ik ze niet recht onder elkaar heb gezet.
bron: https://punt.avans.nl/2018/10/elsevier-avans-beste-brede-hogeschool/ Geraadpleegd op 20-3-2019
bron: https://www.youtube.com/watch?v=NstTz8iyl-c Geraadpleegd op 20-3-2019.
0 notes
Video
Geluid toegevoegd
De korte geluidjes heb ik zelf gemaakt. Voor het geluid van de tekstballon wilde ik een korte hoge toon, een soort kleine ‘plop’. Alsof je een berichtje binnen krijgt.
0 notes
Photo







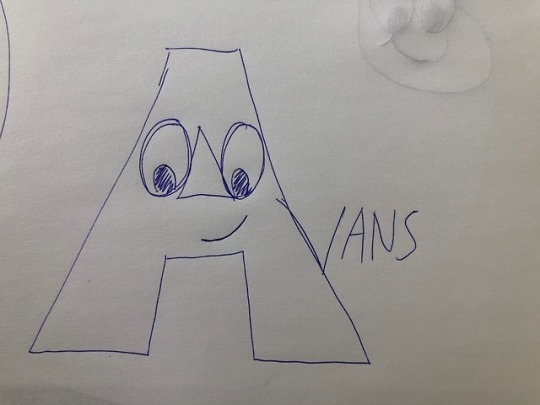
guide character
Ik heb gekozen voor de letter A uit het Avans logo. De uitleg gaat uiteindelijk over iets binnen Avans. Ik heb de guidecharacter een speelse uitstraling gegeven. In mijn ogen is het filmpje hierdoor wat aangenamer om naar te kijken.
0 notes
Video
Nieuw keuzemenu. Soepelere beweging. Fijner om naar te kijken
0 notes