Don't wanna be here? Send us removal request.
Text
Poster
A partir de todo o conteúdo estudado durante o semestre, foi proposto o desenvolvimento de uma propaganda de show, a ser inserida em uma revista.
Os artistas foram sorteados entre os colegas, para definir quem faria cada poster. O cantor que tirei no sorteio foi o Armandinho.
Depois da realização do moodboard para conceitualizar a criação do poster, cheguei no seguinte resultado:

A grande paixão de Armandinho é a praia, e podemos perceber isso por todos os trabalhos que ele realiza. Dessa forma, tentei trazer essa paixão para a peça gráfica desenvolvida.
As cores utilizadas seguem esse mesmo padrão temático, com cores mais neutras e com destaque para o azul.
Tal qual as páginas analisadas nos trabalhos anteriores, esse cartaz também foi desenvolvido utilizando-se de pontos de interesse, gerando zonas de informação.

A peça foi desenvolvida em proporção raiz de 2, em tamanho A4.
Como estratégias de comunicação, procurei utilizar o equilíbrio entre os elementos inseridos e a simplicidade da peça como um todo.
0 notes
Text
Estrutura e estratégias
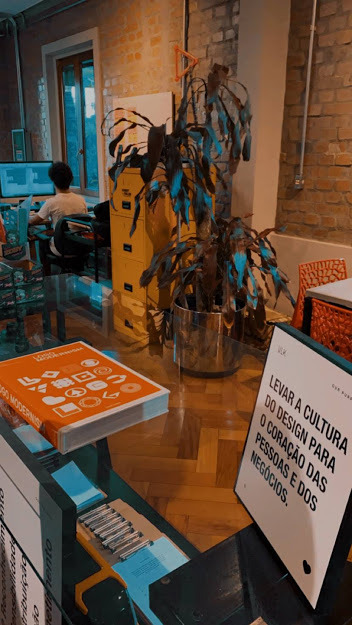
Com os conceitos do post anterior já definidos e fixados, foi realizado a análise de algumas peças gráficas do cotidiano, buscando encontrar alguma relação entre os conteúdos estudados em sala de aula.

Como na maioria das análises realizadas, na peça acima, é possível notar que a maioria dos elementos dispostos na página estão organizados em blocos específicos. Esses blocos são localizados a partir de pontos de interesse, distribuindo todo o conteúdo presente.
Segundo as técnicas de comunicação vistas, é possível encontrar bastante equilíbrio entre os elementos, ao mesmo tempo em que apresenta certe irregularidade.

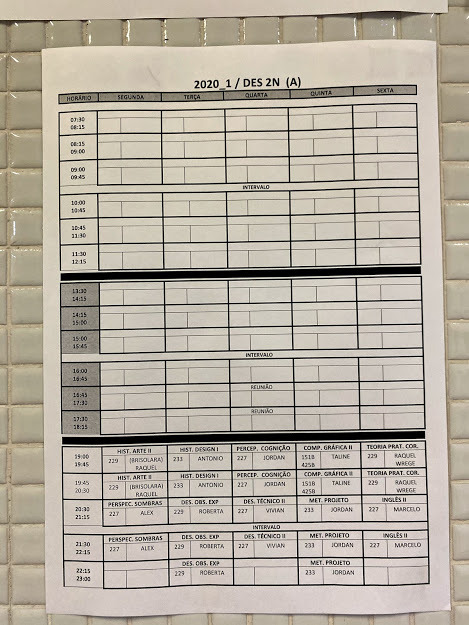
Na segunda peça analisada, também é possível encontrar pontos de interesse e os blocos onde cada elemento utilizado está disposto.
Nesta peça, é possível notar a presença de técnicas como exagero (balde), complexidade (profusão de elementos) e ousadia.
0 notes
Text
Conceitos
Dinâmica: movimento interno responsável pelo estímulo e pela evolução de algo.
Formatos: tamanho ou dimensões das páginas de um livro, de uma folha de papel; retângulos, circunferências, eixos centrais, pontos;
Estrutura: estado oposto ao colapso; modo como as diferentes partes de um todo estão dispostas. Segundo Wucius Wong, a estrutura serve para controlar o posicionamento das formas em um desenho, impondo ordem e predeterminando relações internas dessas formas.
Estratégias de comunicação visual: são estratégias utilizadas mesmo que de forma inconsciente, buscando dar sentido ao todo que é construído; a mensagem tem um objetivo: expressar algo.
0 notes
Text
Estampas
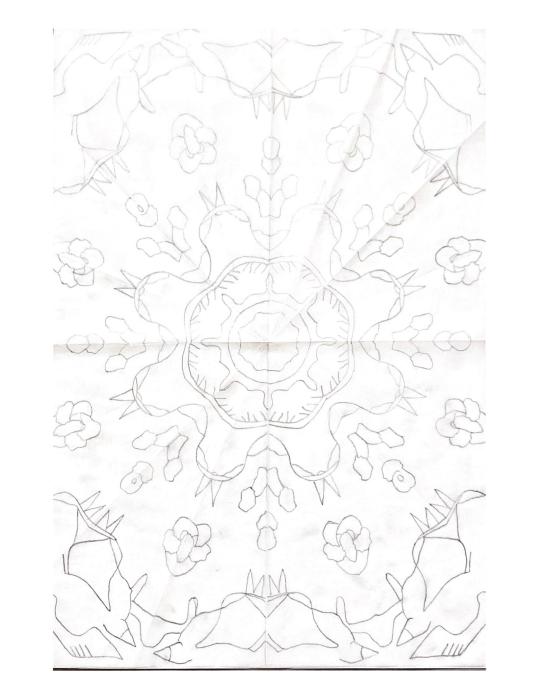
Já com algumas formas definidas e alguns módulos criados, realizamos em aula o desenvolvimento de algumas estampas.
Essas estampas foram desenvolvidas empiricamente, a partir da junção das formas mostradas no post anterior. A partir disso, foram desenvolvidas algumas combinações diferentes, além de variações em positivo e negativo.


0 notes
Text
Formas e mais formas
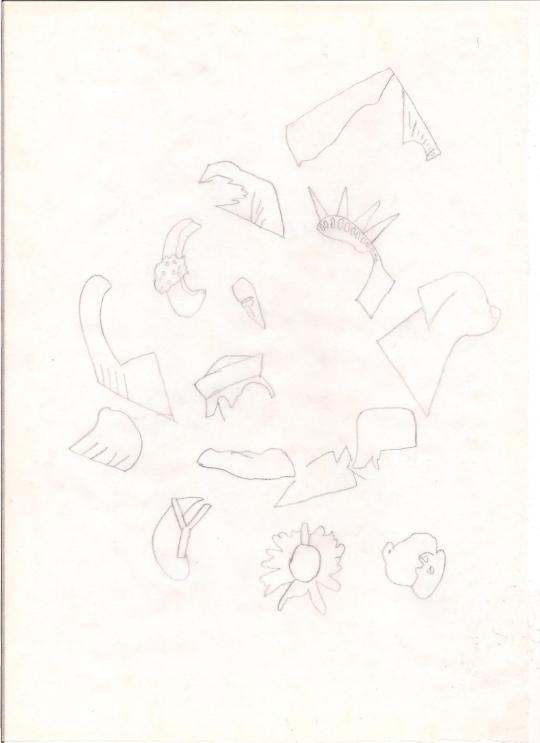
Com os conceitos iniciais e fundamentais bem fixados, a partir de algumas imagens começamos a realizar a decomposição de formas.
Dessa forma, foi possível simplificá-las e entendê-las de forma mais dinâmica, formando módulos.
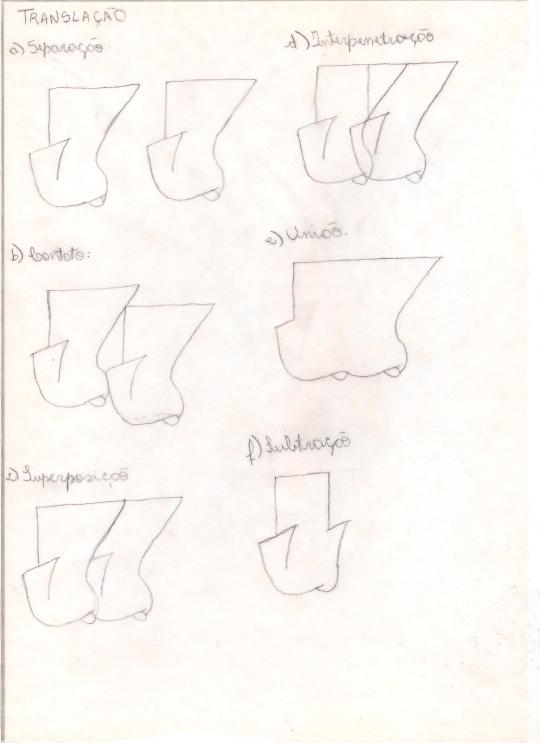
Com esses formas já decompostas, foi realizado um estudo das formas planas, a partir de conceitos como rotação, translação, inversão e as suas inter-relações.
Nas imagens abaixo, mostro essas formas decompostas e os resultados de alguns estudos envolvendo essas formas. É interessante notar as novas formas geradas a partir disso e as inúmeras possibilidades em que isso resulta.





0 notes
Text
Plano
Definições:
1) Segundo a Prof.ª Flavia Simonini Paradella (UNESA), a trajetória de uma linha em movimento, (em outra que não seja sua direção intrínseca) se torna um plano. Como elemento visual, possui comprimento e largura, tem posição e direção, é limitado por linhas e define os limites extremos de um volume.
2) Segundo Ellen Lupton e Jennifer Cole Phillips no livro Novos Fundamentos do Design, o plano é uma superfície lisa que se estende em altura e largura. Uma linha fecha-se para tornar-se uma forma, um plano delimitado.
3) Segundo o blog Design Culture, o plano é uma sequência de linhas que, por sua definição em geometria, possui duas dimensões: largura e comprimento.
O plano na arte:

KD Vyas Correspondência: vol. 1 (2006)

Cubo aberto (1968) - Sol LeWitt

Uma e três cadeiras (1965) - Joseph Kosuth
O plano na cultura:



O plano no dia a dia:



0 notes
Text
Linha
Definições:
1) Segundo a Prof.ª Flavia Simonini Paradella (UNESA), a linha é um elemento visual inquieto e inquiridor do esboço. Onde quer que seja utilizada, é o instrumento fundamental da pré-visualização, o meio de apresentar, de forma palpável, aquilo que ainda não existe, a não ser na imaginação. Dessa maneira contribui enormemente para o processo visual.
2) Segundo Ellen Lupton e Jennifer Cole Phillips no livro Novos Fundamentos do Design, a linha é uma série infinita de pontos. Entendida geometricamente, uma linha tem comprimento, mas não largura. Uma linha é a conexão entre dois pontos ou o trajeto de um ponto em movimento.
3) Segundo o blog Design Culture, a linha um conjunto de pontos que não podem ser reconhecidos individualmente, formando um outro elemento visual.
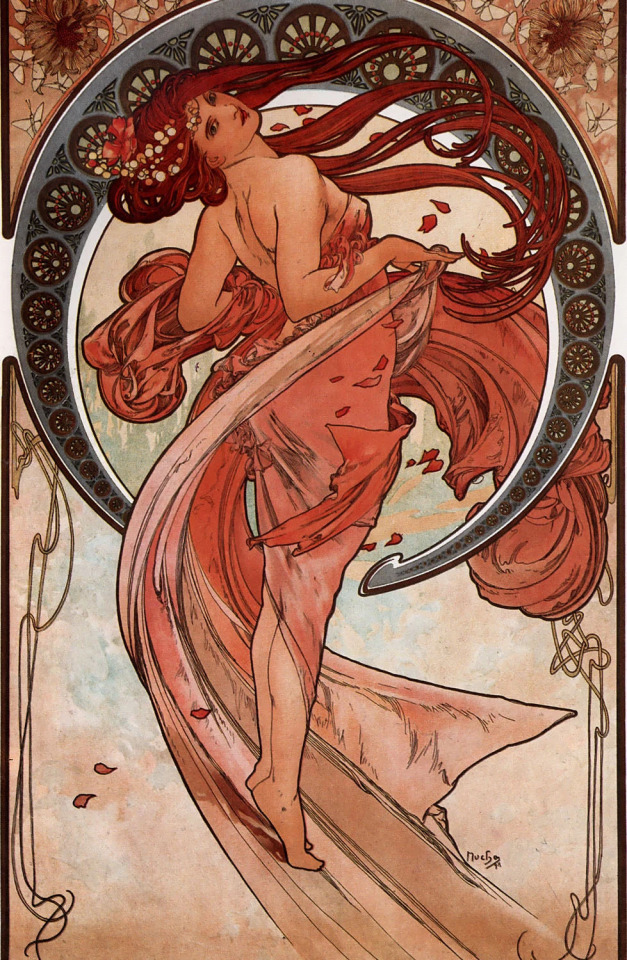
A linha na arte

Composição com vermelho,amarelo e azul (1935-1942) - Piet Mondrian

Arte egípcia

Art Nouveau - Alphonse Mucha
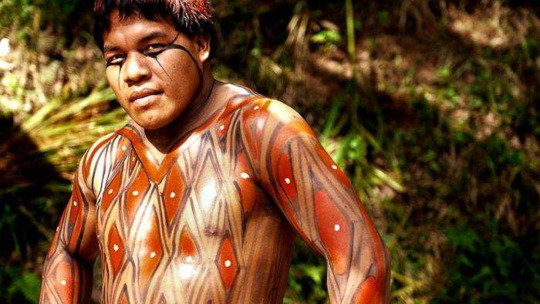
A linha na cultura


Linha de produtos

A linha no dia a dia:



0 notes
Text
Ponto
Definições:
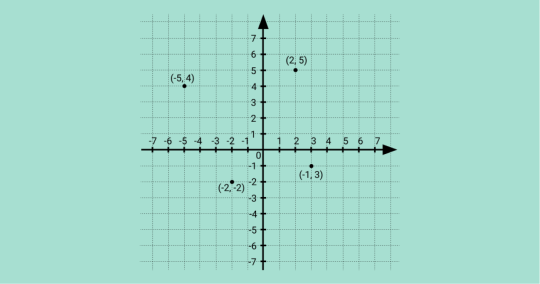
1) Segundo a Prof.ª Flavia Simonini Paradella (UNESA), o ponto é a representação da partícula geométrica mínima da matéria e do ponto de vista simbólico, é considerado como elemento de origem.
2) Segundo Ellen Lupton e Jennifer Cole Phillips no livro Novos Fundamentos do Design, o ponto indica uma posição no espaço. Em termos puramente geométricos é um par de coordenadas x, y. Ele não possui massa alguma. Graficamente, um ponto toma forma como um sinal, uma marca visível.
3) Segundo o blog Design Culture, o Ponto é a menor parte de uma composição visual, tornando-se o centro de atração visual da composição.
O ponto na arte:

Tarde de domingo na Ilha de Grande Jatter (1884-1886) - Georges Seurat

Pollock. O quadro “Nº 16”, do MAM

Arte bizantina (mosaicos)
O ponto na cultura:



O ponto no dia a dia



0 notes
Text
Olá olá!
Este blog foi criado com o intuito de registrar os trabalhos feitos e conteúdos aprendidos durante a disciplina de Fundamentos do Design, do curso superior Bacharelado em Design do IFsul.
Com ele, pretendo fazer posts mostrando os trabalhos desenvolvidos em sala de aula, relacionando-os com diversos fundamentos do design.
1 note
·
View note