Text
How to Know When You Need a Dedicated Paid Landing Page
The average SEO-focused product page converts at only 2.9 percent, which is among the reasons many companies pursue paid advertising traffic to achieve their goals and KPIs.
But creating custom, campaign-specific landing pages is resource-intensive, and not every team has the necessary tools, expertise, or personnel to build the content. So, how do you know if you need a custom page or if you can safely send paid traffic to an organic page and still achieve your KPIs? This three-step, data-driven evaluation helps answer this question.
Paid vs. SEO landing pages — why have both?
Before diving into the evaluation process, you need to understand why having paid and organic pages is crucial and some of the drawbacks when you send paid traffic to your organic pages without analyzing them beforehand.
First, search intentions often differ between paid and organic users, and each group will have different content needs. We can classify these users into two groups based on whether they use high-intent or low-intent keywords.
Per WordStream’s definition, people who use high intent keywords like “best” want to conduct a transaction or perform an action, such as inquiring about a service, which can lead to an eventual conversion. This behavior aligns with the motivations of paid users, 75% of whom engage with ads because they believe landing pages make it easier to find their desired information.
In comparison, WordStream defines low intent keywords as navigational or informational in nature instead of transactional.
For example, somebody who wants to learn about a specific topic is more likely to use a longtail keyword and less likely to commit to a purchase because they’re gathering information rather than making a decision. Organic results are better suited for longtail terms, so the user will more likely engage with the organic SERP result rather than an ad.
These behavioral differences create a challenging situation for users and content creators.
Because organic content must play by Google’s rules, paid users are forced to sift through irrelevant information, which can increase bounce and exit rates and decrease conversion rates. And sadly, you can’t simply remove the extra information from the page because organic users and search algorithms need it.
Second, mixing paid and organic traffic on the same page makes it difficult to separate and track audience-specific user behavior, content performance, and conversion rationale. Without data clarity like closed-loop analytics, you can quickly get a misleading picture of content performance and miss crucial KPIs because of your clouded judgment.
Consequently, in most cases, directing the paid traffic to a custom-built, campaign-specific landing page produces higher quality conversions. You can ignore all SEO rules, which empowers you to accommodate user intentions and elicit specific user behaviors.
With the forewarning out of the way, let’s break down how organic page performance can determine if you need custom landing pages to achieve your goals.
Step 1: Gather and analyze performance baselines from multiple data sources
The first task is to gather and analyze a lot of data — from multiple sources — that shows you exactly how well your organic page is performing. Ideally, you want to scrounge up analytics data, user behavior insights, and keyword rankings. Even if you wind up making a custom paid page, this effort still pays dividends by highlighting the strengths and weaknesses of your organic content.
Analytics data
You’ll start by collecting a smattering of classic analytics data points from your preferred analytics platform to gain insights about page performance over time.
If your content is old enough, gather the following data in three-month, six-month, and one-year intervals. The breadth of data makes it easier to spot recurring themes and create a more educated guess about what will happen if you send paid traffic to the page.
Remember to filter the metrics so you’re only getting data from organic traffic sources.
Pageviews and unique pageviews
Imagine you have a well-optimized product page that converts with organic visitors at an even three percent. However, you need the equivalent of a five percent monthly conversion rate to reach the year’s KPIs and maintain a healthy company.
You can use pageview data to calculate how much missing traffic you need to conjure, either targeting new keywords or starting a paid campaign. For example, suppose you currently get 100 pageviews every month and three conversions. In that case, you’ll roughly need an additional 67 pageviews per month to get five conversions at the three percent conversion rate.
If that traffic growth is not feasible with new or improved keyword rankings, then paid traffic is a solution to consider.
Should you decide to send paid traffic to that page, you can also calculate the difference between pageviews and unique pageviews to estimate how many returning users you can effectively target in a PPC retargeting campaign.
Time on page and bounce rate
Paid landing pages are designed to be simple, straightforward, and action-oriented. The following image is an excellent example of this concept:
Lengthy or complex paid pages generally suffer from high bounce rates and low conversions. If people are spending more than one or two minutes on the page without converting, it’s a sign the content isn’t convincing enough to convert, and it needs alterations.
On the contrary, organic pages can thrive with relevant content, internal links, and other information to capture rankings and keep people interested.
You want a high time on page because that means people care about the content you provide, which sends positive ranking signals to search engines.
If you’re seeing an average time on page three minutes or more from your organic page, it’s likely not a good fit for paid users. You can always redesign or reorganize the page to accommodate paid traffic, but you risk isolating your organic users by being pushy with conversion-focused information so early.
Previous page path and conversions
Among the most challenging aspects of organic conversions is understanding what stage of the buyer’s journey somebody is in.
Are you converting with high-funnel users? Or do your users first view a case study or blog post and then visit the product page, only to leave and return later? Knowing the answer lets you see what type of content matters most from a conversion standpoint and helps determine if your content is reaching the right people at the correct time.
If your organic conversions rely heavily on return visits or high page depth, sending paid traffic to the page likely will not improve your conversions. Paid users will lack the previous knowledge and feel overwhelmed or dissatisfied, with many bouncing from the page.
Event and goal tracking data
Event and goal tracking are two types of user behavior insights you can use to determine what content users care about the most. This process also illuminates what content users often disregard, which can then be removed from the page. Knowing this information helps you determine if time-starved paid users will be interested in your existing content.
Set up the following metrics as events or goals in your analytics tool to lay the groundwork.
Hyperlinks
Do you know how many clicks each hyperlink on your page gets? If not, how do you know users find them helpful?
Traditionally, paid pages don’t have any engagement options that take people away from a conversion point. However, most organic pages do.
So, if you’re going to use an organic page for paid traffic, you’ll need to only provide internal links that add significant value and actively engage users. Otherwise, if paid users stick around, they may get lost down the rabbit hole and then abandon the site without converting.
Videos and completion rates
If you have video content, particularly content that explains your product or service, it’s crucial to know how well that video performs and how often people complete it.
If the video has high engagement and completion rates, it’s useful to include it high up on organic and paid pages. However, if most users only watch 25 percent or less of the video, then pushing it further down the organic page and omitting it from a paid page is a smarter choice.
Forms
Forms are often a high-friction page element that can easily frustrate users, especially when visiting a page with conversion intentions. Your forms need to be flawless.
If you’re noticing that users get stuck on a form or abandon it, you need to rework the form. Paid users expect forms to be simple, only require absolutely necessary information, and take very little effort. If your organic forms can’t do that, either replace the form or build a custom paid page with a bare-bones version.
CTAs
CTA location, text, and purpose dictate a lot of your page’s conversion potential. If your organic page has multiple CTAs, you need to accurately track which one gets the most engagement. If you choose to send paid traffic to the page, then the highest-engagement CTA should be the first CTA option shown.
Additionally, every CTA should be:
Visually distinct
Above the fold (in most instances)
Actionable with precise copy
Avoiding generic statements like “learn more,” “buy now,” or “subscribe”
Giving users an idea of what happens after interacting with the CTA
If you have too many competing CTAs, or for whatever reason, your organic page can’t meet these requirements, then you need to create a custom paid page instead.
Navigation interaction
Most paid pages include a link back to the main website but not full navigation options. Organic content doesn't have this luxury. Knowing how many of your users interact with the navigation after landing on the organic page in question is crucial to predicting what a paid user may do.
For example, suppose your page gets 2,500 organic visitors per month and 1,963 of them leave the page via navigation options. In that case, that’s a great sign that the page is either lacking conversion intent or doesn’t have enough information to convince users to convert. Either way, it’s not the behavior you want to see from paid traffic.
Heat mapping and click-tracking data
Once you’ve gathered your analytics data and set up event tracking, the next step is to collect and analyze data from a heat mapping tool like Hotjar or Mouseflow. The goal is to discover how users interact with the existing page, notice troublesome areas, and determine if those behaviors align with paid landing page best practices.
Let’s break down the types of information you’ll want to collect and how to evaluate it.
Heat mapping and scroll depth
Do you know how much of your organic page is seen by the average user before they leave the page or convert? Heat maps will tell you.
Paid pages are purposefully short so users don’t have opportunities to get distracted or disappointed by the content. If your scroll depth is deep enough that more than 75 percent of users see the most important content on the page, then the page layout and content priority may be okay for a paid user. However, if you’re seeing 30-plus percent of users leaving after scrolling just past the hero region, then paid users will most likely follow suit and you’ll either need to design a new page or alter the existing one.
Click tracking
Click tracking is a great way to visualize and confirm the event tracking data you set up previously. The maps can also pinpoint engagement issues or opportunities you may have overlooked.
The goal of click tracking is to figure out what content users care about the most. If you can naturally surface that information at the top of the page, then your paid users will be more likely to stick around. If that’s not possible, then you can design a paid page using the most popular organic page elements as inspiration.
Mouse flow
Mouse flow lets you observe the mouse movement of your users. Sometimes users hit friction points that we can’t detect by monitoring scroll depth, clicks, or other common engagement factors. These scenarios are where mouse flow reigns supreme.
While a mouse flow report is often an erratic mess of multi-colored blobs and squiggly lines, you can use it to understand what content your users may spend more time looking at or read more carefully based on where the mouse moves.
For example, in the following image, the mouse flow shows that more users hover their cursor in the “Inner Circle Guide to Next-Generation Customer Contact” section than any other content block.
Although the CTA associated with this section isn’t showing a high click density, the mouse flow report determines that users have some level of interest in the topic. If this example was on your website, you could shuffle the content order to prioritize the popular content or run A/B tests to determine if the language or information needs to be changed or simplified for a paid user’s short attention span.
Session recording
Watching actual users interact with your organic page is by far the most valuable way to determine what does and doesn’t work about your content. Most heat mapping tools let you set up recordings based on triggered events, such as clicking into a form.
You can observe the user’s entire interaction with your page and determine if the behavior is consistent among converting customers. If the behavior is consistent, it’s feasible that paid users may act the same way. However, if the recording behavior is erratic (and it likely will be), then you’ll want to build a custom page to provide a more “hand-held” experience.
Step 2: Map user behavior data to your KPIs
Now that you’ve collected and analyzed all of your data, it’s time to start looking for patterns and mapping the desired user behavior to the actual user behavior your data shows. If the two align, you’re in a great position to send paid traffic to your organic page and hopefully reap more conversions.
However, suppose there is a discrepancy between the desired and actual behaviors. In that case, you’ll need to map user behavior with specific stages of the customer journey and sales funnel, and then build a paid page that amplifies the desired behavior based on how you see users interacting with your organic page.
Let’s break down an example.
Recently, one of Portent’s clients chose to design a PPC version of an organic product page because the page wasn’t converting at their desired rate — despite already funneling paid traffic to it.
Before the client could design the new campaign content, they needed to determine what conversion-focused information users engage with most on the organic page. Otherwise, they risk supplying users with unnecessary information and wasting ad spend.
I analyzed three months of event tracking data from Google Analytics and Hotjar to determine exactly how users interacted with the product page. To narrow the results, I only focused on page elements with a call to action or internal link to pages that may lead to a conversion, such as the client’s demo page or case study archive.
Once I established which page elements get the most attention, I then isolated the users’ behaviors by using Hotjar’s filters to watch session recordings that contain the chosen events.
I watched 20 recorded user sessions to see what information people interacted with first and which they ignored, how long they took to digest the content, friction-causing UX elements, and what additional pages or resources they viewed. I then took these learnings and built a PPC campaign page that told the client’s story in the order converting users demonstrated.
The client is still building the page, so I can’t report on how well it performed. However, in theory, they should earn higher conversion rates on the paid campaign page because I isolated the content that converting users interacted with, which eliminated any non-esstial information.
Step 3: Make your choice
Now that you understand how your users interact with your organic page and some of the restrictions and considerations that come when sending paid traffic to organic content, you can choose. Invest the time and resources into building a custom paid campaign, or modify your organic content to try and target two user groups in one fell swoop?
Creating the paid page will likely give you better and more consistent results, but there is also little harm in trying your organic page first if you think it’s good enough. Run a small test, say 20 percent of your advertising budget for this project, and see if the page performance improves. If it doesn’t, then you have a definitive answer and you’re prepared with the resources you need to build a stellar paid landing page.
https://ift.tt/jAgHKSn
0 notes
Text
How to Know When You Need a Dedicated Paid Landing Page
The average SEO-focused product page converts at only 2.9 percent, which is among the reasons many companies pursue paid advertising traffic to achieve their goals and KPIs.
But creating custom, campaign-specific landing pages is resource-intensive, and not every team has the necessary tools, expertise, or personnel to build the content. So, how do you know if you need a custom page or if you can safely send paid traffic to an organic page and still achieve your KPIs? This three-step, data-driven evaluation helps answer this question.
Paid vs. SEO landing pages — why have both?
Before diving into the evaluation process, you need to understand why having paid and organic pages is crucial and some of the drawbacks when you send paid traffic to your organic pages without analyzing them beforehand.
First, search intentions often differ between paid and organic users, and each group will have different content needs. We can classify these users into two groups based on whether they use high-intent or low-intent keywords.
Per WordStream’s definition, people who use high intent keywords like “best” want to conduct a transaction or perform an action, such as inquiring about a service, which can lead to an eventual conversion. This behavior aligns with the motivations of paid users, 75% of whom engage with ads because they believe landing pages make it easier to find their desired information.
In comparison, WordStream defines low intent keywords as navigational or informational in nature instead of transactional.
For example, somebody who wants to learn about a specific topic is more likely to use a longtail keyword and less likely to commit to a purchase because they’re gathering information rather than making a decision. Organic results are better suited for longtail terms, so the user will more likely engage with the organic SERP result rather than an ad.
These behavioral differences create a challenging situation for users and content creators.
Because organic content must play by Google’s rules, paid users are forced to sift through irrelevant information, which can increase bounce and exit rates and decrease conversion rates. And sadly, you can’t simply remove the extra information from the page because organic users and search algorithms need it.
Second, mixing paid and organic traffic on the same page makes it difficult to separate and track audience-specific user behavior, content performance, and conversion rationale. Without data clarity like closed-loop analytics, you can quickly get a misleading picture of content performance and miss crucial KPIs because of your clouded judgment.
Consequently, in most cases, directing the paid traffic to a custom-built, campaign-specific landing page produces higher quality conversions. You can ignore all SEO rules, which empowers you to accommodate user intentions and elicit specific user behaviors.
With the forewarning out of the way, let’s break down how organic page performance can determine if you need custom landing pages to achieve your goals.
Step 1: Gather and analyze performance baselines from multiple data sources
The first task is to gather and analyze a lot of data — from multiple sources — that shows you exactly how well your organic page is performing. Ideally, you want to scrounge up analytics data, user behavior insights, and keyword rankings. Even if you wind up making a custom paid page, this effort still pays dividends by highlighting the strengths and weaknesses of your organic content.
Analytics data
You’ll start by collecting a smattering of classic analytics data points from your preferred analytics platform to gain insights about page performance over time.
If your content is old enough, gather the following data in three-month, six-month, and one-year intervals. The breadth of data makes it easier to spot recurring themes and create a more educated guess about what will happen if you send paid traffic to the page.
Remember to filter the metrics so you’re only getting data from organic traffic sources.
Pageviews and unique pageviews
Imagine you have a well-optimized product page that converts with organic visitors at an even three percent. However, you need the equivalent of a five percent monthly conversion rate to reach the year’s KPIs and maintain a healthy company.
You can use pageview data to calculate how much missing traffic you need to conjure, either targeting new keywords or starting a paid campaign. For example, suppose you currently get 100 pageviews every month and three conversions. In that case, you’ll roughly need an additional 67 pageviews per month to get five conversions at the three percent conversion rate.
If that traffic growth is not feasible with new or improved keyword rankings, then paid traffic is a solution to consider.
Should you decide to send paid traffic to that page, you can also calculate the difference between pageviews and unique pageviews to estimate how many returning users you can effectively target in a PPC retargeting campaign.
Time on page and bounce rate
Paid landing pages are designed to be simple, straightforward, and action-oriented. The following image is an excellent example of this concept:
Lengthy or complex paid pages generally suffer from high bounce rates and low conversions. If people are spending more than one or two minutes on the page without converting, it’s a sign the content isn’t convincing enough to convert, and it needs alterations.
On the contrary, organic pages can thrive with relevant content, internal links, and other information to capture rankings and keep people interested.
You want a high time on page because that means people care about the content you provide, which sends positive ranking signals to search engines.
If you’re seeing an average time on page three minutes or more from your organic page, it’s likely not a good fit for paid users. You can always redesign or reorganize the page to accommodate paid traffic, but you risk isolating your organic users by being pushy with conversion-focused information so early.
Previous page path and conversions
Among the most challenging aspects of organic conversions is understanding what stage of the buyer’s journey somebody is in.
Are you converting with high-funnel users? Or do your users first view a case study or blog post and then visit the product page, only to leave and return later? Knowing the answer lets you see what type of content matters most from a conversion standpoint and helps determine if your content is reaching the right people at the correct time.
If your organic conversions rely heavily on return visits or high page depth, sending paid traffic to the page likely will not improve your conversions. Paid users will lack the previous knowledge and feel overwhelmed or dissatisfied, with many bouncing from the page.
Event and goal tracking data
Event and goal tracking are two types of user behavior insights you can use to determine what content users care about the most. This process also illuminates what content users often disregard, which can then be removed from the page. Knowing this information helps you determine if time-starved paid users will be interested in your existing content.
Set up the following metrics as events or goals in your analytics tool to lay the groundwork.
Hyperlinks
Do you know how many clicks each hyperlink on your page gets? If not, how do you know users find them helpful?
Traditionally, paid pages don’t have any engagement options that take people away from a conversion point. However, most organic pages do.
So, if you’re going to use an organic page for paid traffic, you’ll need to only provide internal links that add significant value and actively engage users. Otherwise, if paid users stick around, they may get lost down the rabbit hole and then abandon the site without converting.
Videos and completion rates
If you have video content, particularly content that explains your product or service, it’s crucial to know how well that video performs and how often people complete it.
If the video has high engagement and completion rates, it’s useful to include it high up on organic and paid pages. However, if most users only watch 25 percent or less of the video, then pushing it further down the organic page and omitting it from a paid page is a smarter choice.
Forms
Forms are often a high-friction page element that can easily frustrate users, especially when visiting a page with conversion intentions. Your forms need to be flawless.
If you’re noticing that users get stuck on a form or abandon it, you need to rework the form. Paid users expect forms to be simple, only require absolutely necessary information, and take very little effort. If your organic forms can’t do that, either replace the form or build a custom paid page with a bare-bones version.
CTAs
CTA location, text, and purpose dictate a lot of your page’s conversion potential. If your organic page has multiple CTAs, you need to accurately track which one gets the most engagement. If you choose to send paid traffic to the page, then the highest-engagement CTA should be the first CTA option shown.
Additionally, every CTA should be:
Visually distinct
Above the fold (in most instances)
Actionable with precise copy
Avoiding generic statements like “learn more,” “buy now,” or “subscribe”
Giving users an idea of what happens after interacting with the CTA
If you have too many competing CTAs, or for whatever reason, your organic page can’t meet these requirements, then you need to create a custom paid page instead.
Navigation interaction
Most paid pages include a link back to the main website but not full navigation options. Organic content doesn't have this luxury. Knowing how many of your users interact with the navigation after landing on the organic page in question is crucial to predicting what a paid user may do.
For example, suppose your page gets 2,500 organic visitors per month and 1,963 of them leave the page via navigation options. In that case, that’s a great sign that the page is either lacking conversion intent or doesn’t have enough information to convince users to convert. Either way, it’s not the behavior you want to see from paid traffic.
Heat mapping and click-tracking data
Once you’ve gathered your analytics data and set up event tracking, the next step is to collect and analyze data from a heat mapping tool like Hotjar or Mouseflow. The goal is to discover how users interact with the existing page, notice troublesome areas, and determine if those behaviors align with paid landing page best practices.
Let’s break down the types of information you’ll want to collect and how to evaluate it.
Heat mapping and scroll depth
Do you know how much of your organic page is seen by the average user before they leave the page or convert? Heat maps will tell you.
Paid pages are purposefully short so users don’t have opportunities to get distracted or disappointed by the content. If your scroll depth is deep enough that more than 75 percent of users see the most important content on the page, then the page layout and content priority may be okay for a paid user. However, if you’re seeing 30-plus percent of users leaving after scrolling just past the hero region, then paid users will most likely follow suit and you’ll either need to design a new page or alter the existing one.
Click tracking
Click tracking is a great way to visualize and confirm the event tracking data you set up previously. The maps can also pinpoint engagement issues or opportunities you may have overlooked.
The goal of click tracking is to figure out what content users care about the most. If you can naturally surface that information at the top of the page, then your paid users will be more likely to stick around. If that’s not possible, then you can design a paid page using the most popular organic page elements as inspiration.
Mouse flow
Mouse flow lets you observe the mouse movement of your users. Sometimes users hit friction points that we can’t detect by monitoring scroll depth, clicks, or other common engagement factors. These scenarios are where mouse flow reigns supreme.
While a mouse flow report is often an erratic mess of multi-colored blobs and squiggly lines, you can use it to understand what content your users may spend more time looking at or read more carefully based on where the mouse moves.
For example, in the following image, the mouse flow shows that more users hover their cursor in the “Inner Circle Guide to Next-Generation Customer Contact” section than any other content block.
Although the CTA associated with this section isn’t showing a high click density, the mouse flow report determines that users have some level of interest in the topic. If this example was on your website, you could shuffle the content order to prioritize the popular content or run A/B tests to determine if the language or information needs to be changed or simplified for a paid user’s short attention span.
Session recording
Watching actual users interact with your organic page is by far the most valuable way to determine what does and doesn’t work about your content. Most heat mapping tools let you set up recordings based on triggered events, such as clicking into a form.
You can observe the user’s entire interaction with your page and determine if the behavior is consistent among converting customers. If the behavior is consistent, it’s feasible that paid users may act the same way. However, if the recording behavior is erratic (and it likely will be), then you’ll want to build a custom page to provide a more “hand-held” experience.
Step 2: Map user behavior data to your KPIs
Now that you’ve collected and analyzed all of your data, it’s time to start looking for patterns and mapping the desired user behavior to the actual user behavior your data shows. If the two align, you’re in a great position to send paid traffic to your organic page and hopefully reap more conversions.
However, suppose there is a discrepancy between the desired and actual behaviors. In that case, you’ll need to map user behavior with specific stages of the customer journey and sales funnel, and then build a paid page that amplifies the desired behavior based on how you see users interacting with your organic page.
Let’s break down an example.
Recently, one of Portent’s clients chose to design a PPC version of an organic product page because the page wasn’t converting at their desired rate — despite already funneling paid traffic to it.
Before the client could design the new campaign content, they needed to determine what conversion-focused information users engage with most on the organic page. Otherwise, they risk supplying users with unnecessary information and wasting ad spend.
I analyzed three months of event tracking data from Google Analytics and Hotjar to determine exactly how users interacted with the product page. To narrow the results, I only focused on page elements with a call to action or internal link to pages that may lead to a conversion, such as the client’s demo page or case study archive.
Once I established which page elements get the most attention, I then isolated the users’ behaviors by using Hotjar’s filters to watch session recordings that contain the chosen events.
I watched 20 recorded user sessions to see what information people interacted with first and which they ignored, how long they took to digest the content, friction-causing UX elements, and what additional pages or resources they viewed. I then took these learnings and built a PPC campaign page that told the client’s story in the order converting users demonstrated.
The client is still building the page, so I can’t report on how well it performed. However, in theory, they should earn higher conversion rates on the paid campaign page because I isolated the content that converting users interacted with, which eliminated any non-esstial information.
Step 3: Make your choice
Now that you understand how your users interact with your organic page and some of the restrictions and considerations that come when sending paid traffic to organic content, you can choose. Invest the time and resources into building a custom paid campaign, or modify your organic content to try and target two user groups in one fell swoop?
Creating the paid page will likely give you better and more consistent results, but there is also little harm in trying your organic page first if you think it’s good enough. Run a small test, say 20 percent of your advertising budget for this project, and see if the page performance improves. If it doesn’t, then you have a definitive answer and you’re prepared with the resources you need to build a stellar paid landing page.
0 notes
Text
Level-Up Your Search Strategy with the Professional’s Guide to SEO
Over 14 million people have cut their SEO teeth on our Beginner's Guide to SEO, learning the ins and outs of search engine optimization from scratch. For 16 years, it's been the go-to resource that kicked off careers and page-one rankings the world over. And now, for the first time, we're introducing the next-step resource to take you from practicing SEO to preaching it — from pupil to pro.
Read the guide!
Who should read the Professional's Guide to SEO?
You don't have to know the entire SEO Glossary by heart or get a perfect score on the SEO Expert Quiz to dive into this guide. If any of the following apply to you:
You've done SEO work, officially or unofficially, as a component of your day job;
Your title involves the words "digital marketer" or something similar;
You've read The Beginner's Guide to SEO, Moz SEO Learning Center articles, taken our SEO Essentials certification course, subscribed to the Moz Blog, and are thirsty for more;
You're ready for the next step in your SEO career;
...then this is the next-level SEO guide for you!
This resource exists to help level-up anyone comfortable with the basics of SEO, who have some experience practicing it professionally, and who crave the challenge and reward of moving from intermediacy toward mastery.
How much of this guide do I need to read?
If you're serious about mastering advanced SEO techniques and being able to apply them in a professional setting, we recommend reading the Professional’s Guide to SEO front-to-back. We've tried to make it as concise and easy to understand as possible so you can learn at your own pace.
The guide has nine chapters focused on actionable tips and insights for a successful career in SEO, including:
Advanced SEO Strategy:
All About Google: The Algorithm
All About Google: The SERPs
Keywords & Content:
Link Building & Link Earning Tactics
Technical SEO
Competitive SEO
Measuring and Tracking SEO
Working in SEO
If you want to take a more organized approach to learning SEO or training your entire team, check out the Moz Academy Technical SEO Certification. We've consolidated all the resources you need to learn and apply advanced technical SEO techniques alongside unique learning strategies, task lessons and quizzes to test your knowledge. You can also display your knowledge with your LinkedIn Moz SEO Essentials certification badge.
Getting excited yet? You should be! Search engine marketing is a fascinating field and mastering advanced techniques will take your professional skills to the next level. We're looking forward to you coming on this journey with us!
Read the guide!
https://ift.tt/B64pzQO
0 notes
Text
Level-Up Your Search Strategy with the Professional’s Guide to SEO
Over 14 million people have cut their SEO teeth on our Beginner's Guide to SEO, learning the ins and outs of search engine optimization from scratch. For 16 years, it's been the go-to resource that kicked off careers and page-one rankings the world over. And now, for the first time, we're introducing the next-step resource to take you from practicing SEO to preaching it — from pupil to pro.
Read the guide!
Who should read the Professional's Guide to SEO?
You don't have to know the entire SEO Glossary by heart or get a perfect score on the SEO Expert Quiz to dive into this guide. If any of the following apply to you:
You've done SEO work, officially or unofficially, as a component of your day job;
Your title involves the words "digital marketer" or something similar;
You've read The Beginner's Guide to SEO, Moz SEO Learning Center articles, taken our SEO Essentials certification course, subscribed to the Moz Blog, and are thirsty for more;
You're ready for the next step in your SEO career;
...then this is the next-level SEO guide for you!
This resource exists to help level-up anyone comfortable with the basics of SEO, who have some experience practicing it professionally, and who crave the challenge and reward of moving from intermediacy toward mastery.
How much of this guide do I need to read?
If you're serious about mastering advanced SEO techniques and being able to apply them in a professional setting, we recommend reading the Professional’s Guide to SEO front-to-back. We've tried to make it as concise and easy to understand as possible so you can learn at your own pace.
The guide has nine chapters focused on actionable tips and insights for a successful career in SEO, including:
Advanced SEO Strategy:
All About Google: The Algorithm
All About Google: The SERPs
Keywords & Content:
Link Building & Link Earning Tactics
Technical SEO
Competitive SEO
Measuring and Tracking SEO
Working in SEO
If you want to take a more organized approach to learning SEO or training your entire team, check out the Moz Academy Technical SEO Certification. We've consolidated all the resources you need to learn and apply advanced technical SEO techniques alongside unique learning strategies, task lessons and quizzes to test your knowledge. You can also display your knowledge with your LinkedIn Moz SEO Essentials certification badge.
Getting excited yet? You should be! Search engine marketing is a fascinating field and mastering advanced techniques will take your professional skills to the next level. We're looking forward to you coming on this journey with us!
Read the guide!
0 notes
Text
The MozCon 2022 Final Agenda Is Here!
Hold on to your bucket hats, this year's MozCon is right around the corner, and we couldn't be more excited to be back in-person in Seattle!
On July 11th, 12th, and 13th, join Ranger Roger at camp MozCon for insights and tactical presentations from industry leaders, plus the opportunity to connect and network with fellow attendees!
And since we know budgets are tighter than ever, we’re extending our early bird pricing through June 30! Tickets are just $1,099 for Moz subscribers. Can’t make the in-person event? Grab yourself a Livestream pass for $449. Both options include access to the professionally produced video bundle (a $300 value!), providing incredible marketing thought leadership at an unheard-of price:
Save my spot at MozCon!
We’ve been hinting at the lineup of talks with our Initial Agenda drop in April and our Community Speaker reveal and today, we’re ready to share the full and complete Final Agenda. With the schedule set and our speakers putting the final polish on their presentations, here’s a look at the three action-packed days we have planned.
Sunday, July 10th
12:00pm–4:00pm – Optional early registration & badge pick up
Arriving in Seattle early and want to get a jump on picking up your badge? Drop by registration to check in and pick up your badge.
Monday, July 11th
7:30am – Breakfast & registration
9:00am – Welcome to MozCon 2022!
Cheryl Draper
Our own MozCon Event Manager will be kicking things off early on the first day of MozCon with a warm welcome, laying out all the pertinent details of the conference, introducing our Emcees and getting us in the right mindset for three days of learning.
9:15am – SERP Strategies
Andy Crestodina
Every key-phrase is a competition. But the best competitor for that competition depends on what you see in the SERP. Getting your page to rank organically is only one of the many possible strategies. In this talk, Andy will explain big picture strategies in the context of ever-more crowded search results pages.
9:50am – Search What You See: Visual Search Tactics, Tools, and Optimizations
Crystal Carter
Visual search has been at the forefront of Google’s search and product innovations in the last year. Join this talk for “search what you see” optimizations via Google Lens and more.
10:25am – Morning break
10:50am – Unlocking the Hidden Potential of Product Listing Pages
Areej AbuAli
E-commerce website product listing pages contain hidden potential. This talk is all about unlocking the magic of your listing pages by making the most out of filters and internal linking. Instead of being fixated on those landing page head terms, let’s turn our attention to the indexability of long-tail pages with high conversion. Whether you work in e-commerce or not, we’ll also cover how to embed yourself within tech teams and analyze impactful changes.
11:25am – Community Speaker – Get Your Local SEO Recipe Right with Content & Schema
Emily Brady
Local SEO can be so much more than off-site listings, so let’s talk about it! By using content and schema on local landing pages, businesses can create unique value that satisfies customers and search engines.
11:45am – SEO Gap Analysis: Leverage Your Competitor's Performance
Lidia Infante
Ranking is as easy or as hard as doing better than your competitors. For that, you have to benchmark the sites on your search landscape, meet them where they are, and gain an edge. In this talk, Lidia will share how she built SEO strategies off the back of a gap analysis, along with her templates and success stories.
12:20pm – Birds of a Feather lunch discussion tables
1:50pm – The Future of Link Building: What Got Us Here, Won’t Get Us There
Paddy Moogan
Ten years ago, Paddy stood on stage at MozCon and shared 35 ways to build links in 35 minutes. This year, he is going to talk about lessons he has learned during the last 10 years, some reflections on what he got right and wrong, along with what the future holds for link building.
2:25pm – Community Speaker – How to Capitalize on the Link Potential of a Research Report
Debbie Chu
There are many types of link magnets, but there's one that'll never go out of style: data-backed research reports. When done well, you're creating a piece of content that helps your E-A-T, drives backlinks, and is genuinely interesting content for your target audience. This talk will cover the different steps needed not just to create a research report, but to create one that can get links.
2:55pm – Breaking into new areas with Topic Maps
Miracle Inameti-Archibong
In this talk we'll go beyond keyword research to explore how to build topic maps, and internal linking maps (that align with Google's understanding) to help you conquer new SERPS and win more budget from stakeholders along the way.
3:30pm – Afternoon break
3:55pm – Moneyball is the Future of SEO
Will Critchlow
Advanced statistical analysis has changed the face of professional sports, and similar insights are changing the way we do SEO. In this talk, Will is going to share the approaches he's seeing from the most forward-looking SEO teams, as well as the lessons learned from their analysis of what's working and what's not.
4:25pm – Titans of Tech: A Campfireside Interview
Vivek Shah & Special Guest
5:25pm – Day 1 Presentations conclude
7:00pm – Monday Night Welcome Party
Join us at Optimism Brewing in Capitol Hill. Meet with fellow attendees and speakers over light refreshments and snacks, music, and catching sun on the patio. We look forward to bringing our community together to kick off MozCon 2022 on this special night. See you there!
Tuesday, July 12th
7:30am – Breakfast & registration
9:00am – Day 2 Opening Remarks
9:10am – More Than Pageviews: Evaluating Content Success & Correcting Content Failure
Dana DiTomaso
Throw that tired pageview- and-bounce-rate-heavy report right out the (virtual) window — we can do better than that! Dana will peel back the layers on measuring content success. You'll learn which metrics will actually tell you if your content is doing what it's supposed to be doing, and how to link these metrics to your SEO strategies and tactics.
9:45am – Trash in, garbage out: A guide to non-catastrophic keyword research
Tom Capper
Keyword research is one of the first and most basic tasks that SEOs learn. And yet, it's strewn with pitfalls and ubiquitous errors, even for experienced practitioners. In this talk, Tom will talk you through the various ways the wrong data can lead you astray, and how to leverage the right techniques for the right tasks
10:20am – Morning break
10:45am – SEO In the Enterprise: Tips and Tricks for Growing Organic Traffic at Scale
Jakie Chu
In this talk, Jackie will show us how to identify, prioritize and get buy-in on large-scale SEO campaigns to drive traffic and revenue.
11:20am – The Future of Local Landing Pages
Amanda Jordan
Visual search has been at the forefront of Google’s search and product innovations in the last year. Join this talk for “search what you see” optimizations via Google Lens and more.
11:55am – Birds of a Feather lunch discussion tables
1:30pm – Community Speaker – How Marketing Data Intelligence Skyrocketed Our B2B Conversions
Tina Fleming
If you want to geek out on data, you've come to the right session. And we're not talking about Google Analytics or your plain old CRM data. We're talking about de-anonymizing your website traffic, providing one-on-one personalized user experiences, shortening your lead forms without missing out on valuable information, and doing everything you can to get to that SQL. In this presentation, Tina will demystify the basics of marketing data intelligence, reveal actionable strategies for your day-to-day conversion marketing, and share real examples of how her agency has skyrocketed B2B conversions with the addition of marketing intelligence.
1:50pm – Achieve Accessibility Goals with Machine Learning
Noah Learner
3.8 million U.S. adults aged 21-64 have a visual impairment, but 98% of the world’s top 1 million websites don’t offer full accessibility (despite legislation to encourage this). This leads to 1 in 3 baskets being abandoned, leaving an estimated 13 trillion up for grabs. One of the top issues is image alt text. This text is essential for making images accessible - however it isn’t always a priority when it comes to SEO strategy, due to the challenges of implementing it on a wider scale. This session walks you through easy, scalable alt text generation - an intuitive and easy to understand tutorial, with most of the heavy lifting already done for you.
2:25pm – Community Speaker – How True Leaders Transform a Marketing Department into a Dream Team
Paxton Gray
There are hidden, structural factors holding stellar marketers (and their teams) back‚ and it's not their fault. Discover what these factors are, how to root them out, and how to help your existing team members reach their potential.
2:45pm – Afternoon break
3:10pm – Myths, Misconceptions, & Mistakes (Lessons Learned from a Decade in Digital PR)
Hannah Smith
For more than 11 years, Hannah’s been tasked with coming up with content ideas that people will share and journalists will write about. In this session, she’ll be sharing some of the most important lessons she’s learned along the way.
3:45pm – E-Commerce SEO Horror Stories: How to tackle the most common issues at scale and avoid an SEO nightmare
Aleyda Solis
Between a dynamic inventory, complex categorization and filtering options, lack of unique product descriptions, and well-established global and local competitors, e-commerce sites are known to be amongst the most challenging types of sites when it comes to doing SEO, and often result in some pretty frightening horror story scenarios. But, it doesn't have to be that terrifying. In this session, Aleyda will take us through the most common issues, and show how to effectively address them at scale, before they become real nightmares.
4:30pm – Day 2 Presentations conclude
Wednesday, July 13th
7:30am – Breakfast & registration
9:00am – Day 3 Opening Remarks
9:10am – Why Real Expertise is the Most Important Ranctor Factor of Them All
Lily Ray
In this presentation, Lily will use real data to demonstrate how the rise of E-A-T has led to Google prioritizing expertise and authority above all else.
9:45am – To Be Announced
Amanda Natividad
10:20am – Morning break
10:45am – Rabbit Holes: How Google Pushes Us Down The Funnel
Dr. Peter Meyers
As an SEO, you've probably fallen down the rabbit hole of "organic" results that lead to more Google SERPs. If you map that rabbit hole, you'll see a systematic effort to push searchers down the funnel to commercial results. Why is Google doing this, what does it mean for SEO, and what can we learn about our own customers' journeys?
11:20am – Community Speaker – Beyond the Button: Tests that Actually Move the Needle
Karen Hopper
In a world that has a million different options for every creative element... where do you start? How do you know this or that element is where you'll see an impact big enough to make a difference for your bottom line? This is the number one question CRO strategists get asked, and the answer every time is: it depends! This session will walk through how to understand your testing opportunities, generate test ideas, and measure your results with scientific accuracy.
11:40am – Understanding Key Performance Factors: Using Data to Make Smart Decisions for Organic Search
Joe Hall
What KPIs are actually key? In this talk, Joe shows how organizations can use their own data to ascertain what’s relevant for actionable insights, in the hopes of helping you to develop smart SEO strategies.
12:15pm – Birds of a Feather lunch discussion tables
1:50pm – Leadership and Community in Search MarketingL Strong Teams, Better Results
Amalia Fowler
As search marketers, we spend a lot of time optimizing our campaigns, but don't have the same time to put into nurturing our teams. This is especially true when faced with things like a global pandemic, the great resignation, increased competition and the whims of Google. It's easy to forget that taking purposeful action in our working relationships can help lead us to better results. In this practical and actionable talk, we'll bust the myth that you have to be a manager to have influence, discuss the importance of leadership and community, identify three key characteristics strong teams have in common, get tips on fostering those characteristics regardless of your role, and discuss how taking the time to do this serves all of us, clients included.
2:15pm – Community Speaker – Things I Learned from Sales Teams that Every SEO Should Know
Petra Kis-Herczegh
Whether you're trying to build a business case or get buy-in for your SEO project, some of the core challenges will come down to the same thing: How well can you sell it? As SEOs, we often forget that, even though we spend our day-to-day analyzing data and optimizing content and websites for bots, at the end of the day, we are working with human beings — and some of those people have decision-making power over what we can and can't achieve in our roles. This is where learning a good set of sales skills becomes crucial. In this talk, Petra will explore some of the key skills and methods sales teams use, and how you can apply these to your SEO work.
2:35pm – The Untapped Power of Content Syndication
Amanda Milligan
Many marketers have long wondered whether syndicated content has SEO value. To help provide an answer, Amanda walks through case studies that illustrate the significant impact syndicated content strategies can have on your site's authority, rankings, and traffic.
3:10pm – Afternoon break
3:40pm – Community Speaker – Advanced On-Page Optimization
Chris Long
Take your on-page optimizations to the next-level using advanced tactics for one of the most common SEO tasks. This presentation goes beyond simply adding keywords. Chris will show you how to utilize tools such as IBM's Natural Language Understanding to find semantic entities of competitor pages, how Google's EAT guidelines apply to content, and what actionable steps you can take to improve content, perform on-page content experiments, and measure the impact of those tests.
4:00pm – Keyword Research for Thanks Instead of Ranks
Wil Reynolds
Seer Interactive has used keyword research methods to uncover ways to help clients understand their customers better. From diversity and inclusion, to hopes and fears, customers are leaving clues in their long tail searches. Wil demonstrates why you should spend the time to find them.
4:45pm – Day 3 Thank you & Farewell
7:00pm–10:00pm — Wednesday Night Bash
Bowling: check! Karaoke: check! Photo booth: check! Join us for one last hurrah as we take over the Garage. You won't want to miss this closing night bash — we'll have plenty of games, food, and fun as we mix and mingle, say "see ya soon" to friends new and old, and reminisce over our favorite lessons from the past three days.
See you there?
Chatting with speakers, connecting with peers and potential partners in Birds of a Feather lunch tables, absorbing all the knowledge for another fruitful year of marketing... we can't wait to share it with you! Get your ticket now and we'll see you in July!
https://ift.tt/VpfyKY3
0 notes
Text
The MozCon 2022 Final Agenda Is Here!
Hold on to your bucket hats, this year's MozCon is right around the corner, and we couldn't be more excited to be back in-person in Seattle!
On July 11th, 12th, and 13th, join Ranger Roger at camp MozCon for insights and tactical presentations from industry leaders, plus the opportunity to connect and network with fellow attendees!
And since we know budgets are tighter than ever, we’re extending our early bird pricing through June 30! Tickets are just $1,099 for Moz subscribers. Can’t make the in-person event? Grab yourself a Livestream pass for $449. Both options include access to the professionally produced video bundle (a $300 value!), providing incredible marketing thought leadership at an unheard-of price:
Save my spot at MozCon!
We’ve been hinting at the lineup of talks with our Initial Agenda drop in April and our Community Speaker reveal and today, we’re ready to share the full and complete Final Agenda. With the schedule set and our speakers putting the final polish on their presentations, here’s a look at the three action-packed days we have planned.
Sunday, July 10th
12:00pm–4:00pm – Optional early registration & badge pick up
Arriving in Seattle early and want to get a jump on picking up your badge? Drop by registration to check in and pick up your badge.
Monday, July 11th
7:30am – Breakfast & registration
9:00am – Welcome to MozCon 2022!
Cheryl Draper
Our own MozCon Event Manager will be kicking things off early on the first day of MozCon with a warm welcome, laying out all the pertinent details of the conference, introducing our Emcees and getting us in the right mindset for three days of learning.
9:15am – SERP Strategies
Andy Crestodina
Every key-phrase is a competition. But the best competitor for that competition depends on what you see in the SERP. Getting your page to rank organically is only one of the many possible strategies. In this talk, Andy will explain big picture strategies in the context of ever-more crowded search results pages.
9:50am – Search What You See: Visual Search Tactics, Tools, and Optimizations
Crystal Carter
Visual search has been at the forefront of Google’s search and product innovations in the last year. Join this talk for “search what you see” optimizations via Google Lens and more.
10:25am – Morning break
10:50am – Unlocking the Hidden Potential of Product Listing Pages
Areej AbuAli
E-commerce website product listing pages contain hidden potential. This talk is all about unlocking the magic of your listing pages by making the most out of filters and internal linking. Instead of being fixated on those landing page head terms, let’s turn our attention to the indexability of long-tail pages with high conversion. Whether you work in e-commerce or not, we’ll also cover how to embed yourself within tech teams and analyze impactful changes.
11:25am – Community Speaker – Get Your Local SEO Recipe Right with Content & Schema
Emily Brady
Local SEO can be so much more than off-site listings, so let’s talk about it! By using content and schema on local landing pages, businesses can create unique value that satisfies customers and search engines.
11:45am – SEO Gap Analysis: Leverage Your Competitor's Performance
Lidia Infante
Ranking is as easy or as hard as doing better than your competitors. For that, you have to benchmark the sites on your search landscape, meet them where they are, and gain an edge. In this talk, Lidia will share how she built SEO strategies off the back of a gap analysis, along with her templates and success stories.
12:20pm – Birds of a Feather lunch discussion tables
1:50pm – The Future of Link Building: What Got Us Here, Won’t Get Us There
Paddy Moogan
Ten years ago, Paddy stood on stage at MozCon and shared 35 ways to build links in 35 minutes. This year, he is going to talk about lessons he has learned during the last 10 years, some reflections on what he got right and wrong, along with what the future holds for link building.
2:25pm – Community Speaker – How to Capitalize on the Link Potential of a Research Report
Debbie Chu
There are many types of link magnets, but there's one that'll never go out of style: data-backed research reports. When done well, you're creating a piece of content that helps your E-A-T, drives backlinks, and is genuinely interesting content for your target audience. This talk will cover the different steps needed not just to create a research report, but to create one that can get links.
2:55pm – Breaking into new areas with Topic Maps
Miracle Inameti-Archibong
In this talk we'll go beyond keyword research to explore how to build topic maps, and internal linking maps (that align with Google's understanding) to help you conquer new SERPS and win more budget from stakeholders along the way.
3:30pm – Afternoon break
3:55pm – Moneyball is the Future of SEO
Will Critchlow
Advanced statistical analysis has changed the face of professional sports, and similar insights are changing the way we do SEO. In this talk, Will is going to share the approaches he's seeing from the most forward-looking SEO teams, as well as the lessons learned from their analysis of what's working and what's not.
4:25pm – Titans of Tech: A Campfireside Interview
Vivek Shah & Special Guest
5:25pm – Day 1 Presentations conclude
7:00pm – Monday Night Welcome Party
Join us at Optimism Brewing in Capitol Hill. Meet with fellow attendees and speakers over light refreshments and snacks, music, and catching sun on the patio. We look forward to bringing our community together to kick off MozCon 2022 on this special night. See you there!
Tuesday, July 12th
7:30am – Breakfast & registration
9:00am – Day 2 Opening Remarks
9:10am – More Than Pageviews: Evaluating Content Success & Correcting Content Failure
Dana DiTomaso
Throw that tired pageview- and-bounce-rate-heavy report right out the (virtual) window — we can do better than that! Dana will peel back the layers on measuring content success. You'll learn which metrics will actually tell you if your content is doing what it's supposed to be doing, and how to link these metrics to your SEO strategies and tactics.
9:45am – Trash in, garbage out: A guide to non-catastrophic keyword research
Tom Capper
Keyword research is one of the first and most basic tasks that SEOs learn. And yet, it's strewn with pitfalls and ubiquitous errors, even for experienced practitioners. In this talk, Tom will talk you through the various ways the wrong data can lead you astray, and how to leverage the right techniques for the right tasks
10:20am – Morning break
10:45am – SEO In the Enterprise: Tips and Tricks for Growing Organic Traffic at Scale
Jakie Chu
In this talk, Jackie will show us how to identify, prioritize and get buy-in on large-scale SEO campaigns to drive traffic and revenue.
11:20am – The Future of Local Landing Pages
Amanda Jordan
Visual search has been at the forefront of Google’s search and product innovations in the last year. Join this talk for “search what you see” optimizations via Google Lens and more.
11:55am – Birds of a Feather lunch discussion tables
1:30pm – Community Speaker – How Marketing Data Intelligence Skyrocketed Our B2B Conversions
Tina Fleming
If you want to geek out on data, you've come to the right session. And we're not talking about Google Analytics or your plain old CRM data. We're talking about de-anonymizing your website traffic, providing one-on-one personalized user experiences, shortening your lead forms without missing out on valuable information, and doing everything you can to get to that SQL. In this presentation, Tina will demystify the basics of marketing data intelligence, reveal actionable strategies for your day-to-day conversion marketing, and share real examples of how her agency has skyrocketed B2B conversions with the addition of marketing intelligence.
1:50pm – Achieve Accessibility Goals with Machine Learning
Noah Learner
3.8 million U.S. adults aged 21-64 have a visual impairment, but 98% of the world’s top 1 million websites don’t offer full accessibility (despite legislation to encourage this). This leads to 1 in 3 baskets being abandoned, leaving an estimated 13 trillion up for grabs. One of the top issues is image alt text. This text is essential for making images accessible - however it isn’t always a priority when it comes to SEO strategy, due to the challenges of implementing it on a wider scale. This session walks you through easy, scalable alt text generation - an intuitive and easy to understand tutorial, with most of the heavy lifting already done for you.
2:25pm – Community Speaker – How True Leaders Transform a Marketing Department into a Dream Team
Paxton Gray
There are hidden, structural factors holding stellar marketers (and their teams) back‚ and it's not their fault. Discover what these factors are, how to root them out, and how to help your existing team members reach their potential.
2:45pm – Afternoon break
3:10pm – Myths, Misconceptions, & Mistakes (Lessons Learned from a Decade in Digital PR)
Hannah Smith
For more than 11 years, Hannah’s been tasked with coming up with content ideas that people will share and journalists will write about. In this session, she’ll be sharing some of the most important lessons she’s learned along the way.
3:45pm – E-Commerce SEO Horror Stories: How to tackle the most common issues at scale and avoid an SEO nightmare
Aleyda Solis
Between a dynamic inventory, complex categorization and filtering options, lack of unique product descriptions, and well-established global and local competitors, e-commerce sites are known to be amongst the most challenging types of sites when it comes to doing SEO, and often result in some pretty frightening horror story scenarios. But, it doesn't have to be that terrifying. In this session, Aleyda will take us through the most common issues, and show how to effectively address them at scale, before they become real nightmares.
4:30pm – Day 2 Presentations conclude
Wednesday, July 13th
7:30am – Breakfast & registration
9:00am – Day 3 Opening Remarks
9:10am – Why Real Expertise is the Most Important Ranctor Factor of Them All
Lily Ray
In this presentation, Lily will use real data to demonstrate how the rise of E-A-T has led to Google prioritizing expertise and authority above all else.
9:45am – To Be Announced
Amanda Natividad
10:20am – Morning break
10:45am – Rabbit Holes: How Google Pushes Us Down The Funnel
Dr. Peter Meyers
As an SEO, you've probably fallen down the rabbit hole of "organic" results that lead to more Google SERPs. If you map that rabbit hole, you'll see a systematic effort to push searchers down the funnel to commercial results. Why is Google doing this, what does it mean for SEO, and what can we learn about our own customers' journeys?
11:20am – Community Speaker – Beyond the Button: Tests that Actually Move the Needle
Karen Hopper
In a world that has a million different options for every creative element... where do you start? How do you know this or that element is where you'll see an impact big enough to make a difference for your bottom line? This is the number one question CRO strategists get asked, and the answer every time is: it depends! This session will walk through how to understand your testing opportunities, generate test ideas, and measure your results with scientific accuracy.
11:40am – Understanding Key Performance Factors: Using Data to Make Smart Decisions for Organic Search
Joe Hall
What KPIs are actually key? In this talk, Joe shows how organizations can use their own data to ascertain what’s relevant for actionable insights, in the hopes of helping you to develop smart SEO strategies.
12:15pm – Birds of a Feather lunch discussion tables
1:50pm – Leadership and Community in Search MarketingL Strong Teams, Better Results
Amalia Fowler
As search marketers, we spend a lot of time optimizing our campaigns, but don't have the same time to put into nurturing our teams. This is especially true when faced with things like a global pandemic, the great resignation, increased competition and the whims of Google. It's easy to forget that taking purposeful action in our working relationships can help lead us to better results. In this practical and actionable talk, we'll bust the myth that you have to be a manager to have influence, discuss the importance of leadership and community, identify three key characteristics strong teams have in common, get tips on fostering those characteristics regardless of your role, and discuss how taking the time to do this serves all of us, clients included.
2:15pm – Community Speaker – Things I Learned from Sales Teams that Every SEO Should Know
Petra Kis-Herczegh
Whether you're trying to build a business case or get buy-in for your SEO project, some of the core challenges will come down to the same thing: How well can you sell it? As SEOs, we often forget that, even though we spend our day-to-day analyzing data and optimizing content and websites for bots, at the end of the day, we are working with human beings — and some of those people have decision-making power over what we can and can't achieve in our roles. This is where learning a good set of sales skills becomes crucial. In this talk, Petra will explore some of the key skills and methods sales teams use, and how you can apply these to your SEO work.
2:35pm – The Untapped Power of Content Syndication
Amanda Milligan
Many marketers have long wondered whether syndicated content has SEO value. To help provide an answer, Amanda walks through case studies that illustrate the significant impact syndicated content strategies can have on your site's authority, rankings, and traffic.
3:10pm – Afternoon break
3:40pm – Community Speaker – Advanced On-Page Optimization
Chris Long
Take your on-page optimizations to the next-level using advanced tactics for one of the most common SEO tasks. This presentation goes beyond simply adding keywords. Chris will show you how to utilize tools such as IBM's Natural Language Understanding to find semantic entities of competitor pages, how Google's EAT guidelines apply to content, and what actionable steps you can take to improve content, perform on-page content experiments, and measure the impact of those tests.
4:00pm – Keyword Research for Thanks Instead of Ranks
Wil Reynolds
Seer Interactive has used keyword research methods to uncover ways to help clients understand their customers better. From diversity and inclusion, to hopes and fears, customers are leaving clues in their long tail searches. Wil demonstrates why you should spend the time to find them.
4:45pm – Day 3 Thank you & Farewell
7:00pm–10:00pm — Wednesday Night Bash
Bowling: check! Karaoke: check! Photo booth: check! Join us for one last hurrah as we take over the Garage. You won't want to miss this closing night bash — we'll have plenty of games, food, and fun as we mix and mingle, say "see ya soon" to friends new and old, and reminisce over our favorite lessons from the past three days.
See you there?
Chatting with speakers, connecting with peers and potential partners in Birds of a Feather lunch tables, absorbing all the knowledge for another fruitful year of marketing... we can't wait to share it with you! Get your ticket now and we'll see you in July!
0 notes
Text
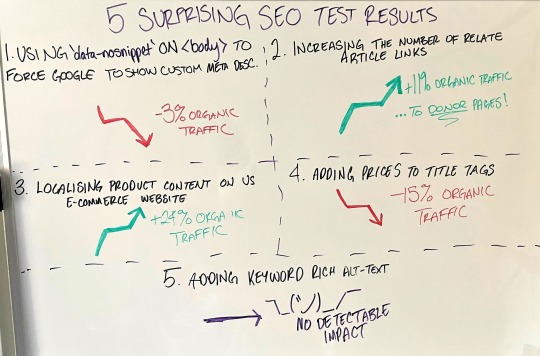
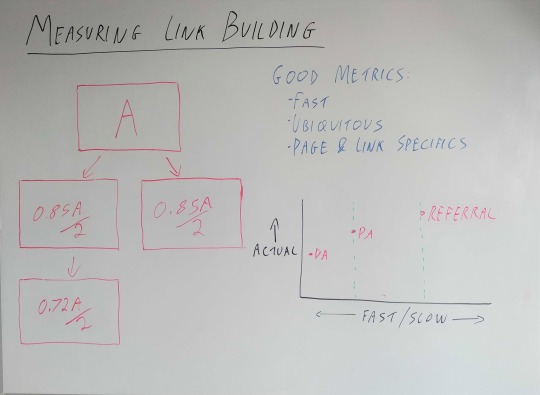
5 Surprising SEO Test Results
SEO testing expert Emily Potter joins us once again to wrap up this season of Whiteboard Friday! Today, she takes you through a few tests that generated unexpected results for her team at SearchPilot, and what those results mean for SEO strategy.
Enjoy, and stay tuned for the next season of Whiteboard Friday episodes, expected later this summer!

Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Howdy, Moz fans. I'm Emily Potter. I'm Head of Customer Success at SearchPilot. If you haven't heard of us before, we're an SEO A/B testing platform. We run large-scale SEO tests on enterprise websites.
So that's websites in industries like travel, e-commerce, or listing websites, anything that has lots of traffic and lots of templated pages. Today I'm here to share with you five of our most surprising test results that we've run at SearchPilot. Part of a successful SEO testing program is getting used to being surprised a heck of a lot, whether that's because something you really thought was going to work ends up not, an SEO best practice test that ends up actually hurting your organic traffic, or something that you've tested just because you could that ends up being a winner.
All of our customers and us as well get surprised all the time at SearchPilot, but that's what makes testing so important. If you're a large enterprise website, then testing is what gives you a competitive edge. It helps you find those things that your competitors maybe wouldn't, especially if they're not testing, and it helps you stop yourself from rolling out changes that would harm your organic traffic that you maybe would have had you not been able to test them.
Or sometimes it's as simple as giving you a business case to get the backing that you need to roll out something on your website that you were going to do anyway but maybe didn't have the buy-in from other stakeholders. If you want to learn more about how we run tests at SearchPilot and how we control for things like seasonality, algorithm updates, and all that, go to our website and there's lots of resources there.
1. Using 'data-nosnippet' to force Google to show custom meta descriptions
Okay, the first test I'm going to share with you today is a customer that used the data-nosnippet attribute to force Google to respect its meta descriptions. As you probably know, Google now overwrites meta descriptions as well as title tags, and this can be really frustrating. In the case of meta descriptions, sometimes it brings in text that's strung together with ellipses, it's not very readable, it doesn't have good grammar, and a lot of SEOs find this frustrating.
So to get Google to show our meta descriptions instead, our customer added the data-nosnippet attribute to the body tag. What the data-nosnippet attribute does is it tells robots, like Googlebot, I don't want you to scrape any of this content. So by putting it on the body tag, we effectively forced Google to use what was in the head, i.e., the meta description.
As you can see, this was negative. It led to a 3% loss in organic traffic. As far as SEO tests go, that's actually a pretty small loss, but that's still not something you want to deploy and why would you lose any traffic at all if you know that's something going to hurt. So in this case, it turns out Google maybe is actually better at writing meta descriptions than we are.
So maybe meta descriptions aren't a thing we should be spending so much time on as SEOs. Meta descriptions we're finding at SearchPilot are very hard to ever come up with something that's positive, and oftentimes, we've run this a couple times on different industries and different websites, actually Google is better at writing them than we are anyway.
So maybe let's just let the robots do the work.
2. Increasing the number of related article links
Our second test was on an e-commerce website. This was on the blog portion of their website, where they had blog content related to their products. At the bottom of every article, there were two related article links. In this test, we increased that from two to four.
Now running internal linking experiments is complicated because we're impacting both the pages where we're adding the links and we're impacting the pages that receive the links. So we have to make sure that we're controlling for both. Again, if you want to learn more about how we do that, you can check out our website or follow up with me after. Now, in this case, this was an 11% increase in organic traffic, which maybe doesn't seem surprising because it's links, we know that they work.
Why do I have this included on five surprising test results then? I have this included because actually this was to the donor pages. So by that I mean the pages where we added the links. The pages that were receiving the links, actually we didn't see any detectable impact for organic traffic. That was really surprising, and it goes to show that links do more than just pass on link equity.
They actually help robots understand your page better. They can be a way to associate different bits of content together. So they actually might have benefit to both pages. This is also why it's so important to make a controlled experiment if you're doing internal linking tests. One, if we were just measuring the impact on the pages that were receiving them, we wouldn't have found this one at all.
Or oftentimes, not often but sometimes at SearchPilot we've actually seen this be positive for one group and negative for another. So it's really important to find out the net impact.
3. Localizing product content on U.S. e-commerce website
Our third test that I'm going to share with you today is when we localize content on product pages for an e-commerce website in the U.S.
So that was changing things like trousers to pants. This was a website that was originally based in the UK. They rolled out in the U.S. market, and they just kept the UK content when they did that. So we wanted to figure out what would happen if we updated that and made it actually fit the market that we were in. This was a 24% increase in organic traffic.
Now, to me, that was surprising the magnitude of how much of a difference that made. But I suppose that isn't surprising if you think about it. If trousers doesn't get very many searches per month in the U.S. but pants does, then I guess you would expect localizing that content to improve your organic traffic.
So places where this content existed was like the meta title, the meta description, H1, and things like that. If nothing else, this is just a nice indication that sometimes normal SEO recommendations actually work, and this was a great example of one that they were able to make a business case to get their devs to implement a change that they might not have been able to convince them was very important otherwise.
4. Adding prices to title tags
Test number four, adding prices to the titles. Again, an e-commerce website. You would think best practice recommendation have the price in the title. That's something users want to see. But, as you can see here, this was actually negative, and it was a 15% drop to organic traffic, so pretty substantial.
Important context here though. One of our hypotheses was our competitors in the SERP weren't using prices in the title tag but instead had price snippets that were coming from structured markup. So maybe users just didn't respond well to seeing something different to what other competitors had in the SERP.
It's also possible that our prices weren't as competitive, and putting them front and center in our title tag didn't help us because it made it clear that some of the other search competitors we had had better prices. In any case, we didn't deploy this change. But this is an important lesson in no two websites are the same.
We've run this test a lot of times at SearchPilot, and we've seen positive, we've seen negative, and we've seen inconclusive results with this. So there is no one-size-fits-all approach with SEO, and there's nothing that's an absolute truth and even something as simple as adding prices to your title tags.
5. Adding keyword-rich alt text
The final test I'm going to share with you today was when we added keyword rich alt text to images on the product page. As you can see, this had no detectable impact, which this is a common SEO recommendation. This is a common thing that comes up in things like tech audits or big deliverables that you give to a potential new customer.
Here, we found it actually didn't have much of an impact. That suggests that alt text doesn't have much impact on rankings. However, there are other really important reasons we would implement alt text, and we decided to deploy this anyway. Number one being accessibility.
Alt text helps your images become more accessible for those that maybe can't see them, and it helps bots be able to explain what's on the page. Or if something is just not rendering, then it helps people be able to still know what they're looking at. So alt text, although maybe not a big winner for SEO traffic, is still an important implementation and not something we want to forget about.
That's all that I have to share with you today. If you thought this was interesting and you want to get more case studies like these, you can sign up to our case study email list, which every two weeks we release a case study email and that includes a different case study. You can also find all the ones that we've done in the past on our website. So even if you can't run SEO tests or you're not a large enterprise website, you can still use the learnings that we have to help you make some business cases at your company.
Thanks for having me. Bye, Moz.
Video transcription by Speechpad.com
https://ift.tt/GHQCBLl
0 notes
Text
5 Surprising SEO Test Results
SEO testing expert Emily Potter joins us once again to wrap up this season of Whiteboard Friday! Today, she takes you through a few tests that generated unexpected results for her team at SearchPilot, and what those results mean for SEO strategy.
Enjoy, and stay tuned for the next season of Whiteboard Friday episodes, expected later this summer!

Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Howdy, Moz fans. I'm Emily Potter. I'm Head of Customer Success at SearchPilot. If you haven't heard of us before, we're an SEO A/B testing platform. We run large-scale SEO tests on enterprise websites.
So that's websites in industries like travel, e-commerce, or listing websites, anything that has lots of traffic and lots of templated pages. Today I'm here to share with you five of our most surprising test results that we've run at SearchPilot. Part of a successful SEO testing program is getting used to being surprised a heck of a lot, whether that's because something you really thought was going to work ends up not, an SEO best practice test that ends up actually hurting your organic traffic, or something that you've tested just because you could that ends up being a winner.
All of our customers and us as well get surprised all the time at SearchPilot, but that's what makes testing so important. If you're a large enterprise website, then testing is what gives you a competitive edge. It helps you find those things that your competitors maybe wouldn't, especially if they're not testing, and it helps you stop yourself from rolling out changes that would harm your organic traffic that you maybe would have had you not been able to test them.
Or sometimes it's as simple as giving you a business case to get the backing that you need to roll out something on your website that you were going to do anyway but maybe didn't have the buy-in from other stakeholders. If you want to learn more about how we run tests at SearchPilot and how we control for things like seasonality, algorithm updates, and all that, go to our website and there's lots of resources there.
1. Using 'data-nosnippet' to force Google to show custom meta descriptions
Okay, the first test I'm going to share with you today is a customer that used the data-nosnippet attribute to force Google to respect its meta descriptions. As you probably know, Google now overwrites meta descriptions as well as title tags, and this can be really frustrating. In the case of meta descriptions, sometimes it brings in text that's strung together with ellipses, it's not very readable, it doesn't have good grammar, and a lot of SEOs find this frustrating.
So to get Google to show our meta descriptions instead, our customer added the data-nosnippet attribute to the body tag. What the data-nosnippet attribute does is it tells robots, like Googlebot, I don't want you to scrape any of this content. So by putting it on the body tag, we effectively forced Google to use what was in the head, i.e., the meta description.
As you can see, this was negative. It led to a 3% loss in organic traffic. As far as SEO tests go, that's actually a pretty small loss, but that's still not something you want to deploy and why would you lose any traffic at all if you know that's something going to hurt. So in this case, it turns out Google maybe is actually better at writing meta descriptions than we are.
So maybe meta descriptions aren't a thing we should be spending so much time on as SEOs. Meta descriptions we're finding at SearchPilot are very hard to ever come up with something that's positive, and oftentimes, we've run this a couple times on different industries and different websites, actually Google is better at writing them than we are anyway.
So maybe let's just let the robots do the work.
2. Increasing the number of related article links
Our second test was on an e-commerce website. This was on the blog portion of their website, where they had blog content related to their products. At the bottom of every article, there were two related article links. In this test, we increased that from two to four.
Now running internal linking experiments is complicated because we're impacting both the pages where we're adding the links and we're impacting the pages that receive the links. So we have to make sure that we're controlling for both. Again, if you want to learn more about how we do that, you can check out our website or follow up with me after. Now, in this case, this was an 11% increase in organic traffic, which maybe doesn't seem surprising because it's links, we know that they work.
Why do I have this included on five surprising test results then? I have this included because actually this was to the donor pages. So by that I mean the pages where we added the links. The pages that were receiving the links, actually we didn't see any detectable impact for organic traffic. That was really surprising, and it goes to show that links do more than just pass on link equity.
They actually help robots understand your page better. They can be a way to associate different bits of content together. So they actually might have benefit to both pages. This is also why it's so important to make a controlled experiment if you're doing internal linking tests. One, if we were just measuring the impact on the pages that were receiving them, we wouldn't have found this one at all.
Or oftentimes, not often but sometimes at SearchPilot we've actually seen this be positive for one group and negative for another. So it's really important to find out the net impact.
3. Localizing product content on U.S. e-commerce website
Our third test that I'm going to share with you today is when we localize content on product pages for an e-commerce website in the U.S.
So that was changing things like trousers to pants. This was a website that was originally based in the UK. They rolled out in the U.S. market, and they just kept the UK content when they did that. So we wanted to figure out what would happen if we updated that and made it actually fit the market that we were in. This was a 24% increase in organic traffic.
Now, to me, that was surprising the magnitude of how much of a difference that made. But I suppose that isn't surprising if you think about it. If trousers doesn't get very many searches per month in the U.S. but pants does, then I guess you would expect localizing that content to improve your organic traffic.
So places where this content existed was like the meta title, the meta description, H1, and things like that. If nothing else, this is just a nice indication that sometimes normal SEO recommendations actually work, and this was a great example of one that they were able to make a business case to get their devs to implement a change that they might not have been able to convince them was very important otherwise.
4. Adding prices to title tags
Test number four, adding prices to the titles. Again, an e-commerce website. You would think best practice recommendation have the price in the title. That's something users want to see. But, as you can see here, this was actually negative, and it was a 15% drop to organic traffic, so pretty substantial.
Important context here though. One of our hypotheses was our competitors in the SERP weren't using prices in the title tag but instead had price snippets that were coming from structured markup. So maybe users just didn't respond well to seeing something different to what other competitors had in the SERP.
It's also possible that our prices weren't as competitive, and putting them front and center in our title tag didn't help us because it made it clear that some of the other search competitors we had had better prices. In any case, we didn't deploy this change. But this is an important lesson in no two websites are the same.
We've run this test a lot of times at SearchPilot, and we've seen positive, we've seen negative, and we've seen inconclusive results with this. So there is no one-size-fits-all approach with SEO, and there's nothing that's an absolute truth and even something as simple as adding prices to your title tags.
5. Adding keyword-rich alt text
The final test I'm going to share with you today was when we added keyword rich alt text to images on the product page. As you can see, this had no detectable impact, which this is a common SEO recommendation. This is a common thing that comes up in things like tech audits or big deliverables that you give to a potential new customer.
Here, we found it actually didn't have much of an impact. That suggests that alt text doesn't have much impact on rankings. However, there are other really important reasons we would implement alt text, and we decided to deploy this anyway. Number one being accessibility.
Alt text helps your images become more accessible for those that maybe can't see them, and it helps bots be able to explain what's on the page. Or if something is just not rendering, then it helps people be able to still know what they're looking at. So alt text, although maybe not a big winner for SEO traffic, is still an important implementation and not something we want to forget about.
That's all that I have to share with you today. If you thought this was interesting and you want to get more case studies like these, you can sign up to our case study email list, which every two weeks we release a case study email and that includes a different case study. You can also find all the ones that we've done in the past on our website. So even if you can't run SEO tests or you're not a large enterprise website, you can still use the learnings that we have to help you make some business cases at your company.
Thanks for having me. Bye, Moz.
Video transcription by Speechpad.com
0 notes
Text
How to Use Product Synonyms to Build Use Case Awareness & Scale SEO
Let’s move back in time to your third grade English class — lesson of the day: synonyms.
Synonyms (not to be confused with cinnamon) are words that have a similar or the same meaning as another word.
But, you already know this. What you might not know is how synonyms help you build use case awareness.
It all comes down to talking about your product in multiple ways, all of which are useful to your target audience. By expanding the ways you talk about your product, you attract more users, which in return scales your SEO strategy by giving you more relevant keywords to rank for (ideally even with high purchase intent – yes please!)
In fact, by finding and targeting product synonyms, you can even tap into a new unique selling point for your target market.
Let’s find out product-led SEO with synonyms can slingshot your growth forward.
What is the value of synonyms for SEO?
First off, using synonyms is a common SEO best practice recommended by Google.
SEO guru and webmaster trend analyst, John Mueller, explains how synonyms work, particularly in connection with search intent and context:
“...especially when you’re looking at something like ‘edit video’ versus ‘video editor,’ the expectations from the user side are a little bit different. On the one hand you want to edit a video. On the other hand you might want to download a video editor. And it seems very similar but… the things that the users want there are slightly different.”
So, when it comes to using product synonyms to scale your SEO strategy, the key is to align user search intent with a product use case that helps them.
I’d like to highlight how well this works not just for e-commerce, but also B2B, because those are the businesses that often struggle the most with low product-related search volume, making it seem like SEO just isn’t worth it. To add to that, there’s often a gap between what your audience calls your product and what you call it internally, so this strategy ensures both angles are covered.
Do this over and over again and not only will it expand your brand awareness, but it’ll also take a niche product with low search volume and turn it into a lead and sale generator — all from compounding hundreds of thousands of organic monthly searches (or more, depending on the topic).
Let’s go over some examples.
Examples of product synonyms for SEO
A use case (or a roadmap for how your audience will interact with a product) is a fantastic way to apply product synonyms. If people learn how they can use your product, the more likely they’ll feel it’s relevant to them. The more detailed the use case, the more personal it feels to the reader.
Examples of product synonyms in e-commerce
Product synonyms for e-commerce are pretty straightforward. For example, “occasionwear,” “wedding guest wear,” and “party wear” are all product synonyms that can be found as focus keywords at a made-to-order men’s suits store.
An online sport store may use synonyms such as “tennis shoes,” “sneakers,” and “trainers” to capture all target markets, for different levels of athletic wear.
Now let’s put it into practice.
What product synonyms would you use for “webcam” and “Bluetooth headphones”?
Maybe, “streaming camera,” “e-meeting camera,” or “Zoom camera”?
For Bluetooth headphones, what about “impermeable headphones” or “running headphones”?
It’s all about the use case that matches the same search intent.
Examples of product synonyms in B2B
In B2B, use cases become even more relevant, because one of the most common questions in the buying cycle is: “Is this truly relevant for my particular business?”
Take a look at these phrases:
Conversational AI chatbot
Customer support automation
Product recommendation software
Omnichannel engagement platform
Even though these have vastly different use cases and are semantically different, the technology used produces the same outcome as what each phrase describes. In fact, it’s actually the exact same product (in this case a chatbot), only described with a different phrase.
The trick in this particular example is to talk about how the main product, the chatbot, relates to all the above phrases. Rinse and repeat and now you’ve gone from a niche product with limited search volume to HubSpot level organic traffic — all of which is highly relevant for your target audience.
How to find & rank for product synonyms
Finding synonym opportunities for products requires a deep understanding of the market and the search behavior of buyer personas. In other words, learn what your audience wants and explain how your product gives them that in multiple ways.

Understand your product use cases
Let’s start with your product use cases. Where should you begin?
First, compile all related brand themes and then build topic clusters based on that.
Let’s say you sell eco-friendly swimsuits for all types of bodies and your topic clusters focus on eco-friendliness and swimsuits per body type. All topic cluster pages are connected to the central brand themes and your products, but talked about from different angles.
In B2B, it’s common to cluster product use cases by industry or method. For example, the “conversational AI chatbot” mentioned earlier might target e-commerce managers, while “customer support automation” is a use case aimed at customer success. In the same way, “product recommendation software” grabs attention from a product team and an “omnichannel engagement platform” captures the marketing team.
With only these few keywords, we’ve described how nearly an entire business benefits from using a chatbot — sales here we come!
Benchmark competitors
Aside from generally making note of words that are being used on their website, it's helpful to perform a competitor keyword gap analysis. This helps you determine words they’re ranking for that you aren’t (yet), which helps inspire new use cases.

Understand the language of your audience
Do some research to see how your target audience refers to your products in their own words. Often in B2B there is a big gap between their descriptions and yours. Take note of the words, phrases, and any other insights pertaining to the language being used.
Some places to poke around include Slack communities, social media (especially LinkedIn), and Reddit. Don’t shy away from in-person events, too! When you talk like your audience talks, you’ll resonate with them because your products are simple to understand. Walk their walk, and talk their talk!
Pro tip: Talk to your customers on a regular basis! Ask to set up a 15 minute feedback session and record it. It’ll bring you massive insights about how they talk about and use your product.
If your business is big on social media, then social monitoring and listening tools will be crucial for compiling lots of information quickly. Social monitoring obtains information that has already happened in the past, while social listening keeps an ear out for current conversations about your brand. Hootsuite offers an extensive social monitoring tool to "dive deep beneath the surface", while Talkwalker offers social listening so you can keep up in real time.
Review People Also Ask and related searches
Google SERP features are a treasure trove of synonym opportunities. If you’re looking for “shoes”, you’ll probably see people are also searching for “sneakers”, “tennis shoes”, etc. You can use this feature to understand user search intent (which will help you find more aligned synonyms) and ensure you create the right type of content based on what’s already ranking.
The People Also Ask feature is similar to the "related searches" at the bottom of the SERP, and you can also use this to curate synonyms.
Last but not least, utilize the auto-complete feature that suggests what you might type in the search bar:

Pro tip: Use AlsoAsked to dig a bit deeper into the People Also Ask questions from your potential consumers, and export the data graphically and in bulk. Answer all those questions and that’s a clear path toward SEO scalability!
Do keyword research
Without keyword research, creating your content and optimizing for SEO is like throwing spaghetti at a wall and hoping that it sticks. Use a keyword research tool like Moz to find keywords based on use cases. This ensures the keywords are relevant, have search volume, and have relatively low competition. For a more in-depth guide on keyword research, be sure to check out this guide!
Once you’ve finished keyword research, turn the semantically-related keyword groups into clusters to create individual content pieces for each cluster.
Differentiate keyword placement based on your site structure
All websites have core product pages, so the exact match of high-purchase-intent keywords should go on those to maximize the potential for sales.
Product synonyms that are semantically unrelated, but still have a relevant use case, can go in an area like the blog, where you can explain them more thoroughly and then link back to your core product pages to incentivize conversions.
To go back to the chatbot example, “conversational AI chatbot” works best on an evergreen product page, while “product recommendation software” might make more sense in the blog, because you’ve got to give some explanation about how the two are connected.
Let us wrap this up with a quick recap
First off: why use product synonyms? Synonyms for SEO increase the relevancy of your product pages for a specific search query. At the same time, they can also help you scale out content strategies in the future, thus strengthening your SEO game and brand awareness.
But never forget, first you must understand your product use cases. How do your customers use your product? How do they describe it? Go deep into this process to get those granular details. Look around to see what language your customers are using, scope out your competitors for inspiration, and do some extensive keyword research. Review the People Also Ask feature and related searches to gather more information and ensure you differentiate your keyword placement based on your specific site structure.
Now you've got the basics of using product synonyms to build use case awareness. Class dismissed!
https://ift.tt/vsSF2du
0 notes
Text
How to Use Product Synonyms to Build Use Case Awareness & Scale SEO
Let’s move back in time to your third grade English class — lesson of the day: synonyms.
Synonyms (not to be confused with cinnamon) are words that have a similar or the same meaning as another word.
But, you already know this. What you might not know is how synonyms help you build use case awareness.
It all comes down to talking about your product in multiple ways, all of which are useful to your target audience. By expanding the ways you talk about your product, you attract more users, which in return scales your SEO strategy by giving you more relevant keywords to rank for (ideally even with high purchase intent – yes please!)
In fact, by finding and targeting product synonyms, you can even tap into a new unique selling point for your target market.
Let’s find out product-led SEO with synonyms can slingshot your growth forward.
What is the value of synonyms for SEO?
First off, using synonyms is a common SEO best practice recommended by Google.
SEO guru and webmaster trend analyst, John Mueller, explains how synonyms work, particularly in connection with search intent and context:
“...especially when you’re looking at something like ‘edit video’ versus ‘video editor,’ the expectations from the user side are a little bit different. On the one hand you want to edit a video. On the other hand you might want to download a video editor. And it seems very similar but… the things that the users want there are slightly different.”
So, when it comes to using product synonyms to scale your SEO strategy, the key is to align user search intent with a product use case that helps them.
I’d like to highlight how well this works not just for e-commerce, but also B2B, because those are the businesses that often struggle the most with low product-related search volume, making it seem like SEO just isn’t worth it. To add to that, there’s often a gap between what your audience calls your product and what you call it internally, so this strategy ensures both angles are covered.
Do this over and over again and not only will it expand your brand awareness, but it’ll also take a niche product with low search volume and turn it into a lead and sale generator — all from compounding hundreds of thousands of organic monthly searches (or more, depending on the topic).
Let’s go over some examples.
Examples of product synonyms for SEO
A use case (or a roadmap for how your audience will interact with a product) is a fantastic way to apply product synonyms. If people learn how they can use your product, the more likely they’ll feel it’s relevant to them. The more detailed the use case, the more personal it feels to the reader.
Examples of product synonyms in e-commerce
Product synonyms for e-commerce are pretty straightforward. For example, “occasionwear,” “wedding guest wear,” and “party wear” are all product synonyms that can be found as focus keywords at a made-to-order men’s suits store.
An online sport store may use synonyms such as “tennis shoes,” “sneakers,” and “trainers” to capture all target markets, for different levels of athletic wear.
Now let’s put it into practice.
What product synonyms would you use for “webcam” and “Bluetooth headphones”?
Maybe, “streaming camera,” “e-meeting camera,” or “Zoom camera”?
For Bluetooth headphones, what about “impermeable headphones” or “running headphones”?
It’s all about the use case that matches the same search intent.
Examples of product synonyms in B2B
In B2B, use cases become even more relevant, because one of the most common questions in the buying cycle is: “Is this truly relevant for my particular business?”
Take a look at these phrases:
Conversational AI chatbot
Customer support automation
Product recommendation software
Omnichannel engagement platform
Even though these have vastly different use cases and are semantically different, the technology used produces the same outcome as what each phrase describes. In fact, it’s actually the exact same product (in this case a chatbot), only described with a different phrase.
The trick in this particular example is to talk about how the main product, the chatbot, relates to all the above phrases. Rinse and repeat and now you’ve gone from a niche product with limited search volume to HubSpot level organic traffic — all of which is highly relevant for your target audience.
How to find & rank for product synonyms
Finding synonym opportunities for products requires a deep understanding of the market and the search behavior of buyer personas. In other words, learn what your audience wants and explain how your product gives them that in multiple ways.

Understand your product use cases
Let’s start with your product use cases. Where should you begin?
First, compile all related brand themes and then build topic clusters based on that.
Let’s say you sell eco-friendly swimsuits for all types of bodies and your topic clusters focus on eco-friendliness and swimsuits per body type. All topic cluster pages are connected to the central brand themes and your products, but talked about from different angles.
In B2B, it’s common to cluster product use cases by industry or method. For example, the “conversational AI chatbot” mentioned earlier might target e-commerce managers, while “customer support automation” is a use case aimed at customer success. In the same way, “product recommendation software” grabs attention from a product team and an “omnichannel engagement platform” captures the marketing team.
With only these few keywords, we’ve described how nearly an entire business benefits from using a chatbot — sales here we come!
Benchmark competitors
Aside from generally making note of words that are being used on their website, it's helpful to perform a competitor keyword gap analysis. This helps you determine words they’re ranking for that you aren’t (yet), which helps inspire new use cases.

Understand the language of your audience
Do some research to see how your target audience refers to your products in their own words. Often in B2B there is a big gap between their descriptions and yours. Take note of the words, phrases, and any other insights pertaining to the language being used.
Some places to poke around include Slack communities, social media (especially LinkedIn), and Reddit. Don’t shy away from in-person events, too! When you talk like your audience talks, you’ll resonate with them because your products are simple to understand. Walk their walk, and talk their talk!
Pro tip: Talk to your customers on a regular basis! Ask to set up a 15 minute feedback session and record it. It’ll bring you massive insights about how they talk about and use your product.
If your business is big on social media, then social monitoring and listening tools will be crucial for compiling lots of information quickly. Social monitoring obtains information that has already happened in the past, while social listening keeps an ear out for current conversations about your brand. Hootsuite offers an extensive social monitoring tool to "dive deep beneath the surface", while Talkwalker offers social listening so you can keep up in real time.
Review People Also Ask and related searches
Google SERP features are a treasure trove of synonym opportunities. If you’re looking for “shoes”, you’ll probably see people are also searching for “sneakers”, “tennis shoes”, etc. You can use this feature to understand user search intent (which will help you find more aligned synonyms) and ensure you create the right type of content based on what’s already ranking.
The People Also Ask feature is similar to the "related searches" at the bottom of the SERP, and you can also use this to curate synonyms.
Last but not least, utilize the auto-complete feature that suggests what you might type in the search bar:

Pro tip: Use AlsoAsked to dig a bit deeper into the People Also Ask questions from your potential consumers, and export the data graphically and in bulk. Answer all those questions and that’s a clear path toward SEO scalability!
Do keyword research
Without keyword research, creating your content and optimizing for SEO is like throwing spaghetti at a wall and hoping that it sticks. Use a keyword research tool like Moz to find keywords based on use cases. This ensures the keywords are relevant, have search volume, and have relatively low competition. For a more in-depth guide on keyword research, be sure to check out this guide!
Once you’ve finished keyword research, turn the semantically-related keyword groups into clusters to create individual content pieces for each cluster.
Differentiate keyword placement based on your site structure
All websites have core product pages, so the exact match of high-purchase-intent keywords should go on those to maximize the potential for sales.
Product synonyms that are semantically unrelated, but still have a relevant use case, can go in an area like the blog, where you can explain them more thoroughly and then link back to your core product pages to incentivize conversions.
To go back to the chatbot example, “conversational AI chatbot” works best on an evergreen product page, while “product recommendation software” might make more sense in the blog, because you’ve got to give some explanation about how the two are connected.
Let us wrap this up with a quick recap
First off: why use product synonyms? Synonyms for SEO increase the relevancy of your product pages for a specific search query. At the same time, they can also help you scale out content strategies in the future, thus strengthening your SEO game and brand awareness.
But never forget, first you must understand your product use cases. How do your customers use your product? How do they describe it? Go deep into this process to get those granular details. Look around to see what language your customers are using, scope out your competitors for inspiration, and do some extensive keyword research. Review the People Also Ask feature and related searches to gather more information and ensure you differentiate your keyword placement based on your specific site structure.
Now you've got the basics of using product synonyms to build use case awareness. Class dismissed!
0 notes
Text
Next Search Intent
Satisfying search intent is a critical component of our daily SEO work. But if you're not thinking ahead to what a searcher might look for after that initial query is answered, you could be missing out.
In today's Whiteboard Friday, Ola tells you what "next search intent" is, why it's important, and how to optimize for it.

Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hi, Moz fans. I'm Ola King. I'm a user researcher here at Moz, and I'm excited to join you today for another edition of Whiteboard Friday. Today I'll be talking to you about the next search intent. In a previous Whiteboard Friday, I mentioned the three bosses of SEO, and one of the factors that I mentioned affecting SEO are the search intents behind each and every search.
So everyone performing a search on a search engine is looking for something, and the search intent is the purpose behind that search. As an SEO, satisfying that search intent is critical to the success of your content. Britney Muller has a very in-depth Whiteboard Friday on this topic already, so I'm not going to be covering that. Logan Bryant also has another topic called the hidden search intent. So that's something you should check out as well.
But today I am going to be talking about what happens after you satisfy the initial search intent, so the next search intent.
What is next search intent?
So what's next search intent? Well, if you're looking at search as a journey, the next search intent is the next step in a searcher's journey that is what someone would most likely be looking for next after they've completed the objective of a particular page.
So if search intent helps a searcher stay on your page, next search intent helps a searcher stay on your site.
Why is it important?
So why is this important? Well, SEO is not just about ranking. In order to really maximize your efforts for SEO, you have to start thinking about how are your pages converting, how do the pages move people into the next stages in your funnel, so funnel optimization, what's the user experience for your searchers, what's the customer journey like and how are they engaged with the relevant content that you want them to be engaging with, how is this helping you retain your ideal customers or searchers, and how is each and every content internally linking with other pieces of content that you have on your site, and also the traffic distribution as well, so how are you moving traffic from the the top-performing pages into pages that might not be getting as much traffic.
How to identify next search intent
So how do you implement next search intent? Well, the goal of next search intent is really to identify what people are most likely to search for next and then nudge the searchers into those next actions. So you can do this with simple calls to action, embeds on pages, and links from one page to another.
Or you can get more advanced by tweaking your nav bar, making things a bit customized, adding a read next section to each one of your pages, having launchers that pop up. So many different ideas. Pretty much your goal is just to think of a particular page and think as a user, as a searcher, "What would I most likely need next after I've consumed this information?"
So some ways to get ideas is to understand your searcher's persona, look at similar keywords that might be related to what your page is ranking for, look at other ranking keywords that you are ranking for as well. Look at what your competitors are ranking for that you might not be ranking for. This might give you ideas of your blind spots for content that might not be relevant to your particular page but other related pages.
Understand the curiosity journey. So this is like customer journey, but instead of looking at your funnel, you're trying to look at, in terms of an information let's call it map, what would someone want to know about next. Focus on the user experience as well. Providing the most relevant information always helps with a good user experience.
Check your Google Analytics and see what pages are people visiting when they land on a particular page. That will give you clues into what's the next page or next intent that they want. You can also look on Google. Just search for a keyword and you can see for some keywords the people search next as well, and that's the most obvious way to find the next search intent.
Four types of search intent
So how do you do this? Well, if you've watched Britney's video or other information around the search intent, you will understand that there are four main types of search intent — so informational, commercial, navigational, and transactional.
Informational
So for informational, your goal is really to provide a good user experience and to optimize your funnel so that you can move people or searchers from one page to another. So you can do this by surfacing related content and then linking to your relevant pages on your site.
Commercial
For the commercial one, your goal is for conversion because commercial is just about purchase intent.
So you can do this by adding a comparison of your competitors' product or similar products that you have on your site, adding coupons, discount, and answering any objections that someone might have. So be proactive on the information that they would need before they need it and then surface it onto your page.
Navigational
Navigational, the goal is also a good user experience, retaining people on your website, and making sure you optimize your journey, so that's traffic and flow from one page to the most relevant next page. You can do this with launchers that pop up as users perform certain actions on the page.
You can have customized nav bars. You can set up your site links correctly so that from the search engines that becomes apparent what page people can visit as well.
Transactional
So for transactional, this is someone already knows what they want and they are just trying to buy things. Your goal in this case is just to convert and upsell.
So you want to have your related products surfacing, have your product variations, and then have the compatible purchases, like Amazon's people also buy type of thing. You can put a little demo as well to help the searchers who might be looking for how your product works in real life by being proactive and having that on your page.
But yeah, so that really is the next search intent. If you have any ideas that I might have missed, please don't hesitate to reach out and I would love to learn from you as well. The main key points to learn about this is when it comes to SEO, you want to think about things in a holistic way.
You don't want to just look at one page on your site. You want to look at how each page connects, and understanding the next search intent allows you to bring value from one page that is performing well to other pages on your website so that your entire site can be blooming. But yeah, thanks for joining me today and see you next time.
Video transcription by Speechpad.com
https://ift.tt/UIB1YOH
0 notes
Text
Next Search Intent
Satisfying search intent is a critical component of our daily SEO work. But if you're not thinking ahead to what a searcher might look for after that initial query is answered, you could be missing out.
In today's Whiteboard Friday, Ola tells you what "next search intent" is, why it's important, and how to optimize for it.

Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hi, Moz fans. I'm Ola King. I'm a user researcher here at Moz, and I'm excited to join you today for another edition of Whiteboard Friday. Today I'll be talking to you about the next search intent. In a previous Whiteboard Friday, I mentioned the three bosses of SEO, and one of the factors that I mentioned affecting SEO are the search intents behind each and every search.
So everyone performing a search on a search engine is looking for something, and the search intent is the purpose behind that search. As an SEO, satisfying that search intent is critical to the success of your content. Britney Muller has a very in-depth Whiteboard Friday on this topic already, so I'm not going to be covering that. Logan Bryant also has another topic called the hidden search intent. So that's something you should check out as well.
But today I am going to be talking about what happens after you satisfy the initial search intent, so the next search intent.
What is next search intent?
So what's next search intent? Well, if you're looking at search as a journey, the next search intent is the next step in a searcher's journey that is what someone would most likely be looking for next after they've completed the objective of a particular page.
So if search intent helps a searcher stay on your page, next search intent helps a searcher stay on your site.
Why is it important?
So why is this important? Well, SEO is not just about ranking. In order to really maximize your efforts for SEO, you have to start thinking about how are your pages converting, how do the pages move people into the next stages in your funnel, so funnel optimization, what's the user experience for your searchers, what's the customer journey like and how are they engaged with the relevant content that you want them to be engaging with, how is this helping you retain your ideal customers or searchers, and how is each and every content internally linking with other pieces of content that you have on your site, and also the traffic distribution as well, so how are you moving traffic from the the top-performing pages into pages that might not be getting as much traffic.
How to identify next search intent
So how do you implement next search intent? Well, the goal of next search intent is really to identify what people are most likely to search for next and then nudge the searchers into those next actions. So you can do this with simple calls to action, embeds on pages, and links from one page to another.
Or you can get more advanced by tweaking your nav bar, making things a bit customized, adding a read next section to each one of your pages, having launchers that pop up. So many different ideas. Pretty much your goal is just to think of a particular page and think as a user, as a searcher, "What would I most likely need next after I've consumed this information?"
So some ways to get ideas is to understand your searcher's persona, look at similar keywords that might be related to what your page is ranking for, look at other ranking keywords that you are ranking for as well. Look at what your competitors are ranking for that you might not be ranking for. This might give you ideas of your blind spots for content that might not be relevant to your particular page but other related pages.
Understand the curiosity journey. So this is like customer journey, but instead of looking at your funnel, you're trying to look at, in terms of an information let's call it map, what would someone want to know about next. Focus on the user experience as well. Providing the most relevant information always helps with a good user experience.
Check your Google Analytics and see what pages are people visiting when they land on a particular page. That will give you clues into what's the next page or next intent that they want. You can also look on Google. Just search for a keyword and you can see for some keywords the people search next as well, and that's the most obvious way to find the next search intent.
Four types of search intent
So how do you do this? Well, if you've watched Britney's video or other information around the search intent, you will understand that there are four main types of search intent — so informational, commercial, navigational, and transactional.
Informational
So for informational, your goal is really to provide a good user experience and to optimize your funnel so that you can move people or searchers from one page to another. So you can do this by surfacing related content and then linking to your relevant pages on your site.
Commercial
For the commercial one, your goal is for conversion because commercial is just about purchase intent.
So you can do this by adding a comparison of your competitors' product or similar products that you have on your site, adding coupons, discount, and answering any objections that someone might have. So be proactive on the information that they would need before they need it and then surface it onto your page.
Navigational
Navigational, the goal is also a good user experience, retaining people on your website, and making sure you optimize your journey, so that's traffic and flow from one page to the most relevant next page. You can do this with launchers that pop up as users perform certain actions on the page.
You can have customized nav bars. You can set up your site links correctly so that from the search engines that becomes apparent what page people can visit as well.
Transactional
So for transactional, this is someone already knows what they want and they are just trying to buy things. Your goal in this case is just to convert and upsell.
So you want to have your related products surfacing, have your product variations, and then have the compatible purchases, like Amazon's people also buy type of thing. You can put a little demo as well to help the searchers who might be looking for how your product works in real life by being proactive and having that on your page.
But yeah, so that really is the next search intent. If you have any ideas that I might have missed, please don't hesitate to reach out and I would love to learn from you as well. The main key points to learn about this is when it comes to SEO, you want to think about things in a holistic way.
You don't want to just look at one page on your site. You want to look at how each page connects, and understanding the next search intent allows you to bring value from one page that is performing well to other pages on your website so that your entire site can be blooming. But yeah, thanks for joining me today and see you next time.
Video transcription by Speechpad.com
0 notes
Text
Case Study: How the Cookie Monster Ate 22% of Our Visibility
Last year, the team at Homeday — one of the leading property tech companies in Germany — made the decision to migrate to a new content management system (CMS). The goals of the migration were, among other things, increased page speed and creating a state-of-the-art, future-proof website with all the necessary features. One of the main motivators for the migration was to enable content editors to work more freely in creating pages without the help of developers.
After evaluating several CMS options, we decided on Contentful for its modern technology stack, with a superior experience for both editors and developers. From a technical viewpoint, Contentful, as a headless CMS, allows us to choose which rendering strategy we want to use.
We’re currently carrying out the migration in several stages, or waves, to reduce the risk of problems that have a large-scale negative impact. During the first wave, we encountered an issue with our cookie consent, which led to a visibility loss of almost 22% within five days. In this article I'll describe the problems we were facing during this first migration wave and how we resolved them.
Setting up the first test-wave
For the first test-wave we chose 10 SEO pages with high traffic but low conversion rates. We established an infrastructure for reporting and monitoring those 10 pages:
Rank-tracking for most relevant keywords
SEO dashboard (DataStudio, Moz Pro, SEMRush, Search Console, Google Analytics)
Regular crawls
After a comprehensive planning and testing phase, we migrated the first 10 SEO pages to the new CMS in December 2021. Although several challenges occurred during the testing phase (increased loading times, bigger HTML Document Object Model, etc.) we decided to go live as we didn't see big blocker and we wanted to migrate the first testwave before christmas.
First performance review
Very excited about achieving the first step of the migration, we took a look at the performance of the migrated pages on the next day.
What we saw next really didn't please us.
Overnight, the visibility of tracked keywords for the migrated pages reduced from 62.35% to 53.59% — we lost 8.76% of visibility in one day!
As a result of this steep drop in rankings, we conducted another extensive round of testing. Among other things we tested for coverage/ indexing issues, if all meta tags were included, structured data, internal links, page speed and mobile friendliness.
Second performance review
All the articles had a cache date after the migration and the content was fully indexed and being read by Google. Moreover, we could exclude several migration risk factors (change of URLs, content, meta tags, layout, etc.) as sources of error, as there hasn't been any changes.
Visibility of our tracked keywords suffered another drop to 40.60% over the next few days, making it a total drop of almost 22% within five days. This was also clearly shown in comparison to the competition of the tracked keywords (here "estimated traffic"), but the visibility looked analogous.

As other migration risk factors plus Google updates had been excluded as sources of errors, it definitely had to be a technical issue. Too much JavaScript, low Core Web Vitals scores, or a larger, more complex Document Object Model (DOM) could all be potential causes. The DOM represents a page as objects and nodes so that programming languages like JavaScript can interact with the page and change for example style, structure and content.
Following the cookie crumbs
We had to identify issues as quickly as possible and do quick bug-fixing and minimize more negative effects and traffic drops. We finally got the first real hint of which technical reason could be the cause when one of our tools showed us that the number of pages with high external linking, as well as the number of pages with maximum content size, went up. It is important that pages don't exceed the maximum content size as pages with a very large amount of body content may not be fully indexed. Regarding the high external linking it is important that all external links are trustworthy and relevant for users. It was suspicious that the number of external links went up just like this.


Both metrics were disproportionately high compared to the number of pages we migrated. But why?
After checking which external links had been added to the migrated pages, we saw that Google was reading and indexing the cookie consent form for all migrated pages. We performed a site search, checking for the content of the cookie consent, and saw our theory confirmed:

This led to several problems:
There was tons of duplicated content created for each page due to indexing the cookie consent form.
The content size of the migrated pages drastically increased. This is a problem as pages with a very large amount of body content may not be fully indexed.
The number of external outgoing links drastically increased.
Our snippets suddenly showed a date on the SERPs. This would suggest a blog or news article, while most articles on Homeday are evergreen content. In addition, due to the date appearing, the meta description was cut off.
But why was this happening? According to our service provider, Cookiebot, search engine crawlers access websites simulating a full consent. Hence, they gain access to all content and copy from the cookie consent banners are not indexed by the crawler.
So why wasn't this the case for the migrated pages? We crawled and rendered the pages with different user agents, but still couldn't find a trace of the Cookiebot in the source code.
Investigating Google DOMs and searching for a solution
The migrated pages are rendered with dynamic data that comes from Contentful and plugins. The plugins contain just JavaScript code, and sometimes they come from a partner. One of these plugins was the cookie manager partner, which fetches the cookie consent HTML from outside our code base. That is why we didn't find a trace of the cookie consent HTML code in the HTML source files in the first place. We did see a larger DOM but traced that back to Nuxt's default, more complex, larger DOM. Nuxt is a JavaScript framework that we work with.
To validate that Google was reading the copy from the cookie consent banner, we used the URL inspection tool of Google Search Console. We compared the DOM of a migrated page with the DOM of a non-migrated page. Within the DOM of a migrated page, we finally found the cookie consent content:

Something else that got our attention were the JavaScript files loaded on our old pages versus the files loaded on our migrated pages. Our website has two scripts for the cookie consent banner, provided by a 3rd party: one to show the banner and grab the consent (uc) and one that imports the banner content (cd).
The only script loaded on our old pages was uc.js, which is responsible for the cookie consent banner. It is the one script we need in every page to handle user consent. It displays the cookie consent banner without indexing the content and saves the user's decision (if they agree or disagree to the usage of cookies).
For the migrated pages, aside from uc.js, there was also a cd.js file loading. If we have a page, where we want to show more information about our cookies to the user and index the cookie data, then we have to use the cd.js. We thought that both files are dependent on each other, which is not correct. The uc.js can run alone. The cd.js file was the reason why the content of the cookie banner got rendered and indexed.
It took a while to find it because we thought the second file was just a pre-requirement for the first one. We determined that simply removing the loaded cd.js file would be the solution.
Performance review after implementing the solution
The day we deleted the file, our keyword visibility was at 41.70%, which was still 21% lower than pre-migration.
However, the day after deleting the file, our visibility increased to 50.77%, and the next day it was almost back to normal at 60.11%. The estimated traffic behaved similarly. What a relief!

Conclusion
I can imagine that many SEOs have dealt with tiny issues like this. It seems trivial, but led to a significant drop in visibility and traffic during the migration. This is why I suggest migrating in waves and blocking enough time for investigating technical errors before and after the migration. Moreover, keeping a close look at the site's performance within the weeks after the migration is crucial. These are definitely my key takeaways from this migration wave. We just completed the second migration wave in the beginning of May 2022 and I can state that so far no major bugs appeared. We’ll have two more waves and complete the migration hopefully successfully by the end of June 2022.
The performance of the migrated pages is almost back to normal now, and we will continue with the next wave.
https://ift.tt/Aero3fG
0 notes
Text
Case Study: How the Cookie Monster Ate 22% of Our Visibility
Last year, the team at Homeday — one of the leading property tech companies in Germany — made the decision to migrate to a new content management system (CMS). The goals of the migration were, among other things, increased page speed and creating a state-of-the-art, future-proof website with all the necessary features. One of the main motivators for the migration was to enable content editors to work more freely in creating pages without the help of developers.
After evaluating several CMS options, we decided on Contentful for its modern technology stack, with a superior experience for both editors and developers. From a technical viewpoint, Contentful, as a headless CMS, allows us to choose which rendering strategy we want to use.
We’re currently carrying out the migration in several stages, or waves, to reduce the risk of problems that have a large-scale negative impact. During the first wave, we encountered an issue with our cookie consent, which led to a visibility loss of almost 22% within five days. In this article I'll describe the problems we were facing during this first migration wave and how we resolved them.
Setting up the first test-wave
For the first test-wave we chose 10 SEO pages with high traffic but low conversion rates. We established an infrastructure for reporting and monitoring those 10 pages:
Rank-tracking for most relevant keywords
SEO dashboard (DataStudio, Moz Pro, SEMRush, Search Console, Google Analytics)
Regular crawls
After a comprehensive planning and testing phase, we migrated the first 10 SEO pages to the new CMS in December 2021. Although several challenges occurred during the testing phase (increased loading times, bigger HTML Document Object Model, etc.) we decided to go live as we didn't see big blocker and we wanted to migrate the first testwave before christmas.
First performance review
Very excited about achieving the first step of the migration, we took a look at the performance of the migrated pages on the next day.
What we saw next really didn't please us.
Overnight, the visibility of tracked keywords for the migrated pages reduced from 62.35% to 53.59% — we lost 8.76% of visibility in one day!
As a result of this steep drop in rankings, we conducted another extensive round of testing. Among other things we tested for coverage/ indexing issues, if all meta tags were included, structured data, internal links, page speed and mobile friendliness.
Second performance review
All the articles had a cache date after the migration and the content was fully indexed and being read by Google. Moreover, we could exclude several migration risk factors (change of URLs, content, meta tags, layout, etc.) as sources of error, as there hasn't been any changes.
Visibility of our tracked keywords suffered another drop to 40.60% over the next few days, making it a total drop of almost 22% within five days. This was also clearly shown in comparison to the competition of the tracked keywords (here "estimated traffic"), but the visibility looked analogous.

As other migration risk factors plus Google updates had been excluded as sources of errors, it definitely had to be a technical issue. Too much JavaScript, low Core Web Vitals scores, or a larger, more complex Document Object Model (DOM) could all be potential causes. The DOM represents a page as objects and nodes so that programming languages like JavaScript can interact with the page and change for example style, structure and content.
Following the cookie crumbs
We had to identify issues as quickly as possible and do quick bug-fixing and minimize more negative effects and traffic drops. We finally got the first real hint of which technical reason could be the cause when one of our tools showed us that the number of pages with high external linking, as well as the number of pages with maximum content size, went up. It is important that pages don't exceed the maximum content size as pages with a very large amount of body content may not be fully indexed. Regarding the high external linking it is important that all external links are trustworthy and relevant for users. It was suspicious that the number of external links went up just like this.


Both metrics were disproportionately high compared to the number of pages we migrated. But why?
After checking which external links had been added to the migrated pages, we saw that Google was reading and indexing the cookie consent form for all migrated pages. We performed a site search, checking for the content of the cookie consent, and saw our theory confirmed:

This led to several problems:
There was tons of duplicated content created for each page due to indexing the cookie consent form.
The content size of the migrated pages drastically increased. This is a problem as pages with a very large amount of body content may not be fully indexed.
The number of external outgoing links drastically increased.
Our snippets suddenly showed a date on the SERPs. This would suggest a blog or news article, while most articles on Homeday are evergreen content. In addition, due to the date appearing, the meta description was cut off.
But why was this happening? According to our service provider, Cookiebot, search engine crawlers access websites simulating a full consent. Hence, they gain access to all content and copy from the cookie consent banners are not indexed by the crawler.
So why wasn't this the case for the migrated pages? We crawled and rendered the pages with different user agents, but still couldn't find a trace of the Cookiebot in the source code.
Investigating Google DOMs and searching for a solution
The migrated pages are rendered with dynamic data that comes from Contentful and plugins. The plugins contain just JavaScript code, and sometimes they come from a partner. One of these plugins was the cookie manager partner, which fetches the cookie consent HTML from outside our code base. That is why we didn't find a trace of the cookie consent HTML code in the HTML source files in the first place. We did see a larger DOM but traced that back to Nuxt's default, more complex, larger DOM. Nuxt is a JavaScript framework that we work with.
To validate that Google was reading the copy from the cookie consent banner, we used the URL inspection tool of Google Search Console. We compared the DOM of a migrated page with the DOM of a non-migrated page. Within the DOM of a migrated page, we finally found the cookie consent content:

Something else that got our attention were the JavaScript files loaded on our old pages versus the files loaded on our migrated pages. Our website has two scripts for the cookie consent banner, provided by a 3rd party: one to show the banner and grab the consent (uc) and one that imports the banner content (cd).
The only script loaded on our old pages was uc.js, which is responsible for the cookie consent banner. It is the one script we need in every page to handle user consent. It displays the cookie consent banner without indexing the content and saves the user's decision (if they agree or disagree to the usage of cookies).
For the migrated pages, aside from uc.js, there was also a cd.js file loading. If we have a page, where we want to show more information about our cookies to the user and index the cookie data, then we have to use the cd.js. We thought that both files are dependent on each other, which is not correct. The uc.js can run alone. The cd.js file was the reason why the content of the cookie banner got rendered and indexed.
It took a while to find it because we thought the second file was just a pre-requirement for the first one. We determined that simply removing the loaded cd.js file would be the solution.
Performance review after implementing the solution
The day we deleted the file, our keyword visibility was at 41.70%, which was still 21% lower than pre-migration.
However, the day after deleting the file, our visibility increased to 50.77%, and the next day it was almost back to normal at 60.11%. The estimated traffic behaved similarly. What a relief!

Conclusion
I can imagine that many SEOs have dealt with tiny issues like this. It seems trivial, but led to a significant drop in visibility and traffic during the migration. This is why I suggest migrating in waves and blocking enough time for investigating technical errors before and after the migration. Moreover, keeping a close look at the site's performance within the weeks after the migration is crucial. These are definitely my key takeaways from this migration wave. We just completed the second migration wave in the beginning of May 2022 and I can state that so far no major bugs appeared. We’ll have two more waves and complete the migration hopefully successfully by the end of June 2022.
The performance of the migrated pages is almost back to normal now, and we will continue with the next wave.
0 notes
Text
9 Ways to Design Inclusive Content

Inclusivity is an important consideration for every business owner and content creator, and should be at the heart of your ongoing design efforts — not something you look at after a website or piece of content goes live.
Before we get to specific tips on creating this inclusive content, let’s go over key definitions and concepts.
What is inclusivity?
Inclusivity is about recognizing diversity. It ensures everyone can participate to the greatest possible extent. Other names for inclusivity include universal design and design for all.
Inclusivity addresses a wide range of issues, including:
Accessibility for people with disabilities
Access to and quality of internet connectivity, computer hardware, and computer software
Computer literacy and skills
Economic circumstances
Education
Geographic location
Culture
Age (older and younger people)
Language
Understanding Usability, Accessibility, and Inclusivity

Usability
According to the World Wide Web Consortium (W3C), an international standards organization that publishes guidelines and recommendations for web technologies, “Usability is about designing products to be effective, efficient, and satisfying.”
Usability factors measure the functionality of a product or design and the design interface’s ease of use. They assess how easy it is for users to learn the basic tasks of the interface, how quickly users can perform tasks on the interface, and whether users can remember how to perform those tasks after time away from the interface. Usability factors also consider whether the design satisfies users, and if there are errors in the interface, how severe those errors are, and the ease of recovering from those errors.
Think about Google’s search page design. When it first launched, it received considerable backlash. This was an era when internet users wanted their own “home pages” or “web portals,” each presenting their favorite news and links when the browser launched. But what did these portals all have in common? A search box. The fact that this simple (some still say ugly) design eventually became the homepage for billions of internet users speaks to the value of simplicity and how it enables inclusivity.
Accessibility
Designing with accessibility in mind means more people will be able to use a product, regardless of their abilities.
According to W3C, “Accessibility addresses discriminatory aspects related to equivalent user experience for people with disabilities. Web accessibility means that people with disabilities can equally perceive, understand, navigate, and interact with websites and tools.”
In other words, all users, regardless of ability or circumstance, should be able to:
Perceive all interface or document elements.
Operate the controls easily and intuitively.
Understand the content.
Use different assistive technologies, devices, browsers, and operating systems to interact with the content.
For example, using high-contrast colors in an app doesn’t just help people who have low vision or color blindness, it also helps people who use their devices in bright sunlight. Similarly, while improvements to usability, like using simple language and intuitive design, may allow people with cognitive disabilities to use a product or service more productively, they are also beneficial for people who may be busy or distracted, who are learning the language, or even people with slower internet access, because simple and intuitive sites may be faster to load.
Additional resource:Accessibility Principles, W3C
Inclusivity
Inclusivity means representing people who have, until now, been underrepresented. Inclusivity issues affect people from specific populations within a community, as well as communities that have been denied the opportunity to participate fully in economic, social, or civic life.
Inclusive content should always recognize diversity in the functional needs and abilities of individuals. To make your content inclusive, think of peoples’ diverse abilities, ensuring your content can be accessed in a variety of ways.
Inclusive content should also encompass diversity in personal needs and experiences. We should all challenge ourselves to do better at including different communities, identities, races, ethnicities, backgrounds, abilities, cultures, and beliefs. We must take steps to avoid “othering” people. By ensuring that everyone feels welcome in our digital spaces, we can more accurately represent the world we live in.
Additional resource: What is Inclusivity?, Diversity for Social Impact
Why inclusivity is important
History has taught us about the struggles for equity and inclusion globally. Wars have been fought over human rights and the rights of enslaved peoples. Women have protested for suffrage. People of color have long fought for civil rights, and in recent years the Black Lives Matter movement has highlighted systemic inequalities and the need for social justice. The Gay Revolution has sought to achieve equal rights for gay, lesbian, bisexual, and transgender people. Indigenous people have struggled to gain equality and receive meaningful reconciliation for the abuse and mistreatment suffered at the hands of governments. And the Disability Rights Movement has worked to change attitudes, promote integration, and ensure that all people, regardless of ability, have equal access to transportation, housing, education, and employment opportunities.
While educational systems do teach us about these issues, they often present them as discrete events that have little real connection to the “dominant” society. As a result, most people are not comfortable speaking or writing about them. We simply do not have the vocabulary.
By making empathy an essential part of inclusion, business owners and content creators can improve their audience communications, build trust, and grow networks. Meeting the functional needs of all users creates a better reputation and improved word-of-mouth in more communities.
Nine ways to design inclusive content

Inclusive design should always meet the needs of as many users as possible. Use the following inclusive digital content tips when creating websites, mobile apps, e-mail, and documents.
1. Assess points of bias in your content and design practices.
Does your content default to the pronoun “he,” or does it make equal use of “she” and “they”? Review your text content, stock photography, and illustrations. Look at both digital and printed materials aimed at internal and external audiences. Do they feature mostly white, male, straight, non-disabled people? If so, it’s time to switch up the terminology and create a new aesthetic – one with more diversity.
Additional resources:
Resources for Eliminating Bias in Design, UX Booth
The Bias Blind Spot and Unconscious Bias in Design, Interaction Design Foundation
2. Use clear, simple, and thoughtful language.
Review words through the lens of inclusivity. Identify and remove all instances of othering and ableism. This boils down to respect. Avoid collective terms and labels, such as “females” or “the blind,” that group individuals into a category that promotes objectification. Always remember an individual’s disability, gender, race, ethnicity, nationality, or heritage is just a single facet of their unique and complex identity.
Disability
A disability is something that a person has. It is not who they are. Use “person with [a disability]” or “person who has [a disability].” Put the person at the forefront. For example, say “a person who is blind,” not “a blind person.”
Many people with disabilities prefer people-first language. However, there are also people with disabilities who prefer identity-first language, and it is important to respect this preference and give every person the self-determination to choose. Never correct someone who refers to themselves using identity-first language. For example, don’t correct or change the reference when someone calls themselves a “blind person” as opposed to “a person who is blind.”
Avoid any language that suggests pity or hopelessness, or that disempowers people with disabilities, such as “suffers” or “victim.” Avoid words like “brave” or “courageous,” as these words can belittle or trivialize people with disabilities.
Gender
The male-dominated cultures of North America and Europe have created a biased vocabulary that should be adjusted for inclusion. It is common, for example, to refer to groups of people as “guys,” even when the group includes both men and women. Adult women are often “girls,” but adult men are rarely “boys.” Then there are the outdated words and phrases that have become problematic, such as “manpower,” “man-hours,” “man the controls,” or “man up.” Substitute these terms with “workforce,” “hours,” “take the controls,” or “step up.”
What should you do if you’re not sure how to address someone? Use the gender-neutral pronouns they/them/their when meeting someone for the first time. Here’s an inclusive way to introduce yourself, “I refer to myself as (she/her), what pronouns do you prefer?” or “My pronouns are (they/them), what pronouns do you use?”
Race and ethnicity
Just like the vocabulary of gender, words associated with race, ethnicity, nationality, and heritage have been debated over vigorously in recent years. A central part of inclusion is adopting terms that are honest and respectful and being intolerant of terms that are disrespectful. Historic bias has permeated our culture, and as a result, problematic terminology once used to describe people who are not white has been applied to many different areas of life, including technology (whitelist/blacklist, master/slave devices). Always address people’s ethnicity, nationality, or heritage respectfully and without irony, racism, or satire.
Additional resources:
Diverse Abilities and Barriers, W3C
Inclusive Language Guidelines, APA
Gender Equality and Inclusivity, CSHA
3. Use responsive design that allows zoom and orientation changes.
Responsive design allows web content layouts to display well on many form factors, using “breakpoints” to define different widths. Sometimes app makers lock orientation or turn off the zoom ability. These are basic tools that we all need from time to time. Instead of disabling them, design apps to accommodate them.
Here are a few responsive design and accessibility guidelines:
Use link text that describes the link destination.
Write meaningful and descriptive alt text.
Use semantic HTML – tags that clearly describe the purpose of page elements, such as <header>, <article>, <aside>, or <footer>.
Instead of fixed or absolute font sizes, use relative units for font sizes, such as percentage units, viewport width, or viewport height.
Label all buttons and fields.
Using responsive design and accessibility guidelines makes it easier for search engines to crawl and interpret websites. For example, sites with clear, descriptive headings – the same kinds of headings that also make navigation and comprehension easier for people for disabilities – are better optimized for search engines to do their work.
Because of this, Google rewards accessibility when ranking websites. In fact, their Webmaster Guidelines – which lay out the best practices that help Google to find, index, and rank your site – read very much like accessibility guidelines, and often correlate directly with the W3C’s Web Content Accessibility Guidelines (WCAG).
By using accessible design, you are simultaneously improving the on-page experience, making your content more accessible to users with disabilities, and facilitating the work of search engine bots who are busy crawling, indexing your site, and assessing link equity between pages – all of which help boost your SEO ranking.
Additional resources:
Responsive Design, Mozilla
How to Design a Large Scale Responsive Site, UX Booth
An Introduction to Accessibility and SEO, Moz
4. Take advantage of free resources.
Use freely available Microsoft, Apple, and Android accessibility attributes and accessibility test apps when developing documents, web content, or apps.
Testing is an integral part of developing accessible and inclusive digital content. Fortunately, tech companies have created a range of tools and resources to help ensure your documents, websites, and apps can be accessed easily by all users. For example, Microsoft Office applications – Word, PowerPoint, or Excel – have the Check Accessibility feature, which resides in the Review menu. From there, you can choose the ‘Check Accessibility’ button and follow the instructions to remove accessibility problems, rechecking as you go until all issues have been addressed.

Additional resources:
Design for Inclusivity, Microsoft Design
Accessibility for Developers, Apple
Developing for Accessibility, Google
9 Best WordPress Accessibility Plugins for 2022, HubSpot
5. Structure documents using headings.
Use simple, hierarchical headings to organize documents, web pages, or emails. This allows all users and their technology to interpret the main ideas of the content and find the information they’re looking for. Graphics should be secondary and should never contain critical information. Provide equivalent alternatives for any image that contains text.
Also be sure to include a link to the web version of any HTML message right on top, in case of e-mail client issues with layout or graphics. If you’re using HTML messages, then follow basic, semantic HTML best practices. E-mail is the only technology where tables for layout is still acceptable, but even there, CSS is now preferred.
Evaluate your content without graphics or with the graphics turned off. This will ensure your content can be accessed on low-fi devices, over bad connections, or through a screen reader.
Additional resources:
Web Accessibility – Headings, Yale University
Page Structure – Content Structure, W3C
6. Provide text alternatives for non-text elements, such as images and forms.

Use simple, descriptive language as alt text for images. If the image serves a specific function, the alt text should explain what that function is and describe the contents of the image. The goal is to ensure that everyone has access to the same information about the image.
If the image contains a chart or graph, the alt text should include the data. If you’re using a creative photo or a photo as an illustration, the alt text should describe the elements of the image in detail.
If the document or content includes images that are not important, are used for layout, or do not serve a specific function, use null alt text (alt=“”). This will keep them hidden from assistive technologies.
Labels for form fields and options are also areas where inclusion and accessibility should be addressed. Every field and button should have a label, written in plain language. If button labels have icons or images, the alt text should describe the function of the button, rather than its appearance.
When creating contact forms, label all fields visibly. Include formatting hints to reduce errors. If you use a placeholder, ensure that it stays visible.
Additional resources:
The Ins and Outs of Image Accessibility Standards, AudioEye
Alternative Text, Accessible Social
7. Take advantage of freely available accessibility checkers.

Check your content regularly to keep it inclusive and accessible. Every time you make changes to your website, you run a risk of making content inaccessible to people with disabilities. This is why ongoing monitoring is important.
AudioEye, a digital accessibility platform, offers Active Monitoring to help site owners keep their content accessible and inclusive. It checks for accessibility issues every time a site visitor loads a new page, and also tests for new accessibility issues, gathering information across all users and pages, and then automatically fixes the majority of common errors. The platform displays all accessibility issues found and fixed in an Issue Reporting dashboard (pictured above), along with details on how these issues affect users with disabilities and how to fix unresolved issues that require manual intervention. You can start by trying AudioEye’s Accessibility Checker.
Additional resources:
Web Accessibility Evaluation Tools List, W3C
Testing and Checking Content, Accessible Social
8. Check your color scheme.

Assess the color scheme for contrast and distinction. White text on a black background is high contrast, while white text on a pale blue background is low contrast. Many people with visual disabilities rely on high color contrast to view digital content. And because visual acuity and the ability to distinguish colors also fade with age, high color contrast ensures older users can access your content.
Common color choices, such as buttons colored red and green, can make content inaccessible to people with color blindness, which affects 13 million Americans and 350 million people worldwide.
Additional resources:
What is Color Contrast and Why Does it Matter For Website Accessibility?, AudioEye
Deuteranopia – Red-Green Color Blindness, Colblindor
Color Contrast Checker, AudioEye
9. Make social media posts accessible.
Social media is used to convey messages or ideas quickly, usually in just a line or two of text, using a single image or a short video. To meet accessibility requirements for social media, ensure that all images and video clips are described in detail. Include voiceovers, narration, and song lyrics in the description. Don’t forget to include the emotion the subject may be trying to evoke. This also helps low-bandwidth users participate in social media. Please see an example below.

Assess the cast of your videos. Do they feature mostly white men? Look for ways to feature a broad cross-section of society, including different genders, people of different ethnicities, and people with disabilities.
Emojis make social media posts fun, but they can also pose problems for people who can’t see them. Because screen readers use words to describe the emoji, a series of smiley faces and hearts added in the middle of an Instagram caption becomes “grinning face, smiling face with smiling eyes, smiling face with heart-eyes, red heart, red heart, red heart.” Limit your emojis to two or three, and put them at the end of your text, so they don’t get in the way of the information in the post.
Hashtags are an essential part of social media posts: highlighting key words and phrases with # makes it easy for users to find posts. Making hashtags accessible is simple: capitalize the first letter of each word in the hashtag (also known as CamelCase). That helps screen readers separate the words correctly (#SuperBowl, not #SuperbOwl) and to say them as words, rather than as separate letters.
Additional resources:
How to Make Your Social Media Content More Accessible, Western Oregon University
6 Ways to Make Your Social Media Posts More Accessible, Flagship Social
Hashtags, Accessible Social
List of Emojis, Emojipedia
Designing inclusive content is an ongoing effort.
As you start applying these best practices, remember that building accessible, inclusive, and usable content takes dedication and continuous improvement. Ask your site visitors and customers for feedback on a regular basis. Pick the right tools to make your efforts more sustainable and effective.
https://ift.tt/OMLhK0Q
0 notes
Text
9 Ways to Design Inclusive Content

Inclusivity is an important consideration for every business owner and content creator, and should be at the heart of your ongoing design efforts — not something you look at after a website or piece of content goes live.
Before we get to specific tips on creating this inclusive content, let’s go over key definitions and concepts.
What is inclusivity?
Inclusivity is about recognizing diversity. It ensures everyone can participate to the greatest possible extent. Other names for inclusivity include universal design and design for all.
Inclusivity addresses a wide range of issues, including:
Accessibility for people with disabilities
Access to and quality of internet connectivity, computer hardware, and computer software
Computer literacy and skills
Economic circumstances
Education
Geographic location
Culture
Age (older and younger people)
Language
Understanding Usability, Accessibility, and Inclusivity

Usability
According to the World Wide Web Consortium (W3C), an international standards organization that publishes guidelines and recommendations for web technologies, “Usability is about designing products to be effective, efficient, and satisfying.”
Usability factors measure the functionality of a product or design and the design interface’s ease of use. They assess how easy it is for users to learn the basic tasks of the interface, how quickly users can perform tasks on the interface, and whether users can remember how to perform those tasks after time away from the interface. Usability factors also consider whether the design satisfies users, and if there are errors in the interface, how severe those errors are, and the ease of recovering from those errors.
Think about Google’s search page design. When it first launched, it received considerable backlash. This was an era when internet users wanted their own “home pages” or “web portals,” each presenting their favorite news and links when the browser launched. But what did these portals all have in common? A search box. The fact that this simple (some still say ugly) design eventually became the homepage for billions of internet users speaks to the value of simplicity and how it enables inclusivity.
Accessibility
Designing with accessibility in mind means more people will be able to use a product, regardless of their abilities.
According to W3C, “Accessibility addresses discriminatory aspects related to equivalent user experience for people with disabilities. Web accessibility means that people with disabilities can equally perceive, understand, navigate, and interact with websites and tools.”
In other words, all users, regardless of ability or circumstance, should be able to:
Perceive all interface or document elements.
Operate the controls easily and intuitively.
Understand the content.
Use different assistive technologies, devices, browsers, and operating systems to interact with the content.
For example, using high-contrast colors in an app doesn’t just help people who have low vision or color blindness, it also helps people who use their devices in bright sunlight. Similarly, while improvements to usability, like using simple language and intuitive design, may allow people with cognitive disabilities to use a product or service more productively, they are also beneficial for people who may be busy or distracted, who are learning the language, or even people with slower internet access, because simple and intuitive sites may be faster to load.
Additional resource:Accessibility Principles, W3C
Inclusivity
Inclusivity means representing people who have, until now, been underrepresented. Inclusivity issues affect people from specific populations within a community, as well as communities that have been denied the opportunity to participate fully in economic, social, or civic life.
Inclusive content should always recognize diversity in the functional needs and abilities of individuals. To make your content inclusive, think of peoples’ diverse abilities, ensuring your content can be accessed in a variety of ways.
Inclusive content should also encompass diversity in personal needs and experiences. We should all challenge ourselves to do better at including different communities, identities, races, ethnicities, backgrounds, abilities, cultures, and beliefs. We must take steps to avoid “othering” people. By ensuring that everyone feels welcome in our digital spaces, we can more accurately represent the world we live in.
Additional resource: What is Inclusivity?, Diversity for Social Impact
Why inclusivity is important
History has taught us about the struggles for equity and inclusion globally. Wars have been fought over human rights and the rights of enslaved peoples. Women have protested for suffrage. People of color have long fought for civil rights, and in recent years the Black Lives Matter movement has highlighted systemic inequalities and the need for social justice. The Gay Revolution has sought to achieve equal rights for gay, lesbian, bisexual, and transgender people. Indigenous people have struggled to gain equality and receive meaningful reconciliation for the abuse and mistreatment suffered at the hands of governments. And the Disability Rights Movement has worked to change attitudes, promote integration, and ensure that all people, regardless of ability, have equal access to transportation, housing, education, and employment opportunities.
While educational systems do teach us about these issues, they often present them as discrete events that have little real connection to the “dominant” society. As a result, most people are not comfortable speaking or writing about them. We simply do not have the vocabulary.
By making empathy an essential part of inclusion, business owners and content creators can improve their audience communications, build trust, and grow networks. Meeting the functional needs of all users creates a better reputation and improved word-of-mouth in more communities.
Nine ways to design inclusive content

Inclusive design should always meet the needs of as many users as possible. Use the following inclusive digital content tips when creating websites, mobile apps, e-mail, and documents.
1. Assess points of bias in your content and design practices.
Does your content default to the pronoun “he,” or does it make equal use of “she” and “they”? Review your text content, stock photography, and illustrations. Look at both digital and printed materials aimed at internal and external audiences. Do they feature mostly white, male, straight, non-disabled people? If so, it’s time to switch up the terminology and create a new aesthetic – one with more diversity.
Additional resources:
Resources for Eliminating Bias in Design, UX Booth
The Bias Blind Spot and Unconscious Bias in Design, Interaction Design Foundation
2. Use clear, simple, and thoughtful language.
Review words through the lens of inclusivity. Identify and remove all instances of othering and ableism. This boils down to respect. Avoid collective terms and labels, such as “females” or “the blind,” that group individuals into a category that promotes objectification. Always remember an individual’s disability, gender, race, ethnicity, nationality, or heritage is just a single facet of their unique and complex identity.
Disability
A disability is something that a person has. It is not who they are. Use “person with [a disability]” or “person who has [a disability].” Put the person at the forefront. For example, say “a person who is blind,” not “a blind person.”
Many people with disabilities prefer people-first language. However, there are also people with disabilities who prefer identity-first language, and it is important to respect this preference and give every person the self-determination to choose. Never correct someone who refers to themselves using identity-first language. For example, don’t correct or change the reference when someone calls themselves a “blind person” as opposed to “a person who is blind.”
Avoid any language that suggests pity or hopelessness, or that disempowers people with disabilities, such as “suffers” or “victim.” Avoid words like “brave” or “courageous,” as these words can belittle or trivialize people with disabilities.
Gender
The male-dominated cultures of North America and Europe have created a biased vocabulary that should be adjusted for inclusion. It is common, for example, to refer to groups of people as “guys,” even when the group includes both men and women. Adult women are often “girls,” but adult men are rarely “boys.” Then there are the outdated words and phrases that have become problematic, such as “manpower,” “man-hours,” “man the controls,” or “man up.” Substitute these terms with “workforce,” “hours,” “take the controls,” or “step up.”
What should you do if you’re not sure how to address someone? Use the gender-neutral pronouns they/them/their when meeting someone for the first time. Here’s an inclusive way to introduce yourself, “I refer to myself as (she/her), what pronouns do you prefer?” or “My pronouns are (they/them), what pronouns do you use?”
Race and ethnicity
Just like the vocabulary of gender, words associated with race, ethnicity, nationality, and heritage have been debated over vigorously in recent years. A central part of inclusion is adopting terms that are honest and respectful and being intolerant of terms that are disrespectful. Historic bias has permeated our culture, and as a result, problematic terminology once used to describe people who are not white has been applied to many different areas of life, including technology (whitelist/blacklist, master/slave devices). Always address people’s ethnicity, nationality, or heritage respectfully and without irony, racism, or satire.
Additional resources:
Diverse Abilities and Barriers, W3C
Inclusive Language Guidelines, APA
Gender Equality and Inclusivity, CSHA
3. Use responsive design that allows zoom and orientation changes.
Responsive design allows web content layouts to display well on many form factors, using “breakpoints” to define different widths. Sometimes app makers lock orientation or turn off the zoom ability. These are basic tools that we all need from time to time. Instead of disabling them, design apps to accommodate them.
Here are a few responsive design and accessibility guidelines:
Use link text that describes the link destination.
Write meaningful and descriptive alt text.
Use semantic HTML – tags that clearly describe the purpose of page elements, such as <header>, <article>, <aside>, or <footer>.
Instead of fixed or absolute font sizes, use relative units for font sizes, such as percentage units, viewport width, or viewport height.
Label all buttons and fields.
Using responsive design and accessibility guidelines makes it easier for search engines to crawl and interpret websites. For example, sites with clear, descriptive headings – the same kinds of headings that also make navigation and comprehension easier for people for disabilities – are better optimized for search engines to do their work.
Because of this, Google rewards accessibility when ranking websites. In fact, their Webmaster Guidelines – which lay out the best practices that help Google to find, index, and rank your site – read very much like accessibility guidelines, and often correlate directly with the W3C’s Web Content Accessibility Guidelines (WCAG).
By using accessible design, you are simultaneously improving the on-page experience, making your content more accessible to users with disabilities, and facilitating the work of search engine bots who are busy crawling, indexing your site, and assessing link equity between pages – all of which help boost your SEO ranking.
Additional resources:
Responsive Design, Mozilla
How to Design a Large Scale Responsive Site, UX Booth
An Introduction to Accessibility and SEO, Moz
4. Take advantage of free resources.
Use freely available Microsoft, Apple, and Android accessibility attributes and accessibility test apps when developing documents, web content, or apps.
Testing is an integral part of developing accessible and inclusive digital content. Fortunately, tech companies have created a range of tools and resources to help ensure your documents, websites, and apps can be accessed easily by all users. For example, Microsoft Office applications – Word, PowerPoint, or Excel – have the Check Accessibility feature, which resides in the Review menu. From there, you can choose the ‘Check Accessibility’ button and follow the instructions to remove accessibility problems, rechecking as you go until all issues have been addressed.

Additional resources:
Design for Inclusivity, Microsoft Design
Accessibility for Developers, Apple
Developing for Accessibility, Google
9 Best WordPress Accessibility Plugins for 2022, HubSpot
5. Structure documents using headings.
Use simple, hierarchical headings to organize documents, web pages, or emails. This allows all users and their technology to interpret the main ideas of the content and find the information they’re looking for. Graphics should be secondary and should never contain critical information. Provide equivalent alternatives for any image that contains text.
Also be sure to include a link to the web version of any HTML message right on top, in case of e-mail client issues with layout or graphics. If you’re using HTML messages, then follow basic, semantic HTML best practices. E-mail is the only technology where tables for layout is still acceptable, but even there, CSS is now preferred.
Evaluate your content without graphics or with the graphics turned off. This will ensure your content can be accessed on low-fi devices, over bad connections, or through a screen reader.
Additional resources:
Web Accessibility – Headings, Yale University
Page Structure – Content Structure, W3C
6. Provide text alternatives for non-text elements, such as images and forms.

Use simple, descriptive language as alt text for images. If the image serves a specific function, the alt text should explain what that function is and describe the contents of the image. The goal is to ensure that everyone has access to the same information about the image.
If the image contains a chart or graph, the alt text should include the data. If you’re using a creative photo or a photo as an illustration, the alt text should describe the elements of the image in detail.
If the document or content includes images that are not important, are used for layout, or do not serve a specific function, use null alt text (alt=“”). This will keep them hidden from assistive technologies.
Labels for form fields and options are also areas where inclusion and accessibility should be addressed. Every field and button should have a label, written in plain language. If button labels have icons or images, the alt text should describe the function of the button, rather than its appearance.
When creating contact forms, label all fields visibly. Include formatting hints to reduce errors. If you use a placeholder, ensure that it stays visible.
Additional resources:
The Ins and Outs of Image Accessibility Standards, AudioEye
Alternative Text, Accessible Social
7. Take advantage of freely available accessibility checkers.

Check your content regularly to keep it inclusive and accessible. Every time you make changes to your website, you run a risk of making content inaccessible to people with disabilities. This is why ongoing monitoring is important.
AudioEye, a digital accessibility platform, offers Active Monitoring to help site owners keep their content accessible and inclusive. It checks for accessibility issues every time a site visitor loads a new page, and also tests for new accessibility issues, gathering information across all users and pages, and then automatically fixes the majority of common errors. The platform displays all accessibility issues found and fixed in an Issue Reporting dashboard (pictured above), along with details on how these issues affect users with disabilities and how to fix unresolved issues that require manual intervention. You can start by trying AudioEye’s Accessibility Checker.
Additional resources:
Web Accessibility Evaluation Tools List, W3C
Testing and Checking Content, Accessible Social
8. Check your color scheme.

Assess the color scheme for contrast and distinction. White text on a black background is high contrast, while white text on a pale blue background is low contrast. Many people with visual disabilities rely on high color contrast to view digital content. And because visual acuity and the ability to distinguish colors also fade with age, high color contrast ensures older users can access your content.
Common color choices, such as buttons colored red and green, can make content inaccessible to people with color blindness, which affects 13 million Americans and 350 million people worldwide.
Additional resources:
What is Color Contrast and Why Does it Matter For Website Accessibility?, AudioEye
Deuteranopia – Red-Green Color Blindness, Colblindor
Color Contrast Checker, AudioEye
9. Make social media posts accessible.
Social media is used to convey messages or ideas quickly, usually in just a line or two of text, using a single image or a short video. To meet accessibility requirements for social media, ensure that all images and video clips are described in detail. Include voiceovers, narration, and song lyrics in the description. Don’t forget to include the emotion the subject may be trying to evoke. This also helps low-bandwidth users participate in social media. Please see an example below.

Assess the cast of your videos. Do they feature mostly white men? Look for ways to feature a broad cross-section of society, including different genders, people of different ethnicities, and people with disabilities.
Emojis make social media posts fun, but they can also pose problems for people who can’t see them. Because screen readers use words to describe the emoji, a series of smiley faces and hearts added in the middle of an Instagram caption becomes “grinning face, smiling face with smiling eyes, smiling face with heart-eyes, red heart, red heart, red heart.” Limit your emojis to two or three, and put them at the end of your text, so they don’t get in the way of the information in the post.
Hashtags are an essential part of social media posts: highlighting key words and phrases with # makes it easy for users to find posts. Making hashtags accessible is simple: capitalize the first letter of each word in the hashtag (also known as CamelCase). That helps screen readers separate the words correctly (#SuperBowl, not #SuperbOwl) and to say them as words, rather than as separate letters.
Additional resources:
How to Make Your Social Media Content More Accessible, Western Oregon University
6 Ways to Make Your Social Media Posts More Accessible, Flagship Social
Hashtags, Accessible Social
List of Emojis, Emojipedia
Designing inclusive content is an ongoing effort.
As you start applying these best practices, remember that building accessible, inclusive, and usable content takes dedication and continuous improvement. Ask your site visitors and customers for feedback on a regular basis. Pick the right tools to make your efforts more sustainable and effective.
0 notes
Text
Measuring Link Building
SEOs have powerful metrics at their disposal to measure the success of their strategies, such as Domain Authority (DA) and Page Authority (PA). But how best to use them? In today's Whiteboard Friday, Tom shows you how to think about these metrics as part of a holistic approach to your link building analysis.

Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Happy Friday, Moz fans, and today's Whiteboard Friday is about measuring link building. So obviously this is a very big and very old topic in the SEO space, and it's one that Moz, as a company, is heavily invested in, right? Like Domain Authority and Page Authority are two very popular products of ours, which are commonly used for this exact purpose.
Now this isn't going to be advertorial, though. I could stand here and just say obviously these are the best metrics in the world and that kind of thing. That's not what I'm here to do. I'm here to give you a bit of nuance about how and when to use these metrics and how to think about them, and how to use them alongside other metrics as well, rather than just having one tool and saying it's a solution to all problems, which isn't necessarily fair.
Google's PageRank
So to do that, I'm actually going to start by going right back to 1998 and Google's PageRank model. Now I know that a lot has changed since 1998, both with the world and with Google. But this was Google's original way of thinking about links, and in a lot of ways it's still the best that we have to go on. A lot of current SEO best practices and dogma are still based on this original understanding, except there are a few things we've sort of picked up along the way that don't really have a basis in anything that Google has said or done, which is part of why I want to sort of point them out.
So PageRank originally was a way of using links to estimate the probability that a user is on a page, and that's already quite interesting, because that shows that this is a model that is about popularity. So when we talk about this now, we often talk about things like trust and authority and this kind of thing. I'm sure those are relevant, but it's worth remembering that originally this was just a way of estimating effectively the popularity of a page.
Note that I said of the page as well, not even the domain. So imagine a world where there's one page on the internet, which is Page A that I've labeled here. Now if there's one page on the internet, it's not that hard to estimate the chance that a random browser is on that page. It's a certainty they're on that page. If we introduce a second page, it's still not that hard, and we just assume it's going to be 50-50 and so on and so forth.
Link probability
That's sort of the baseline probability that we have to work with. But then we can take a sort of bit of a tangent or a bit of a spice added to the situation when one page links to another, and that's obviously what we're actually interested in. So if A links to this second page and at the moment there are still only two pages on the internet, ignore these other boxes, they'll come in later, there are only two pages on the internet and A links to the second page.

We say that 0.85 times this probability is passed on. Now 0.85 is a fairly arbitrary sort of constant. It's one that comes from an old Google document. It probably isn't that exact value, but it's fine for illustrative purposes, and it's the best we've got to go on.
So, in this case, why have we said 0.85 by the way? Why haven't we said that all of the users on this page click through? Well, that's because we assume that some of them are going to go and do their own thing, stop browsing the internet, do something else. It turns out that this damping factor is quite important in a world where pages do actually link to each other in a big web rather than just one link in one direction.
So that's all well and good, right? What if we had a second link and introduced a third page to the internet? So this is still a very simplistic model. We've got an internet with three pages and two links, and the links only go in one direction.
This is very, very simple. But in this case we say we can't have both of these pages getting the full probability. No, the users aren't clicking through to both. They're clicking through to one of them. So that gets half of 0.85A. But then this one does too.
Again, in a more complex model, we might say, oh, one of these links is more likely to be clicked on, so it gets more probability or something like that. But in this simple version, we're saying it's split two ways. Now, in this case, we've already learned something interesting again, because by adding another link we've reduced the value of the existing links and that's something that we hardly ever think about in a link building context.
But that is sort of what we're thinking about when in technical SEO conversations we talk about not having too many links in the top nav and this kind of thing. We're trying to focus our strength where we most want it. Then, lastly, I promise the [indecipherable] will stop soon. Lastly, what if we had another jump in this system? Well, in this case, this 0.85, this damping happens again.
So 0.85 times 0.85 is about 0.72, so it's less. So basically it's 0.85 times this page above it, and so it's gotten even lower. This is why, as technical SEOs, sometimes we get caught up with things like chain redirects and this kind of thing, why we think that's important.
That's where that sort of dogma comes from. So I'm not going to go any further with this sort of simplified PageRank explanation. What I am trying to draw to your attention here is a few things. One is that there's a lot about the specifics of a page here that affects the value of these links, like the number of links that the page sent outwards and also things like what linked to the specific page.
Note that I didn't say anything about domains here. This could be on four different domains. It could be on one domain. We only talked about page specifics here. Google has been a little bit ambiguous over time in terms of how they think about pages versus domains. But broadly speaking, they say they care about pages, not domains. So that's interesting, right, because these could all be on the same domain conceivably and yet this page could potentially be a lot weaker and pass on a lot less strength than this one.
Metrics for link building
So that's interesting, and that's something we don't normally think about with link building. So if we bring this back on topic to what I said I was going to talk about, actual metrics for link building, there are a few qualities that we're looking for.
Fast
Now what I haven't just talked about is these first two. We do want metrics that are fast. We want it to be available as quickly as possible so we can report to our client or our boss or that kind of thing and also just we're busy people. We don't want to waste our time.
Ubiquitous
We want metrics that are ubiquitous, so when I do say to my boss, "Oh, I've got you a link which had DA 90," there's a good chance that he or she or they know what that means. Whereas if I say it had a Tom Capper score of 38B, they're going to say, "What are you talking about?" So I do need to use a metric that's reasonably well understood.
Page & link specifics
But then there's this page and link level specifics that I just talked about. So if I think about a metric like Domain Authority, it does very well on these first two and it does okay on this third one, because it is trained on rankings to some degree, which is some of what this is determining.
So there's some benefit there. It does take into account some of this stuff, but ultimately it's a domain level metric. So it has to treat all the pages on one domain equally by definition. That produces some pros and cons.
Using metrics together
So what I want to do is I want to put some metrics on a chart like this and suggest how you might use them alongside each other.

So I've got actual as the vertical axis here. So the closer it is to what we're actually trying to measure, which is Google's view of the value of the link basically, the further up it's going to be. But then I've also got this fast/slow sort of convenience metric. So a metric like Domain Authority is probably somewhere here. It's very fast.
It's very ubiquitous. But it's missing some of this nuance because it's a domain level metric and it's answering a slightly different question. DA is designed to answer the question, "How likely is a page on this domain, all things being equal, to rank well?" That's a slightly different question to how valuable is the link. But if I'm saying, oh, I want DA, but not necessarily domain level, you might say, "Oh, well, Moz has a metric for that and you should know and it's called Page Authority."
Well, yeah, that is a good candidate. So like most page level metrics in the industry, including Google's and including our own, Page Authority is initially informed by some domain level factors as well as page level factors. We've done correlation studies and this kind of thing.
It is a lot closer to measuring the value and ranking potential of a specific page than the Domain Authority is, as you would expect, because it's a more precise metric and it is capturing some of this nuance. But actually you can go a step further with this as well. Now Page Authority is a bit slower than Domain Authority because you have to wait for Moz to discover and crawl the page.
We do our best, but it's not instant. However, if you're willing to wait even longer than that, you could use a metric like referral traffic. Apologies for my absolutely awful writing there.
So with referral traffic, what we're interested in is how many people actually click through from the link that I built to my site. That's interesting because that's what Google was actually trying to measure in the first place. So if we can measure that, then we're getting pretty close to whatever they were aiming for.
So whatever sophistication they've built in, we're sort of capturing that nuance. Now that has some obvious drawbacks. One is that a lot of link building campaigns don't do very well on this metric, and you can draw your own conclusions about that. The other is that you're obviously going to have to wait quite some time for this data to become available, and even then there might be issues with the client's analytics or this kind of thing. Anyway, that's what I wanted to share with you today.
Essentially what I would suggest is that you use all of these metrics and some others that you could put yourself on this chart. So I'm interested to hear what metrics you would use and where you would draw them on this kind of a chart. I put these green lines in as sort of a guide because I think you could do prospecting in this first section, like before you've even built the link, and then initial reporting to the client.
Then this section would more be after the campaign, when you want to learn from it and think about what kind of links you would build in the future and whether you would do the same sort of thing again. But yeah, I'd love to hear your ideas. Thank you very much and Happy Friday.
Video transcription by Speechpad.com
https://ift.tt/q7C0aVz
0 notes