Don't wanna be here? Send us removal request.
Text
Sensorsamtale

Hvilken oppgave har jeg valgt?
...
Hvordan har jeg løst oppgaven?
(Skisser og forarbeid)
Forklar kort
Målgruppe: Pink Floyd fans
Avsender: Pink Floyd
Budskap:
Vis produkt
Typografi: Jeg har valgt å kombinere en serif “håndskrift” font med en sans serif font. Sans serif fonten er bare brukt i versaler. Begge fontene har god lesbarhet.
Fargebruk: Jeg har brukt 3 farger. Svart, hvit og gult. Jeg måtte endre på hvor mye av hver farge jeg skulle bruke for å skape balanse og så alt skulle være tydelig og lesbart. Svart tekst på hvit bakgrunn gir god lesbarhet. Det gule håret fanger oppmerksomheten.
Kontrast: Størrelse kontrast i tittelen. Farge kontrast mellom svart, hvit og gult. Kontrast mellom sans serif og serif fonten. Dette bidrar til at produktet ikke blir kjedelig.
Stemning: Nostalgisk, “British Seaside”
1 note
·
View note
Text
Nettside
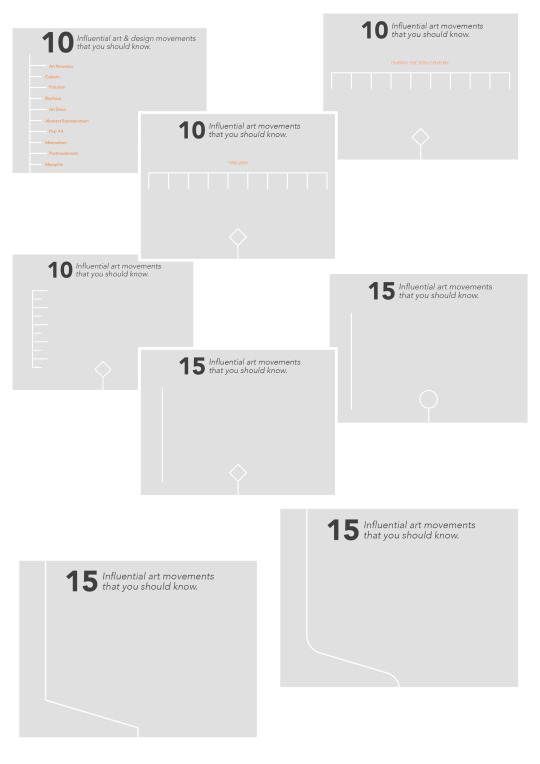
I denne oppgaven skulle vi lage vår egen nettside eller app. Jeg valgte å lage en nettside. Denne nettsiden presenterer 10 forskjellige og innflytelsesrike kunstretninger innenfor 1900-tallet.
Skisser:

Ferdig layout:

Selve nettsiden er satt opp som en Timeline og man kan se alle kunstretningene ved å scrolle nedover på siden eller trykke på sirklene som står til venstre.
Til venstre, der sirklene er, er det også en firkant. Når man trykker på denne firkanten blir man tatt tilbake til hjemmesiden.
Jeg har brukt 4 farger. Tre farger som er veldig nøytrale (Lysegrå, mørkegrå og hvit) og en sterkere farge som skiller seg ut (oransje). Jeg har brukt oransje for å skape kontrast og for å opplyse viktig informasjon.
Alt i alt, så er nettsiden veldig lett å bruke, det er rett og slett bare å scrolle opp og ned. Sirklene på venstre side viser deg hvor langt ned du har kommet og dette gjør det veldig oversiktlig. Uansett hvor du er på siden så kan du alltid komme deg til toppen på en lett måte ved å klikke på firkanten og det gjør også appen mer brukervennlig.
0 notes
Text
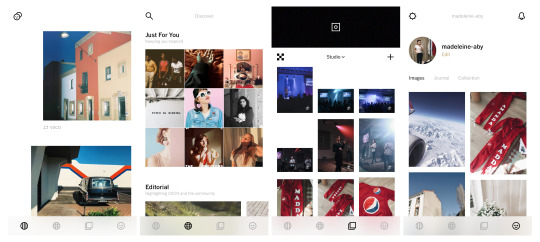
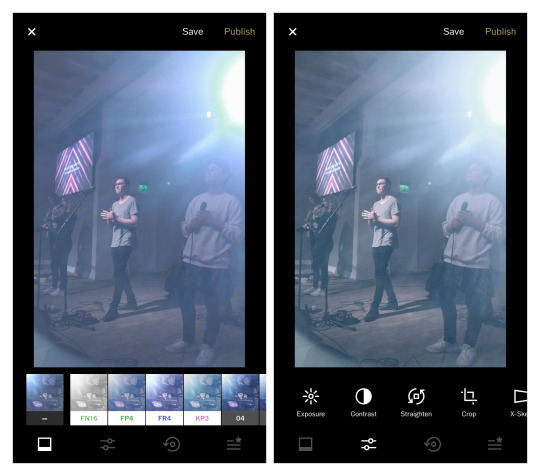
Analyse av app (VSCO)
VSCO er en foto og bilde app der brukeren kan redigere og legge ut bilder. Bilder kan bli tatt i selve appen eller så kan brukeren kan laste opp bilder som de har fra før av. Brukeren kan også legge ut bildene i appen som på Instagram. Men i motsetning til Instagram så er ikke VSCO styrt av ”likes” og man kan ikke like andres bilder.
Visuelle identitet: Den visuelle identiteten til VSCO er veldig ren og enhetlig, der lite farge og moderne typografi blir brukt. Det er hovedsakelig to farger som blir brukt, svart og hvit og fonten er en sans serif font som brukes i både versaler og i minuskler.
Ikonene som tar deg til de forskjellige sidene innenfor appen er stiliserte og veldig enkle. Det kan være vanskelige å forstå hva hver ikon betyr hvis man aldri har brukt appen før. Men når du er inne i redigerings delen av appen, så er den veldig lett å bruke. Det er også en kombinasjon av rundinger og firkanter som blir brukt men runde former blir brukt mest.
Hva fungerer godt? Det som fungerer godt med VSCO er at den er enkel å bruke. Det er på grunn av den ryddige og enkle designet at appen er så lett å bruke. Den har også en veldig fin og estetisk design som er fin å se på.
Screenshots fra appen:
de


0 notes
Text
Work - app
Her er linken til appen min. Appen heter “work” og er en “time management” eller tidsstyrings verktøy som skal hjelpe elever ha riktig mengde med pauser i forhold til hvor mye og hvor lenge de skal jobbe. Under pausen så står det også hvor mange skritt man skal ta etter en lang jobbe økt der man har sittet stille lenge. Her er linken til prototypen: https://marvelapp.com/8411550
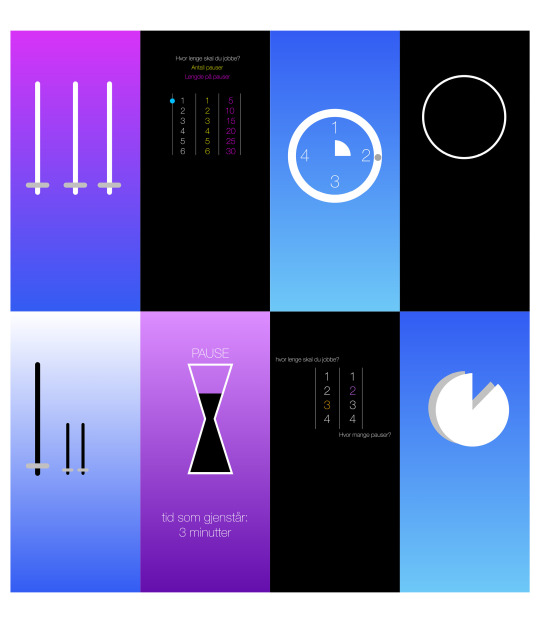
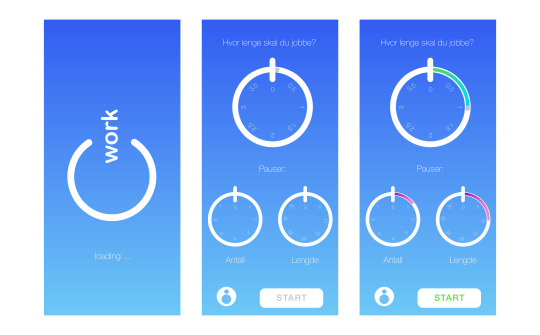
Her er skissene:

Her er ikonen til appen:

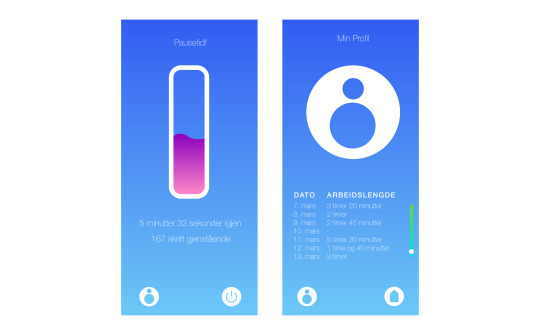
Og her er den ferdig appen:

Når man skal velge hvor lenge man skal jobbe, så vrir man på det største hjulet og da beveger pause hjulene av seg selv og viser deg hvor mange pauser du skal ha og hvor lenge de skal vare. Når “Start” knappen er grønn trykker man på den og begynner å jobbe.
Under ser du hvordan klokken teller ned til pausen.


0 notes
Text
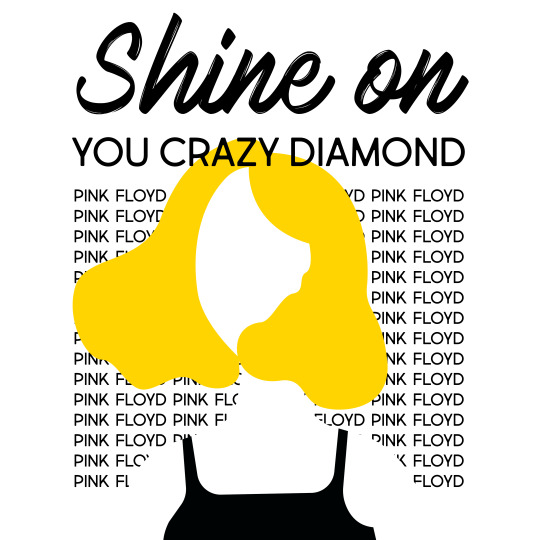
Cover Design
I dette prosjektet lagde jeg et nytt LP cover til sangen “Shine on you crazy diamond” av Pink Floyd. Pink Floyd har gitt ut flere plater og albumer siden de begynte i 1965 og album coverene deres er like ikoniske som bandet. Coverene er ganske “edgy” og har vanligvis ikke noe med tittelen på albumet eller sangen å gjøre.
Jeg hadde lyst til å bevege meg vekk fra det som kjennetegner Pink Floyds tidligere covere og gjøre noe helt annerledes så det så ut som en helt annen sjanger og en helt ny artist.
Dette er en veldig lang sang med mange forskjellige lyder og “layers”. I starten av sangen er den ganske teknisk og litt “robotic”. Den fortsetter ganske rolig og avslappende og blir litt tristere. Selv når stemningen løfter seg og blir lykkeligere er det fortsatt en melankolsk og nostalgisk tone som går igjen i sangen. Når jeg hører på sangen så tenker jeg på en gammel mann som sitter og ser tilbake på live sitt og mimrer om alle de forskjellige menneskene han har møtt og hatt forhold til (men det er også en person som skiller seg ut og som var med han gjennom det meste).
Her kan du se skisse prosessen:





Jeg har jobbet mye med typografi for å gjøre uttrykket litt mere interessant. Jeg har brukt mest sans seriff fonter og versaler. Men mot slutten av prosessen valgte jeg å kombinere en seriff håndskrift font med en sans seriff font for å skape kontrast. Seriff fonten bruker minuskler og har en stor størrelse og sans seriff fonten er mindre og bruker versaler. Dette skaper også kontrast.
Farger som dukker opp igjen og igjen i skissene er gul, svart og hvit. Svart tekst på en gul bakgrunn skaper en fin kontrast og god lesbarhet. Hvitt på gult er litt vanskeligere å kombinere siden begge fargene er veldig lyse. Men når jeg byttet ut neon-gul med sennep-gul da ble den hvite teksten mer synlig.
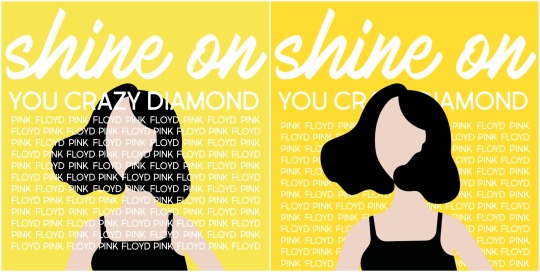
Her er det ferdige plate coveret:

Fargene jeg bestemte for å bruke er hvit, svart og gul men jeg måtte endre på hvor mye av hver farge jeg skulle bruke for å skape balanse og så alt skulle være tydelig og lesbart. Dette endret jeg også på så at designet skulle passe bedre til stemningen i sangen. Jeg visste tidlig i prosessen at jeg måtte ha noe gult i coveret men når hele bakgrunnen var gul så ble coveret litt for søtt og happy.
Den største forskjellen med mitt cover og det originale er at dette coveret er rent illustrasjon mens Pink Floyd’s cover er foto. Det er også ikke noe tekst på det opprinnelig coveret mens på mitt cover spiller typografien en mye større rolle.
0 notes
Text
1. Termin - oppsummering
Hvilket prosjekt er du mest fornøyd med i første termin? Hvorfor?
Jeg liker veldig godt Pixel Logoen og det er sikkert (litt) fordi den ble valgt for å være logoen til årets pixel prisen men jeg synes uansett at det var veldig gøy å jobbe med dette prosjektet. Jeg likte det å måtte sette seg inn i en helt annen tid og et helt nytt uttrykk. Det jeg liker best med logoen er at det ser autentisk ut. Det er ikke en modernisert versjon av 90-talls design men noe som faktisk kunne ha blitt laget på 90-tallet.
Hvilket prosjekter har du valgt å forbedre. Hvorfor? Hvilke forbedringer/forandringer har du gjort?
Jeg har forbedret stilisering og abstraksjons prosjektet. Jeg var ikke helt fornøyd med abstraksjonen av brokkolien når jeg leverte den første gang og jeg hadde allerede mange ideer til hvordan jeg kunne forbedre den.
Jeg forbedret også Diffus Logoen. Igjen så følte jeg ikke at den var helt ferdig. Jeg måtte bare prøve nye ting igjen og igjen for å få den enda mer diffus og til et sted der jeg var fornøyd. Jeg er ganske fornøyd med den nå men jeg føler at dette er et prosjekt som jeg kan bare fikle med mer og mer.
Hvis du har tatt med personlige prosjekter i porteføljen, hva er grunnen til at du ønsker å presentere dette eller disse prosjektene?
Jeg tok med en film plakat som jeg lagde i tekst klassen. Hele poenget i dette prosjektet var at vi kunne velge litt hva vi ville gjøre selv. Jeg valgte derfor å ta inspirasjon fra Saul Bass og hans egne filmplakater og derfor ville jeg legge det inn i portofolien.
I fritiden så lager jeg mye av det grafiske materielle som blir brukt i kirken som jeg går i. Jeg har derfor lagt til en dåps logo og plakat som jeg lagde tidligere i høst.
Hva er det viktigste du har lært i grafisk design i løpet av første termin?
I løpet av første termin har jeg lært mye og min egen design stil. Jeg har lært mer om hva jeg liker, ikke liker og hva som må til for at jeg blir fornøyd med det jeg lager. Jeg har også lært at det blir vanligvis bedre design når det er renere og enklere.
Jeg har lært nye ting i illustrator som hvordan jeg kan bruke forskjellige former for å lage nye figurer ved å bruke Pathfinder.
0 notes
Text
Wayfinding
Hva synes du om skolens nåværende skilt-systemer og utsmykking?
Skolens nåværende wayfinding system er veldig dårlig. Det er lite med skilt og de skiltene som er er ganske stygge, uklare og vanskelig å forstå. Det er egentlig veldig vanskelig å finne veien rundt på skolen siden blokk og etasje bruker begge nummer. For eksempel hvis du skal i rom 13-04 så er det på 1. etasje i blokk 3.
Hva ønsket du å legge vekt på, når du utviklet ditt eget wayfinding-system for skolen?
Det første jeg tenkte på var at blokkene skulle bruke bokstaver (A, B, C, D) og etasjene skulle ha nummer (1, 2, 3, 4). Så istedenfor 13-04 så blir det C1-04.
Men når det kommer til designet av skiltene så visste jeg at jeg ville bruke sterke, moderne farger og en bold sans-serif font som er lesbar og oppsiktsvekkende.
Det viktigste for meg var at wayfinding-system skulle bli lettere å forstå så det blir enklere for elever å komme seg fra bygg til bygg, og fra klasse til klasse.
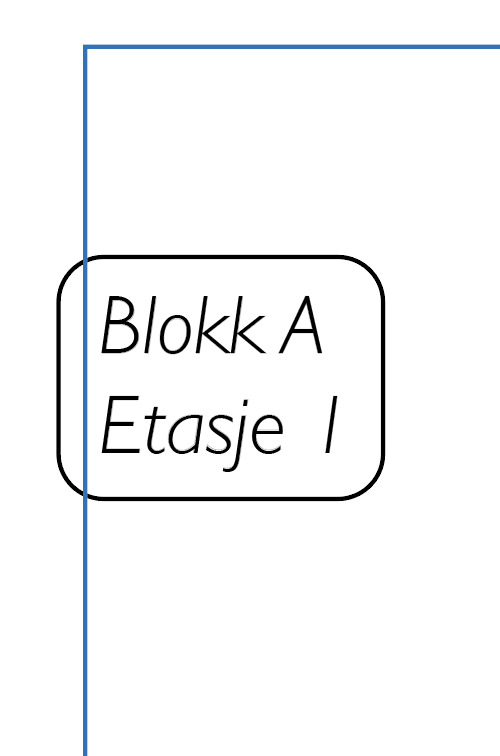
Her er noen forskjellige ideer jeg hadde til skiltene:



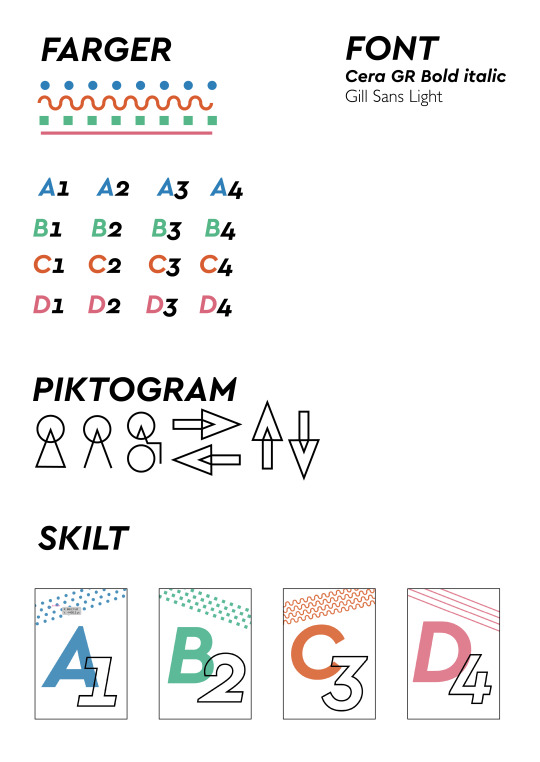
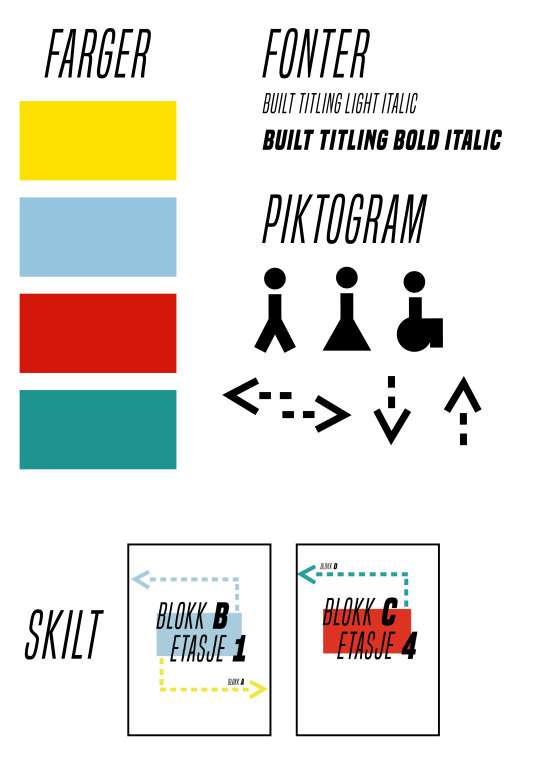
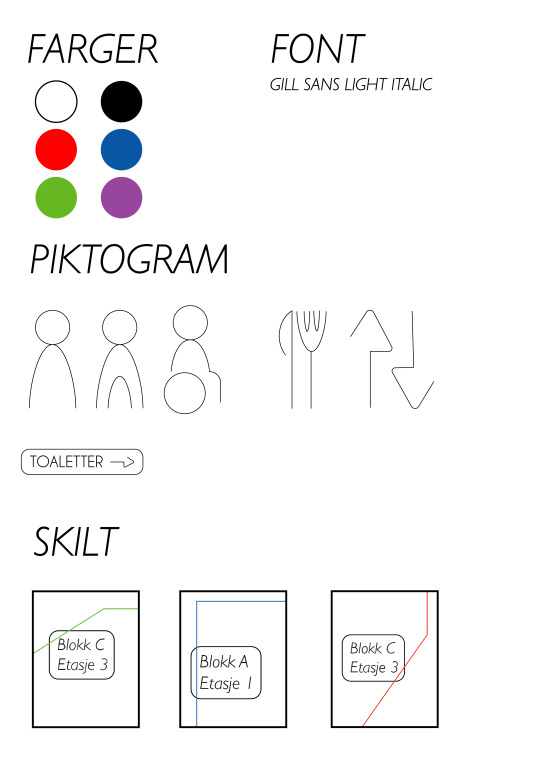
Forsøk å beskrive det visuelle uttrykket i wayfinding-systemet du har utarbeidet (piktogrammer, fontvalg, farger og skiltsystem). Begrunn valgene dine.
Piktogrammene er enkle, stiliserte symboler der jeg har brukt i hovedsak trekanter og sirkler. Det hver piktogram har tilfelles er en liten trekant innenfor enten en annen trekant eller en sirkel. Piktogrammene er spisse og er har bare en outline strek istedenfor å være fylt inn med farge).
Fonten som er brukt er en bold, italic, sans serif font som er veldig lesbar og fonten passer bra med piktogrammene fordi de er begge spisse.
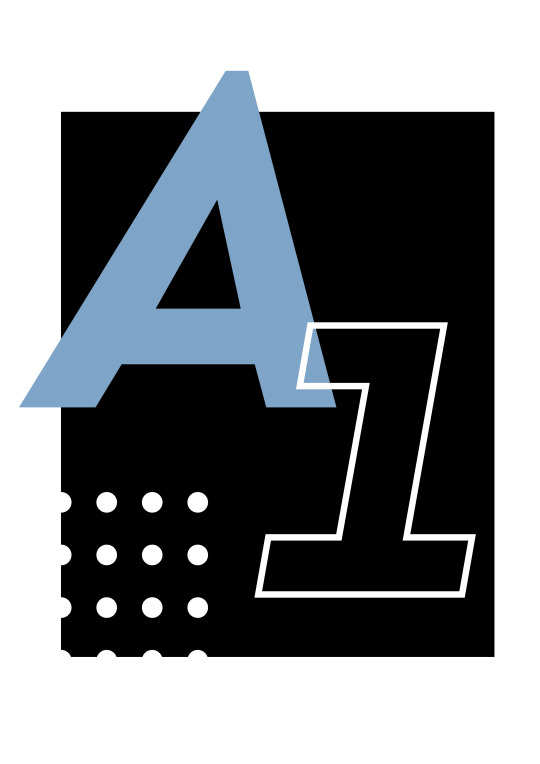
Fargene er sterke og er fungerer bra på både svart og hvitt men det blir bedre kontrast når de er på en svart bakgrunn. Derfor har jeg tenkt at de fleste skiltene skal være svarte med tekst oppe på det. Hver farge blir knyttet opp til en blokk og det gjør at det er lett for elever å huske blokkene ved fargen og ved bokstaven.
Her er en av de ferdig skiltene:

Hvorfor mener du at dette uttrykket ville fungert på skolen?
Uttrykket mitt hadde fungerte på skolen fordi det er lett å forstå, lett å lese, og lett å kjenne igjen. Det er ferskt, nytt og det fanger oppmerksomheten og det hadde gitt hele skolen en mer moderne og helhetlig uttrykk.
Beskriv dine ideer til utsmykking og hvordan disse kan bli produsert/montert.
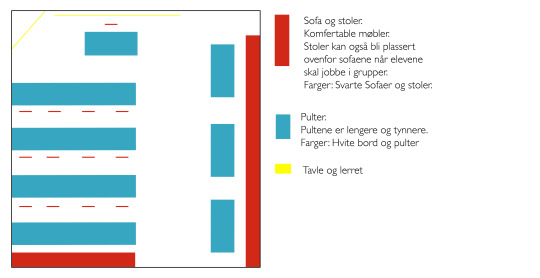
Når det kommer til utsmykking av rommene er det mye som må endres på. Akkurat nå opplever jeg klasserommene som kalde, ukomfortable og uinspirerende. Elever bruker mye tid i klasserom og derfor er det super viktig at disse rommene skaper et produktivt og effektivt læringsmiljø men som på samme tid er komfortable å være i!
Jeg ser for meg at rommene er store og lyse med hvite vegger og at møblene er komfortable. Med lange svarte “sofaer” som står langs veggene (som man ofte finner i kaféer og restauranter) og komfortable stoler.
Nå på skolen er det en pult for hver elev, men jeg synes det hadde fungert bedre hvis det var en lengre og tynnere pult der flere elever kan sitte. Pultene er laget av en type plastikk som ser ut som treverk og det er stikkontakter under bordet så det blir lettere å lade. Veggene er fylt med fine kunstverk, filmplakater og fotografier som inspirerer elevene.
I gangene skal det også være sofaer som står langs veggene med bord så at man kan sitte hvor som helst på skolen og jobbe.
Her er en mer visuell beskrivelse på hva jeg tenker:


0 notes
Text
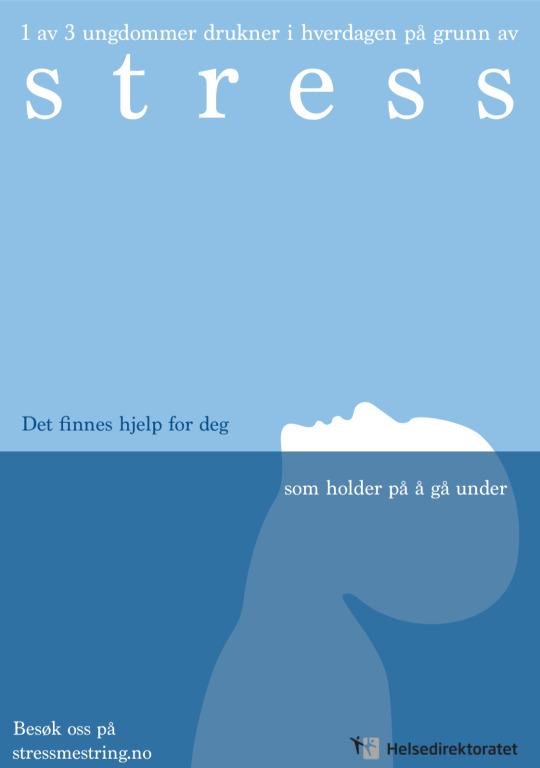
Stress Kampanje
Dette er en informasjonskampanje som handler om stress og stressmestring blant ungdommer. Kunden er Helsedirektoratet og kampanjen skal bli sendt ut til videregående skoler i Oslo og Bærum området. Ifølge forskning.no sliter 1/3 med stress, derfor er denne kampanjen veldig aktuell. Kampanjen skal starte neste skoleår (Høsten 2018) og varer gjennom hele året fram til sommerferien.
Oppgaveteksten var ganske generell så jeg kunne egentlig velge hvilket som helst tema så lenge det var virkelighetsnært og basert på noe virkelig. Jeg ønsket å velge et tema som var lokalt og aktuelt. Sandvika Videregående har tilbydd stressmestringskurs denne høsten og stress/press på ungdommer er et veldig relevant tema i dagens samfunn.
Stress følelsen kommer når man er under for mye press og har for mye å gjøre eller noen har for høye krav til deg. Flere ungdommer i dag klarer bare ikke å strekke seg til samfunnets krav. Det kan føles ut som man drukner i tingene de må gjøre eller drukner i stress. Det er følelsen av å ikke ha nok tid, eller energi til å gjøre alt som alle krever av deg. Og flere ungdommer kjenner seg igjen i denne ”druknings” følelsen. Denne kampanjen skal være som en hjelpende hånd eller redningsvest til de som kjenner seg igjen. De skal få ressurser og informasjon til å takle og mestre stresset.
Slagordet til kampanjen er ”Det finnes hjelp til deg som holder på å gå under”. Her er plakaten til kampanjen:

I designet av kampanjen spiller jeg på denne drukningsfølelsen. Hoved designelementet brukt er en hvit figur som klarer så vidt å holde hodet over vannet. Dette illustrer drukningsfølelsen. Plakaten i seg selv er full av “klein” og ubalansert design men dette er gjort bevist for å gjøre målgruppen (eller de som ser på plakaten) ukomfortable. Poenget med plakaten er at du skal kjenne deg igjen i den engstelige druknings følelsen. Derfor er det mye tom rom i plakaten og ordet ”Stress” har veldig store mellomrom mellom hver bokstav.
Jeg har brukt en serif font på både plakat og på nettsiden. Selv om serif fonter fungerer bedre på trykk i større mengdetekster, så har jeg valgt å bruke den på nettsiden også for å gjøre uttrykket mer enhetlig. Hvis jeg hadde brukt en sans-serif font på nettsiden og en serif font på plakaten så hadde det vært mere ”riktig” men det hadde ødelagt uttrykket i kampanjen. Fargene som jeg har brukt er hvit og to blå farger, en lysere og en mørkere. Fargene er kalde og komplimenterer hverandre. Det at jeg har brukt få farger gjøre også hele uttrykket mer helhetlig og gjenkjennelig.
0 notes
Text
Forslag til Pixelprisen
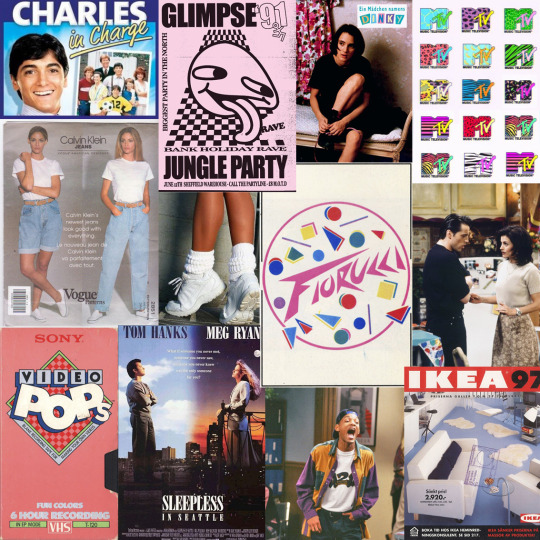
Årets tema for Pixelprisen er 90′s TV-serie. Showet blir inspirert av serier fra 90-tallet som Friends og Seinfeld.
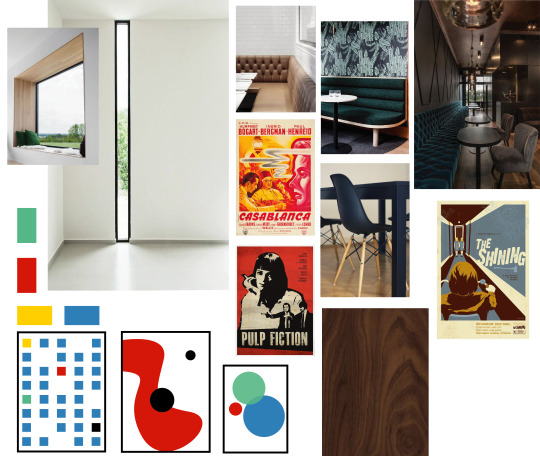
Moodboard

Her er skissene til logoen:


Fokuset i logoen er typografien. Det tok lang tid for meg å velge hvilken fonter jeg ville bruke. Jeg var inspirert av både Friends og Seinfeld logoen og jeg har prøvd ut flere 90-talls inspirert fonter. Jeg byttet mellom både sans-serif og serif fonter og testet ut hva som passet med hverandre og til slutt valgte jeg 2 fonter.
For “Pixel Prisen” valgte jeg en tykk, bold, sans seriff font. Dette er den samme fonten som blir brukt i M’en i MTV logoen. Fonten heter Gill Sans UltraBold. For “2018” valgte jeg en friere og mer rotete font som heter “Gabriel Weiss' Friends Font”. Denne fonten er sterkt preget av 90-tallet siden det er den samme fonten som ble brukt i Friends logoen.
For illustrasjonen ville jeg ha noe enkelt som samlet og rammet inn typografien. Jeg vekslet mellom forskjellige former og størrelser og valgte til slutt en firkant. Den svarte firkanten kan minnes om en gammel TV fra 90-tallet.
Jeg har hovedsakelig brukt svart og hvitt som skaper kontrast og vekker oppmerksomheten og så at logoen kan lett kombineres med andre farger på en plakat eller invitasjon. I “2018” har jeg ikke en farge men heller et bilde av et 90-talls mønster. Dette gjør det også lettere å kombinere logoen med andre farger.
Her er den ferdige logoen:

0 notes
Text
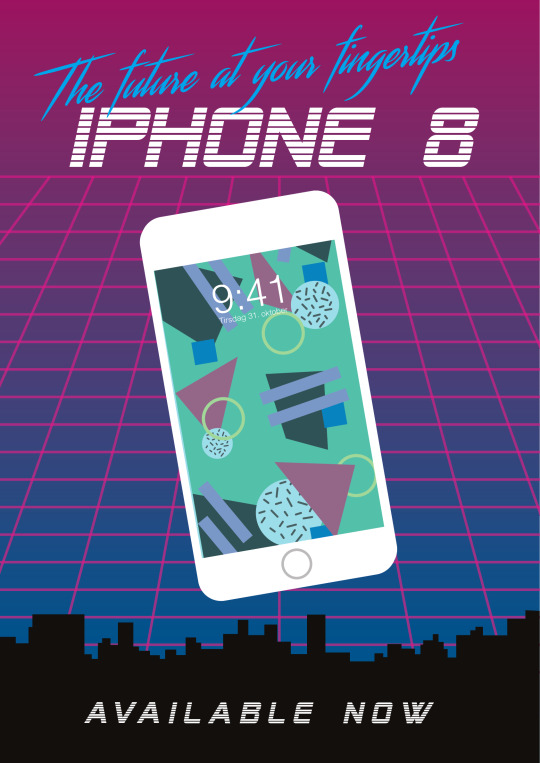
Kampanje
I dette prosjektet skulle vi lage en reklame kampanje til et teknologisk produkt. Kampanjen skulle bli preget av futurismen og jeg har valgt å bli inspirert av 80-tallets synthwave design. Jeg valgte å reklamere for Apples IPhone 8.
MOODBOARD:

FERDIG PLAKAT:

Plakaten er sterkt preget av synthwave retningen som oppsto på slutten av 70-tallet. Denne subkulturen var på sitt sterkeste på 80-tallet og var 80-tallets vri på futurismen. Fart, perspektiv, neon farger og farge forløsning kjennetegner denne stilen. Dette har jeg prøvd å gjengi i plakaten.
0 notes
Text
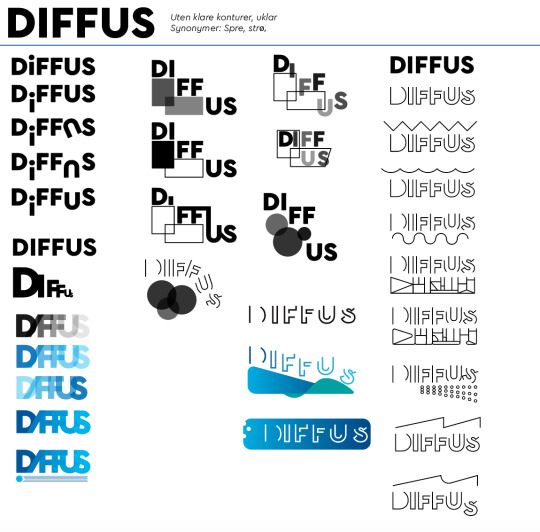
Logo
Oppgaven gikk ut på at vi skulle trekke en lapp der det sto 2 følelser og vi skulle da lage en logo for en av de. Logoen skulle bestå av både typografi og illustrasjon. Jeg trakk modig og diffus men valgte til slutt diffus. Jeg valgte “diffus” fordi det er et mye mer interessant ord. Alle vet hva modig betyr så da er det vanskelig å gjøre noe kreativt og få sin egen, nytenkende vri på ordet. Diffus derimot er et ord som er og var mye mer morsomt å jobbe med.
Definisjonen av diffus er “uten klare konturer, uklar” og synonymer for ordet er distibruere, spre, strø.




Jeg startet med å tegne og skissere ideene min som var knyttet til ordet “diffus”. Fra starten av visste jeg at logoen skulle ha en fade effekt men om jeg skulle bruke opacity, gradient eller tykkelse var fortsatt uklart. Jeg prøvde ulike fonter men kom fort fram til en sans seriff font. Siden dette skal være en logo var det viktig at den var lesbar, derfor valgte jeg denne sans seriff fonten.
Illustrasjonen som skulle følge med typografien var det vanskeligste å bestemme og lage. Du kan se i skissene at jeg har flere løsninger men det var ingenting som jeg synes passet bra nok. Til slutt bestemte jeg meg for å ta inspirasjon fra de synonymene som “spre” og “strø”.
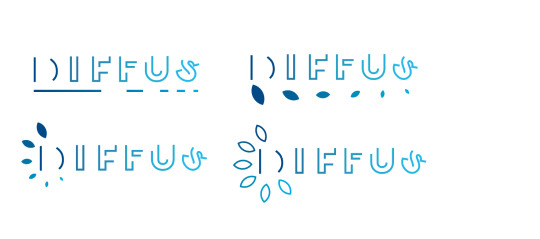
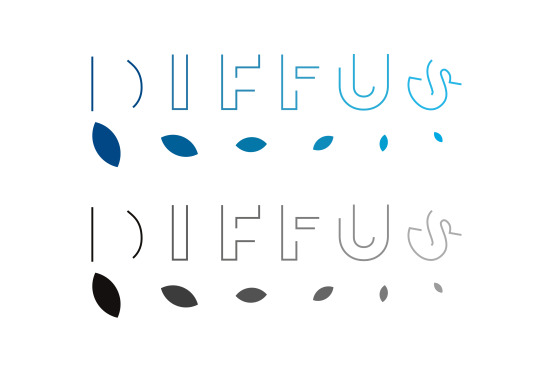
Ferdig logo i Svart/hvitt og i farge:

Her kan du se den ferdige logoen. Logoen er preget sterkt av bevegelse både på grunn av fargene som går fra mørkt til lyst (Gradient) og at bladene eller frøene snur seg og står i forskjellige vinkler. I farge versjonen har jeg valgt kalde blå farger fordi jeg synes det passet best til ordet. Det er også kontrast mellom det mørkeste og de lyseste fargene.
0 notes
Text
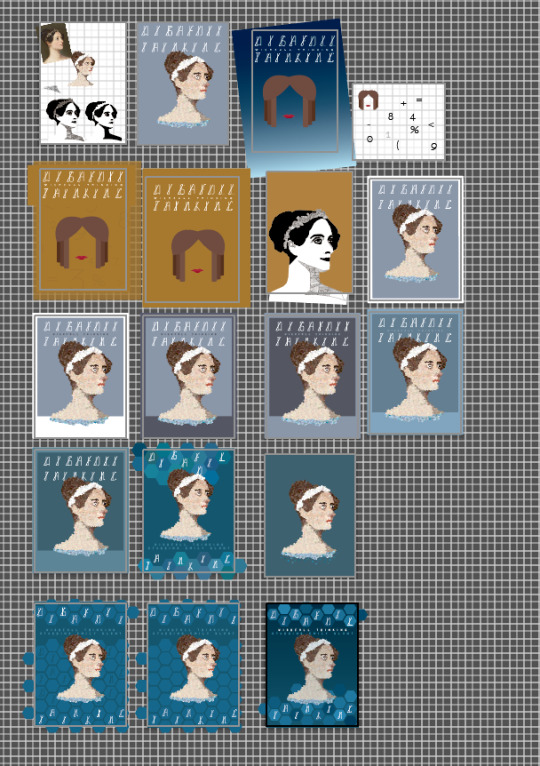
Film Plakat
Jeg har laget en filmplakat. Tittelen til filmen er ”Wishfull Thinking” og handler om Ada Lovelace, en matematiker som levde i England på 1800-tallet. Jeg har brukt min egen font i tittelen på plakaten. Dette er en historisk drama og målgruppen for filmen er både menn og kvinner fra alderen 18-30.
Fonten er kantete, helt rett og har terninger i hver bokstav. Den er på en måte litt matematisk og derfor passer den bra til tema i filmen. Det som kjennetegner fonten er den streken som krysser og lager en trekant på siden av hver bokstav. Det er også en kontrast i tykkelsen mellom den stren og resten av bokstaven.
Komposisjonsprinsippen jeg har brukt i plakaten er bevegelse. I noen av sekskantene har jeg plassert bokstaver som staver ut tittelen. Siden ikke hele tittelen er på en linje men ligger istedenfor litt opp og ned for hverandre skaper det bevegelse i plakaten. Plakaten er også enhetlig siden jeg bare har brukt en blå farge.
Gjennom hele plakaten har jeg brukt den samme blå fargen. Det eneste jeg har gjort er å endre lysheten på fargen. Det er kontrast mellom de lysere tonene og de mørkeste. Disse fargene er kalde farger og de komplimenterer hverandre. Når du har hvit tekst og den blå fargen i bakgrunnen så er teksten lett å lese.
Her kan du se arbeidsprosessen jeg har hatt i dette prosjektet:

Og her er ferdig produkt:

0 notes
Text
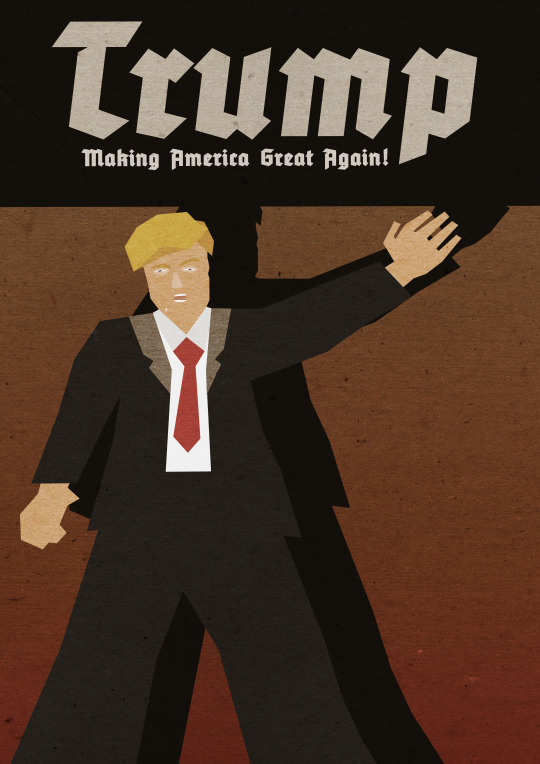
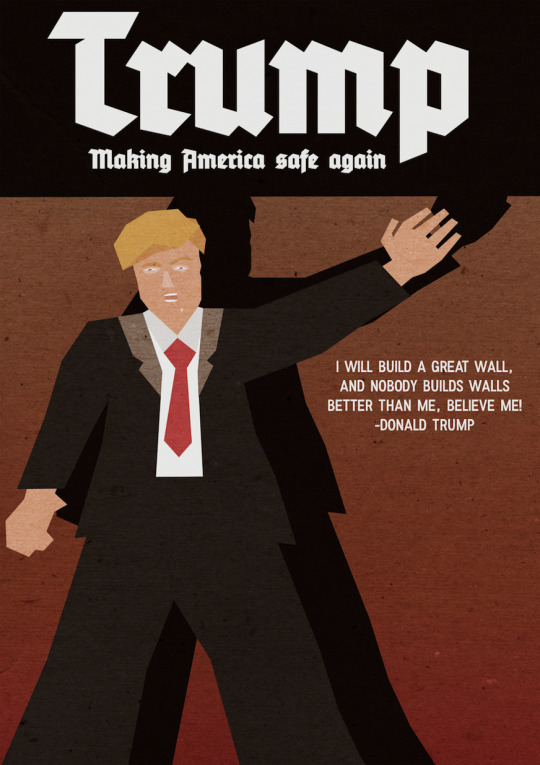
Propaganda
Gjennom de siste ukene har jeg jobbet med propaganda. Plakaten som jeg har laget kan knyttes til Nazi propaganda fra 1930/1940-tallet der jeg har erstattet Hitler med Donald Trump. Som sagt så er fontene og fargene inspirert av Nasjonalsosialisme og Nazi propaganda men selve figuren av Trump og måten han er tegnet på gjenspeiler andre tegninger av kommunistiske ledere (som Stalin og Kim Jong Un) og propaganda av ”Great leaders”.
Moodboard og skisser


Her er produktet mitt:


Fargene i plakaten kan knyttes til forskjellige ting. Fargene i plakaten har hver sin konnotasjon. Det brune i gradient bakgrunnen for eksempel har en sterk knytting til Nazi uniform/propaganda og det rød kan knyttes til blod, helvete eller mer typisk Nazi propaganda. Den hvite fonten med den svarte bakgrunnen skaper kontrast og det gjør også det rød slipset mot den hvite skjorten.
Jeg har hovedsakelig brukt Adobe illustrator for å tegne Trump figuerene og for å sette opp plakaten. Jeg tegnet mange, mange forskjellige versjoner av Trump der jeg endret på formen og fargene. Til slutt endte jeg opp med at han står støtt i midten av plakaten. Dette var inspirert av en Norsk propaganda plakat fra Arbeiderbladet.
Som sagt så er denne plakaten sterkt inspirert av Adolf Hitlers sin propaganda. Men Trump figuren er inspirert av typiske propaganda plakater av kommunistiske ledere som fremviser diktatorene som store, stødige og ”great”.
Refleksjon
Til slutt så er jeg fornøyd med produktet mitt. Jeg er ikke så veldig fornøyd med oppsette med plakaten eller tegningen av Trump. Jeg synes det ser litt basic og uprofesjonelt ut. Jeg har flere ideer men jeg sliter med å utføre de. Dette er noe som jeg har som mål å øve på og bli flinkere til dette året.
Men alt i alt så hadde jeg en veldig bra skisse og idé prosess og hadde mange ideer.
0 notes
Text
Eric Gill, 1882-1940

Fakta om Eric Gill:
1. Han var en engelsk skulptør og font designer.
2. Han ble født og oppvokste i Brighton/England og var en av 12 barn.
3. I hans personlige dagbøker beskriver han hans seksuelle liv i detalj, blant annet affærer, incest med sine to eldste døtre og søstrene hans og seksuelle handlinger på hunden hans.
4. Han døde av lungekreft i 1940, i en alder av 58 år
5. Han designet fonter som: Gill Sans, Perpetua og Golden Cockerel Press Type.
0 notes
Text
Typografi - Ferdig font
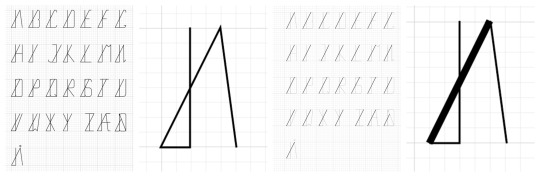
Her er skissene som viser arbeidsprosessen til fonten min. Fonten heter “slant”.

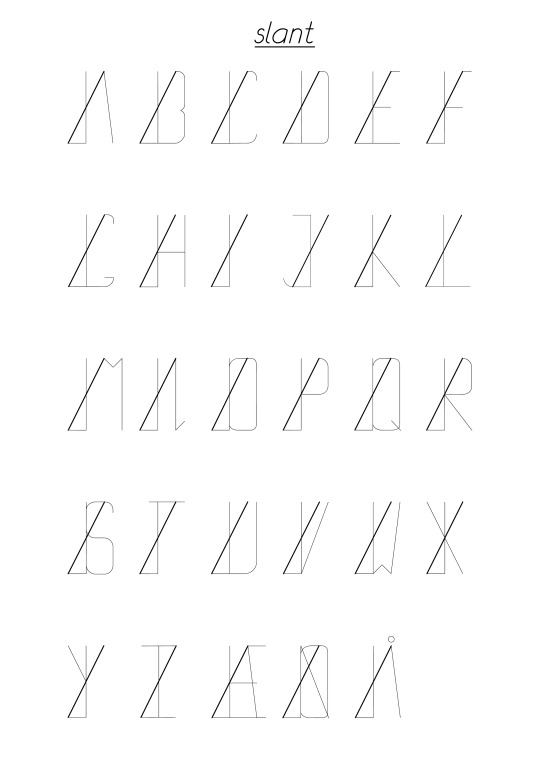
Her er den ferdig fonten:

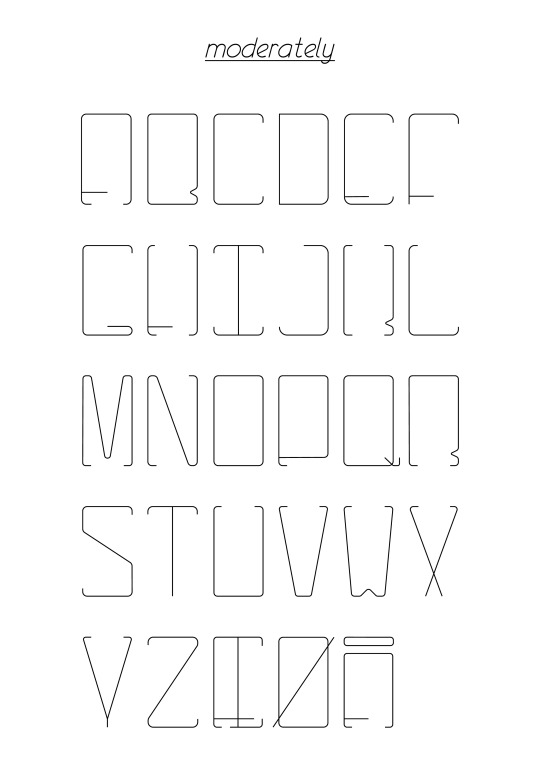
Her er 2 andre fonter jeg har laget:


0 notes