Text
Animación (Primera parte)
En este nuevo curso comenzaremos a tomar contacto con la animación 2D, para ello realizaremos una pequeña animación de 20 segundos y un artbook sobre ello.
En esta primera entrada contaré los primeros pasos, siendo estos los diseños de personaje y fondo.
El primer paso empieza con el personaje, debemos familiarizarnos con él, por lo que crearemos su turnaround a partir de 8 vistas que juntas realicen un giro completo.



Para completar también realizamos algunas pruebas de variación de color.

Una vez realizadas nuestras vista, las dividimos y montamos un gif.
Por otra parte diseñaremos el escenario donde se mover a nuestro personaje, este debe tener sus elementos separado en capas para facilitar el trabajo a la hora de animar.
Aquí un par de bocetos previos de la idea:


y aquí la versión definitiva:



En otro apartado empezamos a trabajar nuestro story board.

0 notes
Text
Ilustración COVID-19
En este trabajo utilizaremos lo aprendido de forma libre para hacer una ilustración con la temática COVID-19. En mi caso he optado por intentar usar un poco de humor típico de un fanzine.
Comenzamos con un boceto que después incrustaremos en el documento de Illustrator.

Lo siguiente será, con ayuda del pincel de trazo libre y la elipse, realizar un lineart.

Cada parte estará en una capa distinta para que sea más fácil colorear.
Con la herramienta de manchas se rellenaran las distintas figuras y después se añadirán los textos. Finalmente nos aseguramos de que todas las capas estén ordenadas.

Nuestra imagen termina así.

0 notes
Text
Malla de degradado en Illustrator
En este ejercicio trabajaremos con la malla de degradado. Para ello utilizaremos una fotografía de alguna fruta, en mi caso una manzana.

Lo primero será incrustar la imagen en nuestro lienzo en blanco, esta vez a aparte de bloquear la capa, haremos click en ella dos veces y seleccionaremos esta opción. La convertiremos en una plantilla.

Lo siguiente será delinear la fruta, en una capa el volumen del cuerpo y en otra el palito.

Seleccionamos el contorno, seleccionamos el cuentagotas (I) y rellenamos ¡con el color primario de la figura.

Con la figura seleccionada, iremos a la pestaña objeto y seleccionaremos “Crear malla de degradado”. Al ser un objeto prácticamente redondo la haremos en una proporción 10-15.


Obtendremos una malla que cubre toda nuestra superficie, y usando el comando Ctrl+Y la volveremos transparente para ver nuestra imagen de guía.

El sistema consistirá en ir seleccionando los nodos uno a uno con A y seleccionando el color que mas cercano tengan con I. Si vamos pulsando Ctrl+Y podremos ir comprobando nuestro progreso.

Con el palito seguiremos exactamente el mismo proceso, la única diferencia será los datos de la malla, que no necesita tantas secciones al ser un objeto muy pequeño.

Y esta es nuestra imagen final.

0 notes
Text
Reblog desde mi blog personal.
TRAZADO ILLUSTRATOR
En este ejercicio seguimos familiarizándonos con las distintas herramientas del programa. En este caso la actividad consiste en vectorizar la imagen dada.
Pariremos con una mesa de trabajo A4 horizontal, RGB a 300 ppp. En ella anclaremos nuestra imagen, y bloquearemos la capa donde esta se encuentre para poder trabajar con ella sin dificultad.

El primer paso será trazar el contorno de la figura, como las lineas tienen distintos grosores y yo dispongo de una tableta, me he apoyado fundamentalmente de la herramienta pincel,

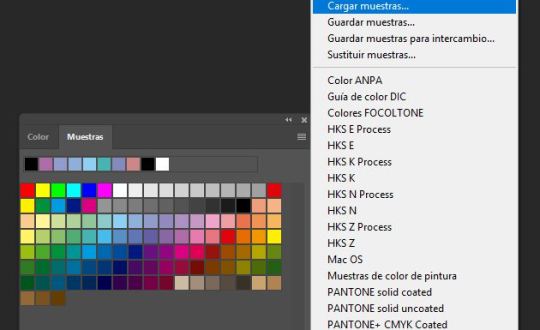
Una vez con todo el lineart resulto, he copiado los colores originales de la imagen para tenerlos como muestras.

Con todos nuestros colores guardados, utilizaré la herramienta pincel de manchas para rellenar la imagen. Esta herramienta es muy cómoda, ya que genera las manchas en forma de objeto y es fácil manejaras.

Con la imagen coloreada, por ultimo paso a ocuparme de los ojos. Hago uno con la herramienta elipse y después simplemente lo copio y espejo para tener la pareja.

Ya solo queda asegurarnos de que las capas estén en orden correcto y los grupos cerrados.

Y con todo esto, aquí queda nuestra imagen final vectorizada.

5 notes
·
View notes
Text
Illustrator
En estas actividades nos iniciamos con el programa Adobe Illustrator.
En las dos primeras actividades, simplemente nos familiarizamos con las mesas de trabajo. Teníamos que abrir un archivo con una sola mesa de trabajo A4 horizontal y otro con 5.

En la siguiente actividad nos complicamos un poco más. Tendremos que diseñar una taza de café humeante a dos tintas. Din A4, horizontal, RGB a 300ppp.
Partiremos de un boceto, en mi caso digital.

para realizarlo, utilizaré principalmente las herramientas de circulo y rectángulo, ayudándome también de la pluma.

Para hacer la taza utilizaremos la opción agrupara para mantener el orden de las partes.




fin
0 notes
Text

En este trabajo realizamos otro mattepainting, en esta ocasión de un interior. Para el mio he tomado la temática de terror.
Como siempre, el primer paso es seleccionar imágenes que usaremos en nuestra composición.


Lo siguiente será cubrir las marcas de foto de stock para poder comenzar a pintar encima.

arreglamos la curva de alguna de las partes.

La parte que mas cambia al empezar con la pintura es la cara de la chica.


Con todo esto listo procedemos a arreglar las curvas y a usar distintos filtros, como el licuado y el ruido.



0 notes
Text

En este ejercicio nos hemos iniciado con el Matte-Painting. El Mate-Painting consiste en la combinación de imágenes realistas, para mediante la edición, crear entornos nuevos, por lo general fantásticos.
Para nuestro ejercicio tenemos las siguientes temáticas para elegir, Fantasía, Horror o Gore. Para mi concepto utilizaré la fantasía.
Nuestro primer paso es crear un pequeño esquema de lo que queremos.

Mi imagen consiste en una torre flotante. La torre está formada por 4 fragmentos, tres, sacados de torreones mozarabes y una de la nave espacial.

La composición original utilizaba otras imágenes para el fondo y este era el resultado de la base, pero al deformar la torre me decidí por otro rumbo.

Con la base de la composición decidida, lo siguiente fue unificar las partes de la torre en una capa distinta (Mayus+Ctrl+Alt+E) para tocar la curva y proceder a limpiarla.

Con la torre lista, ayudándome de los pinceles eliminaré las marcas de foto de stock y añadiré luces y sombras.


Por otra parte se unirían las partes del fondo para tocar la curva.

Volvemos a unir la imagen en una sola copa y añadimos un filtro rosa. Por último, para terminar de unificar la imagen y todos sus elementos, un leve filtro de ruido al 5%.

Y por supuesto, todas las capas están ordenas en carpetas.

El resultado final es el siguiente

0 notes
Text
Rebloggueado desde mi blog principal
Segundo contacto con Photoshop

El primer paso fue escanear un dibujo base a grafito a un mínimo de 600 ppp. Esta resolución nos ayudará a tener una imagen muy clara con la que poder trabajar de forma cómoda de cualquier forma.
En este ejercicio hemos tenido un segundo contacto con photoshop, aplicando parte de los conocimientos adquiridos en la actividad anterior pero pudiendo usar una metodología un poco más libre.

Una vez teniendo esta imagen en photoshop, la pasaremos a un documento tamaño A4 a 300 ppp, donde seguiremos con el ejercicio íntegramente.
En mi caso, utilizaré esta imagen sólo como un boceto del cual partir para hacer un lineart.
Para este paso utilicé los pinceles de la actividad anterior, ya que me gusta que la línea quede con algo de textura y configuré estos para que tuviesen algo de esta. También aproveché para retocar detalles del dibujo, como la mano de la chica.

Esta imagen que voy a realizar la había realizado anteriormente de forma tradicional, por lo que con la ayuda de una fotografía y Adobe Kuler, conseguí un par de paletas de colores a partir de esta.


La forma de trabajar el color ha sido igual que en la anterior actividad, utilizando carpetas y subcarpetas para ordenar por pasos los colores bases y las sombras de las diferentes zonas. Tenemos entonces dos grandes grupos principales para el color, uno con la figura y otro con los elementos del fondo, que contienen dentro ,a su vez, carpetas para cada zona que lleve un color diferente.



Una vez el color estaba realizado, fue el momento de pasar a las texturas. He utilizado dos distintas, una de mis favoritas, la textura de rotulador “copic” y otra de creación propia, unas salpicaduras de acuarela que he escaneado.

Ambas en modo superponer en una capa que concentra la imagen completa (con los comandos MAYUS+ALT+CMD+E). Mientras que la textura Copic estará al 100%, la salpicadura estará solamente a un 11%. Finalmente, estas tres capas serás agrupadas en otra carpeta para mantener el orden y con esto, formaremos una única carpeta que contenga a todas las demás.


El producto final es el siguiente.

Esta vez me he tomado la libertad de seguir el método de trabajo que suelo utilizar, pero implementando los pasos aprendidos en la anterior actividad. Principalmente me ha servido para aprender a utilizar las carpetas y ganar orden en mi trabajo.
8 notes
·
View notes
Text
Primera ilustración digital con photoshop.

En este ejercicio nos hemos iniciado con la ilustración digital en Photoshop.
Para empezar, hemos tomado de base un dibujo a grafito de una figura sin fondo, el cual hemos escaneado en alta resolución.
Con la ayuda del programa la hemos editado para hacerla más nítida y poder dibujar sobre ella sin problemas. Tambi��n hemos separado la línea para que el fondo pasase a ser transparente con el siguiente proceso.
Abrimos el dibujo y lo seleccionamos al completo con un marco rectangular, copiamos con cmd+c, cambiamos a escala de grises y abrimos un nuevo canal antes de pulsar cmd+v para copiar en el nuevo canal nuestro dibujo. En opciones seleccionaremos “crear canal como selección” y crearemos una capa nueva, invertimos la selección y rellenamos con negro el fondo. Soltamos la selección y volvemos a cambiar a modo RGB.

Con nuestra base limpia pasamos a la creación de pinceles que nos ayudaran a completar este trabajo. Crearemos 5 pinceles del tipo grafito para el lineart, 5 del tipo tiza para el color de la figura y otros 5 que utilizaremos para el fondo.
El proceso para su creación es el siguiente:
Primero creamos un lienzo de 200 x 200 pixeles, en el dibujaremos una mancha que nos guste. Una vez realizado, en la pestaña edición seleccionamos la opción “Definir valor de pincel”, se nos generará una ventana donde pondremos nombre a nuestra creación y con ello, nuestro pincel está listo para ser usado.

Una vez finalizados, los ordenaremos en carpetas y los guardaremos exportándolos, para poder usarlos en cualquier ordenador con la función importar pinceles. Al final nos quedaremos, en la carpeta donde los hayamos guardado, con un archivo del tipo ABR.

Antes de comenzar con el dibujo, crearemos también una paleta de colores con la ayuda de la aplicación Adobe Kuler, allí guardaremos nuestra selección de colores y la descargaremos en forma de archivo ASE. Una vez en Photoshop, podremos cargarlas en el panel de muestras.


Con unos de los pinceles de grafito creados, haremos el lineart que no sobrepase el 80% de opacidad.
Para empezar con el coloreo, comencé por la figura principal. Cada paso que se ve en esta imagen, está recogido en una capa distinta. Para colorear esta parte y la siguiente, utilice los pinceles de tiza, estos tampoco sin pasar del 80% y ayudándome de la herramienta dedo para lograr difuminados entre colores.


Por último, el fondo no pasaría de un 25% de opacidad.

Ahora crearemos cuatro capas en modo superponer rellenas de gris al 50%. En unas pintaremos con color negro para crear sombra sobre nuestra figura y en otras en blanco para generar luces. Dos de estas serán sutiles y las otras dos en puntos concretos para que nos ayude a crear profundidad.

Con esto realizado nos aseguramos de que las carpetas están bien ordenadas con sus capas antes de pasar al último paso. Mis carpetas principales por tanto son, una para las capas dedicadas a la figura, una para la luna que la sostiene y otra más para el fondo. También habrá una para las luces y sombras.

A continuación, haremos en siguiente comando, MAYUS+ALT+CMD+E. Esto generará una copia de nuestra obra en una sola capa.
En otra pestaña del programa abriremos una textura que nos guste, yo en mi caso he elegido un papel arrugado. Copiaremos con CMD+C esta imagen, iremos sobre la copia generada de nuestro dibujo y la pegaremos allí con CMD+V.
La situaremos mientras pulsamos Shift (para que no se deforme) sobre la totalidad de nuestro dibujo, y cambiaremos el modo de esta capa a superponer. Nuestro dibujo adquirirá la textura.


Y así finaliza este primer contacto con el dibujo digital en photoshop.
0 notes
Text
El Entorno Personal de Aprendizaje.

PLE son las siglas de “Personal Learning Environment” en español Entorno personal de aprendizaje, esto consiste en el conjunto de elementos utilizados para la gestión del aprendizaje personal.
Antes del boom tecnológico de internet podía pasar días entre libros y enciclopedias buscando información para completar cualquier tarea. Horas de trabajo para completar solo una tarea.
La magia del PLE está en que ofrece una ventana al mundo, a través de la cual los aprendices pueden explorar y crear según sus propios intereses y orientaciones, interactuando a todas horas con una comunidad.
En definitiva, aprender de todos y con todos dentro de una comunidad, siendo parte de ella y participando en la misma. Y para seleccionar de entre toda la información, sólo la más relevante.
En el PLE de cada persona, están integradas las experiencias obtenidas en la educación formal y las nuevas experiencias facilitadas por las Tecnologías de la Información. Así, se organizan y reflejan una visión amplia del aprendizaje, tanto por el interés de aprender a lo largo de toda la vida, lo que le imprime un carácter dinámico de adaptación a los cambios como en sus posibilidades de extender el proceso de aprendizaje de las personas más allá de los límites de las instituciones formales.
La idea del entorno de aprendizaje personal reconoce, que el aprendizaje es permanente, y tiene por objeto proporcionar herramientas para apoyar ese aprendizaje. Permite fijar unos propios objetivos de aprendizaje. Dota de autonomía para tomar decisiones y autorregular el aprendizaje en propio beneficio, permitiendo decidir qué se quiere aprender, cómo se quiere aprender y con quién se quiere aprender, siendo tú mismo el gestor de tu aprendizaje.
Usualmente un PLE se compone por:
Herramientas para acceder a la información, herramientas para reflexionar y herramientas para compartir.
En la siguiente imagen podemos ver mi PLE.

En ella represento las herramientas que me parecen más útiles, tanto como para la labor de aprendizaje como la de compartir. En mi caso, la reflexión es algo que va combinado con las dos anteriores, por lo que me parecía innecesario añadir un apartado para ello.
Estas son herramientas con las que puedo defenderme ya que entiendo su funcionamiento.
En el apartado “Aprender” situó los distintos buscadores con los que suelo trabajar, como lo son Google Chrome, Safari y Opera. Tambien he añadido unas cuantas redes sociales donde siempre se pueden encontrar datos útiles e información que no encuentras con facilidad en otras redes. Estas son Youtube, Facebook y twitter. Por supuesto también esta añadida la archiconocida Wikipedia, donde puedes encontrar los datos principales de casi cualquier materia.
Para la parte de “Compartir” he utilizado Tumblr y Blogger, ya que ambas tienen una interfaz muy sencilla, pero con grandes posibilidades. También tienen una gran red de usuarios con los que compartir el conocimiento y hablar sobre ello. Vimeo, ya que tiene un poco más de seriedad que youtube y menos problemas de copyright. Y por último WhatsApp e Instagram ya que me parecen las más cómodas de utilizar para compartir datos con conocidos de forma fácil.
0 notes