Blog educativo de desarrollo de videojuegos y de desarrollo web.
Don't wanna be here? Send us removal request.
Text
Javascript 1 - Hola mundo!!! - parte 2
Hola nuevamente, no planeaba hacer partes para un tema a menos que fuera muy extenso, pero no tenia idea que solo me permitiría agregar 10 imágenes por post por este motivo voy a separar Hola mundo en varios post y seguramente no será el único.
Separando html y Javascript
Hasta la sección anterior agregamos código de javascript a nuestro hola mundo. pero ingresamos el código directamente dentro del archivo html.
Que desventaja tiene esto? Pues que muchas veces se requiere usar el mismo código en distintos lugares, cuando un cambio se requiere, tenemos que hacer dicho cambios en tods lados donde tengamos el código, muchas veces podemos olvidar en que archivos tenemos ue hacer el cambios y esto causa errores.
por lo cual una buena practica es reutilizar código, por lo cual separamos nuestro código en varios archivos. De esta forma si necesitamos usar un métodos de algún archivo, lo podemos usar en cualquier numero de páginas. En caso de que requieras hacer un cambio a dicho método simplemente haces el cambio en el archivo y se refleja en todos lados donde lo estés usando.
Lo primero que vamos a hacer es crear una carpeta nueva llamada js dentro de la carpeta hola mundo, en esta almacenaremos nuestros archivos de javascript.

Ya con nuestra carpeta, en esta creamos un archivo llamado app.js, el nombre es a gusto de ustedes, no es necesario este nombre solo lo nombro así por preferencia propia.
ahora vamos a copiar nuestra línea del alert del archivo html al archivo app.js y en el archivo html, vamos a eliminar la línea de alert y vamos a agregar la referencia al archivo mediante el atributo src del tag script.


al guardar los cambios podemos ver que nuestro ejemplo sigue funcionando, mas adelante haremos uso de esto en los siguientes ejemplos.
Comentarios en javascript
Es una buena practica agregar comentarios al código ya que de esa forma podemos ingresar alguna descripción de lo que hace este y mucho tiempo después podemos saber lo que nuestro código hace.
hay dos tipos de comentarios, los de una línea y los de multiples líneas, para agregar los comentarios lo hacemos como en la siguiente imagen.

o hay mucho que explicar de los comentarios. Estos no serán considerados a la hora de ejecutar el código javascript.
El uso de ";" en Javascript
Si has programado en otros lenguajes como c++ o c# o java, sabran que el ";" es obligatorio al final de cada línea de código, ya que este marca el final de la línea.
En javascript, también indica el final de la línea pero no es obligatorio siempre y cuando solo se encuentre una orden por línea.
Si se agregan más de una instrucción por línea si se vuelve obligatorio para poder distinguir donde termina una instrucción y comienza la otra.
Esto es correcto:


El segundo ejemplo aunque es correcto, no se recomienda ya que hace muy difícil de entender el código, un buen espaciado y alineación, nos evitarán muchos problemas a la hora de hacer cambios.
Esto también es correcto:

Como vemos sin los ";" al final de cada instrucción funciona, aunque nos es permitido, por buena practica, incluir los signos es mejor. Y conviene acostumbrarse desde ahora ya que en muchos otros lenguajes se hace uso de este signo de puntuación
Esto es incorrecto:

Creo que hasta ahora he podido cubrir todo lo que tenia en mente para esta primera entrega.
Espero que lean el siguiente post, tratare de subirlo lo mas pronto posible.
Saludos.
0 notes
Text
Javascript 1 - Hola mundo!!!
Hola a quien este leyendo este post.
Esta es la primer entrada al curso de javascript, y que es lo que vamos a hacer?, pues como el título lo indica, vamos a hacer el clásico ejemplo de "Hola mundo!!!".
Para quien ha aprendido anteriormente un lenguaje de programación como es mi caso, este ejemplo es bien conocido y querido por muchos.
Si este es tu primer contacto con los lenguajes de programación, bueno este ejemplo es el primero que se ve en cualquier lenguaje, esto se debe a que muestra características básicas del lenguaje, pero aunque son básicas son importantes ya que muestra la interacción del programa con el usuario, aunque solo muestra un mensaje en pantalla realmente le proporciona al usuarios un resultado visual.
Que vamos a necesitar para llevar acabo estas clases?
Lo primero que debemos tener en nuestra computadora es un editor de texto. En este curso estaré usando Visual Studio Code de Microsoft. Aclaro que no es necesario usar este editor, es mi preferencia personal, esto lo hago debido a que este editor cuenta con diversos plugins que nos ayudaran a realizar ciertas tareas.
uno de estos plugins que voy a usar es es live server, por lo cual recomiendo instalar este en VS Code. Este nos permite tener un servidor web local para hacer nuestras pruebas, tiene algunas ventajas este sobre abrir directamente el archivo html solo en el navegador, la ventaja es que cuando modifiquemos algo, en automático se actualizaran los cambios y los podamos ver inmediatamente dentro de este servidor.
adicionalmente este editor cuenta con varios plugins adicionales, pero recomiendo que busquen información sobre que plugins les puedan ser útiles.
Respecto a los otros editores, pueden usar Atom, Sublime, etc., de la misma forma busquen información acerca de plugins son utiles para ustedes.
Bueno, ya tenemos nuestro editor instalado, estamos listos para comenzar y así lo haremos.
Vamos a ver varios temas fáciles en esta primera entrada, ya que esta clase es bastante fácil de realizar.
Hola mundo!!! (html)
Agregando código javascript
Separando html y javascrpt
Comentarios en javascript
El uso de ";" en javascript.
Como podemos ver son temas sencillos que podemos abarcar en usa sola entrada.
Sin más, Comencemos con el ejemplo.
Hola Mundo (html)
Lo primero que vamos a hacer es una carpeta donde vamos a almacenar nuestros archivos, yo he creado en mi escritorio una carpeta llamada Blog Javascript, y dentro de esta otra llamada Hola mundo.

Ahora debemos abrir esta carpeta en VS Code con la opción Open Folder.

Ya con la carpeta abierta en VS Code agregamos nuestro archivo index.html en la carpeta Hola mundo, este archivo se generará completamente vacío.

Ahora comenzaremos a ingresar el código, este puede ser ingresado completamente manual, pero nosotros vamos a usar "emmet", este es un pluging en la mayoría de editores que nos permite agilizar el ingreso de código, en VS Code ya se encuentra por defecto.
Emmet son un tipo de abreviaciones que al ingresarlas nos va a agregar bloques de código completos.
en nuestro ejemplo de hola mungo necesitamos la estructura de un archivo html. Para esta estructura vamos a ingresar la abreviación "html" y nos mostrará varias opciones, vamos a seleccionar la segunda y veremos que nos proporciona la estructura minima de un archivo html.


Vamos a agregar algo más a nuestro código y para esto solo vamos a ingresar un heading con la leyenda "Hola mundo!!!"

Ahora vamos a ver nuestra web en el navegador, vamos a hacerlo usando live server, en cualquier parte del código damos clic derecho y seleccionamos la opción Open with live server.

se nos abrirá el navegador y podemos ver el contenido de nuestra web.

En caso de que hagamos modificaciones, cuando guardemos los cambios la actualización se refleja automáticamente.
Ahora lo veremos cuando ingresemos nuestro código de javascript.
Agregando código javascript
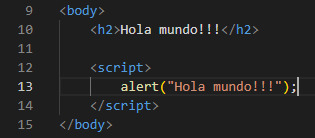
Para hacer esto vamos a usar el tag "script", es una buena practica siempre agregar el código javascript dentro de la sección body siempre antes del tag de cierre de esta sección.

Ahora, guardamos los cambios y vamos a nuestro navegador donde se abrió anteriormente nuestra web para ver que es lo que ha pasado.
Se ve el mensaje que hemos agregado y en nuestro caso no hemos tenido que recargar la página para ver los cambios reflejados.

Este es nuestro primer programa en javascript, muy sencillo, pero para iniciar es muy didáctico.
0 notes
Text
Bienvenida
Hola a todos los que vean este post.
Este blog tiene la intención de ayudar al aprendizaje, en este caso en particular web y para desarrollo de juegos, por lo cual se verán varios cursos de forma progresiva, entre ellos veremos Javascript, c++ y lo que se vaya presentando.
Aclaro, No soy ningún experto en estos temas, pero tampoco que quiere decir que soy un novato en el desarrollo de aplicaciones, llevo aprox. 10 años como programador y he conocido distintos lenguajes a lo largo le mi carrera.
El hacer este blog me ayudara a aprender algo nuevo y a recordar cosas que hace tiempo no toco, por ejemplo c++, es uno de los lenguajes que hace mucho conozco pero que ya no practico.
Espero que les agrade y si tienen alguna sugerencia o critica constructiva la hagan llegar ya que esto permite mejorar el blog y el contenido que en este se presenta.
Que tan frecuente se publicará? No tengo idea, ya que tengo un trabajo de tiempo completo y otras actividades personales, voy a darme el tiempo cuando pueda para hacer las publicaciones.
No todo es programación, un offtopic de vez en cuando también se vera por aquí entre los diversos temas que se muestren.
Creo que por ahora es todo. Espero que les agrade..
Bienvenidos.
Atte.
IVRmx_
2 notes
·
View notes