Text
JavaScript Versions: ES6 and Before

To fully distinguish the difference between JavaScript and ECMAScript: if you want to create an app or program you can use JavaScript — if you want to create a new scripting language you can follow the guidelines in ECMAScript.
0 notes
Text
例子:移除tumblr redirect link
<script> $(document).ready(function(){ //remove tumblr redirects script $('a[href*="t.umblr.com/redirect"]').each(function(){ var originalURL = $(this).attr("href").split("?z=")[1].split("&t=")[0]; var replaceURL = decodeURIComponent(originalURL); $(this).attr("href", replaceURL); }); }); </script>
0 notes
Text
Capturing vs. Bubbling的使用
addEventListener(event, function, useCapture)
The default value is false, which means the bubbling propagation is used; when the value is set to true, the event uses the capturing propagation.
//Capturing propagation elem1.addEventListener("click", myFunction, true); //Bubbling propagation elem2.addEventListener("click", myFunction, false);
0 notes
Text
Event Propagation Bubbling & Capturing
There are two ways of event propagation in the HTML DOM: bubbling and capturing.
Capturing goes down the DOM
Bubbling goes up the DOM.
比如
<div><p>xxx</p></div>
Bubbling:先处理最里面的点击事件,再到外面。(先p再div)
Capturing:先处理外面的点击事件,再到里面。(先div再p)
0 notes
Text
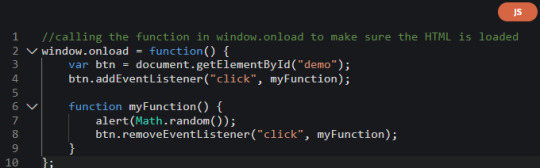
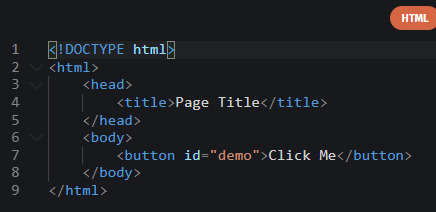
例子:Event Listeners

onloda���时候加载add,调用完function后,remove掉。第一下正常显示,第二下功能已被移除
btn.addEventListener("click", myFunction);
btn.removeEventListener("click", myFunction);
0 notes
Text
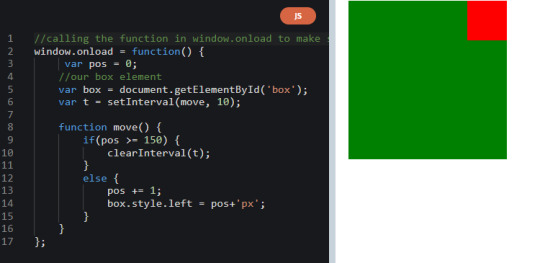
例子:onload和onclick


onload网页加载时把onclick加进去
1. <body onload="doSomething()"> 当前这个body loaded完后加载function。
2. window.onload = function() 整个page loaded完后加载function
0 notes
Text
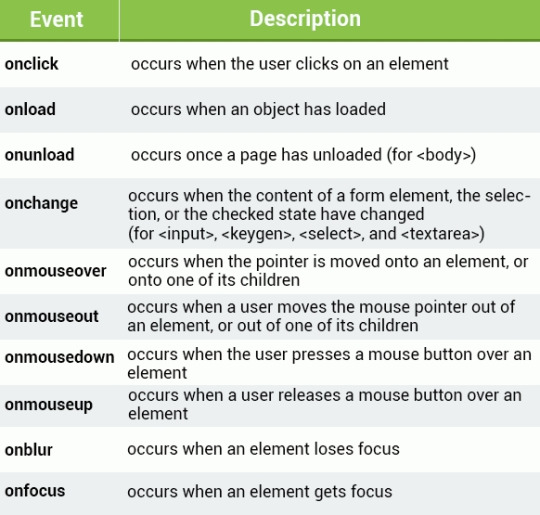
Events

For example: <p onclick="someFunc()">some text</p>
Event handler: The type pf function that executes when an event occurs.
0 notes
Text
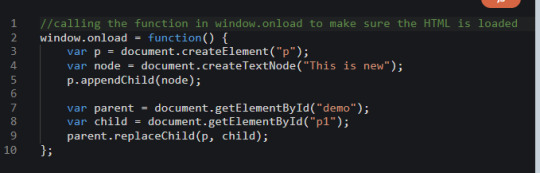
例子:JS Replacing Elements


the element.replaceChild(newNode, oldNode)
0 notes
Text
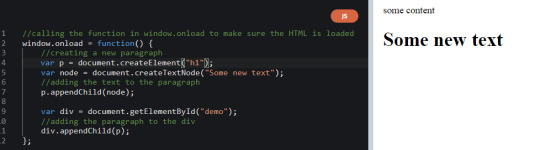
例子:JS Creating Element
Use the following methods to create new nodes: element.cloneNode() clones an element and returns the resulting node. document.createElement(element) creates a new element node. document.createTextNode(text) creates a new text node.
This will create a new text node, but it will not appear in the document until you append it to an existing element with one of the following methods: element.appendChild(newNode) adds a new child node to an element as the last child node. element.insertBefore(node1, node2) inserts node1 as a child before node2.

//creating a new paragraph
var p = document.createElement("h1");
var node = document.createTextNode("Some new text");
//adding the text to the paragraph
p.appendChild(node); var div = document.getElementById("demo");
//adding the paragraph to the div
div.appendChild(p);
0 notes