Text
Práctica: Análisis de Accesibilidad. Fase 2
Principio 1: Perceptible
Pauta 1.1 Alternativas textuales
Puntuación A
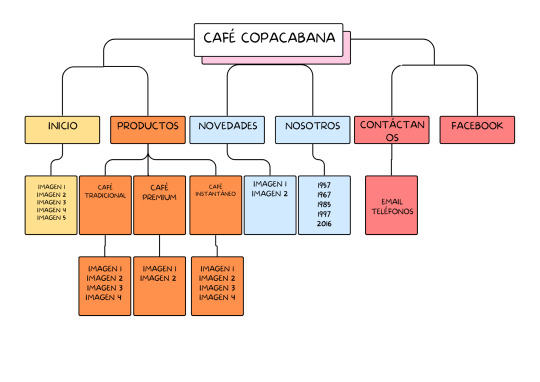
El sitio web, cuenta con texto solo en dos secciones (nosotros y contáctanos) pero secciones como (inicio, productos y novedades) no cuentan con texto de apoyo. En resumen, estas ultimas 3 secciones carecen de esta pauta debido a que la mayoría de las secciones no cuenta con texto que respalden las imágenes.
Pauta 1.2 Medios tempodependientes: Proporcionar alternativas para los medios tempodependientes.
Puntuación A
El sitio web, no cuenta con acceso a contenido multimedia.
1.3 Crear contenido que pueda presentarse de diferentes formas (por ejemplo, con una disposición más simple) sin perder información o estructura.
Puntuación A
Al acceder al sitio web desde un celular el contenido de este pierde estructura en diferentes secciones.
Pauta 1.4 Distinguible: Facilitar a los usuarios ver y oír el contenido, incluyendo la separación entre el primer plano y el fondo.
Puntuación A
La página principal del sitio carece de contraste entre texto e imagen lo cual perjudica la visualización correcta de ambos.
Principio 2: Operable
2.1 Proporcionar acceso a toda la funcionalidad mediante el teclado.
Puntuación A
El sitio web no puede ser manejado con el teclado a excepción de la sección principal en donde se puede pasar de imagen imagen.
2.2 Proporcionar a los usuarios el tiempo suficiente para leer y usar el contenido.
Puntuación A
Las imágenes de la sección principal cuentan con 7 segundos antes de pasar a la siguiente imagen, si bien es un tiempo razonable ninguna de las imágenes se puede pausar
2.3 No diseñar contenido de un modo que se sepa podría provocar ataques, espasmos o convulsiones
Puntuación AA
El sitio no cuenta con destellos
2.4 Proporcionar medios para ayudar a los usuarios a navegar, encontrar contenido y determinar dónde se encuentran.
Puntuación AA
El sitio cuenta con títulos que describen la temática que abordan. Todos estos títulos se encuentran en una misma pantalla es decir que no cambian de posicionamiento al entrar en cualquier título.
Principio 3: Comprensible
Pauta 3.1 Legible: Hacer que los contenidos textuales resulten legibles y comprensibles.
Puntuación A
Al cambiar de idioma el sitio web, el texto logra traducirse.
Pauta 3.2 Predecible: Hacer que las páginas web aparezcan y operen de manera predecible.
Puntuación AA
El contenido del sitio puede ser diferenciado, además el sitios es bastante intuitivo ya que no cuenta con muchas secciones.
Pauta 3.3 Entrada de datos asistida: Ayudar a los usuarios a evitar y corregir los errores.
Puntuación A
Si se presentan errores al navegar el sitio estos son identificados y comunicados al usuario.
Principio 4: Robusto
Pauta 4.1 Compatible: Maximizar la compatibilidad con las aplicaciones de usuario actuales y futuras, incluyendo las ayudas técnicas.
Puntuación A
El sitio cuenta con enlaces y botones que redireccionan a otras páginas al usuario
SUGERENCIAS
mejorar el contraste entre imagen texto
añadir contenido multimedia audio - video
agregar texto que acompañe a las imágenes
añadir otras redes sociales y puntos de contacto
utilizar mas colores para la composición del sitio
enriquezer las secciones con mas contenido
0 notes
Text
Práctica: Análisis de Accesibilidad. Fase 1
Sitio web: http://www.cafecopacabana.com/

¿Quién es el usuario de la aplicación?
Toda aquella persona que navega por el sitio web
¿Cómo podemos describirlo?
Basado en Facebook, en su mayoría personas adultas las cuales tiene gusto por el café de la empresa
¿Qué costumbres y comportamientos tiene?
El comportamiento va dirigido para que el usuario pueda ver en el sitio web imágenes que le recuerdan los beneficios que tiene el consumo del café, también puede ver imágenes del nuevo producto de la empresa. Todas estas imágenes pasan de una en una en la pantalla principal (inicio) de manera automática.
¿Qué necesidades tiene y cómo el sitio las soluciona?
Resuelve necesidad del usuario como: la línea de productos que tiene Copacabana, el acceso a la página de Facebook de la empresa mediante un botón con la forma del icono de Facebook, puntos de contacto como teléfonos y correo electrónico.
¿Qué propósito cumple el sitio? ¿Cuáles son sus objetivos?
Dar a conocer: su línea de productos, puntos de contacto e informar sobre la historia de la empresa.
¿Cómo es su estructura? ¿Cuántas secciones tiene y cuántas páginas?
Cuenta con una estructura bastante intuitiva la cual se puede mejorar ya que cuenta con pocas secciones

¿El sitio presenta una interacción fácil? ¿Se encontraron errores de funcionamiento?
El sitio es bastante intuitivo, pero se encontró una sección innecesaria y con poco contenido (novedades). Además, cuenta con problemas de contraste entre imagen - texto.
¿La presentación es limpia y contribuye a la comprensión del contenido?
Es compresible pero se puede mejorar ya que hay muy poco contenido y errores de contraste, lo que impide al usuario separar el texto de la imágen.
¿El lenguaje es claro y empático? ¿Genera un diálogo con el usuario?
Genera un lenguaje bastante escaso y poco dinámico.
¿Con que medios cuenta (imágenes, videos, audios, animaciones, etc)? ¿Estos pueden ser comprendidos por cualquier persona?
El sitio web cuenta con imágenes en secciones como: Nosotros, Novedades, Productos e Historia.
¿Cómo es la experiencia de usuario? ¿Existen elementos que generen deleite?
Si bien es intuitiva, no hay mucho que explorar o ver en el sitio.
¿Cómo describes el tono gráfico y comunicacional del sitio?
Carece de : contraste de color, imágenes que sean llamativas e interesantes para el usuario, dinamismo y deleite visual.
0 notes
Text
AMPLIAR EL MAPA?
El tamaño del mapa tiene que ver con el uso personal que hago de internet, si bien en el no se encuentran muchos otros sitios o apps, es por que se debe al bajo uso que se les da a los mismos.
Una de las alternativas que veo posible para ampliar la versión de este mapa, seria integrar aquellos sitios y apps de bajo uso. O bien, integrar todas las apps y sitios de uso masivo en el mapa, y representar el uso mediante la población.
0 notes
Text
Practica: Mapa de internet_ Final
En esta etapa final se empezó por delimitar el área que abordaría el mapa, también, se fueron dando diferentes tonos al suelo para separar las apps y sitios.

Finalmente se fueron agregando las distintas zonas (sitios) y dando aspectos diferentes a cada uno.

0 notes
Text
Practica: Mapa de internet_ Diseño y Búsqueda de Herramientas
Para pasar los bocetos a limpio se busco un software adecuado que permita un buen acabado. También, se realizo Moodboards que ayuden con el estilo grafico.

Al final me dispuse a trabajar con la herramienta INKARNATE la cual se adecuo perfectamente para este trabajo.



Una ves dentro del software se comenzó a experimentar con las distintas herramientas.
0 notes
Text
Practica: Mapa de internet_ Investigación y Bocetaje
para empezar con el trabajo, se empezó por investigar los sitios y apps que mas uso y visito. Posterior a esto se hizo una lista de mayor a menor uso. Tomando en cuenta a aspectos como el entretenimiento, estudio, redes sociales y otros.
YouTube
Spotify
WhatsApp
Pinterest
Notion
Canva
Duolingo
Fortnite
Instagram
Facebook
Netflix



Una ves que ya se tubo la lista se siguió con las ideas para elaborar bocetos. Una de las primera ideas era separa el mapa por apps y sitios que se visitan en los diferentes dispositivos, como ser: computadora y teléfono móvil. También, definir el tamaño teniendo en cuenta que apps y sitios se frecuentan mas.
0 notes
Text
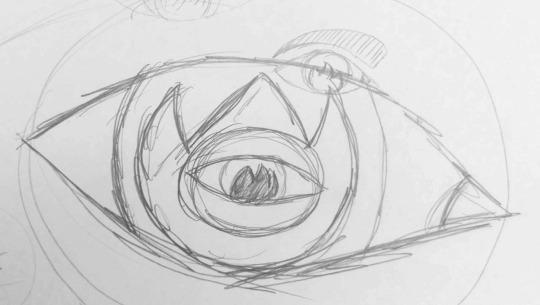
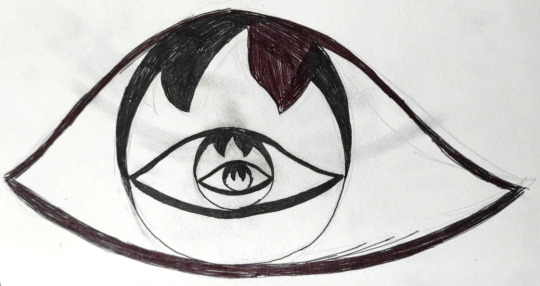
REPRESENTACIÓN DE LA IDEA Y BOCETOS
La idea del concepto va representada por 2 elementos, el ojo como el sentido que permite percibir la realidad y el fuego como el ente que lo transforma. Se fusiona estos 2 elementos, se lo duplica dos veces y cada uno se acomoda dentro de otro. En total nos quedamos con tres ojos. Cada uno de estos pierde una parte de su todo, o a lo mejor cada uno tiene un elemento más en su todo. Esto hace referencia al mago, que al igual que el había soñado un hombre, el era el sueño de otro.



0 notes
Text
EL MEDIO DE REPRESENTACIÓN
El trabajo será realizado en el medio digital, las pantallas en general son un medio por el cual percibimos una representación de lo que puede ser real o no.
La relación que encuentro entre este medio y el concepto del cuento "las ruinas circulares" es la percepción de lo real, este medio al igual que el fuego transforma lo real.
0 notes
Text
Fase 2 Generación de pixel art.
Para esta fase se busco distintas lecturas acerca del fuego. De este modo una de las interpretaciones con las cuales se trabajara es el del fuego como algo que transforma.
Entonces se podría decir que el fuego es el que transforma la realidad del mago, es el que le muestra que el al igual que su creación no son reales, sino que son el sueño de alguien mas.
0 notes
Text
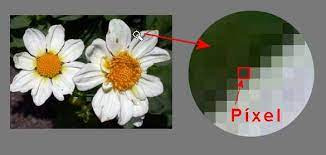
EL PIXEL
Si nos referimos al píxel desde el sentido físico nos referimos a los pixeles en una pantalla. Una de ellas, las OLED que tienen la posibilidad de que cada píxel pueda apagarse independientemente.

También, nos referimos a unidades que están conformadas por tres subpixeles, cada uno corresponde a un color: rojo, verde y azul. Se encienden en distintas intensidades, ya sea alta o baja. Al encontrarse los tres en una intensidad alta logran conformar el blanco, por el contrario, si estos están en baja intensidad el negro.
Los televisores antiguos pasaron de tener 480 x 320 px., luego llegaron los leds, HD, Full HD y aun sigue avanzando.


Estas resoluciones se refieren a dos posibilidades, píxeles físicos en un determinado tamaño, pero también la posibilidad de poder remplazar otras resoluciones y con el tiempo estos pequeños focos de luz se han ido haciendo mas pequeños.
Antes se podía decir que 72 x 72 px. era igual a una pulgada, pero hoy en dia ya no es así. Ahora existe el resampleo que se refiere a la adaptación de dimensión, representar cierta medida en distintos tamaños.
En este sentido el concepto de resolución no es el mismo de dimensión física.
La resolución esta asociada a la cantidad de información, eso quiere decir que mas pixeles es igual a mas información.
En la dimensión física el concepto de resolución tiene que ver con la capacidad de la impresión. Para imprimir una imagen a través de un proceso offset (imprenta) se necesita como mínimo 300 px. dentro de una pulgada para poder tener un impresión de alta calidad.
En cambio en lo digital la resolución se asocia a la cantidad de resolución y depende del contexto en el que se interpreta esa resolución.
La información de cada pixel se mide por el dato que se almacena en 3 diferentes canales de información; el rojo, el verde y el azul. Cada canal puede dividirse en datos.
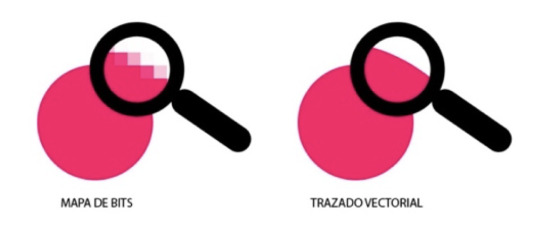
Las imágenes digitales pueden ser mapa de bits o vectores.

0 notes
Text
Fase 1 Generación de pixel art.
Jorge Luis Borges
Fue un escritor, poeta, ensayista y traductor argentino nacido en argentina el 24 de agosto de 1899. Fue uno de los escritores mas influyentes del siglo XX, y desde muy pequeño agarro gusto por la literatura. A partir de los años sesenta ya se encontraba totalmente ciego y contaba con personas las cuales tomaban dictado de sus libros. Los temas mas recurridos en estos era el tiempo, los espejos, los laberintos y la otredad, sus cuentos entran en el genero fantástico. Finalmente, su vida culmino en ginebra en el año 1986 a causa del cáncer hepático.

Las Ruinas Circulares
Una noche un hombre que venía del Sur llega a las ruinas de un antiguo templo circular que alguna vez estuvo en llamas pero que ahora está en cenizas. El llega con el único propósito de soñar, pero a media noche le advierten que los hombres de la región solicitaban su amparo o temían su magia. Era mago.
Su propósito hace que el mago tome el papel de Dios. Quería soñar un hombre e imponerlo a la realidad. Al principio, los sueños eran caóticos, pero poco a poco adquirieron orden. El mago se soñaba en el centro de un anfiteatro circular que era de algún modo el templo incendiado en donde daba clases de anatomía, cosmografía y magia a sus alumnos que se encontraban en las graderías del templo.
A las nueve o diez noches comprendió que no podía esperar nada de los alumnos que aceptaban lo que el decía, pero si prefería a aquellos que lo contradecían. Al final de una tarde se quedo con un alumno el cual lo maravillo al maestro.
Sin embargo, el mago, un día, emergió del sueño y se encontró con la intolerable lucidez del insomnio, quiso explorar la selva para poder cansarse, pero no pudo y termino soltando lágrimas de ira le quemaban los viejos ojos. Comprendió que un fracaso inicial era inevitable.
De este modo, es que busca otro método de trabajo y dedica un mes a la reposición de fuerzas que había gastado. Para volver a soñar su propósito empezó con una serie de rituales como: esperar que la luna fuera perfecta, se purificó en las aguas del río, adoró los dioses planetarios, pronunció las sílabas lícitas de un nombre poderoso y durmió. Casi inmediatamente, soñó con un corazón que latía durante catorce lúcidas noches.
Cada noche, lo percibía con mayor evidencia. No lo tocaba y se limitaba a corregirlo con la mirada. Poco a poco fue soñando todo el corazón, los órganos y antes de un año el esqueleto y los parpados. Soñó un hombre íntegro, pero éste no hablaba ni podía abrir los ojos.
El mago comparaba al hombre que estaba soñando con el rojo adán ya que ambos eran inhábiles. Cansado de ello imploro y rezo aun dios el cual le daría vida al hombre soñado. Este dios le ordeno que enviara al hombre soñado a otro templo que quedaba aguas abajo. Es así que en el sueño del hombre que soñaba, el soñado se despertó.
El mago instruye a su creación durante dos años y a veces sentía que todo eso ya lo había vivido. Posteriormente, el hombre soñado paso la barrera del sueño y nació. El mago lo fue acostumbrando a la realidad y lo envió al otro templo, pero antes de ello le borro la memoria para que no supiera que era un fantasma y crea que es un hombre como los otros.
El mago, ahora, por las noches soñaba como todos los hombres se encontraba en una suerte de éxtasis ya que había hecho realidad su propósito. Tiempo después, unos hombres lo despiertan y le dicen que un hombre al norte era capaz de atravesar el fuego y no quemarse. Recordó que el fuego era la única que sabia que su hijo era un fantasma, temía que su hijo descubriera que no era un hombre.
El mago vio al fuego acercarse, por un instante peso en refugiarse, pero luego comprendió que la muerte venía a coronar su vejez y a absolverlo de sus trabajos. Es así que se dispone a morir y camina contra el fuego, pero el fuego no lo quemaba, sino que lo acariciaba. Con alivio, con humillación, con terror, comprendió que él también era una apariencia, que otro estaba soñándolo.

0 notes
Text
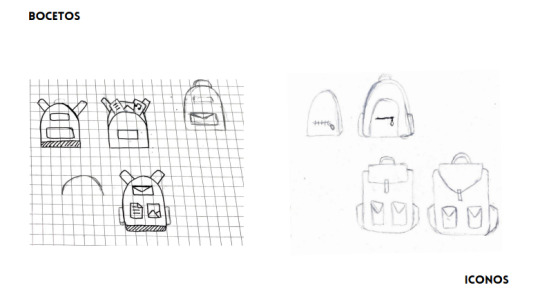
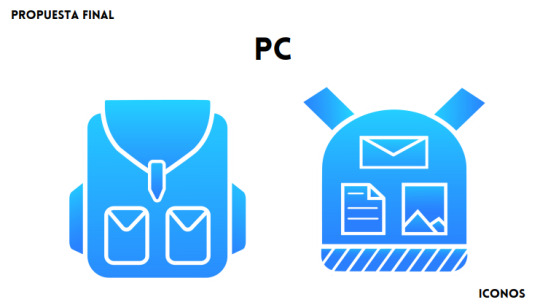
ICONO "MOCHILA" PROPUESTAS
Grupo 1


Para realizar el icono se empezó rescatando ideas grupales y de moodboards. Se trabajo de manera literal con una mochila y se le aplico detalles en el interior para denotar la portabilidad de archivos dentro de la misma.


Aplicación de color Andre M.
Propuesta: Grupo 1


0 notes
Text
EL ICONO
Pueden considerarse como simples imágenes utilizadas en un contexto para comunicar algo, pero en el campo de la semiología y semiótica un icono es un signo visual que representa otro objeto por ser semejante a el. En un contexto digital, lo encontramos desde botones de play y pausa hasta imágenes detalladas con iconos multicolor. s objetivo, informar, conducir, o advertir, puede estar como refuerzo semántico y apoyar al significado de una interfaz.

Icónico
Abraham Moles fue el que planteo esto por primera vez, la escala de iconicidad decreciente regida por el principio de que el grado de iconicidad es inverso a su grado de abstracción, siempre teniendo en cuenta el objeto con la imagen que lo representa. en pocas palabras nos referimos a que tan cercano o alejado esta algo de la realidad.
Algunos elementos con mayor iconicidad serian la fotografía, la escultura, y porque no, la realidad virtual, y con menos iconicidad, lo abstracto seria quizá el código binario.
Signo
Se refiere a cualquier tipo de representación, puede ser auditiva y está en lugar al objeto que representa, por ejemplo, una huella. Nos permite interactuar con la realidad y dentro de un contexto especifico puede cambiar el significado, se puede decir signo a un icono, pero no viceversa.
Símbolo
Tiene un significado menos concreto, significa muchas cosas, pero su significado se preserva a través del tiempo. Por ejemplo, la paloma que tiene un origen bíblico, pero fue propuesto por primera vez por Pablo Picasso. También, tiene que ver con el arte anímico que son las pinturas rupestres, estas eran pintadas simbólicamente eran un deseo plasmado.


Señal
Es un signo o gesto de aviso que logra remplazar palabras, este debe ser concreto y muy puntual en un determinado contexto.
Pictograma
Son los que transmiten una idea sin necesidad de usar palabras.
Marca
Es el resultado de la identidad visual que traduce el ADN de la empresa.
Emoticón
Es una secuencia de caracteres que representan una cara humana y representan una emoción.
Icono
Pinturas pertenecientes al periodo bizantino. En un sistema digital es un pictograma que es usado y que en el contexto en el que se representa es importante ya que en el uso moderno puede presentar cualquier cosa que los usuarios quieran, pueden ser iconos de musica, deporte en general del consumo popular.

1 note
·
View note
Text
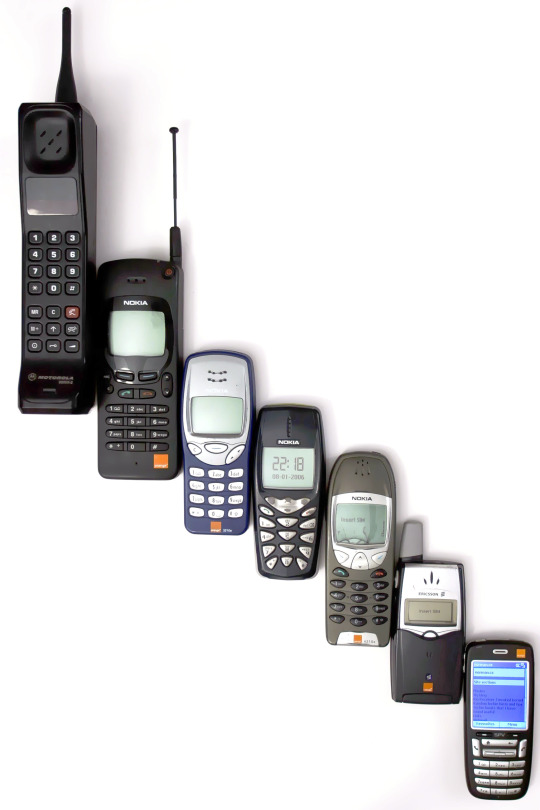
MOVILIDAD
A principios de los 2000' la industria musical se encuentra en crisis debido a la piratería, motivo por el cual nadie compraba discos. Es así que Apple genera una plataforma en donde vende canciones a un dólar.
Además, empieza la idea de la atomización de los productos de consumo cultural. Aparecen los teléfonos móviles y las personas empiezan a acostumbrarse a la movilidad de estos dispositivos.

Para ese entonces ya aparecen los BlackBerry, que como innovación contaba con teclados físicos y a medida que la tecnología iba avanzando surgen más funciones, podías enviar mensajes a través de datos y no te costaba tanto como una llamada. La gran mayoría de dispositivos eran cerrados ya que no podías descargar aplicaciones.

Posteriormente llega el primer IPhone al cual se lo asociaba con una computadora de bolsillo, además sus aplicaciones no eran limitadas si no que ahora contaba con una tienda de donde podías descargar aplicaciones.

También, surge Android que es generado por Google y toma el modelo de Microsoft para distribuir su sistema operativo y se vuelve el más utilizado, además, surge una nueva rivalidad entre Android y el sistema operativo de IPhone IOS.

0 notes
Text
CREACIÓN DE UNA METÁFORA
Grupo: 1
Nombre: Mochila
Sistema Operativo: MacOs
Funcionalidad
Carpeta directamente conectada a la nube que te ayuda a organizar tareas y
trabajos.
Lista de proceso
o Acceder a mochila en Finder.
o Abrir mochila.
o Arrastrar los archivos o programas que vayas a necesitar en el día.
o Dar permisos a los dispositivos en los que se puede acceder a la mochila.
o Abrir y ejecutar los archivos desde la nube en cualquier dispositivo.
Metáfora
Imagina que tu mochila es una carpeta en la nube, donde puedes guardar todo lo que necesitas llevar contigo a cualquier lugar. En lugar de cargar con peso en tu espalda, puedes acceder a tus archivos desde cualquier dispositivo con conexión a
Internet, como si estuvieran dentro de tu propia mochila virtual. De esta manera, siempre tendrás tus documentos, fotos y otros archivos importantes al alcance de tu mano, sin importar dónde te encuentres. La función es organizar, guardar y llevar.
0 notes
Text
DESARROLLO DE LOS SISTEMAS GRÁFICOS Y SU LENGUAJE
Escritorio, ventana, papelera, archivo, menú, inicio, son algunas de las metáforas visuales que abundan y que encontramos en un sistema operativo. Y han sido el punto inicial para que comprendamos como fusionan.
El proceso de abstraer datos y generar información empezó en la primera y segunda guerra mundial, con más fuerza en la llamada guerra fría. Es en este contexto donde las potencias competían para ganar el liderazgo tecnológico. De este modo, es que surgen muchas innovaciones importantes.
Por ese entonces las computadoras estaban especializadas para trabajar, además, su misma estructura era enorme.
A partir de los 60's comienza la miniaturización de la tecnología que nos llevó a la era actual.


Todos estos acontecimientos llevaron a que Estados Unidos se preguntase ¿qué hacemos con toda esta información que estamos empezando a recopilar? ¿qué hacemos para no depender de un lugar geográfico donde se recopila toda esta información?
Es así que en 1958 arranca el proyecto militar llamado ARPANET, que tenía el fin de conectar varias computadoras e información de un lugar a otro, y también, generar un sistema de información que pueda resistir un ataque nuclear, es decir, que no sea un sistema centralizado.
Se puede decir que este fue el origen de INTERNET, cabe mencionar que este origen no se debe a un solo autor y tanto las computadoras e internet, estaban muy lejos de la usabilidad y facilidad como se la conoce hoy en día.
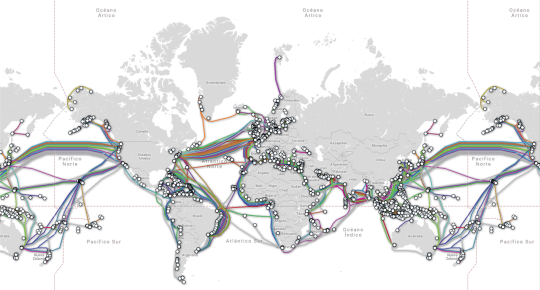
Debemos entender que internet es un medio, pero también entender que internet son un montón de cables y aparatos que distribuyen más cables. Una cosa es internet y otra diferente es los servicios que son posibles dentro de internet ya que tiene varios servicios, algunos de los primeros son los grupos de noticias y el correo electrónico, este último se volvió la forma principal de usar internet.

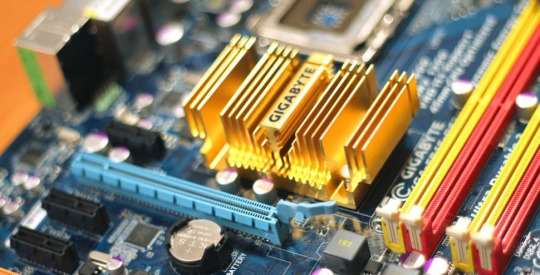
Posteriormente arranca la computación personal con Microsoft y Apple, y esta idea comienza a tener éxito y otras productoras de computadoras adoptan el modelo y comienzan a generar maquinas con 3 componentes esenciales, el CPU, la pantalla y los periféricos mediante los cuales se interactúa con la máquina.
Una de las principales innovaciones que surge, es el paradigma del papel. Cualquier software que usemos es antes que nada un espacio de creación en blanco.

Está idea viene de la relación de elementos tangibles a entornos digitales, los documentos, folders son derivaciones de esta idea. A partir de 1985 se genera la idea de que las computadoras sean multimediáticas, ya no solo documentos si no que pueden reproducir audio y además generarlo. Ese mismo año Steve Jobs es despedido de Apple, es así que Steve funda la empresa NEXT que distribuía computadoras muy dirigidas a la industria creativa.
Para finales de los 90' Windows era el sistema operativo más utilizado debido a la compatibilidad que tenía con otras computadoras. Además, sale la Triple W, uno de los varios servicios de internet. y protocolos y lenguajes como http y html permitió que desde 1995 el internet explote.
Windows 95 fue el primer sistema operativo con conexión a internet e internet como tal llega a Bolivia en 1994 gracias a Entel y la UMSA. Es así que internet usa toda la estructura de conexión telefónica.
Para 2002 Next había sido un fracaso comercial y Apple entra en crisis y deciden volver a llamar a Steve Jobs, junto con el trae el núcleo de Next y además algunas de las ideas que fueron adaptadas por las computadoras Apple y se vendían con la idea del uso creativo y no para cualquier persona.


0 notes
