Photo

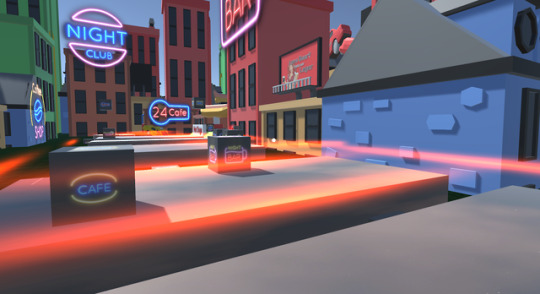
Experiment 2 - Unity
So I carried on from my “Flood” theme and added platforms, laser barriers, box(cargo) and FPS controller which had a WSAD commands as well as jump. There is also a cursor in the middle of screen to help navigation.
Next, I will look at some OnTrigger or OnCollision scripts and put some bright light particles around.
0 notes
Photo

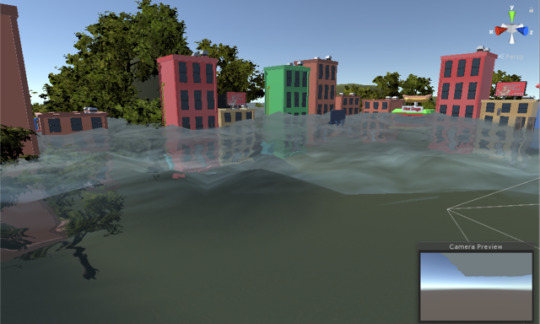
Unity - Test 1
This was my first attempt at creating something within unity.
Added standard assets water that moved when ‘Play’ and added a direction sunlight that reflected off the water which looked cool when moving around.
Played around with TerrainObjects and Tree assets and Building Assets.
Next attempt will be creating something with particle assets and maybe OnCollisionEvents. A more themed area too. Also use of Stream asset packages.
Looking at adding a FPScontroller to walk with.
0 notes
Video
tumblr

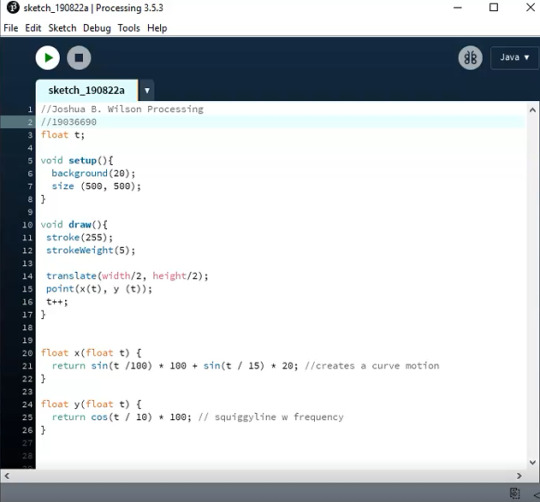
Example 3 Processing.
Here I experimented with translates, float methods and sin/cos functions which generated a trail that could be manipulated by its variables.
0 notes
Photo

Example3 - Code
Various use of rotations, positions and x,y,z coordinates.
Custom beach ball skin/color/palette
0 notes
Video
tumblr
Example 3 - THREEjs
Bouncing Beachball.
Note for final~
Slow down bounce speed
Expand ball on screen touch, to make it feel like its hitting you directly in the face.
0 notes
Photo

Example 2 - THREEjs
Code used to create whirlpool effect.
First I was chose the triangular shape and it didnt look that appealing so I flipped it to see what things I could do with it. To me, it looked like a icecream cone so I added a sphere on top but didnt end up liking it.
So the next thing I added a water palette that was already available to use, it then looked like a whirlpool or tornado.
So then I went into the next tab and played around with movements. I used a preset that went from side to side but not much spin motion.
I adjusted it and gave some rotation properties so it gave a more realistic effect of a whirlpool/tornado.
Custom adjustments made~
0 notes
Video
tumblr
Example 2 - THREEjs
Water whirlpool, created with;
Premade trianglar shape, flipped
Water palette
Rotation and movement properties.
0 notes
Video
tumblr
Example 1
Using Threejs websoftware
For this, I chose the custom shape, which enabled me to change certain properties to make some sort morphed hexagon.
Then jumped into the next tab and experimented with snippets and picked one that left a trail effect whilst going side to side.
I then adjusted the shapes rotation properties of x & y and projected a spinning effect.
I like color and effects in this as it reminds me of a nostalgic windows PC screensaver.
0 notes
Photo


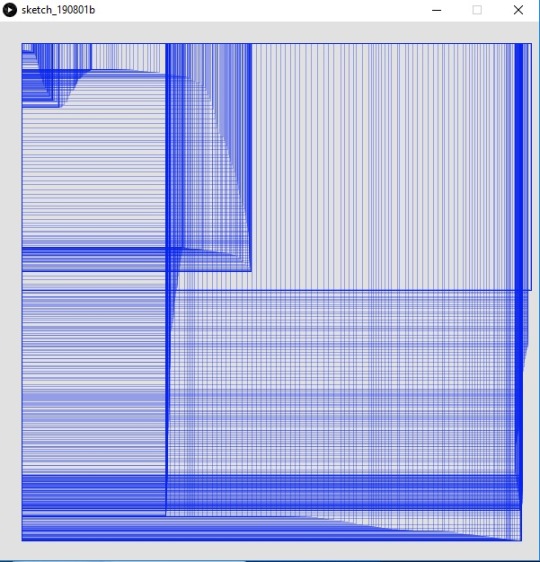
Processing - Experiment 2
Experimenting with width and height functions along with mouseX, mouseY functions.
0 notes
Photo


Processing - Experiment 1
Trying patterns using mouseX, mouse Y functions along with frameCount%
0 notes
Photo

Week 2 - Processing
In class activity included creating a Panda with code through Processing 3.4
0 notes
Photo



“The Beach”
RULES:
25 Dots per player (4players = 4 colours) Dot start at each corner of the page. Cannot put a dot in the same half of the paper consecutively, must alternate. Cannot go through other players lines. Player with the most connected dots wins.
0 notes
Photo


“The Beach”
w added modification, connect a line to same coloured dot.
1 note
·
View note