Text

Honto ni Atta Kowai Hanashi (ほんとにあった怖い話) / Asahi Sonorama (朝日ソノラマ) / Jul 1999 issue
32 notes
·
View notes
Text

Boys Life on Battlefields
546 notes
·
View notes
Photo



Flat Buttons for Ao3
This quick was born because I don’t like 3d buttons and I decided I wanted to flatten a few of the 3d elements in Archive of Our Own.
It works well with most base skins and colors, so if you already have a different skin you can add that one as a parent and use this with no problems. I haven’t tested it with every skin out there and chances are if you are using a skin that already changes the buttons look some weird stuff might occur.
You can go here for the code and the instructions
51 notes
·
View notes
Note
Hi :) I was wondering if you have any tips on creating custom css skins? I struggle with addressing the correct elements (i'm not sure if that's the right word i'm fairly new to css). Looking at the source code and inspecting elements helps somewhat but i can never seem to get it quite right. Honestly any advice you may have would be super helpful. Thank you! <3
AH. yes. that's in general the biggest problem with css, and especially ao3 skins. Ao3 has a.... mmmh. not really clean html. the page itself is kind of a mess and a lot of elements (yes, it is indeed the right word!) do not have classes or ids, so it’s literally almost impossible to target them without affecting 78 other things in the same page (and then probably completely break a different part of the site that shouldn’t have anything to do with what you are doing).
I took your ask and decided to make a starting tutorial. Maybe you'll already know several things I talk about, but I think it could be helpful for people to start working on skins! Also, I'm using a very non-technical language because A) still not a programmer B) I want this to be understood by people who have very little knowledge.
ALSO IT BECAME REALLY LONG so I'm hiding this behind a cut.
A non-extensive guide on how to start creating a skin for ao3.
How css targets the right elements with its selectors
Html elements such as 'body', 'div', 'p', 'ul', 'a' etc do not have any symbol in front of them.
so:
body { background-color: red; }
will take the html element 'body' and make the background red.
in the html those elements are simply stated like this:
<body>
Classes are the most common selector for css, they can have any name you want (without spaces) and they have a . in front of them.
.blurb { background-color: red; }
this will take any element with the class 'blurb' (which, on Ao3 are all the fanwork previews. you know which ones, the ones that include title, tag, summary, stats... this one basically. ) and make the background red.
Unfortunately with skins for Ao3 you can't make up any class because you can't change the html. So you are stuck with the names that are already in the site.
in the html classes are stated like this:
<a class="tag">
Sometimes it will have more classes like this:
<div class="navigation actions module">
This doesn't mean that there is a class called 'navigation actions module' but that all these 3 different classes will apply to this div element. .navigation, .actions, .module!
Element IDs are less used in css skins but they can be also very useful because they can't be duplicate in a single page. so there will be one and only one to target. in css they have a # in front of them.
#footer { background-color: blue; }
This one will take the footer (the part in the very bottom of every page, the one with a reddish background and all the links) and change the background to blue.
There are other selectors other than these 3 but those are the ones you'll use 99% of the time.
How to use those selectors in the CSS skin.
Css at its very core is structured like this:
.element-to-change { first-property: value; second-property: value; third-property: value; }
And so on. Making all the properties you want.
You can also lump together different selectors if you want them to have the same properties by separating them with commas:
.first-element, .second-element { first-property: value; second-property: value; third-property: value; }
Now, the most difficult part, as anon was saying, is identifying the correct element in the page, given these things. Html is a code where single elements will be nested inside other elements making a sort of a tree structure. Bringing back the blurb of ao3 and stripping all the extra elements for the only purpose of making this clear:
<li id="work_3453001" class="work blurb group work-3453001 user-456"> <div class="header module"> ...there's a lot of stuff here like icons and such. including the title </div> <ul class="tags commas"> <li class="relationships"><a class="tag" href="url_here">Steve Rogers/Tony Stark</a></li> <li class="characters"><a class="tag" href="url_here">Steve Rogers</a></li> <li class="characters"><a class="tag" href="url_here">Tony Stark</a></li> <li class="freeforms"><a class="tag" href="url_here">Angst</a></li> </ul> <blockquote class="userstuff summary"> Summary text! </blockquote> <dl class="stats"> These are the stats, like comments, hits, etc... </dl> </li>
Ok, every tag opens with a tag and closes, right? The big tag <li> contains a <div>, a <ul> a <blockquote> and a <dl>. The <ul> itself contains a lot of <li> and each <li> contains a <a>.
This kind of nesting is essential to target the very specific element we want to target.
For example if we wanted to change the color of the character links (but not the other ones) we can go:
.characters a { color: red; }
You put a space after the first selector to say basically 'I want to target the a element inside the .characters element'.
You could have targeted this in different ways:
li.characters a.tag { color: red; }
Which is a more specific way. This says 'I want to target an a element that has a class called .tag inside a li element that has a class called characters'. The difference is in the order and the lack of space
li .characters and li.characters mean two different things. The first one is 'an element called .characters inside a li element', the second one is 'a li element that has a class called characters'. I hope the difference is clear here because knowing this fact makes a lot of difference in starting to target exactly what you want to target.
Even more ways to target that a element:
.blurb .tags .characters a { color: red; }
meaning: 'the element a inside the element .characters inside the element .tags inside the element .blurb'
#work_3453001 .characters a { color: red; }
This one will target the specific character tags from a specific work in the archive with the ID 3453001. No other character tag will become red. Only those in this work by who knows who. (It doesn't exist. I checked).
In general in Ao3 skins the more you add elements inside elements inside elements the better you are because for example if you wanted to change the summary and you just went and modified the class .userstuff I can attest it's a class used in over half the website and you'd break.... everything. lol
So it's better to go .blurb blockquote.userstuff
I have selectors that are... LONG, ok? At one point I start screaming at Ao3 and I start adding basically all the classes I can find up to the id="main"
My process
My process to find the right way to target something is a trial and error and I use "background-color: red;" a lot. Like anon, I use inspector on Chrome, which can be found by right-clicking on an element in the web page and then -> inspect. It will either open a sidebar or a new window (depending on your settings)

I find in the code the part I want to address, I select it and click on that small plus over there. It will say 'New Style Rule' when you overlay.

It creates a new style rule with sort of a beginning of a selector. It usually goes html element and class.

You always want to expand on that because it's never enough for Ao3. So I do what I explained right now. I start looking at the elements that contain this one. And see what classes they have. you can change the text directly with your keyboard so you can make any attempt you want

There's an ul with a .media class and a .fandom class and other classes. I usually try several things. I can also go to the div that has the id='main'.

Then I add a background: red property to make sure the right element is highlighted with a garish red background! If not, I start crying and modifying the classes I see, maybe trying .media instead of .fandom.... I might trying adding the ul.fandom instead which is more specific.... I check if there's another property that's superseding this one that has the !important value attached to it.
and... it's a trial and error. Once I have a selector that actually works I stop crying of sadness and I start crying of joy and I copy-paste it in my text processor (I use sublime text 4) where I code and proceed to add nice properties in order to make the element I just targeted look pretty.
For css properties I always refers to this website which is really good with graphical examples of everything and every value: cssreference.io
Then I install it, I test it and see that everything is broken and I start crying again. I open Inspector again and I try to see what’s wrong.
I swear sometimes I change stuff a dozen times before getting it right. and then I find out that I broke a page in another part of the website because Ao3 likes re-utilizing classes like .userstuff
If you expect to do it right the first time... just don’t. it won’t happen. It’s not a comment on your skills. it simply is because sometimes css doesn’t make any sense and sometimes ao3 doesn’t help you with its code. But I hope these indications on how to target the right elements can give you an idea on what to try and where to look for when stuff doesn’t work.
331 notes
·
View notes
Text
The Tiger by Pablo Neruda: Translated by Donald D. Walsh

Sketch of a Tiger. Yoshida Hiroshi (1876 – 1950).
The Tiger
I am the tiger. I lie in wait for you among leaves broad as ingots of wet mineral.
The white river grows beneath the fog. You come.
Naked you submerge. I wait.
Then in a leap of fire, blood, teeth, with a claw slash I tear away your bosom, your hips.
I drink your blood, I break your limbs one by one.
And I remain watching for years in the forest over your bones, your ashes, motionless, far from hatred and anger, disarmed in your death, crossed by lianas, motionless in the rain, relentless sentinel of my murderous love.

Two studies of a tiger. Mughal, India. ca. 1570-80.
El tigre
Soy el tigre. Te acecho entre las hojas anchas como lingotes de mineral mojado.
El río blanco crece bajo la niebla. Llegas.
Desnuda te sumerges. Espero.
Entonces en un salto de fuego, sangre, dientes, de un zarpazo derribo tu pecho, tus caderas.
Bebo tu sangre, rompo tus miembros uno a uno.
Y me quedo velando por años en la selva tus huesos, tu ceniza, inmóvil, lejos del odio y de la cólera, desarmado en tu muerte, cruzado por las lianas, inmóvil en la lluvia, centinela implacable de mi amor asesino.

Tigers Drinking Water (1787). Maruyama Oukyo.
10 notes
·
View notes
Text



The Wilton Diptych (1395–1399) — Coat of arms of Richard II (Arms of England of 1340 impaled with the mythical arms of Edward the Confessor), with Richard II's white hart badge.
159 notes
·
View notes
Text
ケイゾク/Keizoku (1999) Opening: Miki Nakatani - Chronic Love
22 notes
·
View notes
Text

[plotting stars]
707 notes
·
View notes
Text

Fumer
244 notes
·
View notes
Text

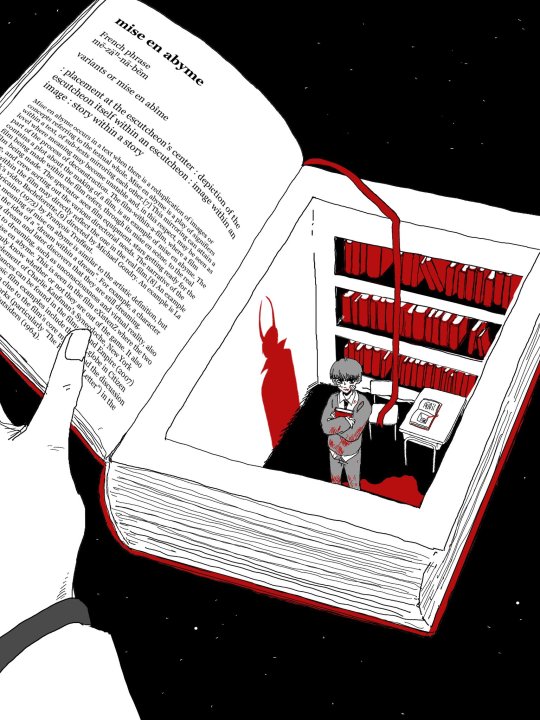
[ID: Omniscient Reader's Viewpoint fanart done in black, white, and red. Kim Dokja's hand opens a thick book which is floating in space. The left page features the definition of the French phrase "mise en abyme" and its definition, "placement at the escutcheon's center : depiction of the escutcheon itself within an escutcheon : image within an image : story within a story", along with a description taken from Wikipedia.The other side shows a deep cut-out in the book which reveals that the book contains a room lined with books that a young, bandaged Kim Dokja is standing in. Young Kim Dokja clutches a book to his chest and looks up distrustfully, standing in a pool of blood and casting the shadow of a Demon King. On his desk is a book open to the same scene depicted by the art. End ID] (Described by: @princess-of-purple-prose.)
3K notes
·
View notes
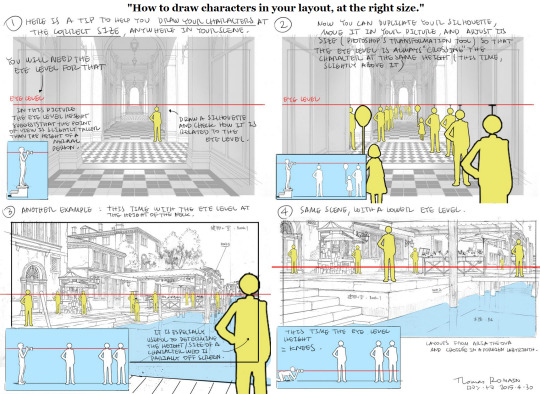
Photo










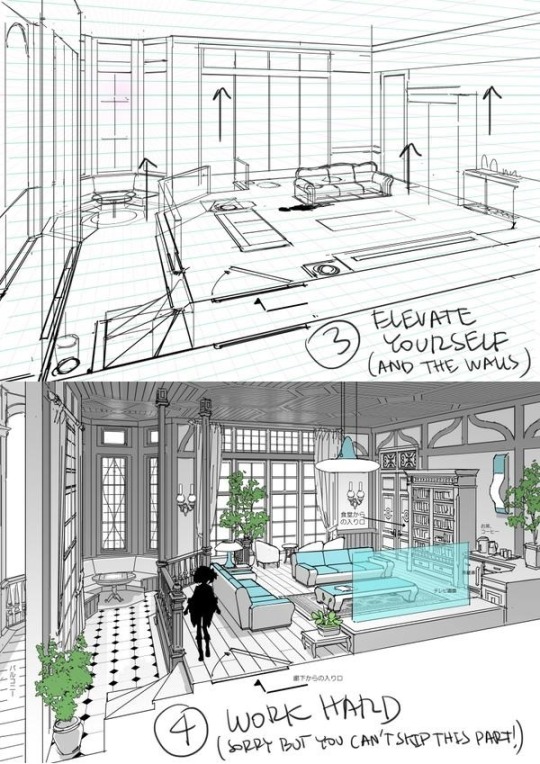
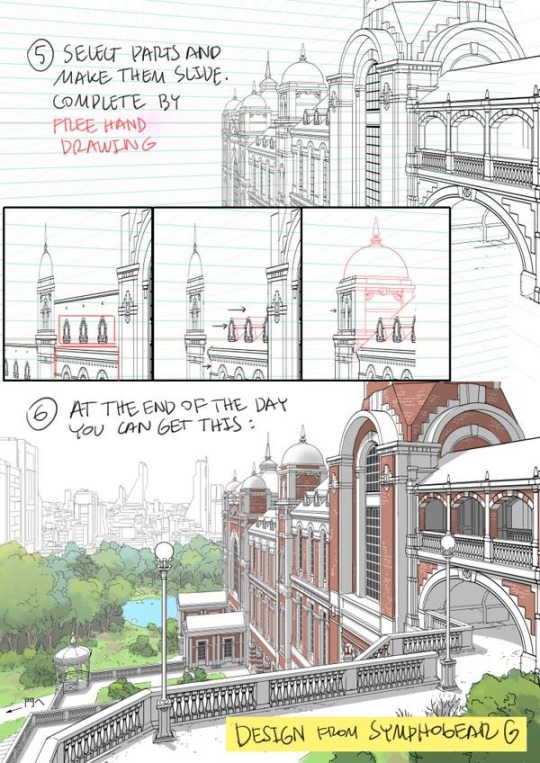
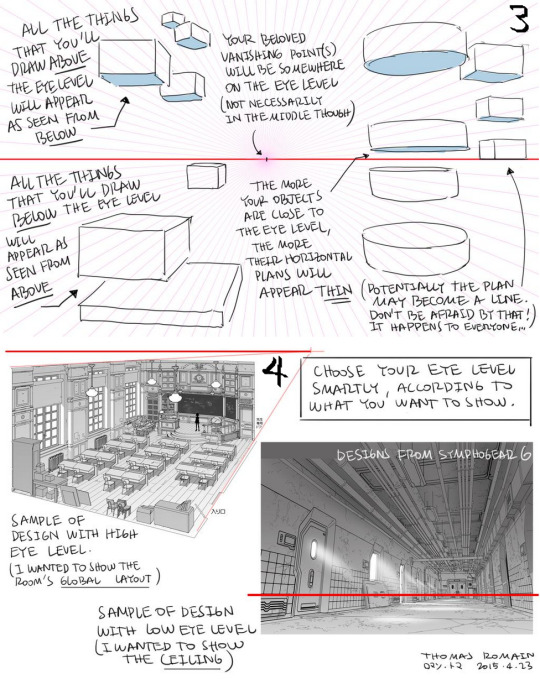
A master post of Thomas Romain’s art tutorials.
There’s not enough space to post all of them, SO here’s links to everything he has posted (on twitter) so far : 1 2 3 4 5 6 7 8 9 10 11 12.
Now that new semesters have started, I thought people might need these. Enjoy your lessons!
396K notes
·
View notes
Text
why did no one tell me quantum computers looked like that
153K notes
·
View notes
Text
absolutely fascinated by this raw pixels on an emulator vs how the game was actually supposed to look on old tvs twitter


255K notes
·
View notes
Text
palestine masterpost-masterpost
i've been trying my best to collect a bunch of links to other, more structured resources about the genocide in gaza, and what you, reading this, can do about it, that i'm going to compile here.
DON'T SCROLL PAST. LOOK THROUGH THE LINKS. REBLOG.
less and less people are talking about gaza every day, but it is still a very real crisis.
education, donations, speaking out, global links (masterpost)
links to contextual articles
for americans - state/congressional contacts
how you can help palestine - donations, petitions, campaigns, upcoming protests (masterpost)
non-politically motivated charity links
canary mission
petitions and congressional contact (masterpost)
education, current news, taking action, direct action and donations, current protests (masterpost)
small monetary actions
2700 ebooks on israel and palestine, available for free
thorough article by storiesfromgaza, dated 10/30/23
targeted boycott + bds
how to find state/congressional contacts, bds, email template, donation links
sudan and congo
egypt, us/uk/canada/europe congressional contacts
direct links to help palestine
educate yourself (twitter links)
translating gaza (instagram link)
bds/targeted boycott information
compilation of palestine info and how to support it (masterpost), dated 10/28/23
latest info as of 11/3/23 and large amounts of immediate action to take (masterpost)
history of palestine and israel - articles, books, films, social media (masterpost)
socials to follow
journalists in north gaza
38K notes
·
View notes



