Don't wanna be here? Send us removal request.
Text
Moving platforms!
I really want to make moving platforms to my game. I suppose these are similar to the moving stairs in harry Potter or like a conveyer belt style thing that is in lots of platformer games.
To start I will
0 notes
Text
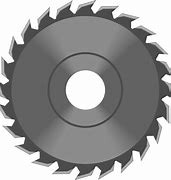
Designing a moving saw/ enemy in photoshop.
First I set up a standard 32x32 canvas as that is what my project is. Then I got inspiration from images I found.


Then I started to draw out a rough shape and then add the colors and shine to it.

Then I had to export this from photoshop, and import it to ue5, then apply 2d texture settings.
Make sure before you export to turn off the background.
then I added this to my enemy patrol that I documented recently, While this did work in changing the look it also make the buzz saw fall through the floor.
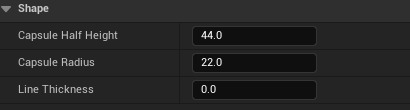
To fix this I had to resize the capsule but to do this you cant do it like a normal thing you have to go to the right and use the shape settings.

Then I made sure it had collision presets to pawn and then it moved and stayed on the platform.
0 notes
Text
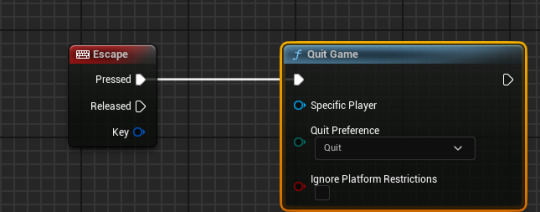
Creating a quit game.
Simply go into the player character and create a node called escape, then cast to quit game. This does exactly what you think in that you press escaper which closes the game

0 notes
Text
Eadweard Muybridge and Stephan E Wilhite Research.
Eadweard Muybridge was an English photographer (1830 - 1904) who was known for his pioneering work in the photographic study of motion and early picture projection. He became famous when he was a young man with his Yosemite valley.

When he began his research into motion in 1872 he found that the camera shutter speed was not fast enough to capture the motion so he worked on a special shutter that ran at 2/1000 of a second. he then also added 12 to 24 battery's from cameras. This then worked and the first moving film was made using a camera.
Stephan E Wilhite was and American computer scientist (1948 - 2022) best known for leading the team that made the GIF image file format.

This format was the standard for 8 bit color images on the internet until PNG (1994)
0 notes
Text
Research on Waneella, Paul Robertson, Ivan Dixion and Saint11
Waneela:

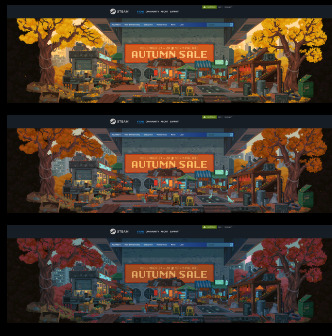
He makes truly amazing pieces of art, they are pretty much all in pixel art style but he makes a wide range of images. Above he did the steam banner for the Autumn sale 2023. I really like how he made the different stages of Autumn using the same pixel arrangement but just changing the light and color of the leaf.

I suppose he does create mostly city views and bedrooms. He makes them come to life using just a few very little animations like in the image above where the plants and a leaf blows in the wind. I think his designs are very clever in how he uses very subtly different shades to make the places seem like they have been lived in and have been around for a while.
Paul Robertson:

He makes some very crazy character pixel art, the art I have seen from him features many characters of all shapes, sizes, colors and races. I like how he makes everything look like its own story and cartoon as this gives the art more to find which makes people inspect every little detail.


Ivan Dixon makes many different types of animation but they all revolve around characters. For instance the character above is a pixel art character animation but,

He makes many other animations like this which are drawn and animated. His art styles are really versatile which is a good thing so he can create a wide range of characters that can be used in lots off different scenarios.
Saint11:

He uses entirely pixel art for his style. When making art he seems to focus on mostly video game kind of things. Like the cut screen above.
youtube
He is also working on 2 games art called Earthblade and Neverway.

He also takes part in pixel Dailies which is a twitter account that posts themes for practicing pixel art. He calls this his "side project".
I like that even though he is already so good he still try's to be better by competing everyday in a little challenge to hone his skills even more.
1 note
·
View note
Text
Sprite sheet.

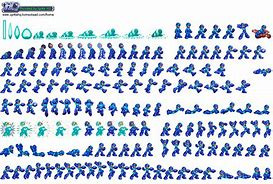
This is the mega man sprite sheet, it is composed of all of the frames used the make the mega man animations like running, jumping and diving.

This is the Mario sprite sheet and just like the mega man sprite sheet it displays all of the frames used for the animations. This sprite sheet is quite a lot bigger than the mega man one so there are more frames which could mean more animations or a more detailed animation.

This is the celeste sprite sheet, as you can see there are multiple colors of here in the same position. This is because when celeste changes color and state the sprite has to change therefor the animation and sprite sheet also change.
0 notes
Text
Win and loose screen Research.
Win:

This is base defense and the win screen is very on brand with the game, it has a wreath of the us army. The information the win screen provides is the score and what that relates to in stars.

This is the Fortnite win screen it is displayed when you are the last person alive. Unlike other games you can still move and build in the background for a short time once it appears.

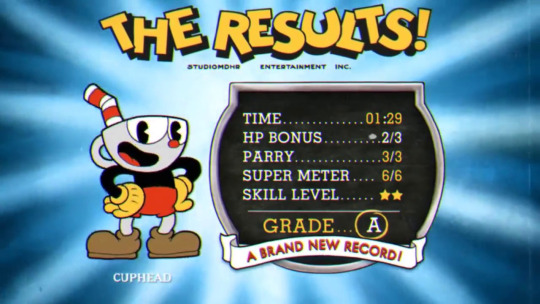
This cup head win screen it displays the most information. This includes time, bonuses, parry's, skill levels and an overall grade. Another thing this tells you is if you got a new record, this means the devs of the game want you to replay and get a better score in a faster time.
Loose screens:

Liege of Legends loose screen, this is an iconic rage inducing screen that tells the player loud and clear that they lost. There is not too much too say about this apart from that the message is accompanied by a red color which is often associated with loss and bad things.

another loose screen is Pac-Man, this is a classic that uses the phrase game over in the middle and all of the sprites surrounding it.
While by todays standards this would be considered pretty bad this at its time was new and some would say a gateway to what we have now.
0 notes
Text
Examples of health systems!
Health bar:
youtube

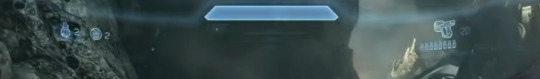
Halo has a health and shield bar at the center top of the screen, this slowly goes down when hit and flashes at critical damage.
Hearts/ icons:
youtube

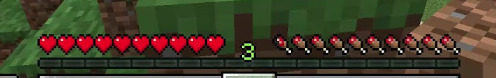
Minecraft has the classic heart system where you take hearts of damage based on what hit you, it also goes to half harts as well.
Minecraft also uses icons to represent hunger just next to the hearts. These are pieces of meat and are a nostalgic and timeless look.
One Hit:
youtube
While I could not find a video of Pac-man dying, After getting cornered and touched by a ghost the player immediately dies. This creates a very challenging atmosphere that can also get very tense if at a high score or level.
0 notes
Text
Health systems Research.
Owl Boy:
youtube

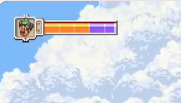
For Owl Boy the health is indicated in the top left by a bar, I like this design as it means some things can do more damage than others and it means you don't only have 3 lives for example. This may mean the player has to be smarter in what they take damage from and what they avoid. Within the game it also has an upgradable feature where the bar size can be increased with "canteens". I really like this bar style as it makes the player think more and it makes them search for more health.
Hollow Knight:


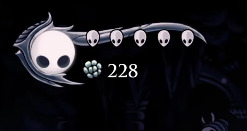
Hollow knight uses icons and lives to track health, this is contained in the top left and in the image above looks like little faces as lives. I really like the art style on this and how it is presented but the actual heath system could be problematic as having lives would mean the player would have to be invulnerable for a short time after death otherwise the damage could keep killing them. The invulnerability could come with its own set of problems in that players may be able to cheese some mechanics. Overall I really like the art used to display the lives but I think the life system could make people able to cheat the game without some very fine tuning.
There is more but on the tracking sheet I cant drag the bar down to see them and I cant highlight the text to try to copy and paste on to a new window.
0 notes
Text
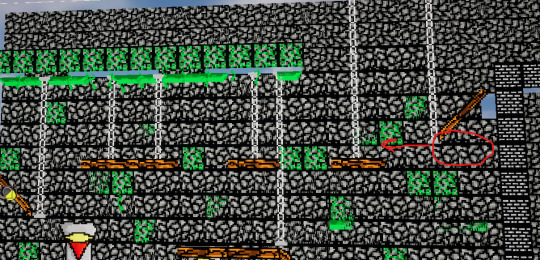
Inspiration for a dart shooter.
I want to add a dart shooter for my map that adds as an extra challenge to the player. I think I want to put this here.

This means the player will need to make difficult jumps while avoiding the darts. I have already made an arrow design so I think I will iterate off of this.
0 notes
Text
Reviewing HUD's
Dead Space:

Dead Space does not have a standard HUD, the HUD is built into the character and the weapons/ level. For instance the gun in the photo has the ammo displayed as a holographic screen. I like this as the HUD displays only the necessary things so it creates more of an atmosphere.

I like that it also includes floating holograms which adds information based on need. I think this is very good as it allows the player to learn things as the game progresses which could make a slow burn of the story.
Persona 5:

In persona 5 there is a map displayed that helps with movement around the level which ads the player in unknown places. In the HUD there are also action popups and what button to press to do what thing.

I have also found that when you walk near something interactable a pop up occurs and you can go through the options and select what you want to do. Personally I do not like this as it means the player may need to walk to lots of different things and there is no true way to see what is interactable. This could leave the player feeling frustrated at how they cant find something.
Mirrors Edge:
youtube
From what I can tell there is no HUD which is a brave choice but I think it may have been the wrong one in this case, I believe this because I think A game with no HUD must have very strong graphics. This is because the option to have no HUD would mean that the HUD makes the game look worse but in the case of Mirrors Edge it does not have that strong a graphics.
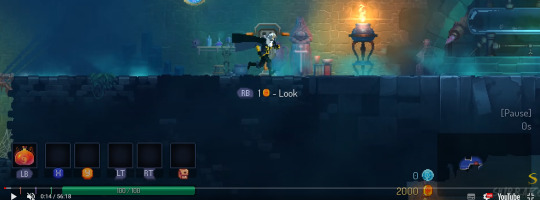
Dead Cells:
youtube

Dead cells has lots of things within the HUD, this makes sense as it is a sidescroller so the player would need information based on jumps ,attack ,coins and inventory maybe. I think this HUD is strong because it displays the info in a very clear way. The map is used for navigation which will help the player and the toolbar at the bottom is well thought out which means the player can switch to items effectively. Overall I think the HUD is well thought out and caters to the players needs well.
0 notes
Text
Researching HUD's
Chrono Trigger:

This HUD is pretty simple but effective in conveying information, It shows 3 characters health and MP. It gives what the max heath is and what they are on which I think is cool so it tells you really how much of your life you have used.
Cuphead:

Within Cuphead it is Vey different in that It actually has very little UI apart from if you count the cut screens. For the HUD it only has HP which is displayed as a number. I think the designers chose this as they wanted to make a more immersive game and add an emphasis on the story and mechanics of the game.
Paper Mario:

While paper Mario does not have and actual HUD it does have pop ups for buttons to press. This is an interesting decision but may like Cuphead result in a more Immersive experience. I also feel watching the gameplay gave a nostalgic feel. Paper Mario also uses lots of speech to convey the story at the pace of the player.
0 notes
Text
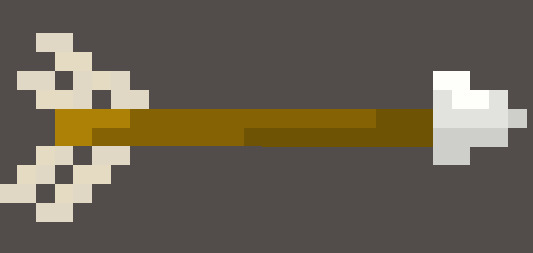
Modelling the projectile.
I wanted to make an arrow as a projectile as my theme is medieval. I looked at some sources like art station but couldn't find all that much but I did find one I like.

I then went to photoshop and set it us as I have shown before and created an arrow.

I recreated a pretty similar design but I didn't like the flight on the other one so I changed it to be more feathery and the wood to be more of an oak. Then I simply exported and imported into UE5 and on the projectile I had made earlier changed the sphere out for the arrow sprite I made.
Now My character can fire arrows.

0 notes
Text
Making a projectile.
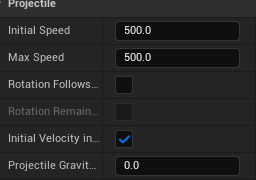
First create a new actor and call it projectile then go into it and scale it to .25
We then need to add a new component called "ProjectileMovement" then we go to the details panel and set the initial speed to 500 and the max speed to 500. After, we then turn the projectile gravity to 0

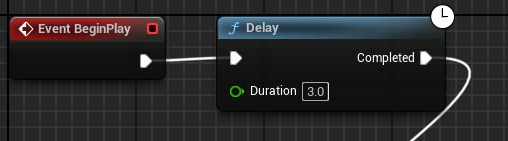
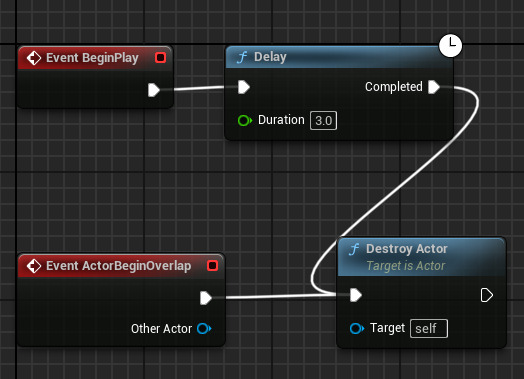
Then we go to the event graph an on event BeginPlay we cast to a delay of 3 seconds

Then on event actor begin overlap cast to destroy actor and connect the delay above to it. This means the projectile will delete after 3 seconds so it doesn't lag the game out.

Then we can make the character correlate with the projectile. First go to the 3rd person character and add an arrow component and change the x axis location to 75 so it doesn't collide with your character.
Next we need to add a bit of code so go to the event graph and add an any key node, on the detail panel click on the keyboard icon and select what key you want to use to fire.


Then cast from the any key to spawn actor and in the class type projectile

. Finally click anywhere and type get word transform and drag the arrow component into the target of world transform. then cast the return value to spawn transform on the spawn actor.

0 notes
Text
Making an enemy and Patrol route.
First we had to create a new blueprint and select character which gives the ability to make a pawn move, then we need to open it up and put a place holder in there, I have chosen a cube. After, we then just need to turn off collision for it in the details panel to the right.
Moving on to make the patrol point we need to create a new blueprint and create a new actor, which can be placed and spawned in the world. Then add a placeholder, I have added a sphere. After, make the collision "overlapAll". Then we add the patrol points we just made into the level by drag and dropping.

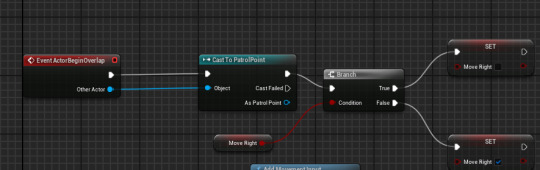
Then we need to go back to the enemy blueprint and go to the event graph. First make a boolean variable called "MoveRight".

then we need to cast from event actor begin overlap which means begin the sequence when the actor overlaps with something. then cast this to cast patrol point which means now when something overlaps the patrol point it starts the loop. Then we need to make a yes no statement so we use a branch and add the boolean we made to the condition. Finally then Add the boolean twice after the branch and after dragging it use the set option. We then tick the move right boolean connected to the false part of the branch.

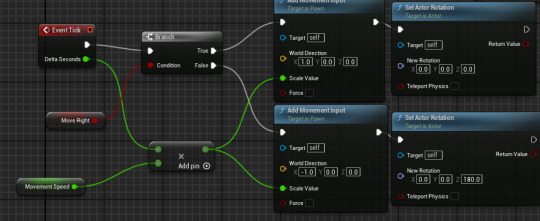
Next we need to use the event tick and branch off of it with the move right boolean as the condition, this time we add movement input to both parts of the branch and the target is self so it actually effects the enemy. We then need to add a new variable called movement speed and we need to make it a float so it can deal with not whole numbers.

After, off of the event tick delta seconds add a times and then as its condition add the movement speed float. Then cast from the times to the scale value on both parts of the add movement input. Finally cast from both add movement inputs and add set actor rotation and change the false one to 180 on the z axis.

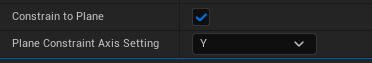
Finally we just constrain it to the plane by going into the enemy and searching constrain in the details panel, then tick constrain to plane and make sure it is the right axis or it will not move.

0 notes
Text
Mortal kombat, Backbone and Limbo research.
To make sprites in mortal kombat they used a combination of hand drawn images, computer graphics and animation. They also got people to dress up as the character and act out the motions to better understand the movement of the characters. These sprites were used to create the characters and the movement in the game. Later on in Mortal Kombat 4 they used motion capture suits to make the characters even more realistic to humans. This is now a common practice in this part of the gaming industry.


Limbo is a mix of blacks whites and everything in-between. It is really clever in how it uses more of one color for the background and the other for the foreground. this allows us to get a sense of depth and makes the details more visible. I think using only shades of black made it so some of the detail is lost but I think it gives it a distinctive and mysterious look. Personally I like the look but it would take too long to implement it into my game.

Back bone is an animal pixel art style game. It has lots of anthropomorphic features such as in the picture above where it has animals living in houses and wearing clothes using a sword. I think making animals more than animals could be fun but making them still resemble themselves may be hard.
0 notes
Text
Researching some animation reels.
What is persistence of vision?
It is an optical phenomenon where the illusion of motion is created because when there are still images in rapid succession the brain merges them. This makes it look like they move.
youtube
When making an animation we increase the fps by 2s until the images make a smooth enough animation to what we want it for. The most used frame rate is 24 as this gives a smooth motion and keeps frames lower so less work has to be put in.
youtube
This videos show us just how many frames go into making even a very small animation. It also displays how smoothly things can move when drawn accurately.
youtube
This video shows us how they draw the base animation onto paper using a lightbox, then they scan to the computer and finally add small touches to make it better. after, they can then play the animation!
0 notes