Don't wanna be here? Send us removal request.
Video
tumblr
FINAL SUBMISSION & REFLECTION:
This brief challenged me in more ways than one. I had never used After Effects before this, and I learned so many new skills, though the Photoshop animation that we did last year certainly set up the style of thinking for me - I at least knew what key frames were before I started! The acquired skills that I found most beneficial were using Null Objects and Source Text; if I hadn’t known about either, then I would’ve spent a long time trying to move things individually and at the same rate/scale/etc, or ended up with so many layers when I could’ve just been working from one piece of text. I admit that I also really struggled when I first started because I wasn’t sure how to tackle Jonah Lomu’s speech: he’s most known for his rugby, but he quite literally prefaces the speech by saying it has absolutely nothing to do with rugby, which threw all my ideas out of the window. However, this challenged me to really listen to what he had to say, and it was an interesting design problem to resolve; how do you convey not just one but three rugby legends, solely through type? Outside of this class, I am an illustrator but I wanted to push myself not to rely on that and to really let the words and type speak for itself. I had so much fun with the word play of this speech - it had some really rich imagery and synching up the sound effects with the playful transitions was truly satisfying. Overall, I thank the Media and Materials 601 team for making this last paper a joy to learn - a way to end M&M with a bang.
0 notes
Video
tumblr
EDITING PAINT EFFECT
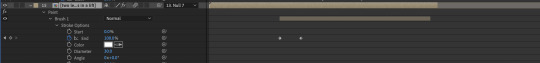
I still wanted to use the paint effect, but not in the form that it was before. I edited the selection range and put the key frames slightly further apart, and brought the end range slightly in (it was sitting outside the actual composition, which is why it sort of felt cut off), to slow it down a little bit. This feels easier to digest and process.
0 notes
Video
tumblr
GOING BACK TO JUST RUGBY?
I wondered if I should perhaps just go back to using the display font to make a statement - after all, that was the whole point of using that font. However, it feels like something is missing.
0 notes
Video
tumblr
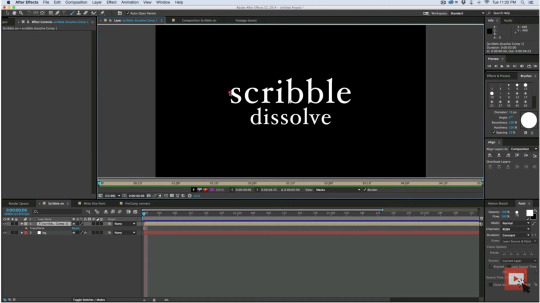
FULL RUN THROUGH
I’m really happy with this iteration! I feel like it has all come together - the intro and outro feel like the perfect way to start and finish. However, while the scribble dissolve effect is really working in the start, I think it still feels a bit clunky in the rugby section.
0 notes
Text
CREDITS
I wanted to keep the credits nice and simple so decided to go with a lift transition, to keep in line with the theme and content of the speech. I had some difficulty with getting the text to stay on the screen and not just fly off; sometimes, it would hover off and other times it would rapidly go up.

To resolve this, I came up with a pattern to keep things consistent; four key frames, with the easy out key frame always sitting on the second to last key frame.
0 notes
Video
tumblr
RUGBY WITH ERASE TRANSITION
Since I use the erase transition in the intro, I thought it would be nice to incorporate it somewhere else into the animation; I thought it might also resolve the design issue of having the rugby feel like a ‘sore thumb’ being the only frame of its kind. It also feels like it ties in with the idea of this speech having nothing to do with rugby - the word is completely erased, and gives way to a blank canvas and the actual speech. It does feel a little fast at the moment; might play around with keyframes.
0 notes
Video
tumblr
INTRO
For the title, I wanted it to really open up the animation as “three awkward rugby players in the lift.” I took the title from the end of Lomu’s speech, but changed it slightly - he mentions that he feels awkward because they’re two legends that he looks up to, and that’s fine because that’s from his point of view. However, I made the decision to change the title to “three” legends in a lift, because from an outsider’s point of view (aka, the viewer), there are not just two legends in there, but three.
I wanted to make it look awkward, however, and wanted to try an eraser effect. I followed along with this tutorial which used a brush effect to achieve that. As well as that, I purposefully used the letters of the “three” to push the other words to the other side of the screen. 1) Because otherwise, the alignment was off. 2) I am hoping it visually conveys the idea of two people having to make room for a third person by shuffling along.

I learned how to edit the range selector and put key frames for the “end” part of the brush stroke, which emulates that feeling of something being erased.

0 notes
Video
tumblr
SCARIEST DEVELOPED
Another thing that Trajano suggested was editing the scale of “scariest,” so that not only does it shake, but it blows up on the viewer. I definitely feel that it jumps out a bit more and the transition now matches the words. While I still wish “scariest” had its own separate piece of screen time so that it could fully take up the screen, I’m aware that it matches better with the next frame, which makes sense because it’s part of the same sentence; thus, it should have the same visual treatment. Hopefully that way, it’s less jarring to the viewer and there are less things they need to adjust to.

0 notes
Video
tumblr
UNCOMFORTABLE DEVELOPED
While this iteration is definitely more “uncomfortable” than the last version, I still wanted it to feel more like a punch to the gut. Trajano noted that I could continue the movement of the word so that it was unnnnnnnnn instead of just stopping at unnnnn; this also matches how Jonah slightly stretches it out.
0 notes
Video
tumblr
MAXIMIZING SOUND EFFECTS
This feels like the most effective and maximum use of my sound effects. I am extremely pleased with the way that the 1995 synchs up with the sound and actually looks like an elevator opening! This has resolved my design problem of wanting to create imagery without using any actual illustration.
0 notes
Video
tumblr
ADDING AUDIO
I’ve left the first five seconds of the animation blank for the intro - I feel like I could add the music later on in the animation, but I’m worried that it will be too late to introduce it and it will be jarring for the viewer to suddenly have background music introduced. Thus, I’ll start with the awkward elevator music; I love this track because it’s the stereotypical musika and I feel like it properly conveys what the speech is about. I had to split the sound and divide it so that the loud beeping noise goes over the part where it says “open really fast” and I am so pleased with the way it synchs. However, I don’t think the other sound effects are being utilised fully - it feels like they’re just in the background, I wonder if there’s a way I could tie it all together more so that it resembles that second part?
0 notes
Text
FINDING AUDIO
The one thing that I felt was missing and would really tie the whole animation together was background noises: sound is such a good way of building an image in one’s head, and if I could find the right elevator noises then that would help with visualisation. I really wanted to find the stereotypical “awkward” elevator waiting music to immerse the viewer and make them feel like they are there with Jonah; as well as that, I found a good bell noise and sound of elevators going up.
Local Forecast – Elevator by Kevin MacLeod | https://incompetech.com/
Music promoted by https://www.chosic.com/free-music/all/
Creative Commons Creative Commons: By Attribution 3.0 License
http://creativecommons.org/licenses/by/3.0/
https://www.zapsplat.com/?s=elevator&post_type=music&sound-effect-category-id=
0 notes
Video
tumblr
FULL RUN THROUGH
Cut off a little bit at the end, but the next thing to tackle is the intro and outro to pull it all together.
0 notes
Video
tumblr
PURELY FOR THE FACT OF
I finally got to use source text! Usually, Lomu talks so fast that I need to keep all the words on screen so that the viewer can process it - however, I feel like in this instance, it was actually the right time to switch up the text because the viewer can see the rest of the sentence, but as Jonah stammers, that effect of having the changing words reflects that.
Similar with the two and one earlier in the animation, I used a drop down effect for legends because of the weight and gravity of that word; I want it to really have an impact on the viewer. However, I was worried about it getting monotonous and wanted to change it up ever so slightly, so dropped it in letter by letter instead of by word.
0 notes
Video
tumblr
THE ONE TIME
Surprisingly, this was one of my more difficult sections in the animation - not because the transitions were tricky or complicated, but because the actual content of the speech was quite simple. When that’s paired with an already very simple color palette, it risks looking boring if it all appears on the screen one after the other, like a typewriter.
I chose to bring back the ‘dropping/thud’ effect for the ONE time, because last time it was for TWO, and it felt cohesive and right to bring it back. It holds that same gravity and weight of Lomu saying “I’VE ONLY EVER FELT THIS ONCE IN MY LIFE AND THIS WAS IT!” I added the (1) in brackets, because the audience for this animation would be Gen Z, and I know that we often add numerals in brackets to emphasise how important that number is.
For the ‘actually,’ I used the type on a path that we learned in class. That one was tricky because originally, I had it in line with the other words and ‘swooping’ downwards, then back up, but I found that the angle was too sharp and the letters jumbled together on the corners. Swooping it from a higher angle and having it lower proved to be visually easier. I chose this transition because of another Gen Z habit, which is to add ~ this ~ for effect. Even though that has its own place in English grammar, Gen Z has taken it to emphasise something, so I wanted to emulate that squiggly ~ movement. It was either that or use asterixes (eg, that was the one (1) time that I *actually* felt that), but that was too static on the screen.
0 notes
Video
tumblr
THE DOORS
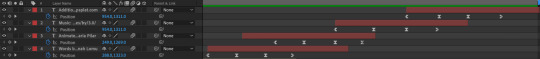
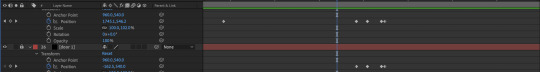
I feel like I really struck gold with the word play on elevators, and that this was a great opportunity to maximise that. I did really struggle with the pacing of this - it’s such a fast section, and it’s meant to be really fast - but it’s also meant to be legible. Sometimes, I had the keyframes too close together and the doors would open too fast so that it didn’t even look like doors, or they would open too slowly. I wanted that slight pause in between where they stayed on screen so that it was just a slit of white - like the viewer is peeking into the elevator - before moving into that transition. The below keyframes are how I managed to get them to stay on screen for just the right time I wanted it to.

0 notes
Video
tumblr
DEVELOPING ‘UNCOMFORTABLE’
Since the problem was that “comfort” and “able” were too prominent, I decided to put all the emphasis back on “un.” I noticed that Jonah Lomu actually stretches it out ever so slightly, which I combined with that long unnnnnnn that takes up the whole screen: I wanted it to feel invasive and squashed. Similar to the scariest transition, I used a preset for comfortable to emulate that antsy feeling of wanting to get out of a tight space.
0 notes