[ SELECTIVE TEEN WOLF INDIE ]faithful son, misguided nephew, protective brother and wise friend. A wolf born to be something more. A wolf with the heart of a man. evolved. important Blog being redesigned. roleplay will resume shortly after remodel. I TRACK #metamxrphxse ( / ) [ my other half ]
Don't wanna be here? Send us removal request.
Photo


281 notes
·
View notes
Photo

13 notes
·
View notes
Photo


123 notes
·
View notes
Photo

32 notes
·
View notes
Photo






12K notes
·
View notes
Photo


[ sometimes you can’t make it on your own ]
you don’t have to put up a fight you don’t have to always be right let me take some of the punches for you tonight
[ s6 ]
6K notes
·
View notes
Photo




DYDIA AU: Lydia once saw Derek without a shirt, and while talking to Allison, she admits she thinks Derek is attractive — unknown of the fact that Derek was actually listening in. And Derek? He doesn’t exactly know if that’s a good thing or a bad thing.
121 notes
·
View notes
Photo


1K notes
·
View notes
Photo





Derek Hale (companion set)
11K notes
·
View notes
Photo
Derek Hale Appreciation Day


129 notes
·
View notes
Photo


My family didn’t just live in Beacon Hills, they protected it.
4K notes
·
View notes
Photo

Name | Description ✗ Description ✗ Description ✗ | FC: Actor Name
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed dapibus dolor a metus imperdiet sit amet iaculis velit congue. Aenean lobortis cursus leo ut volutpat.” —QUOTE SAYER
Formatting on Tumblr blows. So, here’s a cheatsheet. Simply go to reblog this and click on HTML. Then, copy and paste the sections you need. There are links to symbols and generators you can use as well (particularly for header text). “br /” is used for keeping text one line under what was previously written (HEADER #1) while p creates new paragraphs with a clear line between (HEADER #2). If you write too much in the pre (grey background), it will add a scrollbar. Here’s a link to all the code used because it’s gonna look weird reblogged.
✗ H E A D E R
LOREM » sit amet LIPSUM » sit amet
CONSECTETUR»
CAPS; lowercase (Italics)
CAPS; lowercase (Italics)
✗ HEADER #1
Title → Info Title → BOLDED [More info about it] ✦ [A] Lorem ipsum dolor sit ✦ [B] Lorem ipsum dolor sit
✗ ℋℯader #2 (link to the symbols to make that)
↳ Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ac gravida justo. Vivamus in eros vitae orci ullamcorper mollis a quis dolor. Aenean scelerisque, risus nec mattis mattis, massa mauris tristique neque, ac mollis metus urna vel mi. Sed posuere eros orci. Etiam porttitor euismod molestie. In a tellus sed enim faucibus tempus sed nec ipsum. Pellentesque in sem risus. Nullam laoreet, ante non imperdiet dapibus, felis leo porttitor dui, et semper odio diam id arcu.
SOME INTRO CAPS. And some text after that isn’t as fancy.
✗ Hᴇᴀᴅᴇʀ (small caps generator)
TITLE // SUBTITLE HERE basic info or a quote or something
TITLE // but with bigger text here
T i t l e : and information
Title: Subtitle — [link]
Linked Title → Italics about it
▒█░▒█ ▒█▀▀▀ ░█▀▀█ ▒█▀▀▄ ▒█▀▀▀ ▒█▀▀█ (TARTY GENERATOR) ▒█▀▀█ ▒█▀▀▀ ▒█▄▄█ ▒█░▒█ ▒█▀▀▀ ▒█▄▄▀ ▒█░▒█ ▒█▄▄▄ ▒█░▒█ ▒█▄▄▀ ▒█▄▄▄ ▒█░▒█
BIG. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ac gravida justo.
001. TITLE - ARTIST (LINK THE SONG ON THE RIGHT) [►]
Some lyrics or text can go here.
✗ ORDERED LISTS
[1] one ii. two 03. Title - Artist 04. Title | Artist 5. TITLE AND / The Artist some lyrics or text can go here
song title - song artist | song title - song artist | song title - song artist
i. Title // Artist ii. Title // Artist iii. Title // Artist
i. title — artist | ii. title — artist | iii. title — artist
Title - Artist || Title - Artist || Title - Artist
01 : Title - Artist | 02 : Title - Artist | 03 : Title - Artist
title ○ artist :: title ○ artist :: title ○ artist
1 Title » Artist 2 Title » Artist 3 Title » Artist
(song + artist) // (song + artist) // (song +artist)
{ Title: artist / or something else } { Title: artist / or something else }
Table of . . . . . . . . . . . . . . . . . . . . . . . . . . . 01 Contents . . . . . . . . . . . . . . . . . . . . . . . . . . . 02 as you see headers can be multiple lines
"Failure is the fog through which we glimpse triumph."
♫ THERE ARE LOTS OF SYMBOLS YOU CAN USE HERE
end notes ;; lorem ipsum text can go here
→ SOME LINKS → SOME LINKS
22K notes
·
View notes
Photo

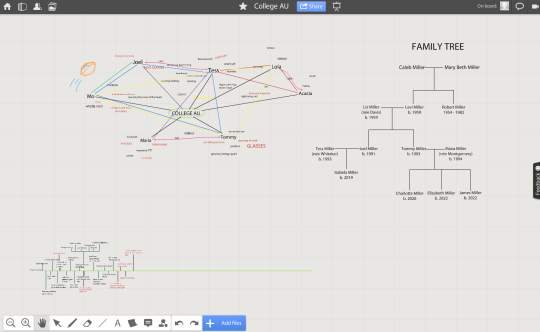
HEY WRITER FRIENDS
there’s this amazing site called realtimeboardwhich is like a whiteboard where you can plan and draw webs and family trees and timelines and all that sort of stuff. you can also insert videos, documents, photos, and lots of other things. you can put notes and post-its and, best of all, you can invite other people to be on the board with you and edit together!!
this is really really awesome and a great tool for novel planning, so if you’re doing nanowrimo…. this could be good for you!!
122K notes
·
View notes
Photo






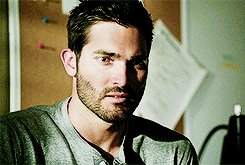
derek hale being absolutely gorgeous in 4x04
5K notes
·
View notes
Photo




Peter “I did not come back from the dead for this” Hale
6K notes
·
View notes




