Don't wanna be here? Send us removal request.
Text
Expressing praise
We first wanted to get inspiration from some real life situations where praise is expressed and see how it is expressed. We thought about following:
direct: -applause -pat on the shoulder -congratulating handshake -verbal praise (not so inspiring, although there might be something about the facial expression) -whistling on someone on the street-fanfares-giving an award, medal, gift (commemorating someone with a statue, painting, ...)
indirect: -surprised look on the face-smile, eye contact -confused behavior (like dropping an object out of the positive shock or similar)
We looked if we could gain some inspiration from this, or eventually find something that these actions have in common. In contrast to emotions or human behaviors like sleeping, giving praise can be very dependent on the culture, context, situation, so it seemed a bit impossible to find a way how to express praise in a way that could be generally, universally understood, but it seemed like an interesting thing to try to do that. To get going we started by trying to create an "applause" with the LED.
0 notes
Text
Continuing Module 2 - praise
We experimented with a few light patterns during the first week, but since the possibilities of of changing the visual impression of the light with external, physical materials or objects was sparking more interest for us, we spent some time with playing and discovering different effects the light could show.





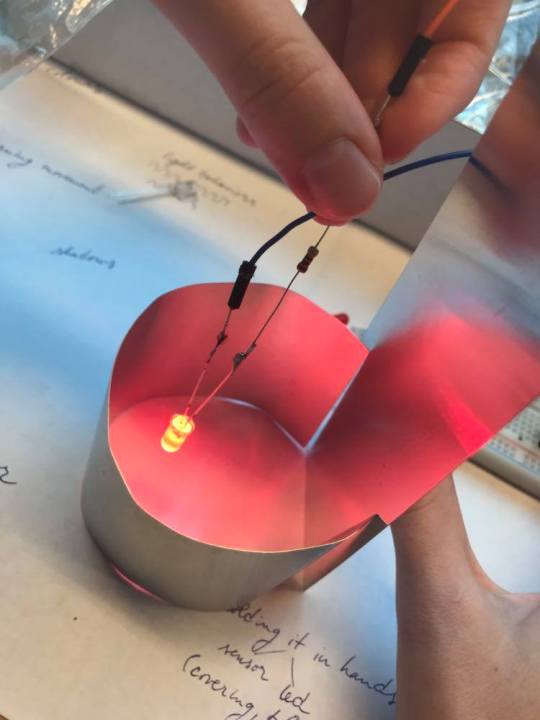
I was interested in using the colour of the light even though it is a single colour, to either get also different colour shades by shining the light on something with a colour, or to make something "disappear" by shining for example red colour on a picture drawn with a red pencil. We were then reminded that this is maybe not exactly the point right now, and that it is true that we can use these external adjustments or modifications for our project, we should mainly focus on the light behavior.
youtube
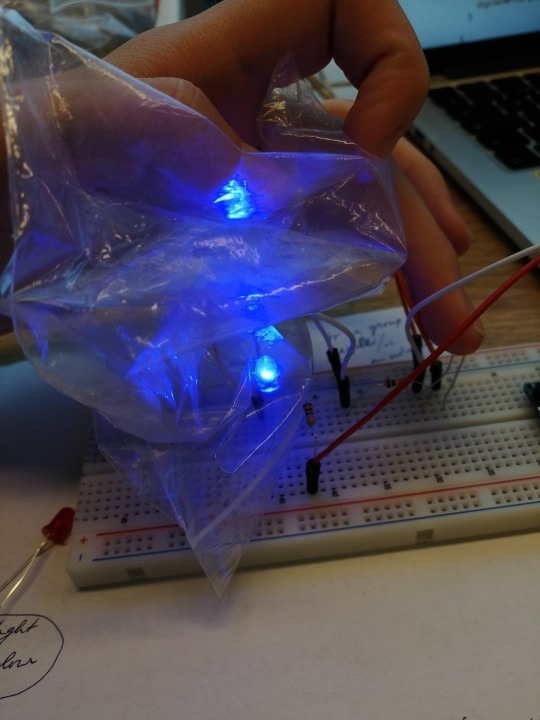
The gray "helmet" was originally made to try to imitate a lighthouse light, by rotating the helmet and having the light only shine through the little window. But it didn´t really have the desired effect (at least not when we were only rotating it with our hands) and also it was just a pure experiment, no proper thought behind it. We then used it to cover a light sensor, because it was still letting some light in, but also made it easier to bring complete darkness onto the sensor, when only the small window needed to be covered. At this point we didn´t have any further intentions with it, so we were not trying to evolve this further. It was more of a process of getting to know the light and the sensor and the materials, without a specific goal.
What we thought was interesting though, was the process of covering the sensor. When we did it with out hands, it was almost like taking care of a vulnerable animal, because the sensor is so small and seems fragile, and we were trying to cover it completely. We thought that it might be an interesting interaction for the future, maybe involving also the temperature and humidity sensor, like when you would hold a small animal in your palms trying to make it warm. I think it was interesting because it requires gentleness and softness.
Not knowing which theme/direction to pick
We were aware that we should choose our focus, so that we could iterate on it with a clearer goal in mind. We didn´t know how to pick a theme, because there is so many options and it seemed hard to say which one could have a good potential. From experimenting with the physical modifications around the light, I was inspired about a theme which could be called "safety", in a sense of a comforting feeling, feeling safe, relaxed, protected. It was because of the little house we created, because the light was so contained in it, compared to for example the light that shines from a candle. Candle is a rather calming object but there the light is spreading on the table, or the surroundings, and we thought there was something cozy about having the light more under control, limiting its spreading, containing it. The red light eliminating the visibility of certain objects drawn in red/pink could also help with the feeling of safety, depending on the context. On the video it almost looks like the light made all the drawings disappear, but in real life the lines drawn in blue stayed visible, and only the pink/red lines disappeared.
youtube
In both of these situations though, the light was rather static, and only turned on, without any behavior. We were really modifying the surroundings mostly, almost like for some kind of exhibition and maybe not an interactive situation. The "safety" topic seemed more suitable for playing with physical objects maybe, when it came to the actual light behaviors we didn´t have many ideas regarding feeling safe.
youtube
Praise
I thought about the theme of "praise" during this time too, don´t know how I came to it, but we were invested in exploring the physical modifications so we didn´t pay so much attention to it. Later when we got returned back on track by some coaching :D and realised we really need to just pick something even when it doesn´t seem perfect and when it is hard to estimate whether it will go well or not, we came back to this idea, as it brings to focus onto the user/person interacting with it, rather than on the light itself. What I mean by this is that when trying to express happiness, or nervousness, or anger etc. we are trying to make the light look alive, give it a personality almost, which might definitely be interesting in some cases, but it almost makes me feel like we are here for the technology, and not that the technology is here for us. With praise, more specifically - giving praise, I feel like the focus is on the person, and the light serves as a mediator, conveying a message to the person, about the person, or about the person´s behavior, not about itself.
So seeing this as a rather challenging theme to express with a single point light, we agreed to try it, maybe also because even though we are not supposed to think about concepts or products, it seems a bit practical or potentially useful in several user scenarios. So that played a role with some motivation for this theme I think, seeing how it could be linked to actual products/services.
0 notes
Text
After the first week of M2
Working with light feels definitely more natural to me than working with sound.I know that constraints often help me, so I am not feeling discouraged by the fact that we can only work with a single color LED point-light.
We started by experimenting a bit with the code, getting one kind of interesting light behavior by accident.
youtube
We then tried to switch between two different phases of the light after the phases have been completed x amount of times. This was purely to get some feel for the code and try to understand it a bit better. At this point we are not really having any clear direction and we also don't want to choose one prematurely. I found the behavior shown on the video interesting because the final flash could have a special meaning in a particular context. There could easily be a difference made between the gradual increase and decrease and intensity, and a gradual increase, then the extra flash, and then the gradual decrease again. So one information could be conveyed already by the wave itself (the increase and the decrease, its brightness, its duration) and then an extra bit of information could be conveyed by the either presence or the absence of the extra flash. In what context or what meaning that would be I don't know at this point.
Expressivity of point lights paper
I took several notes while reading this paper, for example when thinking about a light my phone is using to signify a notification. It is very similar to the breathe in breathe out behavior of a Macbook, and while it is very "not disturbing" I also remembered that it actually took me quite some time to notice this light signal, because the light fades in and out so slowly with a quite long period of the light being off. I mean, it is not long, but when you just glance over your phone to see if the light is on, which is not a crazy fast glance but also you don't spend too much time looking at it, and then you look away, you might catch exactly this time when the light is off for a long enough time to make you think that there is no notification. What I am trying to say is that it seems to be that there is this thin light between the light not being disturbing and being pleasant to look at, and it being so subtle that it is easy to miss it completely. Now I know that I have to look at my phone for a bit longer to be able to say with certainty whether there is or isn't any notification, and I am not sure how I feel about it. When expecting and waiting for a message, it seems like a long time and it involves many emotions which have time to build in, which then results in either bigger disappointment (because there was space to hope for longer compared to knowing straight away) or a more satisfying pleasant surprise (because there was more space for fear also). So it causes gives more space for the emotions to escalate, which I am not sure is a good thing. When there is no special expectation for a notification, then when there is one, it's invokes some curiosity but not strong emotions, and when there isn't one, it just feels like "wasted time" looking at the phone for so long (even though we are just talking about maybe 2 seconds here :D). So I think that in this particular context it was not on purpose to use the time to build up some expectations or tension, but it might be an interesting factor to keep in mind for later, when we might want to spark more curiosity or hope or fears on purpose with the prolonged period of waiting for the signal.
I think it was also interesting that in the end they recommend 8 behaviors for specific informative states, showing that many light sequences can be interpreted differently by different people, and also that some of them can be ambiguous. It is still interesting that these patterns were more or less reliable for conveying the particular information, and I wonder how much of that was caused by having seen similar light patterns before on other devices/in other situations, where they had a similar meaning, and how much was some kind of a natural instinctive interpretation.
The fact about that we need to remember or repeat the light behavior because point lights are sequential and non-persistent seemed very important too. (note: The university was closing and I had to leave, so this is where I stopped at that moment :D).
0 notes
Text
Show’n’tell wrap up
This post was written right after the show’n’tell wrap up and its length is unfortunate 😬 but it is due to the limited access to a computer during the module (since I didn’t have my own) and it tries to kind of make up for some of it O:) Notes from the show’n’tell: What is the experience like? - a reminder not to focus only on the technical parameters. Sometimes I think I focused a lot on how the prototype processes the input it receives from the sound, and how it expresses it, but I did not think that much about what the experience feels like for the person interacting with it. I think it´s because I did not think about any particular user (which turned out to be easier than I thought). Or maybe because of this, I was actually thinking about me as the "user". When creating the starry night prototype, I set it to react to particular sounds based on what I preferred, which leads me to another note - Why did the prototype react to those particular sounds in those particular ways, except for because I liked it that way? Why did I like it that way? - here I think it might be subjective to a big extent. I haven´t thought of it in the way as why would I want it to be this way. It was the latest prototype, which aimed mostly at showing another way of expressing pretty much the same functionality as the Shape rain did. It was reacting to the specific frequency ranges for different "commands", sometimes also listening closely to the values received and forming the output based on that in more detail. So I think I created really without any justifications, almost for myself. Why I think I liked it that way, was from a big part influenced by what sounds I was able to identify in a reliable way, such as speech (or other sounds hitting the lower frequencies), whistling, "sss" sound, or metal hitting glass. So those became my "tools" and then I just matched them with the functionalities based on what actions I wanted to be triggered easily, on purpose, or by accident. Since speech or sounds that hit the lower frequencies high enough are quite easy to produce and also often happen by accident, I matched them with the sky getting darker. Why I wanted the sky to get dark easily? Maybe that is the question I should be asking. Here probably mostly for demonstrative purposes, but also to make it easier to then see the stars, because stars are pretty O:) so, very subjective I think. The prototype contained a special counter which should then determine the number of the stars that will appear on the dark sky. The goal for it was to work the way that when many loud noises in the correct freq range are made straight away, there will only be a few stars. For it to be more stars on the sky later, one would need to control the volume, speak loud enough for a while, but then lower the volume (still make sounds though, just not so loud) and control it this way, so the counter would always increase a bit, decrease a bit, increase a bit, while the number of stars to-be-created would accumulate. This way, there would be many stars on the sky in the end. I think I wanted this to be some kind of metaphor for being considerate or inconsiderate, and then the stars should have represented some kind of reward, for when we are able to control our behavior. Due to the technical aspect though, it was very hard to make this work for me, it was depending on very nuanced numbers, and also required a steady volume of the background noises, because the range considered as "low" was quite small, since I didn´t want to activate this range by accident, so it must have been higher than the unintentional background sounds, but also lower than an intentional sound of a higher volume. Anyway, since this was quite hard for me to calibrate and the time was pressing, I decided to not have this number of stars differ so much, because I was more focused on being able to get the sky dark or light intentionally in a reliable way, which I used the speech and the whistling for. Here I think I didn´t pay as much attention to my initial intention with the number of stars representing some kind of reward, and depending on the human behavior, because I did not consider it so important, for some reason. I thought it´s kind of like an extra thought I had behind it, which wasn´t very important. The inconsiderate behavior, or the considerate, showing also patience, that might be a better word to use. That this way, basically, with patience, when you would increase and decrease the volume of the sounds you were making/speaking, it would take more time also, get a bit annoying almost, but then you would be rewarded in the end. Maybe this in itself was enough for one sketch, which would only be showing this. It wouldn´t look that exciting maybe, because I would only get it to work once, and then you would need to refresh the page if you would want to try again, but maybe it had an interesting enough reason for it to be so. (because I didn´t manage to delete the stars with the sky getting light, which was a part of the idea also.) Either way, I got this idea towards the end and it was probably too complex to handle in that amount of time. So I wanted it to be just an incomplete example of how the functionalities targeting the specific sounds could be used. And the starry sky was just an example, just to show that it could be something more calm and static than the Shape rain, which was chaotic and hectic. I wanted it to show that the input doesn´t have to mirrored immediately, I wanted it to be more hidden. Again, why? :D I think because I wanted the interaction to be a little bit more mysterious or surprising, have the person interacting try a bit harder, to get more involved, feel more challenged. I think it moved away from the mirroring a lot in the way that (in the original idea with the sky getting darker and lighter gradually) with speaking it would get darker, then at some point dark, and then it would seem to not react anymore. But it would be possible to get it lighter again, but with a conscious and patient effort, which if not made on purpose, would not happen by accident so easily. So it could create an impression that once the sky gets dark, it stays dark. The sky getting lighter then, at some point, could be a surprising moment. I think I wanted it to play a bit with expectations, curiosity and patience. If I had asked myself these questions earlier, it might have been an entire "theme". Expectations and curiosity for example. Or patience, probably not all of them together, cause that is a lot already. But as I said, this was an idea that came very late, and quite complex. It is maybe because for a longer time before, our theme, or kind of my theme in my head, was this character expressing different states/emotions based on the sound input. Being awake, being creative, having a burnout, being worried, scared, excited. There was a lot to experiment with there already probably, but I kind of left this idea behind for two reasons, 1. because I didn´t manage to hook up the beats template with the threshold one (and I had a behavior planned depending on both), 2. because I got more interested in creating environments, not just one very specific character. If I would have decided that the emotions/states is what I want to focus on, then I would find a way how to use other ways for it than beats, but by then I was already more interested in the environments so I moved away from it anyway. It was maybe a really weird time management, because for a long time we were working mostly with the beats. And then quite late we worked a lot with the specific sounds. Sometimes I felt like we are almost working on what would be enough for two pairs of people. I think I tried to be very open to change, new ideas and new ways of using the sound, that I did not stick to almost anything during this process, it was a constant evolution. I perceived it as a more experimental project, which doesn´t necessarily have an "end", end solution, end product, so I did not pay that much attention to something like "it might be too late to change this now" or "this is not of our interest right now". Pretty much everything was of our interest, at least mine :D except for the beats towards the end, that´s when I did not want to explore them any more. But I think we worked on different functionalities and themes in parallel, so then that makes it very hard to sum up in the final show´n´tell also. Because there were things happening in parallel lines. It is not the first time it happened to me I think, but only in these more experimental modules. Also during Prototyping, when we had one project for one week, and we were all involved and interested and we kind of diverged and separated into two subgroups. In a bigger project, as the final one in Prototyping, it did not happen, because I think I was also more aware and concerned about the right timing of the different stages in the process, and I knew that the final product is supposed to be just ONE :D. (but even that one was actually consisting of two pieces, but I think in that case it was not a bad thing). I think that diverging is the part that I am better at, coming up with new ideas, new perspectives, but I don´t always know how to estimate when and how the converging should happen. I think I went from the extreme of getting attached to my very first idea and wanting to continue with that one till the very end, to the other extreme, of abandoning all the ideas that don´t excite me anymore and coming up with new ones and constantly evolving. Hopefully the next stage will be some balance in-between the two. I am wondering though, what should have been done in this case. I don´t think that it went badly at all, but I think there was way more effort put into some parts than maybe necessary, and also more energy put into it than what could have been seen from the final show´n´tell. I would say it did harm it a bit, because it was too much, which also makes it more chaotic. It seemed like a really good transition though, from the single character states/emotions to the environments. I don´t think that that was a bad call. But maybe changing this, AND at the same time changing the input that we have been working with (from beats to freq ranges), was too much. I think I could have made the starry sky work more or less as I originally intended using the functionality of the beats, bpm and such. I think that it really was the functionality at many instances that was the "driving force" for the next decision, not an idea for the interaction, some kind of theme. Using the different freq ranges became our theme kind of, we thought, but that is more about the functionality also. But I know Jens mentioned that maybe whistling alone could have been interesting, for some other group, but then that would also be driven by the technical aspects almost. So I am not sure from which angle we should have grasped it. I said during the process at some time that "I am not getting any ideas, and when I am not getting any ideas I am probably not understanding something." but I think it was actually "... any ideas, I am probably not having enough constraints." The inputs could have been different, a theme could have been picked there - materials for example, wood, glass, etc.. or whistling etc... (on this dependent maybe the characteristic of the sound chosen, frequency ranges for example) The way it is processed was unlimited - constantly mirroring, counting certain "events", reaching a state, relations between the order of the states reached, on and off behavior, influencing appearance/aesthetics, irreversible outcomes, reversible outcomes by specific actions.... The outputs could have been anything - single object, environment, multiple, object interacting with its environment, elements between each other... The themes could have been anything - expressing emotions based on what the different sounds make us feel like, or without a link but expressing emotions, creating a personality, exploring the theme of patience, expectations, control, lack of control, silence, fear, anything.... It makes a lot more sense now, having it written down this way. I think we tried several of the options, from all the categories. Different inputs (materials, beats, human body sounds, speech almost), the behavior (mirroring, reaching a state, reversible and irreversible, specifying properties of objects, ...), outputs (single object, environments with objects...), themes (emotions, personality, states of being, expectations, patience, reward, ...). I think I learned a LOT, but also I would need more hours in a day if I would want to continue working this way :D. Also it is not the most fruitful, would definitely benefit from a clearer direction. I don´t know why it´s almost always easier to see it all in retrospect. I think I was way too caught up in the code and the technical aspect. Also maybe because the code we worked with was way more advanced than what I would have made myself, so it took me some extra time to understand what Christian had coded and then I was way too much in the code I think. I had ideas still, but we didn´t have a clear theme, maybe because we were always trying something new.
0 notes
Photo

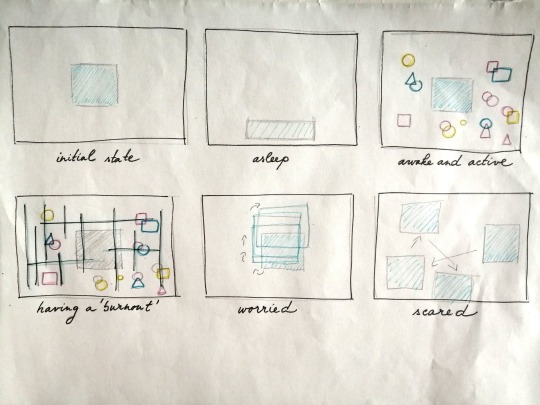
This is a behavior that was planned for the single square, where the idea was still to have one main “protagonist” on the screen. When trying to create its “awake and active” state, the different shapes became an inspiration for a different direction and we never came back to this one.
Thinking about this in hindsight, all these were basically different states, different “buttons”. The “scared” is kind of a more intense brother of the “worried” one and they could be seen as some kind of scale, also the “burnout” would follow after the “awake and active” state would be happening for too long. But otherwise there wasn’t really a gradual output for the gradual changes in sound. Although, the shapes in “awake and active” would continue to appear until there would be too many of them, which would cause the “burnout”. So it would be quite gradual and would actually show the “progress” pretty nicely I think in the sense that the counter wouldn’t be just a hidden counter that is counting, but with no expression on the screen, leaving the user in uncertainty or simply not aware of anything accumulating. I think this was supposed to respond to an inconsistent beat, which could correspond to the constant mild noise in the background when being at school or somewhere in public, and the shapes could represent the overwhelm it can cause on the brain. Thinking about it now (after all the modules) I think this sketch actually had quite some potential and we could have sticked to it.
We didn’t really impose any constraints on us so we were switching from theme to theme, from idea to idea, from the beats to the frequencies and so on. So we ended up with a lot of material and unfinished ideas, without a clear “red thread” through them all.
0 notes
Video
tumblr
This sketch shows a sky, which can turn into a night sky and which can have stars as well as shooting stars.
Here the less common sounds are used to trigger less common events, kind of. In some of the cases the input sounds were chosen based on how possible/easy it was to pick up on them through the code (whistling, ‘s’ sound and so on.) So there isn’t really any other deep reason for why those sounds make those things happen, it was mostly related to the difficulty and commonality of the sounds. So that the ones that are easy to make are triggering not so exciting events and the more “difficult” ones are then triggering the more rewarding events, as stars appearing and shooting stars falling.
There was another thought planned for this sketch initially, which was quite hard to the from the coding perspective in the given circumstances, so this is kind of a compromised version.
The original plan was that making sounds in a desired amplitude would increase the final count of the stars on the sky, but making a sound too high would cause the sky to go dark earlier. So the count would stop once it would get dark and then the number of stars would not get changed, until it would get bright again (triggered by very low amplitude sounds) and then one could start again. I think I was interested in patience and perseverence and wanted to have the stars as some kind of reward. But again, there would not be any proper correlation between why this or this amplitude and why stars and so on. I think I did not quite understand that at that point of the module.
0 notes
Video
tumblr
This prototype shows how the single object evolved into many smaller ones, which create more of an environment. Here except for that there is no logic to why it is about circles rectangles and triangles and why the background is blue and some more details, this sketch aims to show a lot of nuance. The shapes all react to different sounds, with some overlaps, and the rectangles dimensions pick up on even more details of the sound. The circles even react to the amount of rectangles, losing opacity when there is too many rectangles (they get ‘jealous’ and go away instead.)
As I said there is no reason for why some of them behave the way they do, there is almost no theme or it is a bit mixed, but I think this sketch mostly served to explore all the different nuances there are to sound and tried to express them in some way.
The shapes appear from the top based on how common the sounds that trigger them are. So that even when you only manage to trigger the circles, you see that they only take 1/3 of the screen, so you might be guessing that there can be more to be explored.
I decided to try to make a new sketch, which will be a bit more coherent and will not only display random shapes, but since time is limited, this sketch might end up being the most “nuanced” one anyway.
0 notes
Video
tumblr
In this prototype objects are generated at random positions when the rhythm of the sounds detected is inconsistent.
It shows the evolution of the visual aspect of the output. We started with a single object and here more smaller ones are added.
0 notes
Video
tumblr
Here is one of the earliest experiments, this one changes colours that are kind of close to each other on the colour wheel when the rhythm is consistent and slow, and does bigger jumps when the rhythm is fast. (gains / loses opacity based on the consistency).
I think this was really just one of the first ways of getting to know the code better.
0 notes
Text
Circumstances
Just adding a note that I couldn´t work on my laptop since the 6th of September, so journaling got a bit difficult/not so flexible, since I can only write from school´s computers.
0 notes
Text
Paper about skill
Djajadiningrat, T., Matthews, B., & Stienstra, M. (2007). Easy doesn’t do it: skill and expression in tangible aesthetics. Personal and Ubiquitous Computing, 11(8), 657-676.
I copied this part of the text when reading it: “How with improving technology and it decreasing in size, the focus is more on cognitive skills rather than on motoric, physical skills, to operate a product. The feedback becomes more visual. From using the body or the entire arm to perform an action, it becomes enough to use a hand, to later only use a finger. “
and wrote: Now voice is used to control many things (we basically don’t even need to move a finger.) Or "programming" things to perform something at a given time, so we don’t even need to be present at the time of the product performing its action. I think it is really interesting to become aware of this fact, how the progress in technology kind of goes hand in hand with increasing our laziness. Or comfort you could say, but that’s what is dangerous about comfort right, that it can lead to laziness among other things. This is something I really want to keep in mind when designing in the future. A note I made on the proposal for the microwave mechanism: Microwave controlled by a wheel that rotates and slides is genius! :D I really liked this. In Slovak we say that you can have a “grif” of something, I think it somehow comes from German, and it is a name for when you have the skill in your hands basically (I think it isn’t tied to just hands but usually) and you just know how to do something in a good way, like you learned the skill and now you have the grif :D and I think that is so suitable for this microwave thing, I can totally imagine having it in you hand for defrosting the meat, or heating up a cup of milk and not even think about it anymore really. I think it can be really interesting to use this way of thinking in the future. It might be a bit irritating for novices, but improves over time with learning the skill, and can then feel very rewarding I think.
0 notes
Text
Notes on journaling and intro to sound
Feedback for the previous journal:
"Try to adopt other reflective stances too: how you are learning, your design practice, relation to interaction design. Eg, what is the significance of x for interaction design? How does this activity relate to how I do (or could do) design? What did I learn from this, what do I need to still learn? Etc. Try to reflect on the ideas of the lectures and literature. There’s very little of this in the journal, and it helps you to understand it."
And before:
"Try to reflect on the ideas of the lectures and literature. There’s very little of this in the journal, and it helps you to understand it."
I should improve: being more rational, distanced Sometimes reread older entries Take more pictures Write down important things right after they happened, but also maybe reflect a bit later Maybe journal first about my more personal things somewhere else, then about school Try to reflect on how I am learning and what, about my design practice, about relation to interaction design
Today I learned more about sound, I need to understand it a bit more first, the frequency, the amplitude etc. I tried all the functions on the playground, thresholds and beats. I tried playing songs to the beats "app" and some songs were making the colour change quite often but I also found a song that held it a steady salmon colour for quite a long time, I wonder if that is because the rhythm was so stable, that the beats per minute were almost the same during those periods. I wonder if the sound a clock makes will have a steady bpm… I want to see the frequencies of different sounds at home or that I can make. I will experiment with it more tomorrow and we will then talk about it together with Christian.:) I thought about that you could have two object, lets say a circle and a triangle, and one of them could have a colour dependent on the amplitude of the sound it would catch, and the other one based on the frequency of the same, or different sound. And that one could try to achieve specific colour combinations, or the same colour of the both objects for example. I know we are not supposed to think about concepts right now, so I am just writing it down here but not focusing on it or anything. (:
0 notes