Don't wanna be here? Send us removal request.
Text
week 12
entourage images:
final - as a book in the library./ final

painting on a wall

wallpaper :)

could be a logo for a store.

packaging.

spread in a book

spread in a book

https://www.mockupworld.co/all-mockups/page/44/
0 notes
Video
tumblr
Week 12
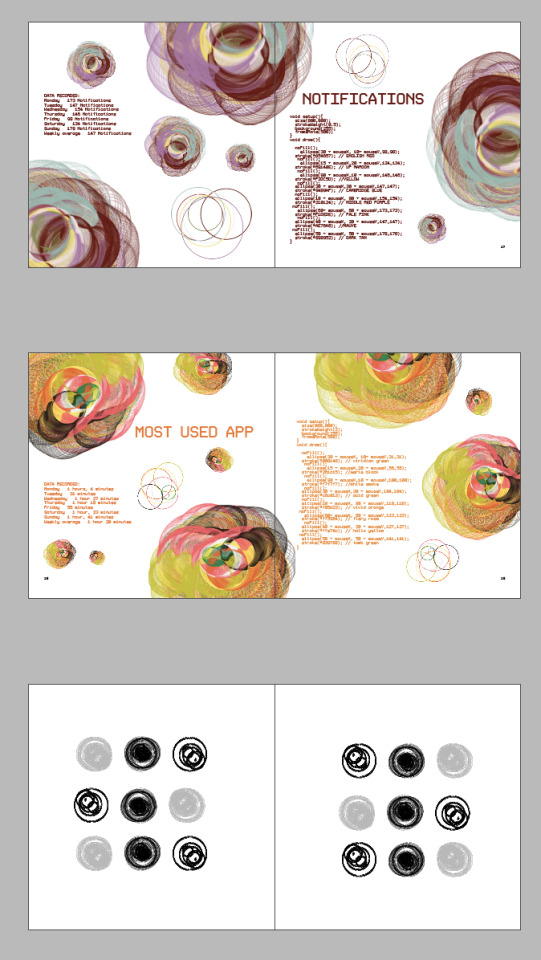
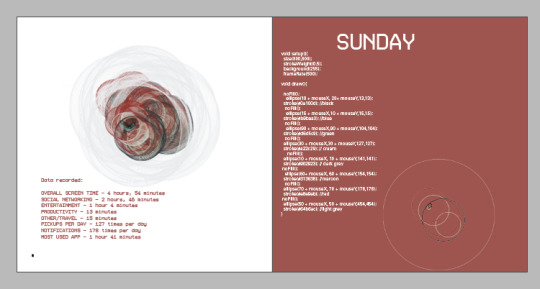
final booklet:
codes created using processing , I was unable to post a PDF on tumblr
0 notes
Text
week 12
Alterations of booklets from start to finish
looking back on my week 9 booklet I feel although I've come along way design and coding wise! my first set of coding are very plan and average where my finals are big and flower like with multiple colours.


0 notes
Text
week 12
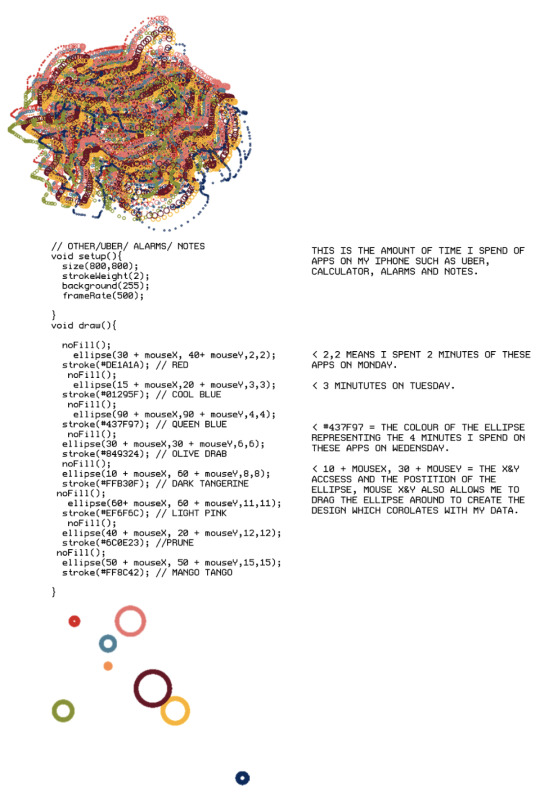
overall summary of process used
To sum up my final code I used data from my phone which I found in my settings in an option called screen time and app usage. I scrolled through my usage and found interesting to be able to see which days I used my phone data on how many hours I spend on my phone a day and how long I spend of various apps. The data also gave me the option to see how many times a day I pick up my phone, and how many notifications I get and at what times. The data allows me to see a weeks worth of usage, this gave me the idea to use this information for this book.
I then recorded this data and also calculated a weekly average. To add to my data collection. I also recorded my daily habits and created separate codes for what day of the week it is Monday - Sunday so I could then see which day I used what the most through creative coding and data collecting.
I had the idea to turn my codes into something abstract and creative. I began coding in processing I found displaying my codes as ellipses were the best visually and best showed my data. I then decided to carry on developing these codes. I created new documents for each individual set of data collected. which created a series of large and small ellipses, each ellipse representing a different amount of time spent on my phone or app, etc. Then created PDFs of all final codes I created. I then took these PDFs into photoshop to create drafts to create a draft booklet to display my ideas at the midterm exhibition where I got constructive ideas and feedback from my peers and tutors.
I needed to come up with multiple colour pallets, one for each visual code. I kept my colours the same in a way that I used light colours but added blacks and whites to add texture and weight. I also played with stroke weights and to stop all my codes from biggest to smallest visually I played with the X and Y access of each ellipse to so all visual codes are different and unique from one another, keeping the viewing interested with the use of shape, sizes, scale and colour
Colour Theory
Before I start detailing my booklet and redesigning I needed to have some final colours to make my codes. I wanted to use light colours which work well together as a pallet. I used comptroller to help me with my colour pallets. From looking at all these colours I have come up with a pallet I was happy with.
codes I used to create my final images. (all codes were based off this code) but are all different to create a range of different designs.
void setup(){
size(800,800);
strokeWeight(0.5);
background(255);
frameRate(500);
}
void draw(){
noFill();
ellipse(30 + mouseX, 40+ mouseY,119,119);
stroke(#E3B505); // YELLOW
noFill();
ellipse(15 + mouseX,20 + mouseY,156,156);
stroke(#95190C); // CRIMSON
noFill();
ellipse(90 + mouseX,90 + mouseY,206,206);
stroke(#610345); // PURPLE
noFill();
ellipse(30 + mouseX,30 + mouseY,224,224);
stroke(#107E7D); // TEAL
noFill();
ellipse(10 + mouseX, 60 + mouseY,244,244);
stroke(#044B7F); // DARK BLUE
noFill();
ellipse(60+ mouseX, 10 + mouseY,246,246);
stroke(#CD5D67); // PINK
noFill();
ellipse(40 + mouseX, 70 + mouseY,247,247);
stroke(#0C090D); // black
noFill();
ellipse(50 + mouseX, 50 + mouseY,318,318);
stroke(#CEC2FF); // PERLWINKLE PURPLE
}
by week 11 I had a final booklet which I had test printed multiple times but I still wasn't happy with it so I decided to completely re design my booklet (not the codes) just the overall look of my booklet including lay out , typography, font sizes ... and I'm so happy I decided to go ahead with these changes as the new final outcome Is much better at showcasing my final codes and visual create codes. I feel the final booklet is tidy and sleek, yet still eye catching and visually pleasing. :)

0 notes
Text
week 12
CHANGE IN DEISGN:
I only really made small changes to my design I got rid of the big ugly circles and squares in the background and spread out multiples of the code around create a colourful book but better showcasing my work :)
before and afters :



0 notes
Text
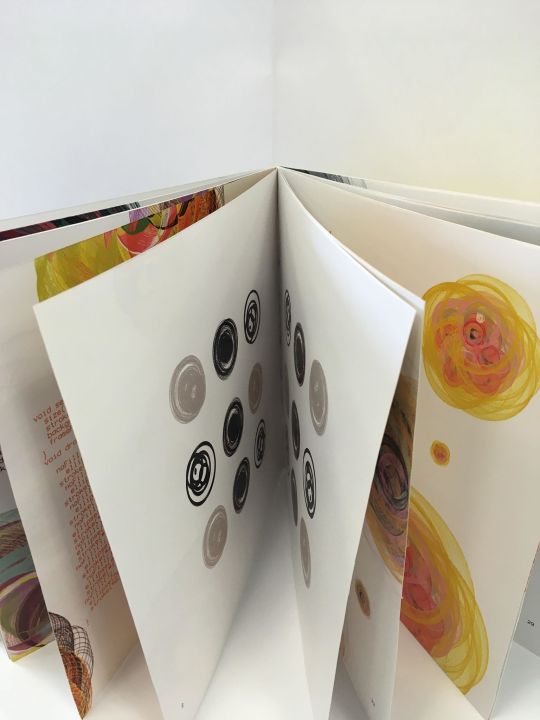
FINAL BOOKLET !!!
FINAL!!!!! yay im super happy with it!
I found making a booklet was the best way to display my codes. I have a lot of codes and creative imaging and I knew at the beginning I wanted to use indesign as a VCD student I like to practise my skills in anyway I can, and when the opportunity came in which I could create a booklet or poster I new it would be one or the other. I found if I wanted to create a poster it would have to be HUGE!!! to fit and display all the codes, data and creative coded art. Creating the booklet was the best option for me :) and the outcome is just how I imagined. My process was just how I thought it would be however I did change my booklet design last minute... next time I would have changed my idea sooner when I knew I didn't like it. however changing my design ideas didn't set me back at all. My final booklet consists of 35 pages has codes about my phone usage and which days I use my phone the most or least. and is super colourful and fun :) I chose the name my book “wasted time” as all the data inside is about phone usage and not time ive spent out with friends and enjoying life but just been scrolling on my phone so wasted time... was a perfect name for the booklet.







0 notes
Text
week 12
last draft!!! with my new design im way happier with my final design - now im going to print it out on SRA3 silk gloss paper to give it a nice glowing finish - still having issues with bleed over to the other sides of some pages but in my final im going to be a carful as I can to avoid this issue. my final design booklet is 200x200 mm so I think its a nice size also small enough that my images don't look low quality. all the colours look vibrant and bright and im excited to see my final booklet printed. I think now ive done around 4 test prints and I think because I didn't like my initial design I always found problems with it but with my new design I think its ready for the final print :)))))0
after i finish printing, stapling and cutting my booklet im going to take a few photos of it in real life situations.




0 notes
Text
week 12
I was unhappy with my design and layout with my booklet. I found it was bit too much and it was busy but also really boring and cheap looking in the inside and it didn't really showcase my final create codes as much as I wanted them too... so I redesigned it using all the same images and code but now I'm a lot happier with it, and I feel it really shows off my create codes but also includes the code itself and the data I collected to create it. I'm happy I've re designed it and now I feel as though I can proud of my submission.
- what's next
test print this booklet
buy gloss paper and print and staple bind.
take photos of final
Im really happy with where I'm at in my progress and am going to print tomorrow “Wednesday”. ready for exhibition on Thursday


0 notes
Text
Week 12
final test print- everything looks good! just having some issues with binding it myself.. some of the writing gets lost and I need to make sure when I bind my final that all the pages look good and line up before I staple it... but I'm happy with all the colours and style of the final booklet.. think it shows my final code and visual codes off nicely. I'm happy I chose to do so many test prints because I find it a lot easier to pinpoint mistakes in a physical booklet than on my computer. it made it easy for me to see what I need to change and what I need to do differently in my final booklet.



0 notes
Text
week 12
I feel as though im happy with my book now and I've found a place on Cuba street called https://www.bookbindingetc2017.co.nz and ive sent my final booklet to them to bind but I found it much to expensive and feel astough I will just staple bind it myself like my draft booklet. I will also print it on 150 gsm silk gloss paper .. I want to try out different gsm for the cover to give it some hierarchy - I haven't been to warehouse stationary at this point but I may get my work printed there and see if they can staple bind it as it will be very thick and im unsure if I will be able to do it.


0 notes
Text
week 11
I’ve reused my pattern from the cover and the inside cover to split up the different genre of codes.. so I put this between my codes of apps and phone usage and my Monday- Sunday codes just so you know there's a difference between the to and they don't get lost as the designs are the same through the book.
WHATS NEXT -
test print to make sure I like my layouts and colours.
create images which put my book into context/ everyday situations
reflect on my work


0 notes
Text
week 11
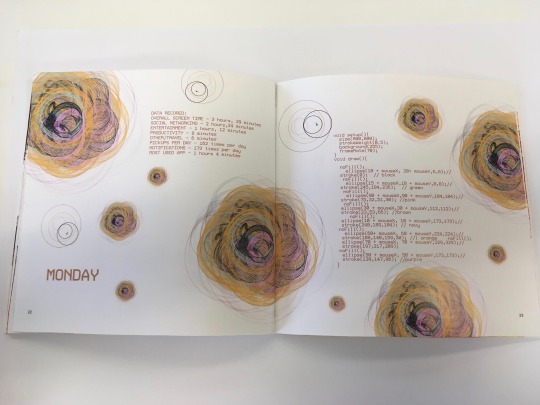
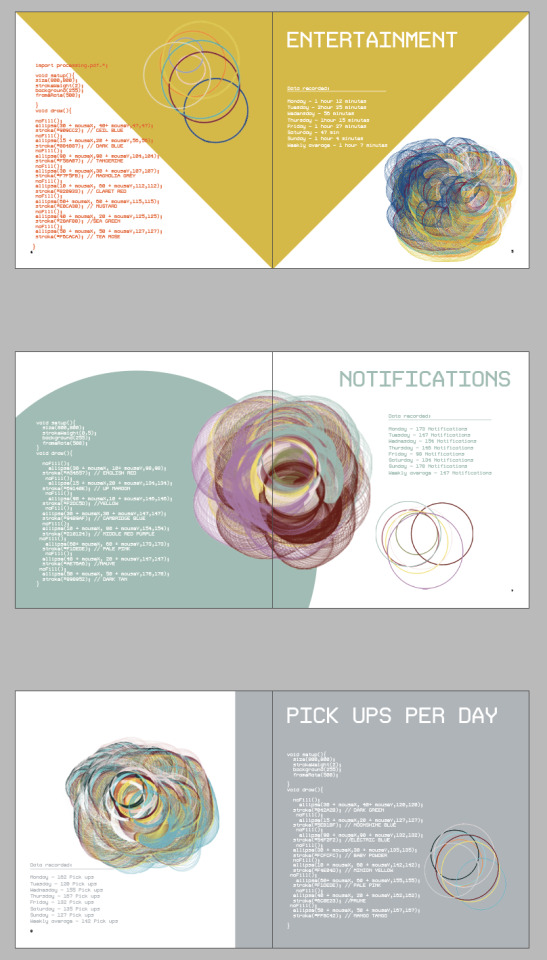
Monday - Sunday pages complete .. still really unsure if I like the colours but I think until I get some feedback from more of my peers ill keep the colours.. I also think without the colours the booklet might be a-little boring .. I also need to do a draft print because once printing the colours will page from RGB to CMYK and the colours may page.. and some of the type in white may not be readable.
I'm again trying to use the hierarchy colours from each code as the page feature colour. obviously I had trouble on “tuesdays” slide because its yellow and white and yellow don't contrast well and the white blends to much so I had to use another colour from the code.




0 notes
Text
week 11
End of week 11 - I have created half of my final booklet I like the look of the layout, I’m just not sure around the colours… Ive used the hierarchy colour from each code design as the pages main colour.. so I still need to look into if I’m going to keep them or change them.. I like how colourful it makes the book but I don’t wanna go to far and have it be distracting.. Im excited to print the final copy - in a nice gloss paper like my draft booklet. I’ve also resized my book to make it slightly smaller. How Im creating the booklet I’m editing and cleaning all my designs in photoshop then exporting the files into InDesign and creating the booklet.
What’s next — finish my final book and decide on colours (if ill keep them or change them) Print and staple.Look at checklist on stream - insure I’ve covered all brief requirements.




0 notes
Text
week 10
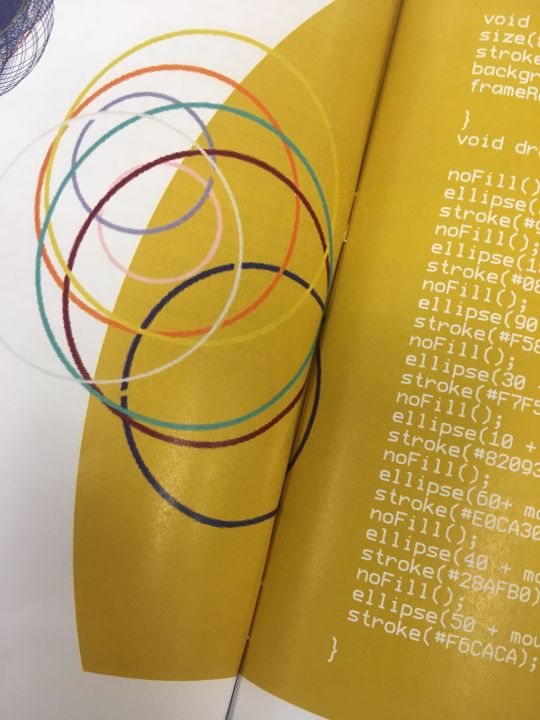
more inspiration for my book:
I really like when images spill over pages, and create a seamless appearance like its one big page. Right now I'm taking type and I feel comfortable with my typography skills and am excited to try out the grids and different fonts I've learnt in my final book. I feel ive found a good “code looking font” which is ProfontX. I will need to do more research on more typography/fonts to use.



0 notes
Video
tumblr
WEEK 10
screen recording of creating a visual code for Wednesdays data.
after Im happy with how it looks a create a PDF, find the PDF , rename it, then take it into photoshop tidy up and erase the excess, mistake codes that can make it into the background that I don't want.
0 notes
Text
Week 10

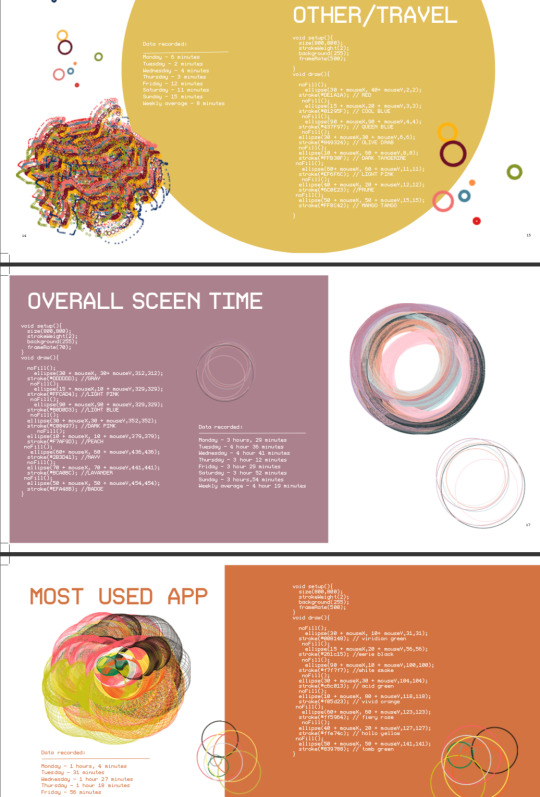
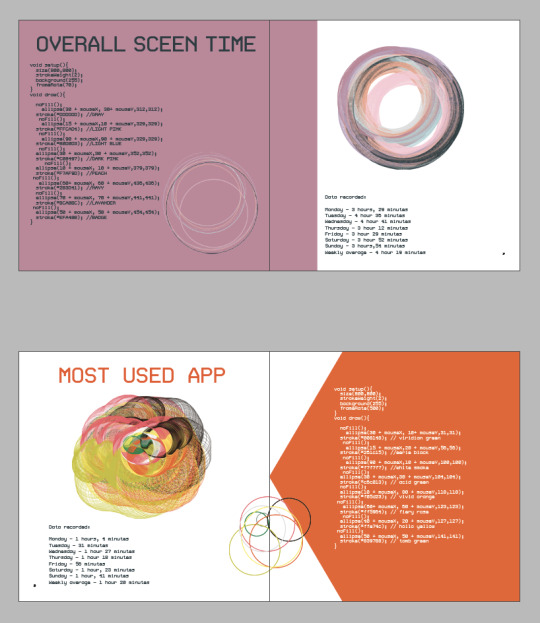
Upclose view of some of my favourite final codes.
( for some reason Tumblr makes the quality bad )
all codes follow the same patten with different X & Y positions and different colours.
for my book Im going to tidy all of my codes up and use ProFontX for my font. I have already begun tidying my code (not including the PDF codes used to create the PDF -
import processing.pdf.*; beginRecord(PDF,"everything.pdf"); } void keyPressed(){ if (key=='Q'){ endRecord(); exit(); }
just to make the code in the final book look clean and tidy. I just think including that code would be pointless as its only used to create the image not contributing to the making of images
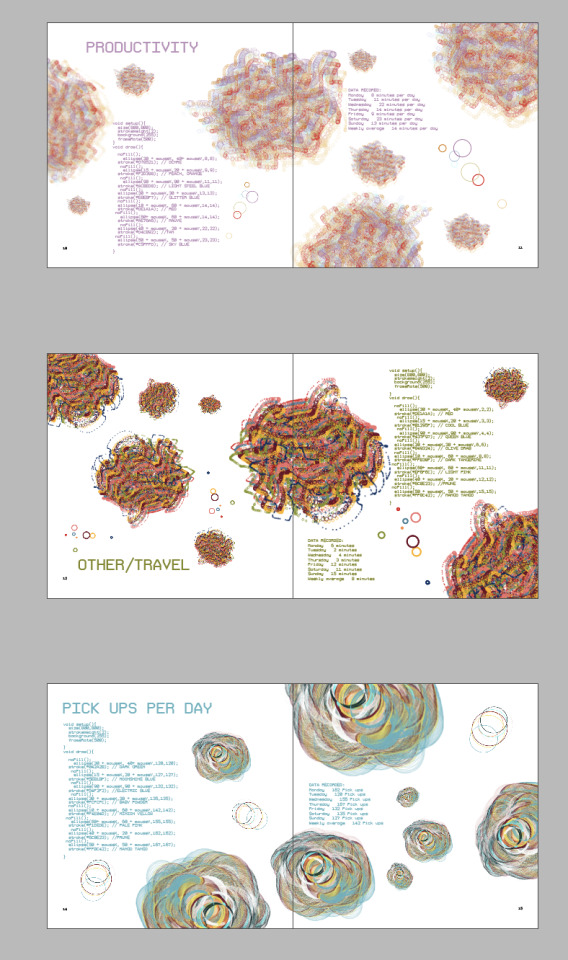
// PRODUCTIVITY
void setup(){ size(800,800); strokeWeight(2); background(255); frameRate(500); } void draw(){
noFill(); ellipse(30 + mouseX, 40+ mouseY,8,8); stroke(#D78521); // OCHRE noFill(); ellipse(15 + mouseX,20 + mouseY,9,9); stroke(#F2D398); // PEACH, ORANGE noFill(); ellipse(90 + mouseX,90 + mouseY,11,11); stroke(#ACBED8); // LIGHT STEEL BLUE noFill(); ellipse(30 + mouseX,30 + mouseY,13,13); stroke(#E8EBF7); // GLITTER BLUE noFill(); ellipse(10 + mouseX, 60 + mouseY,14,14); stroke(#DE1A1A); // RED noFill(); ellipse(60+ mouseX, 60 + mouseY,14,14); stroke(#AE76A6); // MAUVE noFill(); ellipse(40 + mouseX, 20 + mouseY,22,22); stroke(#D4CB92); //TAN noFill(); ellipse(50 + mouseX, 50 + mouseY,23,23); stroke(#C5FFFD); // SKY BLUE }
0 notes