Photo


blue lemonade
by wordbite
a responsive, single column sidebar theme. features a header on mobile view, custom google fonts, icon shape, post sizes & colours.
preview / code
466 notes
·
View notes
Photo



I’ve been asked how I made my red + black and white gifsets for No Way Home and Black Widow so I made a tutorial.
Tutorials included: [A] colouring a gif to remove all the other colours and enhance the red + [B] colouring a gif to change the background to one colour. I also have a tutorial to make colourful gifs here for scenes with dark backgrounds.
Knowledge needed: basic PS skills (how to make a gif, sharpening), I am using PS 2021 but I am sure this tutorial works fine with other photoshops!
Keep reading
400 notes
·
View notes
Photo


Theme — Invisible String by vitaminholland
Preview/Download
Features:
260x200px sidebar mage
80x80px icon image
48x48px avatar image
custom blog title
three custom links
search bar
about section
option for 350/400/450*/500px blog posts
option for multiple font families for heading and body
option for 1/0.9*/0.8rem body font size
option for 0.9*/0.8rem uppercase font size
option for hide tags*
option for show tags
back to top*
Notes:
* denotes default features.
Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
Support me on Ko-Fi.
486 notes
·
View notes
Text
re: Tumblr’s ban on JS in pages
as many of you are probably already aware, Tumblr recently banned pages that use javascript. if you try to edit a page that uses javascript, you’ll get an error message that won’t let you use your page - you can see Tumblr’s official notice on this here. via Tumblr:
Blog pages cannot have JavaScript as well. If we detect it, we’ll remove it when the blog is viewed. If you try to edit a blog page that contains JavaScript, you’ll see an error message that reads: Looks like you’re trying to add some Javascript or invalid html to your page. You’ll need to contact Support if you’d like to use Javascript.
according to Tumblr, you can contact support and apply for an exemption here. if you’re using one of my pages that uses javascript and you’d like to continue, please follow that link and contact support about an exemption for your own blog (note: it’s a blog-wide exemption, not an account-wide exemption). I don’t know whether they’ll allow blogs to use pages with javascript coded by a third party, and I feel like it may be a long shot, but I suppose it’s worth a try.
I’ve applied for an exemption for my own pages and I’ll ask about the possibility for thememakers like myself to get a blanket exemption for our pages; however, I think that’s probably impossible since all of my pages are hosted extraneously from Tumblr and I don’t think the logistics necessary for Tumblr to create a policy that would allow for blanket exemptions on third party pages are even possible and still allow for spam filtering are even possible.
I’ll update once I hear back from support and if/when Tumblr puts out more info on this.
some faqs responding to the many messages in my inbox:
help! I’m using one of your pages and it stopped working. what do I do?
the only thing you can do is to contact support, apply for an exemption, and see if they’ll let you. I’m not optimistic about it and I don’t think support has clarified to anyone whether it’s possible to get an exemption for javascript coded by a third party (I assume they’re deluged with requests), but I suppose it’s worth a shot.
if you have pages that use JS, don’t touch them. don’t try to reinstall; it won’t work.
I’m using one of your themes that uses javascript; do I need to do anything?
if your theme uses JS, it will be fine; this only affects pages.
do you have any pages that don’t use javascript?
hyacinth and rue are the only pages of mine that doesn’t use javascript, so those should be fine. everything other page won’t work.
would you be able to come up with a javascript-less fix or version of your pages to evade the ban?
I don’t have the time to do that right now, so unfortunately, not right now. plus, a lot of my pages are centered around some kind of function that requires javascript - i.e. poppy would be super lame without the popup descriptions and the filtering.
plus, Tumblr hasn’t released much info about this and what possible exemptions will entail, so I’d rather wait and see what’s going to happen with exemptions, whether this ends up being a permanent policy, or if they’ll get rid of it, or if they’ll modify it. I don’t want to put a ton of work into making js-less versions till there’s more clarity on what’s going to happen. I might reconsider and create JS-less versions of the few pages I have that aren’t JS-heavy, but as I’m going to be very very busy writing my thesis and being logged off for the future, I wouldn’t count on it.
what will you do if this is permanent?
if it’s permanent, I’d be really annoyed, but I’ve always considered myself more of a theme thememaker than a page thememaker, so I’d stop making pages and continue to solely make themes. it’s really frustrating for us thememakers who use static previews though.
also, as a final note: please be nice to support if you contact them. Tumblr’s support is well aware that thememakers exist and they’ve been responsive to our concerns pretty consistently.
I have a ton of messages in my inbox I’ll try to get around to in the next little while, but please be patient since I’m busy and tired :(
261 notes
·
View notes
Text
polish government has opened a website for ukrainians seeking safety and trying to cross the ukrainian-polish border:
ua.gov.pl
as of 13:10 polish time, it has been said as many people as possible will be let through the borders. they are also supposed to let through children who do not have passports, as to not divide families.
98K notes
·
View notes
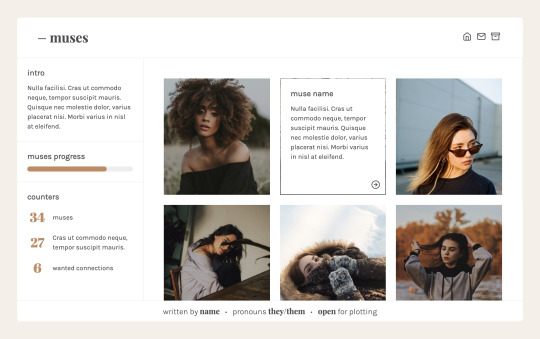
Photo


page theme 14 / preview + code
multi-muse page
sidebar with text area, progress bar and counters
for every muse: an image (210x230), name, description and link
footer with ooc info
page theme 15 / preview + code
single muse page with an image (210x440), statistics, biography and five highlight boxes
while there are guides in the code, it is recommended to have some basic html knowledge when using this page.
read my terms of use. please like or reblog if you plan on using!
1K notes
·
View notes
Photo

𝐏𝐒𝐃 #𝟖𝟖; 𝐓𝐞𝐭𝐡𝐞𝐫𝐞𝐝
Like or reblog if using. Support me on ko-fi :)
Download.
84 notes
·
View notes
Photo


Theme: Moi
Static Previews: Preview
Get The Code: Pastebin / Pasted
Keep description at a three sentence length for best look.
:: Theme Features ::
Post Width: 400px - 500px
Sidebar Image: 100px
Custom Tumblr Controls in Corner
Regular Tumblr Controls will show on Permalink Page
Post Margin Input
Description and Tags Size Input
15 Body Font Options
14 Title Font Options
Dashboard Styled Captions
5 Social Media Links
:: Slide out Navigation ::
Profile Section
3 Sideblogs Icon w/ Links Section
3 Custom Links Section
:: Additional Info ::
Go to my credits page for sources
Optimized For Google Chrome
Responsive via Desktop Only
Keep Credit Intact
Do not steal, claim, redistribute, tweak, or use as base code
Check out @solocodes for more free & premium themes + resources!
Support me on Ko-fi!
Join my discord server here.
Reblog or Like for support.
Check out @kconet for more quality K-Pop themes!
344 notes
·
View notes
Photo

Theme: Wild
Static Previews: Preview
Get The Code: Pastebin / Pasted
:: Theme Features ::
Post Width: 400px - 500px
Sidebar Image: 100px
Main Links and Description in Header
5 Custom Links In Left Sidebar
Heart Link in Left Sidebar
Quote Text in Top Bar
Slide out Navigation Menu w/ Image and Profile Info
Custom Tumblr Controls in Topbar
Regular Tumblr Controls will show on Permalink Page
Overlapping Via/Src Icons on Posts
Search Bar
Post Margin Input
Description and Tags Size Input
15 Body Font Options
Dashboard Styled Captions
Pinned Post Label
:: Additional Info ::
Go to my credits page for sources
Optimized For Google Chrome
Responsive via Desktop Only
Keep Credit Intact
Do not steal, claim, redistribute, tweak, or use as base code
Check out @solocodes for more free & premium themes + resources!
Support me on Ko-fi!
Join my discord server here.
Reblog or Like for support.
Check out @kconet for more quality K-Pop themes!
449 notes
·
View notes
Photo

KASSANDRA: RP THEME BY ETHEREALTHEMES
See the source link for the preview + download for this page
Static preview for “Kassandra” can be viewed here.
This is part of a “rp pack” that also includes Helenus, an RP page pack addon and Hector an RP bio/activity/post image creator.
RP “main” theme with 540px posts
Navigation: Home, Contact, +6 additional links
40-70px Topbar avatar image
25X25 Post info avatar image
Full width, 5000px height header image with option text
Three 340X300 “Featured Tags” images
360px wide Sidebar image
100X100 Welcome icon image
275X275 Spotify album cover image
Color options for: background, text, two accents, content, topbar (background + text), tooltip hovers (background + text), header text titles, featured tags titles + descriptions, sidebar tiles (background + text), searchbar options, calandar options, post info/tags options, text message chat options, question posts (background + text)
Other Options:
Body + Title font options
Body + Title font sizes
Header Text Alignment
Avatar, Audio album image radius options
Black or white light box options
Dark or light custom tumblr tools control
On/Off for topbar avatar image
On/Off for topbar deco (slanted bar right below the topbar) + fix it or scroll away options
On/Off for title on the header
On/Off for featured tag links
On/Off for hover post info
On/Off for tag icon before each tag
On/Off for fill width footer banner (auto loaded from header)
Sidebar with on/off toggle options for:
360px wide sidebar image
Welcome (with auto load default tumblr Description)
Welcome Avatar (right aligned 100X100 image)
Weather Widget
Navigation
Calendar
Wanted Roles
Round or Square Wanted Role images
Spotify
Admins (auto or custom)
Roleplay Info
Site Info
Don’t use as base code, remove credit or claim as your own.
Do edit any feature to make it your own.
SUPPORT: I do not mind helping with customization support. Please feel free to contact me with any questions.
Everything you see can be edited including colors, texts and much more. This theme was made with rp “main” themes (fansite, resource, ect) blogs in mind.
Basic - Advanced HTML to edit depending on what you’re editing. Almost all of the settings are in the main editor, but being an RP theme you will need to add details such as wanted roles, admins, calendar events, etc. Please reblog or like if using. And let me know if you come across any issues.
297 notes
·
View notes
Text



intergalactic by mercurythms
preview 1 | preview 2 | preview 3 | download
features:
simple theme with adjustible layout (either left or right sidebar or header)
customizable font choices (google fonts) and sizes
adjustable post width and icon size
responsive for desktop and mobile devices
credits:
base code - @seyche
feather icons - cole bemis
responsive videos - @nouvae
css photosets - @annasthms and @eggdesign
npf photosets plugin - @codematurgy
text like and reblog button inspired by @shythemes
notecount shortener - @shythemes
minimal soundcloud player - @shythemes
custom audio player - @annasthms
tippy.js tooltips - atomiks
remove tumblr redirects 2.0 - @magnusthemes
customization tip: font choices can be found on google fonts
Please do not remove credit or steal parts of this code. Please message me if you have questions or encounter problems with this theme.
327 notes
·
View notes
Photo

theme 67 / preview + code
contained theme with 400px or 500px posts, custom font size, a lot of colour options and image wrap within text posts
sidebar with an image (80 x 80) and up to six links
multi-muse popup with image cards (220 x 300) for every muse
read my terms of use. please like or reblog if you plan on using!
198 notes
·
View notes
Photo

polaris: sidebar theme with rainbow links on hover.
preview / code
features
responsive.
540px posts only.
4 custom links.
optional updates tab.
optional rainbow links.
4 custom positions for menu.
right or left sidebar.
9 custom body fonts and 7 custom sidebar username fonts.
4 custom font sizes: 13px, 14px, 15px and 16px.
869 notes
·
View notes
Photo

theme #53: rivers by pirateskinned
↳ check the source link for the preview + code
contained theme with 400px or 500px posts
sidebar with a large title with 10 different font options, an icon ( 100 x 100 ) and description
popup with an icon ( 100 x 100 ), about section, three progress bars and text area
muses popup with for every muse an icon ( 100 x 100 ), text area and as many links as you’d like
custom font sizes ( 11px - 15px )
toggle option for the background image to be pattern or cover size
toggle option for image wrap within text posts — this feature is only for roleplaying blogs with a lot of text. does not work well with one liners!
lots of colour options
both popups have to be edited directly in the code. although there are detailed instructions, it’s useful to have some basic html knowledge
don’t use as base code, remove credit, take parts of the code or repost / claim as your own.
do edit and make it your own.
please like / reblog if you plan on using.
727 notes
·
View notes
Photo

theme #61: strawberry by pirateskinned
↳ check the source link for the preview + code
contained theme with 400px or 500px posts
sidebar with two images ( 300 x 200 / 160 x 220 ), title, description and up to four links
custom font sizes ( 11px - 15px )
toggle option for the background image to be pattern or cover size
toggle option for image wrap within text posts — this feature is only for roleplaying blogs with a lot of text. does not work well with one liners!
lots of colour options
don’t use as base code, remove credit, take parts of the code or repost / claim as your own.
do edit and make it your own.
please like / reblog if you plan on using.
2K notes
·
View notes
Photo

Opticant – Themes by Rachael
Static Preview // More Info + Download
Opticant is a theme inspired by the default Tumblr theme, Tumblr Official, aka Optica. It can do all the things Optica can’t do (pun intended).
Uses Tumblr’s full-width controls and search bar
Post Sizes: 400px, 500px, 540px, 600px, 700px
Sidebar Width: 200px, 260px, 300px, 350px, 400px
Font Sizes: 14px, 15px, 16px, 18px
Background: solid, 2-color gradient, full-size image or tiled image
Dark mode, endless scroll, header or sidebar
Unlimited custom links
Custom titles for Home, Ask, Submit, and Archive links
Optional header and avatar image
Visit the Opticant theme page for more information (credits, user guide, full feature list, etc.) and follow me to stay up to date on my newest themes and version updates.
2K notes
·
View notes