Text
Week 6 - Eindexpo poster
Wat:
Ik heb een poster ontworpen voor de eindexpo.
Eerste versie:

Uiteindelijke versie:

Hoe:
Ik heb wat inspiratie opgedaan op Pinterest met de visualisatie van het product in gedachten. Daaruit heb ik de eerste versie gemaakt. Ik was hier zelf niet tevreden over en heb ook feedback gevraagd aan mijn groep. Met de gekregen feedback ben ik opnieuw gaan ontwerpen en kwam ik met succesvol resultaat op de uiteindelijke versie.
Waarom:
Een duidelijke, aantrekkelijke poster vraagt aandacht in een ruimte waardoor er publiek kan worden aangetrokken voor het product. Ik vond daarom dat een poster voor de eindexpo zeer relevant is. Ik ben blij dat ik een verbeterslag heb gemaakt in de poster, ik merk altijd dat mijn eerste ontwerp niet zo sterk is en de versie welke ik daarna maak wel goed is.
0 notes
Text
Week 6 - Projectmiddag
Wat:
Visualisatie tijdens presentatie
Hoe:
Na een expertmoment te hebben gehad met René was het duidelijk dat de Remake een visualisatie nodig had om nog sterker te worden. Ik ben met teamgenoten hierop gaan zitten. Ook heb ik gekeken of ik vanuit de code op een idee kon komen.

Waarom:
Deze vooruitgang was nodig gebaseerd op de feedback van de tweede tussenpresentatie. Ik merkte dat ik het erg lastig vond om een visualisatie te bedenken bij het bestaande concept, ik had het idee dat ik al gauw te moeilijk ging denken terwijl dit niet nodig was.
0 notes
Text
Week 6 - Projectochtend
Wat:
Feedback besproken & achterliggend concept



Hoe:
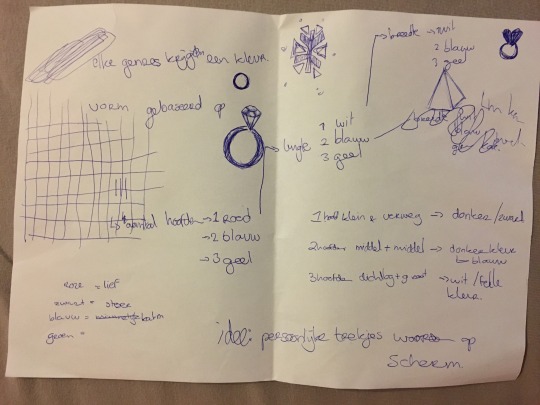
Ik heb met de groep gesproken over de feedback welke uit de tussenpresentatie is gehaald. Daaruit heb ik gehaald waar ik op verder wilde gaan op het gebied van een achterliggend concept. Hierboven wat resultaten van mijn gedachtengang hierop.
Waarom:
Een sterk feedbackpunt wat terugkwam was dat er geen achterliggend concept op onze Remake was. Het was daarom zeer belangrijk om het achterliggende concept duidelijk te hebben. Ik had het idee dat ik moeite had om een achterliggende concept te bedenken bij iets wat al vrijwel helemaal af was en geheel.
0 notes
Video
youtube
Week 6 - Muziek en code
Ik heb voor deze week samen met Sanne, Savannah en Suzanne in mijn studio gezeten om muziek te maken. Het weekend voor de presentatie heb ik deze muziek toegevoegd aan een verbeterde versie van de code. De code is nu zo gemaakt dat je meerdere genres later toe kunt voegen. Sanne heeft onderzoek gedaan naar verschillende muziekstijlen. Wanneer ik de benodigde samples en instrumenten kan vinden ga ik nog proberen extra genres toe te voegen.
In de video licht ik alles zo duidelijk mogelijk toe, maar hier nog in korte lijnen de werking van de muziek en code:
Muziek:
Ik heb nu 4 elementen per genre geproduceerd: drums, akkoorden, melodie en basslijn. Per genre zijn het dezelfde noten maar in een ander ritme of met een ander instrument. Ik heb nu dus 16 “losse” muzieksporen. Hip-hop - drums, hip-hop - bass, hip-hop, akkoorden, hip-hop melodie, latin - drums, etc..
Alle geluiden zijn gelimiteerd tot een bepaald decibel waardoor er geen muziek met elkaar zal storen, zoals er gewaarschuwd werd in de feedback van remake 2.
Code:
De code heeft nu in plaats van één grote if statement waarin je 27 uitkomsten had 4 korte if statements. Elk meetbaar variabel (positie X van gezicht, positie Y van gezicht, grootte van gemeette gezicht en aantal gemeten gezichten) bepaald één van de 4 elementen van de genres. In de video zie je kort hoe die code er ongeveer uitziet.
0 notes
Text
Week 6 - Muziek
Wat?
Woensdag ben ik samen met Suzanne en Savannah mee naar Tom toe gegaan om aan de muziek te werken voor onze installatie.
Hoe?
Tom heeft verschillende dingen uitgelegd over het programma en hoe hij kleine tracks maakt met subtiele veranderingen. Wij hebben daarbij meegekeken en hebben ondertussen onze meningen en feedback gegeven. Het idee van onze installatie is nu dat er steeds ongeveer dezelfde muziek afgespeeld wordt, waarbij elke keer dat er iemand binnenkomt het ‘genre’ van de muziek verandert.
Omdat het moeilijk is om uit je hoofd muziek te maken die een specifiek genre representeren, heb ik een lijst gemaakt met duidelijke voorbeelden van genres. Tom gaf “Sorry” van Justin Bieber als voorbeeld voor het popgenre.
Dit is de lijst die ik bij elkaar heb gezocht:
1. Soul Man - The Blues Brothers
Genre: R&B, soul
2. Zombie - The Cranberries
Rock
3. No Diggity - Blackstreet
90s R&B
4. Rockstar - Post Malone
Rap, hiphop
5. Three little birds - Bob Marley
Raggae
6. Should I Stay or Should I Go - The Clash
Punk
7. Say Anymore - Kiiara
Alternative Indie
8. Bad Karma - Axel Thesleff
Electronic Dance
9. Particula - Major Lazer
Moombahton
Ik heb hierbij niet alleen gelet op of de track duidelijk te horen en representatief was voor het specifieke genre, maar ook of het tempo vergelijkbaar was met dat van onze melodie.
Waarom?
Bij de vorige presentatie kregen we de feedback dat ze dachten dat het meer ‘herrie’ of ‘geluid’ zou gaan worden dan muziek. We hebben nu echt iets gemaakt waar je op kunt dansen.




0 notes
Text
Blog 9 - week 6
Wat?
Ik ben het concept verder gaan verwoorden na de projectdag. En hieruit is de volgende beschrijving uitgekomen:
What you hear is what you get.
In plaats van what you see is what you get, draait ons concept om “what you hear is what you get”. Wie er zich in de ruimte plaats vind is wat de bezoeker te horen krijgt.
Ons concept is gebaseerd op de spotlight installatie, waarbij mensen in het “zonnetje" worden gezet. Op deze manier voelen ze zich uniek en krijgen ze het gevoel dat de installatie er speciaal is voor hun. Wat wij hebben gedaan is in plaats van de spotlight mensen te laten volgen, is het koppelen van muziekstukken aan personen. Op deze manier krijgen de bezoekers een muziekstuk “aangemeten”. Zodra de mensen een muziekstuk aangemeten hebben gekregen, kan hij/zij doorlopen naar de danszaal. Hierbij zal men merken, hoe meer mensen er zich in de zaal bevinden hoe meer muziek er wordt gecreëerd.
Naast de aangemeten geluiden, reageren er visuals op de plaats waar de bezoeker zich bevind. Deze visuals worden geprojecteerd op de muur. Wij hebben voor deze toevoeging gekozen omdat dit een extra dimensie brengt in de ervaring. Mensen zullen zo ook sneller door hebben dat de omgeving reageert op de bewegingen.
De installatie laat elke bezoeker zich zo op zijn/haar eigen manier uniek voelen.
Hoe?
Ik heb dit gedaan door het stappenplan te combineren met een uitleg van ons concept.
Waarom?
Ik heb dit gedaan zodat er een goede omschrijving was van ons concept en om mezelf voor te bereiden op de presentaties.
0 notes
Text
Blog 8 - week 6
Wat?
Tijdens het laatste werkcollege ben ik aan de slag gegaan met het verwoorden van het concept.
Hoe?
Ik ben eerst stap voor stap op gaan schrijven wat de gebruiker doet bij het gebruiken van de installatie.
Iemand komt binnen
De persoon wordt gescand door de computer
De computer “meet” een geluid aan bij de person
De persoon loopt de kamer verder in
Er komt een tweede persoon binnen
Deze persoon krijgt ook een geluid aangemeten
Samen staan ze in de ruimte
En wordt er dus een beat gecreëerd
Je begint te bewegen
Vervolgens passen Visuals zich aan aan de beweging die je maakt
Waarom?
Ik ben dit gaan noteren om een overzicht te krijgen van ons concept voor de presentatie.
0 notes
Text
code visualisatie
Wat: Ik ben uit mijn confortzone gestapt en heb de code van de visualisatie geschreven.
Hoe: Savannah heeft me geholpen met de basis van de gradient cirkels. Deze bewegen nu op basis van was te lezen is met OpenCV in de “geluids code”. De achtergrond veranderd op basis van hoeveel gezichten er herkend worden. Tom heeft me geholpen met een bug eruit te halen waarin het achtergond zwart bleef als hij 1 gezicht zag.
Waaorom: Het geluid reageerde wel op de mensen maar je kon eerst “slecht horen dat ze reageerde speciviek op jou en niet random”. Daarom is een visualistatie die direct veranderd op basis van beeld een goede toevoeging.

youtube
0 notes
Text
week 6: studio & code
Woensdag ben ik samen met tom, sanne en suzanne naar Tom zijn studio gegaan om de muziek verder af te maken. Tom liet steeds verschillende geluiden horen en wij gaven onze mening en hielpen totat we tot een standaart melodie kwamen. Hierna zijn we verschillende genre’s gaan maken van deze melodie.
Hierna heb ik Suzanne geholpen met de code. Ik heb een2 ronde gradients gemaakt die zich aanpassen als de plek (links of rechts) van de gezichten veranderd en als de breedte van de gezichten veranderd (dichterbij of veraf) op de van de gezichten die de code herkent. Dit wordt de visual voor het product.
Suzanne gaat deze nu verder afmaken zodat het helemaal goed loopt met haar code. De code heb ik van https://processing.org/examples/radialgradient.html.
Deze hebben we dan aangepast naar de code die Suzanne heeft geschreven.





- Savannah
0 notes
Text
week 6: expo indeling
Tijdens het projectmoment heb ik een schets gemaakt voor de expo. Hoe we alles willen hebben staan en wat we allemaal nodig hebben. De bedoeling is dat er een imac te zien is met hierop onze visual. Op de achtergrond staan dan 2 laptops die de code van de visual en de code van de muziek+facetracking draait. Op de imac komen 2 webcams te staan die het publiek meten.
De imac komt op een sokkel te staan waar wij een tafelkleed overheen gooien om alle draden te verbergen. Op de grond komen 2 speakers te staan die voor het geluid zorgen.
Ik heb ook met nikki filmpjes gemaakt om samen te voegen tot een productfilm. Later kwamen wij er alleen achter dat de productfilm gemaakt moet worden tijdens de expo.
Woensdag ga ik met Sanne, Suzanne en Tom in de studio verder werken aan de muziek voor de expo. Hier gaan we ook de code helemaal finetunen zodat alles werkt.

- Savannah
0 notes
Text
Week 6 - Onderzoek Processing, FL Studio en MIDI Yoke


Ik heb onderzoek gedaan naar of we door middel van Face Tracking bepaalde knoppen in FL studio in realtime kunnen besturen. Er is hier niet extreem veel over te vinden, maar ik heb een korte tekstuele uitleg kunnen vinden van gebruiker djcubez op het forum van processing. Dit komt echter wel uit het jaar 2009.
Processing heeft een zogenaamde “MIDI Routing application” nodig om connectie te kunnen maken in FL studio. Om verbinding met deze applicatie te maken heeft processing een eigen library genaamd The Midibus.
In de tutorial wordt verteld dat je MIDI Yoke moet downloaden. FL Studio herkent deze app dan vervolgens als een echte MIDI controller. Vervolgens kun je via Processing contact maken met MIDI Yoke waardoor FL Studio inputs krijgt vanuit de code. Je kunt bijvoorbeeld een integer sturen die je kunt koppelen aan het volume.
Het probleem waar ik tegenaan loop is dat MIDI Yoke niet meer geupdate wordt sinds 2007. Hierdoor is het stukje software niet bruikbaar op Windows 8. Ik heb geprobeerd om andere MIDI Routing applications te zoeken zoals MIDI Maple, maar er zijn geen tutorials over hoe je door middel van MIDI Maple contact kunt maken tussen processing en FL Studio.
Door het tijdslimiet van een week is mijn conclusie dan ook dat dit niet haalbaar is binnen één week.
0 notes
Text
Week 6 - Jonas Vorwerk
Wat?
Ik heb onderzoek gedaan naar kunstwerken van Jonas Vorwerk.
Hoe?
Ik heb op zijn website gekeken en heb op internet een aantal artikelen bekeken.
Waarom?
Het werd bij afgelopen presentatie door leraren aangeraden om te kijken naar deze kunstenaar. Hij maakt voornamelijk kunstwerken die te maken hebben met licht en muziek. Dit is relevant voor ons omdat we van licht zijn afgestapt om met muziek verder te gaan. We kunnen inspiratie in zijn werk vinden.
Jonas Vorwerk
https://jonasvorwerk.nl/about/
Jonas Vorwerk is a multimedia artist who creates environments that challenge both digital and analog interaction between audience and objects.
Lichthouders
https://jonasvorwerk.nl/artworks/lichthouders/
In 2017 heeft hij het kunstwerk “Lichthouders” gemaakt. Het is gebaseerd op de gashouders die vroeger op de NRE-site stonden, in de vorm van grote, ronde opslagruimten. Ronde, metalen constructies van lichtelementen geplaatst bovenop hun historische 'voetafdrukken'. Deze circulaire elementen tonen geluidslussen.
Elke cirkel bevat verschillende audioloops en wordt in willekeurige volgorde afgespeeld, maar binnen hun geluidscompositie. De audio-loops zijn gesynchroniseerd met lichtanimaties, zodat de beweging en het geluid direct zichtbaar zijn. Met behulp van een opstelling met een circulaire 6 luidsprekers bewegen de geluiden zich allemaal rond het publiek, waardoor een ruimtelijk gehoor ontstaat. De geluidsvoorbeelden zijn samengesteld door het producersduo Walvisnest.
Video: https://vimeo.com/244873462
vimeo
Muziekbos
https://creators.vice.com/nl/article/pgm9ky/ik-nam-wandeling-door-het-muziekbos-van-jonas-vorwerk
Op de RDM-kade in Rotterdam staan achttien metalen palen bij elkaar. Wanneer je ze aanraakt komt er geluid uit. De ene paal laat een snare drum horen, de ander een kick en uit weer een andere klinkt een melodie.
Hij verwerkte verschillende technologieën in zijn werk, zoals Arduino-printplaten, tastsensoren, versterkers en ledlampen. “De lichten knipperen in het donker om de mensen te lokken. Als ze met de installatie beginnen te spelen, flikkeren de lichten mee op het ritme van de muziek.”
“Met het muziekbos werken vreemden samen om muziek te maken. Je hoeft er geen muzikant voor te zijn om deze instrumenten te bespelen.”
Windorgel
https://jonasvorwerk.nl/artworks/windorgel/
Windorgel is een muziekinstrument. Het wordt gespeeld door natuurlijke luchtbewegingen. De muziek die het maakt is het resultaat van een interactie, tussen de wind en de mensen. “Spelen met verschillende elementen van het toeval, speelt de Windorgel muziek die noch het resultaat is van meesterschap, noch van controle.”
Video: https://vimeo.com/14960574
vimeo
Conclusie:
Vooral het Muziekbos heeft verschillende overeenkomsten met ons concept. Vreemden worden samen gebracht om muziek te maken. In plaats van dat er drums, kicks en melodieën bij komen wanneer er iemand binnenkomt met bepaalde uiterlijke kenmerken, is het bij het Muziekbos zo dat mensen op de palen tikken om drums en dergelijke toe te voegen.
Wat ik interessant vind aan de Lichthouders is dat het buiten is maar toch sta je als bezoeker ‘in’ de installatie. Wij zouden dit in onze installatie kunnen toepassen door de boxen buiten op een plein neer te zetten en daar de mensen te meten. Op deze manier hoeven mensen niet naar binnen om het te kunnen ervaren. Ze kunnen zo zelfs ‘per ongeluk’ deel uitmaken van het geheel. Dit kan interessant zijn voor de interactie tussen de mensen.
0 notes
Text
week 5
Wat: Code aanpassing.
Tom heeft nieuwe muziek gemaakt, deze heb ik weer in de code gezet en gestest.
0 notes
Photo

Ik heb in FL Studio muziekloops gemaakt. We kunnen het geluid wat we hadden nu vervangen door ook daadwerkelijke muziek in plaats van ´gewoon geluid´ of ´herrie´.
Ik heb 3 verschillende drum loops, dezelfde akkoorden in 3 verschillende instrumenten en dezelfde topmelodie in 3 verschillende instrumenten gemaakt. Ik heb vervolgens elke mogelijke combinatie van deze 3 (27 combinaties in totaal) los van elkaar gerenderd en naar Suus verstuurd, die dit in de code heeft geplakt.
0 notes
Text
week5: Code muziek & tussenpresentatie
Ik heb deze week mij bezig gehouden met de code voor het muziek. Tom en Suzanne gingen aan de code voor de facetracking werken en ik ging ervoor zorgen dat de muziek op het juiste moment ging spelen.
Na geexperimenteerd te hebben met minim kwam ik erachter dat dit systeem heel gemakkelijk was maar veel bugs had dus heb ik besloten met het nieuwere processing music aan de gang te gaan.
In processing music kon ik alle tracks toevoegen die dan on cue moesten spelen. Ik had wel nog hulp nodig van Tim om op te lossen dat de geluiden niet wilden afspelen. Dit bleek te liggen aan het feit dat hij het niet als een waarde zag, dus moesten we de lengte en breedte van het hoofd een andere naam geven zodat dit gelezen kon worden.
tussenpresentatie:
Tijdens de tussenpresentatie heb ik geholpen met het opzetten van het product en het beantwoorden van de vragen. Als grootste feedback hebben we gekregen om goed te letten op de muziek en dus ervoor te zorgen dat alles samenloopt en dat het niet een grote warboel wordt.





-Savannah
0 notes
Text
Week 5 - tussenpresentatie
Wat:
Gepresenteerd tijdens te tussenpresentatie van de tweede remake
Hoe:
Ik heb de tussenpresentatie geïntroduceerd aan de beoordelaars door uit te leggen was het product is.
Waarom:
Ik heb de tussenpresentatie op mij genomen omdat ik mij hierin wil verbeteren. Ook hebben ik met de groep een tussenpresentatie gedaan zodat we feedback kunnen krijgen op ons product en verder kunnen gaan aan het eindproduct. Het uiteindelijke resultaat was anders als ik verwachte, ik heb niet het grootste deel van de tussenpresentatie gedaan. Ik heb hierdoor gemerkt dat ik nog moet werken aan het eisen van mijn plaats in een presentatie.
0 notes
Text
Week 5 - Tussenpresentatie 2
Wat?
Ik heb aantekeningen gemaakt tijdens de tussenpresentatie van de tweede remake.
Hoe?
Ik heb de opmerkingen en vragen genoteerd.
Waarom?
Om makkelijk terug te kunnen zien waar we aankomende week op moeten letten.
Aantekeningen:
Wat is de link tussen muziek en publiek?
Antwoord: Lengte staat voor toonhoogte etc.
Het is eigenlijk interactieve muziek
In welke mate heb je het tot nu toe werkend?
Hoe realistisch is het uiteindelijke concept?
Alle kenmerken die makkelijk te meten zijn hebben niks met uiterlijk te maken
De kans zit er in dat het herrie wordt
Wordt het achtergrond muziek of dans/cafémuziek?
Wat willen we ermee zeggen
Ga ook kijken naar Game muziek
Jonas Vorwerk: Kunstenaar uit Rotterdam
Tom Verbruggen: Toktek
0 notes