Your destination for tumblr themes, resources, and design inspiration.
Don't wanna be here? Send us removal request.
Text
Moved
I have officially moved to Plaastic, meaning that this account will be inactive from now on. A lot of the stuff on here will probably remain until I feel motivated to go through everything. Thanks for understanding!
9 notes
·
View notes
Text
Moving
Just a heads up, I’m going to be rebranding and moving my theme blog to my main blog some time this weekend!
4 notes
·
View notes
Photo

Organ Edit #1
preview + pemalink / code
You’ve heard of Redux edits, now get ready for Organ edits!
Though photo blogs are more suitable for this theme, this theme does support all post types. Hope you enjoy this April Fools theme! It was fun to make.
Notes:
While it is a functional theme, it’s still an April Fools theme. It does not have as many features as my themes usually do.
Although the name does play on redux edits, this theme did not actually use organ as a base.
122 notes
·
View notes
Photo

How to make a custom “Not Found” page on Tumblr
Have you ever wondered, is there any way to customize a “Not Found” page on Tumblr? The answer is yes, it is possible. 5 months ago, I made a new layout for this blog and was wondering exactly as said above. So I decided to sacrifice my time to look for my solution on Google. I actually have found a good tutorial made by Anarchei. But unfortunately, this method will only replace the text on the posts, not the whole page itself.
Not satisfied, I put my efforts to search the solution and I’ve finally found another solution on Stackoverflow. There was an answer by mikedidthis said that the only solution for this problem is using Javascript/jQuery — to be honest, yes this is the only solution.
The example jQuery code that he shared:
$(document).ready(function() { $("p:contains(The URL you requested could not be found.)").html('YOUR TEXT HERE'); });
This code is working fine for me. But sadly, this method will only replace the text on the posts as well. So I am here sharing my code that could replace the text with the whole page differently.
Keep reading
787 notes
·
View notes
Photo

photosets.css, by @annasthms and @espoirthemes to everyone who balks at having to use javascript and pxu to style photosets, we hear you
photosets.css is a CSS stylesheet (compiled by JavaScript, ironically) that lays out all photoset layouts using solely CSS and a nifty photosets variable, {PhotosetLayout}. The photosets’ pictures are arranged using the CSS grid layout, though a fallback using inline blocks has been provided, in case anyone is using a browser that doesn’t support CSS grid.
Demo | Learn more + Install
820 notes
·
View notes
Photo

LaTeX theme - [preview] [code] [magnusthemes]
Make your blog look like an average engineering school homework report with this LaTeX theme. Happy April Fools’!
Features:
Fully functional and minimal no-frills theme
540px posts only, responsive on smaller screens
No infinite scroll, like/reblog buttons, tags, search bar, images……
Nothing is customizable because you should put the focus on your content and not the design ¯\_(ツ)_/¯
Notes:
To add links, make a new page and check “show a link to this page”. Links will appear automagically
Computer Modern font by dreampulse
Credit for the photoset CSS goes to the amazing @annasthms and @espoirthemes
I will not provide support with this theme. Take it as it is
Please like and/or reblog this post if you use or plan or using this theme, or just if you like it (: Thank you for your support!
339 notes
·
View notes
Photo

THEME MYSTIQUE preview / download / alternative
Columns: 3 or 4 Centralized header Changeable title fonts Show caption optional Pagination optional 6 links customizables Dark control optional
588 notes
·
View notes
Photo


Kingdom Hearts 3 Menu theme
preview + code
It’s finally done! As the name suggests, this theme is based off of kh3′s UI. I tried to get it as close as possible while still keeping the functionality of a blog. All of the custom icons were made in illustrator, and the rest are from Font Awesome.
Features:
Custom characters - You can change the images for Sora, Donald, and Goofy, as well as their exp bar, their hp and mp amounts, and even their names if you want to include other characters.
Custom text - All of the menu text in the sidebar can be customized.
Sidebar link animation
Clock
Notes:
Because it’s meant to replicate the game, the colors and layout are not as customizable as the text and images are.
This theme is not suitable for mobile, so make sure you keep the default mobile theme on in your settings.
2K notes
·
View notes
Photo

Using Google spreadsheets with page themes
This tutorial will try to explain how I built my SUCCULENT page using Google spreadsheet data to generate the html items.
How we’ll be doing that (short version):
Create a spreadsheet, fetch the data from your spreadsheet, organise it into and insert it into an html template that we’ll then use to generate the html content for every row in your sheet.
Requires at least basic javascript/coding knowledge, maybe more.
Disclaimer: There’s probably a better or more optimised way of doing this. I’m still learning the ropes with Javascript myself and this tutorial is based off my own page and may not work with every layout without further modification.
Map:
1. Create a google spreadsheet 2. Get the spreadsheet ID 3. Set the spreadsheet ID 4. Fetching the data from the json feed & organising it. 5. Create your html template & add the content
Tl;dr: You can copy/paste this code and jump to 5. where you will have to modify the code for your own purposes. But PLEASE before you ask questions, do read the entire thing.
If you have any suggestions regarding explanations or how to improve the code or bugs please let me know!
Keep reading
149 notes
·
View notes
Photo


theme 32: can’t kick up the roots | made by themesbyazure
cute and responsive fansite theme, similar to theme 28.
header 1000x400px
icon 50x50 (auto resize)
4 custom links
current time display in description
should support every updates box you want to add!
540px posts
jump pagi at bottom of posts
back to top button
NOTICE: if you encounter any issues or bugs, please send me a message!
!! please don’t repost, steal parts of the code or claim as your own. !!
preview // pastebin // freetexthost
1K notes
·
View notes
Photo


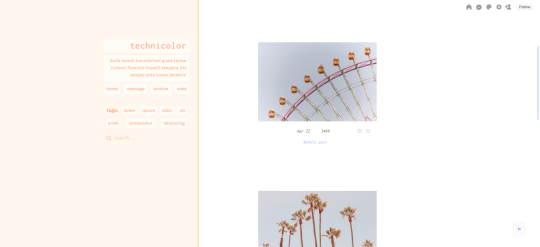
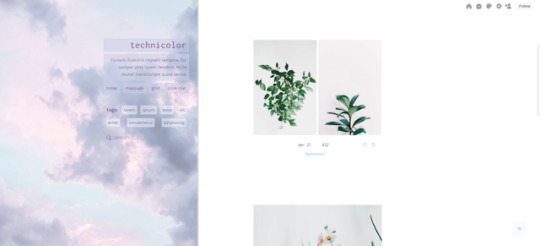
theme 01 - technicolor preview: one / two code: install / raw
specs
- un-nested reblogs (@neothm) - infinite scroll - like & reblog buttons (@shythemes) - sidebar w 4 links & unlimited tags - sidebar bg can be a color or image - hide, show or hover post tags - search bar
notes
- the sidebar tags have to be edited manually in the html - as always, customize whatever you want! go hogwild!! - but please keep my credit in place :) - usual rules apply: don’t snatch bits of code, don’t use as a base,
more of my themes | any questions? | faq for this theme
448 notes
·
View notes
Text
Please please please be courteous to theme makers, especially if you are using their theme. We take time out of our day to create something we hope others will enjoy. We are entitled to leaving a credit on our themes because of all the hard work we put into making them. Since we make themes out of the joy it bring us, we are in no way obligated to continue making them. Doing things like removing the credit crushes the motivation and love we have for this site. If you disagree with this then clearly you have a lack of respect and morality. How would you feel if you created something you are proud of only for people to strip away your name, taking all of your hard work right out of your hands? You’d feel crushed. So please do not make others feel that way. Thank you.

lmao
38 notes
·
View notes
Photo

PAGE THEME #11 SUCCULENT [Preview]
Experimental. This page is ideal for a lot displaying projects, characters or similar. Content is generated based on a Google spreadsheet & easy to edit.
↳ [GITHUB] | [SPREADSHEET]
This page is a little bit special and experimental. If you have a lot of items you to display but don’t want the hassle of fiddling with the code & adding every item manually this will make things easier by entering your data in a Google spreadsheet instead. The card won’t show in the tumblr preview.
Instructions: 1) you need a google drive account 2) step by step guide and everything else you need to know are in this spreadsheet template that was also used to create the preview.
Features:
Unlimited cards
Google spreadsheet
Icon navigation (4+)
Masonry layout
Filtering
1 accent color
Easy to edit
Responsive
Credits:
Font Awesome (Icons)
Feather Icons
Isotope filtering by Metafizzy
Stock images from Unsplash.com
Edit and customise to your liking. Don’t repost/redistribute and/or claim as your own. Do not use as a base code. Leave the credit, thank you.
As always, explanations are in the code/spreadsheet. I’ll be updating them from time to time. If you are having issues, take a look at this themes FAQ, or my general FAQ. Not finding anything? Shoot me a message. Please report any bugs to me.
2K notes
·
View notes
Photo




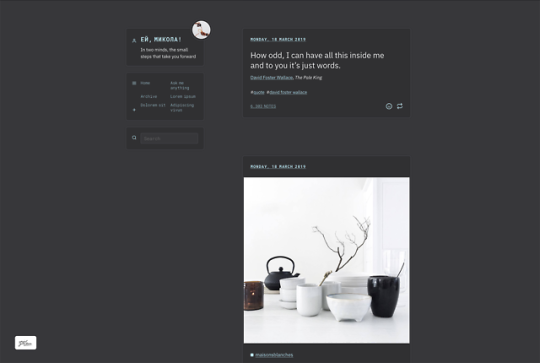
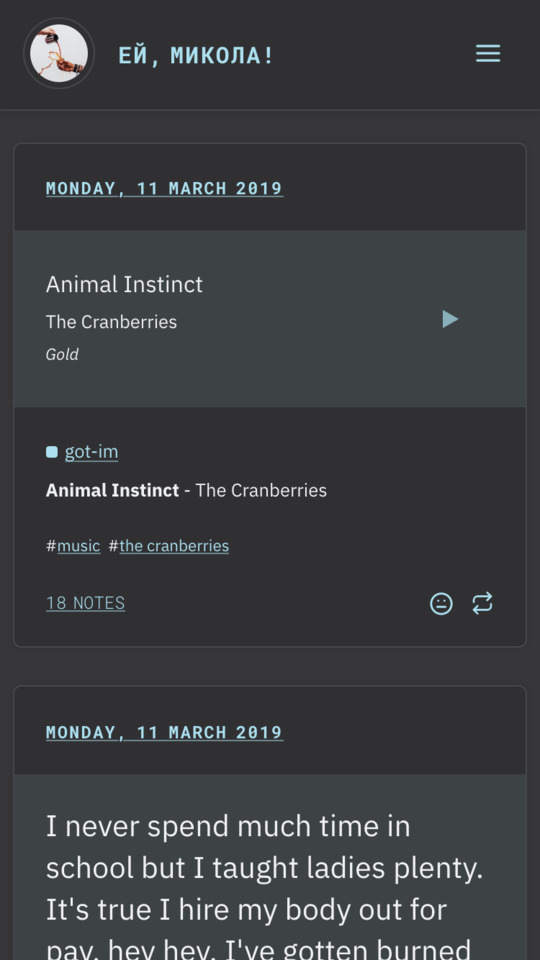
Mykola Theme
Sidebar theme, simple but carefully made. Features:
Multiple post widths
Sidebar width and position (left or right)
Display links as list or grid (2 items per row) (a), any number of links (b)
Search bar (can be disabled)
Box shadow, post borders and rounded corners (can be disabled)
Show or hide captions and tags
Responsive (resize your browser window to see it!)
Credits:
Feather Icons by Cole Bemis
Tumblr audio player by shudesigns
No JS photosets by annasthms & espoirthemes
Preview 1 | Preview 2 (night mode) | Permalink | Install
More detailed notes about this theme can be found here. This took me quite some time to complete. Hopefully I didn’t miss anything. Let me know if there are any problems!
Notes on links:
(a) I included 3 custom links in the options, and another 3 automatic ones linking to 1) blog’s main page 2) ask box 3) archive. These 6 main links are always visible.
(b) If you have more than 3 links you want to show, you can add them by using Tumblr’s Add a page menu and then enabling the Show a link to this page option. The order of links follows the list you have in your customization panel (e.g. to have a specific link shown first, drag the page to the top of the list). You can add as many links as you want.
Ask box link: It won’t show if you do not enable the Let people ask questions in your blog settings. Link name uses the ask page title.
2K notes
·
View notes
Photo

Modal window by suiomi | Get more goodies
Simple modal window styled after Apple’s OSX.
Download: HTML | CSS Preview
Instructions on how to set up the modal window are in the HTML code provided in the link above, as well as customisation instructions. If you need any support, please send me a message.
205 notes
·
View notes
Photo



Updates Tab #01 by glenthemes
A bongo cat updates tab that changes paws (images) and reveals the updates text on click. Sits on the bottom of your screen.
► Preview + Codes + Customization
1K notes
·
View notes
Photo



lune – profiles 01
preview & code [ alt ]
a simple page with big links for social media profiles, but can be used for networks or anything you want! the entire box is a link, and the descriptions are visible on hover. has a small header with room for a short description (optional) and 3 icon links (home, ask, dash).
as always, completely customizable, but please leave my credit in place! xx
any questions/issues, ask away!
190 notes
·
View notes