Photo





Super quick doodle comic done over breakfast about my feelings on the current state of things.
261K notes
·
View notes
Note
hey, just wanna let you know i love your music player tutorial & thanks so much for it. i've found lots of other tutorials but they're either too hard or doesn't work. love you!
ty ty ty ily bby
1 note
·
View note
Text
custom cursor.
this is the easiest way to have a custom cursor.
customize > edit html > click CTRL + F (if PC) Command + F (if mac) then, type in
body {
or
body{
depending on your theme maker. once you find this, type in this code
cursor: url(YOUR CURSOR LINK HERE), auto;
so it'll look something like this.
body {
padding: 0px;
margin: 0px;
color:{color:text};
font-family:calibri;font-size:11px;
font-family:arial; font-size:9px;
line-height:100%;
background-color: {color:Background};
background-image:url({image:Background});
background-attachment: fixed;
background-repeat: repeat;
cursor: url(YOUR CURSOR LINK HERE), auto;
}
you can find them
here , here , here , and here
now, right click the image and select copy image url. if your on safari, it will say copy image adress, select that.
go back to your edit page and paste the url where it says "YOUR CURSOR LINK HERE".
enjoy your new cursor!
if you have a question, ask here
if you enjoyed this tutorial and found it useful, like or reblog this post.
#custom cursor#cursors for you#cursors tumblr#cursor#tumblr cursors#cute cursors#how to have a custom cursor
18 notes
·
View notes
Text
how to install a page
okay, so to install a page, go to customize, edit html, scroll down, and click add page.
when you click it, it should pop up. at the top, it will say standard layout. click that and select it. paste your code here.
to cutomize it, click CTRL + F if your on a PC to search for places to type in. if your on a mac, use Command + F.
11 notes
·
View notes
Text
mini music player
how to add a small, cute music player to your theme!

1. go to hypster and register an account.
2. make a playlist with all your favorite songs.
3.after creating your playlist, click the "create music player" select the classic player.
4. give it a name, check or uncheck auto (please don't check it, it makes it frustrating for people that have auto play)
5. where it says player color scheme, click custom. here, you can change the color of the music player etc,
6. to make the music player mini, click the size and select small.
7. get the code, copy it, and paste it wherever you would like, (i put it in my description box for my main blog)
8. delete this
<a href="http://www.hypster.com/?src=player-text" style="font-weight:bold;font-size:12px">Get Your Own Free Hypster.com Playlist.</a>
located at the end of your code.
#music player#mini music player#cute music player#music players#playlist for tumblr#tumblr music player#cute#adorable#mini
606 notes
·
View notes
Text
lucy is a loser and haven't been posting on this blog bc she learned coding has been making tons of themes and pages on pale-themes.
so um hey guys i got a tablet and i decided to make some transparents for you. enjoy!

request here
if you like or save , reblog or like or send me a message
#transparents#transparent#tumblr transparent#tumblr transparents#swag#lovely#tumblr transparent quotes
7 notes
·
View notes
Photo

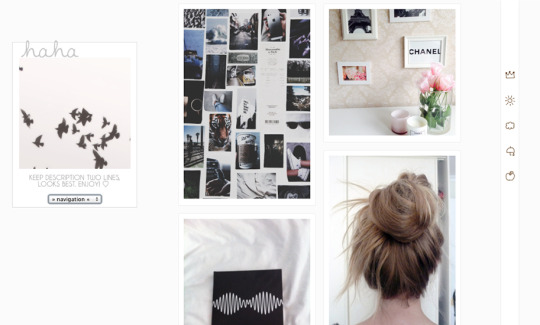
theme #6 by lucy
-if you use please like and/or reblog we like to keep track and this makes it so much easier for us, thank you!
-updates tab with not 1, but 3 slides, 4 cursors to choose from, adorable permslinks and the flowers are to die for!
code | preview
233 notes
·
View notes
Photo

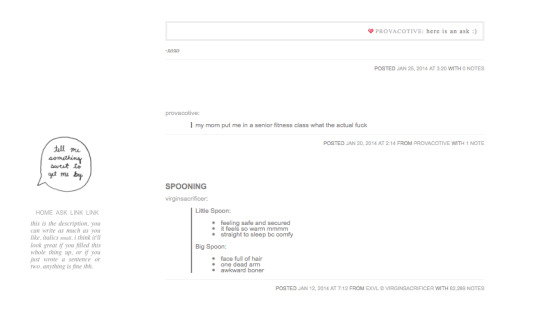
theme #5
-if you use please please please like and/or reblog, we like to keep track! thank you so much.
-two column theme, super adorable hover thingy for the permalinks, 4 links, really cute ask thing.
code | preview
217 notes
·
View notes
Photo

theme #4 by lucy
-if you use / plan to use / saving, please like and/or reblog, we want to keep track and it’ll really help if you guys do so!
-one, two, or three column theme, faded posts, super customizable, snow fall,
code | preview
578 notes
·
View notes
Photo

theme #1 by lucy
-if your using please like and/or reblog, we like to keep track.
- 2 columns, cool lace thingy, rounded borders
code | preview
90 notes
·
View notes
Photo

theme #3 by lucy.
-if you use please please please like and/or reblog, we like to keep track.
-flowers falling, two columns, super cute bars, adorable hover description, super adorable asks, adorable title.
info | preview
675 notes
·
View notes
Photo

theme #2 by lucy
-if your using please like and/or reblog, we like to keep track.
- five super cute links on the right, 2 columns, adorable hover for permalink, and cute sidebar.
- TO INSTALL THE NAVIGATION MENU DROP DOWN CLICK HERE. *IT IS NOT INCLUDED IN THE CODE*
preview | code
205 notes
·
View notes
Text
menu drop down thingy
1. paste this code in your description:
<br/><br/>
<form name="jump">
<select name="menu"
onChange="location=document.
jump.menu.options
[document.jump.menu
.selectedIndex].value;
" value="GO">
<option value="whatever">» navigation «</option>
<option value="URL">LINK TITLE</option>
<option value="URL">LINK TITLE</option>
<option value="URL">LINK TITLE</option>
<option value="URLl">LINK TITLE</option>
<option value="URL">LINK TITLE</option>
</select> </form>
2. change link title to whatever your title is and change the URL to whatever the url is.
————————————————————-
- like and/or reblog if you enjoyed / found helpful / using.
- do not steal.
- questions? ask here
39 notes
·
View notes
Photo

theme #1 by lucy
- 2 columns, cool lace thingy, rounded borders
info | code | preview
90 notes
·
View notes
Photo
palepsds:
woah what!? lucy made a theme?!
yep! here it is. my very first theme ever ahaha.
live preview | download | info

3 notes
·
View notes
Text
photoshop downloads
Here is some photoshop downloads.
Mac - (x) , (x) , (x) , (x)
PC - (x) , (x) , (x) , (x)
-----------------------------------------
- like and/or reblog if you enjoyed / found helpful / using.
- do not steal.
- questions? ask here
#resources#how to download photoshop#photoshop download#ps#ps download#ps downloads#photoshop for mac#photoshop for pc#photoshop#tutorial#tutorials
24 notes
·
View notes
Text
• favicons •
whats a favicon? a favicon is a shortcut icon, something you can identify your blog / website / etc. on my blog, the favicon is a yellow and white flower, the favicon is located at the top of my page and looks like this.

how do you get them?
continue reading
#tutorials#favicons#cool#pretty blog#favicon tutorial#favicon#how to use favicons#how to#html help#html#codes
21 notes
·
View notes