Text
Asgn 2: Individual Reflection #4
During discussion with my team to combine our ideation sketches, I drove the discussion and reminded my team members that we should focus on solutions that were most useful but could be created with less effort. Instead of focusing on a major redesign of Shopee, we focused on ideas that we could iteratively test and build on, so we would know what features are actually useful to users. For example, some of our ideas had been to give Shopee a visual refresh to make product listings bigger and thus encompass more details for quick comparison. However, this did not directly allow users to compare between products the user wanted to choose like our main pain point, so this was discarded. Instead, we chose a more direct approach of allowing users to select products to compare with.

Group ideation sketches
Once we selected the most promising ideation sketches, I wanted to do usability testing with users to find out if our main feature was intuitive and useful. To address this, I took the initiative to create a low-fidelity prototype for usability testing. This prototype was shared with team members for a final review.

To guide and provide a more structured approach for my team members during user testing, I curated a set of example questions to get valuable feedback. My main aim was to find out if they could use the main feature of our redesign, which was the comparison feature, as well as any qualitative insights they might have on our design, such as if it was actually useful to them.
The questions included testing the main flow such as how users would compare items using the prototype, their expectations when interacting with specific elements, such as the “likes” icon and the “reselect” button, and their overall impression of whether the feature improved their ability to compare products on Shopee.
Instead of choosing new users who might have different pain points, we conducted the testing with the initial users we worked with for our contextual inquiry, to directly address their pain points and determine if our redesign effectively addressed their needs.
Each member of our team conducted usability testing and shared insights with the rest of the team. I then conducted a quick affinity diagramming to structure the main insights and shared these insights with my team to discuss the refinements of our initial lofi prototype. Mainly, our users were able to navigate the comparison flow easily, but did not realise the “reselect” button was a button. They also voiced concerns for information density in our comparison table. With these insights, I took the initiative to design the final wireframes.

Improvements based on usability testing
Lastly, I created a navigation flow. This flowchart illustrated the steps users needed to navigate through the redesigned feature. It provided a visual representation of the user journey, allowing us to identify potential bottlenecks and areas for improvement. I also researched possible market rates for UI/UX Designers to work on our project.

Nav flow
0 notes
Text
Asgn 2: Individual Reflection #3
Initially, my group was quite lost on what to do to begin the redesign for Shopee’s comparison feature. I decided to initiate the ideation and designing process by creating a plan and schedule of what to do. I proposed that we first create design sketches of potential ideas for our ideation, then share our sketches and discuss what elements we wanted to move forward with for the final high fidelity design. This could be taking the best elements among all sketches, or choosing the top few sketches and building upon them.
I decided to use low fidelity sketching as it would allow us to quickly present our ideas to get our points across without focusing too much on the details and specific implementation. It would also allow us to create more design ideas without focusing on the quality of each design sketch. I went for quantity over quality at this stage, and forced myself to think out of the box to not limit any crazy ideas that could potentially be useful in the ideation with the group later on.
As I was working on my ideation sketches, I was concerned on how I could tell if our redesign actually made an improvement. Unfortunately, in the initial interview I performed with my users, I did not take any metrics such as task completion time, to understand how much time users spent to finish their task of comparing, or usability via the system usability scale (SUS), which would tell me if users found the application usable. Despite this, I intend to create a lofi prototype to do usability tests with users to uncover potential design pitfalls and a short post-usability test interview to gather qualitative insights that can help our team understand if our redesign improved the user experience.
However, given the tight time constraint, we might not be able to perform a proper usability test with external users, and might opt for a guerilla testing instead. In any case, I shared my plans with the team to align expectations of the schedule.

Ideation sketches
In my ideation, I found designing a comparison feature to be quite challenging given the small real estate available on a mobile device. Given that comparison usually requires dense data, it was challenging to think of ways that could fit into a small screen. For example, one idea I had was to inform the user to horizontally flip their phone to view more data rows so to compare more products. However, this could be intrusive and annoying for users, especially if they were comparing multiple times, or on the move. I also realised I should account for the touchpoints that users could interact with, such as the affordance of scrolling through a horizontal carousell to compare products, as they might not know they can scroll. Additionally, they might accidentally scroll too far into the next product, which made me think of introducing a “snap in place” interaction. I hope to design a useful yet simple interaction solution.
[500 words]
0 notes
Text
Asgn 2: Individual Reflection #2
Our journey of improving Shopee's comparison system continued to present us with both challenges and opportunities for contributions. One of the challenges we faced was the need to delve deeper into the competitive landscape. While the decision to examine Shopee's competitors had provided valuable insights, it also raised questions about how to differentiate our redesign from the other e-commerce platforms.
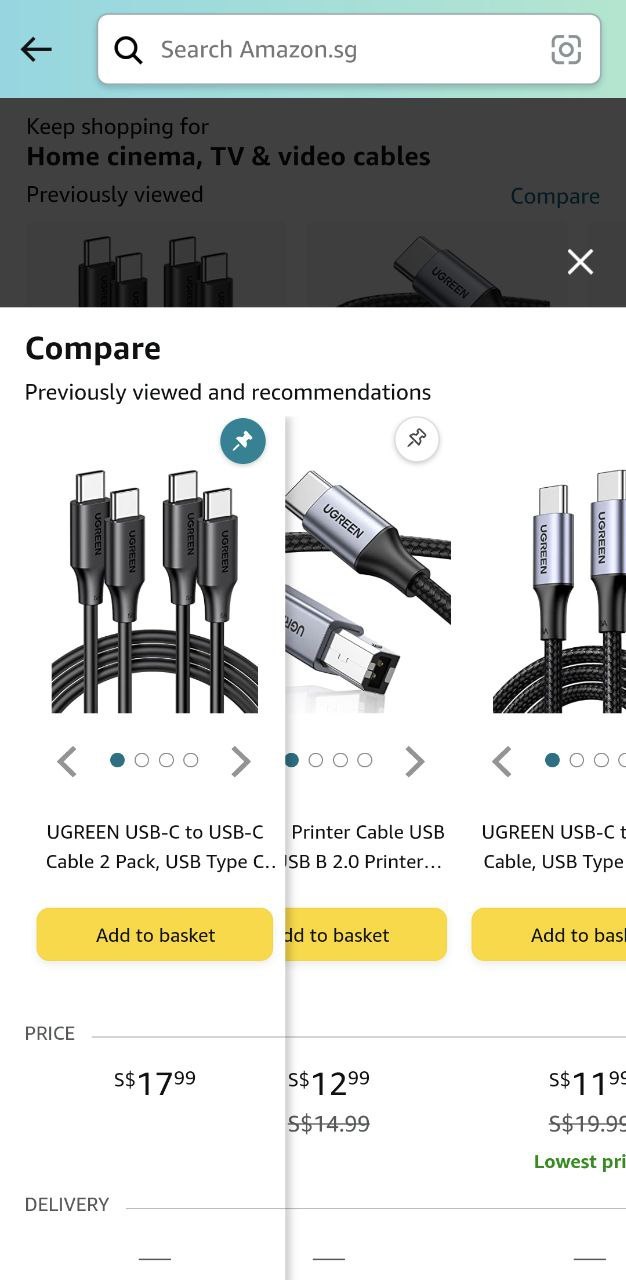
To address this challenge, I took on the task of conducting a more in-depth analysis of Amazon as I discovered it had a direct comparison feature. I shared this discovery with the team for potential explorations of the redesign. We were also careful to take note of Amazon’s feature but not reference it too heavily to enable us to think critically and innovatively on a solution. Understanding the strengths and weaknesses of Amazon's approach would help us refine our design and potentially incorporate elements that had proven successful in a similar context.
For example, some interesting things I noticed was how comprehensive Amazon’s comparison feature was, showing all details that users may need from price to type of compatible devices. As users may have different product needs, Amazon’s comprehensiveness aids each unique user.

Amazon’s comparison feature
To overcome the challenge of identifying user pain points within Shopee's existing comparison-related features, I also decided to extensively research Shopee’s comparison-related features and how those features were currently presented in the application. While I initially believed that Shopee did not have a “see similar” function, upon deeper analysis of Shopee’s “like” feature, I realised Shopee indeed had a similar feature hidden within the “Likes” page. As a long time user of Shopee, I wondered who else had used or even seen this feature. Even with the addition of this feature, the comparison function was still lacking, and this helped our group in better understanding the various functions Shopee offered.

Shopee’s “Find Similar” entry point
Another challenge was defining the scope of our project. "Comparison" was a broad concept, and to streamline our efforts, I created a user flow with screenshots to visually illustrate the interactions between various features that were comparison adjacent. This visualization became a valuable reference point for our group, ensuring that we remained focused on the most critical aspects of comparison.

User flow with screenshots
Understanding user needs and preferences was paramount to our redesign efforts. To gain insights into what information users found useful for comparing products, I conducted interviews with three frequent Shopee users. The interviews revealed common themes, such as price, quality - which they gleaned from user reviews and shop rating, and technical specifications - which focused on the item itself such as its length and height. These insights would help guide our design choices in the redesign.
0 notes
Text
Asgn 2: Individual Reflection #1
In the week 3 seminar, our team first encountered the challenge of brainstorming potential applications they had issues with for our project. We struggled to find potential applications. To address this challenge, I took the initiative to facilitate a brainstorming session. I encouraged each team member to share their ideas and concerns openly, and probed each member so everyone would be heard. Through this collaborative effort, we eventually settled on the idea of improving Shopee's comparison system for similar products, specifically focusing on enhancing the "Like" feature and or the "Review" feature.
This decision brought its own set of challenges. One notable hurdle was the temptation to dive too deeply into the design details, such as contemplating the intricacies of creating a user-friendly interface for mobile devices. To overcome this challenge, I reminded our team that our primary focus at this stage of the design thinking process should be on validating the problem itself. We needed to ensure that the issues we identified with Shopee's system were significant enough to warrant a redesign.
To provide clarity and context for our project, I gathered screenshots of our experiences with Shopee's current "Like" and "Review" features. These screenshots allowed us to visually communicate the issues we had encountered and gave us a starting point for our discussions. Additionally, I also took the time to explore the existing design of the features on Shopee, expanding our knowledge base on how the platform currently helps users track products they want to purchase.
I also took a look at Shopee’s competitors to understand if this was an issue that only Shopee faced, or a broader issue with ecommerce applications. I decided to look at Lazada and Amazon, given that they were the most used applications after Shopee in Singapore in 2022 (Singapore: Leading E-commerce Sites 2022 | Statista, 2023). I realised all of these applications do not have a direct comparison feature, but do allow users to save products and aid in their decision making with the use of reviews. Amazon does have a “See Similar” feature, which was worthy of more detailed analysis in future milestones. Although Lazada does have a “Like” feature, after five minutes of struggling, I was not able to find where my liked items were at all and gave up in my search. I also added these screenshots of the other applications to discuss with my teammates for the group milestone later on.
I found that researching Shopee’s competitors was a challenging yet fulfilling task that enabled me to better understand the constraints and workings of each application, as well as further my motivation to work on this problem space.
References
Singapore: leading e-commerce sites 2022 | Statista. (2023, May 10). Statista. https://www.statista.com/statistics/869701/singapore-top-10-e-commerce-sites/
0 notes
Text
NM4259 - Intro & Takeaways
Hi there, I'm Pei Ning and I'm a current Y3 who is pursuing UI/UX Design as a career. Outside of academics and work, I like to feed stray HDB cats and hike!
I'm intending to take this module to learn more about mobile design patterns and interactions, and improve my skills in designing for mobile. I'm especially excited to learn about emerging technologies such as ARVR!
0 notes
Text
📌Shortcuts
Do click on the corresponding module code to find posts tagged under them!
✨ NM3217
✨ NM4259
0 notes
Text
Final Project - Personal Brand Style Guide

Introduction:
In this presentation, most images have important content, especially text heavy images, please read them to aid in your understanding.
As a final project, I decided to do a personal brand style guide to better reflect my career as a Product Designer. I will split my progress into 5 sections.
Research, digging deep and brainstorming
1st Critique - Group
2nd Critique – Individual
3rd Critique – Group and Individual
Finalized Brand Style Guide
Part 1. Research, digging deep and brainstorming
My path to my current career path of Product Designer wasn’t a straight one. Although I always loved design and art, I veered towards doing problem-solving (another thing I loved) to study software engineering in polytechnic. From there, I found out about Product Design, and the rest is history. With all of my experiences, I believe I would call myself a multidisciplinary Product Designer, which is my focus for this personal brand guide.
I first did initial research and created a mood board for inspiration, then I came up with words that described me and combined them. I then did logo exploration. In the brainstorming process, I had some shapes in mind that I wanted to include in the end, namely, a star shape, and a flower or leaf shape.


Initial exploration
Part 2. 1st Critique - Group

Chosen 5 designs (on the left) shown to group critique
After presenting to my classmates, I found that it was difficult to get feedback as my designs were mostly sketches and this made it difficult for my classmates to visualise the ideas in my head. In the future, I’ll strive to create more finalized designs before critiques sessions. Nonetheless, all my classmates encouraged me to pursue one particular design (shown below). I've collated my design process in the image below.



How I conducted my explorations in my workspace on Illustrator
Thereafter, I was finally satisfied with my logo design, which will be explained below.
Logo Explanation





I also created several versions of resumes and name cards for the next critique session.
For both materials, I wanted something minimalistic, clean, and professional as these are important collaterals to hiring managers. I did not want something too creative or artsy that would detract from the most important thing – which is the content. As I am in tech, the minimalistic vibe is also well received.





Stage 3. 2nd Critique – Individual
My tutor mentioned that for the resume, I should use text that is in accordance to how long the actual text would be to replicate how things fall into place when it is used. Although I was using dummy text that was the same size as the actual content of my resume, I decided it wouldn’t hurt to make dummy text of varying sentences, such as 1 to 3, for the bullet point content, or even remove bullet point content for a sentence (seen under “project” > “position”).
For the name card, my tutor mentioned that the QR code may be difficult to see in its real size. After testing out different variations, I decided not to include the QR code in the end as I felt that most hiring managers would check out my portfolio on web instead of mobile. In the end, my portfolio link is short and memorable, so it doesn’t necessitate a QR code. I think my initial addition was poorly thought out – I just thought that it would be a cool addition instead of thinking if I actually needed it.
For which designs to move forward with, I consulted my friends and asked them which one gave off my brand’s characteristics.
Stage 4. 3rd Critique – Group and Individual
After presenting my finalized draft, the most common critiques were that the resume hierarchy was hard to see, as the section headers and sub headers were the same size (4 out of 6 people said this). I decided to make the section header bigger to make it easier to differentiate. Additionally, there were also comments that the spacing between the 2nd and 3rd column were uneven, so I moved the 3rd column further to the right to make it more optically balanced. Additionally, I also added real text instead of dummy text to my resume for better visualisation.
One of the comments were to add more color to my resume or brand style guide, but seeing that I’m striving for simplicity and being content-driven rather than more on the aesthetic front, I decided to just keep it as it is.
Stage 5. Finalized Brand Style Guide
Link to High Quality PDF









0 notes
Text
Ex. G: Patterns

Prompt:
Using what you have learnt today on elements of design, draw/create a pattern. You should also range it from the lightest (1) to the darkest (6) (see example!)
Response:
My favourite shape is the sparkle (4 point star) shape, and inspired by Japanese shojo manga, I decided to create sparkles of increasing complexity and darkness to form my 6 patterns. Placed side by side, the patterns seem to blend into each other.
0 notes
Text
Ex. F: Color

Prompt:
Take a photo with your mobile phone.
Create a color scheme from it:
Pick out five hues from the image and write a VERY SHORT write up on the hues, what mood are they conveying, if they are working well.
Response:
These are tribal flags made by tribeswomen for celebration. The first thing that stands out to me is the range of colours, each equally vibrant and different from one another. It also makes use of complementary color schemes like the pair of red and green that creates a vibrant look. There is also an analogous color scheme like the blue, green and yellow that is pleasing to the eye.
The colours red, yellow, green, blue, and pink, stimulate excitement, optimistic, harmony, joy, and playfulness respectively. Though these colours might have meant different things according to the tribe’s culture (as different cultures feel differently towards different colours), but in general, they evoke feelings of festivity.
Back in the days, color was used sparingly, the use of dyes could only be used for important and singular events like for celebrations. These colours when all together, give a vibrant and colourful atmosphere, apt for celebrations.
0 notes
Text
Assignment 3: Infographic (Information Design

This was my first time making an Infographic, so I was pretty excited to make one of those “Types of [food name]” infographics lying around on Pinterest. At first, with egg being one of my favourite foods, I wanted to make “Types of Egg dishes around the world” but after some research, I decided I should better devote my time to contributing to social impact, and do an infographic on the “dark side of the egg industry”.
Ideas

At the top is my 1st idea, types of eggs around the world, and the right side consists of the data I had found and was beginning to visualise different ways of representing the data, this was things like “Egg sizes for different animals”, “Most egg consumption in the world by each person” (Japanese wins this one).
In the end, I scrapped all that and decided to do one on the dark sides of the egg industry. Having researched, I knew there were mainly 4 types of eggs raised, “Battery cages (least ethical), Cage free, Free range, pasture-raised (most ethical)”. I sketched out 3 variations of the layout I had in mind, and show them to my friends to vote for the one they thought was best. In the end, V1 won, so I proceeded with that.

One of my friend’s reasoning, which I also agreed with
The versions and my design rationale
V1: Top to bottom of the 4 types, most engaging, tells a story
V2: Shows each type horizontally, shows direct comparison and easy to understand information hierarchy
V3: Each of the 4 types at the corner of each page, shows direct comparison and frames information nicely
Selected Idea (Idea 2 Version 1)
With a chosen version, I drew up a clearer wireframe before jumping into Illustrator. Since this was my first time making an infographic, I wanted to make the draft in something I was more familiar with (drawing) and then trace over whatever I had drawn in Illustrator.

Adding everything in Illustrator
Satisfied with the wireframe, I opened Illustrator and began tracing over the main assets, namely the chicken, isometric platforms, barn, eggs, etc.

Lining the chicken. After making all the assets, I went back with the curvature tool to refine the chicken.

For the isometric platform, I had a bit of difficulty as I wasn’t sure how to make the platform 3D. I first made 2 square paths, and trying to add use pathfinder to add them together, but it wasn’t really working. I decided to go to Youtube, and managed to find a tutorial to create the platform.
For the other assets, I found curvature tool and pathfinder to be very useful.
Refining the assets

Workspace in the end before critique
One of the most difficult part was figuring out the visual details of the infographic. Although I knew from the sketch I wanted to do a red theme, I didn’t know that I should have also detailed out what color each asset and its outline, and effects should be.
I tried a lot of different color explorations to make it look clean and also visually appealing.

Different color explorations of the isometric platform and barn

Different stroke width explorations and if I should remove stroke

Choosing to remove the eyes to increase objectification

For the battery cage, there was a huge black space, which I felt was a missed opportunity, so I added the statistics of how many hens were in each cage.
A pivotal change
As you can see, everything was red in the beginning.

I asked for feedback from my friends, and they mentioned that the pasture should be another color to contrast it with the rest of the bad options. They recommended me to use green instead, and it made my dreary looking infographic look so much more alive!

Making it all come together (Gif time!)

Critique
Too much text: My tutor, Merlin, said that there was way too much text, so I decided to cut out a lot of text and replace it with visuals instead. For everything in the infographic that I felt had too much text, I replaced it with visuals.
Pasture seems 2D compared to the rest: My other classmates also mentioned that the pasture seemed 2D and was different from the rest of the isometric platforms. I decided to remove the stroke for the leaves in the pasture to make it look more 3D.
Removing the wordy label portion: Merlin also mentioned that the labels portion had too many words and I should replace it with the graphics of labels instead. At first, I wanted to do “labels you SHOULDN’T buy from”, but in the end I changed it to “labels you SHOULD buy from”, because they had actual labels. I decided to trace out the most prominent labels and attach it there instead.
Final

0 notes
Text
Assignment 2: Storytime!

For my story, I decided to make it a story about my two beloved stuff-toys, Soda (cat) and Fuji (apple). It’s the story of how they were introduced and how, after a brief rejection, they became good friends and accepted each other.
Storyboards

A more aggressive story where Soda hits Fuji after the owner has gone away, and details how Fuji was bought form the store.

Selected Storyboard (Idea 2)
*Pink notes are notes taken from 1st iteration after asking feedback from friends before the critique session
A less aggressive version where Soda walks away from Fuji and makes peace with an apple. I chose this one as I wanted a more positive, less violent option, and I felt that the story moved along faster as compared to the first where the audience doesn’t need to know that Fuji was bought from the store.
Framing
For both storyboards, I decided to make it a simple 3 by 3 photo collection. I am a big fan of films, so I wanted to see if I could recreate a pre-cinematic experience with only photos displayed in a linear fashion. I decided the focus should be on the content, rather than the placement on the photos.
For workspace, I used illustrator and used the artboards to test out various iterations. I first added my initial selected storyboard, and composed the 1st and 2nd version. As I went along, I would put rejected or alternative shots along the selected frame to compare and choose. This helped me think from a bird’s eye view and felt like making a collage. Due to the large amount of photos, I would also add accompanying captions to explain my design rationale behind why I didn’t choose a specific frame. This helped me clarify my thoughts and justify to myself better.

First version (V1)
Frames bordered in pink are those changed after feedback from personal friends to become V2.

In my first version, I followed closely with my storyboard Idea 2, except I decided to change frame 3 to be one where Soda is towering over Fuji. I chose to make this change because the initial one (where Soda just turns away) was not dynamic and didn’t add much to the story. In this scene, we see the frame from Fuji’s point of view, where Soda looks menacingly at Fuji and Soda’s full face is not seen to further show how menacing Soda is.
I also switched storyboard frame 5 to frame 6 as I decided not to include the owner reassuring Fuji because I wanted the focus of the story to on Fuji, the hero’s, lowest point.
Explanation of frames + storyline
Frame 1 (Rejected in 2nd version): I wanted to show an establishing shot of Soda, and Fuji being introduced to Soda from the owner’s hands, so I chose a medium shot to show the general area and situation.
Frame 2 (Rejected in 2nd version): Same as frame 1, this was a general shot, except the owner’s hands has left the frame to show that the owner is not here anymore.
Frame 3: Soda looks menacingly over Fuji, the unwelcome addition to the family. Shot from Fuji’s point of view (POV), to illicit feelings of disturbance in audience. Soda has a shadow cast onto his face, to show his unhappiness. I also tried to show only one eye, to give it a canted feel and add disturbance to the image.
Frame 4 (Rejected in 2nd version): Wide shot to show Soda facing away and putting distance away from Fuji
Frame 5: Fuji looking at Soda’s back, to show the alienation and indifference of Soda. Shot from Fuji’s POV to get audience to empathize with Fuji
Frame 6: Long shot, to show loneliness and sadness of Fuji without the acceptance of Soda.
Frame 7: Medium shot, using rule of thirds to put Fuji at the right side, and the apple fruit at points of interest.
Frame 8: When Fuji looks up, the camera pans up to capture Soda.
Frame 9: Close up on Fuji to show his happy expression and the apple fruit that solidified their friendship.
Rejected frames
(Please click to see in higher resolution + carousel)



2nd Version (after feedback from friends)
Frames bordered in pink are those changed after feedback from critique to become V3 (final submission).

Changes
(Please click to see in higher resolution + carousel)
Like in assignment 1, I found that asking friends for feedback was really useful and sent version 1 to my friends. I took new shots and changed some frames according to their feedback.


3rd Version (after feedback from critique)
Changes
(Please click to see in higher resolution + carousel)


V3 Final Submission

0 notes
Text
Assignment 1: Abstraction

Prompt: Take a picture with your mobile phone – this could be an object, a scenery, etc. You are to present a visual abstraction for this chosen image to best articulate the image in its most stripped- down version.
The subject:
When I think of abstraction, I immediately thought of logos. One logo I thought of was Apple, and its simple apple logo.

To my surprise, the original logo was an apple tree. It was interesting that a tree could eventually be abstracted to an apple and provided inspiration for what to abstract.

I also saw this tree abstraction on an architecture website, seeing a tree be reduced to a circle and a few lines was also inspiration.
Design Process:
I took a photo of a tree and wanted to break it down into its simplest forms. First, I used Illustrator to try to vectorize the image. I tried using the “Image Trace” tool to automatically vectorize the tree. However, after trying to ungroup the finished coloured shapes, I soon realized that the subject was too complicated, and it would be too difficult to move on with the method.



I decided to manually create the vectorized image of the tree using the “Pen” tool and filling them with appropriate shades of black, white, and grey.

First creating the tree outline, then creating the different shades of green leaves, from dark to light colour. For the tree itself, I decided to use black so it could be easily differentiated from the background white. I then used a dark grey for the darker leaves, mid-tone grey for the mid-tone green leaves, and a light grey for the lighter green leaves. Finally, I used white to create the holes in the tree.
Creating the tree outline in black

Creating the white “holes” of the tree

Light and dark leaves of the tree

I also wanted to capture the stray branches that showed through the “hole” of the tree, so I decided to create black shapes on top of the white to create the branches, and then add white for finishing touches.

For all stages, this became the general workflow of how I went about arranging the layers and creating the tree.


Altogether, this became STAGE 1:

Stage 1 limitations, initial feedback
It was difficult to get the exact details of the tree, especially the branches and the leaves as I realized that my photo was unable to capture the tree in its highest resolution. Although I had this limitation, I tried to convey the details as best as I could.
I also asked my friends for feedback, and they all agreed that it looked very similar to the existing tree photo. Glad that it was an accurate base to start with, I proceeded to continue to Stage 2.

I got a sensing that the general form of the tree and leaves were circular or rounded. With this insight, I decided to proceed with abstracting the tree and its different coloured leaves into rounder formless shapes.
Formless blobs of the leaves

After adding it altogether, STAGE 2:

In Stage 3, I decided to proceed by making all the different coloured leaves into 1 shape instead of many different shapes. The 3 different coloured shapes represent the mass of the differnet colored leaves.
I also further abstracted the tree outline, removing the tree roots and simplifying the bottom leaves.
STAGE 3:

In Stage 4, I decided to simplify all shapes into rounder forms. I had difficulty deciding how much to simplify.
My first iteration of trying to simplify the midtone leaves.

I felt that it could be further simplified, deciding to keep the leaves within the confines of the tree outline.
STAGE 4:

For Stage 5, I decided to make the whole tree 1 color. I did this because:
The different colours added no meaning to the abstraction, other than the white which was the outline of the hole.
An abstraction that only relied on 1 colour and negative space would be a more effective abstraction than using multiple colours.
I also created different variations of Stage 5 and explored colours, and did a quick guerrilla test with my friends, asking them “Which one looks most like a tree?”, without showing the original tree.


In the end, number 4 had the most votes (by a small margin), so I decided to proceed with it for Stage 5.
STAGE 5:

Critique Session:
+ One of my classmates said they liked how stylized the end abstraction was, and could see it being used in Branding, and that my process was interesting.
- A popular mention was that the leaf cut out from the iterations were better, and that I should make the trunk longer or look more like a tree trunk, as the tree looks like a mushroom.
- A classmate mentioned they liked the multiple colours of Stage 4, suggesting keeping it. As for making the tree green or grey, my classmates had differing opinions.
My tutor Merlin asked me why I made the tree that shade of grey. Initially, I chose a mid-tone grey because I felt that it best encapsulates the feeling of a tree, one that is not too strong or too weak, because a tree is both nurturing and strong.

In my after-critique iterations, I first tried to keep the different colours of Stage 4 but continue with the abstraction. I explored other color and trunk variations. Since the leaf was unanimous, I used it.
For color variations, I tried making the trunk a different color than the leaves. I felt that this exploration was great, and really encapsulated what I thought about the tree being strong (in a darker trunk), and nurturing (in the lightweight leaves). I really appreciated Merlin’s question, because it pushed me to think deeper about my color choice and my design rationale. For the trunk, I also agreed that the trunk was too thin, so I adjusted it to be thicker and more curved, resembling a stronger foundation as a trunk.
In the end, I decided my final iteration to be the tree that had a darker trunk and lighter leaves, and a thicker trunk.

0 notes
Text
Ex. E: Typography

Prompt: Have a look at the image in the next slide and make a commentary on: What seems to be off about this particular typographic representation? How would you improve this typographic representation (look into the 8 rules for guiding points for discussion)
I immediately noticed the Title in slab serif in all capitals. We can read it very clearly, as the text is much bigger compared to the rest of the body text, and it is also the only one separated from the rest of the text.
The body text is smaller, and much harder to read, as the text is also in all capitals and also blocky, the kerning is quite tight, making it uncomfortable for the audience to read. Since the title is a more decorative typeface, I suggest keeping it, and changing the body text to a simpler typeface suitable for reading, perhaps Calibri, a sans serif typeface suitable for screen reading, or Times New Roman, a serif typeface suitable for print. In any case, it would provide more contrast against the title and provide a better reading experience.
In terms of length, I think both the title and the body are fine, as the body text is fitted within a few words and does not cause the reader to stretch their eyes.
To improve readability of the title, I would fill the white space (counter) with black.
Furthermore, I would change the alignment of all texts into left-alignment, as the current centre alignment makes it difficult to read as there is no guiding path for the audience’s eye to follow.
Lastly, I would consider the context this typeface would be used to ensure that the typeface communicates its meaning across well.
0 notes
Text
Ex. D: Composition

Ashy
Prompt: Use your phone camera, choose a subject and compose it in various shot sizes and camera angles, while demonstrating your understanding of visual composition. Take about 4-6 images. State the purposes of using these techniques and how does it affect your audience who perceive your subject.

Image 1: Medium Close Up, Center of Frame
I took a medium close up shot of Ashy to introduce him to the audience. Ashy is in his natural habitat, often alone yet also often surrounded by humans near him as seen by the people in the background. I took an eye-level shot to maintain neutrality and to emphasize the familiarity of Ashy, UTown’s resident cat. I also took the photo when Ashy was looking into the camera, making the audience feel like Ashy is looking directly at them, to reinforce Ashy’s free will as a subject. I want the audience to think, “Who is Ashy? What’s his character like? What does he do daily?”. The light near Ashy’s face brings him into focus, with the shadows giving more depth into Ashy as a subject.

Image 2: Long Shot with Rule of Thirds
I took a long shot of Ashy to place Ashy in his context and space. I wanted to make the audience learn more about Ashy by his surroundings. “Where does he normally rest? Why does he rest there? Is the light warm?” Furthermore, I used the rule of thirds by framing Ashy on the right to create a sense of isolation. With no one around, Ashy looks solitary, relaxed yet lonely, with the many lights to comfort him in his nights.

Image 3: Extreme Close Up, Asymmetry
I closed up on Ashy’s side profile to emphasize his emotions. The warmth of the light near his chest and looking longingly at something twinkling outside of the shot, frames the subject with a sense of melancholia. Ashy only takes up half the shot (asymmetry), so as to make it seem as if there’s some other half missing.

Image 4: Over the shoulder
This over-the-shoulder shot of Ashy is to give the audience a glimpse into Ashy’s world from his point of view. I took it with the camera tilted downwards from a higher angle, and with Ashy framed as the focus, but with the background taking more of the shot. This frames Ashy as his own individual, with his own thoughts that are not privy to others, with his own place in the world (his surroundings).
---
Other shots of Ashy (not meant to be a part of the exercise but just cute shots of him! :) )



0 notes
Text
Ex. C: Semiotics of Heinz

Prompt: Review the print ad on the next slide. Write about the sign - what is the signifier, and the signified. Essentially, analyse and describe what this ad is trying to say.
Analysis:
The signifier is the pieces of tomato with a green stem that builds up the silhouette of a Heinz Ketchup bottle, and the signified is that Heinz ketchup tastes as if you are eating real, fresh, and natural tomatoes. The copy “No one grows Ketchup like Heinz” suggests that Heinz ketchup is more delicious than its competitors, and the use of the word “grows” instead of “created” or “made” implies that the ketchup is natural, organic, and therefore healthy and delicious. Together with the visual, it implies that the ketchup is so good that it’s as if it was grown directly from the soil, skipping the manufacturing process from farm to bottle.
The copy of “57 varieties” at the top of the tomato slices implies that Heinz is well versed in the creation of tomato ketchup, so much so that they have made a variety of ketchups, and this invokes feelings of trust in the consumer that the ketchup is made from experienced hands and tastes good.
The red background could also be a signifier to emphasize the red theme of Heinz ketchup, as if it’s screaming “TOMATOES” to the audience, and it signifies desire and passion to the consumer to purchase it.
0 notes
Text
Ex. B: Constructive Criticism Model

Prompt: Apply constructive criticism model in evaluating a design OR artwork
Design/Artwork: Billboard advertisement by Adsum and Timex, installed in New York City, 2022

The billboard advertisement has a distinct minimalistic style, with a plain white background accompanied by simple black texts. The white negative space immediately draws attention to the focal object of the advertisement, which is the watch that is being sold. Everything is focused on the product and nothing else.
Beneath the watch, the tagline reads, “Know the time without seeing you have 1,249 unanswered emails.” This tagline is the second focal point of the advertisement, and its proximity to the watch allows the audience to pair the information together to fully get the point of the advertisement.
The specific use of a large numeral like “1,249” gives a sense of anxiety and of being overwhelmed, which is juxtaposed by the simple watch, and sends the emotional message to the audience that the product is simple and stress-free.
This advertisement is a dig at the world of smart watches today in 2022, where smart watches have many functions like reading emails, whereas Timex’s watch only has 1 simple function – showing the time. This “simple is best” ideology seems to be embodied by the whole billboard, with its monochrome simplicity (black and white only, other than the watch), and the choice of having only 4 components in such a large space instead of cluttering it up to make use of the space. With such few items, it has low cognitive load and is memorable to the audience.
The billboard advertisement is also similar in the style (minimalistic design to drive focus) and location (gigantic billboards) of the advertisements used by its competitor, most prominently, Apple. Without careful inspection, a passer by might think the advertisement might have come from Apple and their smartwatches. This is to create a direct sense of comparison between the two, and succinctly shows their value proposition (a simple no-nonsense watch).
The 2 logos are placed at the top right and top left. They have no special designs or embellishments and focus on being classic and timeless, to drive home the point that their product and/or company is simple and functional, unlike its competitors. Their extreme far positions also again place emphasis on the product and nothing else.
In conclusion, Timex’s advertisement makes effective use of the various principles of design and clever marketing like a minimalistic style and an interesting tagline. However, I do believe that the tagline copy could have been even more refined, as the tagline is long and takes up two-thirds of the screen. This might be problematic especially if the billboard is installed in an area with high driving traffic, given that the audience would be driving and not be able to read the copy. This tagline would be more suitable in an area with high foot traffic.

For comparison, here is the billboard advertisement for Apple Watch in 2020.
0 notes
Text
Ex. A: Creativity

Prompt: Sketch (design) a machine/device that you think will enhance your creativity.
Thought Process:
“Creativity means quantity over quality.”
When I was young, I read a book by Edward De Bono about creativity, and in it, he mentioned that creative solutions are often many ideas iterated over and over to create a quality solution. The ideas bounce off each other, creating truly novel ideas. And what better way to create multiple ideas than to do it with a friend? The more minds, the better! So,
I created Creo (derived from the latin term “creare” that “creativity” is from), a creativity buddy!
Creo is the average size of a hand, meaning it’s portable and allows me to work from anywhere that inspires me. It is also an Idea Hub, showing me a curated set of images and videos that can help me create ideas, or generate them using Artificial Intelligence. It can also generate random words that can add the unexpected to my ideas, or act as a discussion companion that allows me to reflect on my ideas.
Sweet drinks have always been able to help me be my most creative, active, and productive. That’s why, Creo can create any drink possible. Bubble tea, coke, alcohol, or tea – you name it, Creo can make it. Creo is able to move from the kitchen, create your drink, and back to your workspace with its wheels at the bottom of its body.
As a bonus, Creo is adorable, and will definitely put you in a good mood that helps elevate your brainstorming sessions. I designed Creo with a round body that conveys friendliness, and a box-shaped head as a reference to its relation to creativity, "thinking out of the box".
0 notes