he/him 19name is michaelpfp by the wonderful applestruda
Don't wanna be here? Send us removal request.
Text
look I'm not gonna pretend I know anything about electronics, but sometimes a plug is so big it blocks another socket, and I'm always like "who the fuck do you think you are"
86K notes
·
View notes
Text
You’re not depressed. You just need $250,000 in your bank account.
190K notes
·
View notes
Text
bee keep a consistent artstyle challenge, difficulty: 100

the pearlescentmoon brainrot is getting to me 😔
:3

29 notes
·
View notes
Text
@321bogwater
writing isn’t hard it’s just emotionally devastating and time-consuming and requires full body possession by an idea
14K notes
·
View notes
Text
having anti punitive justice morals sucks because you want to say "man that guy sucks he should get hit with hammers until he dies" but you also want to make it clear you don't think anyone should be put in charge of the 'hit people with hammers until they die" machine.
87K notes
·
View notes
Text
i do kinda think whoever started the trend of requiring customers to ask an employee to let them into the bathroom should be executed Tbh. i dont care how much crack people are doing in your bathroom i shouldnt have to track somebody down and ask for permission to go potty in a public establishment
10K notes
·
View notes
Text
was going through some of my health records and some doctor put “dresses oddly” next to my psychotic symptoms. hey fuck you too man
42K notes
·
View notes
Text
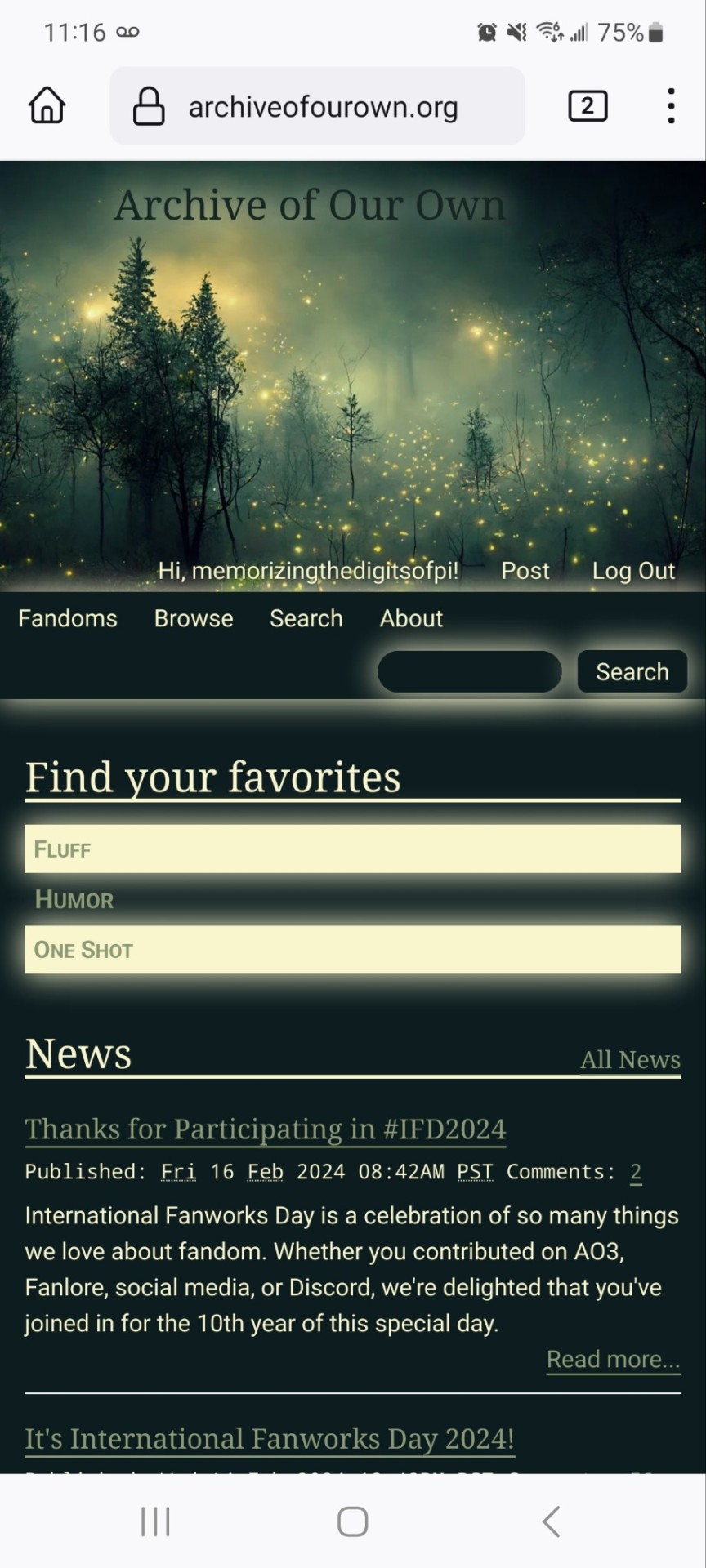
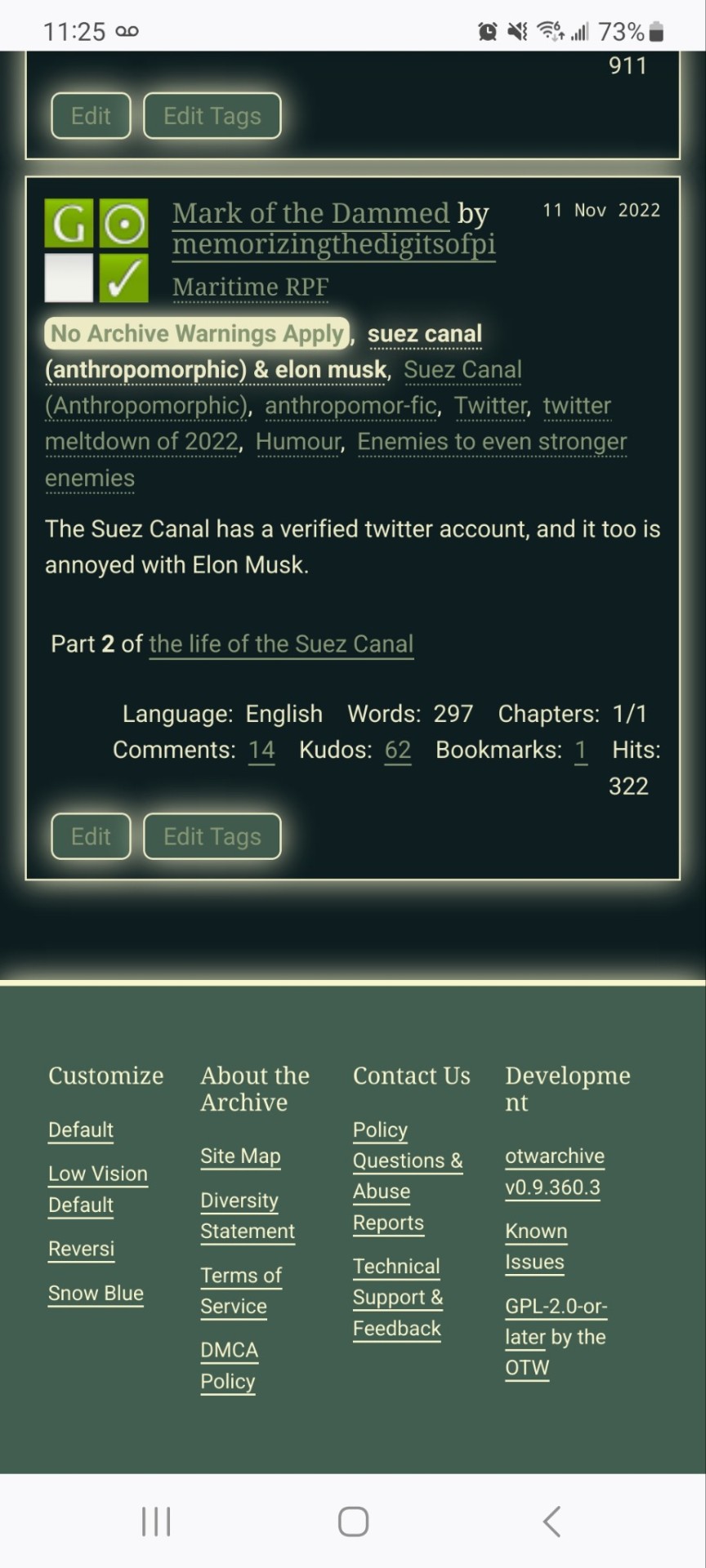
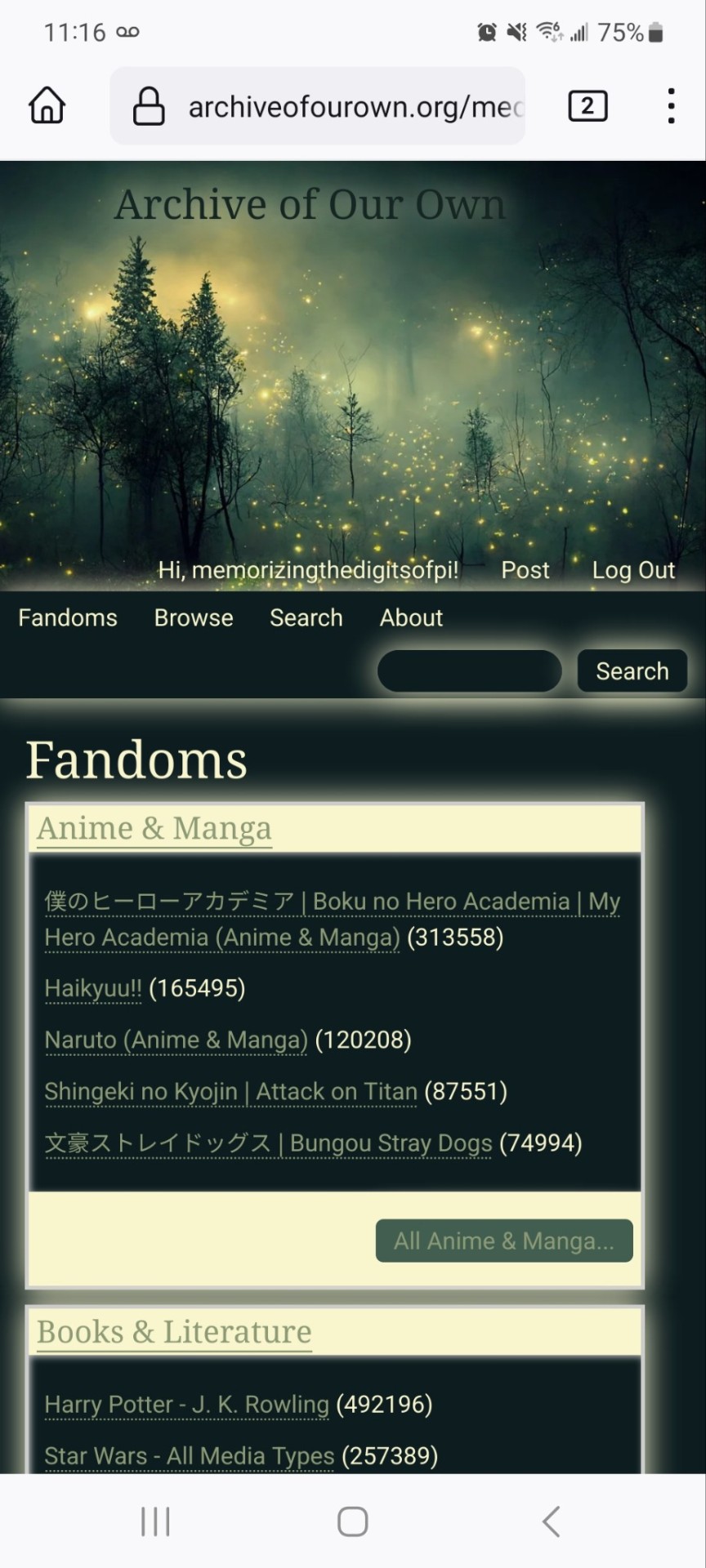
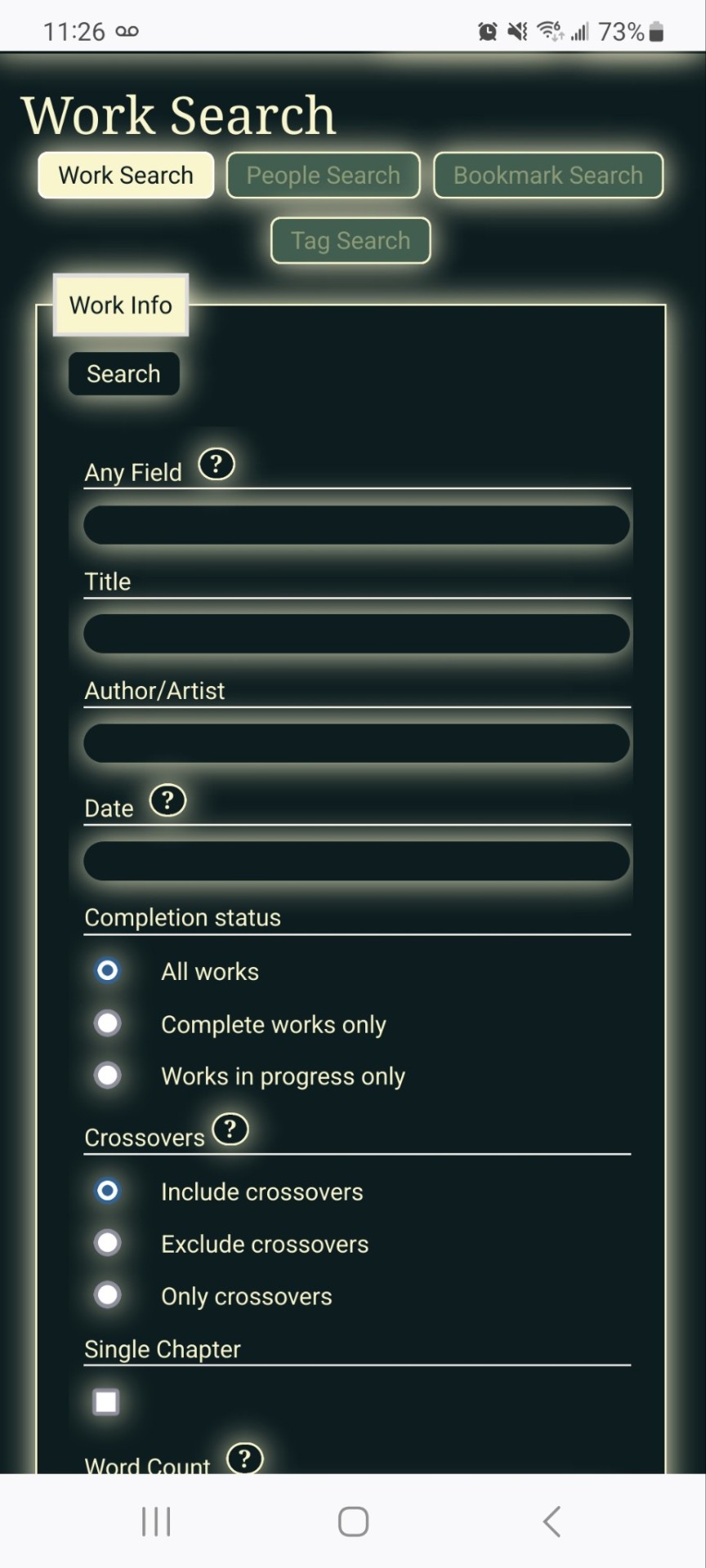
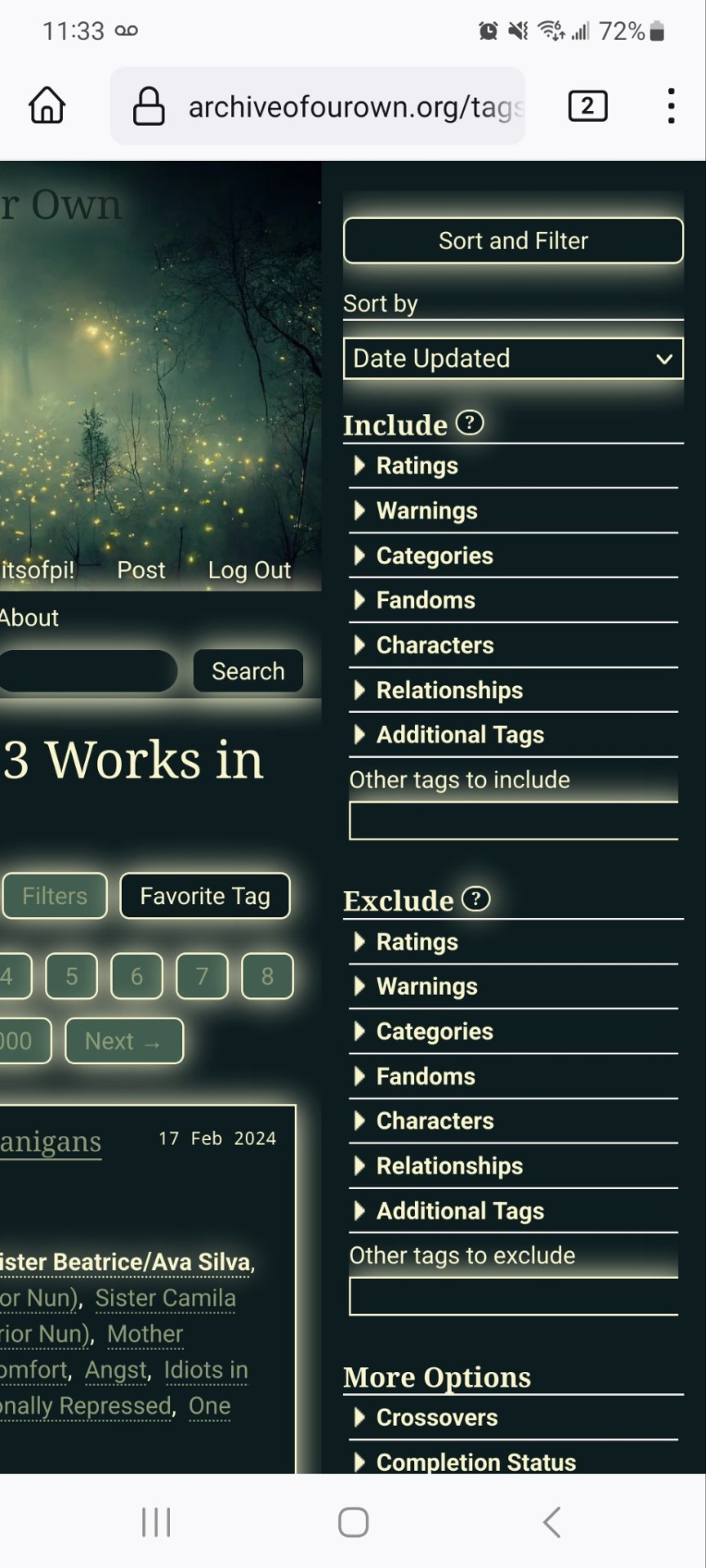
this is the skin i use and its so pretty!!!
Glowy dark mode site skin






🎼 You would not believe your eyes, if 10 million fireflies ended up in the header of your AO3. 🎶
It's been a while since I tried glow effects, but I saw the fireflies and I couldn't resist.
CSS code under the cut.
#header { background-image: url("https://cdn.pixabay.com/photo/2022/10/19/16/56/fireflies-7533056_1280.jpg"); background-repeat: no-repeat; background-size: cover; background-position: center center; background-color: #152623; }
#header .heading { height: 15em; }
#header .primary { background: #0d1d1f; box-shadow: 0px 0px 15px #f9f6ce; }
#header .logo, #header .heading sup { visibility: hidden; }
#header .heading a { color: #152623; text-shadow: 0px 0px 15px #f9f6ce; }
.event .userstuff { background: #425e50; border: 1px solid #f9f6ce; }
#outer.wrapper { background: #0d1d1f; color: #f9f6ce; }
#main a { color: #8c9b76; }
#greeting a.dropdown-toggle, #header .actions a { color: #f9f6ce !important; text-shadow: 0px 0px 3px #152623; }
#greeting .menu, #header .dropdown .menu, #header .dropdown:hover a { background: #0d1d1f; box-shadow: 0px 0px 15px #f9f6ce; }
span.submit.actions input.button { display: none; }
#greeting img.icon { display: none; }
#header #search .text, .search [role="tooltip"] { background: #0d1d1f; box-shadow: 0px 0px 15px #f9f6ce; color: #f9f6ce !important; border: 1px solid #0d1d1f; }
form.search input[type=text], form.search input[type=submit], .autocomplete div.dropdown ul { background: #0d1d1f !important; border: none; box-shadow: 0px 0px 15px #f9f6ce; color: #f9f6ce; display: block; }
#header #search .text { width: 7em; }
.notice, .comment_notice, .kudos_notice, ul.notes, .caution, .error, .comment_error, .kudos_error, .alert.flash { background: #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce !important; color: #0d1d1f; border: none; }
.notice a, .comment_notice a, .kudos_notice a, ul.notes a, .caution a, .error a, .comment_error a, .kudos_error a, .alert.flash a { color: #506957; font-weight: bold; }
.splash .module h3 { color: #f9f6ce; border-bottom: 2px solid #f9f6ce; }
.splash .favorite li:nth-of-type(2n+1) a { background: #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; color: #0d1d1f; font-weight: bold; font-variant: small-caps; }
.splash .favorite li:nth-of-type(2n+2) a { color: #f9f6ce; font-weight: bold; font-variant: small-caps; font-size: 110%; }
.splash .favorite li:nth-of-type(2n+1) a:hover, .splash .favorite li:nth-of-type(2n+2) a:hover { color: #f9f6ce; font-weight: bold; font-variant: small-caps; background: #425e50; }
#footer { background: #425e50; color: #f9f6ce; border-top: 3px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
#footer a, #footer .heading { color: #f9f6ce; }
.actions a, .actions a:focus, .actions input:focus, .action:focus, .actions li input, .actions li input[type="submit"], input[type="submit"], .actions li label, ul.navigation.actions li a, .action:link, .actions a:link { background: #425e50; border: 1px solid #f9f6ce; color: #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; border-radius: 5px; }
.current, #dashboard .current { background: #f9f6ce !important; color: #0d1d1f !important; box-shadow: 0px 0px 15px #f9f6ce !important; border-radius: 5px; }
#dashboard.own { border-top: 5px solid #f9f6ce; border-bottom: 5px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
#dashboard a:hover { background: #0d1d1f; box-shadow: 0px 0px 15px #f9f6ce; }
#dashboard a { color: #f9f6ce; }
dl.meta { border: 1px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
.listbox .index { background: #0d1d1f; }
.listbox, fieldset fieldset.listbox { background: #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
form dl, fieldset, fieldset fieldset, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff, input, select, select:focus, textarea, span.symbol.question, .own { background: #0d1d1f !important; color: #f9f6ce !important; border: 1px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
.autocomplete li.added, .post .meta dd ul li.added, label, label.required { color: #f9f6ce; }
span.delete { background: #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
span.delete a { color: #0d1d1f !important; font-weight: bold; }
.ui-sortable li, .dynamic form, div.dynamic { background: #0d1d1f; border: 1px solid #f9f6ce; }
.dropdown { background: #0d1d1f; }
form.verbose legend, .verbose form legend { background: #f9f6ce; color: #0d1d1f; box-shadow: 0px 0px 15px #f9f6ce; }
li.blurb { border: 1px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
.draft { background: #0d1d1f; color: #f9f6ce; border: 2px dashed #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
.draft .wrapper { background: #0d1d1f; border: 1px solid #f9f6ce; }
#header h2 { background: #f9f6ce !important; color: #0d1d1f; box-shadow: 0px 0px 15px #f9f6ce; }
#stat_chart svg rect:first-of-type { opacity: 60%; }
#stat_chart g[clip-path^=url] > g:nth-of-type(2) rect, #stat_chart svg g:nth-of-type(2) > g rect:last-of-type, #stat_chart g[clip-path^=url] > g:nth-of-type(2) rect:first-of-type { filter: hue-rotate(140deg); opacity: 80% !important; }
.statistics .index li:nth-of-type(2n) { background: #0d1d1f; border: 1px solid #f9f6ce; }
.reading h4.viewed, dl.index dd, table, th, dt.child { background: #0d1d1f; }
#modal, span.replied { background: #0d1d1f; color: #f9f6ce; border: 2px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
h4.heading.byline { background: #f9f6ce; color: #0d1d1f; }
li.comment { border: 1px solid #f9f6ce; }
.comment div.icon { border-bottom: 5px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
.thread .even { background: #425e50; }
.unread { background: #0d1d1f; border: 5px dashed #f9f6ce !important; }
span.unread { background: #f9f6ce; color: #0d1d1f; }
span.indicator::before { box-shadow: 0px 0px 15px #f9f6ce; }
.warnings .tag, .work .warning a.tag, dd.warning.tags a { border: 1px solid #f9f6ce; border-radius: 5px; background: #f9f6ce; padding-left: 2px; padding-right: 2px; box-shadow: 0px 0px 10px #f9f6ce; }
.relationships .tag, .work .relationships a.tag, dd.relationship.tags a { background: none; color: #f9f6ce !important; font-weight: bold; text-shadow: 0px 0px 15px #f9f6ce; }
.filters .expander { background: url("https://64.media.tumblr.com/3c89981f933f9f57157d6dcec6fd85a7/94c6737c6db9ad60-e5/s1280x1920/f7557e617a5439c506721bd326580a0cb4c1f8d8.png") left center no-repeat; color: #f9f6ce !important; font-weight: bold; }
.filters .expanded .expander { background: url("https://64.media.tumblr.com/dab095a2fd9387bc1e0c57747ba6b13f/94c6737c6db9ad60-ad/s1280x1920/c1a4e14e0565cdcac5d3e20bebac3ab440f2d607.png") left center no-repeat; }
8K notes
·
View notes
Text
pope francis it is your moral obligation to make the entire ocean holy water. the devil cannot be allowed to surf
36K notes
·
View notes