Text
Task 2-ii AlleyHART Project Documentation & Critical Reflection U6053449
Task 2-ii AlleyHART Project Documentation & Critical Reflection
U6053449- Ask for Angela Project
For my AlleyHART submission, I chose to create an animation of a girl fleeing through the streets of Canberra’s CBD pursued by a fearsome figure. I was intending to respond to the the “Ask for Angela” campaign which we discussed during tutorials earlier in the course.
I believe my work succeeded in meeting all of the intended conceptual aims and improved from their original drafts. I am pleased with how the final animation responds to the Angela campaign as initially, I’d had pitched it in a far more advertorial concept. Initially, my idea was for the main chapter to run into Mooseheads pursued by a man and seek help from the staff and for the #AskforAngela hashtag to appear with wings at the end. Instead, my work now uses the official hashtag to advertise the campaign, with the wings being an element of detail which precludes its appearance. I prefer this version as I feel I’m no longer directly advertising Mooseheads. I also like that my main villain ended by being ambiguous as it opens potential threats to the audience’s imagination. I believe my animation responds to the AlleyHART initiatives brief because it addresses one of the socio-political issues Fiona Hooton was hoping to include, women’s safety within our region.
I intended for this animation to be reminiscent of Lotte Reiniger work, with minimal colour and strong silhouettes. I believe my work succeeded in emulating this aesthetic. The animation reflects the aesthetics of shadow puppet theatre with its use of a side-scrolling camera. I was able to create versions of the chase animation in After Effects and Maya, however, in both I struggled to create a walk cycle that was not choppy. In After Effects, this was because I made the motion of the characters arms and legs too frantic for how fast the footage of the Maya background played. In Maya, I had difficulty combining the animated figure’s upward stride with the forward motion of the body. However, I do not feel these flaws ruin the intended effect of the animation, as puppetry has sharp motions. I am pleased with the outcome of the antagonist who I animated as a moving shadowy smoke cloud in After Effects. I enjoyed playing with different versions of how this character would move and interact with the protagonist.
If I were to recreate this work I would have the protagonist weave in and out between the pillars of the Maya background. I could have achieved this two ways, by animating the character doing this in Maya or later in Aftereffects by importing the rendered character and background in separate layers and by using masks to hide the character when she was behind columns.
Technically the work starts and ends strong but the middle is week. If I had kept the idea where a phantom shadowy hand reaches out and snatches at the protagonist as I had in my After Effects draft I think the final would be much stronger. Overall I am pleased with the outcome of the final project.
32 notes
·
View notes
Photo










Knightober 2020 (part 1) by Rachel Eaton
41K notes
·
View notes
Photo
I would like to thank the spooky season for giving me shadow puppet references as the semester comes to the close.




Halloween Shadow Puppets
65 notes
·
View notes
Link
Would have been very useful!
This tutorial was used for the displacement map from greyscale project earlier. Used for plaint over.
1 note
·
View note
Video
youtube
44°58'23.5"N 6°03'54.8"E
youtube/oftwolands
www.oftwolands.com
19 notes
·
View notes
Photo



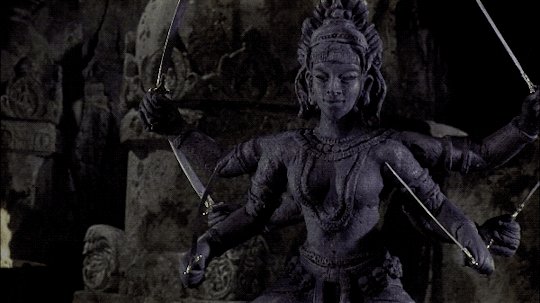
哀しみのベラドンナ, Kanashimi no Belladonna (Belladonna of Sadness)
Eiichi Yamamoto, 1973
34K notes
·
View notes
Video
Hi! I’m Matt Wilde, an old man from the North of England who has worked in visual effects, lighting, and rendering for games since the last century. Most recently, I worked on Variable State’s Virginia. Previously I was responsible for blood, magic, and urine in games as diverse as The Lord of The Rings Aragorn’s Quest (magic/blood), The House of the Dead: Overkill (blood/urine), and Dancing with the Stars: The Official Game (all of the above). Now I’m contributing VFX and rendering to In the Valley of Gods at Campo Santo.
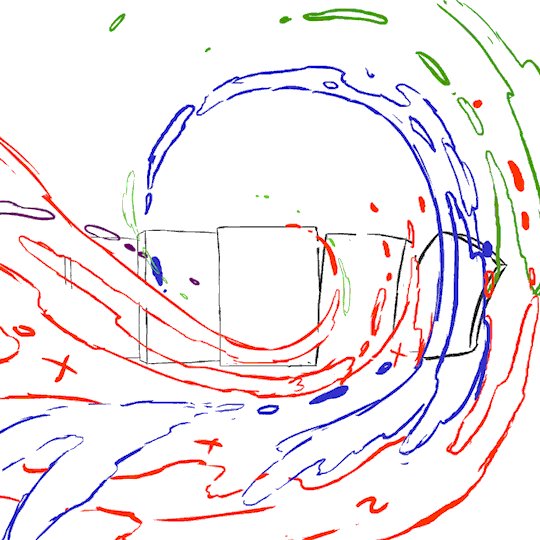
Putting together our announcement trailer provided plenty of challenges, but one thing I spent a fair chunk of time on didn’t actually make the final cut: a scene where Zora and Rashida wade through an ancient flooded passageway.
The starting point was this thumbnail sketch from art director Claire Hummel:

To bring the scene to life, we’d need nice-looking water, which wouldn’t be convincing if it didn’t react to the motion of the characters and surrounding geometry. A game that does this well is Resident Evil 7 (especially if you’re a fan of floating corpses, like I am).
To this end, graphics programmer Pete Demoreuille (who apparently does exist even though he doesn’t have a Twitter profile) created a GPU-based simulation using a “shallow-water” approximation. It’s a little more accurate than traditional video game techniques, as it accounts for the water’s depth and computes its horizontal velocity along with height. For collision with the characters and the world, a “signed distance field” can be precomputed for the static environment, and characters are added in per-frame by attaching primitives (capsules, in this case) to bones in their rigs. Got it?
The end result is a number of dynamic textures which are fed into the shader for the water surface’s height, normal, velocity, and distance from a blocking object. Timo Kellomäki’s work on water simulation in games is a great reference.

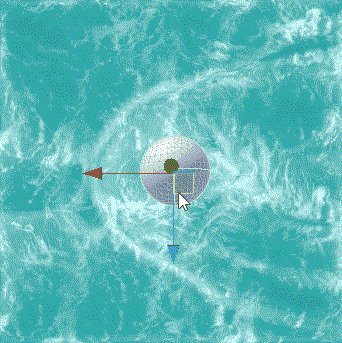
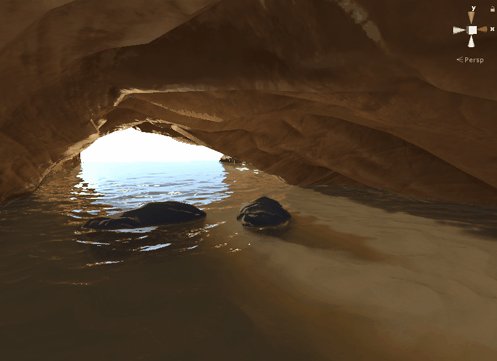
With these at my disposal, I set about making an actual shader, starting with a simple flow mapping texture—the flowing determined by the simulation. The output is brightened depending on factors like surface normal and velocity. The below was captured right out of the Unity editor and was immediately fun to play with. Imagine the capsule is a rubber duck, like I did. For about a week.

I gradually built this into a more watery-looking shader with the addition of normal mapping, depth-based transparency, caustic lighting effects, and probably some other things.
youtube
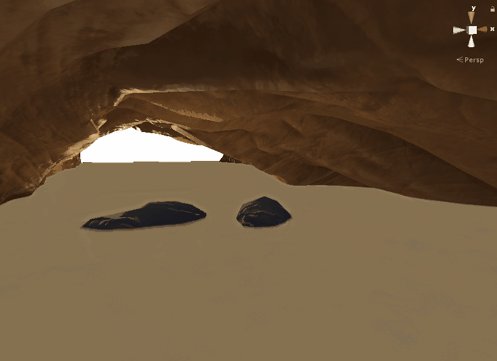
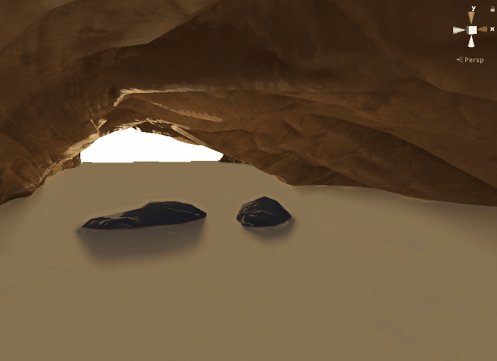
By this time the passage scene contained some first pass environment modelling and character animation, so I could try the shader out in situ. But first, Claire produced this handy style guide broken down into layers.

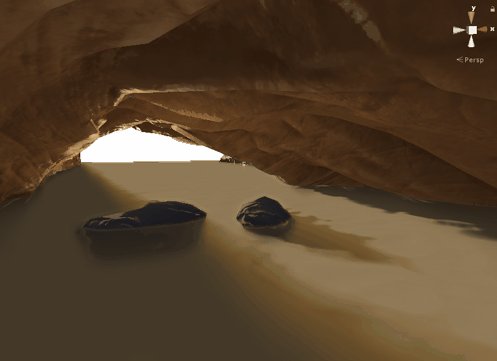
Isolating each element of the material was really useful in getting the final combined effect to work as we hoped it would. This is how it looked with the breakdown recreated in the shader:

If you’ve worked with Unity shaders, you may appreciate that getting shadows to project onto a translucent surface is quite challenging. But I think it was worth the effort to enable the subtly visible geometry under the surface, fogged and blurred by depth.

With the characters and colliders added, the scene was as complete as it was ever going to get. The environment, character models and animation would all be updated in time, and I had plans to add particle splashes, water dripping from the ceiling, and a way to allow the characters to appear to get dynamically wet. But then, the devastating news.
The shot had been cut from the trailer.
Not one to take this kind of thing badly, I quickly brushed it off and it was really no more than a few months and a Balinese yoga retreat later and I was eagerly anticipating my next challenge. Dust motes? Oh no that’s great. Bring it on. I love dust.
19K notes
·
View notes
Photo
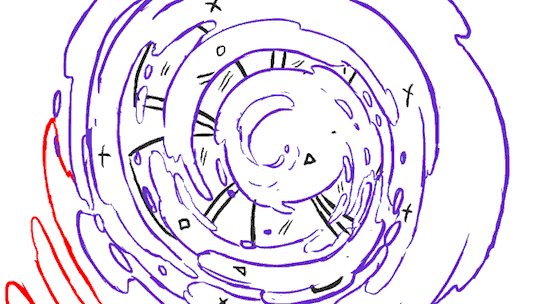
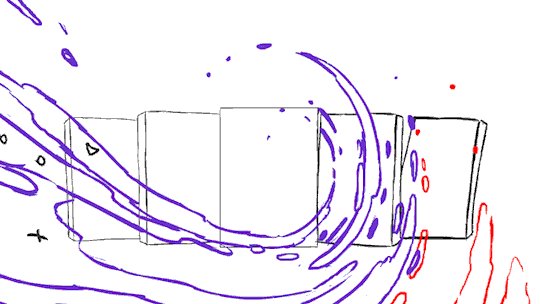
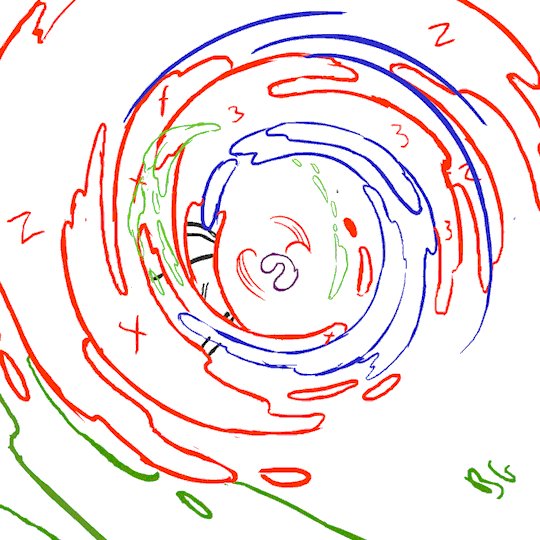
Water effects reference



some swirly, gloppy fx I made with Strange Beast for a series of Honey nut cheerios commercials.
watch them all here http://strangebeast.tv/projects/cheerios-good-starts/
follow me on Instagram https://www.instagram.com/frankieswananimation/?hl=en
131 notes
·
View notes
Text
more inspiration for my artv3033 class but still cool



Russian artist, Vergvoktre.
7K notes
·
View notes
Text





Mary Blair concept art for 1949 Disney feature, THE ADVENTURES OF ICHABOD AND MR. TOAD.
3K notes
·
View notes
Text






Behind the scenes of RETURN OF THE JEDI (1983).
1K notes
·
View notes
Text
Uncanny valley


The ghastly Renesmee animatronic that was cut out of TWILIGHT: BREAKING DOWN 2. Uh, DAWN I mean.
4K notes
·
View notes
Text
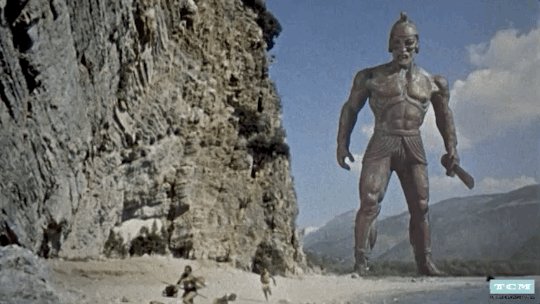
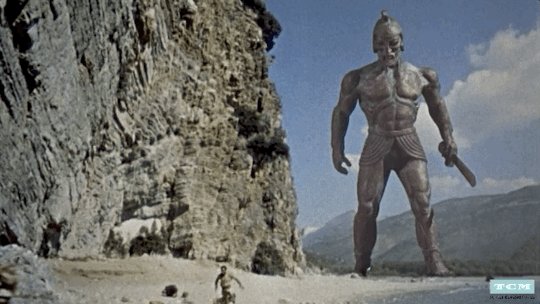
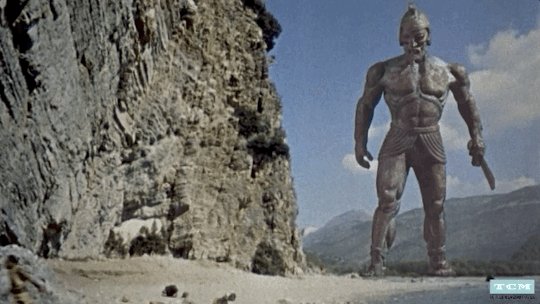
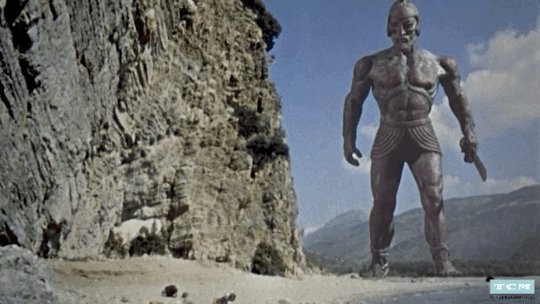
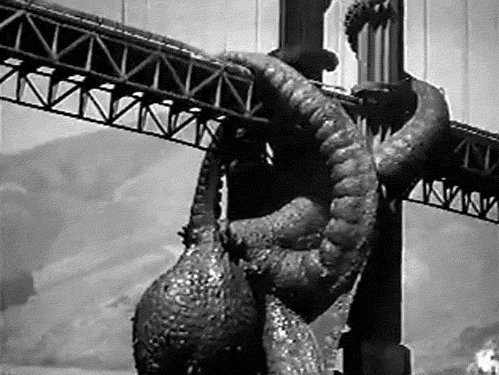
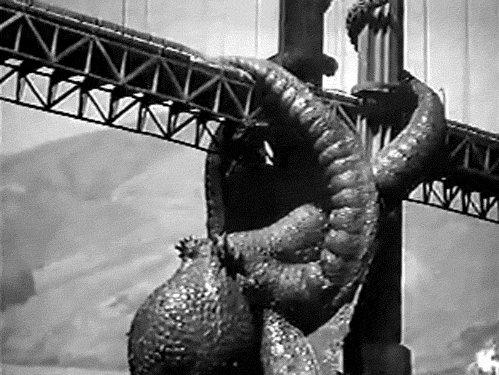
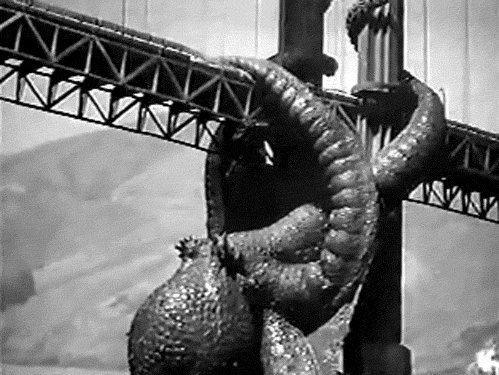
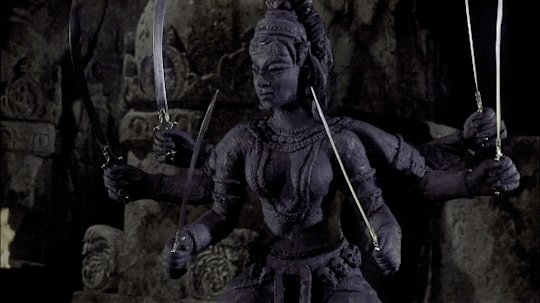
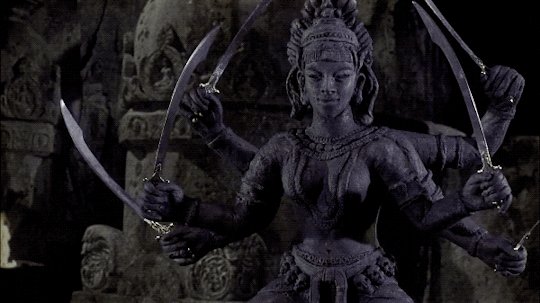
Happy Birthday, Ray Harryhausen!

Happy Birthday to that awesome architect of awe and astonishment, Ray Harryhausen! Harryhausen was the ingenious animator who provided the special effects for all-time fantasy favorites like “The 7th Voyage of Sinbad,” “Jason and the Argonauts,” and “Earth vs. The Flying Saucers.” Like Prometheus, Harryhausen created life from lifeless material: He crafted and animated movie monsters that felt more alive than the actors they shared the screen with. Even in the age of computer animation, Harryhausen’s work still inspires wonder in the young and young-at-heart alike. A true magician, Harryhausen gave meaning to the term “movie magic.”











3K notes
·
View notes
Text
Tutorials I referenced
https://www.youtube.com/watch?v=gMgWiijifZE&t=623s
https://www.youtube.com/watch?v=zZUQA8a110w
https://www.youtube.com/watch?v=AgLdFJja8K0
0 notes
Photo

Harumaki Gohan’s animations are so! good! The new song is amazing. I love that each song has two versions. I am very invested in these characters.
520 notes
·
View notes