Text
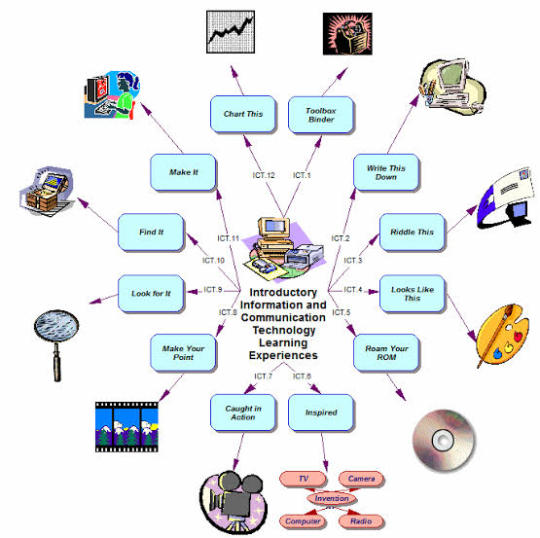
Information and communications technology (ICT) is an extensional term for information technology (IT) that stresses the role of unified communications[1] and the integration of telecommunications (telephone lines and wireless signals) and computers, as well as necessary enterprise software, middleware, storage and audiovisual, that enable users to access, store, transmit, and manipulate information.

WHAT IS E-COMMERCE?
youtube
WHAT IS WEB 3.0?
Web 3.0 is defined as the creation of high-quality content and services produced by gifted individuals using Web 2.0 technology as an enabling platform.
Web 2.0 services are now the commoditized platform, not the final product. In a world where a social network, wiki, or social bookmarking service can be built for free and in an instant, what’s next?
Web 2.0 services like digg and YouTube evolve into Web 3.0 services with an additional layer of individual excellence and focus. As an example, funnyordie.com leverages all the standard YouTube Web 2.0 feature sets like syndication and social networking, while adding a layer of talent and trust to them.
A version of digg where experts check the validity of claims, corrected errors, and restated headlines to be more accurate would be the Web 3.0 version. However, I’m not sure if the digg community will embrace that any time soon.
Wikipedia, considered a Web 1.5 service, is experiencing the start of the Web 3.0 movement by locking pages down as they reach completion, and (at least in their German version) requiring edits to flow through trusted experts.
Also of note, is what Web 3.0 leaves behind. Web 3.0 throttles the “wisdom of the crowds” from turning into the “madness of the mobs” we’ve seen all to often, by balancing it with a respect of experts. Web 3.0 leaves behind the cowardly anonymous contributors and the selfish blackhat SEOs that have polluted and diminished so many communities.
What Is Web 2.0?
Web 2.0, or participative/participatory and social web, “refers to websites that emphasize user-generated content, ease of use, participatory culture, and interoperability for end users.” Web 2.0 is a relatively new term, having only come into popular use about twenty years ago, in 1999. It was first coined by Darcy DiNucci and then became popularized by Tim O’Reilly and Dale Doughtery at a conference in 2004. It’s important to note that Web 2.0 frameworks only deal with the design and use of websites, without placing technical demands on designers.
Characteristics Of Web 2.0
One of the main characteristics of a Web 2.0 site is that users are encouraged and invited to contribute content, instead of simply reading what’s already there. An example of a Web 2.0 site is Medium, a blogging platform where users contribute articles that they have written, as well as interact with content that other users have shared. Social networking sites, such as Facebook and Instagram, are also great examples of Web 2.0.
However, this open contribution forum can lead to internet trolls who leave spam comments or leave nasty comments on the work contributed by others. When people say “don’t read the comments,” it’s often best to heed that advice. The comment sections, particularly on news forums like The New York Times or The Washington Post, can get especially nasty and the trolls are often out in full force. These trolls prevent important discussion from happening because people who have something to contribute to the conversation are often afraid to post for fear of being trolled or spammed.
OTHER KEY FEATURES OF WEB 2.0 INCLUDE:
Folksonomy: a way to classify information, such as through tagging photos, websites, or links; tagging enables users to find information in an organized fashion.
Rich user experience: dynamic, interactive content (for example, a user can click on an image of a plant to get more information about that plant — i.e. growth conditions, nutrient requirements, and more).
Software as a Service (Saas): sites classified as Web 2.0 use APIs for automated usage
User participation: helps with the flow of information between the user and the owner of a certain website (for example, Wikipedia allows users to create new pages and edit existing pages to keep information up to date).
Mass participation: we have nearly universal web access that leads to differentiation of concerns, from a traditional internet user to a wider variety of users.
WHAT IS WEB 1.0?
Web 1.0 is the term used to refer to the first stage of development on the World Wide Web that was characterized by simple static websites.
WHAT IS WEB PAGE?
A web page (or webpage) is a specific collection of information provided by a website and displayed to a user in a web browser. A website typically consists of many web pages linked together in a coherent fashion. The name "web page" is a metaphor of paper pages bound together into a book.
FUNCTION OF ONLINE SYSTEM
Online Systems
Systems where the input data enter the computer directly from the point of origin (usually a terminal or workstation) and/or in which output data are transmitted directly to that terminal point of origin.
INFORMATION AND COMMUNICATION TECHNOLOGY FOR EDUCATION

VIRTUAL REALITY
Virtual reality is a simulated experience that can be similar to or completely different from the real world. Applications of virtual reality include entertainment and education. Other distinct types of VR-style technology include augmented reality and mixed reality, sometimes referred to as extended reality or XR
ROBOTICS
Robotics is an interdisciplinary field that integrates computer science and engineering. Robotics involves design, construction, operation, and use of robots. The goal of robotics is to design machines that can help and assist humans.
EMTECH- RULES AND NETIQUETTE
https://youtube.com/watch?v=Bzh0e4ZL6XI&feature=share
Contextualized Online Search and Research Skills”
WHAT IS ONLINE SEARCH?
Online search is the process of interactively searching for and retrieving requested information via a computer from databases that are online. Interactive searches became possible in the 1980s with the advent of faster databases and smart terminals
ADVANTAGE AND DISADVANTAGE:
Ability to obtain a large sample, which increases statistical power Data is automatically coded so no data entry errors Reduced cost of conducting research Disadvantages: Online is not totally secure and theft is one of the numerous danger it poses, researchers personal information is at risk of being access by rogue persons. Some of the materials on the internet have not been evaluated by experts or thoroughly screened. Lack of accreditation and low quality
RESEARCH SKILL:
“Research” sometimes just means finding out information about a topic. You can certainly develop advanced information retrieval skills in Working with Sources. However, in specific understandings of “research” carry a lot of weight. The classic definition is that “research” leads to an original contribution to knowledge in a particular field of inquiry by defining an important question or problem and then answering or solving it in a systematic way. So you will need to read on to develop a relevant understanding of what research means in your subject.
IMPORTANT ASPECT OF
Research design covers the key issues in developing a successful research project. Research methods takes you to resources on essential techniques for carrying out convincing research. Working with data will provide resources on the use of statistics and other numerical skills in research.
1. Report writing.
2. Analysing lots of information from different sources.
3. Finding information off the internet. 4. Critical thinking.
Crdts: ANGELICA MARIE S. JOVEN S 11-C
9 LITTLE KNOWN ADVANCED TECHNIQUE OF MICROSOFT
https://youtube.com/watch?v=3P7mRuhJiuE&feature=share
OFFICE PRODUCTIVITY TOOLS
Office productivity tools are applications that allow for the viewing, creating and modifying of general office documents (e.g. spreadsheets, memos, presentations, letters, personal database, form generation, image editing, etc.). Office productivity tools also include applications for managing employee tasks.
MAIL MERGE
A mail merge is a method of taking data from a database, spreadsheet, or other form of structured data, and inserting it into documents such as letters, mailing labels, and name tags. It usually requires two files, one storing the variable data to be inserted, and the other containing both the instructions for formatting the variable data and the information that will be identical across each result of the mail merge.

POWER POINT: HYPERLINK
https://youtube.com/watch?v=bYkUuaA63vc&feature=share
IMAGING AND DESIGN FOR ONLINE ENVIRONMENT
Principles of Graphic and Design
MOVEMENT
Movement is creating an instability, making motion to blur the image. Movement can be achieved by using graphic elements that direct the eye in a certain direction such as arrows that point the way overtly or a series of lines or dots that get progressively larger or smaller, creating a more subtle sense of movement.

WHITE SPACE
In graphic design, “white space” refers to the space that surrounds the elements. You may find the term “negative space” here and there, indicating the exact same thing. However, this space is neither white nor negative. It’s simply the space in a design and it can have any color, texture or pattern.

PROXIMITY
In graphic design, proximity is a principle of design that refers to the spatial relationship between the elements of the design. The rules of proximity are pretty simple: things that are related should be nearer to each other, and things that are unrelated should be placed further from each other.

BALANCE
Every element of a design—typography, colors, images, shapes, patterns, etc.—carries a visual weight. Some elements are heavy and draw the eye, while other elements are lighter. The way these elements are laid out on a page should create a feeling of balance.

CONTRAST
As a principle of art, contrast refers to the arrangement of opposite elements and effects. For example, light and dark colors, smooth and rough textures, large and small shapes. Contrast can be used to create variety, visual interest, and drama in an artwork.

REPETITION
Repetition is simply repeating a single element many times in a design. For example, you could draw a line horizontally and then draw several others next to it. … Using repetition to keep the eye familiar with our design’s elements means we’re taking advantage of this tendency.
UNITY
Unity is created when there is a relationship between the different elements in a design or artwork. Unity adds order to a composition and helps us see it as one thing instead of a number of separate parts.

IMAGE FILE FORMAT
PNG
Portable Network Graphics is a raster-graphics file format that supports lossless data compression. PNG was developed as an improved, non-patented replacement for Graphics Interchange Format. PNG supports palette-based images, grayscale images, and full-color non-palette-based RGB or RGBA images.
TIFF
TIFF is a lossless raster format that stands for Tagged Image File Format. Because of its extremely high quality, the format is primarily used in photography and desktop publishing. You’ll likely encounter TIFF files when you scan a document or take a photo with a professional digital camera.
BMP
The BMP file format, also known as bitmap image file, device independent bitmap (DIB) file format and bitmap, is a raster graphics image file format used to store bitmap digital images, independently of the display device (such as a graphics adapter), especially on Microsoft Windows[2] and OS/2[3] operating systems.
GIF “Graphics Interchange Format” (image type).
The acronym GIF stands for “Graphics Interchange Format.” A GIF is a short, animated picture, without sound. GIFs are typically used as memes, to portray an emotion or a reaction.
JPEG
JPEG is a commonly used method of lossy compression for digital images, particularly for those images produced by digital photography. The degree of compression can be adjusted, allowing a selectable trade-off between storage size and image quality. JPEG typically achieves 10:1 compression with little perceptible loss in image quality. Since its introduction in 1992, JPEG has been the most widely used image compression standard in the world,and the most widely used digital image format, with several billion JPEG images produced every day as of 2015.
IMAGE MANIPULATION Is an art that involves transforming or altering an image using different methods and techniques to achieved desired result.
PRINCIPLES IN MANIPULATING IMAGE
Image Rendering.
Shadows.
Proportion.
Texture use.
Picking Stock Image.
Color Blending.
Emphasis On Detail.
Combining Multiple Images.
IMAGE HOSTING SITE
IMAGE MANIPULATION
IMAGE MANIPULATION Is an art that involves transforming or altering an image using different methods and techniques to achieved desired result.
POSTIMAGE
Founded in 2004, PostImage is a free easy-to-use image service that is designed for blogs, auctions, message boards and many other websites that have to do with images mainly. Their website is available in multiple languages which is great for customers who are not native speakers of English.
WIX
Wix gives you the ability to easily create a complete website. Moreover, the Wix Pro Gallery preserves the quality of every picture you upload so your visitors can enjoy your images in a fast and optimal way, on desktop and mobile alike. Last but not least, you enjoy free web hosting, which means that you can store, share and sell as many images as you’d like – at no cost!
GOOGLE PHOTOS
Google Photos is a photo sharing and storage service developed by Google. It was announced in May 2015 and separated from Google+, the company’s former social network. In its free tier, Google Photos stores unlimited photos and videos up to 16 megapixels and 1080p resolution respectively.
WEB DESIGN PRINCIPLE
HICK'S LAW
Hick's law, or the Hick–Hyman law, named after British and American psychologists William Edmund Hick and Ray Hyman, describes the time it takes for a person to make a decision as a result of the possible choices: increasing the number of choices will increase the decision time logarithmically. The Hick–Hyman law assesses cognitive information capacity in choice reaction experiments. The amount of time taken to process a certain amount of bits in the Hick–Hyman law is known as the rate of gain of information.
Hick's law is sometimes cited to justify menu design decisions. For example, to find a given word (e.g. the name of a command) in a randomly ordered word list (e.g. a menu), scanning of each word in the list is required, consuming linear time, so Hick's law does not apply. However, if the list is alphabetical and the user knows the name of the command, he or she may be able to use a subdividing strategy that works in logarithmic time.
VISUAL HIERARCHY
Visual Hierarchy, according to Gestalt psychology, is a pattern in the visual field wherein some elements tend to “stand out,” or attract attention, more strongly than otherelements, suggesting a hierarchy of importance.
PROPORTION
Proportion is the systematic relationship of one thing to another in any given composition. In visual communications, it is an essential design principle that is defined as the integral relationship of sizes within a composition.
WEB DESIGN ELEMENTS
LINK
HOVER LINK
Hover Link is a simple extension that allows you to view and copy short URL and normal URL links on websites. For the short URL links it will display their destination URL as well.
ACTIVE LINK
An active text or graphic link on a Web page. Clicking the link redirects the user to another Web page or a document or image. Live links are also placed into email, allowing recipients of the message to immediately go to a website or open an attached document or image. In this context, live link is contrasted with a URL that is printed or displayed. If the URL text is in electronic form, it must be copied and pasted into a Web browser to function as a link. See hypertext, hypergraphicand URL.
VISITED LINK
The :visited pseudo-class selector can change some of the styling on an anchor link (<a>) element if the user’s browser has already visited the link. It’s meant to help users distinguish the difference between links they have and haven’t visited.
NORMAL LINK
Those that don’t have a mouse cursor over that link is considered a normal link. Some browser recognize active links when the mouse cursor is placed over that link. Others recognize active links when the link has the focus. Those that do not have mouse cursor over the link is said to be normal link.
LIGHTBOX
a lightbox popup is a window overlay that appears on top of a webpage, blocking some of the content on the page. When a popup appears, the background is often dimmed and disabled, meaning that site visitors cannot interact with other content on the website.
IMAGE ROTATORS OR SLIDER
A slider is a term that refers to a slideshow on a website. An example of a slider can be a revolving carousel that displays products or photos. Web designers can incorporate sliders into all kinds of sites, but they are most useful for businesses wanting to show relevant content or showcase professional portfolios.
TOOLTIP
A tooltip is a brief, informative message that appears when a user interacts with an element in a graphical user interface (GUI). Tooltips are usually initiated in one of two ways: through a mouse-hover gesture or through a keyboard-hover gesture.
ANIMATION
Web animations are often saved as GIF, CSS, SVG, WebGL or video. They can be anything from a simple underline that appears when you hover over a word to a full-screen video or background image. As with any other design technique, animations can be subtle or they might be in your face and hard to avoid.
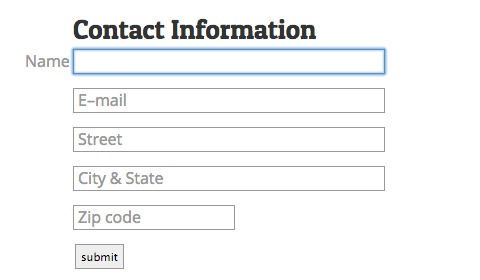
FORM VALIDATION
To be specific, form validation is the process where a web-form checks to see if the information that’s been entered into it is correct. For example: If a field is marked “Email Address”, the form might check to see if the text that’s been entered is a valid email address.
INPUT FIELD
These include text fields, password fields, checkboxes, radio buttons, sliders and any other fields designed for user input.
LABEL FORM
Label form fields. Labels describe the purpose and function of form elements: for example, the label “month” next to a dropdown menu listing the months of the year, or the label “first name” next to a text input field. Labels are critical because they tell the user what information to provide in the form element.

A webform, web form or HTML form on a web page allows a user to enter data that is sent to a server for processing. Forms can resemble paper or database forms because web users fill out the forms using checkbox , radio buttons, or text fields.
COLORATIVE DEVELOPMENT IN ICT
youtube
1 note
·
View note