desktop themes & resources!
Last active 60 minutes ago
Don't wanna be here? Send us removal request.
Text
Things that have helped me (coding related)
jsfiddle - Helps you test out your code instead of using tumbr’s shitty customization page
cssportal - offers a variety of services,including: testing out your css code (gives you a live demo), generators (box-shadow etc) and others
dirtymarkup - Cleans up your code. Basically makes it legible
patternify - creates small patterns (it’s what I use to create my icons). This is honestly my favorite tool.
w3schools, codeacademy, learn-shayhowe, learnlayout - all of these websites help you learn the fundamentals of html/css and more
google - it is literally your best friend. It’ll answer any question you have no matter how vague
stackoverflow- very helpful website. Helps you answer any questions you may have (code related). BUT PLEASE, MAKE SURE YOU HAVE SEARCHED YOUR QUESTIONS BEFORE ASKING. These are actual people who are taking their time to answer your questions, and they will take your “question asking” privilege away from you if you abuse it
tutorialzine codrops- tutorials to help you with coding. It can go from very simple, to “that’s way too much time investment for me”
css-tricks - it’s like a combination of helping you code, to asking questions, to tutorials (this is my favorite website)
behance, dribbble, awwwards - great place to find inspiration
validator - checks the validity of your code
iconfinder - holy grail of icons. Some are free some aren’t
fount - it can identify any font that a webpage is using
colourcode - just check it out.
colorlovers- color palette galore
caniuse- says in the name
Now if you’re trying to see how your code/theme etc looks on different screen resolutions this is how you do.
Google chrome
right click on page then click on inspect or (Ctrl + Shift + I) look for this (it’s the two ipad looking icons)

All you have to do now is input in whatever specs you want If you don’t want it anymore, just click it again and it’s gone.
Firefox
click on the menu icon (the 3 lines in the right hand corner)
click developer then responsive design view or (Ctrl + Shift + M)
I hope you found this helpful. Enjoy your day
12K notes
·
View notes
Text
RUSHOAR THEMES
welcome to my theme blog! i post & reblog tumblr themes @ theme resources here
useful tags:
themes
my themes
graphics
resources
most of my stuff is free to use, but that's not true for everything on this blog! make sure to check the original post for credit information!
0 notes
Photo



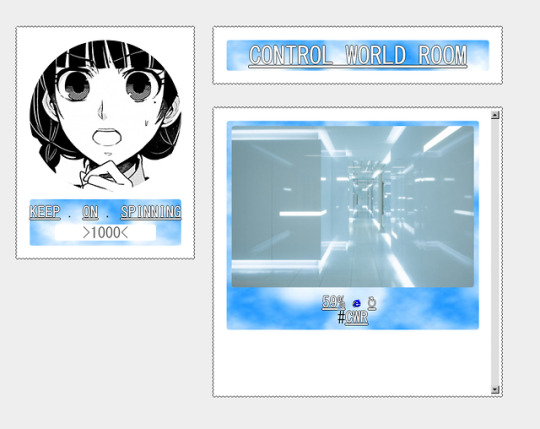
CONTROL WORLD ROOM THEME BY ANNIE @NOODLE
PREVIEWS: 1 (TEMP) X 2 X 3
i exclusively worked on this theme between the hours of 11pm-3am last month and then never relased it. until now. also none of the previews are acually from the url i coded it on cause i forgot about it but that preview featured kite and pitou and the color blue so just pretend its up here. lots of features i’m too lazy to list so just use the theme n see for urself ;3
1K notes
·
View notes
Photo


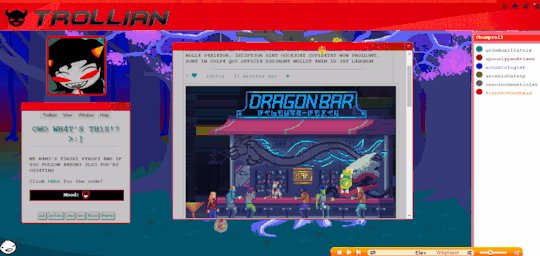
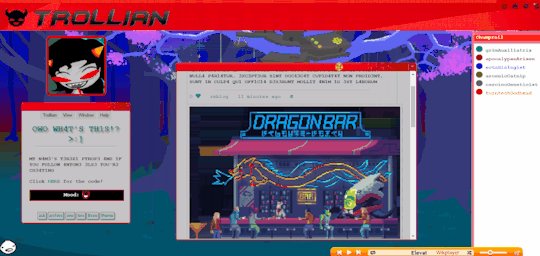
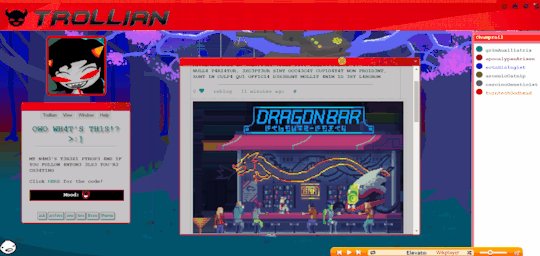
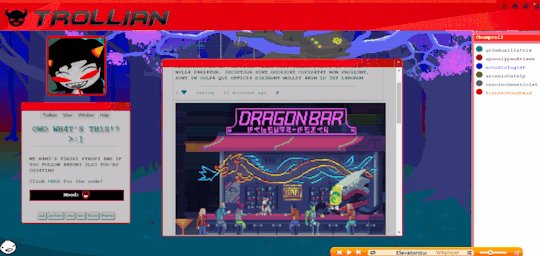
Trollian Theme by fourleggedsandwich
static preview | code
Features:
customizable icon
custom links
blog title, description, about page
search bar
customizable chumproll
like & reblog buttons
custom colors
pagination
changeable background image (repeating/none)
draggable posts
bold/unbold body text
Rules:
you may..
edit
use it as a personal theme
however..
Like/reblog if you’re using
Don’t claim/repost/add credit as yours without heavy edits
Happy trolling :D
3K notes
·
View notes